Un site qui se charge lentement détourne vos internautes et peut même nuire à votre réputation. C’est pourquoi nous effectuons régulièrement des tests de vitesse sur WPBeginner et nos sites partenaires pour nous assurer que nos lecteurs et clients bénéficient de la meilleure expérience utilisateur.
Nous utilisons plusieurs outils de test de vitesse, dont Pingdom, pour garantir la plus grande précision possible, et nous avons également étudié d’autres outils que nous pouvons recommander à des utilisateurs ayant des besoins différents.
D’après notre expérience, choisir les bons outils et savoir interpréter leurs résultats peut faire une grande différence. Cependant, les débutants trouvent souvent leurs résultats techniques et difficiles à comprendre.
Dans cet article, nous allons vous montrer comment effectuer correctement un test de vitesse de site, expliquer les résultats et vous recommander les meilleurs outils pour ce travail.

Conseil d’expert : Vous cherchez à améliorer rapidement les performances de votre site ? Notre équipe d’experts peut s’occuper de tout, de l’exécution d’audits complets des performances de WordPress à la mise en œuvre de changements qui stimulent instantanément la vitesse de votre site. En savoir plus, consultez notre service d’optimisation de la vitesse du site dès aujourd’hui !
Choix rapide : les meilleurs outils de test de la vitesse des sites web
Si vous êtes pressé, le tableau suivant vous donnera un aperçu rapide des outils de test de vitesse recommandés et de leur utilité :
| # | Speed Test Tool | Best For | Price |
|---|---|---|---|
| 🥇 | IsItWP Website Speed Test | Beginner-friendly | Free |
| 🥈 | MonsterInsights | Testing from WordPress dashboard | $99.50/year |
| 🥉 | Pingdom | Testing from different locations | Free, $10/month |
| 4 | Google PageSpeed Insights | Detailed recommendations | Free |
| 5 | GTmetrix | Detailed performance insights | Free, $51/year |
| 6 | WebPageTest | Detailed results, runs tests 3 times | Free, $180/year |
| 7 | K6 (formerly Load Impact) | Testing larger traffic loads | Free, $19/month |
| 8 | Uptrends | Test from different locations | Free, $14/month |
Pourquoi effectuer un test de vitesse du site ?
La vitesse du site a un impact significatif sur l’expérience utilisateur, le taux de rebond et les conversions.
Un site qui se charge lentement frustre les internautes, ce qui a pour effet d’augmenter le taux de rebond (les internautes quittent rapidement votre site) et de diminuer le taux d’achèvement (moins de visiteurs réalisent les actions souhaitées, comme effectuer un achat ou s’inscrire à une lettre d’information).
Une étude a révélé que si votre site prend seulement une seconde de plus à charger, vous pouvez perdre 7 % de vos conversions, obtenir 11 % de pages vues en moins et diminuer la satisfaction de vos clients de 16 %.

En outre, les sites lents reçoivent moins de trafic car les moteurs de recherche comme Google les classent moins bien dans les résultats de recherche. Il est donc plus difficile pour les internautes de les trouver.
Des temps de chargement rapides, en revanche, créent une expérience utilisateur positive, encourageant les internautes à rester plus longtemps, à explorer davantage de contenu et à se convertir en clients ou en abonnés. Les moteurs de recherche accordent également la priorité à la vitesse du site en tant que facteur de classement, ce qui a pour effet d’augmenter le trafic organique.
La première étape pour améliorer la vitesse du site est de la mesurer. Vous pouvez utiliser de nombreux outils gratuits et payants pour tester et surveiller la vitesse de votre site WordPress, et la plupart ont des fonctionnalités cool et uniques.
Lorsque vous testez la vitesse de votre site, vous ne devez pas utiliser un seul outil. Pour être complet, il est souvent judicieux d’utiliser plusieurs outils et d’effectuer plusieurs tests.
Cependant, lorsque vous regardez les notes et les métriques données par ces outils, votre objectif est simplement de les améliorer. Essayer d’obtenir une note parfaite est extrêmement difficile, voire impossible dans la plupart des cas pour les sites fonctionnant dans le monde réel.
Votre objectif devrait être d’améliorer la vitesse de chargement de vos pages pour vos utilisateurs afin qu’ils puissent profiter d’une expérience utilisateur plus rapide et plus cohérente sur votre site. L’objectif ne doit pas être d’obtenir un score parfait à un certain test.
Cela étant dit, jetons un coup d’œil à quelques-uns des meilleurs outils de test de vitesse de site pour les utilisateurs de WordPress.
Comment nous testons et évaluons les outils de test de la vitesse des sites web
Chez WPBeginner, nous connaissons très bien les meilleurs outils pour effectuer des tests de vitesse de site, et nous testons constamment de nouveaux outils.
Pour choisir les outils de test de vitesse de site à recommander, nous avons utilisé les critères suivants :
- Nous avons utilisé et testé chaque outil : Nous effectuons des tests de vitesse lorsque nous boostons la vitesse de notre site et écrivons des vitrines comme l’hébergement WordPress le plus rapide. En outre, l’exécution de tests de vitesse est une partie importante de notre service professionnel d’optimisation de la vitesse.
- Nous avons veillé à ce qu’ils soient faciles à utiliser : Les résultats des tests de vitesse peuvent être difficiles à comprendre. Nous avons donc recherché des outils faciles à utiliser, donnant des résultats clairs et offrant des informations utiles. Dans l’idéal, l’outil ne se contente pas de mesurer la vitesse, mais propose également des recommandations exploitables.
- Nous avons recherché des fonctionnalités uniques : Au-delà des tests de vitesse de base, nous avons pris en compte toutes les fonctionnalités supplémentaires, telles que l’analyse SEO, l’optimisation mobile et le suivi de l’historique des performances. Les outils qui offrent ces avantages supplémentaires peuvent offrir une plus grande valeur globale.
Lorsque vous effectuez des tests de vitesse, nous vous recommandons d’utiliser plusieurs outils et d’effectuer chaque test plusieurs fois. Vous aurez ainsi plus de chances d’obtenir des résultats précis.
Cela dit, examinons les meilleurs outils pour effectuer un test de vitesse de site.
Pourquoi faire confiance à WPBeginner ?
WPBeginner est une ressource incontournable pour les utilisateurs de WordPress depuis 2009. Notre équipe a des années d’expérience dans l’amélioration des performances de WordPress et l’optimisation de la vitesse des sites.
Nous prenons notre temps pour tester chaque extension et outil avant de le recommander sur notre site. C’est pourquoi des millions d’utilisateurs de WordPress font confiance à notre contenu.
Vous voulez savoir comment nous choisissons les sujets à traiter et à recommander ? Consultez notre processus éditorial. Vous pouvez compter sur la fiabilité, la praticité et l’actualité de nos conseils.
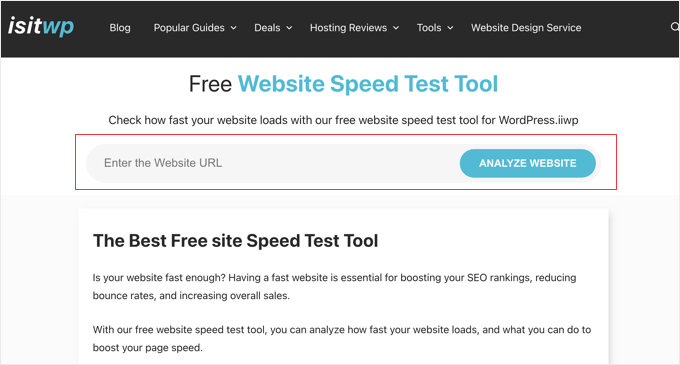
1. Outil de test de la vitesse du site IsItWP

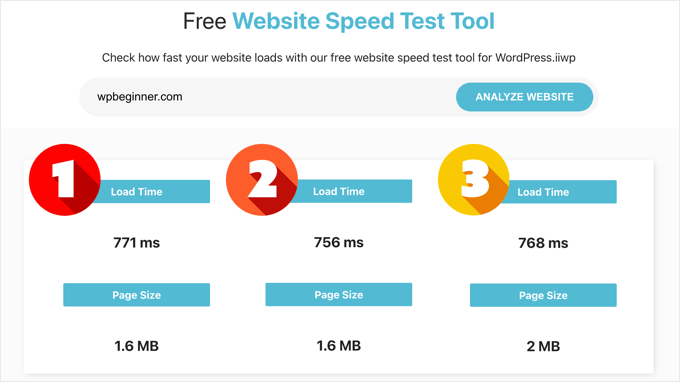
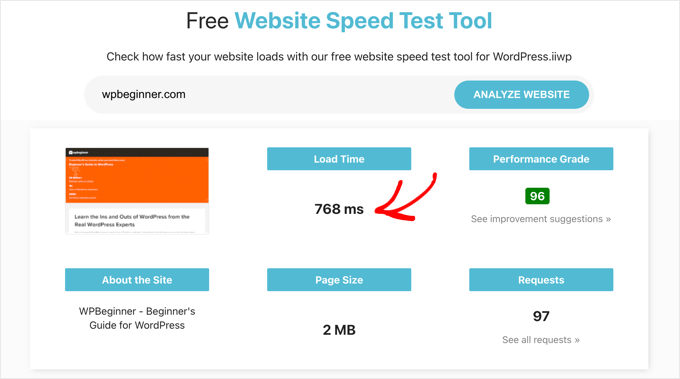
L’outil gratuit de test de vitesse de site d’ IsItWP est la meilleure option pour les débutants et est également tout à fait adapté aux utilisateurs avancés. Il vous permet de vérifier rapidement les performances de votre site, d’exécuter plusieurs tests et d’approfondir les résultats pour découvrir ce qui ralentit votre site.
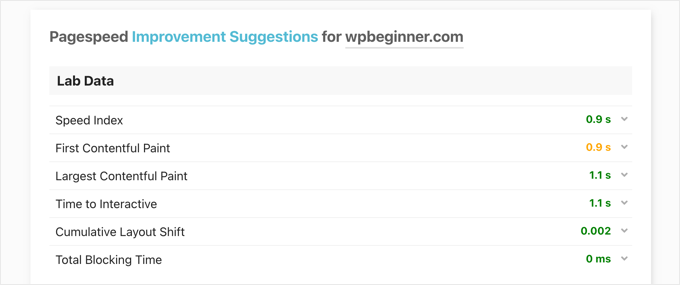
Nous utilisons fréquemment cet outil et nous apprécions la façon dont il organise les suggestions pour améliorer les performances du site. Vous pouvez cliquer sur chaque catégorie pour voir les étapes à suivre pour résoudre les problèmes de performance.
Le site propose également une surveillance du temps de fonctionnement des serveurs et d’autres outils utiles pour les propriétaires de sites.

Avantages de l’outil de test de vitesse de site IsItWP :
- Facile à utiliser, même pour les débutants
- Offre diverses métriques de performance, telles que le temps de chargement des pages.
- Offre des recommandations claires et réalisables pour améliorer la vitesse du site
- Spécifiquement conçu pour WordPress et prend en compte les paramètres de configuration et les extensions courantes de WordPress.
- Gratuit
Inconvénients de l’outil de test de vitesse de site IsItWP :
- Il manque certaines fonctions et métriques avancées disponibles dans des outils payants plus complets.
Pourquoi nous avons choisi IsItWP Website Speed Test Tool : IsItWP Website Speed Test Tool est un outil de test de vitesse de site convivial et gratuit spécialement conçu pour les utilisateurs de WordPress.
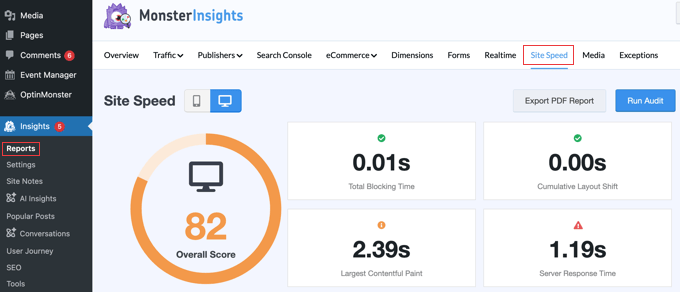
2. MonsterInsights

MonsterInsights vous permet de voir les rapports Google Analytics directement à partir de votre tableau de bord WordPress, y compris un rapport sur la vitesse du site qui vous aide à mesurer la vitesse de votre site pour les mobiles et les ordinateurs de bureau.
Nous utilisons MonsterInsights sur plusieurs de nos sites pour suivre les métriques importantes du site, y compris la vitesse du site, les sources de trafic, et plus encore. Vous pouvez en savoir plus sur nos expériences d’utilisation et de test de cette extension dans notre avis détaillé sur MonsterInsights.
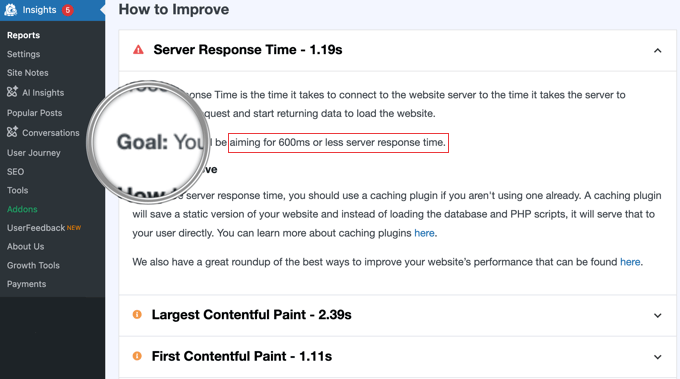
MonsterInsights affiche un score global pour la vitesse de votre site et aussi d’autres métriques pour améliorer l’expérience des utilisateurs/utilisatrices. Vous pouvez consulter le rapport dans votre Tableau de bord WordPress sans avoir à quitter votre site.

Le plus intéressant dans l’utilisation de MonsterInsights, c’est qu’il indique un objectif pour chaque métrique que vous devriez cibler.
De plus, vous obtenez également des suggestions sur la manière d’améliorer chaque métrique et de rendre le chargement de votre site plus rapide.

Les avantages de MonsterInsights :
- Facile à utiliser
- Offre des informations détaillées sur la vitesse du site, notamment le temps de chargement des pages, le temps de réponse du serveur et la taille des ressources de la page.
- Fournit des recommandations spécifiques et exploitables sur la façon d’améliorer la vitesse du site.
- S’intègre à Google Analytics, vous permettant de voir les données relatives à la vitesse du site en même temps que d’autres métriques analytiques importantes.
- Fonctionne facilement à partir du tableau de bord de WordPress
Les inconvénients de MonsterInsights :
- Le rapport de test de vitesse n’est pas inclus dans la version gratuite de MonsterInsights.
- Offre moins de contrôle sur les conditions d’essai spécifiques que les outils dédiés
Pourquoi nous avons choisi MonsterInsights : MonsterInsights est spécialement conçu pour WordPress, ce qui le rend utile pour les propriétaires de sites qui souhaitent avoir une vue d’ensemble des performances de leur site sans quitter leur tableau de bord WordPress.
3. Pingdom

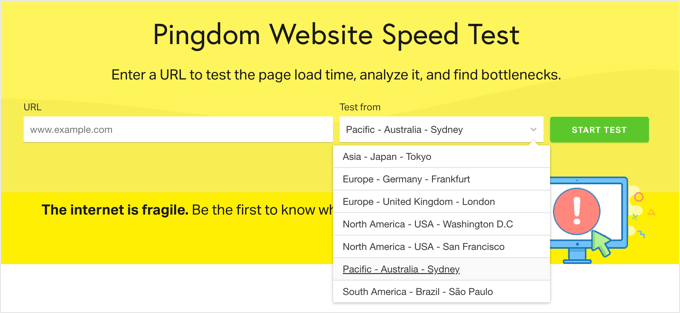
Pingdom est l’un des outils de surveillance des performances des sites les plus populaires. Il est facile à utiliser et vous permet d’effectuer des tests de vitesse à partir de différents emplacements géographiques.
Nous utilisons cet outil pour comparer les vitesses de différents fournisseurs d’hébergement web dans le cadre de nos commentaires sur l’hébergement, car il donne des résultats cohérents et précis.

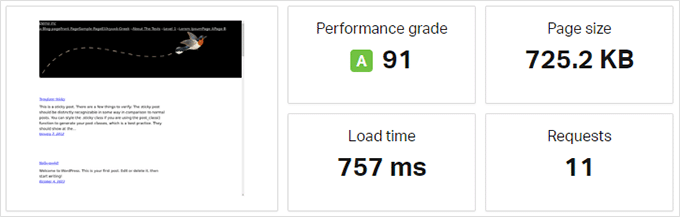
Nous apprécions le fait que Pingdom fournisse des résultats dans un format clair et facile à comprendre. Il commence par un aperçu concis des performances de votre site, puis enchaîne avec un rapport détaillé contenant des suggestions spécifiques pour l’amélioration des performances.
En outre, il fournit des informations sur la séquence de chargement des ressources individuelles, ce qui vous aide à identifier les domaines spécifiques dans lesquels des optimisations peuvent être apportées.
Il peut également vous aider à surveiller le temps de fonctionnement du serveur de votre site WordPress.
Les avantages de Pingdom :
- Facile à utiliser
- Analyse les métriques de performance telles que les temps de chargement, la taille des fichiers et les temps de réponse du serveur.
- Effectue des tests à partir de plusieurs endroits dans le monde
- Surveillance en temps réel du temps de fonctionnement du site
Les inconvénients de Pingdom :
- De nombreuses fonctions avancées ne sont pas disponibles dans la version gratuite.
Pourquoi nous avons choisi Pingdom : Pingdom fournit des métriques de performance détaillées telles que le temps de réponse du serveur, la taille de la page et le nombre de requêtes. Il permet également d’évaluer comment les performances du site varient selon les utilisateurs dans différentes zones géographiques.
4. Google PageSpeed Insights

Google PageSpeed Insights est un outil de contrôle des performances des sites web qui a été créé par Google. Cet outil de test de vitesse vous montre exactement comment Google évalue les performances de votre site et vous donne ensuite des rapports sur les performances du site pour les vues mobiles et de bureau.
En raison de ces avantages, nous utilisons régulièrement cet outil pour surveiller les problèmes potentiels sur nos sites afin de les corriger le plus rapidement possible. Vous pouvez en savoir plus dans notre guide sur la façon dont nous boostons la vitesse de chargement des pages sur WPBeginner.
Vous pouvez passer d’un onglet PageSpeed Insights à l’autre et trouver certains problèmes communs aux deux rapports et d’autres que Google recommande de corriger dans la vue mobile.
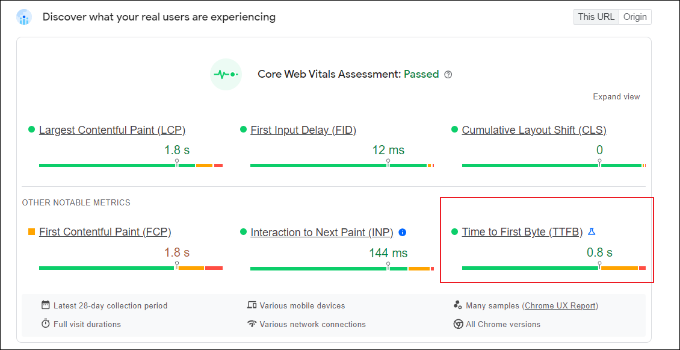
C’est également le moyen le plus simple de mesurer vos scores Google Core Web Vitals, tels que “Interaction to Next Paint” (INP), pour voir comment Google évalue la rapidité avec laquelle votre site se charge, devient visible et est prêt pour vos utilisateurs.

Par exemple, la capture d’écran ci-dessus montre que le score INP pour les internautes de WPBeginner est de 47 ms. Le point vert indique qu’il s’agit d’un bon score.
Vous obtenez également des recommandations détaillées pour chaque problème, ce qui est utile pour les développeurs. Cependant, l’outil lui-même est un peu intimidant pour les débutants et les non-développeurs.
Les avantages de Google PageSpeed Insights :
- Utilise la technologie Lighthouse pour analyser les performances des téléphones portables et des ordinateurs de bureau.
- Fournit des suggestions spécifiques et exploitables pour améliorer les performances du site
- Évalue les “Core Web Vitals”, qui sont des métriques critiques pour l’expérience utilisateur et jouent un rôle dans les algorithmes de classement des recherches de Google.
- Entièrement gratuit
Les inconvénients de Google PageSpeed Insights :
- Intimidant pour les débutants
- La mise en œuvre de certaines recommandations peut nécessiter une expertise technique
Pourquoi nous avons choisi Google PageSpeed Insights : Google PageSpeed Insights est développé par Google et offre un aperçu des critères de Google pour mesurer la performance des sites. Cela en fait une source très crédible pour comprendre comment votre site pourrait se comporter dans les classements de recherche.
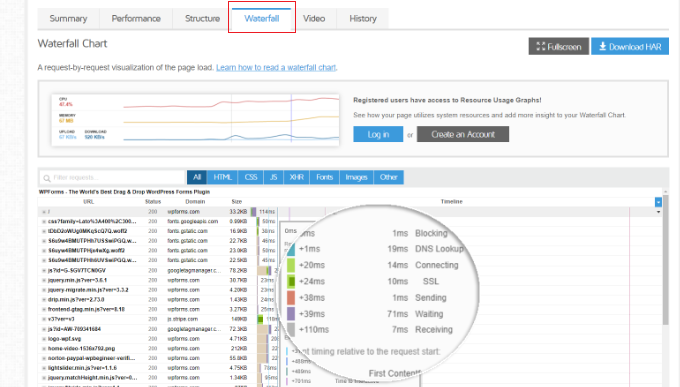
5. GTmetrix

GTmetrix est un autre outil puissant de test de la vitesse des sites web qui vous permet de tester votre site à l’aide d’outils populaires tels que PageSpeed et YSlow. Après avoir créé un compte, vous pouvez modifier l’emplacement géographique et le navigateur utilisés pour les tests.
Il présente des rapports détaillés accompagnés d’un bref récapitulatif des résultats. Vous pouvez passer d’un outil à l’autre et consulter les recommandations. En cliquant sur chaque recommandation, vous obtiendrez plus de détails.
Chez WPBeginner, nous utilisons souvent GTmetrix comme alternative à Google PageSpeed Insights lors de la mesure des Vitaux Web fondamentaux de Google, tels que le temps au premier octet (TTFB). L’onglet ” Waterfall ” de l’outil nous permet de visualiser le temps de réponse des ressources et des éléments de notre page web, et le TTFB est indiqué comme ” Waiting ” dans les données.

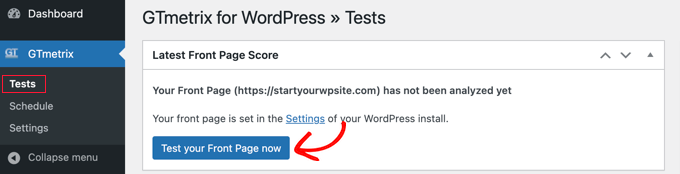
Vous pouvez effectuer des tests de vitesse à partir du site de GTmetrix ou en utilisant l’extension WordPress de l’entreprise. Nous avons rédigé un tutoriel étape par étape sur l’utilisation de GTmetrix pour améliorer les performances d’un site WordPress en utilisant les deux méthodes.
Les avantages de GTmetrix :
- Navigation aisée et présentation claire des résultats
- Compléments une analyse approfondie qui comprend le temps de chargement des pages, la taille totale des pages et le nombre de requêtes.
- Fournit des vues récapitulatives et détaillées
- Utilise les scores de Lighthouse et d’autres métriques comme Google PageSpeed et YSlow
- Teste la vitesse du site à partir de plusieurs serveurs situés dans le monde entier
- La version gratuite offre de nombreuses fonctionnalités
Les inconvénients de GTmetrix :
- Certaines fonctionnalités ne sont disponibles que dans la version payante
- Les rapports détaillés peuvent être difficiles à comprendre pour les débutants
Pourquoi nous avons choisi GTmetrix : GTmetrix offre des scores de performance et des informations détaillées qui aident les utilisateurs à identifier les domaines nécessitant une optimisation. La possibilité d’effectuer des tests à partir de différents serveurs dans le monde entier est importante pour les sites qui s’adressent à un public international.
6. Test de page Web

L’outil WebPageTest est un autre outil gratuit de test de vitesse en ligne que vous pouvez utiliser. Il est un peu plus avancé que d’autres outils de notre liste, c’est pourquoi nous le recommandons aux utilisateurs et développeurs WordPress de niveau intermédiaire.
Par défaut, il exécute chaque test 3 fois afin de fournir des résultats de test de vitesse de site précis. Cela permet de tenir compte des fluctuations temporaires des performances du serveur ou des conditions du réseau.
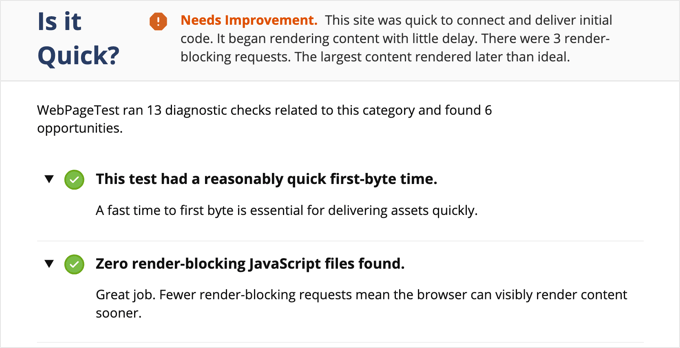
Il affiche ensuite une vue détaillée de chaque résultat, sur laquelle vous pouvez cliquer pour développer et afficher le rapport complet.

Bien que les moyennes des trois tests de vitesse soient affichées, vous pouvez cliquer sur chaque test individuel pour voir comment chaque élément de votre page web s’est chargé, ainsi qu’une foule de données techniques, y compris des informations détaillées sur les en-têtes HTTP, la répartition du contenu et les temps de rendu.
L’un de ses principaux avantages est la possibilité de choisir le lieu du test et le navigateur web utilisé pour le test. Cela vous permet de voir comment votre site se charge pour les utilisateurs dans différentes parties du monde et sur différents navigateurs. Ceci est important car les vitesses d’Internet et les capacités des navigateurs peuvent varier de manière significative, ce qui affecte la vitesse de chargement de votre site pour les différents internautes.
Avantages de WebPageTest :
- Offre des métriques de performance extrêmement détaillées
- Les tests peuvent être personnalisés en fonction des navigateurs, des vitesses de connexion et des lieux.
- La version gratuite comprend de nombreuses fonctionnalités
Les inconvénients de WebPageTest :
- Certaines fonctionnalités ne sont disponibles que dans la version payante
- Peut être difficile à comprendre pour les débutants
- ne propose pas de recommandations claires et faciles à mettre en œuvre
- Les utilisateurs pourraient être confrontés à des temps d’attente plus longs pour les tests pendant les périodes de pointe.
Pourquoi nous avons choisi WebPageTest : WebPageTest fournit l’une des analyses les plus détaillées et les plus complètes disponibles, couvrant un large éventail de métriques cruciales pour comprendre les performances d’un site. Il s’agit donc d’un outil utile pour effectuer des tests de vitesse approfondis.
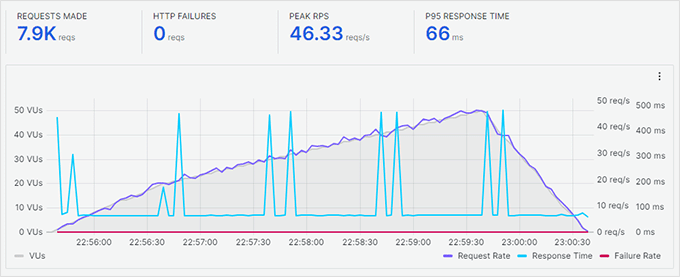
7. K6 (anciennement Load Impact)

K6, anciennement connu sous le nom de Load Impact, est légèrement différent des autres outils de test de vitesse de site web de cette liste. Il permet aux développeurs et aux équipes d’ingénieurs de voir comment un site ralentit lorsque davantage d’internautes arrivent en même temps.
Il s’agit d’un service payant avec un test gratuit limité, qui vous permet d’envoyer jusqu’à 3000 utilisateurs virtuels en 3 minutes. La version payante vous permet de tester des charges de trafic plus importantes. Cela vous aide à tester la vitesse du site tout en voyant comment l’augmentation du trafic affecte votre site.
Nous utilisons K6 pour effectuer des tests de stress lorsque nous comparons les vitesses des différents hébergements WordPress les plus rapides. Il nous permet de tester les sites hébergés par différents fournisseurs pour mesurer leur vitesse lors de pics de trafic pouvant aller jusqu’à 100 visiteurs en même temps.

Les avantages du K6 :
- Effectue des tests de charge pour montrer la vitesse du site aux heures de pointe.
- Conçu pour les développeurs, il offre une interface en ligne de commande et s’intègre aux systèmes de contrôle de version.
- Compléments de métriques sur les performances, y compris les temps de réponse, les taux de requêtes et les taux d’erreurs.
- Fournit un environnement de script qui permet aux utilisateurs avancés de créer des scripts de test de charge personnalisés en JavaScript.
Les inconvénients de la K6 :
- Les utilisateurs non techniques peuvent se sentir dépassés
- Bien qu’il effectue des tests de charge, il ne s’agit pas d’un outil dédié aux tests de vitesse des sites et doit être utilisé parallèlement à d’autres outils
Pourquoi nous avons choisi K6 : K6 (anciennement Load Impact) est un outil de test de charge, et il est important de comprendre les temps de charge sous différents niveaux de trafic pour avoir une image complète de la vitesse et de la performance du site.
8. Tendances à la hausse

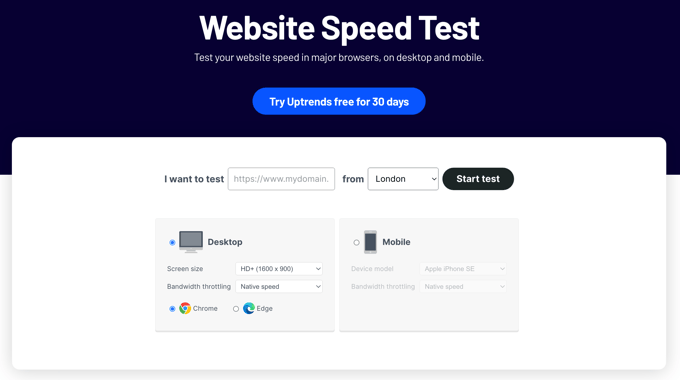
Uptrends est un autre outil gratuit de test de la vitesse des sites. Il vous permet de sélectionner une région géographique et un navigateur, et de basculer entre les tests sur mobile et sur ordinateur.
Bien que nous ayons trouvé que sa version gratuite est plus limitée par rapport à WebPageTest, elle fournit tout de même des indications précieuses sur la vitesse de chargement de votre site à partir de plusieurs endroits dans le monde.
Les versions payantes d’Uptrends déverrouillent des fonctionnalités plus avancées, telles qu’une surveillance plus fréquente, des rapports de performance détaillés et des alertes en cas de temps d’arrêt ou de problèmes de performance.
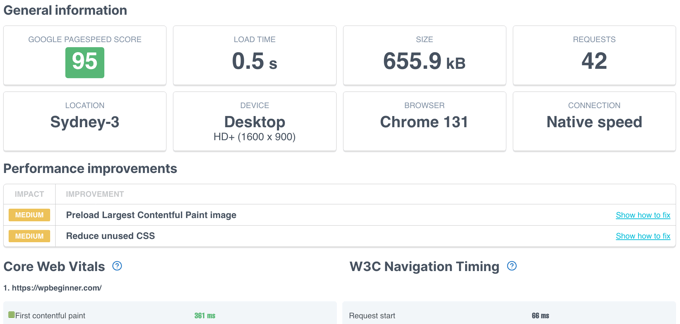
Après avoir effectué un test, Uptrends présente un aperçu clair de la vitesse de chargement de votre site. Cela inclut un récapitulatif des principales métriques de performance, notamment le temps de chargement et la taille de la page.

Il affiche les résultats des tests de manière simple et facile à comprendre et inclut votre score Google PageSpeed dans le récapitulatif. Vous pouvez faire défiler les détails et consulter vos ressources pour comprendre les problèmes de performance de votre site.
Les avantages des tendances haussières :
- Fournit des rapports détaillés qui décomposent les métriques de performance telles que les temps de chargement, la taille des éléments et les détails des requêtes HTTP.
- Tester la vitesse des sites à partir de nombreux endroits dans le monde
- Offre une interface propre et intuitive
- Offre une suite de services de surveillance, y compris la surveillance du temps de fonctionnement, la surveillance des transactions et la surveillance des performances.
Les inconvénients des tendances haussières :
- La profondeur des données et l’éventail des fonctionnalités peuvent être accablants pour les débutants.
- Les fonctions avancées et les tests complets nécessitent un abonnement payant
Pourquoi nous avons choisi Uptrends : Uptrends teste la vitesse des sites web à partir de nombreux sites internationaux et propose une suite complète d’outils de surveillance des sites.
Quel est le meilleur outil de test de la vitesse des sites web ?
Lorsque nous testons le trafic d’un site, nous effectuons plusieurs tests à l’aide d’une variété d’outils différents, et nous vous recommandons de faire de même. Quels sont donc les meilleurs outils de test de la vitesse des sites ?
Un outil que nous recommandons à tous est l’outil de test de la vitesse du site IsItWP. Il est gratuit et facile à utiliser, tout en offrant des suggestions détaillées d’amélioration de la vitesse sur l’amélioration des performances du site.
Une autre solution consiste à disposer d’un outil de test de la vitesse du site que vous pouvez utiliser sans quitter WordPress. MonsterInsights et l’extension GTmetrix vous permettent de tester la vitesse de votre site directement depuis le tableau de bord de WordPress.

Si votre site a une audience internationale, alors vous aurez besoin d’un outil qui teste le chargement de votre site à partir de plusieurs endroits dans le monde. Pingdom et Uptrends sont deux des meilleurs choix.
Enfin, si votre site reçoit de temps à autre un grand nombre d’internautes, il vous faudra alors tester sa vitesse en charge. K6 (anciennement Load Impact) est l’outil que nous utilisons à cette fin.
Comment effectuer correctement un test de vitesse d’un site web ?
Même si vous effectuez un test de vitesse de votre site, il n’est pas garanti qu’il vous indique exactement les performances de votre site.
L’internet est comme une autoroute. Parfois, il y a plus de trafic ou d’embouteillages, ce qui peut vous ralentir. D’autres fois, tout est dégagé et vous pouvez circuler beaucoup plus rapidement.
Plusieurs autres facteurs peuvent affecter la qualité et la précision de vos résultats. Il est important d’effectuer ces tests de manière approfondie avant de commencer à analyser les données.
Voyons comment effectuer correctement un test de vitesse de site pour obtenir des résultats plus précis.
1. Effectuer plusieurs tests
De nombreux facteurs peuvent affecter votre test. Même si la plupart des outils de test de vitesse de site fonctionnent sur le cloud aux vitesses internet les plus rapides, chaque test vous montrera des résultats légèrement différents.
La différence la plus importante que vous remarquerez est le temps de téléchargement de la page web terminée. Nous recommandons d’effectuer au moins trois tests pour obtenir une image plus précise.

Vous pouvez ensuite prendre un résultat moyen et l’utiliser pour décider si votre site a besoin d’être amélioré ou non.
2. Test à partir de différents lieux géographiques
Si la plupart de vos clients/clientes visitent votre site web depuis l’Asie, il ne serait pas idéal de tester la vitesse de votre site en utilisant des serveurs situés aux États-Unis.
Les résultats des tests vous afficheront une expérience utilisateur différente de celle que vos utilisateurs/utilisatrices réels ressentent lorsqu’ils visitent votre site.

C’est pourquoi vous devez utiliser Google Analytics pour savoir d’où viennent vos utilisateurs. Ensuite, vous pouvez utiliser ces informations pour sélectionner une région géographique pour vos tests.
Par exemple, si vous avez appris que la plupart des utilisateurs/utilisatrices de votre site viennent d’Europe, choisir un serveur de test en Allemagne vous donnera les résultats les plus proches.
Si les internautes de votre site viennent du monde entier, vous pouvez effectuer plusieurs tests pour trouver comment les performances de votre site varient selon les régions.
3. Assurez-vous que la mise en cache de votre site est activée
Vous devrez vous assurer que la mise en cache de votre site est activée avant d’effectuer les tests. Cela vous permettra de tester la mise en cache du site et son efficacité pour améliorer les performances.
Le problème est que certaines solutions de mise en cache ne stockent le cache que lorsque l’utilisateur demande la page. Cela signifie que la mise en cache prend un certain temps à se constituer et peut expirer au moment où vous exécutez les tests.
C’est pourquoi nous recommandons WP Rocket. C’est la meilleure extension de performance et de mise en cache WordPress qui vous permet de configurer votre cache WordPress en quelques clics et sans apprendre de choses techniques.
La meilleure partie est qu’il construit de manière proactive le cache de votre site, ce qui améliore considérablement les performances de votre site. Consultez notre guide sur la mise en cache de WordPress à l’aide de WP Rocket pour plus de détails.
4. Vérifier les performances du pare-feu de votre site / du service CDN
Bien que les extensions de mise en cache WordPress puissent faire beaucoup, elles ont certainement leurs limites. Par exemple, ils ne peuvent pas bloquer les attaques DDoS et les tentatives de force brute. Ils ne peuvent pas non plus lutter contre les spambots qui gaspillent les ressources de votre serveur.
C’est là que vous avez besoin d’une extension de pare-feu WordPress pour améliorer les performances de votre serveur en bloquant les demandes malveillantes. Chez WPBeginner, nous avons utilisé Sucuri pendant de nombreuses années, et nous utilisons maintenant Cloudflare, et nous recommandons vivement ces deux produits.
Or, normalement, tous les fichiers de votre site sont servis à partir du même serveur. Vous pouvez améliorer cela en ajoutant un service CDN à votre site. Nous recommandons d’utiliser Bunny.net, qui est la meilleure solution CDN WordPress sur le marché.
Un service CDN vous permet de servir les fichiers statiques de votre site, tels que les images, les feuilles de style et les scripts, par l’intermédiaire d’un réseau de serveurs répartis dans le monde entier. Cela permet de réduire la charge du serveur sur votre site, de le charger plus rapidement et d’améliorer l’expérience de tous vos utilisateurs/utilisatrices.
L’activation de votre service CDN et du pare-feu améliorera considérablement les résultats de vos tests.
Comprendre les résultats des tests de vitesse des sites web
Examinons les deux métriques les plus importantes que vous verrez dans un test de vitesse de site web, expliquons les termes et voyons comment les améliorer pour obtenir un site plus rapide.
1. Temps de chargement des pages
Le paramètre le plus important que vous devez examiner est le temps de chargement de votre site. C’est le paramètre qui affecte le plus vos utilisateurs.
Si votre site prend plus de temps à charger, les utilisateurs peuvent décider de cliquer sur le bouton “retour”, avoir une mauvaise impression de votre marque et considérer que votre site est de mauvaise qualité.

Si le chargement de votre site prend plus de 2 secondes, consultez les rapports détaillés. Découvrez quelles sont les ressources qui prennent plus de temps à charger.
Il s’agit généralement d’images, de feuilles de style, de scripts chargés depuis des sites tiers, de vidéos intégrées, etc. Assurez-vous que ces images sont servies à partir de la mise en cache ou de votre service CDN.

Vous devez prêter attention au temps nécessaire à votre serveur pour répondre à chaque demande et pour livrer le premier octet.
Vous devez également vous assurer que la compression du navigateur, ou compression gzip, fonctionne. Cette compression réduit la taille des fichiers lorsqu’ils transitent entre votre serveur et le navigateur de l’utilisateur.
Si votre page comporte beaucoup d’images et de vidéos, vous pouvez envisager des techniques de chargement différé, également appelées chargement paresseux. Cela permet de charger le contenu lorsqu’un utilisateur fait défiler la page vers le bas et de ne charger que le contenu visible sur l’écran de l’utilisateur.
Et comme toujours, vous devez optimiser vos images pour le web à l’aide d’un outil de compression d’images.
2. Temps écoulé jusqu’au premier octet (TTFB)
Le deuxième paramètre important à prendre en compte est le temps de réponse au premier octet (TTFB). Il s’agit du temps qui s’écoule entre le moment où un utilisateur clique sur une page web et celui où son navigateur commence à recevoir une réponse.
Dans la capture d’écran ci-dessous, vous pouvez voir que Google PageSpeed Insights mesure le TTFB à 0,8 seconde et que ce chiffre se situe dans le haut de la bonne fourchette marquée en vert.

Si votre serveur web affiche constamment un temps plus long pour le premier octet, vous devez peut-être vous adresser à votre société d’hébergement web.
Tous les principaux hébergeurs WordPress, comme Bluehost et SiteGround, disposent de leur propre solution de mise en cache. L’activation de la solution de mise en cache de votre hébergeur peut améliorer de manière significative les résultats de TTFB.
Pour obtenir des instructions étape par étape sur l’amélioration de cette métrique importante, consultez notre guide sur la réduction du Time to First Byte (TTFB) dans WordPress.
FAQ : Tests de vitesse des sites web
Nos lecteurs nous posent souvent des questions sur les performances des sites et les tests de vitesse. Voici quelques réponses succinctes aux questions les plus fréquentes.
1. Qu’est-ce qu’un test de vitesse de site, et pourquoi est-il important ?
Un test de vitesse de site web mesure la rapidité de chargement et de performance de votre site dans différentes conditions. C’est important car les sites plus rapides offrent une meilleure expérience utilisateur, ce qui a pour prospect un engagement plus élevé, un meilleur classement dans les moteurs de recherche et une augmentation des conversions.
2. À quelle fréquence dois-je effectuer un test de vitesse du site ?
Il est conseillé d’effectuer régulièrement un test de vitesse du site web, par exemple une fois par mois, ou à chaque fois que vous apportez des modifications importantes à votre site, comme l’ajout de nouvelles fonctionnalités, la mise à jour du contenu ou le changement de fournisseur d’hébergement. Des tests réguliers vous aideront à résoudre les problèmes qui affectent la vitesse de votre site.
3. Quels outils puis-je utiliser pour tester la vitesse de mon site ?
Parmi les outils populaires permettant de tester la vitesse d’un site, citons IsItWP Website Speed Test, Google PageSpeed Insights, GTmetrix, Pingdom et WebPageTest. Chaque outil offre des fonctionnalités et des informations uniques, de sorte que l’utilisation de plusieurs d’entre eux permet d’obtenir une vue d’ensemble des performances de votre site.
4. Quels sont les facteurs qui peuvent affecter les résultats du test de vitesse de mon site ?
Plusieurs facteurs peuvent affecter la vitesse de votre site, notamment les temps de réponse du serveur, la taille des images, le nombre de requêtes adressées au serveur et l’utilisation de fichiers volumineux. En outre, l’emplacement du test et la vitesse de la connexion internet peuvent influencer les résultats.
5. Comment puis-je améliorer la vitesse de mon site sur la base des résultats des tests ?
Les améliorations peuvent inclure l’optimisation des images, l’activation de la mise en cache du navigateur, la réduction des temps de réponse du serveur, la minification des fichiers CSS et JavaScript et l’utilisation d’un réseau de distribution de contenu (CDN). Les outils de test de la vitesse des sites web recommandent souvent d’apporter des modifications spécifiques.
Pour plus de détails, consultez notre guide ultime pour améliorer la vitesse et les performances de WordPress.
6. Qu’est-ce qu’un bon temps de chargement d’un site ?
Dans l’idéal, un site devrait se charger en 2 à 3 secondes. Les utilisateurs ont tendance à quitter les sites dont le chargement est plus long, ce qui peut se traduire par un taux de rebond plus élevé et un classement plus faible dans les moteurs de recherche.
7. Puis-je effectuer un test de vitesse du site pour les appareils mobiles ?
Oui, la plupart des outils de test de vitesse proposent des options de test mobile pour simuler les performances de votre site sur les appareils mobiles. La navigation mobile étant très répandue, il est important d’optimiser les performances sur ce type d’appareils.
8. Les outils de test de vitesse tiennent-ils compte de l’expérience de l’utilisateur ?
Bien que les outils de test de vitesse se concentrent principalement sur les métriques techniques, ils fournissent des informations qui affectent l’expérience utilisateur. Des temps de chargement plus rapides prospectent généralement des utilisateurs plus heureux, mais vous devez également prendre en compte d’autres facteurs d’expérience utilisateur tels que la navigation et la conception du site dans votre stratégie d’optimisation globale.
9. Quelle est la différence entre la vitesse et la performance d’un site web ?
La vitesse d’un site fait spécifiquement référence à la rapidité de chargement d’un site, tandis que les performances d’un site englobent à la fois la vitesse et les fonctionnalités, notamment l’efficacité d’un site dans différentes conditions et la manière dont il gère les interactions avec les utilisateurs.
Nous espérons que cet article vous a aidé à apprendre comment effectuer correctement un test de vitesse de site et les meilleurs outils pour effectuer vos tests. Vous pouvez également suivre notre guide étape par étape sur la vitesse et les performances de WordPress pour booster la vitesse de votre site et voir les astuces pour corriger la taille excessive de DOM.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
May I ask, what could be the problem when pagespeed insight says green numbers and 90+ for all categories, but sometimes I see orange numbers in Google Search Console? Can the measurement be distorted depending on where the pagespeed is measured compared to the results measured by GSC from around the world?
WPBeginner Support
It could be a temporary scan issue when Google visited your site last or the connection from where Google is testing to your site is having trouble.
Admin
Cathal q.
Great article, you always have very informative content. Could you explain something to me. When I run a speed test on one of my sites the first test generally shows a slow fully loaded time and a high ttfb, then when I re-run the test it is much faster as it is picking up the cache and the ttfb is faster. Would website visitors not experience a slow website if the cache doesn’t always work on speed tests?
WPBeginner Support
Your users would have your site load slowly when they don’t have your content cached. You can try to mitigate that with a CDN.
Admin
Victor
Super well written! – Have read your text a few times. Well made !
WPBeginner Support
Thank you, glad you found our content helpful
Admin
udayavani
valuable information.
WPBeginner Support
Glad our article was helpful
Admin
Imran Hossain
Your beginner-friendly detailed guides are always helpful. Thank you for your effort.
WPBeginner Support
You’re welcome, glad our guides have been helpful
Admin