L’utilisation des bonnes tailles d’images WordPress aide votre site à avoir une apparence soignée, à se charger rapidement et à s’afficher parfaitement sur tous les appareils.
Mais nous avons remarqué que de nombreux débutants se sentent un peu perdus lorsqu’ils essaient de déterminer les tailles d’image les mieux adaptées à leur site.
Nous nous sommes efforcés de perfectionner la taille des images sur notre propre blog, en veillant à ce qu’elles soient toujours belles et ne ralentissent pas le temps de chargement de nos pages.
En cours de route, nous avons appris quelques méthodes simples pour choisir les meilleures tailles d’images afin d’obtenir un aspect propre et professionnel et une excellente expérience pour les utilisateurs/utilisatrices.
Dans ce guide, nous passerons en revue les tailles standard des images WordPress, nous partagerons des astuces sur les tailles qui conviennent le mieux à chaque partie de votre site, et nous vous afficherons comment gérer vos images comme un pro.

Qu’est-ce qu’une taille d’image ?
La taille d’une image fait généralement référence à la largeur et à la hauteur d’une image, mesurées en pixels.
Par exemple, 1600×900 pixels signifie qu’une image a une largeur de 1600 pixels et une hauteur de 900 pixels. Ces mesures sont également appelées dimensions de l’image.
Imagely, une image aux dimensions plus importantes comporte plus de pixels, ce qui augmente la taille du fichier image.

La taille d’un fichier image est l’espace qu’il occupe sur un ordinateur et se mesure en octets. Par exemple, 100 KB (kilo-octets).
Si une image a une taille de fichier importante, les utilisateurs/utilisatrices mettront plus de temps à la télécharger et cela peut nuire à la vitesse et aux performances de votre site. C’est pourquoi il est important de réduire au maximum la taille du fichier de l’image tout en conservant les bonnes dimensions.
C’est là que les formats de fichiers d’images entrent en jeu.
Les formats de fichiers d’images sont des technologies de compression permettant d’enregistrer des fichiers d’images. Les formats de fichiers les plus utilisés sur le web sont JPEG et PNG.
Les images telles que les photographies qui contiennent plus de couleurs peuvent être mieux compressées en utilisant le format de fichier JPEG. En revanche, les images telles que les illustrations avec moins de détails de couleur peuvent utiliser le format PNG pour obtenir les meilleurs résultats.
Pour plus de détails sur les formats de fichiers images, vous pouvez consulter notre article sur l’optimisation des images dans WordPress.
Dans cette optique, voici un aperçu rapide des points abordés dans cet article :
Vous êtes prêts ? Premiers pas.
Quelle taille doivent avoir mes images pour mon site WordPress ?
Pour un site WordPress moyen, vous utiliserez des images dans plusieurs parties de votre site. Vous aurez besoin d’images pour vos publications de blog, vos miniatures, vos en-têtes de page, vos images de couverture, et bien plus encore.
Par défaut, WordPress gère automatiquement certaines tailles de fichiers d’images. Lorsque vous téléversez une image, WordPress en fait automatiquement plusieurs copies de tailles différentes.

Vous pouvez consulter et même ajuster les tailles d’image par défaut de WordPress en vous rendant sur la page Réglages ” Médias dans la zone d’administration de WordPress.
Consultez cette page pour connaître les trois tailles d’image : miniature, moyenne et grande.

Cependant, votre thème WordPress peut créer ses propres tailles d’images supplémentaires et les utiliser pour différentes sections de votre site.
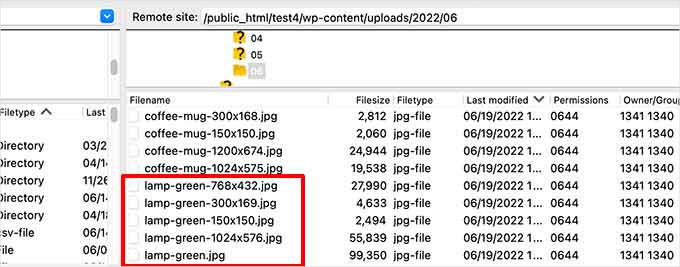
Ces tailles ne seront pas visibles sur l’écran “Media”, et la seule façon de voir ces tailles supplémentaires est d’aller dans le “Gestionnaire de fichiers” de votre compte d’hébergement WordPress.
Ensuite, vous voudrez naviguer vers le dossier /wp-content/uploads/ et sélectionner n’importe quel dossier d’année pour y naviguer. Cela vous aidera à voir toutes les tailles d’images que votre site WordPress génère.
Examinons maintenant les différentes parties de votre site et les tailles d’image à utiliser dans ces parties.
Quelles tailles d’images utiliser dans les publications de blog ?
Vous devez choisir la taille de l’image pour vos publications de blog en fonction de votre thème WordPress.
Par exemple, certains thèmes WordPress sont dotés d’une mise en page en une seule colonne, ce qui vous permet d’utiliser des images plus larges.

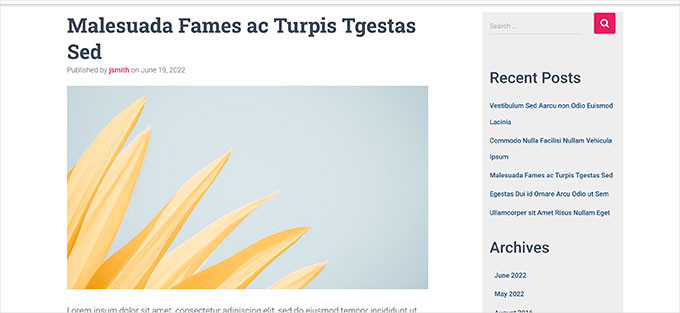
Certains autres thèmes WordPress utilisent des mises en page multi-colonnes, qui se composent généralement d’une zone de contenu et d’une colonne latérale.
Si vous utilisez ce type de thème, vous devez ajuster la largeur de l’image en conséquence.

Pour la plupart des blogs, vous pouvez utiliser les tailles d’image suivantes :
- Mise en page en une seule colonne : 1200×675 pixels
- Mise en page en deux colonnes : 680×382 pixels
Vous remarquerez peut-être que de nombreux sites WordPress populaires utilisent la même largeur d’image pour toutes leurs images à l’intérieur d’un article. Veuillez noter qu’il ne s’agit pas d’une règle stricte.
Par exemple, si vous devez ajouter un bloc “Média et texte”, vous pouvez ajuster la taille de l’image en conséquence. Dans l’exemple ci-dessous, nous utilisons une image portrait à côté d’un texte.

De même, vous pouvez souhaiter utiliser des images carrées dans certaines situations.
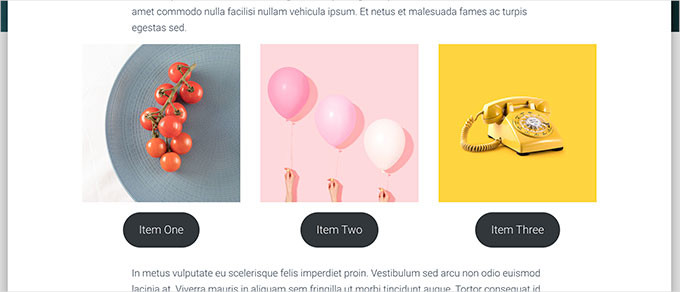
Voici, par exemple, un exemple d’images carrées utilisées dans une mise en page à plusieurs colonnes.

Lorsque vous utilisez des images carrées, vous devez simplement vous assurer que les dimensions de l’image ont la même largeur et la même hauteur, par exemple 300 x 300 pixels.
Quelles tailles d’image utiliser pour les images mises en avant ?
Les images mises en avant, également appelées miniatures de publication, sont une fonctionnalité des thèmes WordPress. Cela signifie que votre thème déterminera la taille des images à afficher.
Par exemple, certains thèmes WordPress peuvent utiliser une proportion de taille standard de 16:9 pour les tailles des images mises en avant, comme 680×382 pixels.
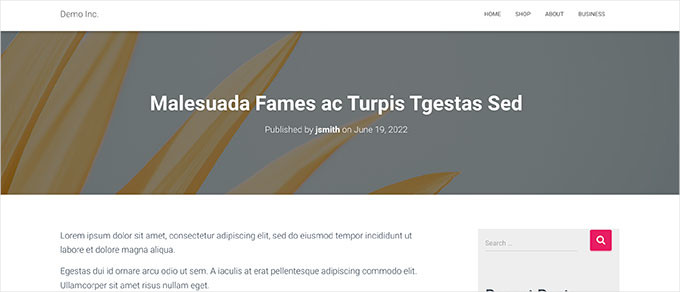
Certains thèmes WordPress peuvent également utiliser l’image fonctionnalité en avant comme image d’en-tête. Si c’est le cas, ils peuvent avoir besoin d’images plus grandes, comme 1200×675 pixels.

Les images mises en avant sont importantes car votre thème WordPress peut les utiliser dans différentes zones de votre site. Elles sont souvent la première chose que vos internautes voient, vous voudrez donc faire une bonne première impression.
Nous vous recommandons d’utiliser des images plus grandes, qui peuvent être magnifiques si elles sont redimensionnées ou utilisées dans des modes plus larges.

De même, si votre thème WordPress utilise des images carrées pour les mises en avant, nous vous recommandons d’utiliser des images d’au moins 600×600 pixels.
- Pour les thèmes qui utilisent des images mises en avant rectangulaires : 1200×687 pixels
- Pour les thèmes qui utilisent des images mises en avant carrées : 600×600 pixels
Votre thème WordPress génère des tailles supplémentaires pour les images mises en avant à utiliser dans différentes zones, telles que la page d’accueil, la page du blog ou les pages d’archives.

Quelles tailles d’images utiliser pour les réseaux sociaux ?
Maintenant, si votre thème WordPress utilise des mis en avant dont la proportion de taille est de 16:9, vous pouvez également les utiliser comme images de réseaux sociaux pour X (anciennement Twitter) et Facebook.
Cependant, vous devrez explicitement indiquer à ces plateformes quelle image vous souhaitez afficher lorsque quelqu’un partage un article de votre site.
Pour ce faire, vous aurez besoin de l’extension All in One SEO pour WordPress. C’est la meilleure extension de référencement WordPress sur le marché et elle est utilisée par plus de 3 millions de sites. Cette extension peut vous aider à optimiser votre site pour les moteurs de recherche et les plateformes de réseaux sociaux.
Chez WPBeginner, nous sommes nous-mêmes un grand fan d’AIOSEO et nous l’utilisons pour de nombreuses tâches. Ils comprennent la gestion de nos sitemaps XML, des méta descriptions, des balises de titre et des paramètres OpenGraph pour Facebook et X. Pour plus d’informations sur l’extension, consultez notre avis AIOSEO.
Note: Vous avez un budget serré ? Il existe également une version gratuite limitée de All in One SEO que vous pouvez essayer.
Pour Premiers pas, vous devez installer et activer l’extension All in One SEO. Pour plus de détails, vous pouvez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, le plugin lance l’assistant d’installation. Suivez simplement les instructions à l’écran pour terminer le processus. Vous pouvez également consulter notre guide sur la configuration de All in One SEO pour des instructions plus détaillées.
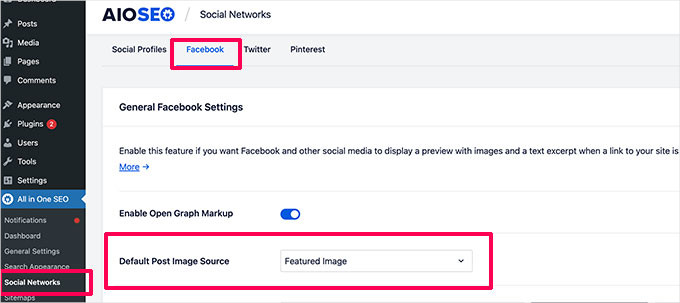
Ensuite, vous devez visiter la page All in One SEO ” Social Networks et passer à l’onglet Facebook. À partir de là, vous pouvez définir “Featured Image” comme source d’image Open Graph par défaut.

Vous pouvez ensuite passer à l’onglet X(Twitter) et procéder de la même manière.
N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour enregistrer vos paramètres.
Si votre thème WordPress utilise des images de taille différente, il se peut que Facebook et Twitter ne puissent pas afficher ces images correctement.
Dans ce cas, vous pouvez fournir aux plateformes de médias sociaux une image personnalisée.
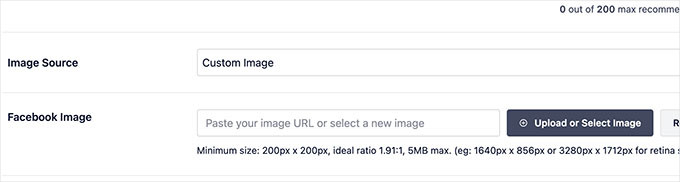
Il suffit de créer une image au format 16:9, qui peut être de 1200×675 pixels ou de 680×382 pixels. Ensuite, modifiez l’article ou la page et faites défiler la page jusqu’à la section “Paramètres AIOSEO” située sous l’éditeur.
À partir de là, vous devez passer à l’onglet “Social” et faire défiler vers le bas jusqu’au champ “Source de l’image”. Dans le menu déroulant, sélectionnez “Image personnalisée”, puis téléchargez votre image Facebook.

Une fois cela fait, vous pouvez répéter le processus dans l’onglet “Twitter”.
Notez que vous devrez faire cela pour tous les articles que vous publiez afin de vous assurer que les médias sociaux utilisent l’image que vous voulez qu’ils utilisent. Pour plus d’informations sur les tailles d’images pour les médias sociaux, consultez notre aide-mémoire WordPress sur les médias sociaux pour les débutants.
Quelle taille d’image utiliser pour le logo d’un site web sur WordPress ?
De nombreux thèmes WordPress vous indiquent la taille de l’image à utiliser pour le logo de votre site web.
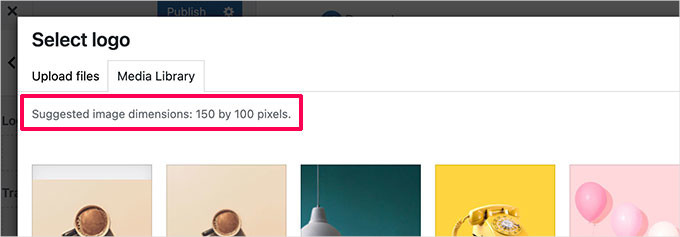
Par exemple, notre thème de démonstration affiche ce message lorsque nous essayons de télécharger un logo.

Toutefois, si vous utilisez un thème WordPress plus récent doté d’ une fonction d’édition complète du site, il se peut que vous ne receviez pas de recommandation concernant la taille de l’image du logo.
Dans ce cas, nous vous recommandons de télécharger différents styles et tailles pour voir ce qui convient le mieux à votre marque. Une taille d’image de logo de 300 x 200 pixels peut être un bon point de départ.

Modifier les images de votre site Web WordPress
Nous comprenons que la plupart des utilisateurs/utilisatrices de WordPress ne sont pas des graphistes professionnels. Cependant, apprendre à utiliser un logiciel de modification d’image pour redimensionner les tailles des images pour votre site WordPress est une excellente compétence à avoir, et il est très facile de le faire.
WordPress est livré avec quelques outils de base pour l’édition d’images. Pour les utiliser, il suffit de se rendre sur la page Média ” Bibliothèque et de cliquer sur une image.
Cela ouvrira l’image dans une fenêtre contextuelle, où vous verrez un bouton pour modifier l’image.

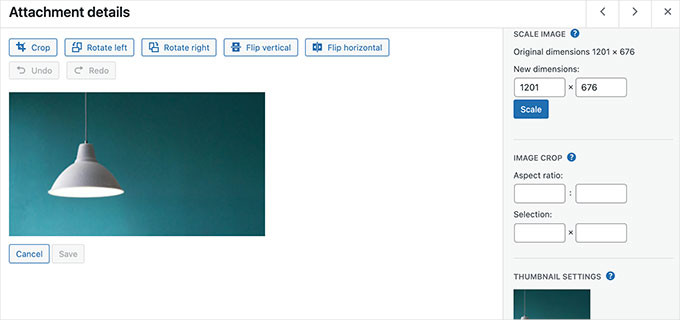
Une fois que vous avez fait cela, vous devriez voir les options d’édition.
Les outils d’édition comprennent le redimensionnement, le recadrage, la rotation et le retournement des images.

Cette retouche d’image de base s’avère utile si vous avez besoin de corriger rapidement un problème d’image. Cependant, ce n’est pas la meilleure façon de modifier vos images quotidiennement.
Heureusement, il existe plusieurs options gratuites et peu coûteuses que vous pouvez utiliser :
- Canva – Un logiciel gratuit de modification d’images basé sur le web. Il comprend également des modèles prêts à l’emploi pour les images de sites Web, les logos, les images de réseaux sociaux, et plus encore.
- Pixlr – Un logiciel de retouche d’images en ligne gratuit. Il permet de redimensionner facilement les images pour vos articles de blog.
- Gimp – Logiciel de retouche d’images libre et gratuit. Cet outil fonctionne comme une application de bureau native sur Windows, Mac et Linux. Il permet de redimensionner des images, d’ajouter des couches de texte, de modifier des photos, etc.
Nous espérons que cet article vous a aidé à en savoir plus sur les tailles d’images WordPress et sur les tailles d’images à utiliser sur votre site. Vous pouvez également consulter notre guide sur la façon d’ajouter des légendes aux images en fonctionnalité et comment corriger l’image mise en avant qui ne s’affiche pas dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





mohadese esmaeeli
Using SVG images to boost site speed is highly beneficial, but WordPress itself does not allow you to upload SVG images directly. Which format do you recommend?
WPBeginner Support
If you want to use SVG files on your WordPress site then we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-svg-in-wordpress/
For other file types it would depend on the image’s goal for what type is best.
Admin
Moinuddin Waheed
Images are great part of website and are the reasons we see good website experience.
I used to think image dimensions and image sizes to be two different things. Having a proper dimension for placing image for different needs is important and knowing the ideal size helps us to have an optimized image for our website.
Thanks wpbeginner for giving different dimensions to use for different use cases.
WPBeginner Support
Glad our guide was helpful
Admin
Sunil Suresh
A question:
1a) In the article, you have said that WordPress generates certain image sizes on its own. So, I upload Image A, and WordPress creates copies of A at some pre-defined sizes. What happens when I delete Image A (let’s say I am no longer using it in any post/page)? Will WordPress automatically delete the generated images, or would I have to go into Media Library and manually delete the images?
1b) Similarly, if it is some plugin that is generating the resized images, what happens to those generated images, when I delete the original image?
WPBeginner Support
It should delete most generated sizes if deleted properly but there are plugins like the ones in our article below to clean up any images that are not deleted:
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin
ASHIKUR RAHMAN
i am using original size/dimension for photos converted before uploaded to wp. but my question is. for category/tag pages which size do i needs? as i have set 0 size in media settings page to upload image in original size. most of my image are 1280*720 or bigger due to my theme requirements
WPBeginner Support
Your specific theme would determine the size of the images needed for each section of your site and as each theme is different you would need to check with the support for the specific them you are using.
Admin