L’éditeur visuel de WordPress offre une interface WYSIWYG (What You See Is What You Get) qui permet de rédiger facilement du contenu.
Cependant, il peut parfois limiter le formatage et les personnalisations, en particulier pour les développeurs et les utilisateurs avancés qui préfèrent travailler directement avec HTML plutôt qu’avec l’éditeur de texte.
Certains de nos rédacteurs travaillent en mode HTML parce qu’ils trouvent qu’il est plus intuitif et plus simple de personnaliser le contenu. Pour ces rédacteurs, la désactivation du mode visuel dans l’éditeur de blocs de WordPress a stimulé la productivité, leur permettant de travailler plus efficacement.
Dans cet article, nous allons vous montrer comment supprimer le mode éditeur visuel sur WordPress, étape par étape. Notre méthode est super conviviale pour les débutants et ne nécessite aucune extension.

Pourquoi supprimer le mode éditeur visuel de WordPress ?
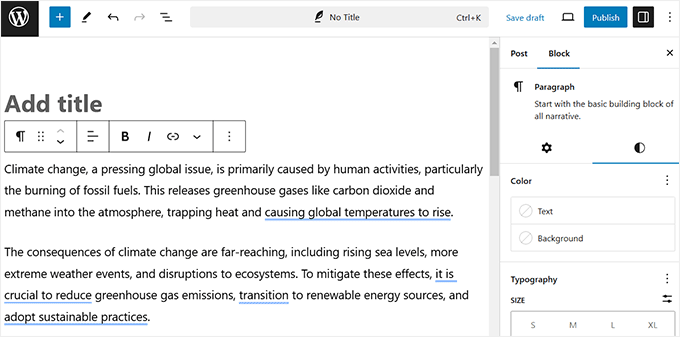
Par défaut, le mode éditeur visuel de WordPress vous permet d’ajouter du contenu à votre site à l’aide de blocs, notamment des paragraphes, des images, des vidéos, etc.
Il dispose d’une interface WYSIWYG et vous pouvez même choisir la couleur du texte, la couleur d’arrière-plan et la typographie qui vous conviennent. Pour plus de détails, consultez nos conseils pour maîtriser l’éditeur visuel de WordPress.

Toutefois, certains utilisateurs avancés préfèrent utiliser l’éditeur de code brut, qui affiche du texte brut HTML/plain lors de la création de contenu et ne dispose d’aucune option de personnalisation.
En effet, l’éditeur visuel applique automatiquement la mise en forme, ce qui peut entraîner des changements de style inattendus ou des balises HTML supplémentaires.
En passant au mode éditeur de code, les utilisateurs peuvent éviter ces ajustements et saisir directement la structure HTML qu’ils souhaitent sans interférence.

Cette approche est utile pour les utilisateurs qui ont besoin d’une mise en forme précise et qui souhaitent éviter les étapes supplémentaires consistant à passer de l’éditeur visuel à l’éditeur de code pour nettoyer le code.
Ceci étant dit, voyons comment supprimer facilement le mode éditeur visuel dans WordPress.
Comment supprimer le mode éditeur visuel dans WordPress
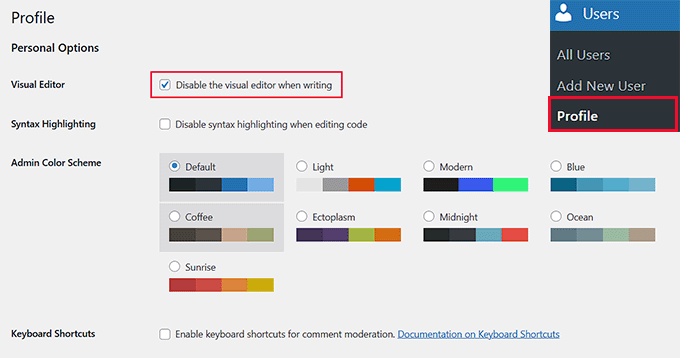
Tout d’abord, vous devez vous rendre sur la page Utilisateurs ” Profil dans le tableau de bord de WordPress pour modifier les paramètres de votre profil.
Gardez à l’esprit que si vous n’êtes pas l’administrateur du site WordPress, vous ne verrez pas l’onglet “Utilisateurs”. Dans ce cas, vous pouvez cliquer sur l’option de menu “Profil”.
Une fois que vous y êtes, il vous suffit de cocher l’option ” Désactiver l’éditeur visuel lors de la rédaction ” en haut de la page. Enfin, cliquez sur le bouton “Mettre à jour le profil” pour stocker vos paramètres.

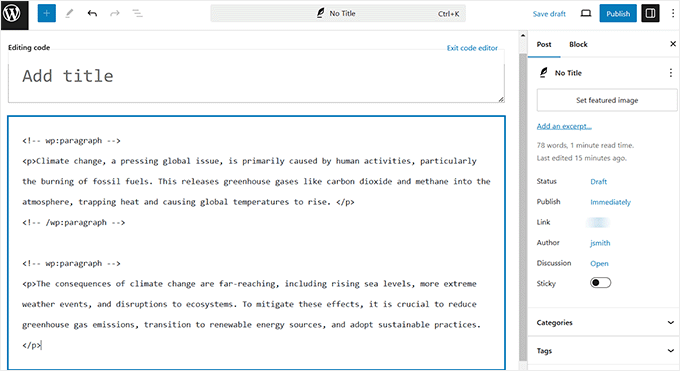
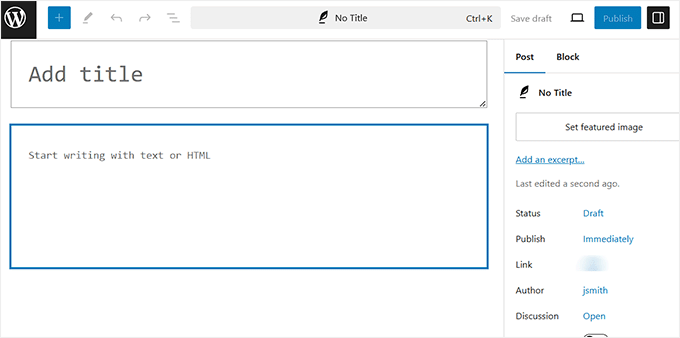
Ouvrez maintenant une nouvelle publication ou une nouvelle page dans l’Éditeur de blocs. Vous remarquerez que l’éditeur visuel est désactivé et que l’éditeur de code est défini par défaut.
Remarque: si vous utilisez l’éditeur classique, alors ne vous inquiétez pas. Vous pouvez toujours suivre toutes les étapes ci-dessus pour désactiver le mode visuel et utiliser l’éditeur de texte brut dans WordPress.
Avec ce mode, vous verrez votre contenu en HTML brut, ce qui signifie qu’il n’aura pas les options habituelles de formatage ou de stylisme dans le panneau de blocs qui apparaît dans l’éditeur visuel.
De plus, le bouton “Ajouter un bloc” (+) situé dans le coin supérieur gauche ne fonctionnera pas car les blocs ne sont pas compatibles avec l’éditeur de code.

Bonus : Utiliser le mode “sans distraction” dans WordPress
Maintenant que vous avez commencé à travailler à l’aide de l’éditeur de code, l’activation du mode sans distraction peut améliorer votre concentration.
Étant donné que l’éditeur de code n’utilise pas les options de personnalisation du panneau de blocs, cet espace supplémentaire peut devenir un encombrement inutile.
En mode “sans distraction”, tous les éléments inutiles sont masqués, ce qui vous permet de bénéficier d’un espace de travail propre et plein écran. Vous pouvez ainsi vous concentrer entièrement sur votre contenu, ce qui favorise la concentration, la créativité et la productivité pendant que vous écrivez.

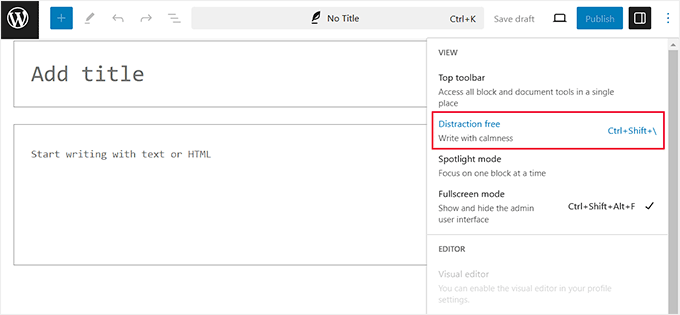
Pour activer ce mode, il suffit d’ouvrir une page ou une publication dans l’éditeur de blocs et de cliquer sur l’icône à trois points en haut à droite. Un menu déroulant s’ouvre alors, dans lequel vous devez choisir l’option “Sans distraction”.
Une fois que vous avez fait cela, vous pouvez maintenant écrire votre contenu sur un canevas propre et sans encombrement. Pour en savoir plus, consultez notre tutoriel sur l’utilisation de l’éditeur plein écran sans distraction sur WordPress.
Nous espérons que cet article vous a aidé à apprendre comment supprimer le mode éditeur visuel sur WordPress. Vous pouvez également consulter notre guide sur l’utilisation de l’éditeur visuel pour créer des widgets sur WordPress et notre top des meilleurs thèmes WordPress compatibles avec Gutenberg.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Joanne Hurlock
LIFE SAVER!!
For turning the visual editor back on!!!
WPBeginner Support
Glad our guide was helpful
Admin
Thien
That’s amzingn acticle. I have practice on my site thanks so much
WPBeginner Support
You’re welcome, glad you liked our article
Admin
radin
im realy appreciate for this article
Swapnil Sutar
Can we disable Visual editor only for pages not posts?
Michael
Your advice is great but surely the best/additional solution would be to stop some of the idiotic behaviour of the visual editor, ESPECIALLY adding and in stupid places, which can disrupt pages completely. I’ve even seen it add tags in the middle of internal style declarations! It also seems to remove HTML comments at times.
As one of several people maintaining a certain website, I’ve had to waste many hours fixing the mess made by the visual editor because someone else insists on using it.
SURELY it can be made to listen to what the user actually TYPED instead of taking matters into its own hands for no reason. If I type a succession of carriage returns, and didn’t go into text and add , MAYBE because that’s what I actually WANTED.
This behaviour has been *programmed* into it, it can therefore be removed.
Satnam Singh
Do you use wordpress visual editor on your website ? Or any plugin of shortcodes instead or any thing else ? Mind sharing ?
WPBeginner Support
Hi Satnam,
We use text editor when writing posts. You can see all the plugins we use on our blueprint page.
Admin
Karen Doll
Hello,
I’m hoping you can help me with my Visual Editor issue. I know this page addresses how to disable the Visual Editor, but I’m hoping you can help to enable my Visual Editor. I am a freelance writer and a client set up a WordPress account for me on her site. I cannot access the Visual Editor. The disable Visual Editor box in NOT checked. And, when I tried to click on Visual, all of my text disappears. The word counter remains the same as if there are invisible words on the page. Perhaps there is something you can tell me that I can forward onto the site owner.
Thanks so much for your help
Karen
WPBeginner Support
Take a look at our tutorial on how to fix white text and missing buttons in WordPress visual editor. You will need to ask your client to help you solve this issue.
Admin
sunil
Does enabling visual editor erase the html code again?
WPBeginner Support
No, but if you edit a post and switch to visual editor, then it may try to fix unclosed HTML tags, etc. This could affect your post’s formatting a little bit.
Admin
WPBeginner Staff
You can go to your user profile and check the option disable visual editor when writing.
Stefani
Hi there! Do you happen to know if it would cause formatting issues if the visual editor is enabled for one user and they were told not to click the text editor button at all (for my client, so they can do things like change text color for a word here and there) and disabled for me (so that I can easily code things if needed)? Thank you!!
Carolee Lawrence
There is no “visual editor” on Users/my profile
WPBeginner Support
It should be the first option on your profile page.
Admin
rajkanuri
for WordPress Visual Editor is acting weird, it is not showing up in Firefox and Chrome but working fine in IE… what should be the error, I have even reinstalled the WordPress using the reinstall option in the dashboard..