De nombreux voyageurs aiment être les premiers à découvrir des expériences de voyage de niche et des guides qui les sortent des sentiers battus. Donc, si vous avez lancé votre entreprise de voyage à plus petite échelle, par exemple sur les réseaux sociaux ou au niveau local avec des recommandations de bouche-à-oreille, c'est génial !
Cependant, il est peut-être temps de passer à la vitesse supérieure. Nous avons constaté par nous-mêmes comment un site Web approprié peut transformer une petite entreprise de voyage, de la simplification des réservations à la présentation de destinations magnifiques et à l'instauration de la confiance avec les clients potentiels.
C'est pourquoi nous avons élaboré ce guide étape par étape pour créer un site Web d'entreprise de voyage avec WordPress.
Nous vous expliquerons tout ce que vous devez savoir, du choix du bon thème à la configuration des systèmes de réservation et des passerelles de paiement. Que vous soyez un guide touristique solo ou que vous dirigiez une agence de voyage à service complet, nous vous montrerons exactement comment créer un site Web qui transforme les visiteurs en clients payants.

Quel est le meilleur constructeur de site Web pour créer un site d'entreprise de voyage ?
De nombreux types d'entreprises utilisent WordPress pour vendre leurs services ou produits, mais WordPress excelle vraiment pour ceux de l'industrie du voyage qui recherchent une solution conviviale, fiable et qui ne coûte pas une fortune.
Tout d'abord, WordPress est open source, ce qui signifie qu'il est entièrement gratuit à télécharger et à utiliser. En éliminant les coûts inutiles tels que les abonnements aux constructeurs de sites Web, vous pouvez investir davantage de votre argent dans le développement de votre entreprise de voyage, et pas seulement dans le maintien de votre site Web.
Mais ne vous laissez pas tromper par la partie « gratuit ». WordPress regorge de tous les outils dont vous avez besoin pour créer un site Web de voyage fantastique.
De plus, WordPress vous permet d'ajouter des fonctionnalités supplémentaires à l'aide de ce que l'on appelle des plugins. Ce sont comme de petites applications que vous pouvez installer sur votre site WordPress pour ajouter toutes sortes de fonctionnalités. Il en existe plus de 59 000 rien que dans l'annuaire officiel des plugins WordPress.org !
Cela inclut des tonnes de plugins parfaits pour les entreprises de voyage, tels que des systèmes de réservation, des outils de gestion de tournées et de magnifiques galeries pour que vous puissiez présenter vos destinations de vacances exotiques. Mieux encore, vous pouvez télécharger et utiliser gratuitement tous les plugins WordPress.org.
Il existe également d'innombrables thèmes WordPress conçus spécifiquement pour l'industrie du voyage. Encore une fois, beaucoup d'entre eux sont gratuits.

Mais il ne s'agit pas seulement d'économiser de l'argent. Selon nos statistiques de recherche, WordPress est la plateforme de site Web la plus populaire au monde et alimente près de 43 % de tous les sites Web. Cela en dit long sur sa fiabilité, sa sécurité, sa convivialité et son adaptabilité.
Cela signifie qu'en choisissant WordPress, vous rejoignez des millions d'autres sites Web performants, y compris de nombreux agents de voyage et entreprises bien connus. Vous obtiendrez une plateforme de confiance, idéale pour votre organisation.
Cela dit, il existe deux types de logiciels WordPress, il est donc important de choisir le bon.
Pour commencer, il y a WordPress.com, qui est un constructeur de site web hébergé. Avec WordPress.com, vous n'avez pas besoin de trouver votre propre plan d'hébergement et d'installer le logiciel vous-même. Au lieu de cela, vous pouvez choisir un plan gratuit ou acheter l'un des plans payants disponibles, et Automattic hébergera votre site web pour vous.
Il y a aussi WordPress.org, qui est également connu sous le nom de WordPress auto-hébergé. Nous recommandons d'utiliser WordPress.org pour votre site Web de voyage car, contrairement à WordPress.com, vous n'avez pas besoin de payer pour un plan coûteux afin de pouvoir installer des plugins.
Pour une analyse plus approfondie des raisons pour lesquelles nous recommandons constamment WordPress, veuillez consulter notre revue complète de WordPress ou notre comparaison experte de WordPress.com vs WordPress.org.
Alors, vous êtes prêt à créer un site web de voyage incroyable avec WordPress ? Fantastique ! Nous allons vous guider étape par étape. Voici un aperçu rapide de ce que nous allons couvrir :
- Étape 1 : Choisir un nom de domaine et un plan d'hébergement
- Étape 2 : Créer un nouveau site web WordPress
- Étape 3 : Choisir un thème pour votre entreprise de voyage
- Étape 4 : Créer une page d'accueil et un menu de navigation
- Étape 5 : Créer des galeries d'images pour votre entreprise de voyage
- Étape 6 : Installer et configurer le plugin WP Travel Engine
- Étape 7 : Créer un forfait de voyage pour votre entreprise
- Étape 8 : Ajouter un formulaire de contact sur le site de votre entreprise de voyage
- Étape 9 : Ajouter des avis clients sur votre site web
- Étape 10 : Utiliser AIOSEO pour améliorer le classement dans les moteurs de recherche
- Outils bonus pour augmenter les conversions sur le site de votre entreprise de voyage
Étape 1 : Choisir un nom de domaine et un plan d'hébergement
Pour créer un site WordPress, vous devrez d'abord obtenir un nom de domaine et un hébergement web.
Un nom de domaine est le nom de votre site web sur Internet. C'est ce que les clients devront taper pour visiter votre site, comme www.tourisme.com ou www.aventuresvoyages.com.
L'hébergement web est l'endroit où votre site web vit sur Internet. Pour choisir le plan d'hébergement idéal pour votre entreprise de voyage, vous voudrez peut-être consulter notre liste des meilleurs services d'hébergement WordPress.
Vous remarquerez que même si WordPress.org est gratuit, le nom de domaine et l'hébergement web sont les postes où vos coûts s'accumuleront. Le coût moyen d'un nom de domaine est de 14,99 $/an, tandis que les coûts d'hébergement commencent à 7,99 $/mois.
Cela peut être un peu cher si vous débutez et que vous avez un budget très limité.
Heureusement, Bluehost offre une ÉNORME réduction aux lecteurs de WPBeginner, ainsi qu'un nom de domaine gratuit et un certificat SSL.
Bluehost est un service d'hébergement recommandé par WordPress et l'un des meilleurs du secteur.
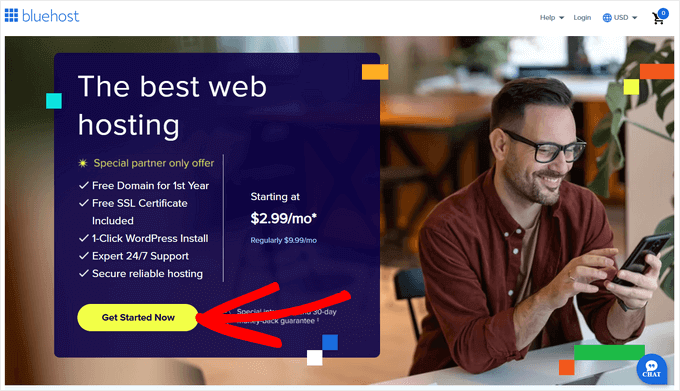
Pour obtenir une réduction sur Bluehost, il suffit de cliquer sur le bouton ci-dessous.
Cela vous mènera au site web de Bluehost, où vous devrez cliquer sur le bouton « Commencer maintenant ».

Vous serez maintenant dirigé vers la page des tarifs de Bluehost, où vous pourrez sélectionner un plan d'hébergement en fonction des besoins de votre site d'entreprise de voyage.
Nous recommandons d'opter pour le plan « Starter » ou « Business », car ce sont les plans d'hébergement web les plus populaires auprès de nos lecteurs.
Une fois votre choix effectué, cliquez simplement sur le bouton « Choisir un plan » sous le plan souhaité.

Cela vous dirigera vers une nouvelle page où vous devrez choisir un nom de domaine pour votre site d'entreprise de voyage.
Nous vous recommandons de choisir un nom lié à votre entreprise, facile à prononcer, à épeler et à retenir.
L'option la plus simple serait de choisir le nom de votre entreprise de voyage existante. Cependant, gardez à l'esprit que ce nom de domaine peut déjà être utilisé par un autre site web.
Dans ce cas, vous pouvez essayer d'ajouter des mots-clés supplémentaires ou d'utiliser votre localisation pour que votre nom de domaine se démarque. Pour plus d'idées, vous pouvez consulter notre guide pour débutants sur comment choisir le meilleur nom de domaine.
Si vous venez de lancer votre entreprise de voyage et que vous n'avez pas encore de nom, vous pouvez également essayer le Générateur de noms d'entreprise gratuit de WPBeginner pour trouver un nom intéressant pour votre entreprise.
Après avoir entré un nom, cliquez simplement sur le bouton « Rechercher un domaine » pour continuer.

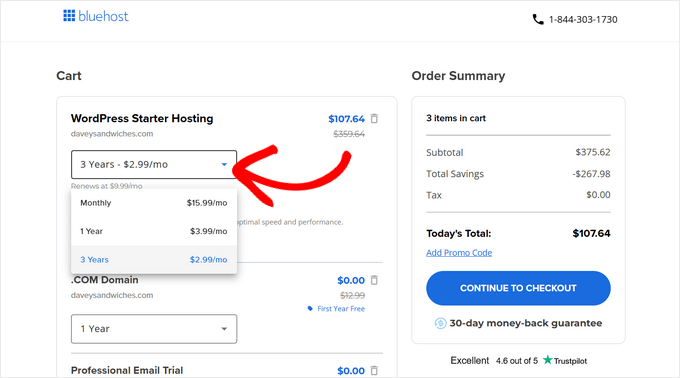
Vous serez ensuite redirigé vers la page du panier Bluehost. De là, vous pouvez sélectionner la durée de votre plan Bluhose.
Nous vous suggérons de choisir l'option « 3 ans » car elle offre les plus grandes économies. Ensuite, cliquez sur le bouton « Continuer vers la validation ».

Cela vous mènera à l'étape suivante, où il vous sera demandé de fournir les informations de votre compte, votre adresse e-mail professionnelle, votre nom, votre pays, votre numéro de téléphone, et plus encore.
Après cela, saisissez vos informations de paiement pour finaliser l'achat.

Une fois que vous aurez fait cela, vous recevrez un e-mail de confirmation avec les détails pour vous connecter à votre tableau de bord Bluehost. Ce sera votre panneau de contrôle où vous gérerez le site de votre entreprise de voyage.
Il est maintenant temps pour vous d'installer WordPress.
Étape 2 : Créer un nouveau site web WordPress
Si vous vous êtes inscrit à Bluehost en utilisant notre lien ci-dessus, alors Bluehost installera automatiquement WordPress sur votre nom de domaine pour vous.
Cependant, si vous souhaitez créer un site WordPress différent pour votre entreprise de voyage, vous pouvez le faire en cliquant sur l'onglet « Sites Web » dans le tableau de bord Bluehost.
Une fois que vous avez fait cela, cliquez sur le bouton « Ajouter un site ».

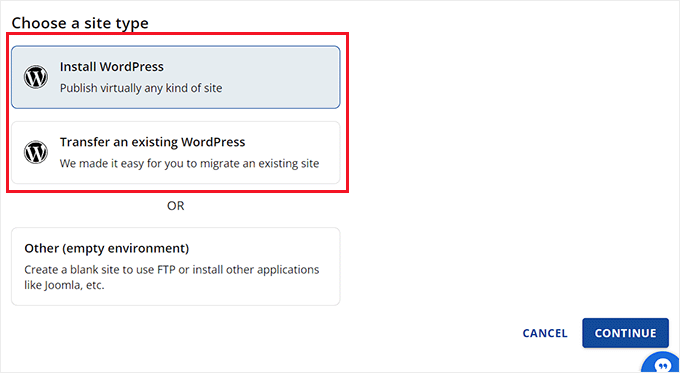
Cela ouvrira un nouvel écran où vous pourrez commencer par choisir un type de site.
Si vous créez un site Web entièrement nouveau, vous devez sélectionner l'option « Installer WordPress ». Cependant, si vous souhaitez migrer un site existant vers un nom de domaine différent, vous pouvez choisir l'option « Transférer un WordPress existant ».
Après cela, cliquez sur le bouton « Continuer ».

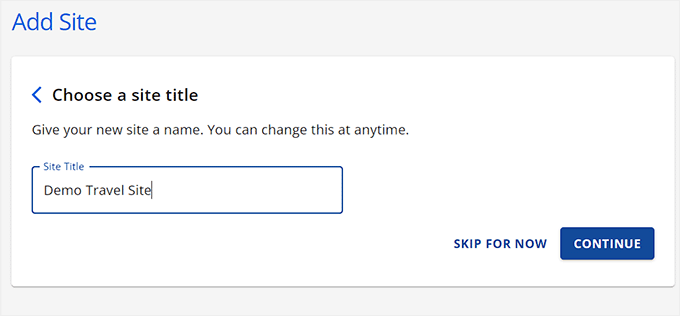
Vous serez maintenant dirigé vers un nouvel écran où vous pourrez ajouter un nom pour votre site selon vos préférences.
Ensuite, cliquez sur le bouton « Continuer ».

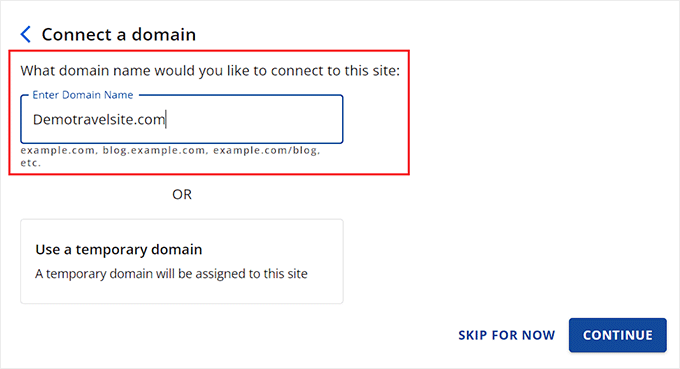
Il vous sera maintenant demandé de vous connecter à un nom de domaine pour votre entreprise de voyage.
Cependant, si vous n'en avez pas encore acheté, vous pouvez choisir l'option « Utiliser un domaine temporaire » en attendant.

Maintenant, Bluehost commencera à installer et à configurer votre site WordPress, ce qui peut prendre quelques minutes.
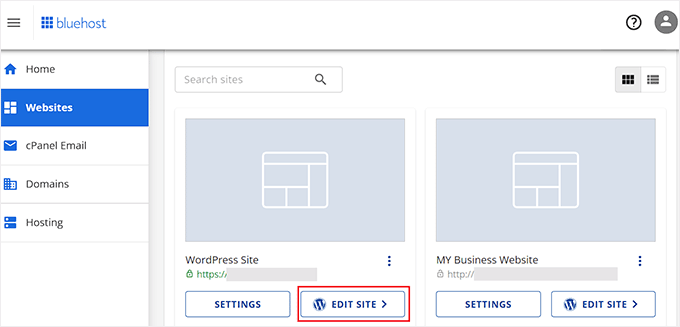
Une fois cela fait, vous serez redirigé vers l'onglet « Sites Web » où vous pourrez trouver votre nouveau site Web.
Ici, cliquez simplement sur le bouton « Modifier le site » pour vous connecter à votre espace d'administration WordPress.

Si vous le souhaitez, vous pouvez également vous connecter à votre tableau de bord WordPress en allant sur yoursite.com/wp-admin/ dans votre navigateur Web.
Remarque : Si vous avez choisi un hébergement Web différent pour le site de votre entreprise de voyage, comme HostGator, SiteGround, ou Hostinger, vous voudrez peut-être consulter notre guide complet sur comment installer WordPress pour obtenir des instructions.
Étape 3 : Choisir un thème pour votre entreprise de voyage
Les thèmes WordPress sont des modèles conçus par des professionnels qui contrôlent l'apparence de votre site Web sur le front-end.
Lors de la visite de votre site WordPress nouvellement installé, vous remarquerez qu'il utilise actuellement le thème par défaut, qui ressemblera à ceci :

Si vous souhaitez que votre entreprise de voyage réussisse, obteniez plus de prospects et impressionnez vos clients, vous devriez remplacer le thème par défaut par un thème qui correspond à votre niche.
Vous pouvez installer l'un des thèmes WordPress populaires sur votre site, puis les personnaliser à votre guise.
Vous pouvez également utiliser des thèmes spécialement conçus pour la niche du voyage. Pour plus de détails, vous pourriez consulter notre liste des meilleurs thèmes WordPress pour les blogs de voyage.

Cependant, si vous souhaitez personnaliser facilement votre site d'entreprise de voyage en quelques clics, nous vous recommandons d'utiliser SeedProd.
C'est le meilleur constructeur de pages WordPress du marché qui vous permet de créer des pages de destination et même un thème entier sans utiliser de code.

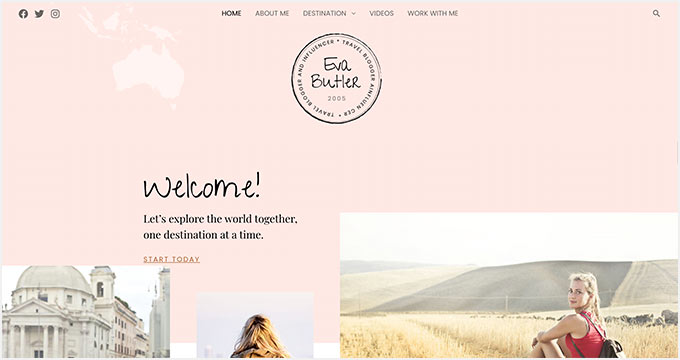
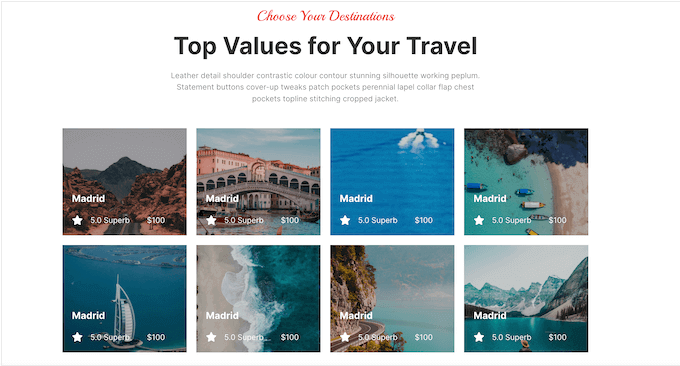
Il est livré avec une tonne de modèles prêts à l'emploi, y compris de nombreux modèles spécialement conçus pour l'industrie du voyage.
Ces modèles comportent des sections où vous pouvez ajouter des informations sur vos destinations, des avis clients, des photos, des appels à l'action et d'autres contenus essentiels.

Nous sommes de grands fans de SeedProd depuis des années, et nous l'avons même utilisé pour construire de nombreux sites web de nos partenaires, y compris les sites WP Charitable, WPForms et Duplicator. Le site web de SeedProd lui-même a été construit avec SeedProd.
Cela signifie que nous avons une assez bonne idée des avantages et des inconvénients de ce plugin. Pour vous aider à décider si SeedProd est le bon choix pour le site web de votre entreprise de voyage, consultez notre avis détaillé sur SeedProd.
Si vous décidez d'utiliser SeedProd, la première étape consiste à installer et activer le plugin SeedProd. Pour des instructions détaillées, consultez notre guide étape par étape sur comment installer un plugin WordPress.
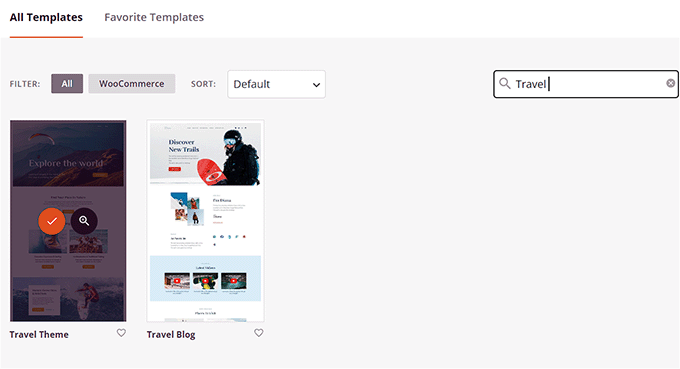
Après l'activation, visitez la page SeedProd » Theme Builder depuis le tableau de bord WordPress et cliquez sur le bouton « Theme Template Kits ».

Cela vous mènera à un nouvel écran où vous verrez une liste de modèles préconçus que vous pouvez utiliser sur votre site Web.
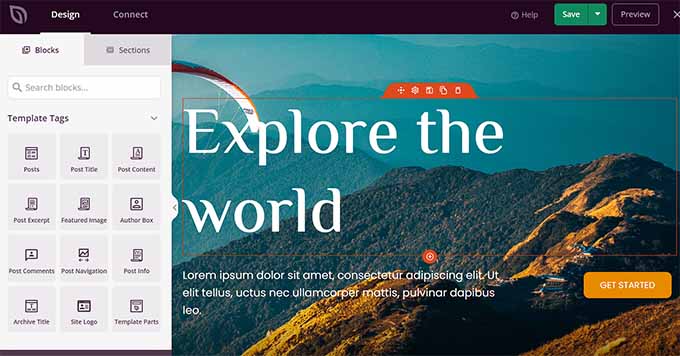
Lorsque vous trouvez le modèle « Travel Theme » ou « Travel Blog », cliquez dessus pour le lancer dans le constructeur par glisser-déposer.

SeedProd créera alors tous les modèles de page dont vous aurez besoin pour votre entreprise de voyage et lancera la page d'accueil dans le constructeur de pages.
Ici, vous pouvez faire glisser et déposer n'importe quel bloc de la colonne de gauche dans l'aperçu de la page. Pour des instructions détaillées, consultez notre guide pour débutants sur comment créer un thème personnalisé dans WordPress.
Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton « Save » en haut.

Si vous souhaitez utiliser un autre thème spécifique au voyage sur votre site Web, vous voudrez peut-être consulter notre tutoriel sur comment installer un thème WordPress.
Une fois que vous avez activé votre thème, visitez simplement la page Apparence » Personnaliser depuis la barre latérale d'administration de WordPress. Ici, vous pouvez modifier l'apparence du thème dans le personnalisateur.

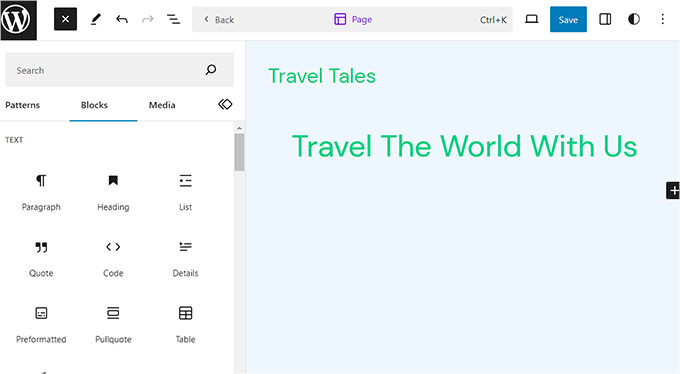
Si vous utilisez un thème basé sur des blocs, vous devrez visiter la page Apparence » Éditeur depuis le tableau de bord WordPress.
Cela ouvrira l'éditeur de site complet, où vous pourrez faire glisser et déposer des blocs depuis la colonne de gauche pour personnaliser le site de votre entreprise de voyage.
Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton « Enregistrer » pour sauvegarder vos paramètres.

Étape 4 : Créer une page d'accueil et un menu de navigation
WordPress utilise deux types de contenu par défaut, qui sont les articles et les pages.
Les pages peuvent être utilisées pour une page d'accueil, une page Contactez-nous ou une page À propos de nous. D'autre part, les articles sont utilisés pour créer des articles et des articles de blog pour votre site web.
Ces articles sont ensuite affichés dans l'ordre chronologique inverse sur la page d'accueil de votre site web.

Pour promouvoir davantage votre entreprise de voyage, il est judicieux de créer un blog de voyage sur votre site web. Cela aidera à améliorer votre classement dans les moteurs de recherche et à attirer plus de clients.
Pour des instructions détaillées, consultez notre guide pour débutants sur comment démarrer un blog de voyage dans WordPress.
Cependant, même si vous prévoyez d'écrire des articles de blog, nous vous recommandons de créer une page distincte pour vos articles et de ne pas les afficher sur la page d'accueil.
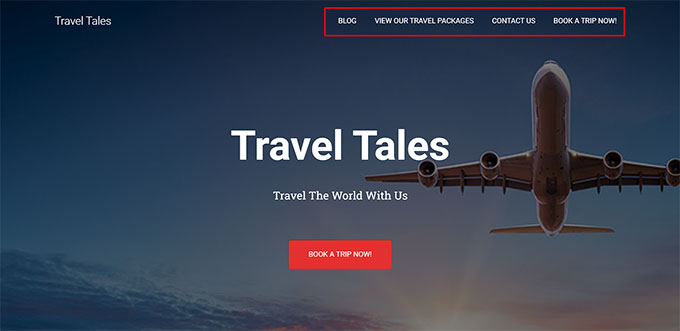
Au lieu de cela, vous pouvez concevoir une page d'accueil personnalisée pour votre site web qui représente votre entreprise de voyage de manière visuellement attrayante.
Pour plus de détails, consultez notre tutoriel sur comment créer une page d'accueil personnalisée dans WordPress.
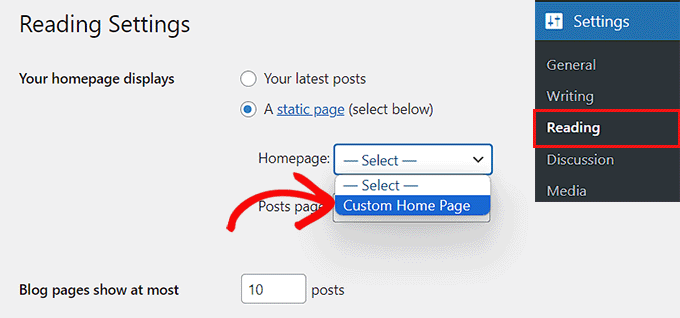
Une fois que vous avez terminé la conception de votre page d'accueil, vous devez visiter la page Paramètres » Lecture dans votre tableau de bord WordPress et choisir l'option « Une page statique » dans la section « Votre page d'accueil affiche ».
Ensuite, ouvrez le menu déroulant « Page d'accueil » et choisissez la page que vous souhaitez utiliser.

Si vous souhaitez créer une page distincte pour le blog de voyage, vous pouvez consulter notre tutoriel sur comment créer une page de blog séparée. Enfin, cliquez sur le bouton « Enregistrer les modifications » pour enregistrer vos paramètres.
Après avoir ajouté différents articles et pages à votre site d'entreprise de voyage, vous devrez également ajouter un menu de navigation en haut.

Ce menu de navigation présentera une structure organisée de votre site et aidera vos visiteurs à naviguer à travers celui-ci.
Pour créer un menu de navigation pour votre site WordPress, veuillez consulter notre guide étape par étape sur comment ajouter un menu de navigation dans WordPress.
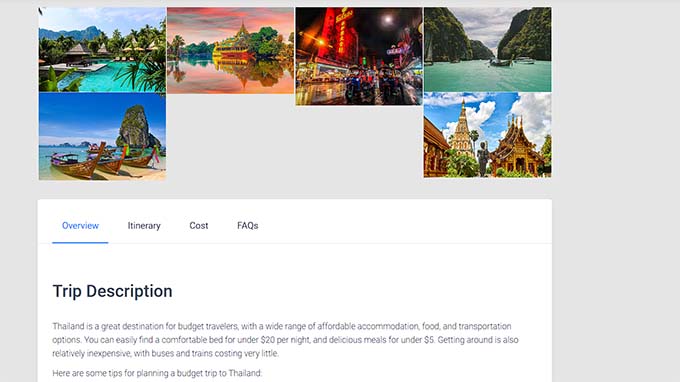
Étape 5 : Créer des galeries d'images pour votre entreprise de voyage
Pour les entreprises de voyage, présenter des visuels époustouflants est absolument crucial.
Des images de haute qualité de paysages à couper le souffle, d'activités passionnantes et d'endroits confortables pour séjourner peuvent vraiment inspirer les voyageurs potentiels et les enthousiasmer à l'idée de réserver un voyage avec vous.
De plus, ces galeries d'images peuvent également être utilisées pour promouvoir des forfaits de voyage spécifiques, raconter l'histoire de votre entreprise de voyages d'aventure, accroître la notoriété de votre marque, et bien plus encore.
Pour créer des galeries d'images dans WordPress, nous vous recommandons d'utiliser Envira Gallery.

À notre avis, c'est le meilleur plugin de galerie WordPress disponible, doté de fonctionnalités impressionnantes comme les lightboxes, les tags, les filigranes, et plus encore.
Nous avons testé Envira Gallery et l'avons trouvé très facile à utiliser pour les débutants, et il peut gérer même un grand nombre d'images sans ralentir votre site. Pour en savoir plus sur pourquoi nous l'aimons, consultez notre critique détaillée d'Envira Gallery.

Si vous décidez que c'est le bon plugin pour vous, la première étape consiste à l'installer. Pour des instructions détaillées, consultez notre guide pour débutants sur comment installer un plugin WordPress.
Une fois activé, visitez la page Envira Gallery » Paramètres et entrez votre clé de licence. Vous trouverez ces informations dans la zone de compte Envira Gallery.

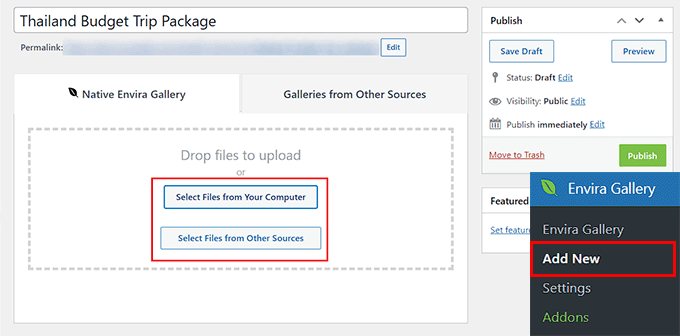
Ensuite, allez à la page Envira Gallery » Ajouter nouveau depuis le tableau de bord WordPress. Ici, cliquez sur le bouton « Sélectionner des fichiers sur votre ordinateur » pour télécharger des images depuis l'ordinateur.
Si vous souhaitez ajouter des images depuis la médiathèque, cliquez sur le bouton « Sélectionner des fichiers depuis d'autres sources ».

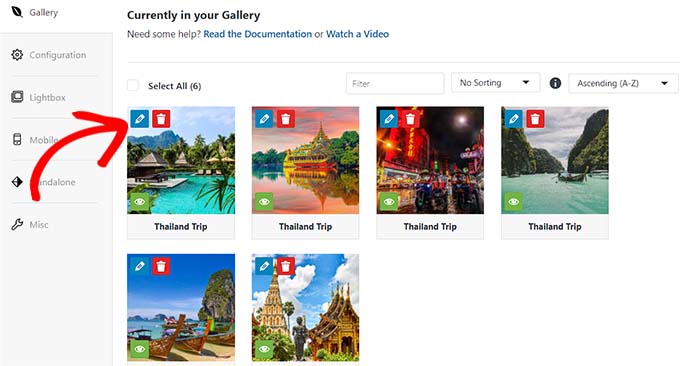
Une fois que vous avez téléchargé les images pour votre forfait voyage, faites défiler vers la section « Actuellement dans votre galerie ».
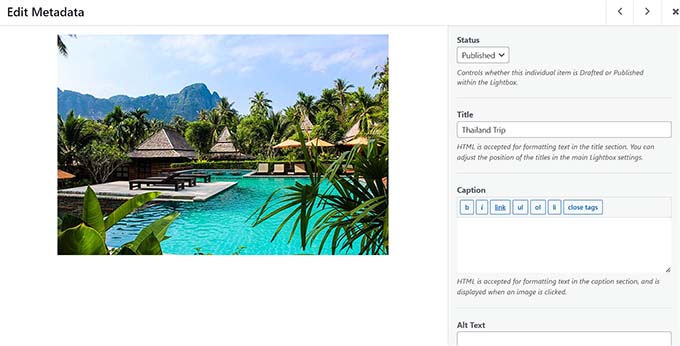
Ici, cliquez sur l'icône en forme de crayon au-dessus de chaque image pour ouvrir la fenêtre « Modifier les métadonnées ».

Une fois que cette fenêtre apparaît à l'écran, vous pouvez ajouter des titres, des descriptions, des balises et du texte alternatif à vos images.
Ensuite, cliquez sur le bouton « Enregistrer les métadonnées » pour sauvegarder vos paramètres.

Après cela, vous pouvez configurer d'autres paramètres de galerie selon vos préférences. Pour des instructions détaillées, vous pouvez consulter notre guide pour débutants sur comment créer une galerie d'images dans WordPress.
Enfin, cliquez sur le bouton « Publier » en haut pour sauvegarder vos paramètres.
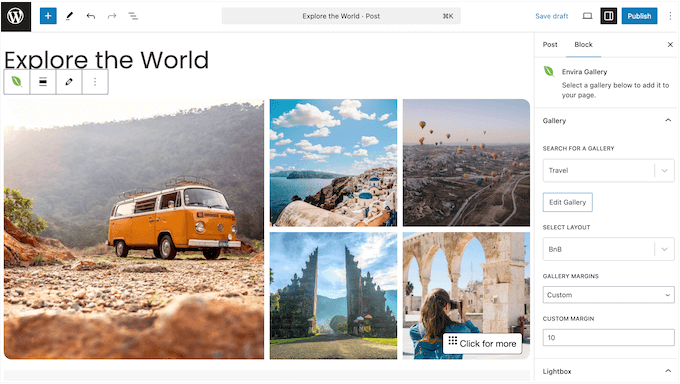
Maintenant, visitez la page/publication WordPress où vous souhaitez ajouter la galerie d'images pour le forfait voyage.
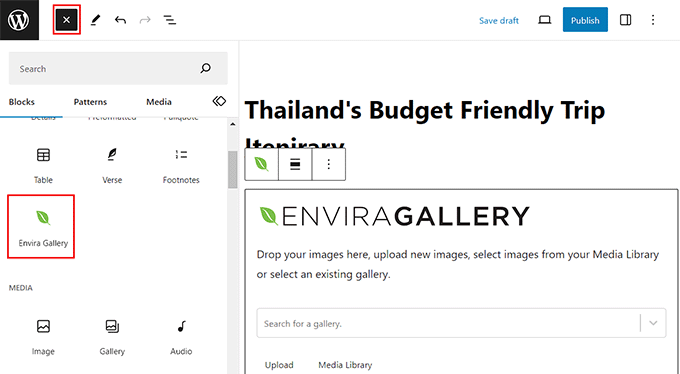
Ici, vous devez cliquer sur le bouton « Ajouter un bloc » (+) dans le coin supérieur gauche de l'écran pour ouvrir le menu des blocs. Ensuite, ajoutez le bloc Envira Gallery à la page/publication.
Après cela, choisissez simplement la galerie d'images que vous avez créée pour le forfait voyage dans le menu déroulant à l'intérieur du bloc.

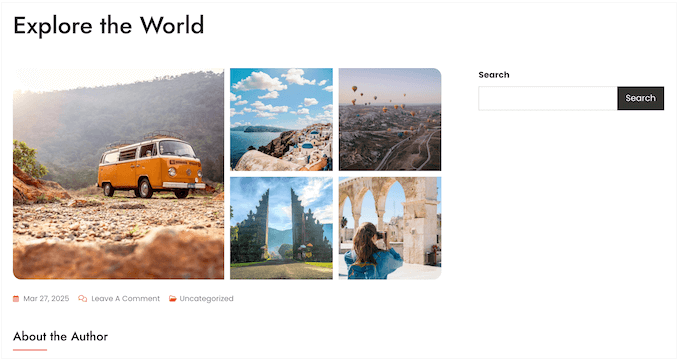
Enfin, cliquez sur le bouton « Publier » ou « Mettre à jour » pour sauvegarder vos paramètres.
Vous pouvez maintenant ajouter plusieurs galeries d'images pour présenter vos forfaits voyage, différentes destinations, et bien plus encore sur le site de votre entreprise de voyage WordPress.
Étape 6 : Installer et configurer le plugin WP Travel Engine
Par défaut, WordPress ne dispose d'aucune fonctionnalité intégrée pour les entreprises de voyage. C'est pourquoi vous devrez utiliser un plugin tiers comme WP Travel Engine pour configurer des voyages et des réservations sur votre site.
WP Travel Engine est un plugin WordPress gratuit populaire qui vous permet de créer un site de réservation de voyages optimisé pour le SEO en quelques minutes.
Remarque : Il existe également une version premium de WP Travel Engine. Ce plugin vous donnera accès à un constructeur d'itinéraires avancé, à des fonctionnalités de vente incitative, et plus encore. Cependant, nous utiliserons le plugin gratuit pour ce tutoriel.
Tout d'abord, vous devez installer et activer le plugin WP Travel Engine. Pour des instructions détaillées, consultez notre guide pour débutants sur comment installer un plugin WordPress.
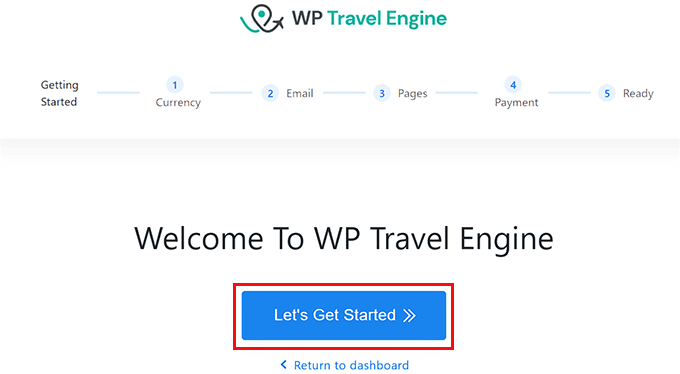
Après l'activation, le plugin lancera un assistant de configuration sur votre écran où vous devrez cliquer sur le bouton « Commencer ».

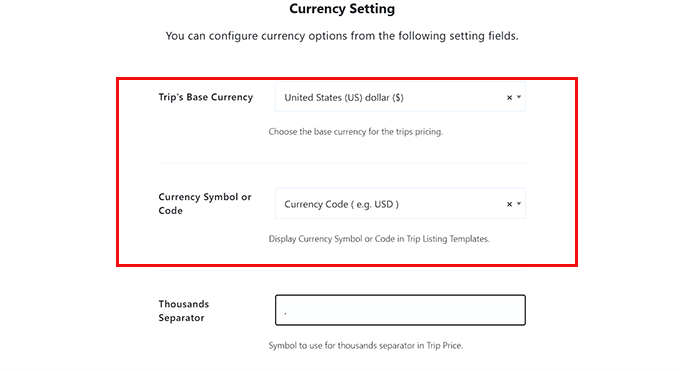
Vous serez maintenant dirigé vers l'étape « Paramètres de devise », où vous devrez choisir la devise de base de votre site Web, son symbole et un séparateur de milliers.
Après cela, cliquez sur le bouton « Continuer » pour passer à l'étape suivante.

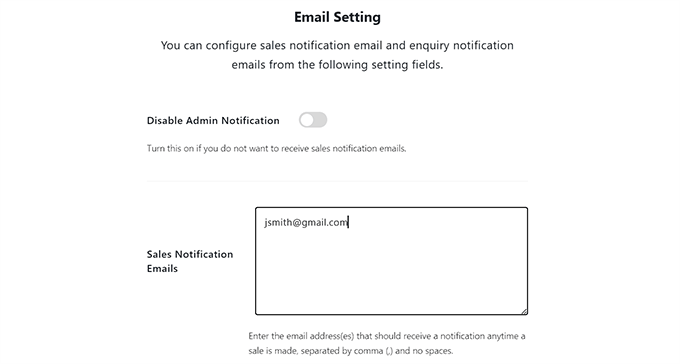
À l'étape suivante, vous devez configurer les paramètres de messagerie. Ici, saisissez l'adresse e-mail où vous souhaitez recevoir les notifications lorsqu'un utilisateur réserve un voyage à côté de l'option « E-mails de notification des ventes ».
Si vous ne souhaitez recevoir aucune notification, basculez simplement l'interrupteur en haut.

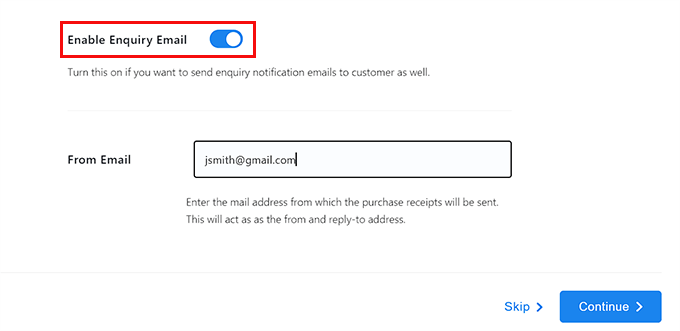
Après cela, basculez l'option « Activer l'e-mail de demande » si vous souhaitez pouvoir envoyer des e-mails aux clients qui réservent un voyage via votre site Web.
Ensuite, saisissez l'adresse e-mail qui sera utilisée pour envoyer des e-mails aux clients à côté de l'option « E-mail de » et cliquez sur le bouton « Continuer ».

Astuce d'expert : Les e-mails envoyés directement depuis WordPress peuvent parfois se retrouver dans le dossier spam. C'est pourquoi nous recommandons d'utiliser un service comme WP Mail SMTP pour améliorer la délivrabilité des e-mails. Pour plus de détails, vous pouvez consulter notre guide sur comment corriger le problème de non-envoi d'e-mails par WordPress.
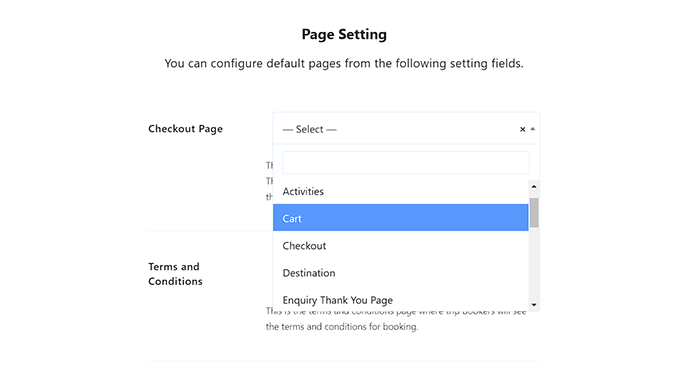
Vous serez maintenant dirigé vers l'étape « Paramètres de page », où vous devrez choisir différentes pages pour le paiement, les conditions générales, la confirmation de réservation et d'autres pages.
Ici, vous pouvez sélectionner l'une des pages que vous avez déjà publiées sur votre site Web ou choisir une page créée par le plugin.
Par exemple, si vous avez une page de paiement existante, vous pouvez sélectionner cette page dans le menu déroulant. Si vous n'en avez pas, vous pouvez laisser le paramètre tel quel, et le plugin créera une page personnalisée pour vous.
Une fois que vous avez terminé, cliquez sur le bouton « Continuer ».

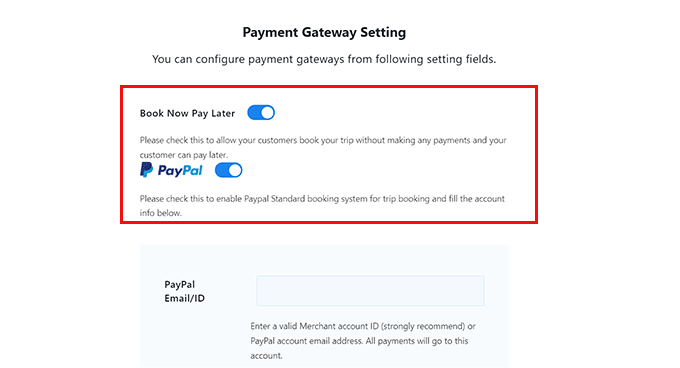
Dans l'étape « Paramètres de passerelle de paiement », vous devez activer les interrupteurs pour l'option « Réserver maintenant, payer plus tard » et l'option « PayPal ».
Après cela, ajoutez votre identifiant e-mail PayPal dans le champ « E-mail/ID PayPal ».
Ces passerelles de paiement seront alors ajoutées au site de votre entreprise de voyage. Ensuite, cliquez sur le bouton « Continuer » pour passer à l'étape suivante.

Vous avez maintenant configuré avec succès le plugin WP Travel Engine.
Dans la dernière étape, cliquez simplement sur le bouton « Accéder au tableau de bord » pour quitter l'assistant de configuration.

Étape 7 : Créer un forfait de voyage pour votre entreprise
Une fois le plugin configuré, il est temps de créer un forfait de voyage pour votre site Web. Pour ce faire, il suffit de visiter la page Voyages » Ajouter depuis le tableau de bord d'administration de WordPress.
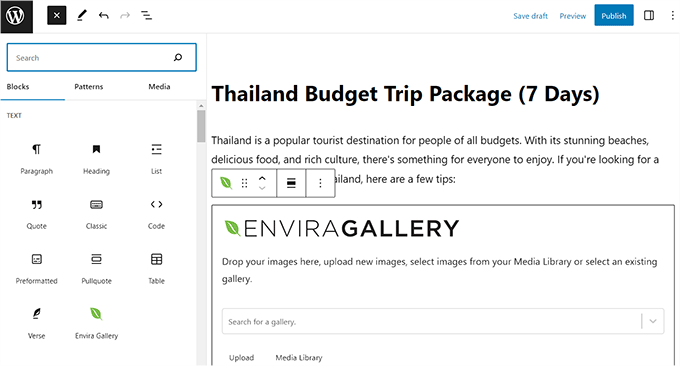
Cela ouvrira l'éditeur de blocs, où vous pouvez commencer par ajouter un titre et des détails pour votre forfait de voyage. Vous pouvez également cliquer sur le bouton « Ajouter un bloc » (+) en haut à gauche pour ajouter un bloc Image, Titre ou Citation.
Vous pouvez également ajouter la galerie d'images que vous avez créée pour le forfait de voyage en faisant glisser et en déposant le bloc « Envira Gallery » depuis le menu des blocs.

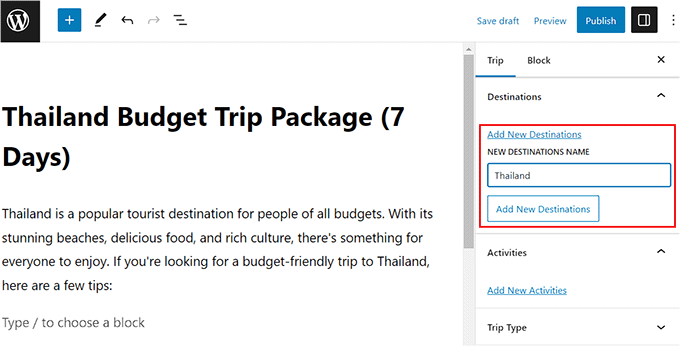
Une fois que vous avez fait cela, développez l'onglet « Destinations » dans le panneau de blocs à droite et cliquez sur le lien « Ajouter de nouvelles destinations ».
Ici, vous pouvez ajouter le nom du pays ou de la ville pour le forfait de voyage que vous proposez. Cette fonctionnalité vous aidera à organiser vos forfaits de voyage par différentes destinations.
Cela aidera également vos utilisateurs si vous prévoyez d'offrir plusieurs forfaits pour la même destination.

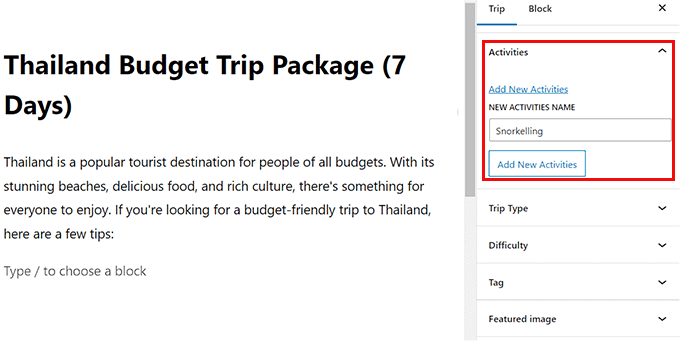
Ensuite, développez l'onglet « Activités » et cliquez sur le lien « Ajouter de nouvelles activités ». Ici, vous pouvez ajouter toutes les activités que vous proposerez à vos clients lors de ce voyage, comme la plongée avec tuba, la randonnée, la plongée sous-marine, la visite de sites historiques, et plus encore.
Cette option peut également vous aider à mieux catégoriser votre voyage. Par exemple, si un utilisateur qui n'a pas de destination spécifique en tête mais aime la randonnée tape ce mot-clé dans la barre de recherche, il verra tous les forfaits de voyage qui incluent la randonnée comme l'une des activités.
Après cela, vous pouvez également ajouter une image mise en avant, le type de voyage (aventure, vacances de loisirs, voyage d'affaires) et des étiquettes pour votre forfait depuis le panneau de bloc.

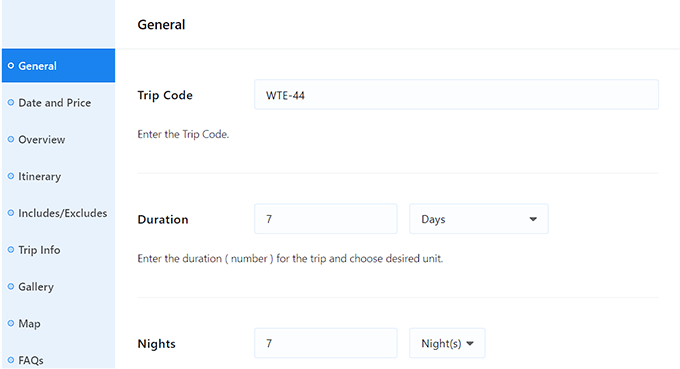
Il est maintenant temps de configurer les paramètres du voyage. Pour cela, faites défiler jusqu'à la section « Paramètres du voyage WP Travel Engine ».
Ici, vous pouvez saisir le code du voyage ainsi que la durée en jours et nuits du voyage.

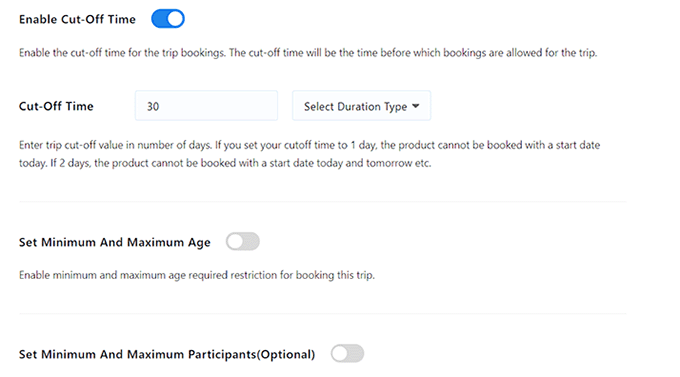
Vous pouvez également activer une date limite pour le forfait de voyage. Cela signifie que les utilisateurs ne pourront pas réserver ce voyage après une date spécifiée.
Ensuite, vous pouvez également définir un âge minimum et maximum pour le voyage ainsi qu'un nombre minimum ou maximum de participants pour le voyage.
Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton « Enregistrer et continuer » pour sauvegarder vos paramètres.

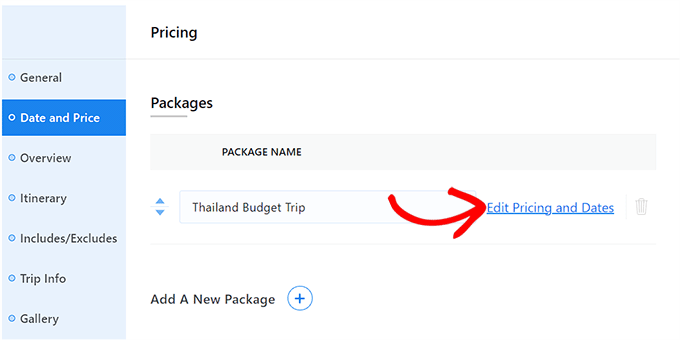
Cela vous mènera à l'onglet « Dates et Prix », où vous devrez cliquer sur le bouton « Ajouter un nouveau forfait ».
Ensuite, vous devrez ajouter un nom de forfait et cliquer sur le lien « Modifier les prix et les dates ».

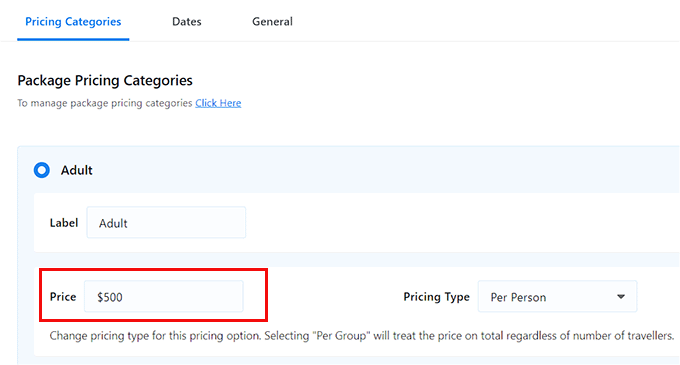
Cela ouvrira une fenêtre contextuelle à l'écran où vous pourrez développer l'onglet « Adulte » puis saisir le prix du voyage. Vous pouvez définir le prix par personne ou par groupe.
Après cela, vous pouvez définir une fourchette de prix pour les enfants et cliquer sur le bouton « Enregistrer et fermer » une fois que vous avez terminé.
Ensuite, cliquez sur le bouton « Continuer » pour passer à l'étape suivante.

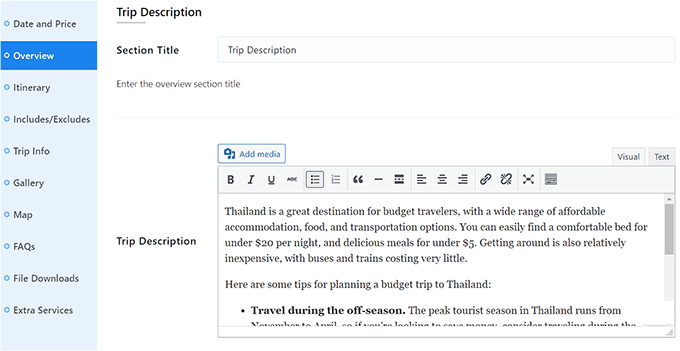
Cela vous mènera à la section « Aperçu », où vous pourrez ajouter un titre et une description pour votre voyage.
Vous pouvez même ajouter des points forts du voyage comme une aventure de plongée avec tuba sous la section « Points forts du voyage ». Après cela, cliquez sur le bouton « Enregistrer et continuer ».

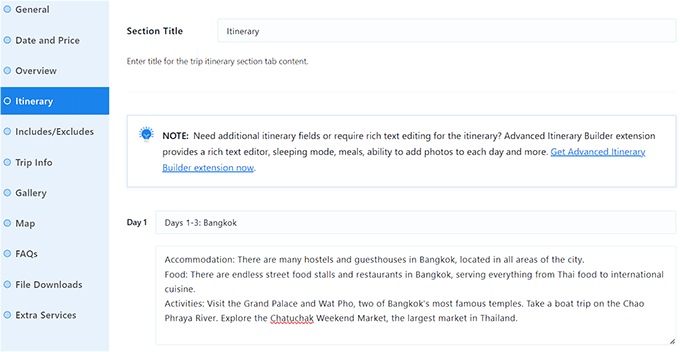
Vous serez maintenant dirigé vers la section « Itinéraire », où vous pourrez commencer par ajouter un titre.
Ensuite, ajoutez un titre pour l'itinéraire du jour 1 et décrivez toutes les activités qui feront partie du premier jour du voyage. Pour ajouter plusieurs jours au voyage, vous devrez cliquer sur le bouton « Ajouter un itinéraire ».
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer et continuer ».

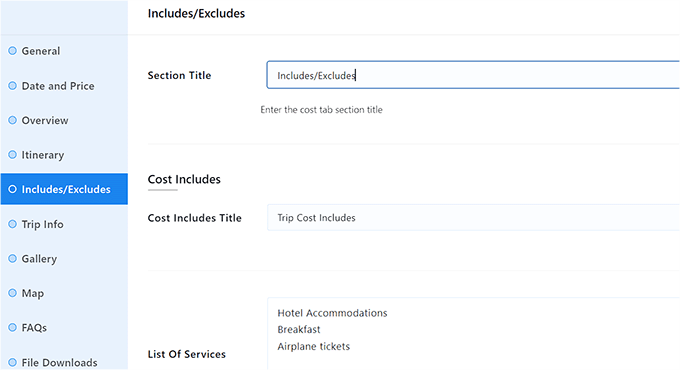
Dans la section « Inclus/Exclus », vous devrez ajouter une section pour toutes les choses qui sont incluses dans le prix du voyage, comme la réservation d'hôtel, le petit-déjeuner, et plus encore.
De même, vous devrez également ajouter une section pour toutes les choses qui sont exclues du prix du voyage, comme les frais de plongée avec tuba, le dîner, et plus encore.
Une fois cela fait, cliquez sur le bouton « Enregistrer et continuer ».

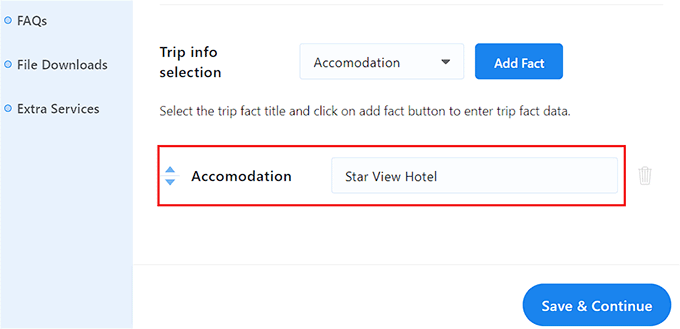
Vous serez maintenant dirigé vers la section « Infos sur le voyage », où vous devrez ajouter un titre, puis choisir des faits sur le voyage dans le menu déroulant qui n'auraient peut-être pas été ajoutés auparavant.
Par exemple, si vous souhaitez parler de l'hôtel où séjourneront vos clients, vous pouvez sélectionner l'option « Hébergement » et cliquer sur le bouton « Ajouter un fait ».
Après cela, vous pouvez simplement ajouter le nom et le lien de l'hôtel à côté de l'option « Hébergement ».
Vous pouvez également ajouter d'autres détails pour le voyage, tels que les frais d'admission, la ville d'arrivée, la meilleure saison, les informations sur les méthodes de paiement, le transfert d'hôtel, le WiFi, les repas, et plus encore.
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer et continuer ».

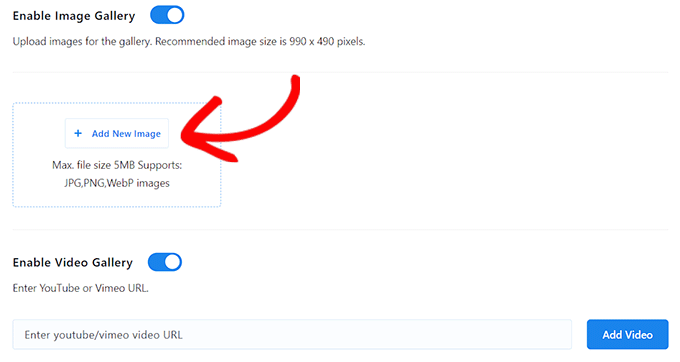
Vous serez maintenant dirigé vers la section « Galerie », où vous pouvez activer le commutateur « Activer la galerie d'images » si vous n'avez pas déjà ajouté une galerie avec Envira.
Vous pouvez ensuite ajouter des images, et la galerie sera automatiquement créée pour vous. Vous pouvez même ajouter une galerie vidéo pour le forfait en activant le commutateur « Activer la galerie vidéo ».
Ensuite, vous pouvez ajouter une vidéo YouTube ou Vimeo à votre forfait. Une fois cela fait, cliquez sur le bouton « Enregistrer et continuer » pour passer à l'étape suivante.

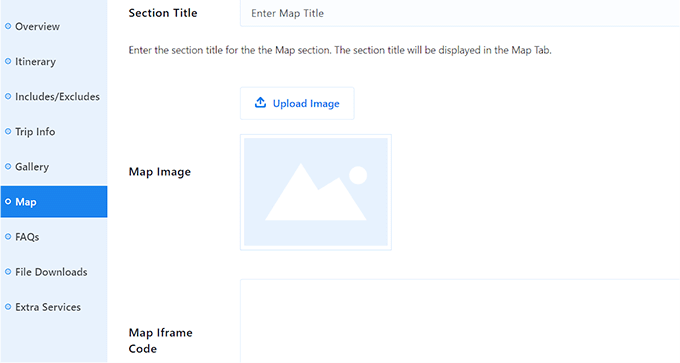
Ceci vous mènera à la section « Carte », où vous pourrez ajouter un titre, une image de carte et un code iframe pour l'hôtel où séjourneront vos clients ou pour le lieu général du voyage.
Ensuite, cliquez sur le bouton « Enregistrer et continuer ».

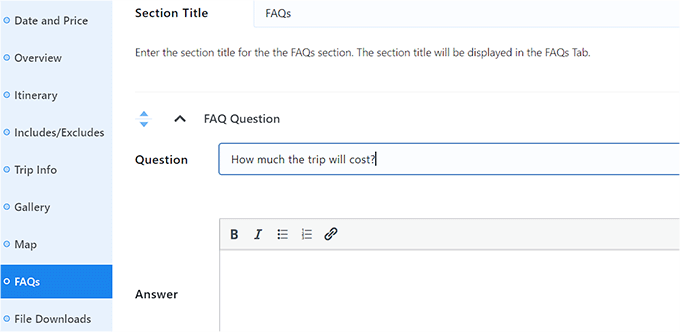
Dans la section FAQ, vous pouvez cliquer sur le bouton « Ajouter des FAQ » et ajouter les questions fréquemment posées par vos utilisateurs. Cela aidera à répondre aux requêtes des clients et même à améliorer votre classement dans les moteurs de recherche.
Une fois les FAQ ajoutées, cliquez simplement sur le bouton « Enregistrer & Continuer ».

Faites maintenant défiler vers le haut et cliquez sur le bouton « Publier » pour rendre votre forfait voyage actif. Ensuite, vous pouvez visiter votre site Web WordPress pour voir le forfait en action.
Vous pouvez maintenant créer d'autres forfaits pour le site Web de votre agence de voyage en répétant le processus.

Étape 8 : Ajouter un formulaire de contact sur le site de votre entreprise de voyage
Une fois que vous avez créé plusieurs forfaits de voyage que vous prévoyez de vendre sur votre site Web, il est conseillé d'ajouter également un formulaire de contact.
Ce formulaire permettra aux clients de vous contacter s'ils ont des questions, ce qui peut aider à améliorer la satisfaction client. De plus, il peut même vous aider à créer une liste d'e-mails en vous permettant de collecter des informations sur les clients.
Nous vous recommandons d'utiliser WPForms pour ajouter un formulaire de contact à votre site Web.
C'est le meilleur plugin de formulaire de contact WordPress du marché, qui offre plus de 2000 modèles de formulaires préconçus, un constructeur par glisser-déposer, une protection contre les entrées de spam, et plus encore.

Si vous avez passé du temps sur WPBeginner, vous aurez remarqué que nous avons une tonne de formulaires. Formulaires de contact, formulaires de migration de site Web, enquêtes annuelles auprès des utilisateurs, un formulaire de soumission pour notre Centre de solutions – et devinez quoi ? Ils sont tous alimentés par WPForms.
Nous utilisons WPForms depuis des années, nous pensons donc en connaître un rayon sur ce plugin populaire. Pour vous aider à décider s'il convient à votre site Web d'entreprise de voyage, nous avons rédigé une évaluation détaillée de WPForms basée sur notre propre expérience avec le plugin.
Si vous décidez d'utiliser ce plugin, la première étape consiste à installer et activer WPForms. Pour des instructions détaillées, consultez notre tutoriel sur comment installer un plugin WordPress.
Après cela, tout ce que vous avez à faire est d'utiliser le modèle « Formulaire de contact simple » de WPForms, puis de l'ajouter à n'importe quelle page ou publication à l'aide du bloc WPForms.
Pour des instructions détaillées, consultez notre tutoriel sur comment créer un formulaire de contact dans WordPress.

En plus d'un formulaire de contact, nous vous recommandons également d'utiliser un service téléphonique professionnel sur votre site de voyage pour faciliter la prise de contact ou les réservations par téléphone. Cela peut entraîner plus de conversions.
Vous pouvez facilement ajouter un service téléphonique pour votre entreprise de voyage en utilisant Nextiva.
C'est le meilleur service téléphonique professionnel pour les petites entreprises, super facile à utiliser, offrant une configuration simple, de nombreuses fonctionnalités et des prix raisonnables.
Vous souhaitez plus d'informations ? Nous utilisons Nextiva comme notre VOIP, nous avons donc rédigé une évaluation détaillée de Nextiva basée sur notre expérience.

De plus, Nextiva est également doté d'autres fonctionnalités telles que la télécopie en ligne, le chat en direct, les sondages en ligne, le CRM, l'analyse des appels, et plus encore.
Pour plus de détails, consultez notre tutoriel sur comment configurer un système téléphonique avec serveur vocal interactif pour votre site Web.
Étape 9 : Ajouter des avis clients sur votre site web
Une autre façon de renforcer la confiance des clients potentiels et d'augmenter les conversions est d'ajouter des avis clients à votre site de voyage.
Si vous avez déjà des avis pour vos forfaits de voyage sur Yelp, Facebook ou Google, vous pouvez facilement les ajouter à votre site Web en utilisant le plugin Smash Balloon Reviews Feed Pro .
C'est le meilleur plugin d'avis clients WordPress du marché qui vous permet d'ajouter des avis à votre site Web dans une mise en page visuellement attrayante.

Vous ne savez pas si c'est le bon plugin pour vous ? Nous avons testé Smash Balloon Reviews Feed et partagé toutes nos réflexions dans un avis détaillé sur Smash Balloon. Cela vous donnera une meilleure idée de la façon dont il peut mettre en valeur ces excellents avis clients sur votre site de voyage et vous aider à établir la confiance avec les clients potentiels.
Si vous décidez de l'installer sur votre site de voyage, consultez notre tutoriel sur comment afficher les avis Google, Facebook et Yelp dans WordPress pour des instructions étape par étape.
Étape 10 : Utiliser AIOSEO pour améliorer le classement dans les moteurs de recherche
Une fois que vous avez terminé la création de votre site d'entreprise de voyage, il est important de vous concentrer sur son optimisation pour les moteurs de recherche (SEO).
Cela peut vous aider à mieux vous classer et à attirer plus de trafic vers votre site Web. À son tour, cela peut entraîner plus de conversions et d'intérêt pour votre entreprise de voyage.
Nous vous recommandons d'utiliser All in One SEO (AIOSEO) pour optimiser votre site WordPress.

AIOSEO est livré avec un assistant de configuration incroyable qui vous aide automatiquement à choisir les meilleurs paramètres SEO pour votre entreprise. De plus, il offre des fonctionnalités telles qu'une liste de contrôle SEO sur page, des sitemaps XML, un vérificateur de liens brisés, un générateur de schéma, et plus encore.
Nous utilisons cet outil chez WPBeginner depuis quelques années et nous avons constaté une augmentation significative de nos classements dans les moteurs de recherche grâce à lui. Pour en savoir plus, consultez notre avis sur AIOSEO.
Vous pouvez également ajouter des FAQ et leur schéma, suivre les résultats de mots-clés individuels, faire du SEO d'images, utiliser un assistant de médias sociaux et utiliser la fonctionnalité assistant de liens pour optimiser davantage votre site web.
Pour plus de détails, vous voudrez peut-être consulter notre guide complet de SEO pour WordPress.
Outils bonus pour augmenter les conversions sur le site de votre entreprise de voyage
À l'heure actuelle, vous devriez avoir un site web de voyage fonctionnel. Faites maintenant défiler vers le haut et cliquez sur le bouton « Publier » pour rendre votre forfait voyage public. Après cela, vous pouvez visiter votre site WordPress pour voir le forfait en action.
- OptinMonster : C'est le meilleur outil d'optimisation de conversion et de génération de prospects sur le marché. Il peut être utilisé pour créer des formulaires d'inscription qui vous aideront à constituer une liste d'e-mails.
- MonsterInsights : C'est la meilleure solution d'analyse pour WordPress. Cela vous aidera à voir d'où viennent vos visiteurs et à optimiser votre stratégie commerciale en fonction de données réelles.
- PushEngage : C'est le meilleur logiciel de notification push qui vous permet d'envoyer des notifications push web personnalisées à vos clients. Par exemple, vous pouvez informer les utilisateurs lorsque vous avez publié un nouvel article de blog ou lancé un nouveau forfait de voyage.
- SearchWP : C'est le meilleur plugin de recherche sur le marché qui vous permet de créer un meilleur formulaire de recherche pour votre site web. De cette façon, les utilisateurs peuvent trouver les offres de voyage qu'ils recherchent.
Nous espérons que cet article vous a aidé à apprendre comment créer un site d'entreprise de voyage dans WordPress. Vous voudrez peut-être aussi consulter notre guide pour débutants sur comment déterminer la taille idéale d'un serveur web pour votre site web et nos meilleurs choix pour les plugins WordPress indispensables pour développer le site web de votre entreprise.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Jiří Vaněk
WordPress est un excellent outil pour les sites web de voyage car de nombreuses personnes recherchent des informations sur une destination en plus de réserver des vacances ou un voyage. Cela permet au propriétaire d'un tel site web de créer un blog sur le site, où il peut décrire chaque destination de manière très détaillée avec diverses suggestions de restaurants, de monuments culturels et bien plus encore. Pour beaucoup de gens, un tel site web est beaucoup plus familier et ils préféreraient acheter des vacances ou un voyage sur ce site plutôt qu'ailleurs, où ils n'apprendront pas grand-chose sur la destination.
Kzain
Un site web de voyage avec un blog est un moyen fantastique d'apporter de la valeur aux clients potentiels. Il ne s'agit pas seulement de vendre des voyages, mais de créer une expérience riche et informative. Je suis d'accord pour dire que les gens sont plus susceptibles de réserver auprès d'un site qui offre des informations détaillées sur la destination.
Moinuddin Waheed
La création d'un site web d'entreprise de voyage était quelque chose que je pensais nécessiter beaucoup d'expertise et de savoir-faire, en particulier pour les pages de réservation et de paiement. Après avoir lu cet article, il semble maintenant que ce soit une autre promenade de santé, comme la création d'autres sites web de blog. L'utilisation de ces plugins et d'un constructeur de pages comme SeedPro rend la vie encore plus facile.
Support WPBeginner
Nous sommes heureux d'avoir pu montrer à quel point le processus peut être simple.
Admin
Konrad
thank you for the detailed article as always screenshots are helpful
screenshots are helpful 
Support WPBeginner
De rien !
Admin
Ralph
Excellent guide détaillé. J'adorerais voir quelque chose de similaire pour un blog de cuisine / recettes. Pouvez-vous publier quelque chose comme ça ou avez-vous déjà un tel guide ?
Support WPBeginner
Nous avons un guide similaire que vous pouvez trouver sur la page ci-dessous :
https://www.wpbeginner.com/start-a-wordpress-blog/food-blog-recipes/
Admin