Les images d’arrière-plan jouent un rôle important dans l’identité visuelle d’un site WordPress et dans l’expérience des utilisateurs/utilisatrices. De plus, de nombreux thèmes WordPress supportent désormais le plein écran, la parallaxe et les arrière-plans multiples.
C’est pourquoi nous avons parcouru l’internet pour trouver des endroits où vous pouvez télécharger des images libres de droits qui complètent la conception de votre site et l’esthétique de votre marque.
Ces outils sont gratuits, légaux, faciles à utiliser et totalement dignes de confiance, ce qui en fait un excellent choix si vous êtes un blogueur, un créateur de contenu ou un propriétaire d’entreprise.
Dans cet article, nous allons partager comment trouver des images d’arrière-plan gratuites et magnifiques à utiliser sur votre site WordPress.

Note: Si votre thème ne supporte pas l’arrière-plan en plein écran, consultez notre tutoriel sur l ‘ajout d’une image d’arrière-plan en plein écran dans WordPress.
Comprendre les droits d’auteur et les tailles des images
Lorsqu’il s’agit d’utiliser des images sur le web, il est essentiel de se rappeler que toutes les images sont protégées par les lois sur les droits d’auteur. Cela signifie que même s’il n’y a pas de notification de copyright, vous devez toujours supposer que l’image est protégée par des droits d’auteur et qu’elle ne peut pas être utilisée sans droit.
Cependant, il existe plusieurs sources en ligne où vous pouvez trouver des images gratuites que vous pouvez utiliser légalement sur votre site.
Vous pouvez utiliser ces images pour vos publications de blog, vos mises en avant, vos diapositives et vos arrière-plans.
Gardez à l’esprit que les images d’arrière-plan couvrent généralement la totalité de l’écran, ce qui signifie que vous devrez trouver des images de très grande taille. Bien qu’il soit possible de redimmensionner des images plus petites pour les rendre plus grandes, cela entraîne souvent une perte de qualité qui peut être très perceptible, en particulier sur les écrans de grande taille.
Pour obtenir les meilleurs résultats, vous devez rechercher des images d’au moins 1920 pixels de large et 1080 pixels de haut. Par exemple, une image 4K (3840 x 2160 pixels) vous offrira une qualité encore meilleure.
Vous pouvez ensuite redimmensionner ces images en fonction de la taille de votre arrière-plan. Il est beaucoup plus facile de redimmensionner une image pour la rendre plus petite sans perdre en qualité.

Cependant, si votre thème WordPress ne recommande pas une taille d’image d’arrière-plan spécifique, alors c’est une bonne idée de demander à votre développeur/développeuse de thème. Ils peuvent vous fournir les dimensions idéales pour que vos images d’arrière-plan soient parfaites sur votre site.
Comment nous avons testé et Avis sur les images d’arrière-plan gratuites
Pour vous donner les meilleures recommandations, nous avons testé quelques sources populaires d’images libres de droits. Nous avons téléchargé des images à partir de ces sites et testé leur qualité en les ajoutant à nos sites.
Lors de la recherche des outils, nous avons accordé une attention particulière aux critères suivants :
Facilité d’utilisation : Nous avons ajouté des ressources faciles à utiliser pour les débutants et qui ne nécessitent pas d’étapes parrequis pour télécharger une image.
Qualité de l’image : Nous avons donné la priorité aux outils qui disposent d’une large collection d’images de haute qualité.
Fiabilité : Nous avons uniquement recommandé les outils que nous avons nous-mêmes testés sur des sites réels.
Pourquoi faire confiance à WPBeginner ?
WPBeginner est une équipe d’experts avec des années d’expérience dans WordPress, le blogging, le marketing en ligne et le référencement. Nous testons et avisons de manière approfondie chaque ressource de la liste pour vous donner les meilleures recommandations.
Pour plus de détails, voir notre processus éditorial.
Ceci étant dit, jetons un coup d’œil à quelques endroits où trouver de belles images d’arrière-plan gratuites.
1. FreeImages

FreeImages est une excellente source pour trouver des images d’arrière-plan de haute qualité. Il offre une énorme collection de photos d’archives gratuites qui sont organisées en catégories, ce qui facilite la navigation sur le site.
De plus, il est livré avec une barre de recherche facile à utiliser pour trouver les bonnes images pour votre site WordPress.
FreeImages dispose de fonctionnalités telles qu’une visionneuse d’images, le filtrage, diverses options de téléchargement et la possibilité de commenter et d’évaluer les images. Vous pouvez même partager ces vecteurs sur des plateformes de réseaux sociaux comme Pinterest ou Facebook.
La plateforme est entièrement sécurisée, ce qui en fait un excellent choix pour télécharger vos images d’arrière-plan.
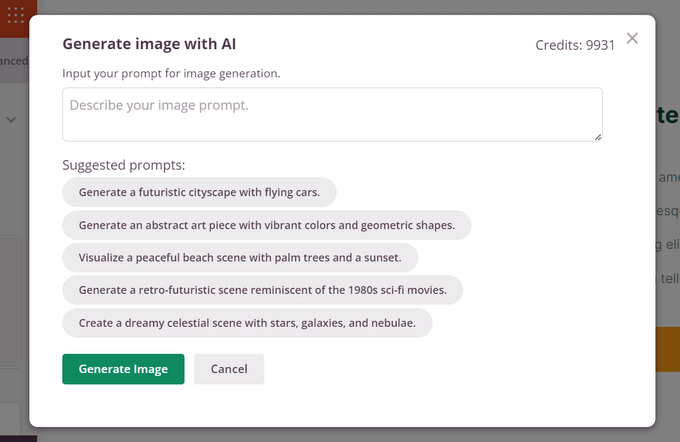
2. SeedProd

SeedProd est le meilleur constructeur de thème WordPress sur le marché. Il est livré avec un générateur d’images IA personnalisé, ce qui signifie que vous pouvez décrire le type d’image d’arrière-plan dont vous avez besoin, et SeedProd le créera pour vous en utilisant l’IA.
Une fois cela fait, vous pouvez même modifier l’image et y apporter des modifications en modifiant le prompt.
Pour plus de détails, consultez notre tutoriel sur l’utilisation de l’IA pour générer des images dans WordPress.

Cette option est un excellent choix si vous ne souhaitez pas vous appuyer sur des images libres de droits et préférez utiliser des images d’arrière-plan qui correspondent parfaitement à l’identité de votre marque.
Cependant, gardez à l’esprit que vous devrez acheter la version premium de l’extension pour accéder à l’assistant IA. Vous devrez également acheter des crédits IA en cliquant sur le lien dans le tableau de bord de votre compte SeedProd.
3. Compositions subtiles

Subtle Patterns est une excellente ressource offrant une vaste bibliothèque de textures gratuites, en haute résolution et sans couture, qui peuvent être téléchargées et utilisées comme images d’arrière-plan.
Ces compositions subtiles ajoutent de la profondeur visuelle aux sites sans pour autant submerger les utilisateurs/utilisatrices. Ils sont conçus pour être posés en mosaïque, ce qui signifie qu’ils peuvent être répétés sans coutures ni ruptures visibles.
Ces fichiers légers ne ralentiront pas la vitesse de votre site et vous permettent de voir une prévisualisation en direct de chaque image avant le téléchargement .
Dans l’ensemble, si vous avez un blog WordPress simple, vous pouvez utiliser Subtle Patterns pour trouver une excellente image d’arrière-plan.
4. Archives du domaine public

Public Domain Archive est un site populaire qui propose un mélange de photos d’archives anciennes et modernes.
Il dispose d’une interface propre et simple où il vous suffit de cliquer sur le bouton ” Télécharger ” pour une image qui vous plaît. Vous pouvez également publier des commentaires pour faire partie de la communauté et permettre aux utilisateurs/utilisatrices de trouver plus facilement du contenu pertinent.
En outre, Public Domain Archive propose une fonctionnalité intéressante d’images hebdomadaires, dans laquelle l’outil sélectionne des images aléatoires chaque semaine pour stimuler l’engagement et mettre en évidence des œuvres visuellement attrayantes.
Il est ainsi plus facile de trouver des images d’arrière-plan de grande qualité pour votre site.
5. Unsplash (en anglais)

Unsplash s’enorgueillit d’une collection de plus d’un million d’images libres de droits, avec de nouvelles photos ajoutées quotidiennement. La plateforme trie ses photographies en catégories, ce qui facilite la navigation des utilisateurs/utilisatrices.
Il vous permet également de choisir parmi différentes tailles d’images, des miniatures aux originaux en haute résolution, en fonction de vos besoins. Unsplash encourage les photographes à partager leur travail et dispose d’une vaste communauté de créateurs de contenu.
Si vous cherchez à trouver des images uniques pour votre arrière-plan, cette option est faite pour vous.
6. Picjumbo

Picjumbo propose un grand nombre d’images gratuites qui peuvent être triées à l’aide d’identifiants et de catégories sur la page d’accueil.
Il dispose également d’une page de blog où vous pouvez obtenir les dernières mises à jour sur les nouvelles images ajoutées au site. De plus, ils vous envoient certaines des dernières images à votre adresse e-mail une fois que vous vous êtes inscrit à la lettre d’information.
Si vous souhaitez ajouter des images d’arrière-plan de style moderne, PicJumbo est un choix idéal.
7. Magdeleine

Magdeleine est une autre ressource populaire qui propose des images en haute résolution à télécharger gratuitement.
Vous pouvez parcourir les images par catégories, par identifiants ou par un formulaire de recherche. Magdeleine vous permet également de choisir une couleur dominante pour vos images. Cela vous aide à trouver des images d’arrière-plan qui complètent le reste de votre jeu de couleurs.
La ressource vous permet également de partager les images de votre choix sur les plateformes de réseaux sociaux et de les ajouter à vos flux RSS.
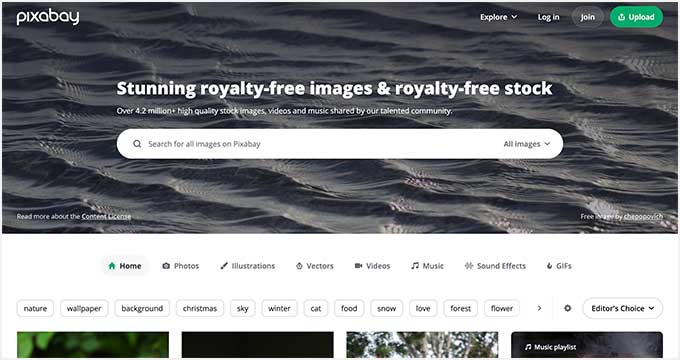
8. Pixabay

Pixabay dispose d’une bibliothèque de plus de 2,7 millions d’images pour votre arrière-plan. Son formulaire de recherche puissant et son site facile à parcourir vous permettent de trouver les bonnes images en quelques minutes.
Vous pouvez ensuite choisir la taille de l’image et sa résolution en fonction de vos préférences, ce qui fait de Pixabay une option intéressante.
En outre, la plateforme peut être utilisée pour télécharger des GIF, de la musique et des vidéos.
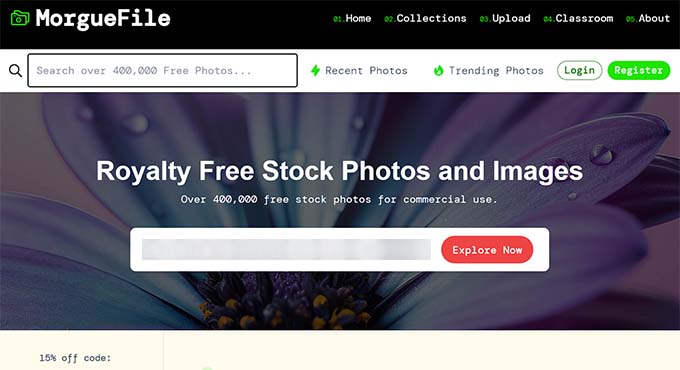
9. Fichier morgue

MorgueFile propose plus de 410 000 photos d’archives gratuites, en mettant l’accent sur le contenu envoyé par les contributeurs/contributrices. Le site est très rapide, ce qui facilite la recherche d’images. Cependant, certaines images sur MorgueFile nécessitent une attribution, alors vérifiez les images avant de les utiliser.
La plateforme dispose également d’une fonctionnalité unique ” #Quest “, qui définit un défi photo quotidien pour les utilisateurs/utilisatrices qui doivent capturer et envoyer des images basées sur un thème spécifique. Cela aide à déplier la bibliothèque d’images avec du contenu frais et peut être l’endroit où vous trouverez votre prochaine image d’arrière-plan.
Comment ajouter une image d’arrière-plan sur votre site ?
Une fois que vous avez sélectionné une image d’arrière-plan, il est temps de l’ajouter à votre site WordPress.
Vous devez ouvrir le Tableau de bord WordPress et vous rendre sur la page Apparence ” Éditeur si vous utilisez un thème sur blocs.
L’éditeur/éditrices du site s’ouvre, et vous devez cliquer sur le bouton “Ajouter un bloc” (+) pour ouvrir le menu des blocs. À partir de là, ajoutez le bloc “Couverture”.

Une fois cela fait, cliquez sur le bouton “Bibliothèque des médias” dans le bloc lui-même.
Un prompt s’affiche à l’écran, dans lequel vous pouvez téléverser votre image d’arrière-plan à partir de l’ordinateur et ajouter un texte alt. Cliquez ensuite sur le bouton “Sélectionné”.

L’image est maintenant ajoutée au bloc “Couverture”. Cependant, vous devez encore la définir comme arrière-plan de la page.
Pour ce faire, cliquez sur l’icône “Vue de liste” en haut (icône avec 3 tirets). Consultez cette page pour obtenir une vue d’ensemble des éléments du thème, tels que l’en-tête et le pied de page du site.
Il suffit maintenant de faire glisser et de déposer tous les éléments du modèle sous le bloc “Couverture” dans la vue en liste.

Une fois cette opération effectuée, l’image du bloc “Couverture” s’affichera en arrière-plan du site.
Cliquez sur le bouton “Enregistrer” en haut de la page pour stocker vos Réglages. Vous avez bien ajouté une image d’arrière-plan à votre site.

Gardez à l’esprit que cette méthode ne fonctionnera pas pour vous si vous utilisez un thème plus ancien ou un Constructeur de thème sur votre site. Dans ce cas, vous pouvez consulter notre tutoriel sur l ‘ajout d’une image d’arrière-plan dans WordPress.
Nous espérons que cet article vous a aidé à trouver de belles images d’arrière-plan pour votre site WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de personnaliser les couleurs sur votre site et notre top des thèmes WordPress les plus populaires.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Samantha
This work really well i love it. ❤
WPBeginner Support
Glad you found our article helpful
Admin
Cindy Peterson
Wow! Can I say it again? Wow! You guys have outdone yourself this time. I have just spent a couple of hours just on your first link alone finding GREAT free images for my niche. I always use your site tips and tutorials, but this article blew me away. Thank you for all of your help.
Trinity
Great article! I wanted to point out to you that #6 has a typo. The title says Pickumbo, but should be Picjumbo.
WPBeginner Support
Thanks, we have fixed the mistake.
Admin
Janet Kennedy
Thanks for this curated list. It’s very helpful. I would also like to know where to find graphics or illustrations. I love the images of space, or little towns or countrysides but I’m not where sure where to find them.