L’Avis de la version mobile de votre site WordPress dans une Prévisualisation de l’ordinateur est une tâche simple mais essentielle. Elle vous permet de vérifier l’apparence de votre site sur des écrans plus petits, ce qui vous aide à repérer les problèmes de mise en page ou les défauts de conception que vous pourriez manquer autrement.
Au fil des ans, nous avons travaillé avec de nombreux propriétaires de sites Web pour nous assurer que leurs sites sont beaux et fonctionnent bien sur les appareils mobiles. Nous donnons également la priorité aux conceptions adaptées aux mobiles chaque fois que nous créons de nouvelles pages et publications sur le site WPBeginner.
Une des difficultés que nous avons remarquées est que la vérification de la version mobile sur un ordinateur de bureau peut s’avérer délicate sans les bons outils. Sans une option de prévisualisation facile, vous pourriez finir par apporter des modifications sans savoir comment elles affectent les utilisateurs/utilisatrices mobiles.
Heureusement, le Outil personnalisé du thème de WordPress et le DevTools Device Mode de Google Chrome vous permettent de prévisualiser rapidement et de faire des ajustements. Dans ce guide, nous vous présenterons ces deux méthodes pour voir la version mobile des sites WordPress depuis l’ordinateur.

Pourquoi vous devez prévisualiser votre mise en page mobile ?
Plus de 50 % des internautes accèderont à votre site à l’aide de leur téléphone mobile, et environ 3 % utiliseront une tablette.
Cela signifie qu’il est très important d’avoir un site qui se présente bien sur mobile.
En fait, le mobile est si important que Google utilise désormais un index mobile-first pour son algorithme de classement des sites. Cela signifie que Google utilisera la version mobile de votre site pour l’indexation. Vous pouvez en savoir plus en lisant notre guide ultime du référencement WordPress.
Même si vous utilisez un thème WordPress responsive, vous devez toujours vérifier l’aspect de votre site sur mobile. Vous pourriez vouloir créer différentes versions des pages d’atterrissage clés qui sont optimisées pour les besoins des utilisateurs/utilisatrices mobiles.
Il est important de se rappeler que la plupart des prévisualisations mobiles ne seront pas complètement terminées parce qu’il y a tellement de tailles d’écran mobile et de navigateurs différents. Votre test final devrait toujours consister à regarder votre site sur un appareil mobile.
Dans les sections suivantes, nous verrons comment vous pouvez voir la version mobile de votre site WordPress sur un ordinateur de bureau.
Nous allons aborder 2 méthodes différentes pour tester l’apparence de votre site sur mobile à l’aide de navigateurs de bureau. Vous pouvez cliquer sur les liens ci-dessous pour accéder à n’importe quelle section :
Premiers pas !
Méthode 1 : Utiliser l’Outil de personnalisation du thème de WordPress
Vous pouvez utiliser le personnalisateur de thème WordPress pour prévisualiser la version mobile de votre site WordPress.
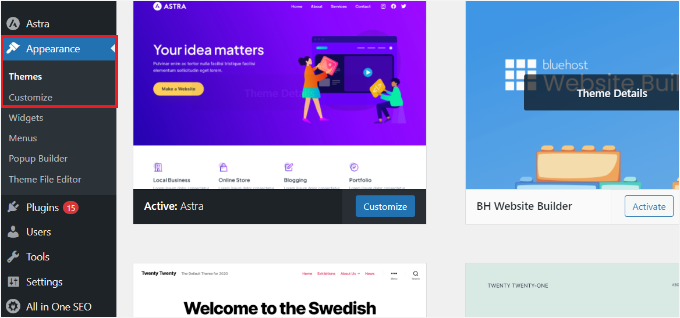
Il vous suffit de vous connecter à votre tableau de bord WordPress et de vous rendre dans l’écran Apparence ” Personnaliser “.

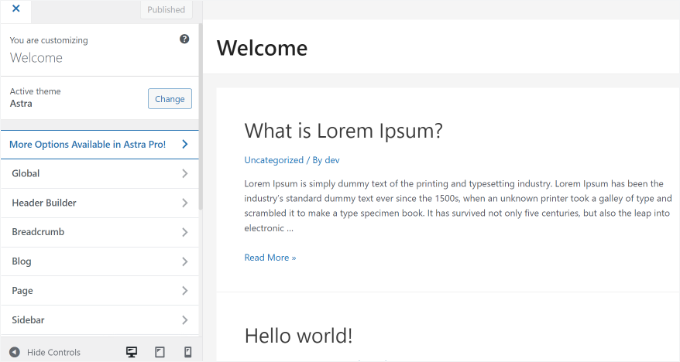
Cela ouvrira le personnalisateur du thème WordPress.
Selon le thème que vous utilisez, les options du menu de gauche peuvent être légèrement différentes.

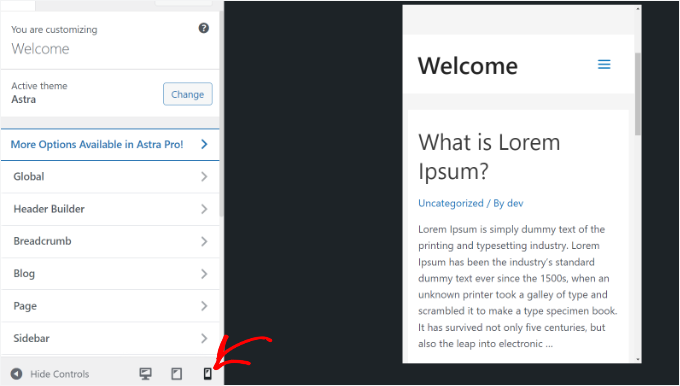
En bas de l’écran, il suffit de cliquer sur l’icône mobile.
Vous verrez alors une prévisualisation de l’apparence de votre site sur les appareils mobiles.

Cette méthode de prévisualisation de la version mobile est particulièrement utile lorsque vous n’avez pas terminé la création de votre blog ou lorsque celui-ci est en mode maintenance.
Vous pouvez désormais apporter des modifications à votre site et en vérifier l’aspect avant de les mettre en direct.
Méthode 2 : Utilisation du mode appareil DevTools de Google Chrome
La méthode suivante pour savoir comment voir la version mobile du site consiste à utiliser le navigateur Google Chrome.
Le navigateur Google Chrome dispose d’un ensemble d’outils développeurs/développeuses qui vous permettent d’effectuer diverses vérifications sur n’importe quel site web, y compris la prévisualisation de son apparence sur les appareils mobiles.
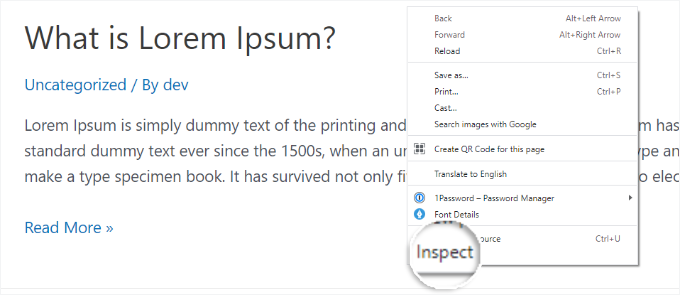
Il suffit d’ouvrir le navigateur Google Chrome sur votre ordinateur et de visiter la page que vous souhaitez vérifier. Il peut s’agir de la Prévisualisation d’une page de votre site ou même du site de votre concurrent.
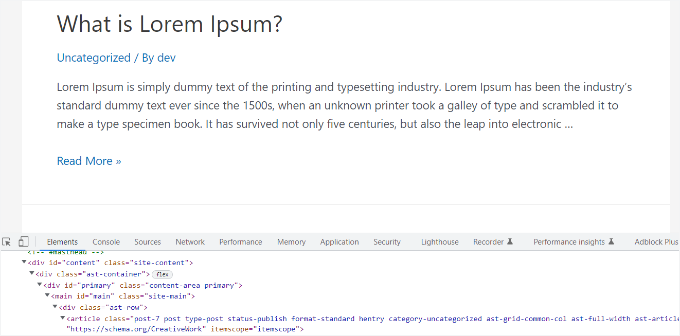
Sélectionné, vous devez cliquer avec le bouton droit de la souris sur la page et sélectionner l’option “Inspecter”.

Un nouveau panneau s’ouvre à droite ou en bas de l’écran.
Il se présentera comme suit :

Dans la vue développeur/développeuse, vous pourrez voir le code source HTML de votre site, le CSS et d’autres détails.
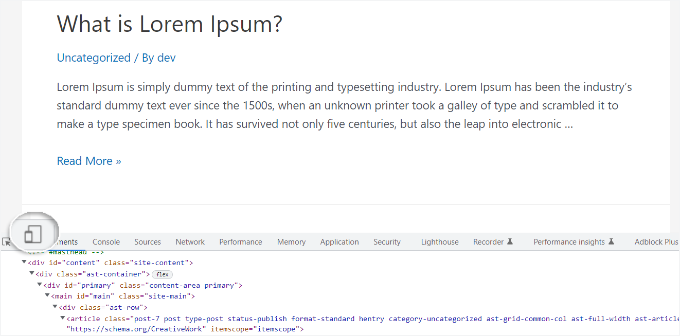
Ensuite, vous devez cliquer sur le bouton “Permuter la barre d’outils de l’appareil” pour modifier la vue mobile.

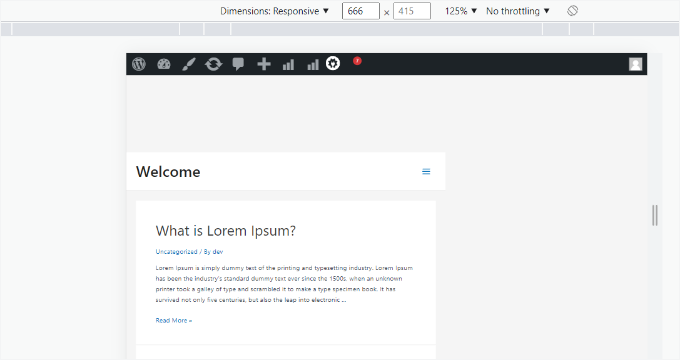
Vous verrez la Prévisualisation de votre site se réduire à la taille de l’écran mobile.
L’apparence générale de votre site sera également modifiée dans la vue mobile. Par exemple, les menus se replieront et les icônes supplémentaires se déplaceront vers la gauche au lieu de la droite du menu.

Lorsque vous survolez la vue mobile de votre site avec le curseur de votre souris, celle-ci se transforme en cercle. Vous pouvez déplacer ce cercle avec votre souris pour imiter l’écran tactile d’un appareil mobile.
Vous pouvez également maintenir la touche “Shift” enfoncée, puis cliquer et déplacer votre souris pour simuler un pincement de l’écran du mobile afin d’effectuer un zoom avant ou arrière.
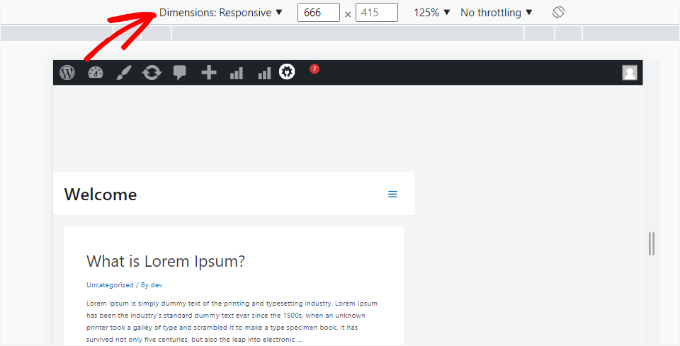
Au-dessus de la vue mobile de votre site, vous verrez quelques options supplémentaires.

Ces réglages vous permettent de faire plusieurs choses supplémentaires. Vous pouvez vérifier l’aspect de votre site sur différents types de smartphones.
Par exemple, vous pouvez sélectionner un appareil mobile tel qu’un iPhone et voir comment votre site apparaît sur celui-ci.
Vous pouvez également simuler les performances de votre site sur des connexions 3G rapides ou lentes. L’icône de rotation vous permet de faire pivoter l’écran mobile.
Astuce bonus : Créer un contenu adapté aux mobiles dans WordPress
Il est important que votre site ait un design responsive afin que les internautes mobiles puissent facilement naviguer sur votre site.
Cependant, le simple fait d’avoir un site responsive peut ne pas suffire. Les utilisateurs/utilisatrices d’appareils mobiles recherchent souvent des choses différentes de celles des utilisateurs/utilisatrices d’ordinateurs de bureau.
De nombreux thèmes premium et extensions vous permettent de créer des éléments qui s’affichent différemment sur ordinateur par rapport au mobile. Vous pouvez également utiliser un plugin de constructeur de page comme SeedProd pour modifier vos pages d’atterrissage en vue mobile.

Vous devriez envisager de créer un contenu spécifique aux mobiles pour vos formulaires de génération de prospects. Sur les appareils mobiles, ces formulaires doivent demander un minimum d’informations, idéalement une simple adresse e-mail. Ils doivent également être esthétiques et faciles à fermer.
Pour plus de détails, vous pouvez consulter notre guide sur la création d’une page d’atterrissage sur WordPress.
Une autre excellente façon de créer des fenêtres surgissantes spécifiques aux mobiles et des formulaires de génération prospects est avec OptinMonster. Il s’agit de l’extension de fenêtres surgissantes WordPress et de l’outil de génération de prospects les plus puissants du marché.

OptinMonster dispose de règles d’affichage spécifiques au ciblage des appareils qui vous permettent d’afficher des campagnes différentes pour les utilisateurs mobiles/utilisateurs d’ordinateurs. Vous pouvez combiner cela avec la mis en avant de ciblage géographique d’OptinMonster et d’autres fonctionnalités de personnalisation avancées pour obtenir les meilleures conversions.
Vous pouvez consulter notre guide sur la création de fenêtres surgissantes mobiles qui convertissent pour plus d’informations.
Tutoriel vidéo
Avant de partir, vous pouvez consulter notre tutoriel vidéo sur la façon de voir la version mobile des sites WordPress depuis l’ordinateur de bureau.
Nous espérons que cet article vous a aidé à apprendre comment prévisualiser la mise en page mobile de votre site. Vous pouvez également consulter nos choix d’experts pour les meilleures extensions pour convertir un site WordPress en une application mobile et apprendre des façons de créer un site Web adapté aux mobiles.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Ralph
On my website I have even 75-77% mobile traffic every single month. My theme is responsive but article preview (mobile) in wordpress itself never looks like a post on my phone. Nor on my wifes phone.
With my new website I’m making from scratch I even think about building it 100% for mobile users.
Is SeedProd ok for that? Or I should look up for specific builder?
WPBeginner Support
SeedProd will allow you to create a responsive theme for your site
Admin
Moinuddin waheed
This is very important aspect as most of the traffic comes from the mobile itself and having a good user interface will definitely help in good visual experience.
I have used generateblocks pro and generatepress and it has also the same feature to tweak the mobile version appearance of the website.
Almost all the themes and page builders now a days include this feature.
WPBeginner Support
It is definitely a good feature to have
Admin
Jiří Vaněk
Elementor also offers a similar function for those building websites using this builder. At the bottom of the left-hand menu, there’s a toggle feature to display the layout. Here, you can switch between desktop, tablet, and mobile views. You can also add your own breakpoints and create custom resolutions for testing purposes. Personally, I’ve found it very useful to check the website’s appearance across multiple devices because, surprisingly, due to the responsive template, the article layout, especially with Elementor, can look dramatically different.
WPBeginner Support
Thank you for sharing, page builders have started adding this view toggle for their users
Admin
Moinuddin Waheed
I think almost all the page builders are now making this option to make the mobile version look and appearance to be as good as the desktop version.
I have been using seedprod and found it to be very smooth in testing mobile version.
the best thing about seedprod is that we don’t need to make much changes to have good mobile appearance rather a small tweak does the job in most of the cases.
ilham ilmam aufar
hello wpbeginner,
what if i want make mobilw view permanent on desktop view?
thanks
Sakirah
Hello, I have a problem with loading my site on mobile. It displays as Mobile Site view, classic version without theme. I have to click View Full Site at the bottom to display the responsive theme. I want to force View Full Site so that the responsive theme is auto display to any mobile.
WPBeginner Support
You would want to check your site to see if you have a plugin that would be enabling that mobile view as that should not be default WordPress behavior.
Admin
daniel
there’s a much easier way to do this just by clicking the inspect tool and enable mobile mode ( button on the yop left with a phone icon ).
WPBeginner Support
That is method 2 in this article.
Admin
Larissa mokom
Hello, Thank you for all the information you are sharing on here i am able to follow your guides step by step to be able to come up with my blog my question is how would i be able to fix the problem of my widgets ( home,about, contact us) not displaying when my website is pulled on a mobile device but on a computer everything is looking good.
WPBeginner Support
You would want to reach out to your theme’s support to ensure this isn’t a choice based on the theme’s styling.
Admin
Samson Onuegbu
Whoa!
WPbeginner always give the best hacks that many never know existed.
We will be launching our site soon and you have just made my responsive site building job easier.
Thanks a lot!
WPBeginner Support
You’re welcome, glad you found our recommendations helpful
Admin