Que vous soyez blogueur, chef d’entreprise ou créateur de contenu, savoir comment ajouter correctement des images à votre site peut améliorer l’expérience des utilisateurs et le SEO.
Nous ajoutons des images pour rendre notre contenu plus attrayant visuellement et plus facile à comprendre pour nos lecteurs. Nous testons donc en permanence différentes astuces et pratiques d’optimisation des images.
Cela nous a aidés à découvrir des moyens de gérer efficacement les images de WordPress.
Dans cet article, nous allons vous afficher comment ajouter correctement des images dans WordPress, étape par étape.

L’importance de téléverser correctement les images dans WordPress
Parfois, les utilisateurs/utilisatrices copient directement une image à partir de la source et la collent dans le contenu de leur site. Malheureusement, cela peut entraîner des problèmes tels que des pages lentes, une mauvaise expérience pour les utilisateurs/utilisatrices et un mauvais référencement.
Lorsque vous ajoutez des images à votre site WordPress, il est important de le faire correctement. Cela signifie qu’il faut utiliser le bon format de fichier, le bon nom de fichier et le bon texte alternatif.
Nous vous recommandons de nommer vos images avec des mots descriptifs séparés par des tirets. Par exemple, vous pouvez utiliser le nom de fichier “bali-vacation-photo.jpg” pour une image sur votre blog de voyage.
Ajouter correctement des publicités signifie également redimmensionner vos images afin qu’elles se chargent rapidement et qu’elles s’affichent correctement sur tous les appareils. Par exemple, certains formats d’image, comme le format JPEG, sont plus compressés que d’autres. Cela signifie que les images JPEG occuperont moins d’espace sur votre serveur et prendront moins de temps à charger.
En utilisant ces formats, ainsi qu’une extension de compression d’image, vous pouvez améliorer l’expérience utilisateur de votre site.
De même, vous pouvez utiliser le bloc Image dans WordPress pour optimiser correctement vos images pour le SEO et le texte alt. De cette façon, vous facilitez l’indexation de vos images par les moteurs de recherche.
Cela peut améliorer le classement de votre site et l’accessibilité de vos pages web pour les personnes handicapées.
Ceci étant dit, voyons comment ajouter correctement des images dans WordPress. Nous allons aborder plusieurs méthodes, et vous pouvez utiliser les liens rapides ci-dessous pour passer aux différentes sections de notre tutoriel :
Comment ajouter des images dans l’éditeur de blocs (Gutenberg) ?
Vous pouvez facilement ajouter des images dans l’éditeur de blocs de WordPress en utilisant le bloc Image.
Tout d’abord, vous devez ouvrir la page/la publication existante ou nouvelle dans laquelle vous souhaitez ajouter une image.
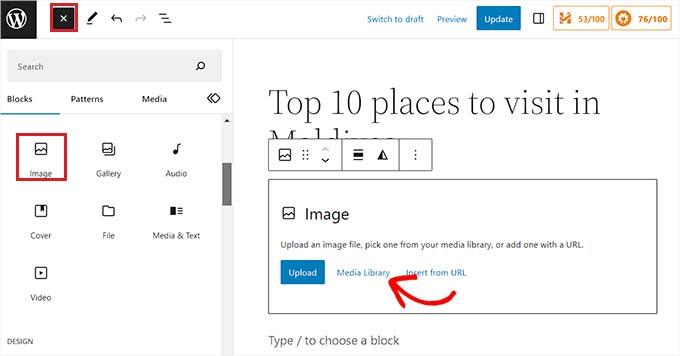
Une fois que vous y êtes, cliquez sur le bouton “Ajouter un bloc” (+) dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs. À partir de là, vous devez trouver le bloc “Image” et l’ajouter à la publication ou à la page.

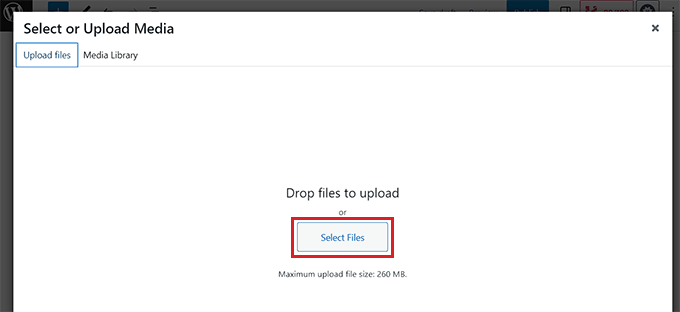
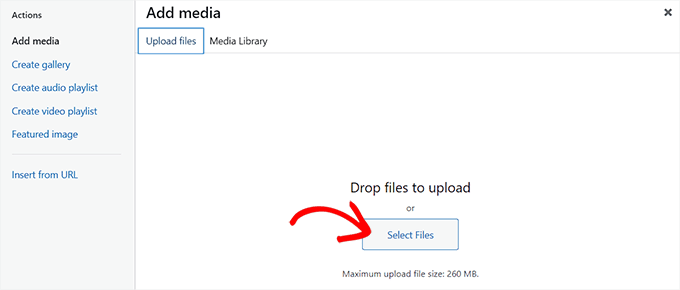
Une fois cela fait, cliquez sur le bouton “Bibliothèque des médias” pour lancer l’invite “Sélectionné ou téléversé des médias” à l’écran.
Ici, vous pouvez passer à l’onglet “Téléverser des fichiers” si vous souhaitez téléverser une image depuis votre ordinateur.
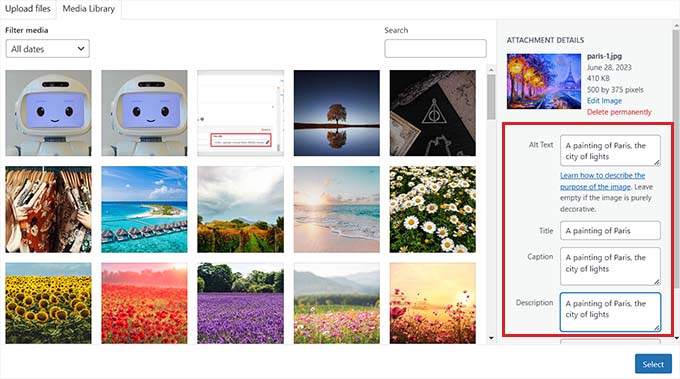
Toutefois, si vous souhaitez ajouter une image à partir de la Bibliothèque multimédia, vous pouvez également le faire en passant à l’onglet “Bibliothèque multimédia”.

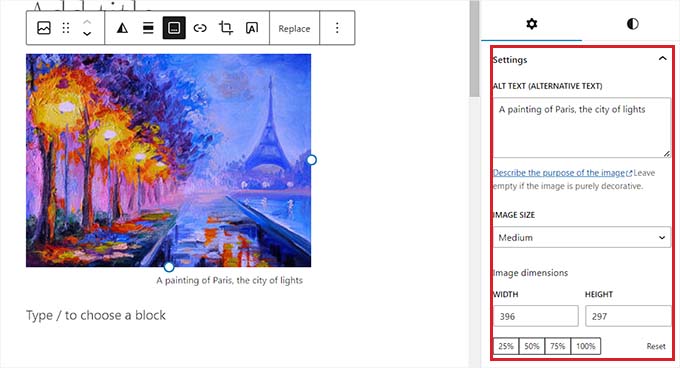
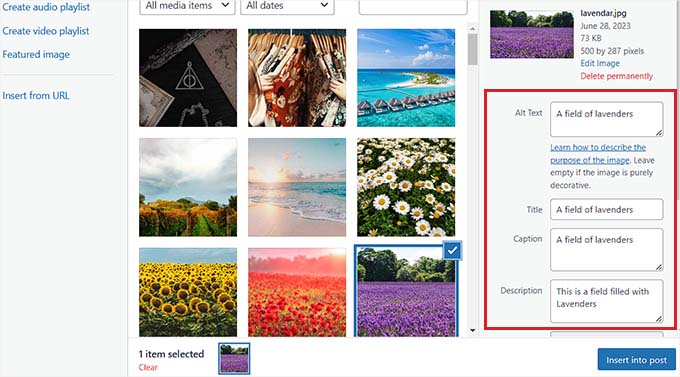
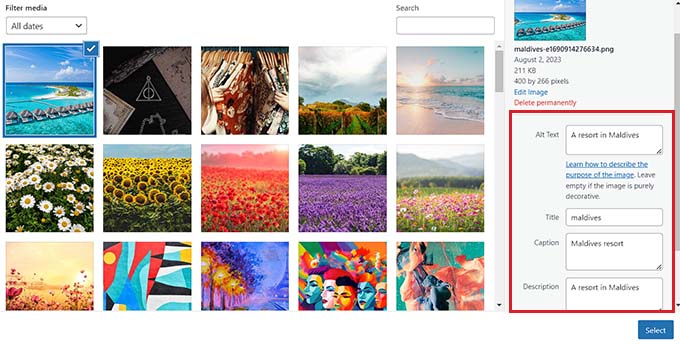
Lorsque vous ajoutez une image, vous devez lui ajouter un texte alt. Vous pouvez le faire dans la colonne de gauche.
Ce texte alt est crucial pour le SEO image car il aide les moteurs de recherche à comprendre le contexte de l’image. Il permet également aux personnes dotées de lecteurs d’écran de voir ces informations sur vos images.
Vous pouvez également ajouter un “titre” et une “légende” décrivant l’image dans la colonne de droite. Les légendes sont les descriptions textuelles visibles de vos images, tandis que le titre apparaît lorsque l’utilisateur survole l’image avec sa souris.
Pour plus de détails, vous pouvez consulter notre guide du débutant sur l’ajout de légendes aux images dans WordPress.
Ensuite, il suffit de cliquer sur le bouton “Sélectionné” pour ajouter l’image à votre page ou publication.

Maintenant que vous l’avez téléversée, vous pouvez personnaliser davantage la taille, les dimensions, la bordure et le style de l’image à partir du panneau de blocs situé à droite.
Pour plus de détails, consultez notre tutoriel sur l ‘ajout et l’alignement d’images dans WordPress.

Enfin, cliquez sur le bouton “Mettre à jour” ou “Publier” pour stocker vos Réglages.
Vous avez maintenant correctement ajouté une image dans l’éditeur Gutenberg.
Comment ajouter des images dans l’éditeur classique
Si vous utilisez toujours l’ancien éditeur/éditrices classique de WordPress, vous pouvez utiliser cette méthode.
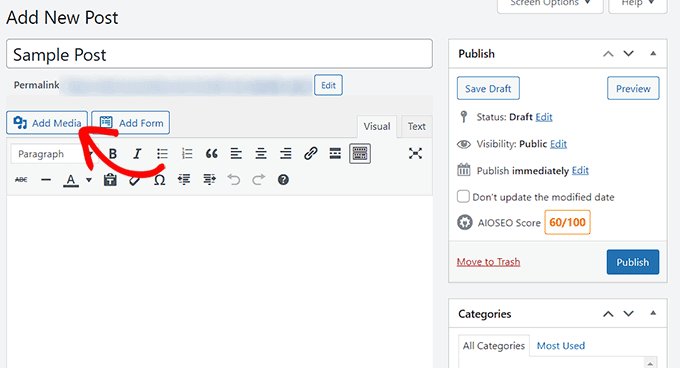
Tout d’abord, vous devez visiter la page ou la publication où vous souhaitez ajouter l’image à partir du Tableau de bord WordPress. Une fois que vous y êtes, il vous suffit de cliquer sur le bouton ” Ajouter un média ” pour lancer la Bibliothèque des médias.

Ensuite, vous pouvez passer à l’onglet “Téléverser des fichiers” pour téléverser une image depuis votre ordinateur.
Pour ajouter une image à partir de la médiathèque, il suffit de passer à l’onglet “Médiathèque”.

Lors de l’ajout d’une image, vous devrez ajouter un texte alt et un titre. Vous pouvez également ajouter une description et une légende si vous le souhaitez.
Pour toutes ces options, vous pouvez simplement décrire l’image. Cela aidera les moteurs de recherche à indexer votre image et à améliorer le classement de votre site en matière de référencement.
Ensuite, cliquez sur le bouton “Insérer dans la publication”.

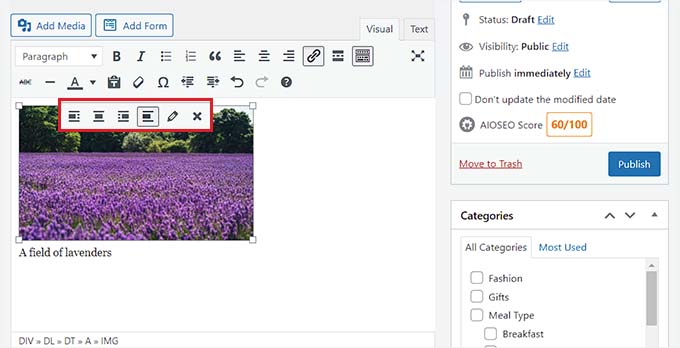
L’image sera ajoutée à votre publication ou page WordPress.
À partir de là, vous pouvez modifier son alignement en utilisant les icônes d’alignement situées au-dessus de l’image. Vous pouvez modifier une image en cliquant sur l’icône du crayon.

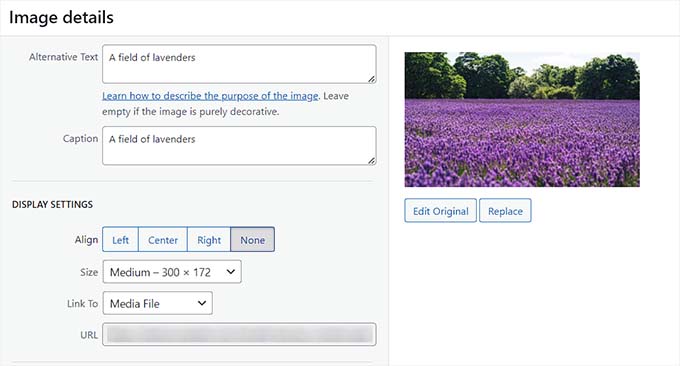
L’invite “Détails de l’image” s’affiche alors à l’écran, où vous pouvez modifier la taille et ajouter des attributs de titre d’image, des classes CSS, un alignement, etc.
Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton “Mettre à jour” pour enregistrer les modifications que vous avez apportées.

Ensuite, il vous suffit de cliquer sur le bouton “Publier” ou “Mettre à jour” pour enregistrer votre publication.
Ajouter des images dans la médiathèque de WordPress
Si vous le souhaitez, vous pouvez également ajouter directement une image à la Bibliothèque multimédia. Gardez à l’esprit qu’après avoir ajouté une image à la Bibliothèque multimédia, vous devrez encore ouvrir une publication ou une page et insérer le bloc Image.
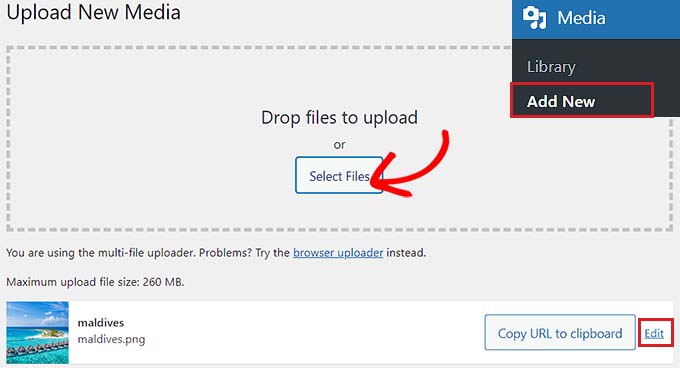
Pour ajouter une image à partir de la Bibliothèque Média, vous devez vous rendre sur la page Média ” Ajouter une nouvelle “ à partir de la zone d’administration de WordPress.
Une fois que vous y êtes, cliquez sur le bouton “Sélectionné des fichiers” pour téléverser une image de votre ordinateur. Cliquez ensuite sur le lien “Modifier” à côté de l’image.

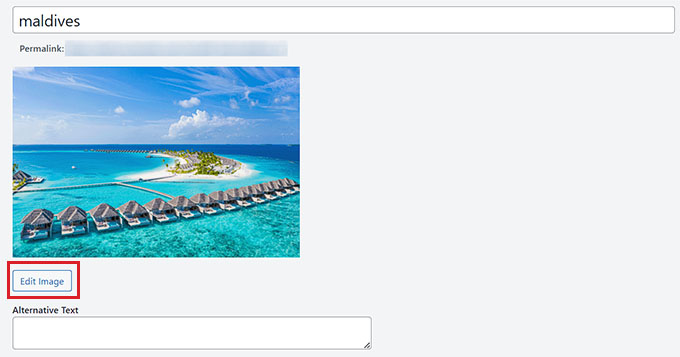
Vous accéderez à la page “Modifier les médias”, où vous pourrez commencer par modifier le titre de l’image. Ensuite, vous pouvez défiler vers le bas pour ajouter un texte alt, une légende et une description.
Une fois cette étape franchie, vous pouvez également cliquer sur le bouton “Modifier l’image”.

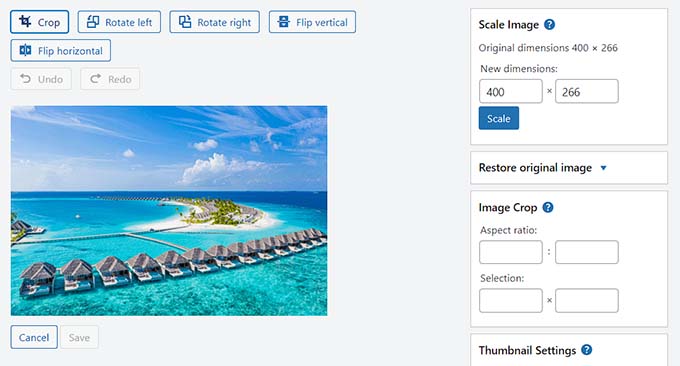
Cela vous dirigera vers une autre page, où vous pourrez recadrer, redimensionner, faire pivoter ou retourner l’image selon vos goûts. Pour des modifications détaillées, veuillez consulter notre guide du débutant sur la façon de modifier des images de base dans WordPress.
Une fois que vous êtes satisfait, cliquez sur le bouton “Mettre à jour” pour enregistrer vos modifications.

Cela vous ramène à la page “Modifier les médias”, où vous devez cliquer à nouveau sur le bouton “Mettre à jour” pour stocker vos réglages.
Vous avez bien ajouté une image à la médiathèque.
Ensuite, visitez la publication où vous souhaitez ajouter cette image à partir de la colonne latérale d’administration de WordPress. Une fois que vous y êtes, cliquez sur le bouton “Ajouter un bloc” (+) pour ajouter un bloc “Image” à la publication.
Ensuite, vous devez sélectionner le bouton “Médiathèque”.

L’invite “Sélectionné ou Téléversé des médias” s’affiche à l’écran, où vous remarquerez l’image que vous avez téléversée dans la médiathèque, en haut de l’écran.
Lorsque vous le sélectionnez, vous constatez que son titre, son texte alt, sa légende et sa description lui ont déjà été ajoutés depuis la page de la médiathèque.
Il vous suffit maintenant de cliquer sur le bouton ” Sélectionné ” pour téléverser l’image dans l’éditeur/éditrices de blocs.

Enfin, cliquez sur le bouton “Publier” ou “Mettre à jour” pour stocker vos réglages.
Comment optimiser une image pour le SEO de WordPress
Une fois que vous avez ajouté une image à une publication/page, il est également crucial de l’optimiser pour les moteurs de recherche. Malheureusement, WordPress n’offre pas de fonctionnalités SEO avancées intégrées pour les images.
C’est là qu’intervient All in One SEO for WordPress (AIOSEO).
C’est la meilleure extension WordPress SEO sur le marché car elle rend super facile l’optimisation de votre contenu, y compris les images, pour les moteurs de recherche.
Chez WPBeginner, nous l’avons utilisé pour améliorer notre classement dans les moteurs de recherche et nous avons vu d’excellents résultats. Pour trouver plus d’informations sur notre expérience, consultez notre Avis AIOSEO.
Tout d’abord, vous devez installer et activer l’extension AIOSEO. Pour plus d’instructions, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : AIOSEO dispose également d’une version gratuite. Cependant, vous aurez besoin de l’offre pro de l’extension pour déverrouiller la fonctionnalité SEO image.
Lors de l’activation, vous devrez configurer l’assistant de configuration.
Pour plus de détails, consultez notre guide sur la façon de configurer correctement All in One SEO pour WordPress.

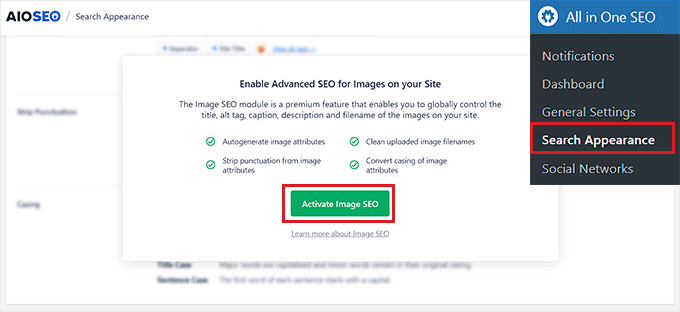
Ensuite, rendez-vous sur la page ” All in One SEO ” Search Apparence dans la colonne latérale de l’administrateur WordPress et passez à l’onglet ” SEO image “.
Ensuite, défilez vers le bas et cliquez sur le bouton ” Activer le SEO image ” pour déverrouiller la fonctionnalité.

Vous pouvez maintenant voir les Réglages SEO de l’image. Ici, vous remarquerez différents onglets pour le titre, le texte alt, la légende, la description et le nom du fichier.
Configurer les titres automatiques des images
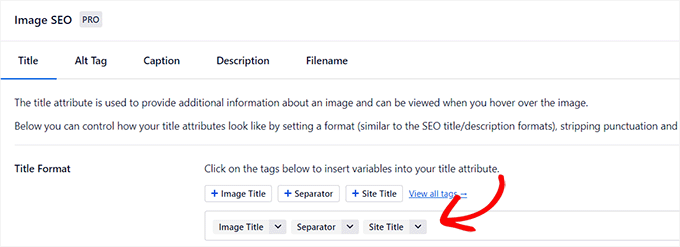
Une fois que vous avez basculé sur l’onglet ” Titre ” de la page SEO image, vous pouvez commencer par créer un format de titre pour vos images à l’aide de balises intelligentes.
Ces identifiants intelligents génèrent alors automatiquement des attributs de titre pour vos images. C’est ce qu’un internaute verra lorsqu’il survolera vos images avec sa souris.
Par exemple, si vous souhaitez que chaque attribut de titre d’image utilise le titre de l’image et le titre du site, vous pouvez ajouter ces balises intelligentes dans le champ “Format du titre”.

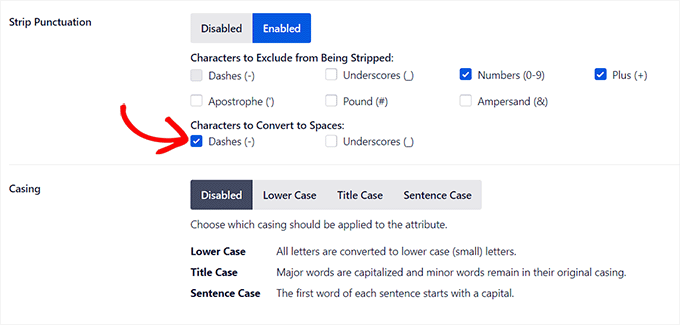
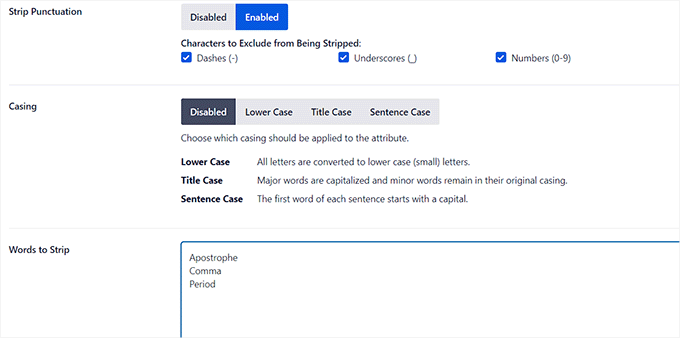
Ensuite, vous pouvez également activer l’option Supprimer la ponctuation si vous souhaitez qu’AIOSEO retire automatiquement certains caractères lors de la création d’un titre d’image à partir du nom de fichier.
Par exemple, si vous utilisez des tirets pour enregistrer un fichier image tel que “an-example-image”, vous pouvez choisir l’option “Tirets (-)” dans la section “Caractères à convertir en espaces”.
Une fois que vous aurez fait cela, AIOSEO retirera automatiquement ces tirets et les transformera en espaces, ce qui fera du titre de l’image “une image d’exemple”.

Ensuite, défilez vers le bas jusqu’à la section “Boîtier”.
À partir de là, vous pouvez choisir une option de mise en majuscules pour votre titre. Nous vous recommandons d’opter pour la casse de phrase ou la casse de titre afin de rendre vos titres plus lisibles.
Configurer les identifiants Alt automatiques
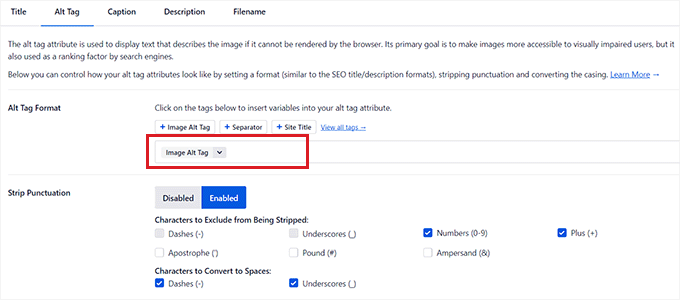
Après avoir défini les réglages du titre, passez à l’onglet “Alt Tag” en haut de la page.
À partir de là, vous pouvez utiliser les identifiants intelligents situés à côté de l’option “Format des balises Alt” pour générer automatiquement un texte alt pour toutes vos images.
Ensuite, vous pouvez également activer le réglage “Supprimer la ponctuation” si vous souhaitez que les caractères tels que les tirets (-) ou les tirets bas (_) soient convertis en espaces.

De même, si vous ne souhaitez pas que l’AIOSEO supprime des caractères tels que des chiffres ou des signes plus (+) lors de la création du texte alt, vous pouvez cocher les cases correspondant à ces options dans la section “Caractères à exclure de la suppression”.
Vous pouvez également sélectionner une enveloppe pour votre texte alt.
Configuration des sous-titres et descriptions automatiques
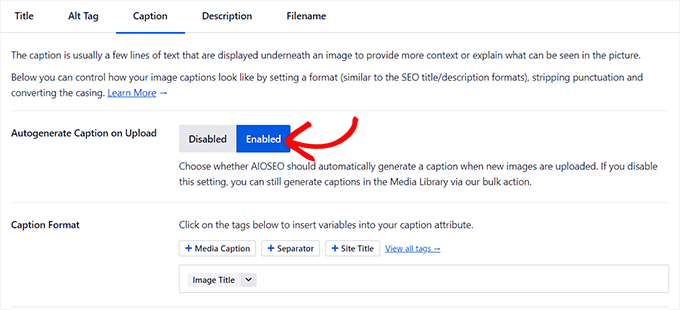
Pour générer des légendes automatiques pour vos images, passez à l’onglet “Légendes”.
Confirmez ensuite que l’option “Autogénérer la légende lors du Téléversement” est activée. Vous pouvez ensuite sélectionner les balise intelligentes qui seront utilisées pour générer les légendes de vos images.

Ensuite, vous pouvez également utiliser la fonctionnalité de ponctuation pour exclure ou inclure des caractères dans les légendes et choisir une casse pour ceux-ci.
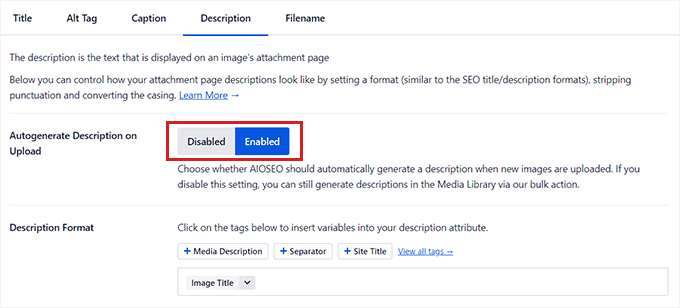
Une fois que vous avez terminé, vous devez passer à l’onglet “Description” en haut de la page.
Confirmez ensuite que l’option “Générer une description automatique lors du Téléversement” est activée. Vous devez également sélectionner les identifiants intelligents que vous souhaitez utiliser pour générer des descriptions d’images automatiques.

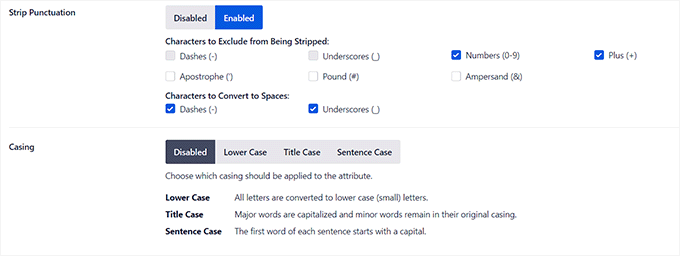
Ensuite, vous pouvez également utiliser la fonctionnalité “Supprimer la ponctuation” pour inclure/exclure des caractères tels que les tirets bas, les apostrophes ou les chiffres dans la description.
Ensuite, il vous suffit de sélectionner un boîtier pour vos descriptions d’images.

Configuration des noms de fichiers automatiques
Comme nous l’avons mentionné précédemment, nous vous recommandons de donner à vos fichiers d’images des noms de fichiers adaptés au référencement. Vous pouvez le faire avant de téléverser vos images, ou AIOSEO peut le faire pour vous automatiquement.
Lorsque vous passez à l’onglet “Nom de fichier”, vous remarquerez qu’AIOSEO a déjà défini le réglage “Supprimer la ponctuation”.
Toutefois, si vous souhaitez qu’AIOSEO supprime d’autres caractères des noms de fichiers de vos images lors de la création de titres ou de textes alt, vous pouvez saisir ces caractères dans le champ “Mots à supprimer”.

Ensuite, vous pouvez également sélectionner une casse pour vos noms de fichiers.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
Vous avez bien optimisé vos images pour le référencement, et AIOSEO générera automatiquement des titres, des textes alt, des légendes et des descriptions pour toutes vos images.
Pour des instructions plus détaillées, veuillez rechercher notre guide du débutant sur l’optimisation des images pour les moteurs de recherche.
Bonus : Permettre aux utilisateurs/utilisatrices de téléverser des images dans WordPress
Vous pouvez également permettre à vos utilisateurs/utilisatrices de téléverser leurs propres images sur votre blog WordPress. Cela peut s’avérer utile si vous hébergez un concours ou si vous gérez un site de photographie qui accepte les images générées par les utilisateurs/utilisatrices.
Pour cela, vous pouvez utiliser WPForms, qui est la meilleure extension de formulaire de contact sur le marché. Il est livré avec un Constructeur drag-and-drop qui rend super facile la création de n’importe quel type de formulaire, y compris un formulaire d’entrée d’image.
Nous avons utilisé l’extension pour créer des formulaires de contact et des enquêtes annuelles pour notre site Web, et nous aimons la façon dont elle nous permet de voir les entrées de formulaire directement dans le tableau de bord WordPress.
Pour en savoir plus, consultez notre Avis sur WPForms.
Tout d’abord, vous devrez installer et activer l’extension WPForms. Pour plus de détails, consultez nos instructions sur l’installation d’une extension WordPress.
Une fois activé, rendez-vous dans l’écran WPForms ” Add New du Tableau de bord WordPress pour lancer le Constructeur de formulaires.
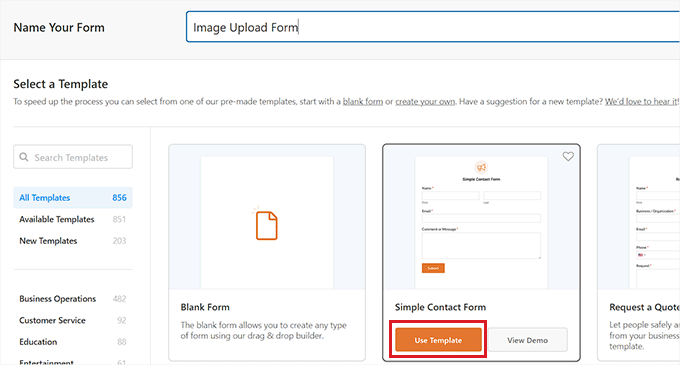
À partir de là, vous devez saisir un nom pour votre formulaire, puis cliquer sur le bouton “Utiliser le Modèle” sous le modèle “Formulaire de contact simple”.

Cela chargera le Modèle dans le Constructeur de formulaires, où vous remarquerez sa Prévisualisation sur la droite et les champs disponibles dans la colonne de gauche.
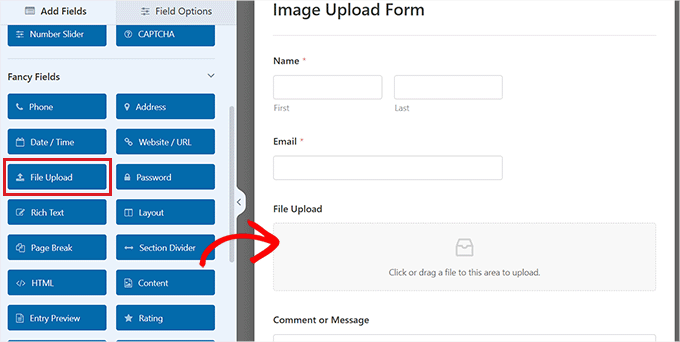
À partir de là, faites glisser le champ “Téléversé” sur le formulaire et cliquez dessus pour personnaliser davantage ses Réglages.

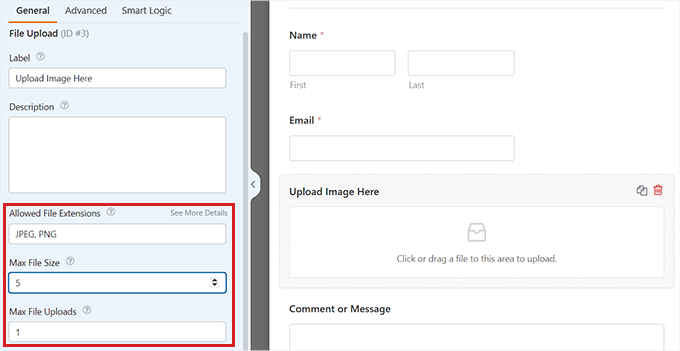
Vous pouvez modifier le libellé et la description du champ et même spécifier les compléments autorisés.
Par exemple, si vous souhaitez permettre uniquement les fichiers JPEG et PNG, vous devez saisir ces options dans le champ “Compléments de fichiers autorisés”. N’oubliez pas de séparer chaque Compléments par une virgule.
Ensuite, vous pouvez également configurer la taille maximale du fichier image et le nombre de téléversement dans la colonne de gauche.

Pour des instructions plus détaillées, vous pouvez consulter notre tutoriel sur la façon de permettre aux utilisateurs/utilisatrices de téléverser des images dans WordPress.
Une fois que vous avez terminé, cliquez sur le bouton “Enregistrer” pour stocker vos Réglages.
Ensuite, ouvrez la page/le post où vous souhaitez ajouter le formulaire de téléversement d’images. Une fois là, cliquez sur le bouton ” + ” dans le coin supérieur gauche de l’écran pour ouvrir le menu du bloc.
À partir de là, vous devez ajouter le bloc WPForms à la page/à la publication.

Choisissez simplement le formulaire de téléversement de fichier image que vous avez créé dans le menu déroulant.
Enfin, cliquez sur le bouton “Mettre à jour” ou “Publier” pour stocker vos réglages. Vous pouvez maintenant visiter votre site WordPress pour voir le formulaire en action, et les internautes pourront envoyer leurs images à l’aide du formulaire.
Nous espérons que cet article vous a aidé à apprendre comment ajouter correctement des images dans WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de trouver de belles images d’arrière-plan pour votre site WordPress et notre liste d’excellentes sources d’images du domaine public et sous licence CC0.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
These guides were missing for me at the beginning when I started my blog and didn’t fully understand SEO. For instance, one big mistake I made right at the start when uploading images was completely ignoring the need for ALT tags. They weren’t important to me. However, once I started addressing SEO, I found myself in a situation where I had to go back and add ALT tags to around 500 images retrospectively. So, especially for beginners, these guides can be absolutely crucial to avoid having to fix mistakes like mine and revisiting previously uploaded content because something essential is missing, as was the case with ALT tags in my situation.
WPBeginner Support
While we wish we had this when you were starting out, hopefully it is a good reminder for the future that you can use.
Admin
Ralph
With every post you prove that even the possibly easiest things can be done better. I would add to remember about the right file format jpeg/png or just stick to wbep to reduce size of the file, to make our website even faster.
WPBeginner Support
For the moment there is a question of personal preference and goal of the image, we cover this in our guide below:
https://www.wpbeginner.com/beginners-guide/webp-vs-png-vs-jpeg/
Admin
Moinuddin Waheed
Inserting images the right way with all the required settings is important not only for search engine but for the website optimisation as well. We often use images without taking into consideration these details which is infact very important.
I have already faced problems due to such image upload and had to re-upload after getting these settings into consideration. Great detailed posts.
WPBeginner Support
Glad we could share some of the things to keep in mind when adding an image
Admin