Lorsque nous avons commencé à concevoir des sites web avec WordPress, nous avons été bombardés de nouveaux termes comme “en-tête”, “pied de page” et “widgets”. Nous avions l’impression d’apprendre une toute nouvelle langue pour créer un simple site.
Aujourd’hui, après avoir aidé des millions d’utilisateurs/utilisatrices de WordPress au cours des 16 dernières années, nous avons uniquement maîtrisé ces termes, mais nous avons également découvert les façons les plus simples de les expliquer aux débutants.
Si vous ne savez toujours pas ce que signifient ces termes de mise en page (et comment ils fonctionnent ensemble), ne vous inquiétez pas. Vous n’êtes pas seul et vous êtes au bon endroit.
Dans ce guide simple, nous allons décomposer tous les termes essentiels de la mise en page WordPress en explications simples et faciles à comprendre que vous pouvez consulter à tout moment.

Petite Note sur la Mise en page dans WordPress
Lorsque vous apprendrez à connaître les mises en page WordPress, vous rencontrerez différents termes en fonction de la façon dont vous construisez votre site. Cela varie selon que vous utilisez des thèmes qui supportent l’éditeur de site complet, l’Outil de personnalisation d’un thème classique, ou des constructeurs de pages WordPress.
Par exemple, avec l’éditeur de site complet, vous trouverez les options de mise en page sous Apparence ” Éditeur :

Alors que dans les thèmes classiques, vous utiliserez le personnalisateur de thème sous Apparence ” Personnaliser.
Voici à quoi cela ressemble :

Pour une plus grande souplesse de conception, de nombreux utilisateurs/utilisatrices optent pour des constructeurs de pages tels que SeedProd, qui offrent des interfaces de type “glisser-déposer”.
En outre, ils sont généralement dotés de fonctionnalités que les outils par défaut de WordPress n’offrent pas, comme des blocs supplémentaires et avancés à ajouter à votre contenu.

Bien que ces outils puissent utiliser des termes et des interfaces différents, les concepts fondamentaux de mise en page restent les mêmes. Comprendre ces termes de base vous aidera à créer de meilleurs designs WordPress et même une mise en page personnalisée, quels que soient les outils que vous utilisez.
Explorons ces termes essentiels de la mise en page WordPress et voyons comment ils fonctionnent sur différentes plateformes. Voici ce que nous allons aborder :
- Understanding a Typical Layout in WordPress
- Header Area
- Background Image/Color
- Content Area
- Sidebar Area (Optional)
- Footer Area
- Other Components of a WordPress Layout
- Navigation Menu
- Widgets (Classic Themes)
- Blocks
- Featured Images
- Cover Images
- Block Patterns
- Buttons
- Custom CSS
- Layout Terms in WordPress Page Builders
- Using Templates in WordPress Page Builders
- Modules and Blocks in WordPress Page Builders
- Using Sections in WordPress Page Builders
- Bonus Resources
💡 Vous n’avez pas le temps d’apprendre les termes de conception de WordPress et de construire à partir de zéro ? Laissez notre équipe d’experts des services WPBeginner Pro créer un site professionnel et personnalisé qui correspond parfaitement à votre vision – pendant que vous vous concentrez sur la croissance de votre entreprise.
Comprendre une Mise en page typique dans WordPress
La plupart des sites utilisent une mise en page très familière. Elle ressemble à peu près à ceci :

La partie supérieure d’un site s’appelle l’en-tête, suivie d’une zone de contenu, puis d’un pied de page en bas de la page.
La mise en page peut varier en fonction de la page vue par l’utilisateur/utilisatrice.
Par exemple, une page de blog WordPress peut comporter une colonne latérale à côté de la zone de contenu.

Cette mise en page de base est complétée par d’autres éléments, que nous aborderons ultérieurement dans cet article.
Examinons d’abord plus en détail chacune de ces sections principales.
Zone de l’en-tête
L’en-tête d’une mise en page WordPress est la partie supérieure d’une page. Il contient généralement le logo de votre site, le titre, les menus de navigation, un formulaire de recherche et d’autres éléments importants que vous souhaitez que les utilisateurs/utilisatrices voient en premier.
Voici à quoi ressemble la section de l’en-tête sur WPBeginner.

Outil de personnalisation en-tête dans les thèmes WordPress
De nombreux thèmes WordPress populaires incluent des fonctionnalités supplémentaires permettant de personnaliser la zone d’en-tête de votre mise en page WordPress, ce qui est parfois appelé un en-tête personnalisé.
Si vous utilisez un thème bloc avec support de l’éditeur de site, vous pouvez modifier l’en-tête en cliquant sur la zone de l’en-tête dans l’éditeur de site.

À partir de là, vous pouvez personnaliser l’en-tête à votre guise. Vous pouvez modifier les couleurs et le menu de navigation et ajouter des blocs tels que la recherche, le logo du site, des boutons, et plus encore.
Vous trouverez les réglages de l’en-tête personnalisé sous l’onglet “Options de l’en-tête” pour les thèmes classiques.

En fonction de votre thème WordPress, vous pourrez peut-être ajouter une image pleine largeur à l’en-tête avec un slogan ou un bouton d’appel à l’action.
Certains thèmes WordPress vous permettent de modifier la position du logo, les menus de navigation et les images d’en-tête.
Image/couleur d’arrière-plan
Certains thèmes WordPress vous permettent également de modifier facilement la couleur d’arrière-plan ou d’utiliser une image d’arrière-plan pour votre site.
Si vous utilisez un thème avec le support de l’éditeur de site, vous pouvez modifier la couleur d’arrière-plan en allant dans “Modifications” dans l’éditeur de site complet.

Il suffit de choisir l’option “Couleurs” dans le panneau Styles.
Ensuite, vous pouvez cliquer sur “Arrière-plan” pour choisir une couleur d’arrière-plan pour votre site.

Pour les thèmes classiques, les réglages dépendent des fonctionnalités de votre thème.
De nombreux thèmes classiques sont dotés d’un support d’arrière-plan personnalisé. Vous trouverez ces réglages dans les options “Couleurs” ou “Image d’arrière-plan” du personnalisateur de thème.

Souvent, ces options sont enfouies dans d’autres onglets, et vous devrez chercher pour les trouver.
Pour plus de détails, vous pouvez consulter ces guides similaires sur l’ajout d’une image d’arrière-plan dans WordPress ou sur la modification de la couleur d’arrière-plan dans WordPress.
Domaine de contenu
La zone de contenu est située juste après l’en-tête dans la mise en page d’un site. C’est là que s’affiche le contenu principal de la page.
Dans le cas d’une page d’accueil personnalisée, la section du contenu peut comprendre un appel à l’action suivi de services ou de produits, de témoignages et d’autres informations importantes.

Les magasins en ligne utilisent généralement cette zone pour promouvoir les ventes en cours, les fonctionnalités mises en avant, les articles les plus vendus, etc.
En revanche, un site riche en contenu, tel qu’un blog ou un site de magazine, peut utiliser une mise en page à forte teneur en contenu.
Il affichera les derniers e-mails avec des extraits et des images, présentera un formulaire d’inscription à la lettre d’information pour constituer une liste d’e-mails ou utilisera des zones de découverte de contenu pour aider les utilisateurs/utilisatrices à trouver d’autres façons de passer du temps sur le site.
Voici à quoi ressemble la mise en page du blog de WPBeginner.

Il présente nos contenus les plus populaires avec un appel à l’action pour que les utilisateurs/utilisatrices s’inscrivent à notre liste d’e-mails. (Voir : autres méthodes utilisées pour développer notre liste d’e-mails)
Par défaut, WordPress utilise une mise en page de blog affichant vos publications les plus récentes en première page de votre site.
Vous pouvez toutefois modifier ce Réglage et utiliser n’importe quelle page individuelle comme page d’accueil de votre site.
Allez dans Réglages “ Page de lecture et sélectionnez “Une page statique” sous l’option “Votre page d’accueil s’affiche”.

Ensuite, vous pouvez choisir une page à utiliser comme page d’accueil et une autre pour votre page de blog.
Pour plus de détails, consultez notre guide sur la création d’une page distincte pour vos publications de blog dans WordPress.
N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
Vous pouvez maintenant modifier la page que vous avez choisie comme page d’accueil et créer une page d’accueil personnalisée.
Zone de la colonne latérale (facultatif)
Traditionnellement, les colonnes latérales apparaissent à droite ou à gauche de la zone de contenu.

Cela dit, de nombreux sites modernes optent désormais pour des mises en page plus épurées, sans colonne latérale – en particulier pour les pages professionnelles et les pages d’atterrissage.
Dans les thèmes WordPress classiques, les colonnes latérales sont des zones prêtes à accueillir des widgets comme les archives, les formulaires d’inscription à la newsletter, les catégories et les contenus populaires. Vous trouverez ces options dans la page Apparence ” Widgets.

Pour les thèmes sur blocs, les colonnes latérales fonctionnent différemment. Bien que ces thèmes puissent inclure des zones de colonne latérale, ils utilisent des blocs au lieu des widgets traditionnels.
Vous pouvez les personnaliser directement via l’éditeur du site, ce qui offre des options de conception plus flexibles.

Gardez à l’esprit que certains thèmes WordPress modernes peuvent ne pas inclure de zones de colonne latérale du tout, se concentrant plutôt sur des mises en page pleine largeur, axées sur le contenu.
En savoir plus sur l’utilisation des colonnes latérales, vous pouvez consulter notre guide ultime des astuces pour les colonnes latérales de WordPress.
Pied de page
La zone de pied de page apparaît sous la zone de contenu au bas d’une mise en page.
Si vous utilisez un thème WordPress avec le support de l’éditeur/éditrice de site, vous pouvez modifier la zone du pied de page en cliquant dessus.
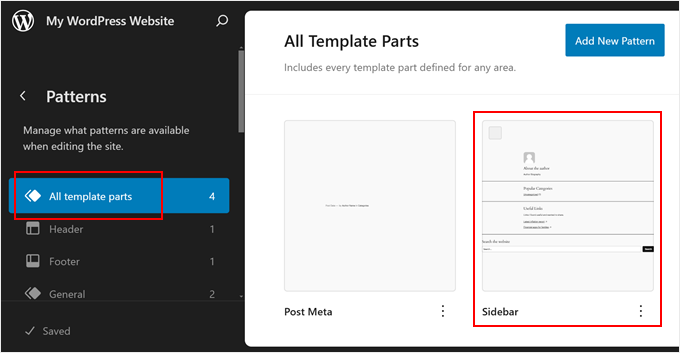
Vous pouvez également modifier la zone du pied de page en cliquant sur “Compositions” dans la navigation de l’éditeur du site. La zone du pied de page apparaît sous l’élément de menu “Parties du modèle”.

Lors de la modification de la zone du pied de page dans l’éditeur du site, vous pouvez ajouter des blocs pour afficher différents éléments.
Par exemple, vous pouvez ajouter une liste de vos pages les plus importantes, afficher un menu de navigation, ajouter un formulaire de contact, etc.

Si vous utilisez un thème classique, il y a de fortes chances qu’il soit doté d’une zone de widgets en pied de page.
Il suffit de se rendre sur la page Apparence ” Widgets et de rechercher une zone de widgets de pied de page.

À l’instar de l’éditeur de sites, vous pouvez utiliser des blocs pour ajouter différents éléments aux widgets de pied de page de votre thème.
Vous vous demandez ce qu’il faut mettre dans le pied de page de votre site ? Consultez notre liste de contrôle des éléments à ajouter au pied de page de votre site WordPress.
Autres éléments d’une mise en page WordPress
Ensuite, nous examinerons certains des composants d’une mise en page WordPress que vous pouvez ajouter à vos sections d’en-tête, de contenu, de colonne latérale ou de pied de page. Ce sont les éléments de base qui vous aident à créer une mise en page fonctionnelle.
Menu de navigation
Les menus de navigation ou menus sont des listes horizontales ou verticales de liens. La plupart des sites comportent au moins un menu de navigation principal dans la zone d’en-tête.

Toutefois, certains sites utilisent plusieurs menus de navigation dans l’en-tête.
WordPress vous permet également d’afficher des menus de navigation sous forme de widgets. Ces menus apparaissent sous la forme d’une liste verticale de liens, et vous pouvez les placer dans les colonnes latérales ou dans les zones de widget du pied de page.

Pour plus de détails, consultez nos guides sur comment ajouter des menus de navigation dans WordPress et comment styliser les menus de navigation de WordPress.
Widgets (thèmes classiques)
Si votre thème WordPress supporte les widgets, alors vous pouvez les utiliser pour réorganiser la mise en page de votre site. De plus, avec les widgets de bloc, votre thème peut désormais également utiliser des blocs dans les zones de widgets.
Vous pouvez ajouter des widgets aux zones prêtes à recevoir des widgets ou aux colonnes latérales de votre site WordPress. Certains thèmes WordPress sont livrés avec plusieurs zones prêtes à accueillir des widgets ou des blocs.
WordPress est livré avec plusieurs widgets et blocs intégrés que vous pouvez utiliser. De nombreuses extensions populaires de WordPress fournissent également leurs propres widgets et blocs.
Par exemple, vous pouvez utiliser des widgets/blocs pour ajouter des listes de publications populaires, un formulaire de contact, des bannières publicitaires, des flux de réseaux sociaux, etc.
Vous pouvez voir tous ces widgets en visitant la page Apparence ” Widgets dans la zone d’administration de WordPress.

Note : Si votre thème ne comporte pas de zones de widgets, il se peut que vous ne voyiez pas la page “Widgets” dans la zone d’administration de WordPress.
Pour plus de détails, consultez notre guide sur l ‘ajout et l’utilisation de widgets dans WordPress.
Blocs
WordPress utilise l’éditeur de blocs pour écrire du contenu, gérer les zones de widgets ou modifier votre site. Il utilise des blocs pour tous les éléments web courants, d’où son nom d’éditeur/éditrices de blocs.
Cet éditeur est conçu pour vous aider à créer de belles mises en page pour vos publications et pages WordPress à l’aide de blocs.

Il existe différents types de blocs pour les éléments les plus courants de tout type de contenu. Par exemple, vous pouvez ajouter des paragraphes, des titres, des images, des galeries, des contenus vidéo embarqués, des colonnes, des tableaux, etc.
Cela vous permet de créer des mises en page différentes pour chaque article ou page de votre site WordPress sans installer d’extension ou modifier votre thème.
Dans les thèmes sur blocs, ces mêmes blocs peuvent également remplacer les widgets traditionnels dans des zones telles que les colonnes latérales, les en-têtes et les pieds de page.
Images mises en avant
Si vous visitez la page d’accueil de WPBeginner, vous remarquerez des miniatures à côté de chaque titre d’article. C’est ce qu’on appelle les images mises en avant.

WordPress vous permet de définir des images mises en avant pour vos publications et vos pages. Votre thème WordPress utilise ensuite ces images dans différentes parties de votre site.
Pour en savoir plus, consultez notre guide sur l ‘ajout d’images fonctionnalité en avant dans WordPress.
Images de couverture
Une image de couverture est généralement une image large utilisée comme photo de couverture pour une nouvelle section d’un article de blog ou d’une page.
Vous pouvez l’ajouter à votre publication ou à votre page à l’aide du bloc Couverture. Le bloc Couverture vous permet également d’utiliser une couleur d’arrière-plan au lieu d’une image.

Pour en savoir plus, consultez notre guide détaillé sur la différence entre l’image de couverture et l’image mise en avant.
Compositions de blocs
Les Mises en page sont des compositions de blocs pré-arrangés que vous pouvez utiliser pour ajouter rapidement différentes sections à vos mises en page.
Vous pouvez utiliser des compositions pour rédiger du contenu et modifier des publications et des pages.

De même, vous pouvez utiliser des compositions en blocs dans l’éditeur de site complet dans votre thème sur blocs WordPress et la mise en page de votre site.
Lancez simplement l’éditeur/éditrices du site et vous verrez des compositions dans les options “Design”.

Chaque composition est une collection de blocs triés dans un ordre particulier afin d’obtenir des compositions couramment utilisées.
Votre thème WordPress peut contenir plusieurs compositions. Vous pouvez également trouver d’autres compositions dans la Bibliothèque des compositions de WordPress.
Vous souhaitez enregistrer vos sections de motifs ? Vous enregistrez vos propres compositions de blocs sous forme de compositions et vous les réutilisez ultérieurement.

Il s’agit d’une fonctionnalité relativement nouvelle, de sorte qu’un ensemble limité de compositions est disponible. Cependant, au fur et à mesure que d’autres thèmes et plugins WordPress ajouteront leurs compositions à l’éditeur de blocs, davantage d’options seront disponibles.
Vous pouvez consulter notre guide sur l’utilisation des compositions de blocs dans WordPress pour en savoir plus.
Boutons
Les boutons jouent un rôle important dans la conception et la mise en page des sites modernes. Ils fournissent aux utilisateurs un appel à l’action clair, ce qui vous aide à développer votre activité et vos conversions.
L’éditeur de blocs par défaut est livré avec un bloc Bouton que vous pouvez utiliser dans n’importe quelle publication ou page de WordPress ou à l’intérieur de l’éditeur de site.

Votre thème WordPress peut également inclure des réglages de boutons d’appel à l’action dans le personnalisateur de thème. La plupart des extensions de constructeurs de pages WordPress les plus populaires incluent également des boutons dans différents styles.
Vous pouvez même ajouter des boutons “click-to-call” dans WordPress à l’ aide d’une extension.
Pour plus de détails, consultez notre guide sur l’ajout de boutons d’appel à l’action dans WordPress.
Outil/cliente personnalisé(e) CSS
LeCSS est le langage de style utilisé pour créer des sites web. Votre thème WordPress et vos extensions sont livrés avec leurs propres règles CSS, mais de temps en temps, vous pouvez vouloir modifier de petites choses comme la couleur du texte, la taille de la police ou la couleur de l’arrière-plan.
C’est là qu’intervient le CSS personnalisé. WordPress vous permet d’enregistrer plus facilement vos propres règles CSS personnalisées.
Si vous utilisez un thème avec le support de l’éditeur/éditrices de site, il vous suffit d’aller sur la page Apparence ” Éditeur pour lancer l’éditeur de site.
Cliquez sur n’importe quel modèle pour commencer à le modifier, puis cliquez sur le bouton “Style” dans le coin supérieur droit de l’écran.

Le panneau “Styles” s’affiche dans la colonne de droite. Défilez vers le bas et cliquez sur l’onglet “Additional CSS”.
Une zone de texte s’affiche, dans laquelle vous pouvez ajouter votre code CSS supplémentaire.

N’oubliez pas de cliquer sur le bouton “Enregistrer” pour stocker vos modifications.
Si vous utilisez un thème WordPress classique, vous pouvez ajouter votre CSS personnalisé dans le personnalisateur du thème.
Il suffit de se rendre sur la page Apparence ” Personnalisation, puis de cliquer sur l’onglet ” CSS supplémentaires “.

À partir de là, vous pouvez ajouter vos règles CSS personnalisées, et vous pourrez les voir appliquées dans la Prévisualisation directe.
Ajouter des CSS personnalisés dans WordPress à l’aide d’une extension
Normalement, si vous utilisez les méthodes par défaut, votre code CSS personnalisé est enregistré avec les Réglages de votre thème. Modifier votre thème désactivera votre code CSS personnalisé.
Une meilleure façon de stocker votre CSS personnalisé dans WordPress est d’utiliser l’extension WPCode. Il s’agit de la meilleure extension d’extraits de code WordPress, vous permettant d’ajouter facilement des extraits de code personnalisés sans casser votre site.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour plus de détails, consultez notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, rendez-vous dans la section ” Code Snippets ” + Ajouter nouveau à partir du tableau de bord WordPress.
Survolez ensuite l’option “Ajouter votre code personnalisé (nouvel extrait)” dans la bibliothèque d’extraits de code et cliquez sur le bouton “Utiliser l’extrait”.

Ensuite, en haut de la page, ajoutez un titre à votre extrait CSS personnalisé. Il peut s’agir de n’importe quoi qui vous aide à identifier le code.
Ensuite, écrivez ou collez votre CSS personnalisé dans le champ “Prévisualisation du code” et définissez le “Type de code” en choisissant l’option “Extrait CSS” dans le menu déroulant.

Ensuite, défilez jusqu’à la section ” Insertion ” et sélectionnez la méthode ” Auto-Insert ” si vous souhaitez exécuter le code sur l’ensemble de votre site WordPress.
Vous pouvez choisir la méthode ‘Shortcode’ si vous souhaitez uniquement exécuter le code sur des pages ou des publications spécifiques.

Enfin, revenez en haut de la page, basculez le commutateur sur “Actif” et cliquez sur le bouton “Enregistrer l’extrait”.
Vous enregistrez ainsi votre extrait de code CSS personnalisé.

Pour en savoir plus sur ce Sujet, consultez notre guide complet sur la façon d’ajouter des CSS personnalisés dans WordPress.
Mises en page dans les constructeurs de pages WordPress
La Version la plus simple pour construire des mises en page WordPress personnalisées pour vos pages d’atterrissage est d’utiliser un constructeur de page WordPress.
Nous vous recommandons d’utiliser SeedProd. C’est l’extension de constructeur de page WordPress la plus conviviale pour les débutants sur le marché.
D’autres constructeurs de pages utilisent des termes similaires pour désigner des outils et des fonctionnalités communs.
Utiliser des modèles dans les constructeurs de pages WordPress
Les modèles sont le moyen le plus rapide de créer une mise en page web. Tous les plugins de constructeurs de pages populaires sont livrés avec un tas de modèles prêts à l’emploi que vous pouvez utiliser comme point de départ.

Par exemple, SeedProd propose des modèles pour différents types de pages, notamment des pages d’atterrissage, des pages de vente, des pages 404, des pages “coming soon”, etc.
Modules et blocs dans les constructeurs de pages WordPress
Tout comme les blocs de l’éditeur WordPress par défaut, les plugins de constructeurs de pages utilisent également des blocs.
Certains constructeurs de pages peuvent les appeler modules ou éléments, mais il s’agit essentiellement de la même chose.
Cependant, les plugins de constructeurs de pages sont livrés avec plus de blocs que l’éditeur par défaut. Par exemple, SeedProd inclut des blocs pour les témoignages, des blocs WooCommerce, Google Maps, des formulaires de contact, des embeds Facebook, et plus encore.

Vous pouvez utiliser les blocs pour créer vos propres mises en page, les déplacer et expérimenter pour déterminer ce qui fonctionne le mieux pour votre entreprise.
Utiliser les sections dans les constructeurs de pages WordPress
Semblable à la fonctionnalité “Réglages” de l’éditeur par défaut, une section est un ensemble de blocs regroupés pour créer instantanément des zones communes d’un site.
Par exemple, vous pouvez généralement utiliser une section d’en-tête, une image de héros, des tableaux de prix, etc.

Différents plugins de constructeurs de pages WordPress peuvent utiliser des termes différents pour les désigner. Par exemple, SeedProd les appelle des sections, et Beaver Constructeur les appelle des lignes et des colonnes enregistrées.
Ressources en prime
Voici quelques ressources supplémentaires pour les débutants qui couvrent les bases de la conception de WordPress de manière plus détaillée :
- Comment ajouter du contenu factice pour le développement de thèmes dans WordPress
- L’aide-mémoire des thèmes WordPress pour les débutants
- Comment trouver les fichiers à modifier dans un thème WordPress ?
- Guide du débutant sur la hiérarchie des modèles WordPress (Cheat Sheet)
- Comment créer facilement un thème WordPress personnalisé (sans aucun code)
Nous espérons que cet article vous a aidé à découvrir les termes utilisés dans les mises en page WordPress. Vous pouvez également consulter notre guide pour apprendre WordPress gratuitement en une semaine ou mettre en favoris notre Glossaire WordPress, un dictionnaire de termes WordPress adapté aux débutants.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





THANKGOD JONATHAN
As a blogger, I was constantly confused by all the different WordPress layout terms. This glossary was a lifesaver! Now I finally understand what everything means.
Jiří Vaněk
Great article especially for someone new to WordPress. There is a great description of how the WordPress layout works, which is usually the first thing a new user gets stuck on. For example, I still didn’t know what a HERO image was and what it was used for. Based on this article, I found the information I wanted and I am a bit smarter again.
WPBeginner Support
Glad we could help clarify these terms
Admin
Moinuddin Waheed
This is by far the most comprehensive guide on this topic which illustrates all the layouts terms in detail. I had slide confusion in some of then but now I can talk like a pro on this layout terminology.
it not only helps in understanding the wordpress and website layout terms but also help in designing different sections easily and separately. it is especially helpful when we are using the page builders.
WPBeginner Support
Glad to hear our article was helpful
Admin
Ralph
This is really good an in depth guide.
I have a question. If we have infinite scroll on a website footer is almost impossible to reach. Is there a way to set it, so footer is “readable” before more content load? Like it shows but not load immediately but lets say after 1 additional scroll? Or it is just how it is and for footer better use pagination?
WPBeginner Support
For the moment, if you have infinite scroll unless you run out of content you would be better off using pagination if you wanted your visitors to see your footer.
Admin