La mise à jour de l’ancien contenu est une partie nécessaire du maintien d’un site WordPress réussi.
En travaillant avec de nombreux utilisateurs/utilisatrices de WordPress, nous avons pu constater que la conversion des publications classiques en blocs permet d’améliorer le contenu plus ancienne tout en améliorant ses performances.
De nombreux propriétaires de sites craignent que la mise à jour d’anciennes publications avec Gutenberg ne casse leur contenu.
La bonne nouvelle est que WordPress rend cette transition douce et gérable, vous permettant d’améliorer vos publications avec des mis fonctionnalités modernes avant de perdre tout contenu.
Dans ce guide, nous allons vous afficher comment mettre à jour en toute sécurité vos anciennes publications WordPress à l’aide de l’éditeur de blocs, étape par étape.

Note : L’éditeur WordPress Gutenberg offre un moyen facile et flexible de créer du contenu sur WordPress. Cependant, si vous n’êtes pas encore prêt à l’utiliser, alors vous pouvez désactiver Gutenberg et utiliser l’extension Classic Editor.
Sinon, vous pouvez d’abord tester la compatibilité de votre site pour la mise à jour vers Gutenberg.
Quelle est la différence entre l’éditeur classique et l’éditeur Gutenberg ?
Avant de commencer, abordons d’abord les principales différences entre l’ancien Éditeur classique et l’Éditeur blocs de Gutenberg.
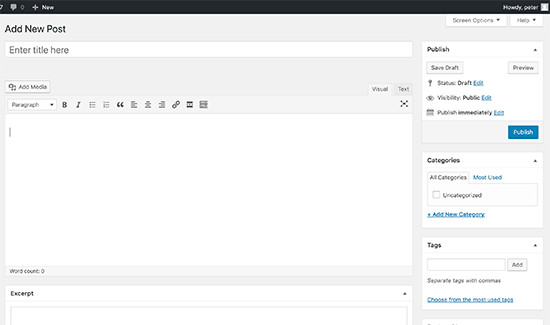
L’éditeur classique était un éditeur de texte qui ressemblait beaucoup à Microsoft Word. Il comportait un seul champ de modification avec des options de formatage en haut.
Voici à quoi ressemble l’éditeur classique:

D’autre part, l’éditeur Gutenberg est un éditeur entièrement basé sur des blocs, disponible depuis WordPress 5.0. Vous ajouterez tout le contenu sous forme de blocs.
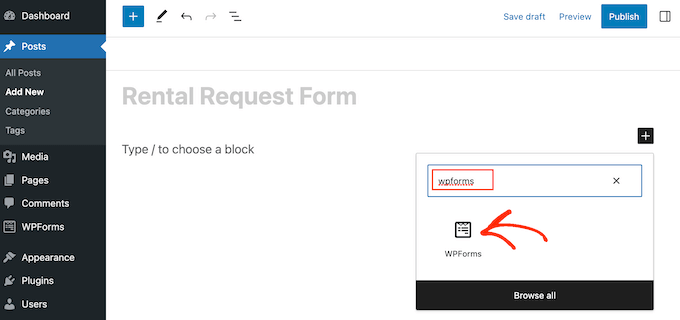
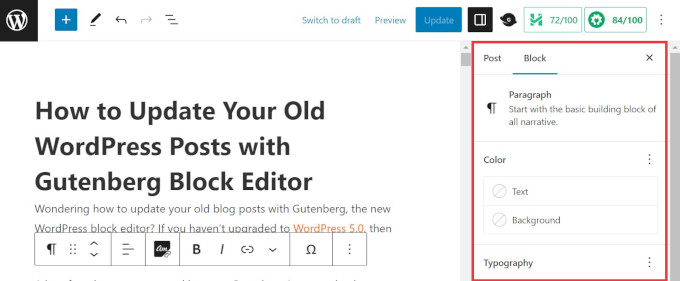
Voici à quoi ressemble l’éditeur de blocs Gutenberg :

Les Réglages sont des éléments de contenu distincts les uns des autres, dotés de leurs propres options de mise en forme. Il existe des blocs individuels pour chaque élément de contenu, y compris :
- Texte normal ou paragraphe
- Image
- Bouton
- Galerie
- Liste
- Tableau
- Contenu embarqué, et plus encore.
De plus, vous pouvez trouver plus d’options de blocs de contenu fournies par vos extensions et votre thème WordPress.
Par exemple, WPForms ajoute un bloc qui vous permet d’intégrer vos formulaires dans votre site.

Pour créer ou modifier une publication dans l’éditeur Gutenberg, vous devrez utiliser des blocs. Voici comment mettre à jour vos anciennes publications et pages de blog avec l’éditeur Gutenberg de blocs.
Comment convertir vos publications WordPress classiques à Gutenberg (étape par étape).
Si vous avez mis à jour votre blog WordPress vers la dernière version de WordPress, alors vous aurez l’Éditeur Gutenberg blocs comme éditeur par défaut.
Ce qui est bien avec Gutenberg, c’est qu’il n’affecte aucun de vos anciens contenus, et que vous pouvez facilement modifier vos anciens articles.
Pour modifier une publication plus ancienne ou une page, il suffit de la modifier comme vous le feriez normalement dans WordPress.
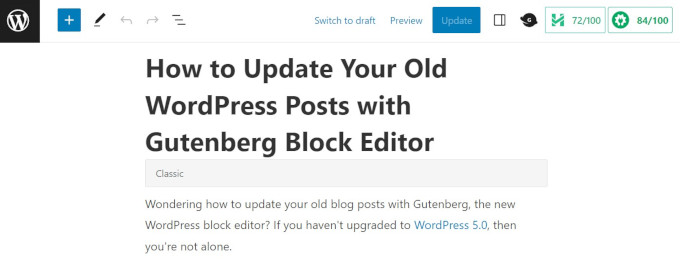
Dans l’éditeur/éditrices de contenu, vous verrez l’ensemble du contenu enveloppé dans un seul bloc Classic.

La même publication ressemblerait à la capture d’écran ci-dessous dans l’ancien éditeur/éditrices classique.
Comme vous pouvez le notifier, le contenu existant est le même. Cependant, la façon dont il est organisé est légèrement différente.

Le nouvel éditeur de blocs de WordPress n’apportera aucune modification au contenu, qui conservera la même apparence sur votre site WordPress.
Vous disposez à présent de deux facultés pour modifier vos anciennes publications et pages de blog :
- Poursuivre les modifications à l’intérieur du bloc Classic.
- Convertissez votre ancien contenu en nouveaux blocs Gutenberg.
La première option consiste à continuer à modifier votre ancien article à l’intérieur du bloc Classic.
Le bloc Classique vous offre la même interface d’éditeur Classique avec des options de formatage en haut. Cela devrait être assez simple.
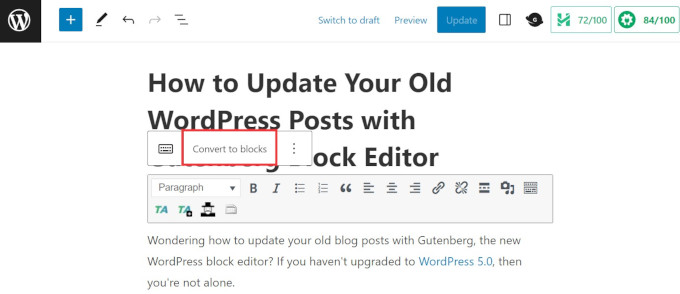
La deuxième option consiste à convertir votre ancien contenu en nouveaux blocs Gutenberg.
Pour ce faire, cliquez sur la partie supérieure du contenu et sélectionnez le bouton “Convertir en blocs”.

C’est tout !
Votre ancien contenu sera automatiquement converti en blocs correspondants. Le contenu du bloc classique sera divisé en plusieurs blocs différents.
Désormais, vous pouvez modifier votre ancien article à l’aide des nouveaux blocs de l’éditeur Gutenberg. Chaque bloc est une entité distincte avec ses propres options de mise en forme, ses styles et ses options de conception.
Si vous souhaitez apporter des modifications à l’apparence de l’image, il vous suffit de cliquer sur l’image pour sélectionner le bloc, et les options de modification apparaîtront en haut.
Vous trouverez également d’autres options dans l’onglet “Blocage” dans la colonne de droite de l’écran.

Par exemple, avec un bloc Paragraphe, vous pouvez utiliser la barre d’outils pour modifier la couleur du texte et de l’arrière-plan, choisir la typographie, ajouter des liens, etc.
En suivant le même processus, vous pouvez modifier tous les blocs et rendre votre article visuellement impressionnant.
Une fois que vous avez effectué toutes les modifications nécessaires, il vous suffit de cliquer sur le bouton “Mettre à jour” en haut à droite de l’écran pour enregistrer vos modifications.
En savoir plus sur les conseils et astuces de l’éditeur Gutenberg.
Prêt à tirer le meilleur parti de l’éditeur de blocs ? Voici quelques tutoriels WordPress pour vous aider à démarrer :
- Comment ajouter et aligner des images dans l’éditeur de blocs de WordPress (Gutenberg).
- Comment modifier la hauteur et la largeur des blocs dans WordPress
- Les meilleurs plugins de blocs Gutenberg pour WordPress (super utiles)
- Comment sélectionner et utiliser les blocs imbriqués dans WordPress
- Comment convertir en masse les blocs classiques vers Gutenberg dans WordPress.
- Problèmes courants de l’éditeur de blocs de WordPress et comment les corriger
- Comment ajouter la collaboration dans l’éditeur de blocs de WordPress (style Google-Doc)
Nous espérons que cet article vous a aidé à apprendre comment mettre à jour vos anciens articles avec l’Éditeur de blocs Gutenberg. Vous pouvez également consulter notre tutoriel sur la façon de créer un bloc WordPress personnalisé et notre guide sur l ‘utilisation des compositions de blocs WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Steve
In the classic editor, there was a way to update the date on an existing post and schedule it for a new date/time. I don’t see that option in Gutenberg. I only see a way to change the date and then update the post. Does this accomplish the same thing?
WPBeginner Support
You should be able to change the date with the same functionality as the classic editor. We would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/schedule-your-posts-in-wordpress/
Admin
Deborah
When I click Convert to blocks my page turns to what looks like code. So, I guess it is not converting correctly. I have other pages that converted fine a while back and I’m able to create new pages using blocks. Does that mean I will need to retype it all by hand?
WPBeginner Support
If it is a specific page then there may be an issue with that page, you likely would need to manually recreate that specific page.
Admin
Bettye
I don’t have the 3 dots to the right of the editing toolbar. Does that mean my theme does not support the Gutenberg editor? I’ve been using it since 2016 but I’m on WordPress version 5.3.2.
Bettye
WPBeginner Support
You may not be using a classic block for your content if the editor looks different than what we’re showing as one common reason for that
Admin
RoseMary
I am on the current version of WordPress, but do not have any option to switch from the classic editor to Gutenberg. Now that’s a puzzle! I do not have any plugins installed that would inhibit Gutenberg or keep me with the classic editor.
Any ideas?
WPBeginner Support
You may want to go to your profile to see if you have disable visual editor checked as a possible reason.
Admin
Karen
I guess pages would done the same way? Can you add meta description for each page with code block? Thank you.
WPBeginner Support
Yes, pages would be done the same way and if you wanted you could add the HTML using the code block if you wanted
Admin
Sarmad
how will i earn from bloging when i have not to write articles
WPBeginner Support
If you’re looking to monetize your site, you would want to take a look at our article: https://www.wpbeginner.com/beginners-guide/make-money-online/
Admin
Van
Oh my goodness, I’ve been doing the conversion laboriously by hand. At least I haven’t done all of my prior posts by hand. Thank you for this great post. The info will definitely be a time saver for me.
WPBeginner Support
Hey Van,
Glad you found the article helpful.
Admin
Van
I tried the technique earlier this morning. It works and it’s definitely better than redoing a post by hand, but it strips out inline CSS.
Deb
Very difficult getting a PayPal Button into a page now. Even with the PayPal Plugin installed and I tried to us the new button block. Hours later, I am still stuck.
WPBeginner Support
If you are using their html to embed the button you may want to try the custom html block
Admin
Janet
I believe the article is correct when you have something simple like an image and some text. What about videos, links, embeds, anchors, documents, woocommerce, plugins that are images or text etc.? How much after the fact fixing is needed for hundreds of pages created in the old editor. Creating from scratch looks easy, fixing created pages scares me for the amount of additional work needed.
WPBeginner Support
Hi Janet,
Your content would work just fine even if you don’t edit your old articles. However, if you feel you need to create them from scratch, then you can do that as well.
Admin