Les arrière-plans personnalisés sont une fonctionnalité de WordPress qui permet aux développeurs de thèmes d’activer le support pour la personnalisation des couleurs et des images d’arrière-plan.
Si le support des arrière-plans personnalisés est activé dans un thème, les utilisateurs peuvent téléverser leurs propres images d’arrière-plan à utiliser avec le thème, ou sélectionner une couleur d’arrière-plan.
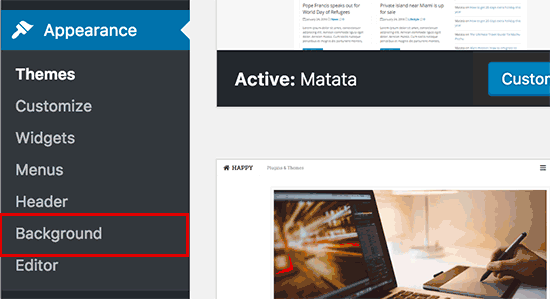
L’option permettant de modifier les couleurs d’arrière-plan ou de changer l’image d’arrière-plan se trouve sous Apparence dans la barre latérale du panneau d’administration de WordPress.

Le lien permettant de changer ou de modifier les paramètres est intitulé ” Arrière-plan ” et donne la possibilité de téléverser une image ou une couleur d’arrière-plan personnalisée.
Les utilisateurs pourront également voir un aperçu en direct lorsqu’ils définiront l’image d’arrière-plan.
Cette fonctionnalité peut être ajoutée aux thèmes et activée en modifiant le fichier functions.php. La procédure à suivre est décrite ci-dessous.
Comment ajouter le support des arrière-plans personnalisés à un thème WordPress
Pour activer le support client de l’arrière-plan personnalisé, ajoutez la fonction add_theme_support() dans le fichier functions.php de votre thème avec la configuration suivante.
Exemple :
1 2 3 4 5 6 7 8 9 10 11 | $defaults = array( 'default-color' => '', 'default-image' => '', 'default-repeat' => '', 'default-position-x' => '', 'default-attachment' => '', 'wp-head-callback' => '_custom_background_cb', 'admin-head-callback' => '', 'admin-preview-callback' => '');add_theme_support( 'custom-background', $defaults ); |
Si vous souhaitez prérégler une image d’arrière-plan par défaut pour un thème, modifiez l’option default-image pour ajouter l’emplacement de l’image que vous souhaitez utiliser.
Remarque : Au lieu de modifier directement le fichier functions.php de votre thème, ce qui pourrait endommager votre site, nous vous recommandons d’ajouter ce code à l’aide d’une extension d’extraits de code telle que WPCode.

Pour obtenir des instructions étape par étape, consultez notre guide sur la façon d’ajouter facilement du code personnalisé dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




