Pour les personnes qui débutent avec WordPress, apprendre à utiliser les extraits de code peut ouvrir un tout nouveau monde de possibilités, en vous aidant à adapter votre site à vos besoins spécifiques.
Lors du développement de notre propre site, nous avons souvent utilisé des extraits de code pour personnaliser notre panneau d’administration et notre interface publique.
Avec ce guide, notre objectif est de rendre ces outils puissants accessibles aux débutants en sélectionnant et en expliquant soigneusement des extraits de code WordPress utiles que vous pouvez commencer à utiliser immédiatement.
Nous avons soigneusement testé ces extraits sur des sites réels afin de nous assurer qu’ils fonctionnent comme prévu et ne produisent aucune erreur.
Dans cet article, nous allons partager notre liste des extraits de code WordPress les plus utiles pour les débutants.

Pourquoi ajouter des extraits de code dans WordPress ?
Si vous avez un site WordPress, l’ajout d’extraits de code utiles aux fichiers de votre thème ou d’une extension d’extraits de code peut vous aider à déverrouiller une personnalisation illimitée et à faire en sorte que votre site se démarque.
Vous pouvez utiliser du code personnalisé pour adapter certains éléments spécifiques de votre site. Par exemple, vous pouvez modifier la couleur de sélection du texte dans WordPress en ajoutant un simple extrait de code CSS.
En tant que débutant, l’ajout de quelques extraits de code utiles peut également améliorer les performances et la vitesse de votre site en réduisant le besoin de plusieurs extensions.
En outre, les extraits peuvent vous aider à déplier vos compétences en matière de codage et à accéder à la vaste bibliothèque d’extraits de code que la communauté WordPress partage gratuitement.
Cela dit, jetons un coup d’œil à certains des extraits de code WordPress les plus utiles pour les débutants. Vous pouvez utiliser les liens rapides ci-dessous pour passer à différentes parties de notre tutoriel :
- Allow SVG File Upload
- Disable the WP Admin Bar
- Remove WordPress Version Number
- Add Featured Images to RSS Feeds
- Disable Automatic Updates Email
- Change 'Howdy, Admin' in the Admin Bar
- Disable XML-RPC
- Disable Automatic Trash Emptying
- Change Excerpts Length
- Disable Site Admin Email Verification
- Disable Automatic Updates
- How to Add Code Snippets in WordPress (Easy Method)
- Frequently Asked Questions About WordPress Code Snippets
1. Permettre le téléversement de fichiers SVG
SVG (Scalable Vector Graphics) est un format de fichier qui définit des graphiques vectoriels à l’aide du langage de balisage XML. Ce format vous permet d’agrandir les images sans en perdre la qualité.

Ces fichiers sont plus petits et plus légers que les fichiers JPEG ou PNG, ce qui vous aide à augmenter la vitesse de votre site.
Cependant, WordPress ne permet pas le téléversement de fichiers SVG par défaut, car les SVG peuvent contenir des codes malveillants qui compromettent la sécurité du site.
Cela étant, si vous souhaitez toujours téléverser des fichiers SVG sur votre site web, vous pouvez ajouter l’extrait de code suivant à votre site :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | /** * Allow SVG uploads for administrator users. * * @param array $upload_mimes Allowed mime types. * * @return mixed */add_filter( 'upload_mimes', function ( $upload_mimes ) { // By default, only administrator users are allowed to add SVGs. // To enable more user types edit or comment the lines below but beware of // the security risks if you allow any user to upload SVG files. if ( ! current_user_can( 'administrator' ) ) { return $upload_mimes; } $upload_mimes['svg'] = 'image/svg+xml'; $upload_mimes['svgz'] = 'image/svg+xml'; return $upload_mimes; });/** * Add SVG files mime check. * * @param array $wp_check_filetype_and_ext Values for the extension, mime type, and corrected filename. * @param string $file Full path to the file. * @param string $filename The name of the file (may differ from $file due to $file being in a tmp directory). * @param string[] $mimes Array of mime types keyed by their file extension regex. * @param string|false $real_mime The actual mime type or false if the type cannot be determined. */add_filter( 'wp_check_filetype_and_ext', function ( $wp_check_filetype_and_ext, $file, $filename, $mimes, $real_mime ) { if ( ! $wp_check_filetype_and_ext['type'] ) { $check_filetype = wp_check_filetype( $filename, $mimes ); $ext = $check_filetype['ext']; $type = $check_filetype['type']; $proper_filename = $filename; if ( $type && 0 === strpos( $type, 'image/' ) && 'svg' !== $ext ) { $ext = false; $type = false; } $wp_check_filetype_and_ext = compact( 'ext', 'type', 'proper_filename' ); } return $wp_check_filetype_and_ext; }, 10, 5); |
Vous pouvez ajouter ce code au fichier functions.php de votre thème ou utiliser une extension d’extraits de code comme WPCode. Ultérieurement dans cet article, nous vous afficherons exactement comment procéder.
Pour des instructions plus détaillées, vous pouvez consulter notre tutoriel sur l ‘ajout de fichiers images SVG dans WordPress.
2. Désactiver la barre d’administration de WP
Par défaut, WordPress affiche une barre d’administration en haut de votre site pour tous les utilisateurs/utilisatrices connectés, y compris les abonnés/abonnées, les auteurs/autrices, les éditeurs/éditrices et tout autre rôle d’utilisateur/trice.
Cette barre d’administration peut les diriger vers votre Tableau de bord WordPress, où ils peuvent apporter des modifications à votre site en fonction de leurs droits/utilisatrices.
Cependant, il peut être un peu gênant lorsque vous regardez l’interface publique de votre site parce qu’il peut parfois se superposer à des éléments de conception tels que l’en-tête.

Pour désactiver la barre d’administration de WP, il suffit d’ajouter l’extrait de code PHP suivant à votre site WordPress :
1 2 | /* Disable WordPress Admin Bar for all users */add_filter( 'show_admin_bar', '__return_false' ); |
Lors de l’exécution du code, la barre d’administration ne s’affichera pas sur l’interface publique du site.
Cependant, si vous souhaitez que la barre d’administration soit retirée pour tout le monde sauf pour l’administrateur, alors vous pouvez consulter notre tutoriel sur la façon de désactiver la barre d’administration de WordPress pour tous les utilisateurs/administratrices sauf les administrateurs/administratrices.
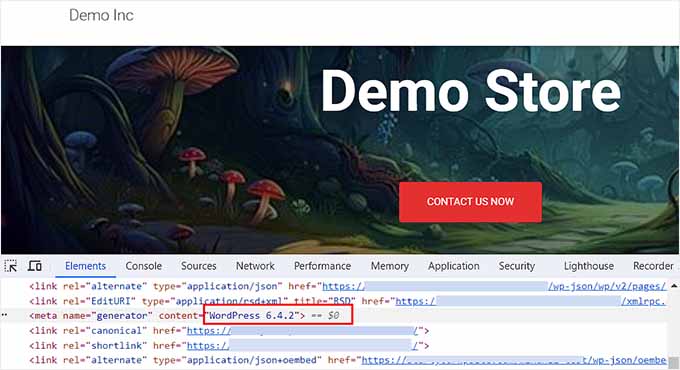
3. Retirer le numéro de version de WordPress
WordPress affiche le numéro de la version actuelle de WordPress sur votre site pour en assurer le suivi.

Cependant, cette empreinte peut parfois provoquer des fuites de sécurité en indiquant aux pirates la version de WordPress utilisée. Les pirates peuvent alors cibler des vulnérabilités connues dans des versions spécifiques.
Pour retirer le numéro de version, ajoutez l’extrait de code suivant à votre site :
1 | add_filter('the_generator', '__return_empty_string'); |
Une fois que vous avez fait cela, les pirates ne seront pas en mesure de deviner votre version WordPress avec des scanners automatiques et d’autres tentatives moins sophistiquées.
Pour des instructions plus détaillées, vous pouvez consulter notre tutoriel sur la bonne façon de retirer le numéro de version de WordPress.
4. Ajouter des images mises en avant aux flux RSS
Lesflux RSS permettent aux utilisateurs/utilisatrices de recevoir régulièrement les mises à jour de votre blog WordPress avec un lecteur de flux comme Feedly.
Cela peut aider à promouvoir votre contenu et à augmenter le trafic vers votre site. En ajoutant des images de fonctionnalité ou des miniatures à côté des publications dans les flux RSS, vous pouvez rendre le flux visuellement attrayant et améliorer l’expérience de l’utilisateur.

Vous pouvez facilement afficher les miniatures des publications dans vos flux RSS en ajoutant l’extrait de code WordPress suivant :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | /** * Add the post thumbnail, if available, before the content in feeds. * * @param string $content The post content. * * @return string */function wpcode_snippet_rss_post_thumbnail( $content ) { global $post; if ( has_post_thumbnail( $post->ID ) ) { $content = '<p>' . get_the_post_thumbnail( $post->ID ) . '</p>' . $content; } return $content;}add_filter( 'the_excerpt_rss', 'wpcode_snippet_rss_post_thumbnail' );add_filter( 'the_content_feed', 'wpcode_snippet_rss_post_thumbnail' ); |
Cela peut rendre votre flux plus attrayant et ramener des internautes sur votre site.
En sachant plus, Veuillez consulter notre tutoriel sur l ‘ajout de miniatures de publication à vos flux RSS WordPress.
5. Désactiver les e-mails de mise à jour automatique
Par défaut, WordPress vous envoie un e-mail de notification chaque fois qu’il met à jour automatiquement des extensions, des thèmes ou le cœur lui-même.
Cela peut devenir très ennuyeux si vous avez plusieurs sites WordPress et que vous voyez constamment ces notifications à l’ouverture de votre compte e-mail.

Dans ce cas, vous pouvez facilement désactiver les e-mails de mise à jour automatique en ajoutant l’extrait de code PHP suivant à votre site :
1 2 3 4 5 6 7 8 | // Disable auto-update emails.add_filter( 'auto_core_update_send_email', '__return_false' );// Disable auto-update emails for plugins.add_filter( 'auto_plugin_update_send_email', '__return_false' );// Disable auto-update emails for themes.add_filter( 'auto_theme_update_send_email', '__return_false' ); |
Une fois que vous avez fait cela, vous ne recevrez plus de notifications pour les mises à jour automatiques des extensions ou des thèmes.
Pour des instructions détaillées, consultez notre tutoriel étape par étape sur la façon de désactiver les notifications automatiques par e-mail de mise à jour dans WordPress.
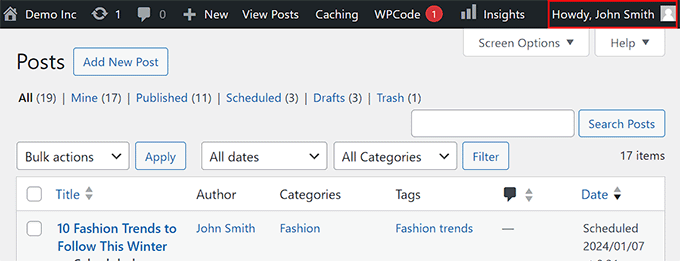
6. Modifier “Bonjour, Admin” dans la barre d’administration
Lorsque vous vous connectez à votre Tableau de bord WordPress, vous êtes accueilli par un “Bonjour” suivi de votre nom affiché dans le coin supérieur droit de l’écran.
Cette salutation peut ne pas vous sembler naturelle ou vous paraître obsolète, voire un peu agaçante.

Vous pouvez facilement modifier le message d’accueil dans la barre d’administration en ajoutant l’extrait de code suivant à votre site WordPress :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpcode_snippet_replace_howdy( $wp_admin_bar ) { // Edit the line below to set what you want the admin bar to display intead of "Howdy,". $new_howdy = 'Welcome,'; $my_account = $wp_admin_bar->get_node( 'my-account' ); $wp_admin_bar->add_node( array( 'id' => 'my-account', 'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ), ) );}add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 ); |
Une fois le code ajouté, vous devez également ajouter un message d’accueil de votre choix à côté de la ligne $new_howdy = dans le code.
En savoir plus, vous pouvez consulter notre tutoriel sur la façon de modifier ou de retirer ‘Bonjour Admin’ dans WordPress.
7. Désactiver XML-RPC
XML-RPC est une API cœur de WordPress. Elle permet aux utilisateurs/utilisatrices de se connecter à leur site avec des services tiers.
Par exemple, vous devrez activer XML-RPC si vous souhaitez utiliser un outil d’automatisation comme Uncanny Automator ou une application mobile pour gérer votre site.
Toutefois, si vous ne souhaitez utiliser aucune de ces fonctionnalités, nous vous recommandons de désactiver XML-RPC afin d’empêcher les pirates d’accéder à votre site.
Les pirates informatiques peuvent utiliser ces vulnérabilités pour trouver vos info connexions ou lancer des attaques DDoS.
Pour désactiver XML-RPC, vous pouvez utiliser l’extrait de code suivant sur votre site :
1 | add_filter( 'xmlrpc_enabled', '__return_false' ); |
En sachant plus, vous pouvez consulter notre tutoriel sur la désactivation de XML-RPC dans WordPress.
8. Désactiver le vidage automatique des corbeilles
WordPress supprime tout ce qui se trouve dans la corbeille depuis plus de 30 jours, y compris les publications, les pages et les fichiers multimédias.
Toutefois, certains utilisateurs/utilisatrices ne souhaitent pas vider leur corbeille automatiquement afin de pouvoir récupérer les fichiers supprimés à tout moment.
Dans ce cas, vous pouvez ajouter l’extrait de code suivant à votre site WordPress :
1 2 3 | add_action( 'init', function() { remove_action( 'wp_scheduled_delete', 'wp_scheduled_delete' );} ); |
Lors de l’ajout de ce code, vous devrez désormais vider manuellement votre corbeille. Pour plus de détails, vous pouvez consulter notre tutoriel sur la façon de limiter ou de désactiver le vidage automatique de la corbeille dans WordPress.
9. Modifier la longueur de l’extrait
Les extraits sont les premières lignes de vos publications affichées sous les titres des articles sur votre page d’accueil, de blog ou d’archives WordPress.
Vous pouvez raccourcir votre extrait pour susciter l’intrigue chez les utilisateurs/utilisatrices et les inciter à cliquer sur la publication pour en trouver davantage.
De même, vous pouvez augmenter la longueur pour donner plus de contexte et d’informations clés aux lecteurs sans qu’ils aient à cliquer sur la publication.

Pour modifier la longueur de l’extrait, il suffit d’ajouter l’extrait de code suivant à votre site :
1 2 3 4 5 6 7 8 | add_filter( 'excerpt_length', function ( $length ) { // Number of words to display in the excerpt. return 40; }, 500); |
Par défaut, cet extrait limite l’extrait à 40 mots, mais vous pouvez ajuster le chiffre de la ligne 5 en fonction de ce qui convient le mieux à votre blog.
En savoir plus, consultez notre guide du débutant sur la façon de personnaliser les extraits WordPress.
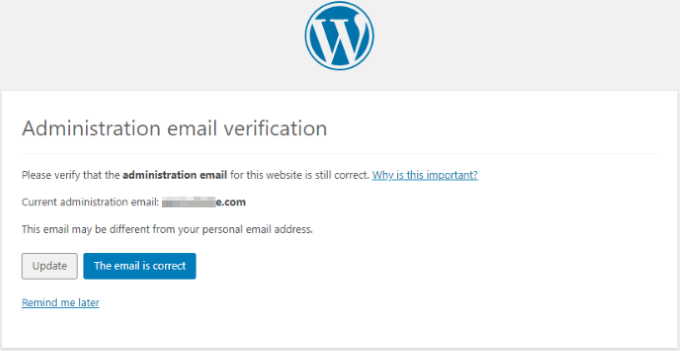
10. Désactiver la vérification de l’e-mail de l’admin du site
Par défaut, WordPress envoie un e-mail de vérification aux administrateurs/administratrices du site tous les deux ou trois mois afin de vérifier si l’e-mail qu’ils utilisent est toujours correct.
Cependant, il arrive que cette notification vous soit envoyée plus souvent que nécessaire, ce qui peut être ennuyeux.

Ajouté à cela, vous pouvez désactiver la notification de vérification de l’e-mail de l’administrateur en ajoutant l’extrait de code suivant à votre site WordPress :
1 | add_filter( 'admin_email_check_interval', '__return_false' ); |
Pour des instructions détaillées, consultez notre tutoriel sur la façon de désactiver la notification de vérification de l’e-mail de l’administrateur WordPress.
11. Désactiver les mises à jour automatiques
WordPress met automatiquement à jour son logiciel cœur, ses extensions ou ses thèmes afin de réduire les menaces de sécurité, les infections par des logiciels malveillants, les violations de site et le vol de données.
Cependant, les mises à jour automatiques peuvent parfois introduire des problèmes de compatibilité ou casser votre site dans de rares situations.
Dans ce cas, vous pouvez utiliser l’extrait de code suivant pour désactiver les mises à jour automatiques :
1 2 3 4 5 6 | // Disable core auto-updatesadd_filter( 'auto_update_core', '__return_false' );// Disable auto-updates for plugins.add_filter( 'auto_update_plugin', '__return_false' );// Disable auto-updates for themes.add_filter( 'auto_update_theme', '__return_false' ); |
Cela désactivera toutes les mises à jour automatiques de WordPress pour le logiciel cœur, les thèmes et les extensions. Pour des informations détaillées, consultez notre tutoriel sur la désactivation des mises à jour automatiques dans WordPress.
Comment ajouter des extraits de code dans WordPress (méthode facile)
Maintenant que vous connaissez les extraits de code WordPress les plus utiles pour les débutants, vous pouvez facilement les ajouter aux feuilles de style ou au fichier functions.php de votre thème.
Cependant, n’oubliez pas que la moindre erreur lors de la saisie du code peut casser votre site et le rendre inaccessible. De plus, si vous passez à un thème différent, alors tout votre code personnalisé sera perdu et vous devrez l’ajouter à nouveau.
C’est pourquoi nous recommandons toujours d’utiliser WPCode.

Nous utilisons WPCode pour étendre les fonctionnalités de nos sites WordPress, et nous avons trouvé qu’il est très facile d’ajouter du code personnalisé à votre site en toute sécurité.
De plus, l’extension est également livrée avec une bibliothèque de plus de 900 extraits de code, y compris tous ceux que nous avons mentionnés ci-dessus. En savoir plus, consultez notre Avis complet sur WPCode.

Tout d’abord, vous devez installer et activer l’extension WPCode. Pour des instructions détaillées, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
📒 Note : Il existe également une extension WPCode gratuite que vous pouvez utiliser. Cependant, passer à l’extension premium vous donnera accès à une bibliothèque d’extraits basée sur le cloud, à des révisions de code, et plus encore.
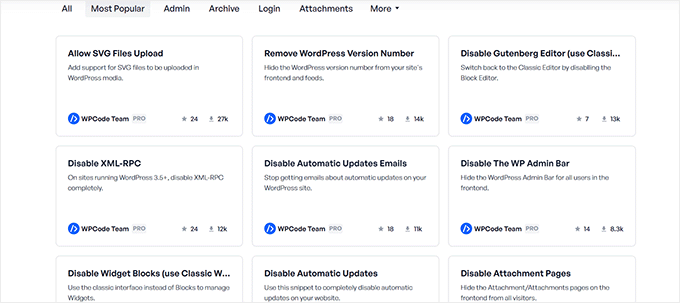
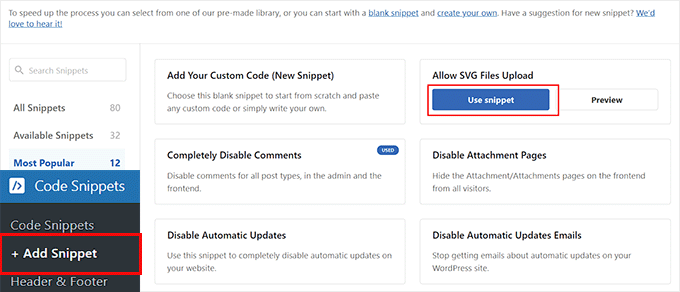
Une fois activé, visitez la page Code Snippets ” + Add Snippet ” depuis le tableau de bord WordPress.
Vous accéderez ainsi à la bibliothèque d’extraits, où vous pourrez ajouter un code personnalisé à votre site en cliquant sur le bouton “Utiliser l’extrait” sous l’option “Ajouter votre code personnalisé (nouvel extrait)”.
Toutefois, si vous souhaitez utiliser un extrait de code prédéfini, il vous suffit de cliquer sur le bouton “Utiliser l’extrait” situé sous cette option.

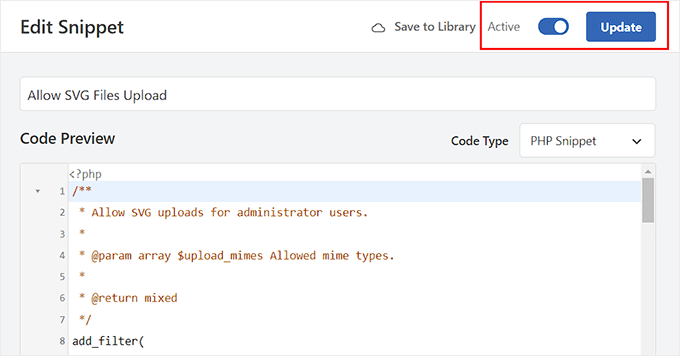
Si vous ajoutez un extrait de code personnalisé, il vous suffit de le coller dans le champ “Prévisualisation du code”.
Défilez ensuite jusqu’à la section “Insertion” et choisissez le mode “Insertion automatique”. Le code sera automatiquement activé sur votre site dès l’activation de l’extrait.

Enfin, rendez-vous en haut de la page et permutez le commutateur inactif sur actif. Cliquez ensuite sur le bouton “Mettre à jour” pour stocker vos réglages.
Vous avez bien ajouté l’extrait de code à votre site WordPress.

Pour des instructions plus détaillées, consultez notre guide du débutant sur la façon d’ajouter facilement du code personnalisé dans WordPress.
💡Astuce d’expert : Si vous avez peur d’utiliser un code personnalisé pour personnaliser votre site, ne vous inquiétez pas car nous avons tout ce qu’il vous faut.
WPBeginner offre maintenant des services de conception de sites Web à des prix très abordables. Avec un chef de projet dédié, nous donnons vie à vos idées.
Que vous soyez à la recherche d’un simple blog ou d’un magasin WooCommerce complet, notre équipe configurera votre site WordPress. Nous veillerons également à ce qu’il soit aussi bien que possible en le construisant avec le référencement à l’esprit.
Voir notre page WPBeginner Pro Services pour plus d’informations !
Foire aux questions sur les extraits de code WordPress
Voici une liste de quelques questions fréquemment posées par nos lecteurs sur l’utilisation du code personnalisé et des extraits de code dans WordPress.
Comment afficher du code sur mon site WordPress ?
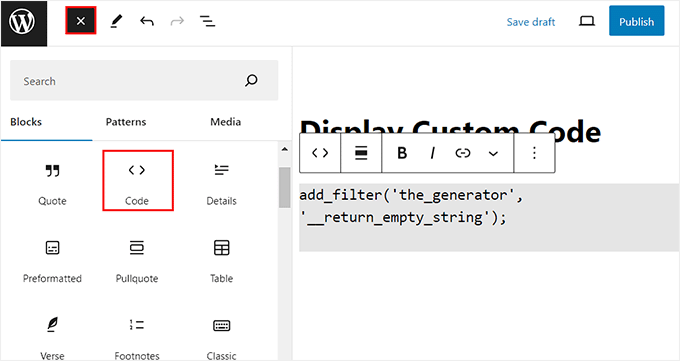
Si vous écrivez des articles de blog sur des sujets techniques, alors l’ajout d’extraits de code à vos publications peut s’avérer utile. Pour ce faire, vous devez ouvrir la page/le billet où vous souhaitez afficher l’extrait de code et cliquer sur le bouton “+” du bloc d’ajout.
Une fois cela fait, il suffit d’insérer le bloc Code dans le menu des blocs, puis d’ajouter votre code personnalisé dans le bloc lui-même.

Enfin, cliquez sur le bouton “Publier” ou “Mettre à jour” en haut de la page pour stocker vos modifications.
L’extrait de code sera maintenant affiché sur votre site WordPress. Pour des instructions détaillées, consultez notre tutoriel sur la façon d’afficher facilement du code sur votre site WordPress.
Comment créer un site WordPress à partir de zéro sans codage ?
Si vous souhaitez créer un site à partir de zéro sans utiliser de code, vous pouvez utiliser SeedProd.
C’est le meilleur constructeur de pages WordPress du marché qui vous permet de créer des thèmes personnalisés et des pages d’atterrissage sans aucun codage.
Nous l’avons nous-mêmes utilisé pour créer des sites entiers, et nous avons eu de très bonnes expériences avec lui. Pour en trouver plus, consultez notre Avis SeedProd.

Le plugin est livré avec plus de 300 modèles prédéfinis, un constructeur par glisser-déposer et de nombreux blocs avancés qui vous permettent de construire un site Web attrayant en quelques clics.
Pour plus de détails, vous pouvez consulter notre tutoriel sur la création d’une page d’atterrissage sur WordPress.
Où puis-je trouver des extraits de code WordPress ?
Vous pouvez utiliser la Bibliothèque de WPCode pour accéder à plus de 900 extraits de code que vous pouvez ajouter facilement à votre site.
Toutefois, si vous n’utilisez pas WPCode, vous pouvez également obtenir des extraits de code pré-écrits sur des sites tels que Stack Overflow, CodePen ou GenerateWP.
Nous espérons que cet article vous a aidé à trouver les extraits de code WordPress les plus utiles pour les débutants. Vous pouvez également consulter notre tutoriel sur la façon d’ajouter facilement du JavaScript aux pages ou aux publications WordPress et notre top des meilleurs constructeurs de thèmes WordPress sur le marché.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Mrteesurez
WPcode is promising, I have been using it since when it was WP header and footer plugin. I recommend to use WPcode to add these code snippets as it will be easier and saver so as not to break things in your site if you are not a tech savvy.
Michael Sneed
Howdy, er, Hello!
Awesome tutorial! There are a lot of great snippets that are must haves for security!
Keep up the great work!
Cheers!
WPBeginner Support
Happy to hear you found our list helpful
Admin
Syed Shan Shah
Was looking for RSS Code snippet. Thanks for sharing
WPBeginner Support
You’re welcome, glad our snippet was helpful
Admin
Jiří Vaněk
I’ve noticed that many of these snippets already include WPCode itself, and I’m already using some of them as well. The great thing about this plugin is that it includes a similar database of snippets already in its native settings and is really very easy to use. Thanks to WPCode, I saved space for several plugins that would otherwise have to do the same thing as a simple snippet.