Ici à WPBeginner, nous voyons les propriétaires de sites web faire la même erreur avec les images WordPress jour après jour. Ils mélangent le texte alt de l’image avec les titres de l’image ou les sautent complètement. Nous le savons parce que nous avions l’habitude de faire exactement la même chose sur nos propres sites.
Au fil des ans, nous avons testé et optimisé des milliers de sites WordPress, et nous avons vu de première main comment une bonne optimisation des images peut considérablement améliorer à la fois les classements SEO et les scores d’accessibilité. Pourtant, de nombreux propriétaires de sites continuent de négliger ces éléments cruciaux.
Dans ce guide, nous allons dissiper toute la confusion autour du texte alt des images et des titres d’images dans WordPress. Nous vous afficherons exactement ce que chacun fait, pourquoi ils sont importants, et comment les utiliser correctement pour obtenir un meilleur classement dans les recherches et rendre votre site accessible à tous.

Voici ce que nous allons aborder dans ce tutoriel :
- What's the Difference Between Alt Text and Image Title?
- Video Tutorial
- How to Add Alt Text to an Image in WordPress
- How to Add Image Titles in WordPress
- How to Automatically Set Alt Text and Image Titles Using AIOSEO
- Why Use Alt Text and Image Titles in WordPress?
- Expert Guides on Using Images in WordPress
Quelle est la différence entre le texte Alt et le titre de l’image ?
Alt text” est l’abréviation de “alternative text”. Il s’agit d’un attribut ajouté à un identifiant d’image HTML. Le texte est une description de l’image, de sorte que les internautes qui ne peuvent pas voir l’image et les moteurs de recherche comprennent de quoi il s’agit.
Si une image sur votre site WordPress ne peut pas être trouvée ou affichée pour une raison quelconque, alors l’attribut alt sera affiché à la place, comme vous pouvez le voir dans la capture d’écran suivante.

Le texte Alt est différent du titre de l’image.
Le titre s’affiche sous forme d’infobulle dans une petite fenêtre surgissante lorsque vous passez la souris sur l’image.

Le texte Alt et les titres des images sont également utilisés pour améliorer l’accessibilité de votre site pour les personnes qui utilisent des appareils de lecture d’écran pour lire le contenu de votre site.
Lorsque le lecteur d’écran arrive sur une image, il lit le texte alt. Selon les réglages de l’utilisateur, il peut également lire le texte du titre.
Pour l’accessibilité et l’optimisation pour les moteurs de recherche (SEO), le texte alt est plus important que le texte du titre. C’est pourquoi nous vous recommandons vivement d’inclure un texte alt pour toutes vos images.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Comment ajouter un texte Alt à une image dans WordPress
WordPress vous permet d’ajouter facilement un texte alt à vos images. Vous pouvez le faire à partir de l’éditeur de blocs, de l’éditeur classique ou de la Bibliothèque des médias de WordPress.
Ajout de publicités dans l’éditeur Éditeur de blocs
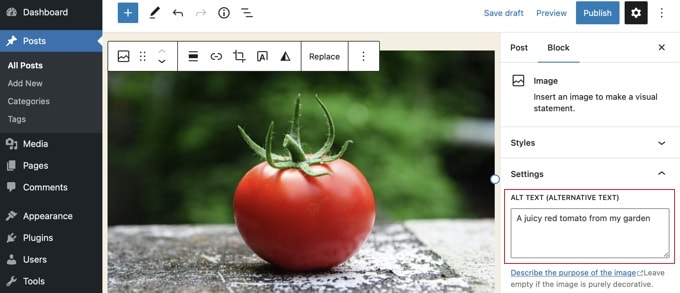
Il suffit de créer une nouvelle publication ou page, ou de modifier une publication existante, et d’ajouter un bloc Image.

Si vous ne savez pas comment ajouter un module ou si vous avez besoin d’une aide supplémentaire avec l’éditeur de blocs, il vous suffit de consulter notre tutoriel sur l’utilisation de l’éditeur de blocs de WordPress.
Vous devez maintenant téléverser votre image ou la faire glisser dans le bloc Image. Vous pouvez ensuite définir le texte alt sur le côté droit de la page.

Ajout d’un texte Alt dans l’éditeur classique
Si vous utilisez toujours l’éditeur WordPress classique, vous pouvez ajouter l’identifiant de l’image lors de l’ajout de l’image.
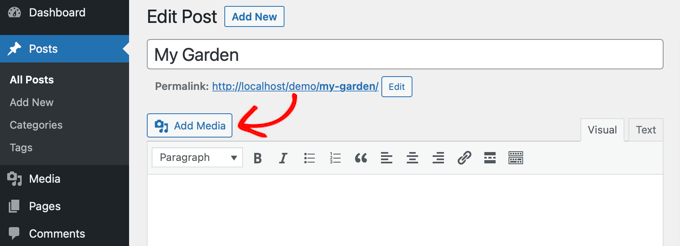
Tout d’abord, cliquez sur “Ajouter un module” au-dessus de la boîte de publication.

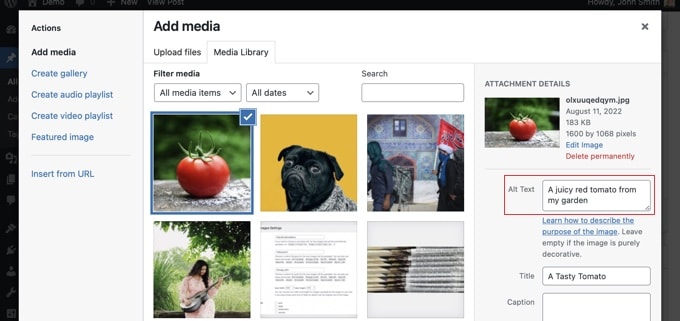
Ensuite, vous pouvez soit téléverser l’image depuis votre ordinateur, soit cliquer sur l’onglet “Bibliothèque Média” pour voir les images que vous avez déjà téléversées.
Ensuite, cliquez sur l’image que vous souhaitez afin de la sélectionner, puis tapez le texte alt que vous souhaitez dans les “Détails de la pièce jointe” de votre image.

Ajout d’un texte Alt dans la médiathèque
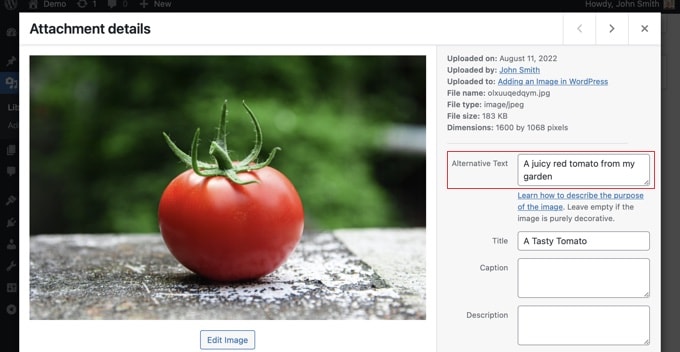
Vous pouvez également ajouter un texte alt à une image en allant dans Média ” Bibliothèque et en cliquant sur l’image pour la modifier.

N’oubliez pas que cela ne modifiera pas le texte alt pour toutes les instances de cette image que vous avez déjà insérées dans des publications ou des pages. Toutefois, si vous ajoutez l’image à une publication ou à une page après avoir ajouté le texte alt ici, le texte alt sera inclus avec l’image.
Comment ajouter des titres d’images dans WordPress
Il est important de comprendre qu’il existe deux types de titres que vous pouvez ajouter à vos images.
Tout d’abord, il y a le titre de l’image par défaut que WordPress utilise en interne pour identifier les fichiers média dans la Bibliothèque des médias et les pages de fichiers joints. Deuxièmement, il y a l’attribut HTML du titre de l’image ajouté aux images dans vos publications et pages.
Voyons comment ajouter les deux types de titres.
Ajouté le titre de l’image WordPress dans la Médiathèque
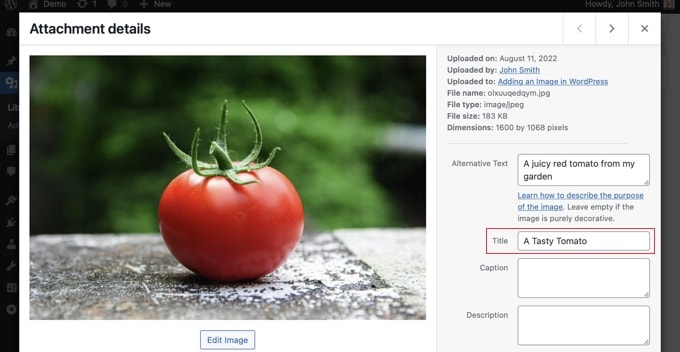
Vous pouvez ajouter des titres de médias WordPress à vos images en utilisant la Bibliothèque des médias. Lorsque vous modifiez une image dans la Bibliothèque des médias, vous verrez un champ “Titre”.

Ce titre est utilisé par WordPress pour identifier l’image.
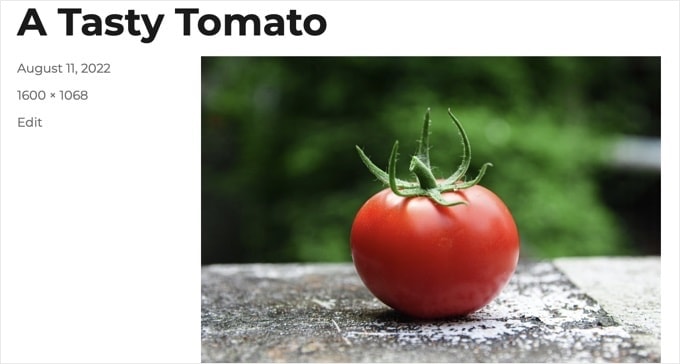
Lorsque vous cliquez sur le lien “Voir la page jointe” en bas de l’écran, vous verrez que le titre est utilisé comme titre de cette page.

Le titre du média WordPress n’est pas nécessaire pour le SEO de l’image ou pour les utilisateurs/utilisatrices avec des lecteurs d’écran. Bien qu’il puisse être utile dans certains cas, il n’est pas aussi utile que l’attribut HTML du titre de l’image.
Astuce : Vous souhaitez utiliser automatiquement le titre du média WordPress comme attribut de titre de l’image dans vos publications et pages ? Jetez un œil à la section ci-dessous où nous vous affichons comment le faire en utilisant All in One SEO Pro.
Ajout d’un attribut de titre d’image HTML dans l’éditeur de blocs
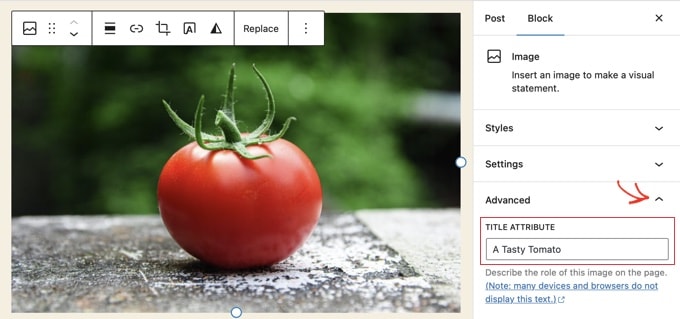
Il est facile d’ajouter un attribut de titre dans l’éditeur de blocs. Il suffit de cliquer sur l’image, puis sur la flèche vers le bas à côté de “Avancé” pour afficher les options avancées de l’image.

Il ne vous reste plus qu’à saisir le titre dans le champ “Attribut du titre”.
Ajout d’un attribut de titre d’image HTML dans l’éditeur classique
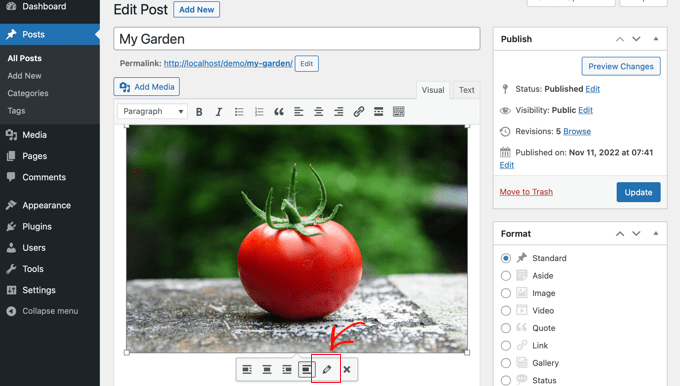
L’ajout d’un attribut de titre à l’aide de l’ancien éditeur classique est similaire. Vous pouvez ajouter un attribut de titre en cliquant sur une image, puis en cliquant sur l’icône du crayon dans la barre d’outils.

L’écran “Détails de l’image” s’affiche alors.
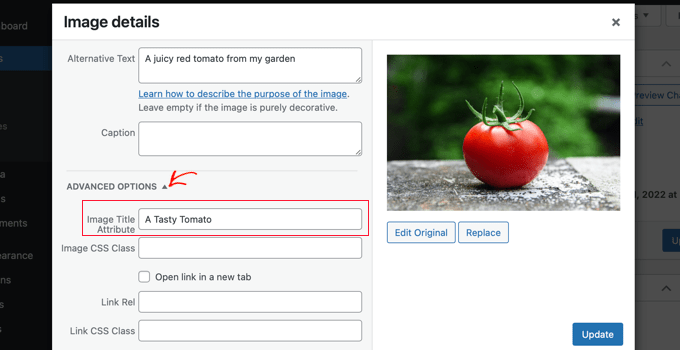
Pour définir l’attribut du titre de l’image, vous devez cliquer sur la petite flèche vers le bas à côté de “Options avancées”.

Vous pouvez ensuite définir l’attribut de titre de l’image. Confirmez votre choix en cliquant sur le bouton “Mettre à jour” en bas de l’écran.
Comment définir automatiquement le texte Alt et les titres des images à l’aide d’AIOSEO
All in One SEO (AIOSEO) est la meilleure extension WordPress de référencement sur le marché. Il ajoutera un plan de site d’image approprié et d’autres fonctionnalités SEO pour améliorer votre classement SEO. Il vous permet également de définir automatiquement votre texte alt, vos titres d’images, et plus encore.
La première chose à faire est d’installer et d’activer l’extension All in One SEO. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress. Pour utiliser la fonctionnalité image mise en avant SEO, vous aurez besoin de l’offre Plus ou d’une offre supérieure.
Dès son activation, le plugin lancera automatiquement l’assistant de configuration. Vous pouvez apprendre à configurer l’extension dans notre guide sur la façon de configurer correctement All in One SEO.
Maintenant, vous devez naviguer vers All in One SEO ” Apparence de recherche, puis cliquer sur l’onglet ‘SEO image’. Après cela, vous devez cliquer sur le bouton ” Activer SEO image ” pour activer les fonctionnalités premium de référencement d’images.

Réglages des titres d’images avec All in One SEO
Confirmez que vous vous trouvez dans l’onglet “Titre” de la page SEO image. Ici, vous pouvez choisir des identifications qui définiront le format utilisé pour générer automatiquement des attributs de titre pour vos images.
Par exemple, si vous incluez l’identifiant “+ Image Title”, chaque image dans vos publications et pages utilisera automatiquement le titre du média WordPress dans l’attribut HTML title.

Vous pouvez également ajouter d’autres identifiants, tels que le titre de votre site, à l’attribut title de votre image. All in One SEO peut même supprimer la ponctuation du titre et modifier sa mise en majuscules.
Réglages du texte Alt à l’aide de All in One SEO
Ensuite, vous devez cliquer sur l’onglet “Alt Tag” sur la page SEO image de l’AIOSEO. Vous pourrez ainsi formater automatiquement le texte alt de vos images.
Par défaut, AIOSEO utilisera simplement le texte alt de l’image. Si vous le souhaitez, vous pouvez également ajouter le titre de votre site et d’autres informations au texte alt de chaque image de votre site WordPress.

Pourquoi utiliser le texte Alt et les titres d’images dans WordPress ?
Nous recommandons fortement d’utiliser un texte alt pour toutes les images. Ici, chez WPBeginner, nous ajoutons également un titre à toutes les images. Cependant, celui-ci est moins important que le texte alt.
Le texte Outil d’importation est important car Google en fait un facteur de classement pour les images. Il est également utilisé par les lecteurs d’écran pour aider les internautes malvoyants à s’engager pleinement dans votre contenu.
Vous ne devez jamais vous contenter d’insérer des mots-clés dans les identifiants alt et title. Il est important qu’elles soient descriptives et utiles pour les internautes qui en ont besoin. Vous pouvez utiliser vos mots-clés lorsque c’est pertinent, mais n’en faites pas trop.
Par exemple, si vous écrivez un article sur le meilleur hébergeur WordPress, votre mot-clé cible pourrait être “meilleur hébergeur WordPress”.
Il se peut également que votre article affiche une capture d’écran montrant aux utilisateurs/utilisatrices comment configurer un compte chez un hébergeur populaire comme Bluehost. Voyons quelques bons et mauvais exemples de texte alt pour cette image :
- “Configuration du compte” n’est pas très descriptif et n’inclut pas non plus d’éléments liés à votre mot-clé.
- “Best WordPress hosting, WordPress hosting, best web hosting for WordPress” ne décrit pas l’image et est bourré de mots-clé.
- “Configurer un compte d’hébergeur WordPress” est bien meilleur car il est descriptif et utilise une partie du mot-clé de manière naturelle et appropriée.
Guides d’experts sur l’utilisation des images dans WordPress
Nous espérons que cet article vous a aidé à comprendre la différence entre le texte alt de l’image et le titre de l’image dans WordPress. Vous pouvez également consulter d’autres articles liés à l’utilisation des images dans WordPress :
- Comment ajouter correctement des images dans WordPress (étape par étape)
- Comment ajouter des images en vedette ou des vignettes d’articles dans WordPress
- Comment ajouter facilement un attribut de titre aux images dans WordPress
- Comment ajouter une légende aux images dans WordPress (Tutoriel pour débutants)
- Comment ajouter du texte au-dessus d’une image dans WordPress
- Comment faire de l’édition d’images de base dans WordPress (recadrer, faire pivoter, mettre à l’échelle, retourner)
- Outils pour créer de meilleures images pour vos articles de blog
- Comment optimiser les images pour le Web sans en perdre la qualité ?
- Comment charger facilement des images paresseuses dans WordPress
- Comment résoudre les problèmes d’image les plus courants sur WordPress (Guide facile)
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





A Owadud Bhuiyan
If I summarize
– **Image Alt Text:**
– Descriptive tag for accessibility and SEO.
– Vital for screen readers and SEO understanding.
– Essential for accessibility compliance.
– **Image Title:**
– Tooltip text on image hover, offering extra information.
– Provides supplementary context but less critical for accessibility.
– Contributes to user experience and SEO, offering additional context for sighted users.
WPBeginner Support
Correct
Admin
Moinuddin Waheed
When I taught images to my students while taking html and css classes, most student had confusion why we use both and what’s the difference between the too.
I have used alt text in WordPress images but was not aware or never focused if I can also put the title text inside the wordpress images as well. This is very easy infact in the media gallery to write the title and the alt text both. it helps in search engines optimisation as well.
Rohit Jangir
My question is that if I delete the image from my article and upload another image on the same alt tag, will it cause any error.
WPBeginner Support
Unless we hear otherwise, it should not cause an issue.
Admin
Mickaël Lin
when you store a image, is the name of the image alt text?
Devin
When adding a Title to the media files, it makes it searchable on the WP website. Can that be eliminated so images and files are not being pulled as a search result? Is there another way other than leaving the Title field blank?
WPBeginner Support
Most SEO plugins should have the option to disable indexing or you can use your robots.txt to disallow indexing.
Admin
Sam
Should the alt text end with .jpeg extension while editing wordpress. Please help
WPBeginner Support
No, you don’t need to add a file extension in your alt text.
Admin
Christina
Hi: I was wondering if I should have dashes in between the words in my image title. i.e. (yellow-gold-round-earring). I was sure I saw that somewhere, but it doesn’t seem you use that method. Any help would be much appreciated.
Thank you!
WPBeginner Support
For image names, it’s important not to have a space in the file name, whether you remove the spaces or replace them with dashes is personal preference.
Admin
Kiran More
Alt tag not showing up on frontend even after updating.
WPBeginner Support
If you have any caching on your site then you may want to clear your cache to see if that allows toe alt text to be added properly.
Admin
Tor
Is there a way to display the image title like the caption?
been googling all day, not kidding.
WPBeginner Support
That would depend on your theme for the styling of your images and if they display the image title the same way they do the image caption.
Admin
Tor
Want to give some hints on what I should search for to implement it? google doesn’t know …
WPBeginner Support
You would want to reach out to your specific theme’s support and they should be able to assist
Mary
The video was helpful. Thank you.
WPBeginner Support
You’re welcome
Admin
Lance
Does using site-builders (I use Elementor) or plugins like W3 Total Cache prevent the adding of Image Title and Alt Text attributes?
Can you add the attributes to Background Images?
I’m asking because my Home page uses a Background Image as its hero just below the site header. But I cannot find a spot in WP classic editor or dashboard to add both attributes.
In fact, if I search the source-code for the page, I do not see my image upload path & filename listed anywhere in the 915 lines of code.
Can you advise?
Thanks.
WPBeginner Support
Those should not prevent image titles and alt text, you should be able to go to your media library and edit the attributes from there as long as it is not a default image from the theme if you can’t edit it where you’ve set it. If it is from the default theme you would want to reach out to the theme’s support and they should be able to let you know where to find the image.
Admin
Renee
FYI – With Gutenberg it is impossible to add the Image Title Attribute (title=”example”). You cannot access the field like in Classic and you cannot add it with html (it will give a message to resolve an error).
Rohan
Can you help me find either a plugin, or the necessary code to allow me to have a gallery that shows one picture at a time, with fwd/bkwd buttons, the image title, image description and the alt-text when you hover?
I’m going mad unable to fathom why every gallery plugin I try seems to be determined to undo WordPress’s good work of having those as separate fields and forcing you to have a single title/alt field! Infuriating when you’re trying to make a more accessible website by using alt-text properly, but still want to be able to use a separate title >.<
Amit
Hi, once the image is uploaded in media file, changing the titles of the image later will it lead to broken images?
WPBeginner Support
Hi Amit,
No. You can change title of an image without breaking it by doing that from WordPress media library.
Admin
Henry Ramirez
Is any plugin that do this automatic.??
Avinash
I analysis many websites they didn’t use title attribute is it necessary?
Chip
Well, how could we add alt text to featured images?
jessie
In my ecommerce site, there is one product which has many images (more than 8) in different angles, do i need to add the same alt for all of images? if not need add alt for every image or add the same alt for them, what i can do?
Brenda Roy
Would you ever suggest using the same words in the title and alt text?
WPBeginner Support
Hi Brenda,
Yes, you can use the same text in both title and alt fields.
Admin
Carl Davies
This really helped me understand the two, and why I should include keywords in the alt text. Thank you!
Kim Sertich
Does it matter for SEO or for searching the images what the alt text is. For example: a photo of a hammer and nails, should it be Acme Co. Hammer and Nails if my company is Acme, or just simply Hammer and Nails. My photos are specific to my service company not stock art.
William Kemsley
I am a long time fan of WPBeginner. You have all the answers I usually need. I’d just like to add one suggestion. The videos move too fast for me to get, and skip some of the most elementary steps in the process. For example, in this one the narrator skipped the two step process you need to go through to get to the image in the library. Step One – Go to Media. Step Two – Open Library. Simple, but for old guys like me, not so easy to follow because I wouldn’t be listening if I already knew the basics like you do. Thanks for listening.
WPBeginner Support
Hello William Kemsley,
Thank you for your feedback. We will work on it to improve our future videos.
Admin
Paulina
Hello, thank you for this very useful and informative article.
I didn’t know that Image Title is not the same as Title in the Media Library. You are showing here how to change that for blog posts, which is very useful.
But I have a question: What about products in WooCommerce? For product image and product gallery, I cannot find the “Image Details” menu, where the Image Title can be added. Would you be able to help with this?
Bato
Hi,
I loved those information thank you very much. Learned a lot but still need some answers such as how to make back links I link to my website do- follow and no-follow on the wordpress.
WPBeginner Support
Please see our guide on how to add title and nofollow to insert link popup in WordPress.
Admin
Amit Kulat
Interesting Article about Image Attributes in WordPress. I was not knowing that putting title in Insert Media will not set image title attribute. Thanks for the Info.
Sarah BAIN
I thought I should be more specific: the actual text in the Yoast SEO is: “The images on this page are missing alt tags.”
I’m not sure what the difference is between alt text and an alt tag……
Edward
Alt is an attribute of the img tag and therefore isn’t a tag itself, however is often referred to as such. The alt text is the value given to the alt attribute, for example: . The tag is img, the attribute is alt and it’s value is alternative text.
Sarah BAIN
Hello,
I’m no website guru and am bumbling my way through the building of my internet site.
I’m using Themify and prefer the gallery images option for aesthetic reasons. However, I have put titles, caption, descriptions and alt texts onto all of my images, but my Yoast SEO always tells me I have no alt text attached to my images….Is that because I’m using the gallery option? Is there a way to fix this?
Thanks in advance for your help.
WPBeginner Support
preview your page containing the gallery. Right click on an image and then select Inspect from browser menu. In the developer tools you will see HTML tag used to display the image. See if it has alt attribute in the image tag. If it does, then you can ignore Yoast SEO’s warning. You may also ask your theme author for support.
Admin
Bobby
Another question. Now if I add an image title it causes a the title to show if you hover over the image. That’s not the end of the world but I didn’t necessarily want the title popping up by hovering over the image. But, since you said its a good idea for Google purposes I am inclined to put titles. My images are nothing more than decor for my site.
Bobby
I am relatively new to the world of WP and I believe you addressed the question above. So how do I edit an image I am going to use as a background? If the image is not on a page I don’t have the edit feature available. So I need to go to the editor and find the location of the image? If so where do I find it because I didn’t see anything titled images?
Please advise, thanks.
jaswinder
I watched your video and learned little bit. Now I read this article and learned more. I am also beginner at wordpress.
Thanks.
david walker
I have spent some time updating the title and alt fields for the images used on my website, but when I view the source code only the title attribute has been updated. The alt attribute is still empty. Why is this and how can I fix it?
Chrissy Morin
I knew about the alt tag but wasn’t sure about the title description. Thanks for explaining
Christopher Anderton
Actually the title attribute should be avoided. Also, i know (lost the url) there is/was a discussion on the WordPress Trac about getting rid of the title attribute field by default in WordPress. More info: https://www.webaccessibility.com/best_practices.php?best_practice_id=2053
Yaroslav Nikitenko
“Actually the title attribute should be avoided” – no, this is wrong. In the link you’ve supplied it’s written that one should not rely exclusively on titles, because they may not be displayed by some devices. But using titles makes no harm.
Bobby
I did a check of a few other sites and almost none use image titles? is it really needed? Does it really help Google and other search engines? And the title popping up when you hover over the image sort of annoys me.
Jonah N.
Would be nice to have an explanation of the “Description” field also. My understanding is this has nothing to do with SEO. Is this only for identification purposes for the user? Or some other reason?
Reup
There’s no SEO downside as long as the text you’re using is related to the image.
This should help.
Description: A longer image description. Often displayed when you use a thumbnail to link to a larger image.
Praveen Kumar
Thanks for this. Came to know the importance of alt image.
Muddasir Abbas
how to show image title and alternative text dynamically in a loop?
Roger Lill
Basic stuff, but I don’t always do it. I will now, thanks.
Viktoria Michaelis
Interesting also to note that when you add an image as a line of code with the appropriate link in text mode – rather than using the media library – then go to visual, then back to text, the alt text line is added to your entered code automatically.
Perhaps in a future version of WordPress the title text will be added automatically and ready to be filled in too?