Vos options de menu Apparence semblent différentes ? Chez WPBeginner, nous avons reçu de nombreux messages d'utilisateurs perplexes demandant où sont passées les options de menu par défaut sous l'onglet Apparence.
Ce n'est pas une erreur ni un bug. C'est en fait dû à certains changements dans les dernières versions de WordPress. Vous pourriez remarquer cette situation après être passé d'un thème classique à un thème basé sur des blocs.
Voici la bonne nouvelle : vous pouvez toujours personnaliser votre thème WordPress. Dans ce guide, nous vous montrerons comment modifier des parties de votre thème WordPress même si les options de menu Apparence par défaut sont manquantes.

Qu'est-il arrivé au menu Apparence dans WordPress ?
Si vous installez un thème WordPress basé sur des blocs, vous remarquerez que votre menu Apparence est différent. Au lieu de Apparence » Personnaliser, vous verrez Apparence » Éditeur à la place, comme ceci :

Le menu Éditeur vous mènera à l'Éditeur complet de site WordPress. Cette fonctionnalité est essentiellement une extension de l'éditeur de blocs Gutenberg, vous permettant de modifier votre thème de la même manière que vous modifieriez vos pages et vos articles avec des blocs.
Cela dit, cela signifie également que vous ne verrez pas les options de menu par défaut comme Personnaliser, Menus, Widgets et Éditeur de fichiers de thème. Vous pouvez toujours y accéder, c'est juste que leurs emplacements sont différents.
Dans cet article, nous vous montrerons comment accéder à des paramètres importants tels que les menus de navigation et les widgets, même si ces options ne se trouvent plus sous le menu Apparence.
Voici les sujets que nous allons aborder, et vous pouvez passer à celui qui vous convient :
- Option 1 : Passer à un thème WordPress classique
- Option 2 : Utiliser l'éditeur de site complet pour personnaliser votre menu de navigation
- Option 3 : Ouvrir directement l'URL customize.php
- Option 4 : Accéder au menu Outils pour utiliser l'éditeur de fichiers de thème
- I'm Using a Classic Theme, So Why are My Appearance Menus Still Missing?
Option 1 : Passer à un thème WordPress classique
Si vous souhaitez continuer à utiliser les menus de navigation classiques, vous devrez changer votre thème WordPress pour un thème qui n'inclut pas la fonctionnalité d'édition de site complète.

Actuellement, de nombreux thèmes WordPress populaires ne prennent pas en charge l'édition de site complète. Cependant, il est toujours possible qu'ils commencent à l'utiliser à mesure qu'elle s'améliore avec le temps.
Alternativement, vous pouvez créer votre propre thème WordPress personnalisé sans écrire de code.
Option 2 : Utiliser l'éditeur de site complet pour personnaliser votre menu de navigation
Si vous aimez votre thème de blocs, vous devrez apprendre à modifier votre menu de navigation à l'aide de l'éditeur de site complet.
Même si vous entrez manuellement l'URL de la page du menu de navigation (comme https://example.com/wp-admin/nav-menus.php), vous verrez alors le message d'erreur suivant :

Lorsque vous utilisez un thème de bloc, vous pouvez ajouter, créer et modifier des menus de navigation à l'aide du bloc Navigation dans l'éditeur de site.
Lancez simplement l'éditeur de site complet en visitant la page Apparence » Éditeur .
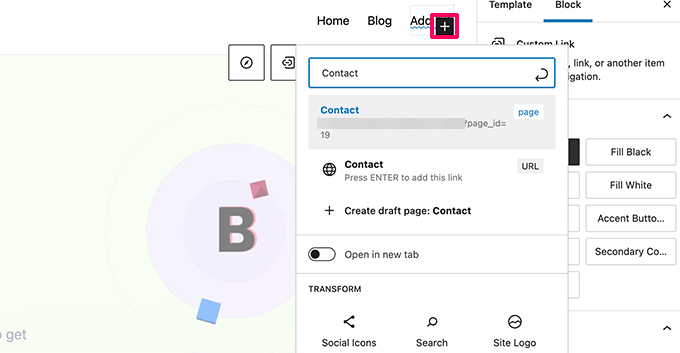
Cela vous amènera à l'interface de l'éditeur de site. Vous pouvez insérer un nouveau bloc Navigation en cliquant sur le bouton « + ».

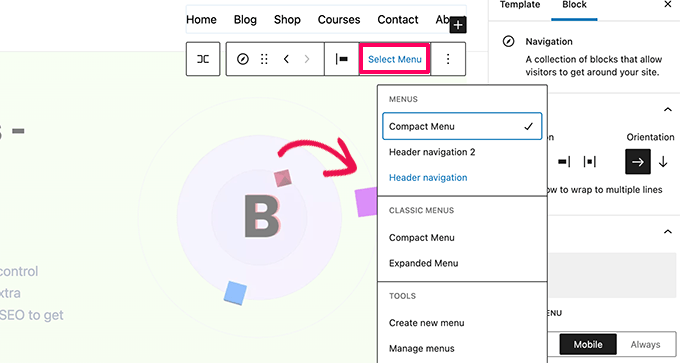
Si vous avez déjà un bloc Navigation ajouté par votre thème, vous pouvez cliquer dessus pour le sélectionner.
Ensuite, choisissez simplement un menu ou créez-en un nouveau.

Vous pouvez même sélectionner des menus précédents que vous avez créés pour votre site Web dans la section Menus classiques.
Si vous commencez avec un nouveau menu vide, vous pouvez alors ajouter des éléments à votre menu de navigation. Vous pouvez ajouter des liens comme vous le faites normalement dans l'éditeur de blocs lorsque vous écrivez des articles et des pages.

Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton Mettre à jour pour enregistrer votre menu et l'appliquer sur l'ensemble de votre blog WordPress.
Pour plus de détails, vous pouvez consulter notre guide étape par étape sur comment ajouter un menu de navigation dans WordPress.
Option 3 : Ouvrir directement l'URL customize.php
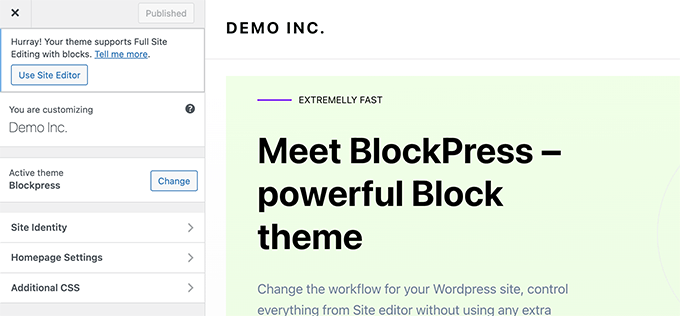
Le menu Personnaliser sous Apparence est utilisé pour lancer le personnaliseur de thème, que vous utilisez pour modifier un thème WordPress classique. Si vous utilisez un thème basé sur des blocs, vous pouvez toujours y accéder via une version limitée en visitant directement l'URL customize.php :
https://example.com/wp-admin/customize.php
Entrez simplement cette URL dans votre navigateur et remplacez « example.com » par le nom de domaine de votre propre site WordPress.
Vous verrez une notification indiquant que votre thème prend en charge l'édition complète du site. En dessous, vous trouverez quelques options de personnalisation de base.

Pour plus de détails, consultez notre article sur comment corriger le personnaliseur de thème manquant dans l'administration WordPress.
Pourquoi ne puis-je pas modifier les widgets de mon thème dans le personnaliseur de thème si j'utilise un thème basé sur des blocs ?
Si votre thème WordPress n'a pas de barres latérales ou de zones de widgets définies, vous ne verrez pas le menu Widgets sous Apparence.
L'accès manuel à la page des widgets (par exemple, https://example.com/wp-admin/widgets.php) affichera un message d'erreur indiquant que votre thème n'est pas compatible avec les widgets :

La raison est que les thèmes basés sur des blocs n'utilisent pas de widgets car chaque partie d'un thème basé sur des blocs est personnalisable avec l'éditeur complet du site.
De plus, vous pouvez utiliser les fonctionnalités de motifs et de parties de modèle de l'éditeur complet du site de WordPress pour créer vos propres zones de widgets (comme les barres latérales ou les pieds de page) et y ajouter des blocs. Pour plus d'informations, consultez notre guide pour débutants sur l'utilisation des motifs de blocs.
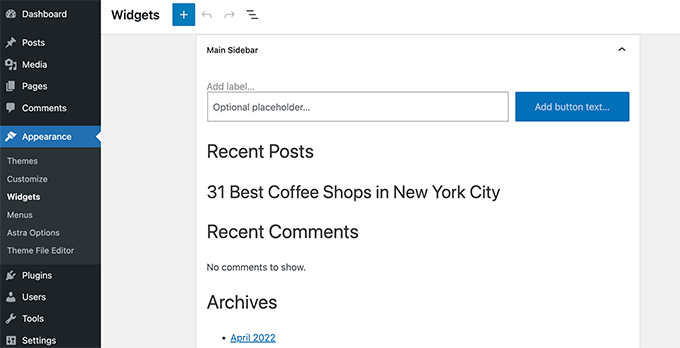
D'autre part, si votre thème possède des zones de widgets, vous verrez un menu widgets.
Il utilisera toujours l'éditeur de widgets basé sur des blocs.

Vous pouvez passer à l'écran des widgets hérité en utilisant le plugin Classic Widgets.
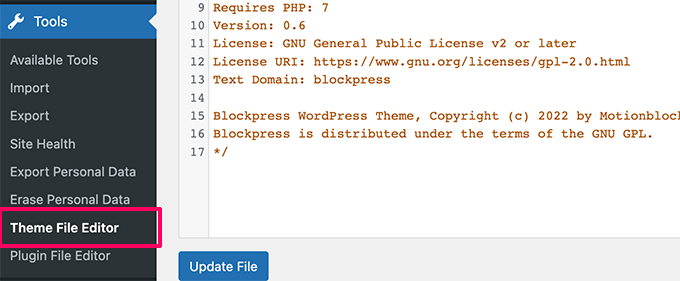
Option 4 : Accéder au menu Outils pour utiliser l'éditeur de fichiers de thème
WordPress était livré avec un éditeur de fichiers de base qui vous permettait de modifier les fichiers de thème et les modèles directement depuis la zone d'administration de WordPress.
Nous ne recommandons pas d'utiliser cet éditeur, mais il était souvent utile pour de nombreux débutants lorsqu'ils avaient besoin d'ajouter rapidement un extrait de code au fichier functions.php de leur thème.
La bonne nouvelle est qu'il est toujours disponible, mais il est déplacé sous le menu Outils si vous utilisez un thème d'édition complète du site.

J'utilise un thème classique, alors pourquoi mes menus d'apparence sont-ils toujours manquants ?
Si vous utilisez un thème classique et que vous ne voyez toujours pas tout ou partie des options du menu Apparence, voici quelques raisons possibles :
- Conflits de plugins – Un plugin pourrait interférer avec votre menu d'administration. Essayez de désactiver tous vos plugins WordPress et voyez si le menu réapparaît.
- Compatibilité du thème – Votre thème pourrait ne pas être entièrement compatible avec votre version actuelle de WordPress. Essayez de mettre à jour votre thème, de passer temporairement à un thème WordPress par défaut, ou de tester votre thème par rapport aux dernières normes.
- Restrictions de rôle utilisateur – Votre compte utilisateur pourrait ne pas avoir le rôle et les permissions nécessaires pour accéder à ces menus. Vérifiez si vous avez le bon rôle utilisateur (comme Administrateur).
- Code personnalisé – Un code personnalisé dans votre fichier functions.php ou un plugin indispensable pourrait masquer ces éléments de menu. Nous vous recommandons d'utiliser un plugin comme WPCode pour ajouter en toute sécurité des extraits de code à WordPress.
- Problèmes de cache – Le cache de votre navigateur ou un plugin de cache pourrait afficher une version obsolète de votre zone d'administration. Essayez de vider votre cache pour résoudre le problème.
- Problèmes de base de données – Votre base de données WordPress pourrait avoir des options corrompues. Vous pourriez avoir besoin de réparer votre base de données.
- Permissions de fichiers incorrectes – Des permissions de fichiers incorrectes peuvent parfois entraîner un dysfonctionnement de certaines parties de WordPress. Envisagez de vérifier les permissions de vos fichiers WordPress.
Pour plus d'informations, consultez notre guide de dépannage WordPress et notre article sur les erreurs WordPress les plus courantes et comment les corriger.
Apprenez d'autres façons d'optimiser votre zone d'administration WordPress
Maintenant que vous avez appris à corriger les options manquantes du menu Apparence, vous pourriez être intéressé par la personnalisation et l'optimisation de votre zone d'administration WordPress. Voici quelques tutoriels utiles pour améliorer votre expérience d'administration WordPress :
- Comment ajouter un centre de notification dans l'administration WordPress – Rendez vos alertes d'administration plus nettes et plus faciles à gérer.
- Changer les couleurs d'arrière-plan des articles dans l'administration WordPress en fonction du statut – Utilisez des couleurs pour voir facilement le statut de vos articles.
- Comment personnaliser le tableau de bord d'administration WordPress – Faites en sorte que la zone d'administration ressemble à votre propre marque, idéal pour les sites Web clients.
- Comment utiliser l'administration WordPress en anglais sur un site multilingue – Gardez votre administration en anglais même si votre site utilise plusieurs langues.
- Comment désactiver le bouton Options de l'écran dans WordPress – Simplifiez votre administration en supprimant la fonctionnalité Options de l'écran.
- Comment ajouter des notifications personnalisées dans l'administration WordPress – Créez vos propres alertes pour partager des informations importantes avec les utilisateurs.
- Comment vider automatiquement la corbeille de votre WordPress – Gardez votre site propre en supprimant automatiquement les anciens éléments.
- Comment ajouter le mode sombre au tableau de bord d'administration de votre WordPress – Rendez votre administration plus agréable pour les yeux avec un fond sombre.
Nous espérons que cet article vous a aidé à résoudre le problème des menus d'apparence manquants dans l'espace d'administration de WordPress. Vous pourriez également vouloir consulter notre tutoriel sur comment personnaliser le tableau de bord d'administration de WordPress et nos meilleurs choix de meilleurs plugins de journal d'activité et de suivi WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Justin
non, rien de tout cela n'a fonctionné. Je n'ai toujours pas l'éditeur de menu classique bleu marine dans Apparence.
Support WPBeginner
Si aucune des méthodes ne fonctionne pour vous, nous vous recommandons de consulter nos recommandations dans la section « J'utilise un thème classique, alors pourquoi mes menus d'apparence sont-ils toujours manquants ? » qui vous aidera à résoudre les raisons les plus courantes.
Admin
Mrteesurez
Cet article est instructif car j'ignorais qu'il était encore possible de créer ses propres zones de widgets et d'y ajouter des blocs en utilisant des modèles ou des parties de modèles tout en utilisant l'éditeur complet de site de WordPress.
Parfois, on peut hésiter à abandonner un thème auquel on s'est habitué et qui a offert de nombreuses fonctionnalités intéressantes pour son site, il est donc peut-être préférable de créer un widget personnalisé.
Merci pour ce guide.
Oyatogun Oluwaseun Samuel
Wow, j'ai été confus pour la première fois en essayant de créer un menu personnalisé pour un site Web que je concevais pour un client, car tous les sous-menus sous le menu d'apparence avaient disparu, ne laissant que les sous-menus thèmes et éditeur. La lecture de cet article a dissipé ma confusion. C'est vraiment utile. Merci beaucoup.
Bekatama
Changer de thème fonctionne ! Merci
Support WPBeginner
You’re welcome, glad our guide could help
Admin
Katherine
Bonjour ! Je voulais juste vous remercier beaucoup pour ces informations. J'ai eu des problèmes pour configurer mon site avec un thème spécifique. J'ai eu un coup de cœur pour le thème mais je n'arrivais pas à comprendre la navigation. J'ai passé plus de 24 heures à essayer de comprendre. Merci encore !
Support WPBeginner
Nous sommes heureux d'apprendre que notre guide vous a été utile !
Admin