Vous êtes-vous déjà frustré à chercher des boutons et des options pendant que vous écrivez des articles de blog ? Nous l'avons été lorsque nous avons commencé avec WordPress. C'était comme jouer à cache-cache avec l'éditeur d'articles !
La bonne nouvelle, c'est que vous pouvez configurer votre écran d'édition exactement comme vous le souhaitez. Après avoir aidé d'innombrables utilisateurs de WPBeginner, nous avons appris qu'un éditeur bien organisé peut rendre l'écriture beaucoup plus facile.
Pensez-y comme à l'organisation de votre bureau : vous voulez que vos outils préférés soient à portée de main et que les choses moins importantes soient rangées. WordPress vous permet de faire exactement cela avec son éditeur d'articles. Vous pouvez garder vos outils indispensables visibles et masquer les fonctionnalités que vous utilisez rarement.
Dans ce guide, nous partagerons nos astuces éprouvées pour créer votre espace d'écriture parfait dans WordPress. Ces astuces simples nous ont aidés (ainsi que de nombreux autres créateurs de contenu) à écrire plus facilement et plus rapidement.

⚡ Réponse rapide : Comment réorganiser l'écran de modification des articles dans WordPress
Si vous souhaitez désencombrer votre espace de travail instantanément, voici les moyens les plus efficaces de réorganiser l'écran de modification :
- Barre d'outils supérieure : Allez dans Options (trois points) » Barre d'outils supérieure pour épingler les outils de mise en forme en haut de l'écran.
- Mode plein écran : Sélectionnez Options » Mode plein écran pour masquer la barre latérale d'administration et vous concentrer sur l'écriture.
- Masquer les panneaux inutilisés : Allez dans Options » Préférences » Général pour désactiver les sections que vous n'utilisez pas, comme les « Champs personnalisés ».
- Mode projecteur : Utilisez Options » Mode projecteur pour estomper les blocs sur lesquels vous ne travaillez pas actuellement.
Pourquoi réorganiser l'écran de modification des articles WordPress ?
Réorganiser l'écran de modification des articles WordPress vous permet de créer un espace de travail sans distraction, adapté à vos besoins. En masquant les panneaux inutilisés et en organisant vos outils, vous pouvez écrire du contenu plus rapidement et éviter l'encombrement visuel.
L'éditeur de blocs WordPress par défaut offre une expérience utilisateur épurée. Cependant, au fur et à mesure que vous travaillez sur différents projets, l'interface peut se charger de paramètres et de plugins que vous utilisez rarement.

Voici quelques raisons spécifiques pour personnaliser la vue de votre éditeur :
- Concentrez-vous sur le contenu : Masquer la section « Champs personnalisés » ou les boîtes de métadonnées inutilisées vous aide à vous concentrer sur l'écriture.
- Accélérez votre flux de travail : Placer vos outils les plus utilisés à portée de main vous fait gagner du temps lors du processus d'édition.
- Mieux pour les petits écrans : Supprimer la barre latérale d'administration ou le panneau de droite rend la mise en page beaucoup plus intuitive sur les ordinateurs portables ou les tablettes.
Voici les différentes façons de personnaliser votre espace de travail. Vous pouvez également utiliser les liens ci-dessous pour accéder à la section de votre choix :
- 🧩 Afficher/Masquer les panneaux dans l'éditeur d'articles WordPress
- 📌 Fixer la barre d'outils des blocs en haut de l'écran d'édition des articles
- 🧹 Supprimer le panneau de blocs de droite dans l'écran d'édition des articles
- 🖥️ Utiliser l'éditeur plein écran dans WordPress
- 🔦 Utiliser le mode projecteur dans l'éditeur d'articles
- 🎁 Bonus : Supprimer des blocs dans l'éditeur d'articles WordPress
- Foire aux questions sur la réorganisation des mises en page WordPress
🧩 Afficher/Masquer les panneaux dans l'éditeur d'articles WordPress
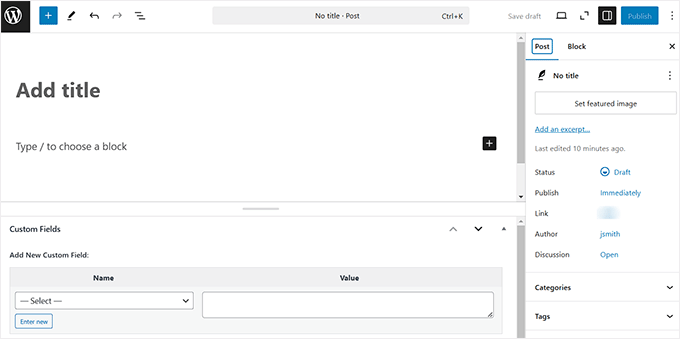
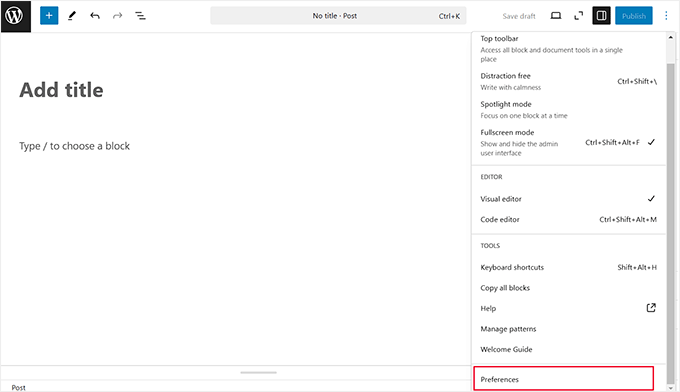
Si vous souhaitez masquer les sections inutiles dans le panneau de blocs, cliquez sur l'icône à trois points dans le coin supérieur droit de l'écran.
Cela ouvrira un menu déroulant où vous devrez sélectionner l'option « Préférences ».

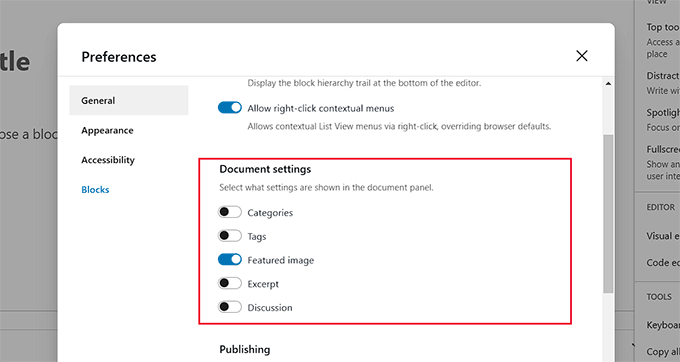
Une fois que vous aurez fait cela, une fenêtre contextuelle s'ouvrira sur votre écran.
Ici, faites défiler jusqu'à la section « Paramètres du document » et désactivez le commutateur pour tous les panneaux que vous souhaitez supprimer.

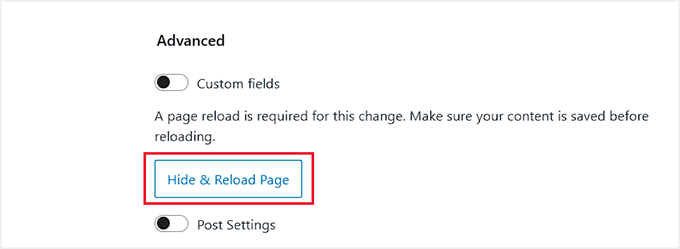
Vous pouvez également supprimer les sections « Champs personnalisés » et « Paramètres de l'article » du bas de votre éditeur de blocs en faisant défiler jusqu'à « Avancé ».
Si vous activez le paramètre Champs personnalisés, un bouton apparaîtra indiquant « Masquer et recharger » la page. Vous devez cliquer sur ce bouton pour appliquer cette modification spécifique.

Une fois que vous aurez fait cela, l'éditeur de blocs se rechargera.
Vous pouvez maintenant voir que tous les panneaux inutiles que vous avez choisis ont été supprimés du panneau de blocs à droite.

Cela dit, nous vous recommandons de ne supprimer que les éléments dont vous êtes certain de ne pas avoir besoin. Sinon, vous pourriez oublier des paramètres et des fonctionnalités utiles.
📌 Fixer la barre d'outils des blocs en haut de l'écran d'édition des articles
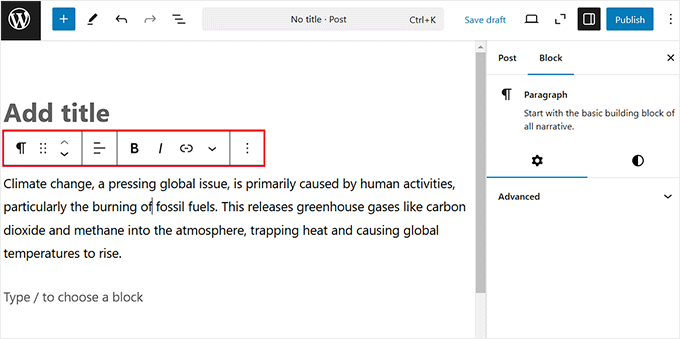
Lorsque vous utilisez l'éditeur de blocs, vous avez peut-être vu le menu flottant qui apparaît en haut de chaque bloc lorsqu'il est sélectionné. Cette barre d'outils de bloc offre un accès rapide à diverses options et paramètres spécifiques au bloc avec lequel vous travaillez.
Par exemple, si vous utilisez un bloc Paragraphe, la barre d'outils peut inclure des options telles que gras, italique, aligner le texte et ajouter des liens.

Cependant, vous pourriez trouver la barre d'outils des blocs distrayante. Il peut également être agaçant de suivre le menu sur l'écran lorsque vous sélectionnez différents paragraphes.
C'est pourquoi il peut être judicieux de déplacer la barre d'outils en haut de l'écran d'édition de l'article. Cela maintient vos contrôles dans un endroit cohérent.
Pour ce faire, cliquez sur l'icône à trois points dans le coin supérieur droit et ouvrez le menu déroulant. À partir de là, sélectionnez simplement l'option « Barre d'outils supérieure ».

🧹 Supprimer le panneau de blocs de droite dans l'écran d'édition des articles
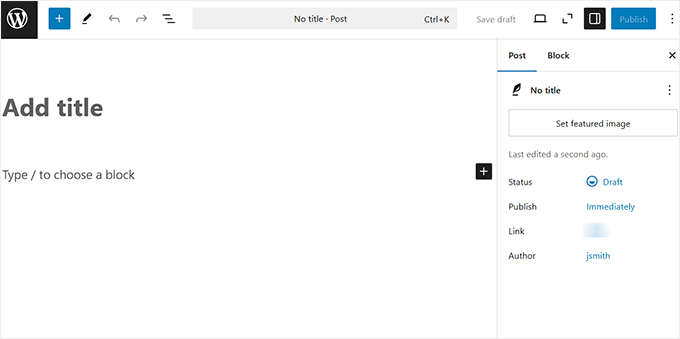
Vous pouvez également supprimer le panneau de bloc dans l'éditeur Gutenberg pour créer un espace d'écriture clair pour votre contenu.
Pour ce faire, cliquez simplement sur l'icône « Paramètres » en haut à droite pour supprimer la colonne de l'écran.

Lorsque vous avez besoin d'accéder aux paramètres de votre document ou de votre bloc, vous pouvez simplement cliquer à nouveau sur l'icône « Paramètres », et le panneau réapparaîtra.
🖥️ Utiliser l'éditeur plein écran dans WordPress
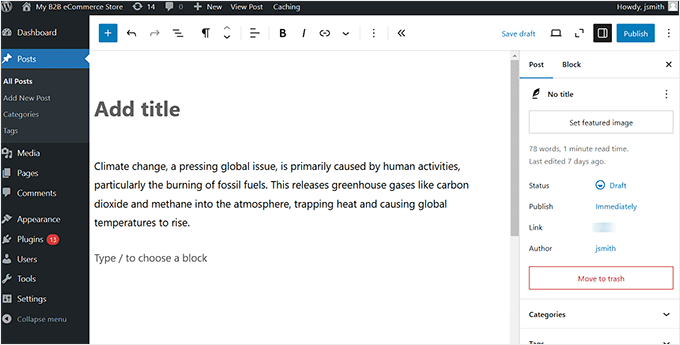
Lorsque vous utilisez l'éditeur de blocs, la barre latérale d'administration de WordPress apparaît parfois sur le côté gauche, ce qui peut être assez distrayant.
Heureusement, WordPress offre un mode Plein écran qui supprime le tableau de bord d'administration et vous offre un environnement épuré pour travailler.

Pour l'utiliser, cliquez sur l'icône à trois points dans le coin supérieur droit, ce qui ouvre le menu.
Ensuite, sélectionnez l'option « Mode Plein écran ». Une fois que vous avez fait cela, la barre latérale d'administration de WordPress disparaîtra du côté gauche.

De plus, WordPress se souviendra de votre préférence la prochaine fois et ouvrira l'éditeur d'articles dans la même vue que vous avez sélectionnée.
Vous pouvez également désactiver le mode Plein écran à tout moment en utilisant les mêmes étapes ci-dessus. Pour plus de détails, consultez notre tutoriel sur comment désactiver l'éditeur plein écran dans WordPress.
🔦 Utiliser le mode projecteur dans l'éditeur d'articles
Si vous êtes facilement distrait, vous voudrez peut-être utiliser le mode Spotlight dans l'éditeur de contenu WordPress.
Contrairement au mode Plein écran, qui masque l'interface, le mode Spotlight vous aide à vous concentrer sur le contenu lui-même. Il estompe tous les autres blocs, ne mettant en évidence que celui sur lequel vous travaillez actuellement.

Pour activer ce mode, cliquez simplement sur l'icône à trois points dans le coin supérieur droit. Une fois le menu ouvert, sélectionnez l'option « Mode Spotlight ».
Vous pouvez maintenant écrire votre contenu dans un environnement sans distractions.

Une fois que vous avez terminé, vous pouvez désactiver ce mode en cliquant sur l'icône du menu à trois points et en sélectionnant à nouveau l'option « Mode Spotlight ».
Cela vous aidera à voir tous vos blocs ensemble pour avoir une idée de leur apparence sur votre site Web. Pour en savoir plus, consultez notre guide pour débutants sur comment utiliser l'éditeur plein écran sans distraction dans WordPress.
🎁 Bonus : Supprimer des blocs dans l'éditeur d'articles WordPress
En plus de réorganiser l'écran de modification des articles, vous voudrez peut-être supprimer les blocs indésirables du menu des blocs à droite.
Par exemple, si vous gérez un site Web pour petite entreprise, vous n'aurez probablement pas besoin du bloc « Vers » car il est destiné à la mise en forme de poésie.
La fonctionnalité de visibilité des blocs vous permet de masquer facilement les blocs WordPress indésirables. Mais ne vous inquiétez pas, vous pouvez également les réafficher si vous changez d'avis.
Cliquez simplement sur l'icône à trois points et choisissez l'option « Préférences » dans le menu déroulant.

Cela ouvrira une nouvelle fenêtre où vous devrez passer à l'onglet « Blocs » sur la gauche. Ensuite, décochez les cases à côté des blocs que vous souhaitez masquer dans l'éditeur d'articles.
Vous pouvez également désactiver les blocs qui ont été ajoutés automatiquement par les plugins WordPress installés sur votre site web.

Une fois que vous êtes satisfait, cliquez simplement sur l'icône « X » pour quitter le menu.
Enfin, cliquez sur le bouton « + » en haut à gauche pour ouvrir le menu des blocs. Vous verrez maintenant que les blocs que vous avez choisis ne sont plus visibles.

Pour des instructions détaillées, consultez notre tutoriel sur comment supprimer un bloc dans WordPress.
Foire aux questions sur la réorganisation des mises en page WordPress
Voici quelques questions que nos lecteurs nous ont fréquemment posées concernant la réorganisation de différentes sections et éléments dans WordPress :
Comment réorganiser les articles sur WordPress ?
Par défaut, WordPress affiche les articles dans l'ordre chronologique inverse (le plus récent d'abord).
Pour les réorganiser manuellement sans code, vous pouvez simplement modifier la date de « Publication » d'un article pour une date antérieure ou ultérieure. Alternativement, vous pouvez utiliser un plugin comme Post Types Order pour faire glisser et déposer les articles.
Pour commencer, consultez notre tutoriel sur comment changer l'ordre des articles dans WordPress.
Comment puis-je modifier la mise en page d'un article sur WordPress ?
Si vous utilisez un thème basé sur des blocs, vous pouvez modifier le modèle d'article unique en accédant à Apparence » Éditeur » Modèles.
Pour les thèmes classiques, vous pouvez souvent modifier la mise en page (comme la position de la barre latérale) dans le menu Apparence » Personnaliser, ou utiliser un plugin de constructeur de pages comme SeedProd pour un contrôle complet de la conception.
Comment réorganiser l'ordre des pages dans WordPress ?
Vous pouvez modifier l'ordre des pages en utilisant l'attribut « Ordre » situé dans la boîte « Attributs de la page ». Allez dans Pages » Toutes les pages, cliquez sur « Modification rapide » sur n'importe quelle page, et modifiez le numéro d'ordre.

Les pages avec des numéros plus bas (0) apparaissent en premier, et les numéros plus élevés apparaissent plus tard.
Comment afficher les articles WordPress dans une mise en page en grille ?
La façon la plus simple d'afficher les articles dans une grille est d'utiliser le bloc « Boucle de requête » dans l'éditeur de blocs et de sélectionner l'option de vue « Grille ». Pour des grilles plus avancées avec un style personnalisé, nous vous recommandons d'utiliser un plugin comme SeedProd.
Pour commencer, consultez notre tutoriel sur comment afficher vos articles WordPress dans une mise en page en grille.
Nous espérons que cet article vous a aidé à apprendre comment réorganiser l'écran de modification des articles dans WordPress. Vous voudrez peut-être aussi consulter notre guide pour débutants sur comment utiliser les blocs de motifs WordPress et nos meilleurs choix pour les meilleurs plugins de blocs Gutenberg pour les sites WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Steve Speirs
J'essaie de mettre à jour tous mes articles de blog (900+) enregistrés en mode Classique en mode Bloc. Une fois que j'ai fini d'éditer un article, y a-t-il un moyen dans l'éditeur de blocs de naviguer vers l'article suivant, sans avoir à cliquer sur « Tous les articles » dans la navigation de gauche de l'administration WordPress ?
J'espère que c'est clair !
Support WPBeginner
Pas pour le moment, il serait probablement préférable d'ouvrir les articles dans un nouvel onglet et de les modifier dans le nouvel onglet pour limiter vos allers-retours.
Admin
Marie-Christine Desplat
Bonjour,
Dans le nouvel éditeur, y a-t-il un moyen de déplacer le petit panneau d'extrait en bas de la page au lieu du côté droit ?
J'ai essayé le glisser-déposer mais ça ne fonctionne pas.
Support WPBeginner
Malheureusement, pour le moment, nous n'avons pas de méthode recommandée pour configurer cela.
Admin
Mark
J'ai accidentellement déplacé un réglage de plugin de la barre latérale et il est maintenant situé en bas, sous la zone de contenu de l'éditeur de blocs. Comment puis-je le remettre dans la barre latérale des réglages ? J'ai regardé dans les préférences de la barre latérale mais cela le cache simplement en bas de la page.
Support WPBeginner
S'il n'y a pas de réglage pour définir spécifiquement l'emplacement, vous pourriez essayer d'élargir la fenêtre de votre navigateur car certains de ces emplacements se déplacent si la barre latérale est trop petite pour lire correctement les réglages.
Admin
Connie
Je voudrais savoir comment définir l'agencement en tant qu'administrateur afin que tous les utilisateurs obtiennent le même agencement de travail.
Il n'est pas utile de se déplacer chez chaque utilisateur ou d'apprendre à chaque utilisateur comment organiser avant qu'ils ne commencent à saisir du contenu, ce qui sera leur sujet principal.
savez-vous comment enregistrer un certain agencement pour TOUS les utilisateurs, de manière permanente ?
schwooba
Excellente question ! J'ai fait quelques recherches mais je n'ai pas trouvé de plugin ou d'autre moyen de le faire sans une programmation sérieuse. Quelqu'un d'autre a-t-il une expérience différente ?