Comprendre la différence entre les widgets et les blocs WordPress peut sembler délicat. Les deux outils vous aident à ajouter du contenu dynamique à votre site, mais ils fonctionnent de manière différente.
Les widgets existent depuis 16 ans, offrant un moyen fiable d’ajouter des éléments aux colonnes latérales et aux pieds de page. D’autre part, les blocs sont un ajout plus récent, introduit en 2018, permettant une plus grande flexibilité dans la conception des pages et des publications.
Bien qu’ils servent des objectifs similaires, leurs mis en avant peuvent prêter à confusion.
L’inconvénient des widgets est qu’ils peuvent être limités en termes de personnalisation. Les blocs, quant à eux, peuvent parfois donner l’impression d’être dépassés par les nombreuses options qu’ils proposent.
Dans cet article, nous allons décomposer les principales différences entre les widgets et les blocs. Ainsi, vous serez prêt à utiliser efficacement ces deux outils pour votre site WordPress.

Voici un aperçu rapide des sujets que nous allons aborder dans cet article :
Plongeons dans le vif du sujet !
Que sont les widgets WordPress ?
Les widgets WordPress sont des éléments de contenu dynamiques que vous pouvez ajouter à des zones prêtes à recevoir des widgets, comme les colonnes latérales.
Les widgets ont été introduits dans WordPress 2.2 (mai 2007).
L’objectif était de fournir aux utilisateurs/utilisatrices un moyen facile d’ajouter des éléments personnalisables à leur site sans avoir à répéter l’insertion du même élément à la fin des publications de blog.
Par exemple, ils pourraient modifier les fichiers de leur thème WordPress pour créer une colonne latérale et coder manuellement quelque chose comme les codes de suivi de Google AdSense.
Les utilisateurs pouvaient simplement insérer du contenu ou des fonctionnalités à l’aide de widgets qui n’avaient pas besoin de faire partie des fichiers de leur thème général ou des publications de leur blog.
Les widgets ont permis aux utilisateurs/utilisatrices de créer plus facilement leur blog WordPress idéal, en leur permettant d’ajouter facilement des publicités sous forme de bannières ou des formulaires d’inscription par e-mail.
Progressivement, presque tous les thèmes WordPress ont adapté les widgets en ajoutant des zones prêtes à accueillir des widgets dans leur conception et leurs mises en page. Il s’agissait le plus souvent de colonnes latérales et de pieds de page.
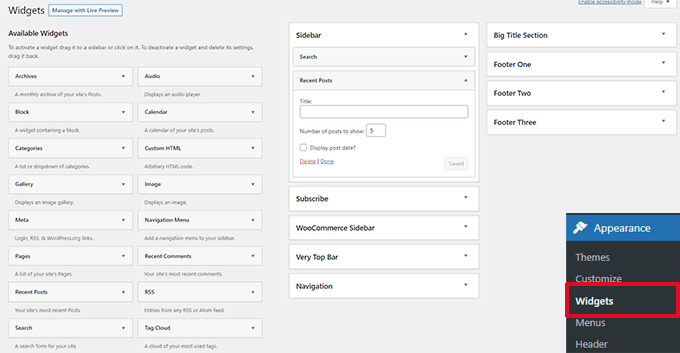
L’éditeur de widgets de WordPress ressemblait à cela jusqu’à WordPress 5.8, qui a été publié en 2021.

Que sont les blocs dans WordPress ?
Les blocs sont les éléments que les utilisateurs/utilisatrices peuvent ajouter à une zone à l’aide de l’éditeur/éditrices de contenu de WordPress. WordPress a adopté cet éditeur/éditrices de contenu basé sur les blocs à partir de WordPress 5.0.
Vous pouvez également le voir désigné sous le nom d’éditeur Gutenberg, qui était son nom de code de développement.
Les blocs sont très similaires aux widgets car chacun d’entre eux gère un élément unique de la page ou de la publication.
Toutefois, contrairement aux widgets, les blocs ont été introduits uniquement dans le cadre de l’éditeur d’articles et de pages, ce qui signifie qu’ils ne pouvaient pas être facilement ajoutés à des zones telles que le pied de page ou la colonne latérale du site.
Un bloc peut être inséré dans une publication ou une page pour n’importe quel élément, y compris un paragraphe, une image, une galerie, une fonctionnalité propre à un plugin comme l’inscription par e-mail, ou une vidéo intégrée.

Des blocs permettent également d’ajouter des éléments de mise en page tels que des couvertures, des compositions, des tableaux, des colonnes, des groupes, etc.
Pour en savoir plus, consultez notre tutoriel complet sur l’éditeur de blocs WordPress, qui affiche comment utiliser l’éditeur par défaut pour créer de magnifiques mises en page de contenu.
La différence entre les widgets et les blocs dans WordPress
Jusqu’à WordPress 5.8, la différence entre les widgets et les blocs était assez évidente.
Les utilisateurs/utilisatrices ont ajouté des widgets dans les zones prêtes à recevoir des widgets de leur thème. Ils étaient principalement utilisés pour afficher des éléments qui ne faisaient pas partie du contenu de la publication ou de la page. Par exemple, des listes de publications récentes, des liens essentiels, des bannières publicitaires, des formulaires, etc.
Cependant, la différence entre les widgets et les blocs est devenue assez floue aujourd’hui.
Les widgets sont des éléments autonomes utilisés dans des zones prêtes à recevoir des widgets, comme les colonnes latérales d’un site WordPress.
Les blocs sont également des éléments autonomes auxquels vous pouvez accéder via l’éditeur de blocs. Ils peuvent être utilisés dans les publications et les pages, ainsi que dans les zones prêtes à accueillir des widgets. Vous pouvez également les utiliser dans les modèles si votre thème a activé l’éditeur de site complet.
Les widgets ont été les premiers à permettre aux développeurs/développeuses d’éditer d’autres éléments tels que des formulaires de contact, des témoignages, des flux de réseaux sociaux, etc.
Cependant, il est possible de faire la même chose en utilisant des blocs. De nombreuses extensions WordPress de premier plan sont désormais dotées de blocs que vous pouvez ajouter n’importe où.

Par exemple, WPForms dispose d’un bloc de formulaire de contact que vous pouvez ajouter n’importe où pour afficher un formulaire.
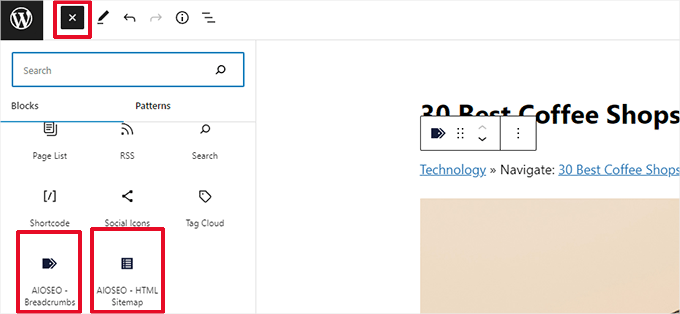
All in One SEO comprend des blocs pour la table des matières, le plan de site HTML, la navigation fil d’ariane, etc.
MemberPress est livré avec des blocs qui vous permettent de vendre des adhésions, d’afficher des listes de téléchargements, du contenu paywall, et plus encore.
L’éditeur de widgets par blocs
WordPress a prévu d’adapter l’éditeur de blocs pour modifier toutes les zones de votre site, y compris les zones prêtes à accueillir des widgets.
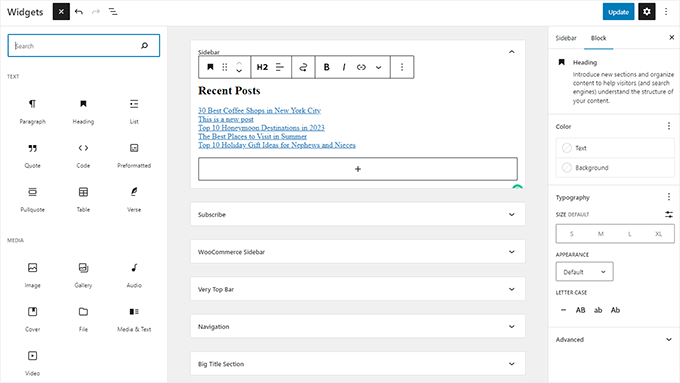
Pour ce faire, le nouvel éditeur de widgets basé sur des blocs a été introduit dans WordPress 5.8.
Les utilisateurs/utilisatrices sont désormais en mesure d’utiliser les blocs dans les zones prêtes à accueillir des widgets dans leurs thèmes.

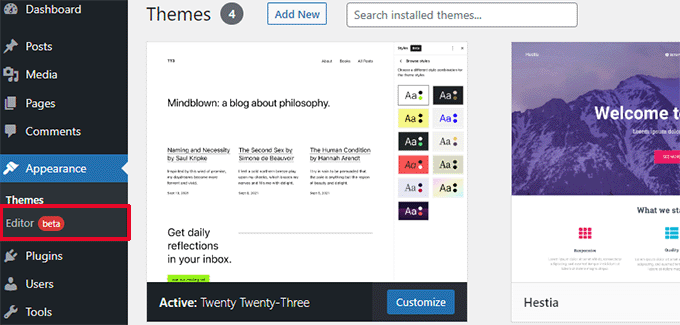
Les widgets se trouvent toujours dans le menu Apparence ” Widgets.
Toutefois, si vous utilisez un thème basé sur des blocs qui n’a pas de zones définies pour les widgets, il se peut que vous ne les voyiez pas.
Au lieu de cela, vous verrez le menu Apparence ” Éditeurs/éditrices.

La plupart des anciens widgets de WordPress ont déjà des blocs qui peuvent faire la même chose.
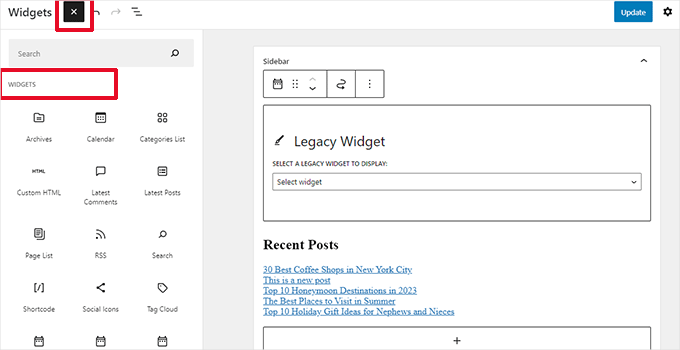
Vous pouvez cliquer sur le bouton Ajouter un nouveau module (+) pour trouver une série de modules classés dans la catégorie Widgets.

Il s’agit toujours de blocs, mais ils sont simplement classés comme des widgets afin que les utilisateurs/utilisatrices puissent comprendre qu’ils se comportent comme les anciens widgets.
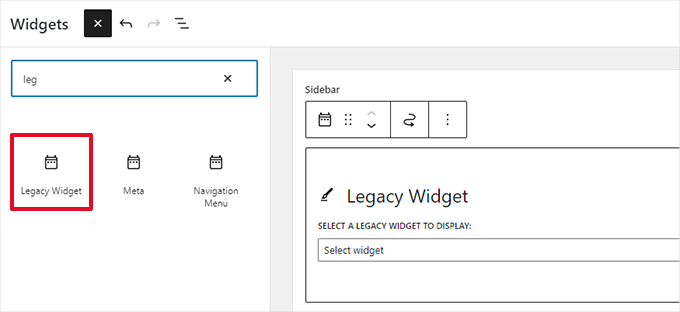
Toutefois, si un utilisateur/utilisatrice a encore besoin d’utiliser un ancien widget qui n’a pas de bloc alternatif, il/elle peut le faire en utilisant le bloc des anciens widgets.

Si une extension WordPress dispose d’un bloc à ajouter aux publications et aux pages, vous pouvez désormais également utiliser ce même bloc dans les zones prêtes à accueillir des widgets.
Les développeurs/développeuses de thèmes peuvent également créer des blocs personnalisés que les utilisateurs/utilisatrices peuvent ajouter à différentes zones de leur site.
L’avenir des widgets WordPress
WordPress évolue vers une manière plus intuitive et unifiée de modifier le contenu d’un site WordPress.
Cela signifie que les anciens widgets ne seront plus disponibles. Les développeurs de thèmes/développeurs de blocs WordPress s’adaptent déjà et ajoutent le support de l’éditeur de blocs dans leurs produits.
Cependant, de nombreux thèmes WordPress utilisent encore d’anciens widgets, et ces thèmes sont désormais appelés thèmes classiques. De même, de nombreuses extensions WordPress utilisent encore des codes courts et d’anciens widgets.
Si vous avez toujours besoin d’utiliser les anciens widgets, vous pouvez désactiver les widgets de bloc dans WordPress.
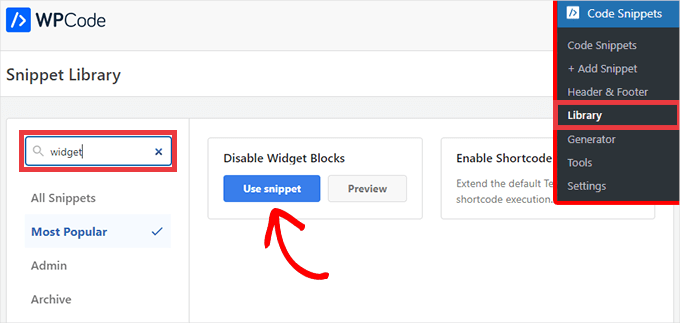
La façon la plus simple de le faire serait d’utiliser le plugin gratuit WPCode, qui vous autorise à personnaliser WordPress sans ajouter des dizaines d’extensions.
Il dispose d’un extrait prédéfini que vous pouvez utiliser pour désactiver les widgets de bloc.

Vous pouvez également utiliser l’extension Classic Widgets. Pour plus de détails, vous pouvez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
Dès qu’elle est activée, l’extension remplace simplement l’éditeur de widgets basé sur les blocs par l’ancienne page de widgets.
Note : Le plugin Classic Widgets continuera à recevoir des mises à jour et du support jusqu’en 2024 ou aussi longtemps que l’équipe de WordPress le jugera nécessaire. Cependant, cela suggère que l’extension pourrait ne pas recevoir de mises à jour ou de maintenance au-delà de cette période. C’est pourquoi nous recommandons d’utiliser WPCode pour assurer la pérennité de votre personnalisation.
Blocs vs. Widgets – Lequel est le meilleur ?
Nous recommandons aux utilisateurs de commencer à utiliser le nouvel éditeur de widgets basé sur des blocs dès que possible, car c’est la direction que prend le développement de WordPress.
Il est facile à utiliser, moderne et plus flexible que l’ancien écran Widgets.
Si un plugin WordPress ou un thème de votre site ne supporte pas les widgets basés sur des blocs, vous pouvez contacter le développeur et lui demander de convertir ses widgets en blocs.
S’ils n’ont pas l’offre de publier une mise à jour, alors vous pouvez facilement trouver des extensions ou des thèmes alternatifs pour les remplacer.
Nous espérons que cet article vous a aidé à comprendre la différence entre les widgets et les blocs WordPress. Vous pouvez également consulter notre sélection des meilleurs plugins de blocs pour WordPress ou notre guide sur la différence entre l’éditeur de blocs et les constructeurs de pages.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.