Ajouter des commentaires récents à votre colonne latérale WordPress est un moyen intelligent de stimuler l’engagement et d’encourager les discussions.
Au fil des ans, nous avons constaté que le fait de mettre en avant des conversations actives incite les internautes à y participer. Vous créerez ainsi une communauté encore plus dynamique et accueillante.
Chez WPBeginner, nous avons testé différentes méthodes pour afficher les commentaires récents. Et nous avons trouvé les meilleures façons de le faire facilement et efficacement. 💡
Dans cet article, nous vous guiderons à travers 2 méthodes pour afficher les commentaires récents dans votre colonne latérale WordPress.

Pourquoi afficher les commentaires récents dans la colonne latérale de WordPress ?
Lorsque vous avez lancé votre blog WordPress, vous attendiez probablement avec impatience chaque nouveau commentaire. Les commentaires sont un bon signe que vos internautes apprécient votre contenu et veulent s’y engager.
Une zone de commentaires animée vous permet de créer une communauté autour de votre blog. Les internautes peuvent donner leur avis, poser des questions, donner leur propre point de vue et commenter les autres commentaires.
Malheureusement, les internautes qui se contentent de parcourir votre page d’accueil ne verront rien de cette interaction. Vous pouvez les informer des discussions en cours sur votre site en affichant les derniers commentaires dans la colonne latérale de votre blog.
Dans les sections suivantes, nous allons partager comment afficher les commentaires récents dans la colonne latérale de WordPress. Nous couvrirons 2 méthodes, et la première méthode est plus simple pour la plupart des utilisateurs/utilisatrices :
ℹ️ Disclaimer : Dans ce guide, nous utilisons l’éditeur classique de WordPress pour afficher les commentaires récents dans la colonne latérale. Si vous utilisez un thème sur blocs, les étapes peuvent varier.
Vous êtes prêt ? Premiers pas et stimulez l’interaction de votre site !
Méthode 1 : Utiliser le bloc des derniers commentaires par défaut dans WordPress
Par défaut, WordPress est livré avec un bloc qui affiche les derniers commentaires et qui peut être ajouté à la colonne latérale de votre site.
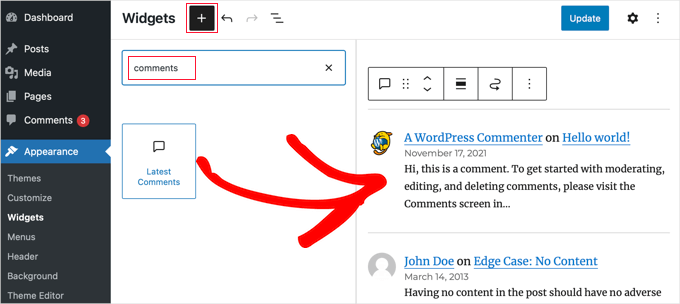
Il vous suffit de vous rendre dans Apparence ” Widgets, puis de cliquer sur l’icône plus ‘+’ en haut de l’écran pour ajouter un nouveau widget. Vous devez rechercher ” commentaires “, puis faire glisser le bloc ” Derniers commentaires ” dans votre colonne latérale.

Ensuite, vous pouvez cliquer sur le bouton “Mise à jour” en haut de l’écran.
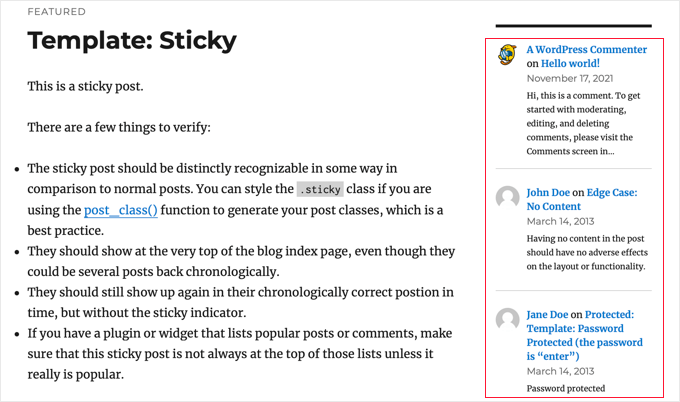
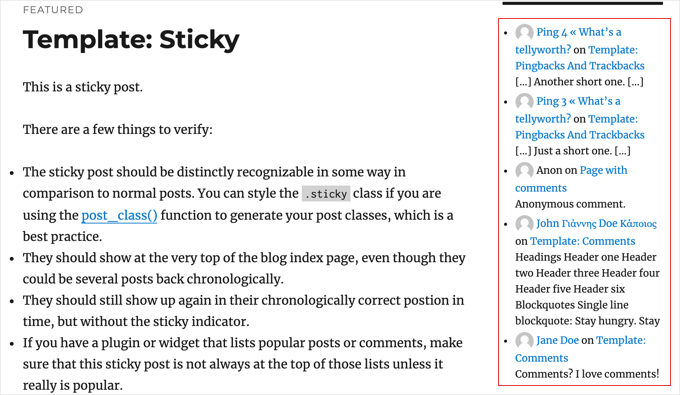
Maintenant, si vous visitez votre site, vous devriez voir la nouvelle section des commentaires récents en action.

Notez que le bloc affiche le Gravatar et le nom du commentateur, un lien vers la publication, la date du commentaire et un extrait du commentaire. Comme il s’agit d’un bloc et non d’un widget, il est facile d’ajouter des commentaires récents à vos publications et à vos pages.
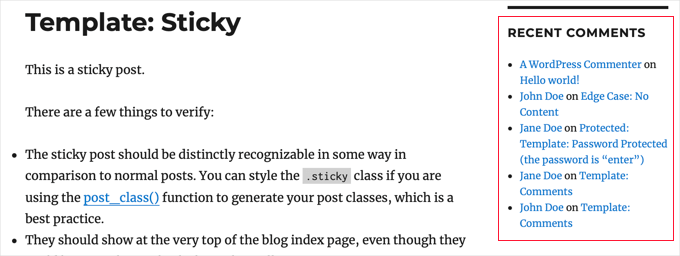
Si vous comparez ce widget avec le widget classique “Commentaires récents”, vous remarquerez que le nouveau bloc “Derniers commentaires” constitue une amélioration considérable.

Aucun utilisateur/utilisatrice n’aura donc plus besoin d’utiliser une extension tierce pour afficher les commentaires récents dans la colonne latérale.
Cependant, si vous souhaitez mieux contrôler l’affichage de vos commentaires récents, nous vous conseillons de consulter la méthode 2.
Méthode 2 : Utiliser une extension de commentaires décente pour afficher les commentaires dans la colonne latérale
La première chose à faire est d’installer et d’activer l’extension Decent Comments. Pour en savoir plus, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
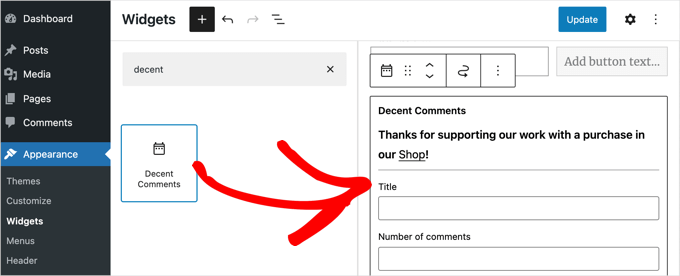
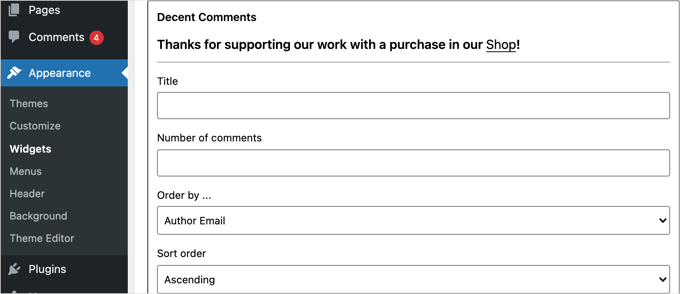
Une fois activé, il suffit de se rendre sur la page Apparence ” Widgets et d’ajouter le widget “Commentaires décents” à une colonne latérale.

Au départ, le widget ” Commentaires décents ” ressemble un peu au bloc ” Derniers commentaires ” de la méthode 1, mais il est doté de nombreuses options, ce qui vous permet de le personnaliser à votre guise.
Par exemple, vous pouvez saisir un titre pour le widget, décider du nombre de commentaires à afficher et choisir l’ordre dans lequel ils seront affichés.

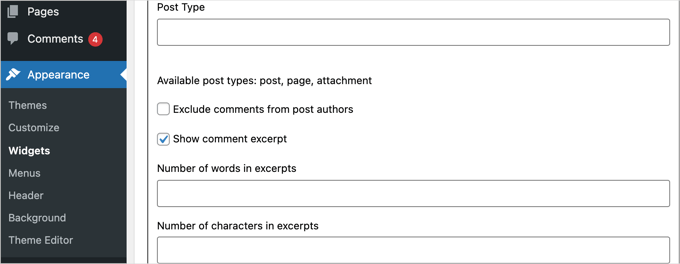
Vous pouvez également sélectionner les types de publication à inclure, décider d’afficher ou non un extrait et choisir la longueur de l’extrait.
Il existe de nombreuses autres options que vous pouvez explorer par vous-même.

Une fois que vous avez fini de personnaliser le widget, n’oubliez pas de cliquer sur le bouton “Mettre à jour” pour stocker vos réglages.
Vous pouvez maintenant vous rendre sur votre site pour voir le widget “Commentaires décents” en action.

Astuce bonus : Permettre à vos utilisateurs/utilisatrices de s’abonner aux commentaires dans WordPress
Permettre les commentaires sur votre blog WordPress est un excellent moyen de stimuler l’engagement des utilisateurs/utilisatrices.
Cependant, il existe un problème commun : les utilisateurs/utilisatrices laissent souvent un commentaire et ne reviennent jamais. Ils passent ainsi à côté des discussions en cours, ce qui peut vous empêcher de créer une communauté solide autour de votre blog.
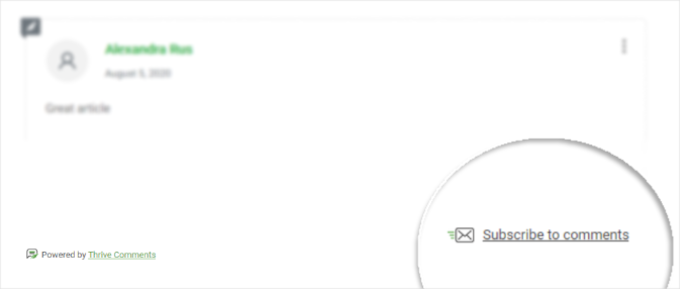
Une bonne solution consiste à permettre aux utilisateurs/utilisatrices de s’abonner aux commentaires. Ils reçoivent ainsi des e-mails d’alerte chaque fois qu’une autre personne commente la même publication.

Ces notifications leur rappellent leur commentaire et les encouragent à revenir sur votre site. De plus, cela leur permet de suivre des discussions passionnantes ou animées, ce qui les implique davantage dans ce qui se passe.
La bonne nouvelle est que vous pouvez facilement ajouter cette fonctionnalité en utilisant une extension WordPress comme Thrive Comments.
Pour en savoir plus, vous pouvez consulter notre guide sur comment permettre à vos utilisateurs/utilisatrices de s’abonner aux commentaires dans WordPress.
En plus de permettre aux utilisateurs de s’abonner aux commentaires, cette extension a beaucoup d’autres fonctionnalités qui peuvent vous aider à améliorer l’interaction des commentaires. Il s’agit notamment de upvote/downvote, de badges de commentaires, entre autres ! Apprenez-en plus sur cette extension dans notre avis détaillé sur Thrive Theme Suite.
Nous espérons que ce tutoriel vous a aidé à apprendre comment afficher les commentaires récents dans la colonne latérale de WordPress. Vous voudrez peut-être aussi apprendre comment afficher le nombre total de commentaires et comment permettre aux utilisateurs/utilisatrices d’aimer ou de ne pas aimer les commentaires dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Ermin
Any idea how i could do this with disqus comments?
MacEverything
Does this work with Disqus?
Daniel Andrade
Nope, this wouldn’t work with Disqus