Si les clients/clientes ont des difficultés à payer lors de la Commande, c’est un énorme problème pour votre boutique en ligne. Cela peut nuire à votre réputation et inciter les acheteurs à abandonner leurs paniers, ce qui se traduit par des ventes perdues.
C’est pourquoi il est si important de tester les paiements Stripe avant de lancer votre boutique. Cette simple étape par étape vous permet de vous assurer que vous êtes en mesure de traiter les paiements et de développer votre activité en ligne.
Nous nous assurons toujours de le faire après avoir configuré une boutique en ligne avec WordPress. Et dans cet article, nous allons vous présenter l’ensemble du processus, étape par étape.
Continuez à lire pour apprendre comment tester facilement les paiements Stripe sur votre site WordPress.

Votre surveillance la plus coûteuse : Pourquoi les tests de paiement de Stripe ne peuvent pas attendre
Lorsque vous testez les paiements Stripe sur votre site WordPress, vous vous assurez que tout fonctionne comme il se doit avant de lancer votre boutique en ligne. Si vous passez cette étape, cela pourrait finir par vous coûter cher.
Outil de personnalisation : un client/cliente essaie de passer à la caisse et le paiement échoue à cause d’un problème de configuration. Cette situation est uniquement frustrante pour les utilisateurs/utilisatrices, mais elle est également susceptible d’entraîner une perte de chiffre d’affaires.
Pensez-y de la manière suivante. Si vous teniez un magasin physique et que votre caisse enregistreuse ou votre système de point de vente cessait de fonctionner, le client/cliente n’aurait d’autre choix que de partir et de se rendre dans une autre boutique.
Le client/cliente ne serait pas très heureux de ce désagrément, et les chances de le reconquérir seraient très faibles. En d’autres termes, négliger les tests de paiement pourrait gravement nuire à votre boutique en ligne.
La bonne nouvelle, c’est qu’en testant votre système de paiement avant de le mettre en direct, vous pouvez détecter et corriger rapidement les problèmes éventuels. Vous éviterez ainsi de perdre des ventes et de nuire à votre réputation.
Vous pouvez simuler des scénarios réels, comme des paiements réussis, des transactions refusées ou des remboursements, pour voir exactement comment votre passerelle de paiement réagit.
Lorsque vous serez prêt à faire face à toute situation, vous aurez l’esprit tranquille en sachant que votre compte Stripe est sécurisé et correctement intégré.
Ceci étant dit, voyons comment tester les paiements par Stripe sur WordPress. Dans ce tutoriel, nous aborderons plusieurs méthodes. Vous pouvez utiliser les liens ci-dessous pour passer à la méthode de votre choix.
Notes importantes : Avant de suivre ce tutoriel, gardez à l’esprit ce qui suit :
📝 Si vous n’avez pas encore de compte Stripe, nous vous recommandons d’abord d’en créer un.
🔔 Stripe est une solution de traitement des paiements, et les extensions abordées dans chaque méthode sont de véritables solutions d’e-commerce (pas seulement destinées à être testées).
🧪 Chaque méthode propose un “mode de test”, mais ne masque pas votre option de paiement aux yeux des internautes. Confirmez donc que vous effectuez ces tests avant que l’ensemble de votre site ne soit mis en direct. Ou, si votre site est déjà public, vous pouvez d’abord tester Stripe sur un site de staging.
Méthode 1 : Tester les paiements Stripe dans WooCommerce
Stripe est l’une des passerelles de paiement les plus populaires pour accepter les paiements par carte bancaire dans les boutiques en ligne construites avec WooCommerce. Si vous gérez une boutique WooCommerce, cette méthode est faite pour vous.
Astuce d’expert : si vous n’avez pas encore configuré votre boutique, consultez notre tutoriel complet sur WooCommerce.
Lorsque votre boutique WooCommerce est réglée et prête, vous devrez installer et activer l’extension gratuite Stripe Payment Gateway for WooCommerce. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Cette extension provient de l’équipe derrière FunnelKit, qui est une puissante suite d’outils conçus pour vous aider à créer des tunnels de vente à fort taux de conversion et à automatiser votre marketing.
Pour en savoir plus, consultez notre Avis complet sur FunnelKit.
Après avoir activé l’extension, il vous suffit de cliquer sur le bouton ” Démarrer l’assistant d’onboarding ” sur la page des plugins.

Ceci lancera l’assistant de configuration de FunnelKit sur votre écran.
Maintenant, allez-y et cliquez sur le bouton ” Connecter avec Stripe ” pour intégrer votre compte Stripe existant à WooCommerce.

Saisissez ensuite l’adresse e-mail et le mot de passe associés à votre compte Stripe.
Cliquez ensuite sur le bouton “Se connecter” pour continuer.

Ensuite, si vous avez créé plusieurs comptes Stripe avec la même adresse e-mail, choisissez celui que vous souhaitez connecter avec l’extension.
Une fois cette étape franchie, il vous suffit de cliquer sur le bouton “Connecter”.

Sur l’écran suivant, vous verrez une liste de moyens de paiement que vous pouvez activer sur votre boutique à l’aide de Stripe. Il s’agit notamment de la carte, du prélèvement SEPA, d’iDEAL, etc.
Il vous suffit de faire vos choix et de cliquer sur le bouton “Enregistrer et continuer”.

Une fois que c’est fait, vous devrez configurer des WPForms Webhooks pour votre boutique. Pour des instructions détaillées, consultez notre tutoriel sur la façon d’accepter les paiements Stripe dans WordPress.
Ensuite, l’extension vous demandera si vous souhaitez exécuter Stripe en mode ” Test ” ou en mode ” Direct “.
Choisissez l’option “Test” et cliquez sur le bouton “Enregistrer et revoir les Réglages”.

Vous serez maintenant redirigé vers la page ” Réglages Stripe ” dans WooCommerce.
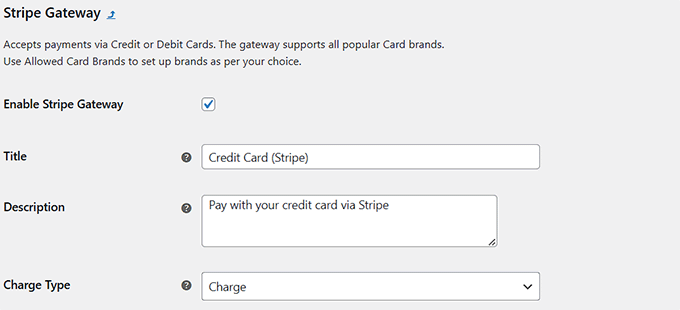
Ici, vous voudrez bien cocher l’option “Activer la passerelle Stripe” et ajouter un titre et une description pour le système de paiement.

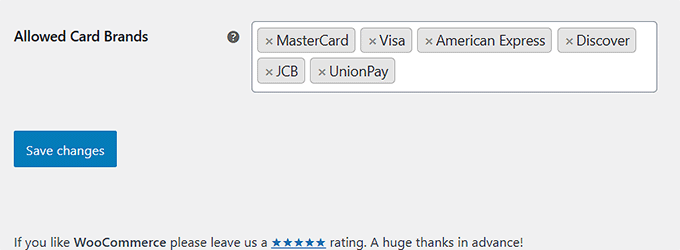
Ensuite, défilez vers le bas et tapez les cartes bancaires que vous avez l’intention d’accepter dans votre boutique.
Enfin, vous pouvez cliquer sur le bouton “Enregistrer les modifications” pour enregistrer vos réglages.

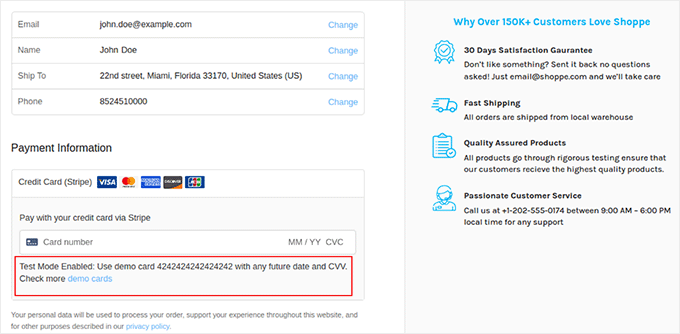
Maintenant, visitez votre boutique WooCommerce et ouvrez la page de validation de commande. Ici, vous remarquerez que Stripe a été ajouté en tant qu’option de paiement.
Vous verrez également un message vous indiquant que le mode test est actuellement activé sur votre site.
Pour tester les paiements Stripe sur votre boutique WooCommerce, vous pouvez utiliser les détails de la carte de démonstration mentionnés dans le message, ainsi que toute date d’expiration future et le CVV.

Après avoir terminé quelques achats fictifs, vous pouvez facilement vérifier si Stripe a collecté les paiements en vous rendant sur votre Tableau de bord Stripe et en cliquant sur l’onglet “Paiements”.
Vous y trouverez tous les détails des paiements effectués en mode test.

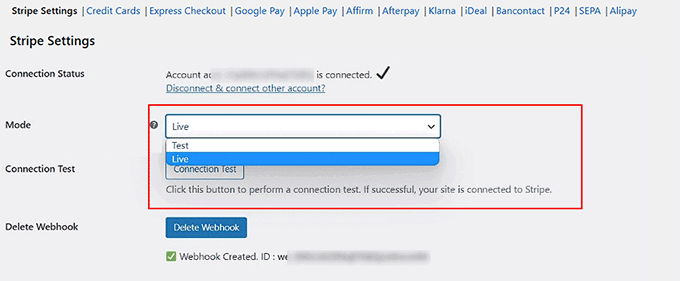
Maintenant, si tous vos paiements de test ont été traités sans problème, retournez à la page ” Réglages Stripe ” dans votre Tableau de bord WordPress.
Ici, choisissez l’option ” En direct ” dans le menu déroulant ” Mode ” pour commencer à accepter des paiements Stripe réels dans WordPress.

Moyen de 2 : Tester les paiements par Stripe pour les produits numériques
Si vous vendez des produits numériques en ligne à l’aide de WordPress et que vous souhaitez accepter les paiements par Stripe, nous vous recommandons d’utiliser l’extension Easy Digital Downloads (EDD).
Vous pouvez l’utiliser pour vendre des produits numériques tels que des eBooks, des extensions, des PDF, et plus encore. De plus, il est livré avec une intégration Stripe intégrée, ce qui simplifie le test des paiements Stripe avant de lancer le système de paiement de votre boutique.
Nous utilisons nous-mêmes EDD pour vendre nos extensions et nos logiciels, et nous en sommes très satisfaits. Il est convivial pour les débutants et s’accompagne de nombreuses fonctionnalités pratiques. Pour en savoir plus, consultez notre avis terminé sur Easy Digital Downloads.
Tout d’abord, vous devez installer et activer l’extension Easy Digital Downloads. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
☝ Note : Easy Digital Downloads dispose d’une offre gratuite que vous pouvez utiliser. Cependant, passer à la version pro vous donne accès à des fonctionnalités telles que les rapports avancés, les restrictions de téléchargement, les paiements récurrents, et plus encore.
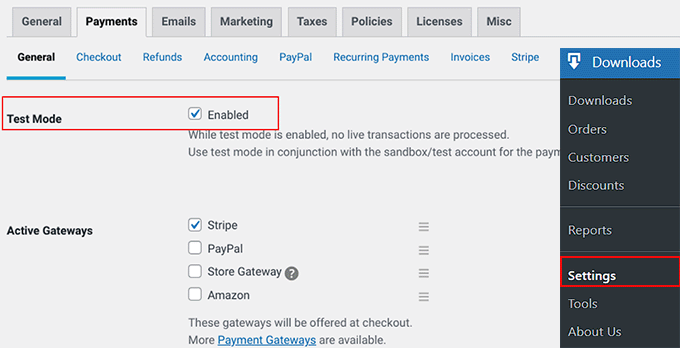
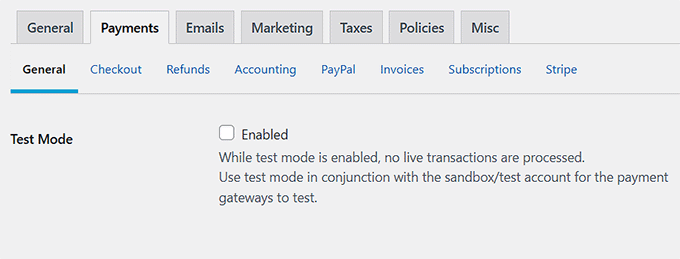
Une fois l’extension activée, rendez-vous sur la page Téléchargements ” Réglages ” Paiements du tableau de bord WordPress et cochez la case ” Mode de paiement “.
Ensuite, choisissez Stripe comme option de paiement dans la section ” Passerelles actives “.

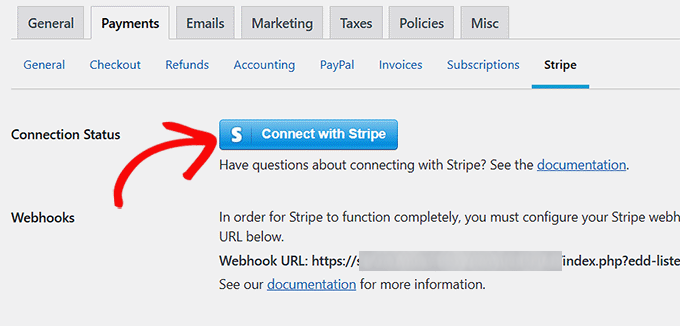
Ensuite, passez à l’onglet “Stripe” à partir du haut et cliquez sur le bouton “Connecter avec Stripe”.
Cela ouvrira un assistant de configuration dans lequel vous devrez connecter votre compte Stripe existant avec EDD. Une fois que vous avez bien fait, cliquez sur le bouton “Enregistrer les modifications” pour enregistrer vos Réglages.

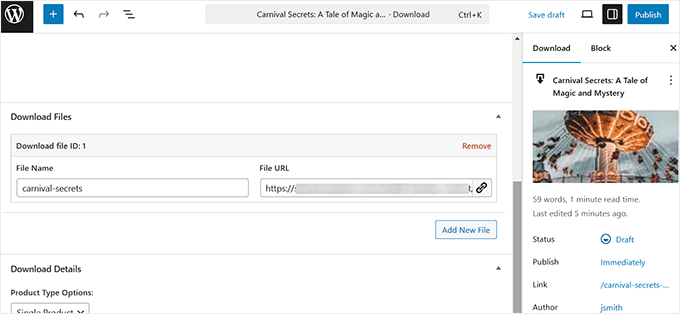
Rendez-vous maintenant sur la page “Téléchargements” et cliquez sur le bouton “Ajouter une nouvelle”.
Une fois l’éditeur de blocs ouvert, vous pouvez ajouter un produit numérique à votre boutique.
Pour obtenir des instructions étape par étape, consultez notre guide du débutant sur la vente de téléchargements numériques sur WordPress.
Enfin, cliquez sur le bouton “Publier” pour mettre votre produit en direct.

Vous devez maintenant visiter votre boutique en ligne et vous rendre sur la page de validation de la commande.
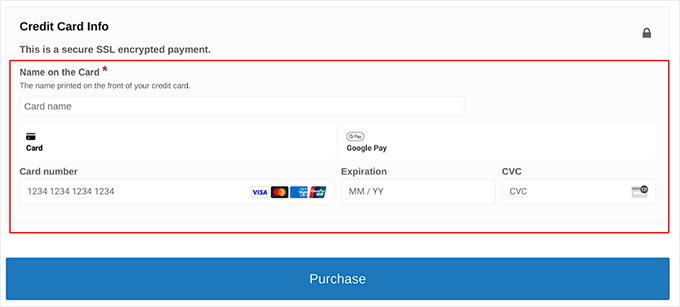
Stripe sera déjà configuré comme passerelle de paiement en mode paiement. Il vous suffit d’ajouter les détails de la carte de démonstration et de cliquer sur le bouton “Acheter” pour tester le processus de paiement :
- Numéro de la carte : 4242 4242 4242 4242
- Date d’expiration : toute date ultérieure
- CVC : Tout nombre à trois chiffres
Gardez à l’esprit que les détails mentionnés ci-dessus ne seront pas affichés sur la page de validation de la commande EDD. Nous les avons trouvés dans la documentation officielle de Stripe.
Le processeur vous permet d’utiliser ces données pour tester les flux de paiement dans un environnement sécurisé sans vous soucier d’effectuer des transactions réelles.

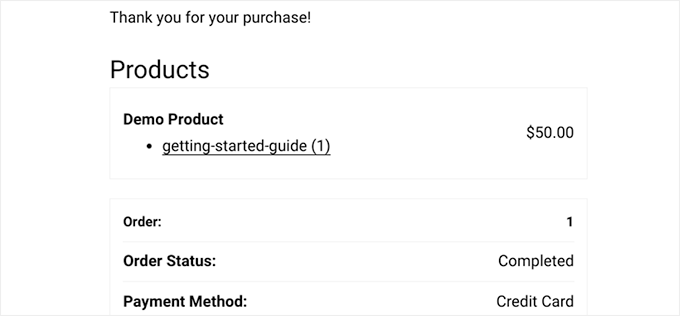
Enfin, si la transaction est réussie, vous serez dirigé vers la page de confirmation de l’achat.
Vous y consulterez les détails de votre achat, tels que l'”état de la commande” et le “moyen de paiement”.

Cependant, vous pouvez également vérifier les paiements de test directement à partir de votre compte Stripe.
Pour ce faire, il vous suffit de vous rendre sur la page ” Paiements ” de votre tableau de bord Stripe.

Titre que vous avez bien testé vos paiements, retournez à la page Téléchargements ” Réglages ” Paiements.
En direct, décochez la case “Mode paiement” pour rendre votre système de paiement Stripe opérationnel. Confirmez les modifications en cliquant sur le bouton “Enregistrer les modifications” pour enregistrer vos Réglages.

Moyen de paiement de Stripe sur les formulaires de paiement WordPress
Besoin de tester les paiements Stripe sur votre formulaire de paiement WordPress ? Cela peut être pratique si vous vendez des abonnements, des services ou juste quelques produits dans votre boutique en ligne.
Si vous ne l’utilisez pas déjà, nous vous recommandons WP Simple Pay. Il a un constructeur facile à utiliser, une forte protection contre les indésirables, et fonctionne avec plusieurs options de paiement. Vous pouvez également l’utiliser pour vendre des produits et accepter facilement les paiements Stripe.
Nous avons fait une plongée profonde dans les fonctionnalités de cette extension pour notre avis complet sur WP Simple Pay. Et nous avons trouvé qu’il est parfait pour vendre des produits uniques, des services, des adhésions ou des abonnements.
L’avantage ajouté est qu’il vous permet de tester les paiements Stripe avant de les mettre en direct.
Tout d’abord, vous devez installer et activer le plugin WP Simple Pay. Pour plus de détails, consultez notre guide sur l ‘installation d’une extension WordPress.
☝ Note : WP Simple Pay a une version gratuite que vous pouvez utiliser. Cependant, passer à l’offre pro permet de déverrouiller plus d’options de paiement et de modèles.
Après avoir activé l’extension, un assistant de configuration s’ouvre sur votre écran. Cliquez sur le bouton “Premiers pas”.

Maintenant, vous serez saisi/saisie à l’étape suivante, où vous pouvez saisir la clé de licence de votre extension.
Vous pouvez obtenir ces informations à partir de votre compte sur le site de WP Simple Pay.

Ensuite, vous devrez connecter votre compte Stripe existant avec l’extension pour accepter les paiements en ligne.
Pour Premiers pas, cliquez sur le bouton ” Se connecter avec Stripe “. Pour plus de détails, consultez notre tutoriel sur la façon d’accepter les paiements Stripe dans WordPress.

Une fois que vous avez bien connecté Stripe et WP Simple Pay, l’assistant de configuration vous demandera de configurer vos e-mails.
À partir de là, vous pouvez activer les options permettant de recevoir des e-mails de notification pour les reçus de paiement, les factures à venir et les notifications de paiement.
Confirmez également l’adresse e-mail à laquelle vous souhaitez que l’extension envoie ces messages. Cliquez ensuite sur le bouton “Enregistrer et continuer”.

Ensuite, vous devez terminer les autres étapes de l’assistant de configuration en fonction de vos préférences.
Une fois que vous avez terminé, rendez-vous sur la page WP Simple Pay ” Formulaires de paiement dans le Tableau de bord WordPress et cliquez sur le bouton ‘Créer votre formulaire de paiement’.

Cela vous mènera à la page ” Sélectionner un modèle “, où vous verrez une liste de modèles pré-fabriqués proposés par WP Simple Pay.
Il existe des options pour vendre des abonnements, des services, un seul produit, etc. Il vous suffit de cliquer sur le bouton “Utiliser le Modèle” lorsque vous en trouvez un qui vous plaît.
Pour ce tutoriel, nous choisirons un modèle de formulaire de paiement simple.

Vous accéderez à la page “Ajouter un nouveau formulaire de paiement”, où vous pourrez ajouter un titre et une description à votre formulaire.
Ensuite, vous pouvez sélectionner votre type de formulaire comme “Formulaire de paiement sur site”.

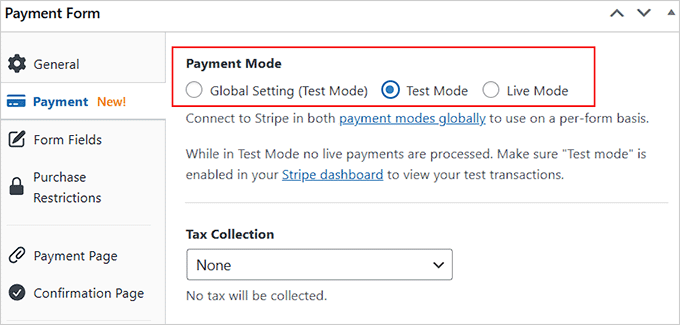
Ensuite, passez à l’onglet “Paiements” dans la colonne de gauche.
Vous pouvez maintenant choisir ‘Test Mode’ comme ‘Mode de paiement’ pour votre formulaire. Cela vous permet de tester les paiements Stripe sur votre site WordPress.
Choisissez ensuite les taux de recouvrement de la taxe que vous préférez dans le menu déroulant de l’option “Recouvrement de la taxe”.

À ce stade, vous pouvez vous référer à notre guide sur la création d’un formulaire WordPress avec options de paiement pour plus de détails sur la personnalisation et la publication.
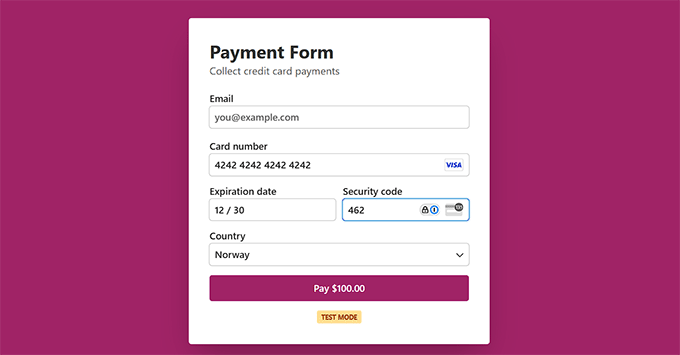
Une fois que vous aurez publié votre formulaire sur l’interface publique de votre site, vous remarquerez que le “mode test” s’affichera en bas de page.

Cela signifie que vous pouvez tester les paiements par Stripe. Pour ce faire, vous devrez ajouter les détails de la carte de démonstration et cliquer sur le bouton “Payer”.
Nous avons trouvé ces détails de démonstration dans la documentation officielle de Stripe :
- Numéro de la carte : 4242 4242 4242 4242
- Date d’expiration : toute date ultérieure
- CVC : Tout nombre à trois chiffres
Le processeur les propose pour que vous puissiez tester les paiements en toute sécurité sans vous soucier d’effectuer des transactions réelles.
Pour vérifier si vous avez reçu le paiement après avoir cliqué sur “Payer”, rendez-vous sur votre Tableau de bord Stripe.
Une fois sur place, passez à l’onglet “Paiements”, où vous verrez la transaction bien effectuée.

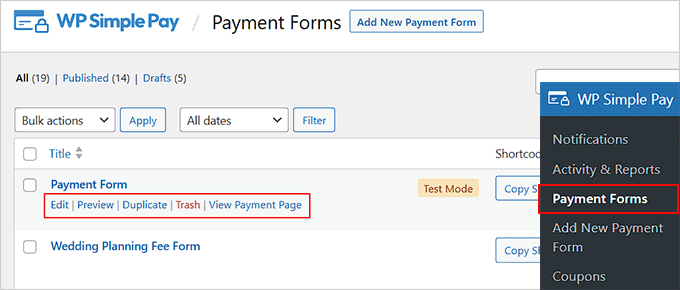
Maintenant que vous avez testé vos paiements par Stripe, il vous suffit de vous rendre sur la page ” Formulaires de paiement ” de WP Simple Pay.
Vous devez cliquer sur le lien “Modifier” sous le formulaire que vous venez de publier.

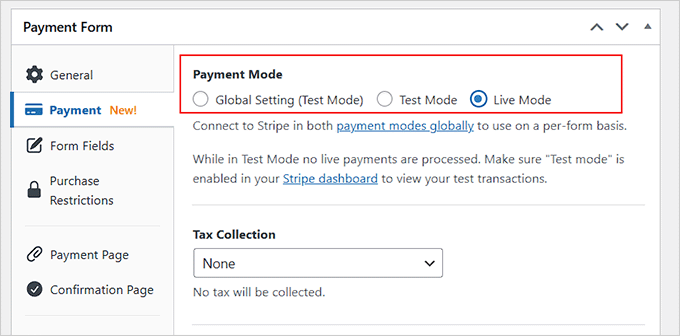
Le Constructeur de formulaires s’ouvre et vous devez passer à l’onglet “Paiements”.
Sélectionnez “Mode direct” comme mode de paiement pour votre formulaire et cliquez sur le bouton “Mise à jour” pour enregistrer vos modifications.

Votre formulaire va maintenant commencer à accepter de vrais paiements Stripe de la part des clients/clientes.
💡 A stuce d’expert: Vous souhaitez vendre vos produits ou services dans le monde entier ? Votre boutique en ligne devra se charger rapidement pour les internautes, où qu’ils soient.
Chez WPBeginner, nous offrons des services d’optimisation de la vitesse du site pour s’assurer que votre site offre une expérience rapide et fluide pour les clients/clientes du monde entier. Pour plus de détails, consultez notre page WPBeginner Pro Services!
Bonus : Astuces et ressources pour l’utilisation de Stripe dans WordPress
Maintenant que vous êtes prêt à accepter les paiements Stripe dans WordPress, vous pourriez être intéressé par ces ressources supplémentaires :
- Comment réduire les frais de transaction de Stripe dans WordPress (Astuces d’expert)
- Comment ajouter le paiement par code QR de Stripe dans WordPress
- Comment répercuter les frais de traitement des paiements sur les clients/clientes dans WordPress
- Comment collecter les taxes pour les paiements par Stripe dans WordPress
- Meilleures extensions de paiement Stripe pour WordPress
- Stripe vs. PayPal : Qu’est-ce qui est le mieux pour votre site WordPress ?
- 75+ statistiques, données et tendances importantes sur les paiements en ligne
Foire aux questions sur le test des paiements par Stripe
Voici quelques questions que nos lecteurs posent fréquemment sur le test des paiements Stripe dans WordPress :
À quelle fréquence dois-je tester les paiements Stripe ?
Vous devriez tester les paiements Stripe à chaque fois que vous apportez des modifications importantes à votre site, comme la mise à jour des extensions, le changement de thème ou l’ajout de nouveaux moyens de paiement.
Il est également conseillé de procéder à des tests périodiques, en particulier si vous lancez de nouveaux produits ou services, afin de vous assurer que tout fonctionne encore parfaitement.
Des tests réguliers permettent de s’assurer que votre processus de commande reste sécurisé et fonctionnel, offrant ainsi une expérience sans tracas à vos clients/clientes.
Que dois-je faire si une transaction de test échoue ?
Si une transaction de test échoue, vous devez d’abord vérifier que votre intégration Stripe est toujours en mode test. Ensuite, vérifiez les détails de la carte de démonstration que vous avez saisis/saisie, y compris la date d’expiration et le CVV.
Si les détails sont corrects, alors vérifiez les éventuels messages d’erreur de Stripe pour identifier le problème. Parfois, le problème pourrait être similaire à un réglage ou à un conflit d’extension, alors assurez-vous que tout est mis à jour et correctement configuré.
Toutefois, si vous rencontrez toujours des difficultés, vous pouvez contacter l’équipe de support de Stripe pour obtenir de l’aide afin de résoudre le problème.
Puis-je utiliser les détails d’une vraie carte bancaire pour tester les paiements Stripe ?
Aucun, vous ne devez pas utiliser les détails d’une vraie carte bancaire pour tester les paiements Stripe.
Au lieu de cela, Stripe fournit des détails de cartes de démonstration spécialement pour les tests, qui simulent des transactions réelles sans utiliser d’argent réel.
Vous pouvez ainsi tester votre système de paiement en toute sécurité, sans risque de frais non autorisés ou d’incidence sur vos clients/clientes. Confirmez toujours que vous êtes en mode test lorsque vous procédez à cette opération, afin d’éviter de traiter des paiements réels.
Puis-je tester les paiements sur mon site direct sans affecter les transactions réelles ?
En direct, vous pouvez tester les paiements sur votre site sans affecter les transactions réelles en utilisant le mode de test de Stripe.
Lorsque ce mode est activé, tous les paiements sont simulés et ne débiteront pas d’argent réel et n’affecteront pas vos clients/clientes. Confirmez simplement que Stripe est en mode test et utilisez les détails de la carte de démonstration qu’il fournit pour effectuer des transactions de test.
Puis-je tester les abonnements et les paiements récurrents avec Stripe ?
Oui, vous pouvez tester les abonnements et les paiements récurrents avec Stripe.
En mode de paiement, vous pouvez configurer des offres d’abonnement et simuler des paiements récurrents pour vous assurer que tout fonctionne correctement. Stripe vous permet de tester différents scénarios d’abonnement, tels que les cycles de facturation et les tentatives de paiement, sans affecter les transactions réelles.
Il est ainsi facile de vérifier que votre système d’abonnement est correctement configuré avant de le mettre en direct.
Nous espérons que cet article vous a aidé à apprendre comment tester les paiements Stripe sur votre site WordPress. Vous pouvez également consulter notre tutoriel sur l’acceptation des paiements ACH ou notre guide sur l’acceptation des paiements iDEAL sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.