Le fichier theme.json est une partie importante des thèmes WordPress en bloc, contrôlant de nombreux aspects de l’apparence et des fonctionnalités de votre site. Si vous êtes récemment passé d’un thème classique à un thème en bloc, vous vous demandez peut-être en quoi consiste ce fichier et si vous devez le modifier.
Vous n’êtes pas seul. Nous et beaucoup d’utilisateurs de WPBeginner se sont également demandé exactement la même chose. Nous avons donc décidé de nous plonger dans ce sujet afin de fournir un guide complet.
Dans cet article, nous expliquerons ce qu’est un fichier theme.json, pourquoi il est important et comment vous pouvez l’utiliser pour personnaliser votre site WordPress.

Qu’est-ce que le fichier theme.json de WordPress ?
Le fichier theme.json est un fichier de thème spécial introduit dans WordPress 5.8. Il joue un rôle clé dans l’expérience de l’Éditeur de site complet (Éditeur de site), qui vous permet de personnaliser visuellement chaque aspect de votre thème de bloc WordPress.
Essentiellement, le fichier theme.json agit comme un plan directeur qui contrôle le style et la fonctionnalité de votre thème de bloc. Il contient du code qui indique à WordPress comment les différents éléments tels que les couleurs, la typographie, les mises en page et les modèles doivent se présenter et se comporter.
Pourquoi les thèmes en bloc de WordPress ont-ils besoin d’un fichier theme.json ?
La modification d’un thème en bloc dans WordPress est différente de la modification d’un thème classique.
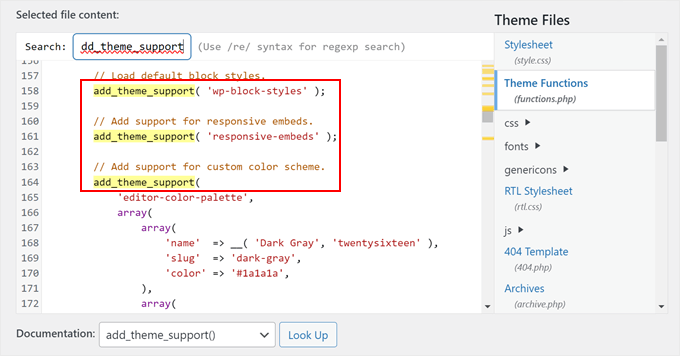
Les thèmes classiques utilisent le fichier functions.php pour activer des fonctionnalités telles que les menus personnalisés ou les images mises en avant à l’aide de la fonction add_theme_support(). Vous pouvez ensuite donner un style à ces fonctionnalités à l’aide de règles CSS dans le fichier de feuille de style CSS (style.css).

Dans les thèmes de blocs, theme.json agit comme un hub central pour tout ce qui définit l’aspect et la convivialité de votre thème de bloc. Il vous permet de définir des éléments tels que les polices, les couleurs et les options de mise en page en un seul endroit, remplaçant ainsi la nécessité d’utiliser la fonction add_theme_support() dans le fichier functions.php.
C’est pourquoi le fichier functions.php des thèmes blocs est souvent plus petit que l’équivalent dans les thèmes classiques.
Le fait d’avoir un fichier theme.json dédié offre de grands avantages par rapport au système de thème classique précédent.
Tout d’abord, theme.json fonctionne main dans la main avec l’éditeur de site complet de WordPress. Cela vous permet de personnaliser facilement les styles et les réglages de votre thème directement dans l’éditeur sans avoir besoin de toucher au code.

En outre, theme.json vise à créer une expérience cohérente pour les développeurs/développeuses et les utilisateurs/utilisatrices. Certains utilisateurs trouvent vraiment frustrant de devoir changer de thème, car ils doivent apprendre des mises en page et des options de style complètement nouvelles.
Avec theme.json, changer de thème devient un processus plus fluide car tout est organisé de la même manière.
Enfin, en utilisant theme.json, les développeurs/développeuses et les utilisateurs/utilisatrices de thèmes peuvent pérenniser leur travail à mesure que WordPress continue de déplier ses permissions d’édition de site.
Maintenant que nous avons couvert ce qu’est un fichier theme.json, approfondissons le Sujet. Vous pouvez utiliser les liens rapides ci-dessous pour naviguer dans ce guide :
Où trouver le fichier theme.json de WordPress ?
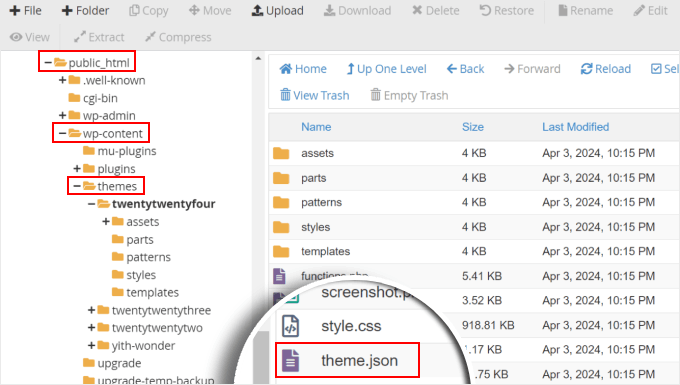
Le fichier theme.json se trouve dans le répertoire de votre thème sur votre serveur web. Le chemin d’accès typique est public_html ” wp-content ” themes ” your-theme-name ” theme.json.
Pour y accéder, vous devez d’abord vous connecter à votre site via FTP ou le gestionnaire de fichiers de votre compte hébergeur.
Si vous utilisez Bluehost, vous pouvez vous connecter et passer à l’onglet “Sites web”. Cliquez ensuite sur le bouton ‘Réglages’ sous votre site.

Confirmez ensuite que vous restez dans l’onglet “Vue d’ensemble”.
Défilez ensuite vers le bas pour cliquer sur le bouton “Gestionnaire de fichiers”.

Lorsque vous ouvrez le gestionnaire de fichiers de cette manière, vous vous trouvez automatiquement dans le dossier racine de votre site.
Cherchez le répertoire ‘wp-content’ et ouvrez-le. Vous y trouverez le dossier “themes” qui contient tous les thèmes WordPress installés.
Ouvrez le dossier du thème de bloc spécifique que vous utilisez. Le fichier theme.json sera situé directement à l’intérieur de ce répertoire de thème, aux côtés d’autres fichiers de thème.

Une fois que vous l’avez trouvé, vous pouvez voir le fichier theme.json à l’aide d’un éditeur/éditrices de code.
À quoi ressemble le fichier theme.json ?
Le fichier theme.json possède une structure spécifique qui organise tous les Réglages globaux de votre thème de bloc WordPress.
Selon la complexité ou la simplicité de votre thème, ce fichier peut être très court ou très long. Cependant, vous pouvez facilement diviser ce fichier en 7 sections de premier niveau :
1 2 3 4 5 6 7 8 9 | {"$schema": "https://schemas.wp.org/trunk/theme.json","version": 2,"settings": {},"styles": {},"customTemplates": {},"templateParts": {},"patterns": []} |
Voici une analyse simplifiée :
Schéma
Cette partie est en fait facultative dans les thèmes de blocs, vous pouvez donc la voir ou non dans le vôtre.
La propriété schema lie l’URL au schéma JSON de WordPress, qui définit les réglages globaux, les styles et autres configurations de votre thème.
Version
Cette section spécifie quelle version de l’API du format theme.json est utilisée par le fichier et permet de s’assurer qu’il suit la bonne structure.
Au moment de la rédaction de cet article, l’API en est à la version 2.
Réglages
Cette propriété définit les options et les contrôles dont disposent les utilisateurs/utilisatrices pour personnaliser leur thème. Il s’agit notamment de préréglages pour la palette de couleurs du thème, la typographie, l’espacement, les dégradés, les ombres, les bordures, etc.
Voici un exemple très simple de ce à quoi ressemble la propriété Réglages :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | { "settings": { "color": { "palette": [ { "slug": "base", "color": "#ffffff", "name": "White" }, { "slug": "contrast", "color": "#222222", "name": "Dark" }, { "slug": "accent", "color": "#f08080", "name": "Pink" }, { "slug": "accent-2", "color": "#90ee90", "name": "Light Green" }, { "slug": "accent-3", "color": "#e0ffff", "name": "Light Blue" } ] }, "typography": { "fontFamilies": [ { "fontFamily": "Open Sans, sans-serif", "slug": "open-sans", "name": "Open Sans" }, { "fontFamily": "Arial, sans-serif", "slug": "arial", "name": "Arial" }, { "fontFamily": "Times New Roman, serif", "slug": "times-new-roman", "name": "Times New Roman" } ], "fontSizes": [ { "name": "Extra Small", "slug": "xx-small", "size": "0.75rem" }, { "name": "Small", "slug": "small", "size": "0.875rem" }, { "name": "Medium", "slug": "medium", "size": "1rem" }, { "name": "Large", "slug": "large", "size": "1.125rem" }, { "name": "Extra Large", "slug": "x-large", "size": "1.25rem" }, { "name": "XX-Large", "slug": "xx-large", "size": "1.5rem" } ], "spacing": { "units": ["rem"], "values": { "small": "1rem", "medium": "1.5rem", "large": "2rem" } } } }} |
Si vous regardez le code, le langage utilisé est assez facile à comprendre. Vous pouvez dire que les réglages définissent les couleurs, les familles de polices, les tailles de polices et l’espacement utilisés dans le thème.
Si vous ne comprenez pas certaines références ici ou dans votre thème, vous pouvez consulter la référence officielle sur les Réglages de WordPress.
Certains éléments, comme les couleurs et les familles de polices, ont des slugs, comme ceci :
1 2 3 4 5 6 7 8 9 | { "settings": { "color": { "palette": [ { "slug": "base", "color": "#ffffff", "name": "White" }, |
Ceux-ci seront utiles ultérieurement dans la section des styles pour créer des préréglages, ce que nous expliquerons dans la partie suivante.
Styles
Alors que la section Réglages définit les options de personnalisation par défaut du thème, la section Styles les applique au thème.
Ici, vous pouvez appliquer les réglages de personnalisation à l’ensemble du site ou au niveau d’un bloc à l’aide de préréglages.
Voyons l’exemple ci-dessous :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | { "settings": { // Existing settings from the previous example }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, "elements": { "link": { "color": { "text": "var(--wp--preset--color--accent-2)" } }, "h1": { "fontSize": "var(--wp--preset--font-size--xx-large)", "lineHeight": "1.2", "marginBottom": "1rem" }, "h2": { "fontSize": "var(--wp--preset--font-size--x-large)", "lineHeight": "1.2", "marginBottom": "1rem" }, "h3": { "fontSize": "var(--wp--preset--font-size--large)", "lineHeight": "1.2", "marginBottom": "1rem" } } }} |
Comme vous pouvez le constater, cette ligne de code apparaît tout au long de cet extrait : var(--wp--preset--xxx). Il s’agit de préréglages, c’est-à-dire de raccourcis dans la section des styles qui renvoient aux valeurs définies dans la section des réglages.
Par exemple, considérons {"slug" : "base", "color" : "#ffffff", "name" : "White"} dans la section Réglages. Ici, "base" est le slug, et le préréglage correspondant pour cette couleur est var(--wp--preset--color--base).
Par conséquent, le code "color" : {"background" : "var(--wp--preset--color--base)" dans les styles indique que la couleur d’arrière-plan de ce thème est le blanc.
Outil de personnalisation des modèles
Dans le développement de thèmes de blocs WordPress, les développeurs peuvent créer des mises en page prédéfinies pour des pages, des articles ou des types de publication personnalisés que les utilisateurs peuvent utiliser.
Par exemple, le thème Outil de personnalisation a plusieurs modèles personnalisés définis dans le fichier theme.json : Page Aucun titre, Page avec barre latérale, Page avec image large, et Simple avec barre latérale.
Vous pouvez utiliser l’un ou l’autre de ces éléments pour créer votre contenu.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | ],"customTemplates": [ { "name": "page-no-title", "postTypes": ["page"], "title": "Page No Title" }, { "name": "page-with-sidebar", "postTypes": ["page"], "title": "Page With Sidebar" }, { "name": "page-wide", "postTypes": ["page"], "title": "Page with wide Image" }, { "name": "single-with-sidebar", "postTypes": ["post"], "title": "Single with Sidebar" }] |
Une chose à noter est que le fichier theme.json référence uniquement les modèles par leur nom et fournit des métadonnées à leur sujet, comme leur titre et les types de publication auxquels ils sont destinés.
Cependant, l’apparence et la fonctionnalité des modèles personnalisés sont définies dans des fichiers de modèles distincts à l’intérieur du dossier du thème.
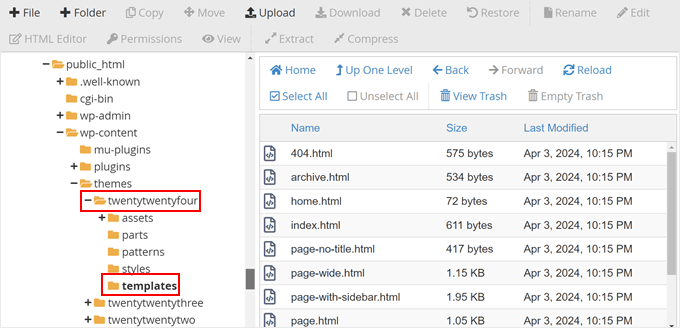
Pour les voir, vous pouvez aller dans public_html ” wp-content ” themes ” your-theme-name ” templates.

Éléments du modèle
Les éléments de modèle sont des zones réutilisables que vous pouvez appliquer à vos modèles personnalisés. Il s’agit d’éléments tels que les en-têtes, les pieds de page, les colonnes latérales, etc.
Voici à quoi ressemblent ces éléments de modèle inscrits dans le fichier theme.json :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "sidebar", // Removed "uncategorized" "name": "sidebar", "title": "Sidebar" }, { "area": "post-meta", // Removed "uncategorized" "name": "post-meta", "title": "Post Meta" }] |
Comme pour les modèles personnalisés, le fichier theme.json fait uniquement référence aux modèles.
Leur apparence réelle est définie dans leurs propres fichiers d’éléments modèles dans le dossier Parts.

Compositions
Lescompositions sont des collections prédéfinies de blocs qui vous permettent de créer des mises en page personnalisées sur vos pages, vos publications ou tout autre élément de votre thème.
Lorsque vous ouvrez l’éditeur de site complet, vous remarquerez peut-être le menu des compositions. C’est là que vous trouverez toutes les compositions disponibles pour votre thème de blocs Gutenberg.

Avec theme.json, les développeurs/développeuses de thèmes peuvent faire référence à des compositions du répertoire public Pattern. C’est un excellent moyen d’offrir plus d’options de personnalisation sans concevoir soi-même ces blocs réutilisables.
Par exemple, le thème Twenty Twenty-Four fait référence à deux compositions du répertoire officiel : trois colonnes de services et la section des clients :
1 2 3 4 | "patterns": [ "three-columns-of-services", "clients-section"] |
Nous le savons parce que ces compositions se trouvent dans le menu “Compositions” de l’éditeur du site complet.
Cependant, ils ne se trouvent pas dans le dossier des compositions à l’intérieur du répertoire du thème.

Note : Vous remarquerez peut-être que les dossiers templates, parts et compositions du répertoire de votre thème contiennent des fichiers non spécifiés dans theme.json, mais ils sont toujours visibles dans l’éditeur de site complet.
Si vous êtes curieux, c’est parce que WordPress est conçu pour reconnaître et utiliser automatiquement ces dossiers en fonction de leurs conventions de nommage et de leur Emplacement dans le répertoire du thème.
Ce que vous devez faire avant de modifier le fichier theme.json
Comme theme.json est un fichier cœur du thème, le modifier directement sur votre site WordPress en direct comporte certains risques. Des erreurs accidentelles peuvent potentiellement casser votre thème ou votre site.
Une approche plus sûre consiste à utiliser un thème enfant.
Un thème enfant hérite de toutes les variations de style et des fonctionnalités de votre thème parent (le thème bloc que vous utilisez), mais vous permet de personnaliser certaines choses sans modifier le thème parent lui-même. Ainsi, si le thème parent reçoit des mises à jour, vos personnalisations ne seront pas écrasées.
Vous pouvez consulter notre guide sur la création d’un thème enfant sur WordPress pour en savoir plus. Cet article affiche une méthode facile avec l’extension Create Block Theme, qui générera automatiquement un nouveau fichier theme.json pour votre thème enfant uniquement.

Pour garantir une expérience de modification fluide et éviter tout temps d’arrêt du site, nous vous recommandons également de créer une nouvelle sauvegarde de votre site WordPress. Ainsi, en cas de problème, vous pourrez facilement restaurer votre site dans son état antérieur.
Nous vous recommandons d’utiliser une extension comme Duplicator pour une solution de sauvegarde rapide et fiable.
Il est également recommandé de travailler dans un environnement de développement/développeuse WordPress local ou sur un site de staging. Cela crée une réplique de votre site en direct où vous pouvez tester les modifications en toute sécurité sans affecter vos internautes.
Voici quelques autres astuces à garder à l’esprit :
- Commencez par des modifications mineures dans votre fichier theme.json et testez-les minutieusement avant d’effectuer des modifications plus complexes.
- Si vous n’êtes pas sûr d’une propriété ou d’un réglage spécifique dans le fichier theme.json, consultez la documentation officielle de WordPress.
- N’hésitez pas à demander de l’aide à l’équipe de support du développeur/développeur du thème ou aux forums de support de WordPress.org si vous rencontrez des problèmes. En savoir plus, consultez notre guide sur la façon de demander le support de WordPress.
Comment modifier le fichier theme.json de WordPress ?
Sur la base de nos recherches et de nos tests, nous avons découvert deux façons de modifier un fichier theme.json de WordPress : en utilisant l’éditeur/éditrices du site complet ou en utilisant le code. La première option est beaucoup plus facile et plus sûre et vous permet de voir vos modifications depuis l’interface publique de votre site.
Le second choix est recommandé si vous êtes à l’aise avec le développement WordPress avancé.
Modifier le fichier theme.json sans code (Débutants)
Pour éditer votre fichier theme.json sans toucher directement au code, vous pouvez utiliser l’extension Create Block Theme. Cette extension a été publiée par l’équipe officielle de WordPress.org pour permettre aux utilisateurs de créer un thème de bloc personnalisé, de le modifier et/ou d’enregistrer les variations de style de leur thème de bloc.
Tout d’abord, installez l’extension WordPress dans votre zone d’administration. Ensuite, ouvrez l’éditeur du site complet en allant dans Apparence ” Éditeur.

Vous verrez maintenant plusieurs menus pour modifier votre thème.
Sélectionnez ensuite “Sélectionné”.

Cliquez ensuite sur l’icône “Modifier les styles”.
Vous accéderez ainsi à l’Éditeur de blocs qui vous permettra de modifier les paramètres globaux et les styles de votre site.

Maintenant, vous pouvez modifier le style de votre thème comme d’habitude. Vous pouvez lire la section sur la façon de modifier les styles globaux de votre thème dans notre guide d’édition de site WordPress pour plus d’informations.
Essayons de créer une palette de couleurs personnalisée à titre d’exemple.
Le jeu de couleurs ou palette est un ensemble de couleurs par défaut pour des éléments tels que le texte, les arrière-plans et les boutons. Il assure la cohérence de l’ensemble du site.
Les éléments utilisant le même préréglage de couleur seront toujours assortis afin que la conception de votre site ait un aspect soigné et professionnel.
Pour modifier la palette, sélectionnez “Couleurs” dans la colonne latérale des Réglages.

Sur l’écran suivant, vous verrez quelques Réglages pour personnaliser les couleurs de votre thème.
Cliquez sur les couleurs dans la section “Palette”.

Dans cet exemple, le thème Outil de personnalisation a déjà défini 5 couleurs dans la palette, mais vous pouvez modifier n’importe laquelle d’entre elles pour en créer une personnalisée de toutes pièces.
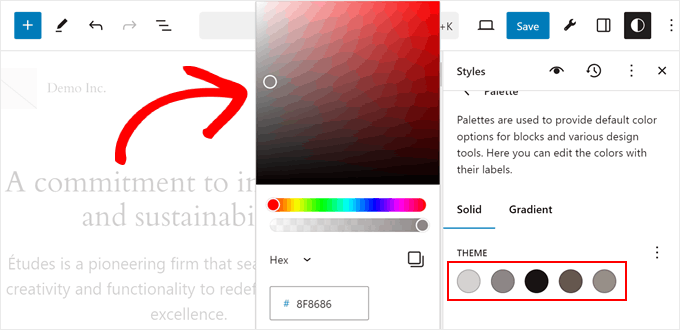
Pour ce faire, cliquez sur l’une des couleurs sous “Thème”. Ensuite, sélectionnez n’importe quelle couleur dans l’outil sélecteur de couleurs.

Maintenant, si vous prévisualisez votre site, vous verrez que les blocs ou éléments spécifiques qui utilisaient la couleur précédente ont été remplacés par la couleur que vous venez de sélectionner dans votre palette.
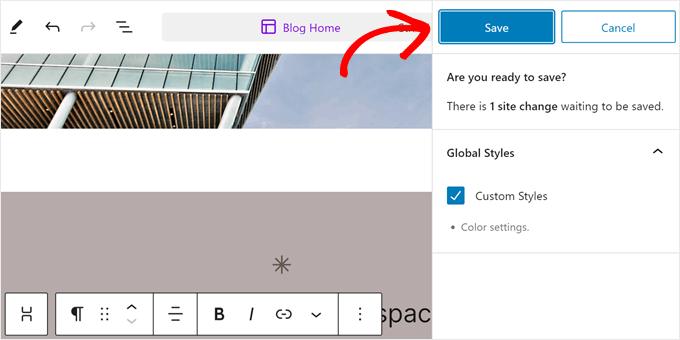
Vous pouvez répéter les mêmes étapes pour chaque couleur. Cliquez ensuite sur “Enregistrer”.

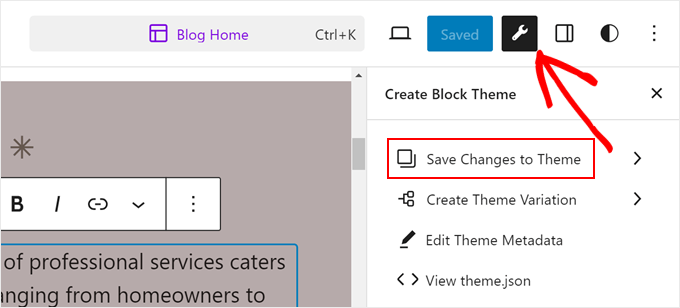
Après avoir enregistré vos modifications, cliquez sur le bouton Créer un thème de bloc (l’icône de la clé à molette).
Sélectionnez ensuite “Enregistrer les modifications dans le thème”.

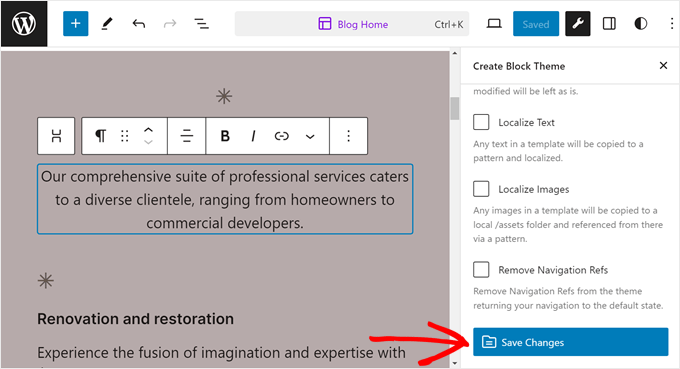
Sur l’écran suivant, vous devez défiler vers le bas.
Cliquez ensuite sur “Enregistrer les modifications”. Ceci va prompt WordPress à stocker toutes les modifications que vous avez apportées à votre thème dans le fichier theme.json.

L’éditeur de blocs s’actualise alors.
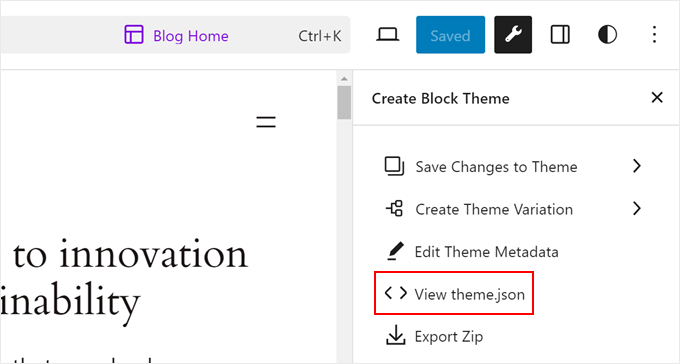
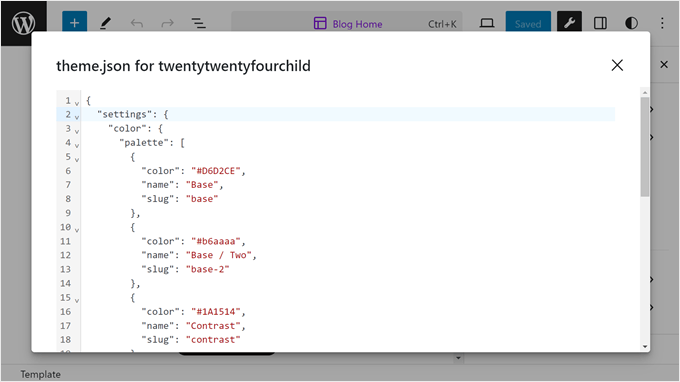
Cliquez à nouveau sur le bouton Créer un thème de bloc et sélectionnez “Voir theme.json”.

Pour voir le code de votre palette de couleurs personnalisée, recherchez la palette qui est imbriquée dans la couleur et les Réglages, comme suit :
1 2 3 4 5 6 7 | "settings": { // Some code... "color": { // Some code... "palette": }} |
En dessous, vous devriez voir les nouveaux codes hexagonaux de votre palette de couleurs personnalisée.

Modifier theme.json avec du code (utilisateurs/utilisatrices avancés)
Cette méthode est recommandée si vous êtes un développeur/développeuse de thèmes WordPress en herbe ou si vous avez une certaine expérience du code.
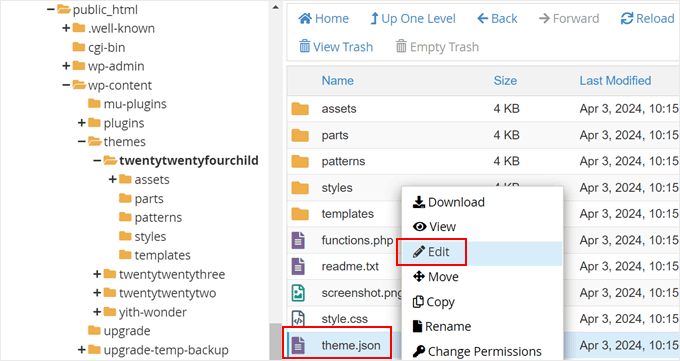
Tout d’abord, ouvrez le fichier theme.json de votre thème dans votre répertoire WordPress. Vous pouvez soit utiliser l’éditeur de code du gestionnaire de fichiers de votre hébergeur, soit télécharger le fichier, le modifier sur votre ordinateur et le téléverser sur votre serveur.
Nous utiliserons le thème Twenty Twenty-Four et le gestionnaire de fichiers de Bluehost à des fins de démonstration. Si vous êtes un utilisateur/utilisatrice de Bluehost et que vous utilisez le gestionnaire de fichiers, alors vous pouvez simplement faire un clic droit sur votre fichier theme.json et cliquer sur ” Modifier “.

Si vous utilisez le FTP, vous pouvez lire notre guide sur l’utilisation du FTP pour téléverser des fichiers sur WordPress.
Prenons un exemple simple de modification de votre fichier theme.json : créer des tailles de police personnalisées.
Encore une fois, n’oubliez pas que la propriété settings spécifie les styles par défaut de votre thème, alors que la propriété styles les implémente. C’est pourquoi nous allons modifier la propriété settings dans le fichier theme.json.
Si vous utilisez un thème enfant, vous pouvez simplement copier et coller le code suivant dans votre fichier theme.json et modifier les tailles de police en pixels comme bon vous semble :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | { "settings": { "typography": { "fluid": false, "fontSizes": [ { "name": "Small", "slug": "small", "size": "16px" }, { "name": "Medium", "slug": "medium", "size": "24px" }, { "name": "Large", "slug": "large", "size": "40px" }, { "name": "Extra Large", "slug": "x-lagrge", // Typo fixed (large -> large) "size": "48px" } ] } }} |
Note : Si vous modifiez directement le fichier de votre thème parent, vous devez trouver le code qui indique fontSizes.
Il doit être imbriqué dans les rubriques Typographie et Réglages, comme suit :
1 2 3 4 5 6 7 8 9 10 11 | { "settings": { // Some code... "typography": { // Some code... "fontSizes": [ // Font size definitions here ] } }} |
Ensuite, remplacez ces lignes de code par l’extrait de code ci-dessus. Confirmez simplement qu’il ne contient aucune erreur de syntaxe.
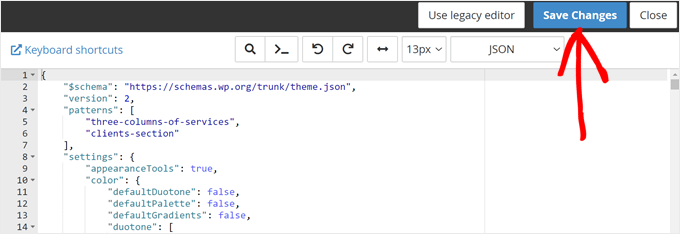
Une fois cela fait, enregistrez le fichier et prévisualisez votre site pour voir vos modifications. Pour les utilisateurs/utilisatrices de Bluehost, vous pouvez simplement cliquer sur “Enregistrer les modifications” dans l’éditeur/éditrices de code du gestionnaire de fichiers.

Si vous souhaitez modifier davantage votre theme.json, nous vous encourageons vivement à vous familiariser avec la structure du fichier, comme expliqué dans la section précédente.
Nous vous conseillons également de lire la référence officielle sur les Réglages de WordPress, qui comprend une liste complète des propriétés de réglages disponibles et des instructions pour les utiliser.
Astuce bonus : Utiliser WPCode pour ajouter du code personnalisé à votre thème
Dans ce guide, vous avez appris à connaître theme.json et son potentiel pour la personnalisation du thème. Mais peut-être qu’il vous semble encore un peu écrasant à modifier directement.
Heureusement, il existe une autre option conviviale pour ajouter du code personnalisé et effectuer des personnalisations avancées : WPCode.
Avec WPCode, vous pouvez insérer des extraits de code personnalisés sans jamais avoir besoin de toucher aux fichiers de votre thème eux-mêmes. Cela réduit considérablement le risque de briser votre site lors de la personnalisation.
Si vous souhaitez en savoir plus sur cette extension d’extraits de code, consultez notre avis complet sur WPCode.
Voici également quelques tutoriels utiles pour vous permettre de Premiers pas dans l’utilisation de WPCode :
- Extraits de code WordPress utiles pour les débutants (choix des experts)
- Comment mettre en évidence les nouvelles publications pour les internautes qui reviennent sur WordPress
- Comment surligner du texte dans WordPress
- Comment ajouter facilement l’ombre d’une boîte dans WordPress
Nous espérons que cet article vous a aidé à en savoir plus sur le fichier theme.json dans WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de modifier un site Web WordPress et notre choix d’expert des meilleurs constructeurs de pages par glisser-déposer pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.