Si vous avez ajouté des extraits de code sur votre site WordPress pour suivre les comportements des utilisateurs, alors vous avez dû rencontrer Google Tag Manager (GTM). Il vous permet d’ajouter des extraits de code de suivi à votre site WordPress pour surveiller les différentes interactions des comptes.
Réglages, configurer le Gestionnaire de balises peut s’avérer délicat pour les débutants. C’est parce que la plupart des débutants ne sont pas familiers avec le travail avec des extraits de code. Cela dit, au cours de nos 16 années et plus d’expérience avec WordPress, nous avons trouvé que vous pouvez facilement installer le GTM et insérer l’extrait de code en toute sécurité lorsque vous utilisez la bonne extension.
Dans cet article, nous allons vous afficher comment installer et configurer correctement Google Tag Manager dans WordPress. Nous afficherons également une façon plus facile de configurer le suivi avancé sur votre site.

Qu’est-ce que Google Tag Manager ?
Google Tag Manager (GTM) est un outil gratuit de Google qui vous permet d’ajouter, de mettre à jour et de gérer des extraits de code appelés identifiants sur votre site WordPress.
Souvent, les propriétaires de sites Web doivent ajouter plusieurs extraits de code pour suivre leurs conversions, les entrées de formulaires, les clics sur les liens et recueillir d’autres données analytiques sur leur site. Avec Google Tag Manager, vous pouvez facilement ajouter et gérer tous ces scripts à partir d’un seul tableau de bord.
Il existe des modèles de marqueurs intégrés pour Google Analytics, Google Ads, Google Optimize, DoubleClick et Google AdSense. Le gestionnaire d’identifiants fonctionne également avec plusieurs plateformes d’analyse et de suivi tierces.
Cela vous permet de Gagner du temps en ajoutant et en retirant des identifiants de votre code plutôt qu’en le gérant à partir d’un tableau de bord simple. Sans oublier que tous ces extraits distincts sont chargés dans un seul script.
Cela dit, nous allons voir comment ajouter Google Tag Manager à WordPress. Nous allons également vous afficher une méthode alternative pour suivre les différentes interactions des utilisateurs/utilisatrices sur votre site. Le plus beau, c’est que vous n’avez pas besoin de modifier le code ou de configurer des identifications.
Il vous suffit de cliquer sur les liens ci-dessous pour accéder à la section de votre choix :
Ajout de Google Tag Manager dans WordPress
Tout d’abord, vous devez vous rendre sur le site de Google Tag Manager et cliquer sur le bouton “Démarrer gratuitement” pour vous identifier.

Après la connexion, vous arrivez sur la page d’ajout d’un nouveau compte.
Cliquez sur le bouton “Créer un compte”.

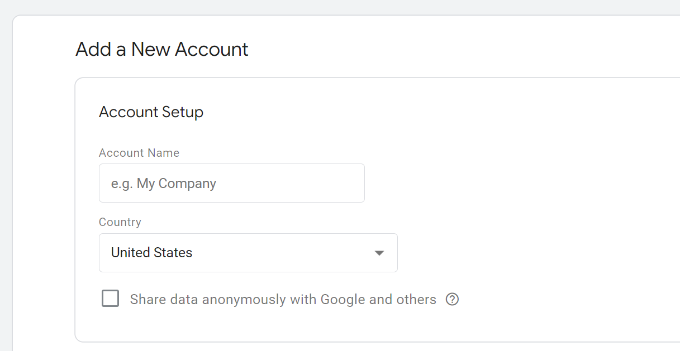
Vous pouvez ensuite saisir un nom pour votre compte et sélectionner un pays dans le menu déroulant.
Google Manager vous donnera également l’option de partager des données de manière anonyme avec Google. Il vous suffit de cliquer sur la case à cocher et de défiler vers le bas.

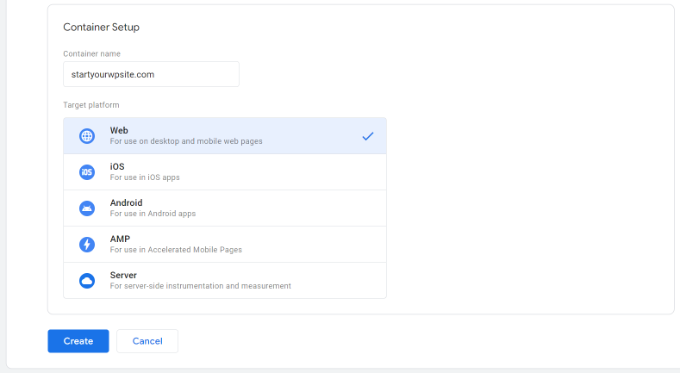
Maintenant, vous devez ajouter un conteneur à votre compte. Un conteneur peut être un site web, des applications iOS ou Android, ou un serveur. Dans le cas présent, nous utiliserons l’option ” Web “.
Vous pouvez utiliser le domaine de votre site pour le nom du conteneur. Une fois que vous avez terminé, cliquez sur le bouton “Créer” pour continuer.

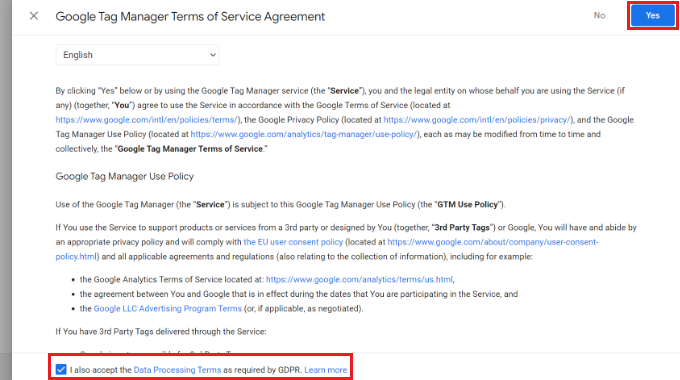
Vous verrez maintenant une nouvelle fenêtre diapositive à droite avec les termes de l’accord de service de Google Tag Manager.
Vous pouvez cliquer sur la case à cocher en bas pour accepter les termes relatifs au traitement des données, puis cliquer sur le bouton “Oui” en haut.

Google Tag Manager va maintenant créer votre compte.
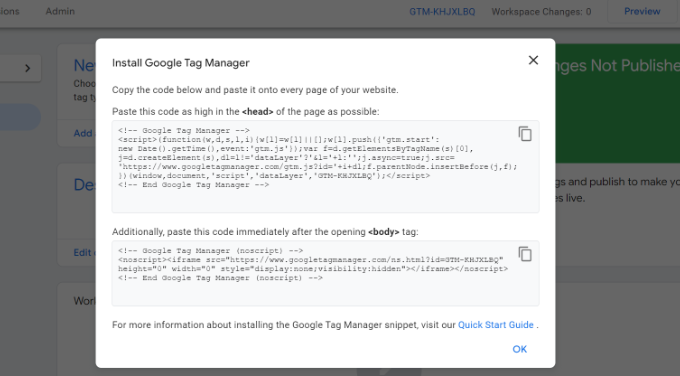
Il vous affiche alors les codes de suivi que vous devez ajouter à votre site.

Copiez simplement ces 2 codes, car vous devrez les ajouter à l’en-tête et au corps de votre site WordPress.
Ajout d’un code Google Tag Manager à WordPress
La façon la plus simple d’ajouter des extraits de code dans WordPress est d’utiliser l’extension WPCode. Il s’agit de la meilleure extension d’extraits de code WordPress et vous permet d’ajouter et de gérer différents codes personnalisés sur votre site.
Le plus intéressant, c’est que vous pouvez Premiers pas gratuitement avec WPCode. Cependant, il existe également une version premium qui offre plus de fonctionnalités comme une bibliothèque d’extraits de code, la logique conditionnelle, l’insertion automatique d’extraits, et plus encore.
Tout d’abord, vous devrez installer et activer l’extension gratuite WPCode. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
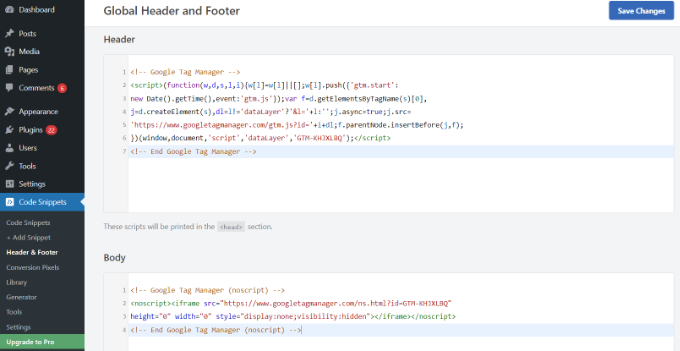
Une fois activé, vous devez vous rendre sur la page Extraits de code ” En-têtes et pieds de page du panneau d’administration de WordPress. Maintenant, saisissez les codes que vous avez copiés plus tôt.
Veillez à coller le code <head> dans le champ En-tête et le code <body> dans le champ Corps, comme vous pouvez le voir ci-dessous.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer les modifications”.
Google Tag Manager est désormais prêt à être utilisé sur votre site WordPress.
Création d’un nouvel identifié dans Google Tag Manager
Ensuite, vous pouvez créer un nouvel identifiant dans Google Tag Manager et configurer le suivi sur votre site WordPress.
Imaginons que vous souhaitiez ajouter Google Analytics 4 (GA4 ) à votre site WordPress à l’aide de Google Tag Manager.
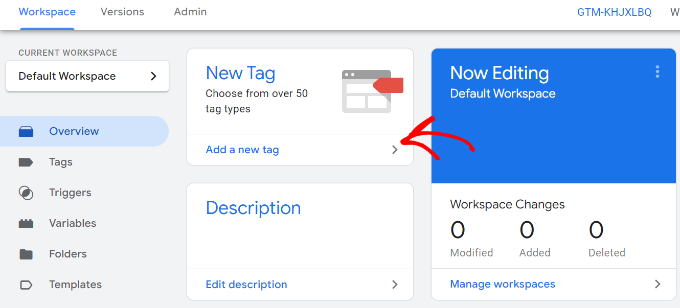
Tout d’abord, vous devez cliquer sur l’option “Ajouter un nouveau module” dans votre Tableau de bord Tag Manager.

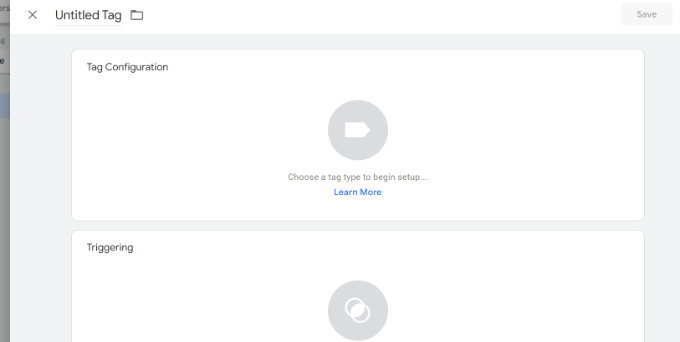
Ensuite, vous pouvez saisir un nom pour votre identifié en haut de la page.
Cliquez ensuite sur l’option “Configuration de l’identifié”.

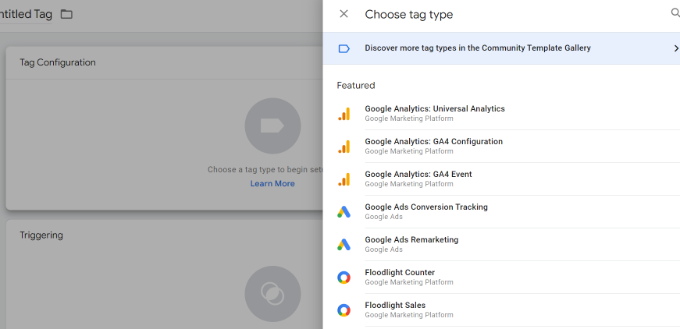
Ensuite, le Gestionnaire de balises vous affiche différents types d’identifiants parmi lesquels vous pouvez choisir.
Par exemple, il s’agira d’identifier Google Statistiques, Google Ads, Floodlight, etc. Nous sélectionnerons “Google Analytics : Configuration GA4” pour ce tutoriel.

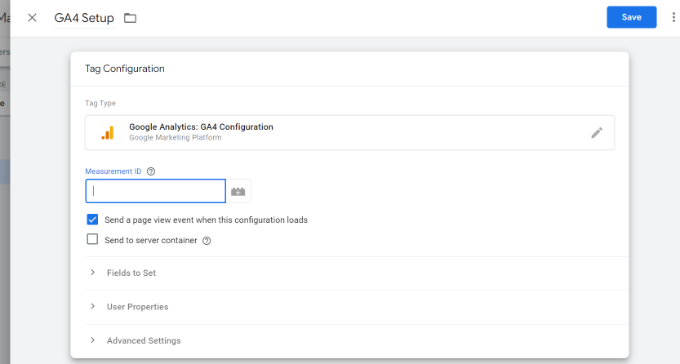
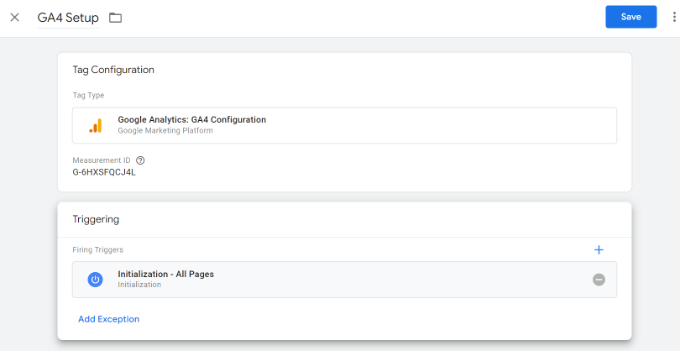
Ensuite, vous devrez saisir les détails de votre identifié.
Tout d’abord, vous pouvez ajouter l’ID de la mesure.

Vous pouvez trouver l’ID de mesure en vous connectant à votre compte Google Analytics.
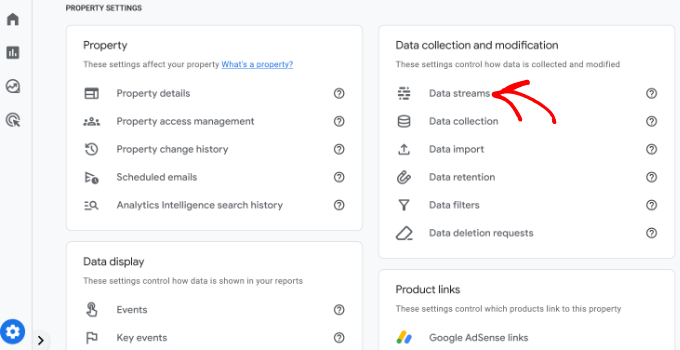
Il suffit de se rendre dans l’option ” Admin ” Diffusion en direct sous la rubrique ” Collecte et modification des données “.

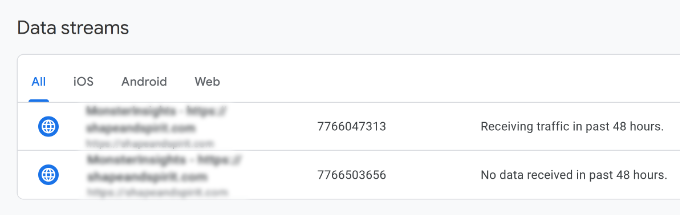
Sur l’écran suivant, vous verrez différentes propriétés.
Allez-y et sélectionnez la diffusion en direct que vous souhaitez connecter.

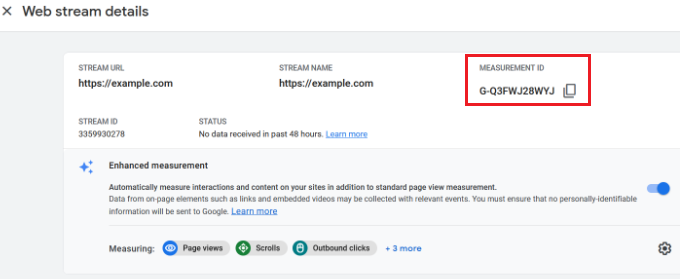
Lorsqu’une nouvelle fenêtre s’ouvre, vous devez voir l’ID de la mesure dans le coin supérieur droit.
Vous pouvez simplement copier l’ID.

Retournez ensuite dans la fenêtre ou l’identifiant de Google Tag Manager et saisissez l’ID de la mesure.
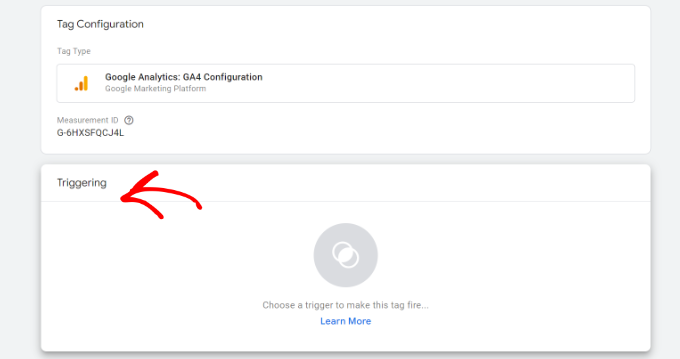
Ensuite, vous pouvez défiler vers le bas et cliquer sur l’option “Déclenchement”.

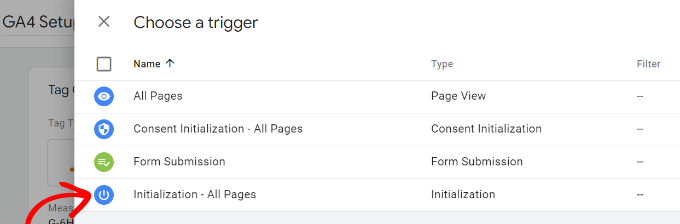
Google Tag Manager affiche désormais des éléments déclencheurs intégrés parmi lesquels vous pouvez choisir.
Sélectionnez l’option “Initialisation – Toutes les pages”.

Après avoir sélectionné le déclencheur, vous devrez stocker vos réglages.
Il suffit de cliquer sur le bouton “Enregistrer” dans le coin supérieur droit.

Vous devriez maintenant voir votre nouvel identifié.
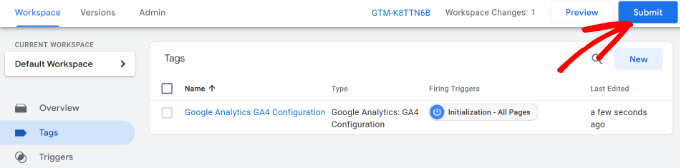
Cliquez sur le bouton “Envoyer” pour lancer l’identification.

Configurer un suivi avancé à l’aide de MonsterInsights (méthode simple)
Maintenant que vous savez comment installer et utiliser Google Tag Manager, vous pouvez utiliser un moyen plus simple de définir un suivi avancé sur votre site WordPress.
Avec MonsterInsights, vous n’avez pas besoin d’effectuer des configurations compliquées dans GTM. C’est la meilleure extension Google Analytics pour WordPress et elle configure automatiquement le suivi avancé pour vous. Vous n’avez pas non plus à vous soucier de faire une erreur qui pourrait gâcher vos données de suivi.
Le plus beau, c’est que MonsterInsights affiche des rapports dans votre Tableau de bord WordPress. Vous n’aurez pas à quitter votre site pour voir ses performances. Il présente des données qui comptent pour votre entreprise et aide à découvrir des idées.
Pour ce tutoriel, nous utiliserons la version MonsterInsights Pro car elle comprend des fonctionnalités de suivi avancées et des modules premium. Il existe également une version MonsterInsights Lite que vous pouvez utiliser pour Premiers pas gratuitement.
Tout d’abord, vous devez installer et activer l’extension MonsterInsights. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, vous verrez apparaître l’écran de bienvenue de MonsterInsights. Vous pouvez cliquer sur le bouton ” Lancer l’assistant ” et suivre les étapes abonnées pour configurer Google Analytics.

Pour plus de détails, Veuillez consulter notre guide sur l’installation de Google Analytics sur WordPress.
MonsterInsights fonctionnera sans problème et ajoutera automatiquement le suivi dans Google Analytics.
Voici quelques-unes des fonctionnalités de suivi offertes par l’extension :
1. Suivre les clics sur les liens et les boutons
MonsterInsights configure par défaut le suivi des clics sur les liens et les boutons sur votre site. Google Analytics ne suit pas les clics sur les liens par défaut, et vous devez utiliser GTM pour ajouter le suivi.
Par exemple, vous pouvez suivre les performances des affiliés et voir quels sont les liens sur lesquels les utilisateurs/utilisatrices cliquent le plus. Ainsi, vous pouvez augmenter vos revenus en promouvant les affiliés qui obtiennent beaucoup de clics.

De même, l’extension assure le suivi des clics sur les liens sortants. Il s’agit des liens vers d’autres sites sur votre site. Vous pouvez utiliser ces données pour créer de nouveaux partenariats, vous inscrire à un programme d’affiliation et créer un nouveau contenu sur votre propre site.
En outre, MonsterInsights aide également à suivre les liens téléphoniques, les téléchargements de fichiers, les clics sur les boutons d’appel à l’action (CTA ), etc.
2. Configurer le suivi de l’e-commerce dans WordPress
Si vous avez une boutique en ligne, MonsterInsights vous aide à suivre ses performances sans modifier le script de suivi ou utiliser Google Tag Manager.
Il propose un module de commerce électronique qui vous permet d’activer le suivi du commerce électronique dans WordPress en quelques clics. Vous pouvez voir le taux de conversion global de votre site, les transactions, les revenus, la valeur moyenne des commandes, les produits les plus vendus, et bien plus encore.

Pour plus de détails, veuillez consulter notre guide sur la façon de bien configurer le suivi du e-commerce sur WordPress.
3. Configurer le suivi des conversions des formulaires
Avec MonsterInsights, vous pouvez également configurer le suivi des conversions de formulaires dans Google Analytics. L’extension propose un module Forms qui assure automatiquement le suivi des formulaires WordPress sur votre site.
Si vous utilisez Google Tag Manager, vous devrez créer des identifiants distincts pour tous vos formulaires et les suivre dans Google Analytics.
Cependant, MonsterInsights rend ce processus très simple. De plus, vous pouvez voir les données dans le Tableau de bord WordPress.

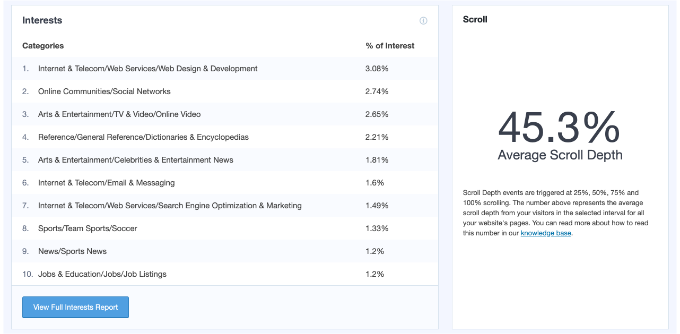
4. Activer automatiquement le suivi de la profondeur de défilement
Vous êtes-vous déjà demandé jusqu’où les internautes défilent sur votre page web avant de quitter votre site ? Le suivi de la profondeur de défilement affiche exactement cela et vous aide à placer vos bannières publicitaires et vos CTA au bon endroit pour stimuler les conversions.
MonsterInsights active automatiquement le suivi du défilement sur votre site. Aucune configuration supplémentaire n’est nécessaire à l’aide de Google Tag Manager ni aucune modification du code de suivi.

Vous pouvez consulter notre guide sur la façon d’ajouter le suivi de la profondeur du défilement dans WordPress avec Google Analytics.
Nous espérons que cet article vous a aidé à apprendre comment installer et configurer Google Tag Manager sur WordPress. Vous pouvez également consulter notre guide sur le GA4 vs Universal Analytics : quelle est la différence et le suivi des conversions sur WordPress en toute simplicité.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Moinuddin Waheed
Google tag manager aka GTM is such a powerful tool that enables tracking Google ads, Google analytics, Google optimize and Google Adsense all with the help of a snippet. This is really helpful in terms of tracking and making informed decision about different aspect of the blog and business.
Both the methods mentioned is easy to implement and gets the GTM working for us. The second method with the plugin is better option for beginners like us. Thanks for bringing such an insightful article.
prakhar sahu
as a beginner, this post was given to me from siteground guy to help me and thanks to you as well .thankyou
WPBeginner Support
Glad our article was able to assist
Admin
Jasper
Hi there,
This solution works as a charm, thanks a lot. I have 1 issue though: All the way at the bottom of all my site pages there is now a white bar with the text “Javascript” written inside it on the left side of the screen.
How can I remove that?
WPBeginner Support
You may want to make sure you copied the entire code as that normally means javascript code you’ve added to your site may have an error.
Admin
Ann
I’d rather not install more plugins than I need. My theme allows me to paste the GTM code with the GA tag in my header. However, how do I get the body code in my page? Do i just use a text field high up on my HOME page and paste it in there? Thanks!
Nitesh S
Hey Ann,
I know I’m late to reply but I’d highly recommend you install the plugin.
Without it, you won’t be able to send detailed information to GA. I.e. If it’s an eCommerce – you won’t be able to receive product information, GTM on it’s own will give you extremely basic data and you’ll need to configure it entirely yourself which believe me takes weeks!
Naji Boutros
Google Tag manager specifically says to post a portion of the code in the body of the webpage. Nothing I find on implementing Google Tag manager addresses this. Why is that?
adrian
The video hasn’t been updated in a while. What you have to do is put the 2nd half of the code in the footer section of the plugin, which actually places it in the body section. If you look at the plugin in wordpress it says “These scripts will be printed above the tag.”
Anything above ” is going to be in the body section.
Deelip Kushwaha
Hi Admin,
I don’t have good knowledge on WordPress.
I am using WordPress theme for my website. And want to add google tag manager in my website. Can you please tell me how can I add tag manager code in WordPress Child theme. I am waiting for your positive response.
NM
Where shoud I put “Additionally, paste this code immediately after the opening tag” on Header and Footer Plugin ?
JCarter
Th newer version of GTM uses two codes. Place the first one in the Head and the second one just after the opening Body tag.
Toni Buscarino
Can you recommend a plugin that lets you easily paste code after the Body tag?
Naji Boutros
Where in WordPress can you post a script directly after the opening body tag?
Fahad Ur Rehman Khan
What is the reason of using Google Tag Assistant ?
Tushar Sharma
Hi i want to ask when i have saved i am not able to find my code so where i can find my code
Aswani
Wonderful guide. I got one major confusion cleared now – whether to add google analytics code first and then add google tag manager tags. Thanks a lot for this awesome help. A big time saver.
Rob Wood
Hi,
There is two elements to Google Tag Manager install
1) in Header
2) in Body
Will you update your explanation to show the solution for this?
AJ
Also, there’s another piece of code besides the code you mention here. They ask you to “Paste this code as high in the of the page as possible:”, and the code is:
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXXXX’);
Can I install both pieces of code in the header, right next to each other?
Thanks!
Anthony
Yes, Google has changed this very recently. I want this also up-to-date and by Function.php instead of a plugin. Anybody???
AJ
Hi, can I have both GA and GTM in the code at the same time? Or I have to remove GA if I’m installing GTM?
Thanks!
Kevin
Hi AJ,
you can have both (GA + GTM) in the code at the same time. No worries. Although it is more convenient to fire the GA snippet also through GTM. Google provides good instructions how to do that:
Karen McElhinney
Is there a different procedure for WordPress.com?
Alessandro Marengo
Am I wrong or there is a bit of lack of support for your plugin on wordpress forum? It’s a pity…
Murray
Great tutorial – I love you guys. I read it through and then read all the comments. Got my answers. Installed it etc and then checked my site by browsing from my smartphone.
Everything is working great!
No questions, just a big thankyou.
Well done
Gaurav Singh
I got This completely, But I have a confusion about there is my analytics code exist to how can I both through plugin insert header & Footer.
shubhangi
just place the google tag manager code below your google analytics code using plugin recommended.
Catherine
I’m very new to Google Tag Manager, this is the easiest tutorial I’ve found so far without the confusion.
However I’m wondering if there is a conflict with having both GA code and GTM code on my website?
There is a place on my wordpress theme to insert the Google Analytics code for tracking which I have always had.
I have now inserted the Google Tag Manager code to the header php on my site so should I remove the original Google Analytics code or does that stay?
Many Thanks,
Catherine
WPBeginner Support
You can remove tracking code from your theme.
Admin
Lisa Smith
Thank you for making the plugin Multisite compatible!
I see Google Tag Manager says to place the code immediately after the opening tag, but the plugin places it inside the tag. Will it still work if placed in the head rather than body?
WPBeginner Support
Yes it would.
Admin
Alessandro Marengo
Hi!
During the last few months I took part to several SEO courses, most of them specific on the topic GTM: since it’s strongly recommended to insert GTM right after the tag, did you plan to update your plugin in order for it to do so?
I hope so!
Alessandro Marengo
*the body tag
AJ Levinson
Thank you so much for this excellent tutorial.
I am confused about a potential conflict with this method. Can you please help?
Google Tag Manager says that the code can not be in the header. They want it right after the tag. But, if I use the Insert Headers and Footers plugin and paste the code there, won’t it put the Tag Manager code in the Header? Won’t this cause a conflict?
In the paragraph, you wrote: “If you do not wish to install a plugin, then you can also add the Google Tag Manager code in your WordPress theme or Child theme. Simply edit the header.php template and paste the code right after tag.” Is there a step-by-step on how to do this?
WPBeginner Support
You can put it in the footer of insert headers and footers plugin.
Admin
Jason
You might have wondered why Google so forcefully recommends that you place the container snippet just after the opening tag. There are two good reasons to do so.
First, if you add the tag as well (as you should), this should always be in the body of the document. The tag (which is shown for browsers without JavaScript enabled) contains an iFrame which loads the GTM library. If you add the tag into the head of your document, it can perform pretty wildly with some browsers. You could experiment with leaving the in the body, and placing the JavaScript in the , but I haven’t tested it and certainly don’t recommend it.
The second reason is simple: to maximize data collection, the snippet should be the first thing loaded when the body of the page is rendered. Because the library is loaded asynchronously, there’s no reason to delay it at all. So have it load as the first thing when the body is rendered, so that you don’t risk losing any data due to sluggish DOM elements delaying the page load.
Vince Outlaw
So, if you want it to load right after the tag, then is seems like you can’t use the Insert Headers and Footers plugin because the only options are in the (nope) and right before the tag (so at the end of loading, nope).
Am I reading this right?
steve
Curious about duel installs, of both, on WordPress — I know you have to have both accounts setup in google, but does the tag manager, in effect, *replace* the GA plugin we’ve been using for a few years?
Or, does one still install both the GA plugin AND the tag manager plugin? Seems redundant, or perhaps I’m not understanding things clearly.
Just trying to know the most efficient way to get all the analytics I enjoy now, and all the tag manager analytics as well.
Thanks,
S
WPBeginner Support
Tag Manager is not an analytics solution in itself. It just provides an easier way to add analytics tracking in your WordPress site. If you add Google Analytics by adding it through a tag in tag manager than you can safely uninstall Google Analytics plugin on your WordPress site.
Admin
Marcelo
Sorry i might be slower to understand, but what is the difference between google analytic and tag manager ? I mean, what am i missing using analytic only ?
WPBeginner Support
Google Tag Manager simply makes it easier to add analytics, manage and track events, and add third party scripts to your website. Tag Manager is not an alternate to analytics.
Admin
Susan Meko
What a detailed and step by step guide on GTM. I just completed my training on this and now I am completely clear on this.
I believe it has nothing to do with SEO and ranking, it is just for managing all the tags we could us on our website.
Regards
Susan Meko
WPBeginner Support
Thanks, we are glad you found it helpful.
Admin
bator
ı couldn’t get the code. I only had save button and I saved it… =(
ı can not see the code…
Rufus B
Videos please to go with the written instructions. Videos I watch, the written stuff, almost never.
WPBeginner Support
Please subscribe to our YouTube Channel we will try to cover this in a video tutorial soon.
Admin
Kabelo
Hi, may I ask. I have two wordpress installed in one domain. eg: http://www.wp1.com/wp2.
Will tracking wp1 be able to give me the stats of w2. If not, how may I achieve that?
Looking forward to your response.
Thank you in advance.
WPBeginner Support
You can install the same Tag in both WordPress installs. Since the tag fires Google Analytics based on domain, it will launch it on both sites.
Admin
DOK Simon
That is great , simple tutorial with details. A friend told me about it but didn’t explain to this extent … Please apart from managing all script in a single dashboard does it in anyway improve the site SEO…. ??
ahmed
very good thank you for sharing
Saeed Khan
Brother your article is very informative. Can we used google analytics and google tag manager code together?
WPBeginner Support
Yes you can.
Admin