Si votre site reçoit des internautes de différentes parties du monde, alors vous pouvez utiliser le ciblage par géolocalisation pour stimuler les ventes et l’engagement. Le ciblage géographique permet aux propriétaires de sites de montrer un contenu personnalisé aux utilisateurs en fonction de leur emplacement géographique.
Chez WPBeginner, nous avons utilisé le ciblage géographique pour traduire notre contenu dans différentes langues afin que les gens puissent lire le contenu dans leur langue maternelle et commencer à utiliser WordPress. Nous avons également utilisé le ciblage géographique pour créer des campagnes de marketing, ce qui nous a permis d’améliorer l’expérience des utilisateurs et les taux de conversion.
Dans ce guide ultime, nous vous montrerons comment utiliser le géociblage dans WordPress pour augmenter les ventes et la satisfaction des clients.

Pourquoi utiliser le géociblage dans WordPress ?
Le géociblage, ou ciblage par géolocalisation, est une technique de marketing qui permet aux entreprises d’offrir des expériences utilisateur personnalisées en fonction de l’emplacement géographique d’un client.
Vous pouvez cibler géographiquement votre contenu, vos produits et votre site web afin d’être plus pertinent pour le client. Les études montrent que cela permet de susciter l’intérêt des utilisateurs, de stimuler l’engagement, d’augmenter les conversions et de générer davantage de ventes.
Une étude de Google a trouvé que 67 % des propriétaires de smartphones préfèrent acheter sur des sites qui personnalisent les informations en fonction de leur emplacement.
Par exemple, un site immobilier pourrait utiliser le géociblage pour afficher des annonces immobilières spécifiques dans la région d’un utilisateur. De même, un magasin en ligne peut offrir à ses clients la livraison gratuite en détectant d’abord leur géolocalisation.
Cela dit, jetons un coup d’œil à quelques-unes des façons les plus simples d’utiliser efficacement le géociblage sur WordPress. Voici un aperçu rapide de ce que nous allons couvrir dans ce guide :
Suivi des Emplacements Géographiques des Utilisateurs/utilisatrices dans WordPress
Avant d’apprendre à géocibler les utilisateurs/utilisatrices dans différents Emplacements, vous devez recueillir des données sur la provenance de vos utilisateurs/utilisatrices.
La façon la plus simple de suivre les emplacements géographiques des utilisateurs/utilisatrices est d’utiliser MonsterInsights. C’est la meilleure extension Google Analytics pour WordPress et elle vous permet de suivre facilement les visiteurs de votre site.

La première chose à faire est d’installer et d’activer l’extension MonsterInsights. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Dès son activation, l’extension vous guidera pour connecter votre site WordPress à votre compte Google Analytics. Si vous avez besoin d’aide, consultez alors notre guide étape par étape sur l’installation de Google Analytics sur WordPress.
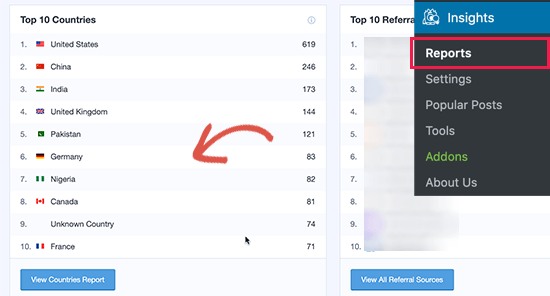
Ensuite, vous pouvez voir les rapports de trafic de votre site en vous rendant sur la page Insights ” Rapports.

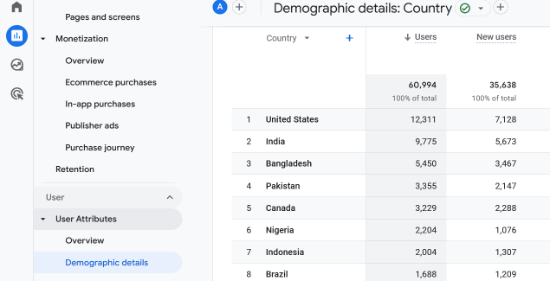
Vous pouvez également consulter ce rapport dans Google Analytics.
Il suffit de se rendre dans la rubrique Attributs de l’utilisateur ” Détails démographiques et de voir le rapport sur les principaux pays.

Vous pouvez cliquer sur chaque pays pour voir comment les utilisateurs/utilisatrices de ce pays ont utilisé votre site. Grâce à ces données, vous pouvez ensuite ajuster vos stratégies pour cibler les régions moins performantes et trouver d’autres moyens d’augmenter les revenus des Emplacements qui se portent bien.
Utiliser le géociblage dans WordPress et WooCommerce avec OptinMonster
L’utilisation la plus courante du géociblage consiste à afficher un contenu personnalisé à vos utilisateurs/utilisatrices en fonction de leur emplacement.
C’est là qu’intervient OptinMonster.
C’est le meilleur logiciel d’optimisation des conversions au monde car il vous aide à convertir les internautes abandonnistes en clients/clientes et abonnés/abonnées.
Il est également équipé de règles d’affichage incroyablement puissantes, y compris le géociblage pour afficher des messages ciblés sur votre site. Pour plus de détails, consultez notre avis complet sur OptinMonster.
Tout d’abord, vous devez ouvrir un compte OptinMonster.
Note : Vous aurez besoin d’au moins leur offre Growth pour accéder aux mis en avant de Geotargeting.

Après vous être inscrit, passez à votre site WordPress pour installer et activer l’extension OptinMonster. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Cette extension agit comme un connecteur entre votre site WordPress et votre compte OptinMonster.
Lors de l’activation, vous devez vous rendre sur la page ” Paramètres ” d’OptinMonster et cliquer sur le bouton ” Connecter un compte existant “.

Cela fera apparaître une fenêtre contextuelle dans laquelle vous pourrez vous connecter et relier votre site WordPress à votre compte OptinMonster.
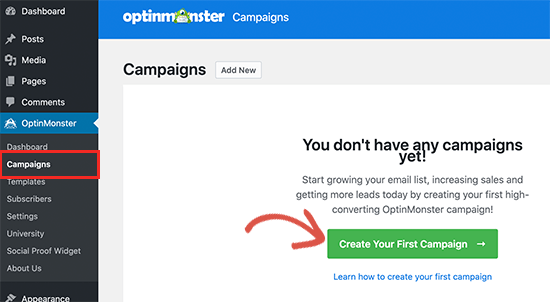
Maintenant que votre site WordPress est connecté, vous êtes prêt à créer votre première campagne géociblée. Allez sur la page OptinMonster ” Campagnes et cliquez sur le bouton ‘Ajouter un nouveau module’.

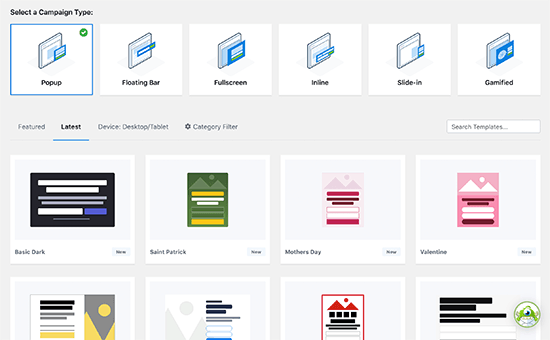
Tout d’abord, vous devez choisir votre type de campagne. OptinMonster prend en charge les popups lightbox, les barres flottantes, les optins en ligne, les campagnes plein écran, slide-in et gamifiées.
Pour les besoins de ce tutoriel, nous choisirons une campagne de fenêtres surgissantes de type visionneuse. En dessous, vous pouvez sélectionner un modèle de campagne en cliquant dessus.

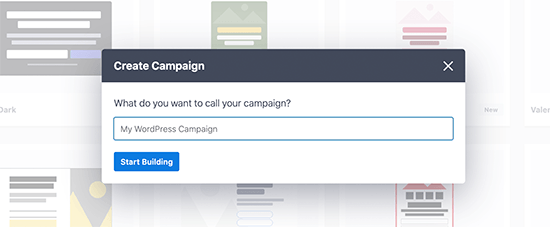
Ensuite, vous devez saisir un nom pour votre campagne.
Il suffit d’ajouter un nom et de cliquer sur le bouton “Commencer la Version”.

Cela lancera l’interface de création de campagne d’OptinMonster avec un aperçu en direct de votre campagne dans le panneau de droite.
Vous pouvez modifier, déplacer ou supprimer n’importe quel élément de l’aperçu en le pointant et en le cliquant. Vous pouvez également ajouter de nouveaux éléments à partir de la colonne de gauche en les faisant glisser sur le modèle.

Ajoutons à cette campagne un message géociblé personnalisé. Pour ce faire, nous allons utiliser une fonctionnalité d’OptinMonster appelée Smart Tag.
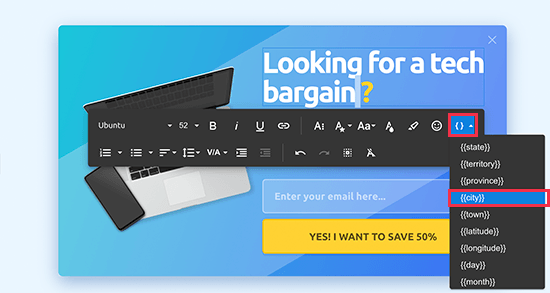
Il suffit de cliquer sur une zone de texte ou d’ajouter un nouveau bloc de texte, puis, dans la barre d’outils texte, de cliquer sur le bouton Balise intelligente.

Vous obtiendrez une liste d’extraits de texte dynamiques et intelligents que vous pouvez ajouter à votre contenu.
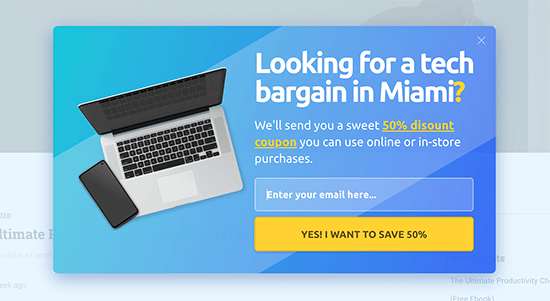
Nous allons ajouter la balise intelligente {{city}} à notre campagne. Cet identifiant détectera automatiquement la ville de l’utilisateur et l’affichera dans le contenu de la campagne.
Une fois que vous avez fini de modifier votre campagne, vous pouvez passer à l’onglet “Règles d’affichage”. C’est ici que vous pouvez configurer le moment où votre campagne doit être affichée.

Ensuite, vous devez créer un nouveau jeu de règles et utiliser l’Emplacement comme condition à vérifier.
Ensuite, il vous sera demandé de sélectionner les critères que vous souhaitez faire correspondre. Par exemple, nous voulons afficher cette campagne si l’emplacement de l’internaute est en Floride.

Il suffit de cliquer sur le bouton “Valider” pour s’assurer que votre condition est correctement configurée.
Une fenêtre surgissante s’ouvre alors, dans laquelle vous devez sélectionner l’Emplacement saisi/saisie. Cliquez simplement sur la désignation.

Cliquez ensuite sur le bouton “Terminé ? Passer aux actions” pour continuer.
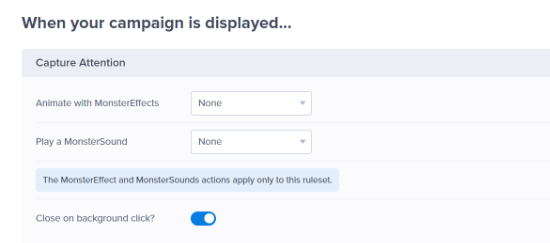
Ensuite, il vous sera demandé quelle vue de la campagne vous souhaitez afficher et si vous voulez utiliser des effets spéciaux.

Cliquez sur le bouton “Terminé ? Aller au résumé” pour continuer et enregistrer votre jeu de règles.
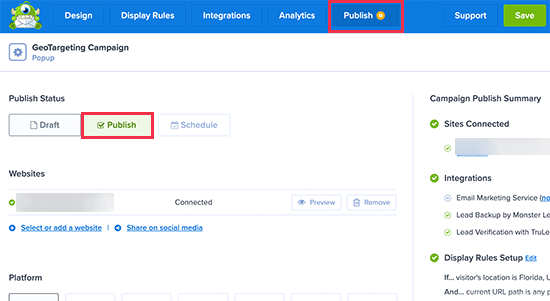
Maintenant que tout est configuré, vous pouvez passer à l’onglet “Publier” pour mettre votre campagne en ligne. Il vous suffit de cliquer sur l’onglet “Statut de publication” pour passer du statut “Brouillon” au statut “Publier”.

N’oubliez pas de cliquer sur le bouton “Enregistrer” pour sauvegarder les paramètres de votre campagne, puis quittez le générateur.
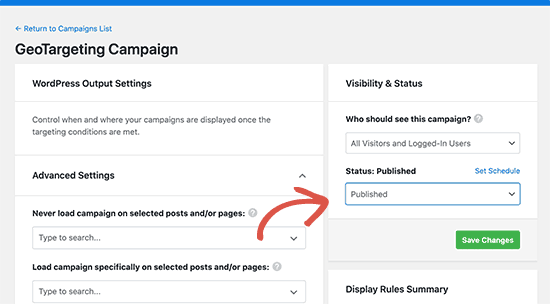
Ensuite, vous serez redirigé vers votre site WordPress, où vous pourrez configurer l’endroit et le moment où vous souhaitez afficher la campagne.

Il vous suffit de faire passer le statut de “en attente” à “publié” et de cliquer sur le bouton “Enregistrer les modifications” pour lancer votre campagne.
Vous pouvez maintenant visiter votre blog WordPress en mode incognito pour visualiser votre campagne. Vous devez vous trouver dans le lieu que vous ciblez pour visualiser la campagne.

Si vous n’êtes pas situé dans cette région, vous pouvez utiliser un service VPN dont les serveurs sont situés dans cette région. Cela vous permettra d’imiter l’endroit que vous souhaitez cibler avec vos campagnes de géociblage.
Autres idées de campagnes de géociblage pour WordPress avec OptinMonster
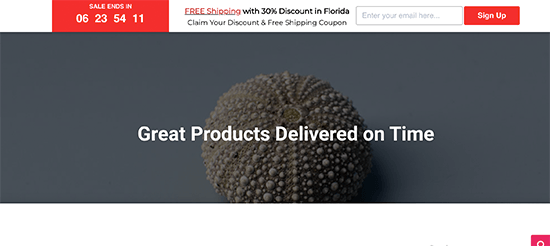
Une barre d’en-tête annonçant la livraison gratuite avec un compte à rebours pour déclencher l’effet FOMO.

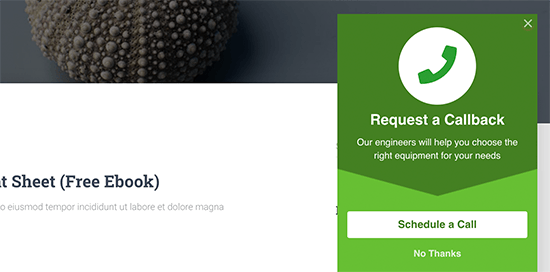
Vous pouvez également utiliser un message diapositif ciblant les utilisateurs/utilisatrices locaux pour demander un rappel de votre équipe de vente.
Ceci est particulièrement utile pour les entreprises où les clients utilisent les appels téléphoniques pour prendre rendez-vous ou recueillir des informations sur un produit avant d’effectuer un achat.

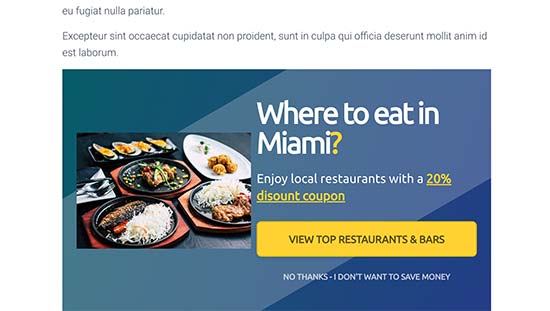
Voici un exemple de campagne inline visant à aider les utilisateurs/utilisatrices à découvrir des contenus pertinents en fonction de leur Emplacement.
Différents restaurants et services de distribution de nourriture peuvent utiliser cette campagne pour géocibler les utilisateurs/utilisatrices et obtenir plus de conversions.

Utiliser les données de géolocalisation dans les formulaires WordPress
Les formulaires vous aident à générer des prospects, à dialoguer avec les clients/clientes et les internautes, et à personnaliser votre activité. Grâce aux données de géolocalisation, vous pouvez en apprendre davantage sur vos clients et leur proposer un contenu plus local.
Pour cela, vous aurez besoin de WPForms. C’est le meilleur constructeur de formulaires en ligne du marché et il vous permet de créer tout type de formulaire dont vous avez besoin.
Il est également livré avec un module de géolocalisation qui vous aide à collecter les informations de géolocalisation des utilisateurs/utilisatrices lors des entrées de formulaires.
Tout d’abord, vous devez installer et activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Lors de l’activation, vous devez vous rendre sur la page WPForms ” Réglages pour saisir votre clé de licence. Vous pouvez trouver cette information dans votre compte sur le site de WPForms.

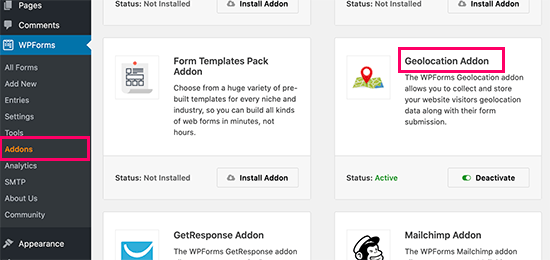
Ensuite, vous devez visiter la page WPForms ” Addons.
À partir de là, vous devez cliquer sur le bouton “Installer le module” à côté du module de géolocalisation.

WPForms va maintenant chercher, installer et activer le module pour vous.
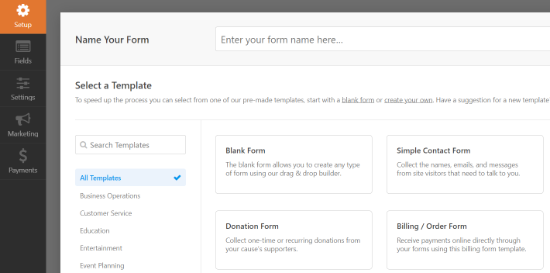
Vous pouvez maintenant créer votre premier formulaire en visitant la page WPForms ” Add New. Vous commencerez par donner un nom à votre formulaire et par choisir un modèle.

Un modèle est un point de départ que vous pouvez utiliser pour créer rapidement des formulaires. Vous pouvez commencer par un formulaire de contact simple.
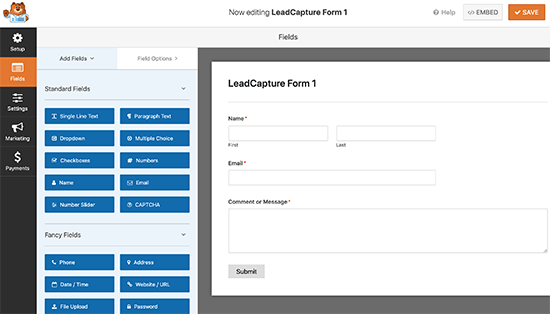
En cliquant sur un modèle, vous lancez l’interface de création de formulaire. Sur la droite, vous verrez des champs de formulaire préchargés en fonction du modèle que vous avez choisi.
Vous pouvez également ajouter de nouveaux champs dans la colonne de gauche. Il suffit de les faire glisser et de les déposer n’importe où sur le modèle.

Ensuite, vous pouvez simplement cliquer sur n’importe quel champ pour le modifier, le faire glisser pour le déplacer ou supprimer n’importe quel champ du formulaire.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer” pour publier votre formulaire.
Votre formulaire est maintenant prêt. Afin de commander les données de géolocalisation, vous devez ajouter le formulaire à votre site.
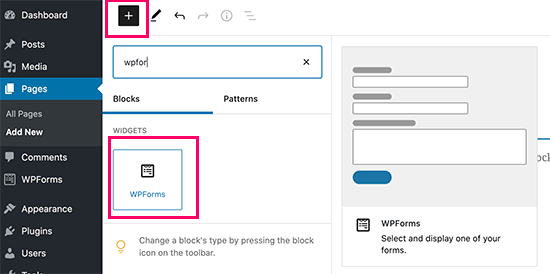
WPForms rend super facile l’ajout de vos formulaires n’importe où sur votre site. Il suffit de modifier la publication, la page ou la zone de widget où vous souhaitez ajouter le formulaire et de cliquer sur le bouton (+) ajouter un nouveau bloc.
Emplacement du bloc WPForms et ajoutez-le à votre publication.

À partir des réglages du bloc, il suffit de sélectionner le formulaire que vous avez créé plus tôt. WPForms chargera une prévisualisation directe de votre formulaire dans l’éditeur de contenu. Vous pouvez maintenant enregistrer votre publication ou votre page et voir votre formulaire en action.
Vue des données de géolocalisation de vos formulaires
Après avoir ajouté le formulaire à votre site, attendez qu’il recueille quelques entrées de formulaire, ou allez-y et ajoutez quelques entrées de test par vous-même.
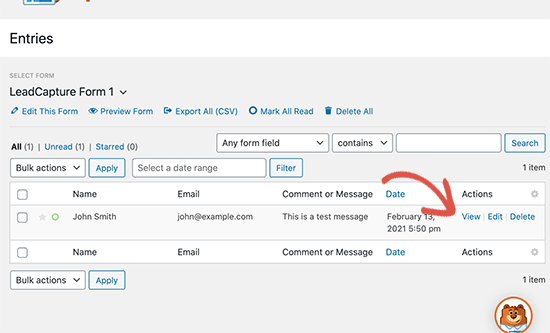
Après cela, vous pouvez aller sur la page WPForms ” Entries et cliquer sur le nom de votre formulaire pour voir les entrées. Sur la page des entrées, cliquez sur le lien “View” à côté d’une entrée pour en voir les détails.

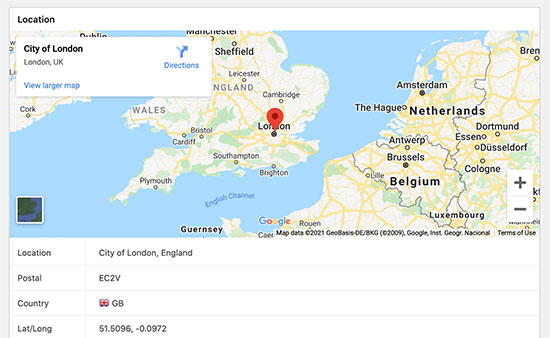
Sur la page des détails de l’entrée, vous verrez une boîte avec la localisation géographique de l’utilisateur marquée sur la carte.
Voici un exemple de ce à quoi il ressemblera.

Utiliser les données de géolocalisation pour vos formulaires WordPress
Les données de géolocalisation peuvent être utilisées pour développer votre activité. Vous pouvez déterminer les régions qui affichent le plus d’intérêt pour vos produits, vos services ou votre site.
Vous pouvez faire correspondre ces données avec vos rapports Google Analytics pour voir quelles régions ne sont pas performantes. Si votre entreprise s’adresse à un public international, vous pouvez envisager de proposer des formulaires dans les langues locales.
Utiliser le géociblage dans WooCommerce
WooCommerce est la plus grande plateforme d’e-commerce au monde qui fonctionne au-dessus de WordPress. Elle est livrée avec une fonctionnalité de géolocalisation intégrée qui vous permet de détecter l’emplacement d’un utilisateur et de l’utiliser pour afficher les taxes et les informations de livraison.
Pour cette section, nous partons du principe que vous avez déjà configuré votre magasin en ligne. Si ce n’est pas le cas, suivez notre guide sur la création d’une boutique en ligne pour obtenir des instructions étape par étape.
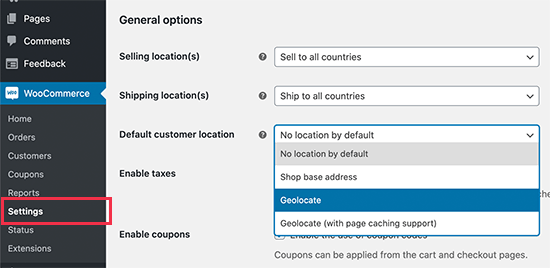
Après cela, vous devez vous rendre sur la page ” Réglages ” de WooCommerce et défiler vers le bas jusqu’à la section ” Options générales “.

À partir de là, vous pouvez sélectionner les pays ou régions dans lesquels vous vendez ou expédiez des produits. Vous pouvez également personnaliser l’option “Emplacement du client/cliente par défaut”.
Par défaut, la géolocalisation de WooCommerce suppose que l’Emplacement du client est ” aucun emplacement “. Vous pouvez modifier cela pour utiliser l’adresse de votre magasin ou utiliser Geolocate pour trouver le pays du client/cliente.
Note : La fonction de géolocalisation ne recherche le pays de l’utilisateur qu’à l’aide de son adresse IP, et WooCommerce utilise une intégration tierce pour récupérer cette information.
Vous pouvez également utiliser Geolocate avec le support de la mise en cache des pages. L’inconvénient de ce choix est que les URL de vos produits afficheront une chaîne v=XXXX.
N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
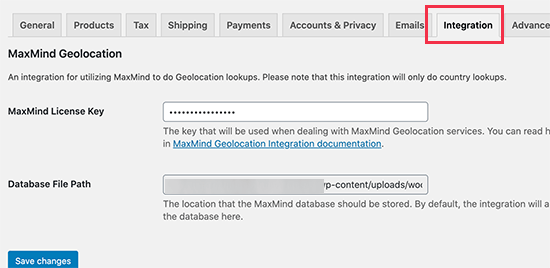
Ensuite, vous devez passer à l’onglet ” Intégrations “, et vous verrez une option où il vous sera demandé de fournir une clé API MaxMind.

Ce service tiers recherchera les informations de géolocalisation pour votre magasin WooCommerce.
Vous devez maintenant vous inscrire pour obtenir un compte gratuit MaxMind. Une fois l’inscription terminée, connectez-vous au tableau de bord de votre compte.
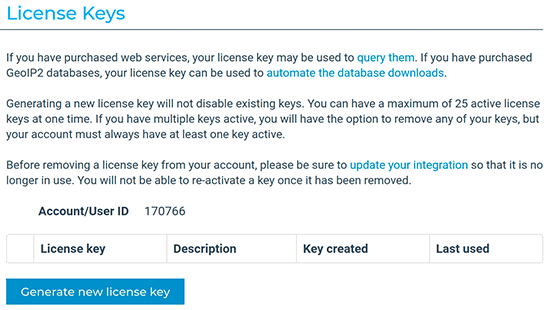
A partir de là, vous devez cliquer sur le menu Services ” Gérer les clés de licence. Sur la page suivante, cliquez sur le bouton ” Générer une nouvelle clé de licence “.

Après cela, il suffit de copier la clé API générée et de la coller dans vos Réglages WooCommerce.
N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
WooCommerce va maintenant commencer à utiliser les données de Geolocate pour calculer les taxes et les frais de livraison. Cependant, vous devrez encore configurer les zones d’expédition, les frais de port et les taxes.
Nous espérons que cet article vous a aidé à apprendre comment utiliser le géociblage dans WordPress pour augmenter les ventes et améliorer l’expérience des utilisateurs. Vous pouvez également consulter notre guide sur la façon d’améliorer le taux de clics organiques (CTR) dans WordPress et notre choix d’experts des meilleures alternatives à Google Optimize.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Joe Dillon
Thanks for the article – it’s a great primer to geo-located content but do you know if there’s any way to serve location specific content to a user in the united states on a webpage, one that modifies the content throughout the page based on where someone is located? Not just in a banner or in a special message?
WPBeginner Support
We do not have a recommended tool for that at the moment but should we find one we would recommend we will be sure to share!
Admin