En tant que site de ressources WordPress, nous recevons des tonnes de questions de débutants sur la façon de modifier leurs sites WordPress. Et nous comprenons – avec tant d’options disponibles, des personnalisateurs de thèmes aux constructeurs de pages, il peut sembler écrasant de choisir la bonne approche 🤯.
Voici ce que nous avons appris en gérant WPBeginner : il n’y a pas de solution unique.
Nous utilisons parfois un cadre de thème comme StudioPress pour la conception globale du site, tout en atteignant SeedProd lorsque nous avons besoin de créer des pages d’atterrissage rapidement. Pour la modification régulière du contenu, nous trouvons que l’éditeur de blocs intégré fonctionne très bien pour nos publications de blog.
Dans ce guide, nous vous présenterons les méthodes les plus populaires pour modifier votre site WordPress, en vous aidant à choisir l’outil le mieux adapté à vos besoins spécifiques. Que vous souhaitiez ajuster votre thème, créer une page atterrissage ou rédiger un article de blog, nous vous afficherons exactement ce qui fonctionne le mieux dans chaque situation.

Comment modifier un site WordPress : Un aperçu terminé
En tant que système de gestion de contenu open-source, WordPress dispose de nombreuses fonctionnalités pour construire et modifier votre site. Voici plusieurs façons de le faire :
Éditeur de blocs (Gutenberg) : Il s’agit de l’éditeur par défaut de WordPress pour créer et modifier les publications et les pages.
Il est convivial pour les débutants et est livré avec une interface drag-and-drop et des blocs de personnalisation de base. C’est ce que nous utilisons pour écrire et publier le contenu du blog WPBeginner.

Éditeur de site complet (Éditeur de site) : Considérez cela comme une extension de Gutenberg.
Il vous permet d’utiliser l’éditeur de blocs pour personnaliser des thèmes WordPress basés sur des blocs.

Outil de personnalisation du thème : Si vous utilisez un thème classique, c’est l’outil idéal pour effectuer des modifications sur l’ensemble du site.
Bien qu’il ne s’agisse pas d’un système de glisser-déposer, il offre des Réglages simples pour personnaliser l’apparence de votre thème WordPress.

Les extensions de constructeurs de pages (comme SeedProd) : Lorsque vous avez besoin de plus de flexibilité en matière de conception, les constructeurs de page sont la voie à suivre.
Nous utilisons SeedProd pour nos pages d’atterrissage car il offre des fonctionnalités avancées tout en restant simple/simple d’utilisation. Tout comme Gutenberg, SeedProd dispose d’une fonctionnalité de glisser-déposer. Cependant, il offre plus de moyens d’être créatif, comme des effets d’animation et plus d’options de blocs de contenu pour construire vos pages.
C’est ce que nous recommandons généralement aux débutants sur WordPress.

Éditeurs/éditrices classiques : Bien qu’il ne soit plus le défaut, certains utilisateurs/utilisatrices préfèrent l’éditeur classique traditionnel qui ressemble davantage à un éditeur de documents.
Cette fonctionnalité n’est plus activée par défaut dans les dernières versions de WordPress. Cependant, elle est toujours disponible via une extension si vous préférez l’approche à l’ancienne.

Dans cet article, nous allons vous afficher comment modifier différentes parties de votre site WordPress à l’aide des éditeurs/éditrices que nous avons mentionnés.
Nous supposerons également que WordPress est déjà installé et configuré. Dans le cas contraire, vous aurez besoin d’une offre d’hébergement WordPress, d’un nom de domaine et d’une installation WordPress.
Vous souhaitez aller à/au chapitre spécifique de ce tutoriel ? N’hésitez pas à utiliser les liens rapides ci-dessous :
💡 Vous avez du mal à modifier votre site ou vous n’avez tout simplement pas le temps ? Laissez les services pro de WPBeginner vous aider ! Notre équipe d’experts peut remanier votre site existant ou créer un nouveau site personnalisé, facilement et à un prix abordable. De la configuration au design en passant par le référencement, nous vous couvrons. Obtenez nos services de conception de sites WordPress dès aujourd’hui !
Comment modifier un thème WordPress
L’une des premières choses à faire après l’installation de WordPress est de choisir et de personnaliser votre thème. Nous allons vous afficher 3 façons de le faire.
Outil de personnalisation d’un thème de blocs avec l’éditeur/éditrices de site complet
L’édition de site a été modifiée dans WordPress 5.9. Il est conçu pour faciliter la modification des thèmes de blocs WordPress à l’aide de l’éditeur de blocs.
D’après notre expérience, l’éditeur de site complet a considérablement simplifié la personnalisation des thèmes pour les débutants, bien qu’il soit encore en évolution.
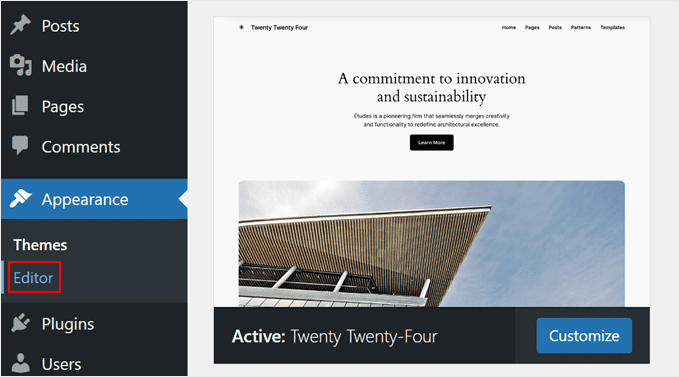
Un signe révélateur que vous utilisez un thème WordPress en bloc est que vous verrez Apparence ” Éditeur dans votre zone d’administration WordPress. Si vous voyez Apparence ” Personnaliser à la place, vous pouvez Aller à/au personnalisation du thème.

Pour utiliser l’Éditeur/éditrices de blocs, vous aurez besoin d’avoir un thème de bloc installé. Vous en trouverez plein dans notre liste des meilleurs thèmes WordPress à blocs pour la modification intégrale du site.
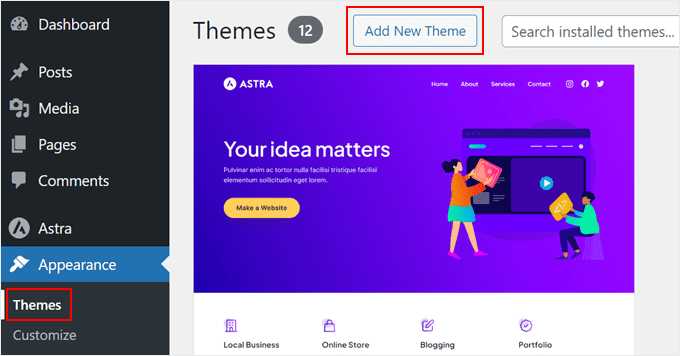
Si vous voulez trouver des options gratuites, allez dans Apparence ” Thèmes. Cliquez ensuite sur ” Ajouter un nouveau thème “.

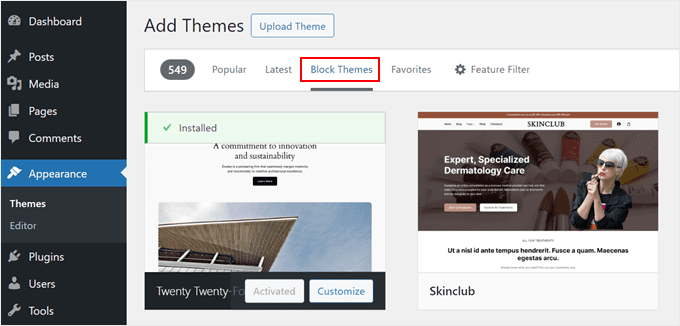
Ensuite, il suffit de passer à l’onglet “Thèmes en bloc”.
Vous verrez alors apparaître des dizaines de thèmes en bloc sur votre écran. Pour les instructions d’installation, consultez notre guide étape par étape sur l’installation d’un thème WordPress.

Une fois le thème installé, vous devez vous rendre dans Apparence ” Éditeur pour accéder à l’éditeur de site.
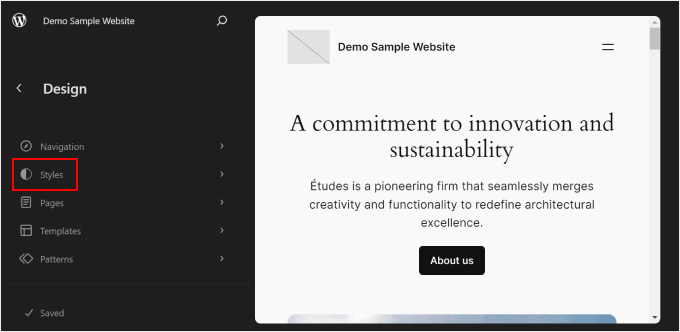
Maintenant, vous verrez le tableau de bord principal de l’édition de site complet. Vous pouvez alors modifier le menu de navigation, les styles, les pages, les modèles et les compositions de blocs de votre thème.
Nous aborderons ces sujets dans la suite du tutoriel, mais nous allons vous afficher brièvement comment modifier le style de votre thème.
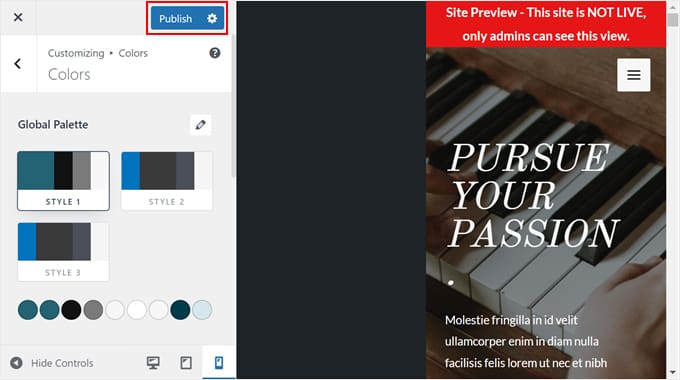
Pour ce faire, cliquez sur le menu “Styles”.

Maintenant, vous verrez une liste des jeux de couleurs et des combinaisons de typographie fournis par le thème.
Chaque fois que vous cliquez sur un style, l’interface le prévisualise pour vous.

Lorsque vous êtes satisfait de votre choix, il vous suffit de cliquer sur “Enregistrer”. Vous pouvez également créer un style personnalisé.
Vous pouvez en savoir plus sur ce point et sur d’autres façons d’utiliser l’éditeur/éditrices de site dans notre guide du débutant sur l’édition/éditrices de site WordPress.
Personnaliser un thème classique avec le Outil de personnalisation de thème
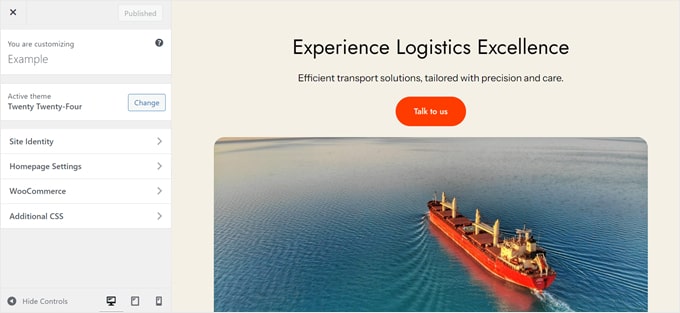
Si vous utilisez un thème WordPress classique, alors vous travaillerez avec l’Outil de personnalisation du thème pour le modifier. Il suffit de se rendre dans Apparence ” Personnaliser depuis la zone d’administration de WordPress pour y accéder.

Ce que vous pouvez personnaliser ici varie selon le thème que vous utilisez.
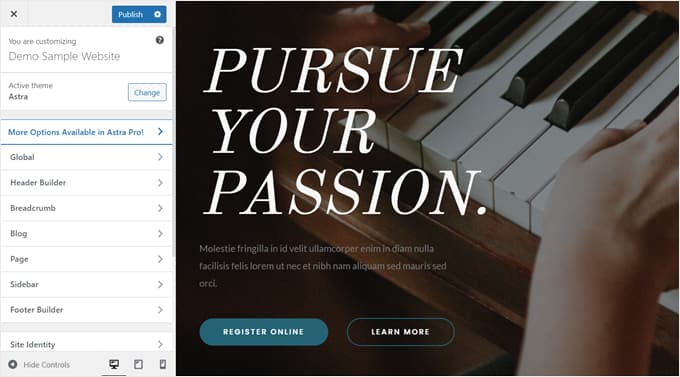
Par exemple, si vous avez le thème Astra, alors vous pouvez personnaliser le style de l’ensemble de votre site, l’en-tête, le pied de page, la barre latérale, la page, le logo, et ainsi de suite.
Pour cette raison, nous vous recommandons de consulter notre documentation pour plus d’instructions.

Notre guide sur l’Outil de personnalisation du thème peut vous donner des indications plus détaillées.
Une fois les modifications apportées, vous pouvez prévisualiser le site dans différentes résolutions d’écran. Vous pouvez ensuite cliquer sur le bouton “Publier” en haut de la page pour que vos modifications soient directes.

Nous avons trouvé que l’Outil de personnalisation du thème est moins flexible que les autres alternatives de la liste. Si vous êtes de cet avis, nous vous recommandons d’utiliser la méthode suivante.
Outil de personnalisation d’un thème WordPress avec un constructeur de page (Page Constructeur Plugin)
De nombreux utilisateurs/utilisatrices de WordPress qui ne sont pas satisfaits des fonctionnalités de conception intégrées à la plateforme utilisent un constructeur de page pour modifier leur site. Il s’agit d’une extension WordPress qui peut remplacer les éditeurs/éditrices par défaut pour concevoir les différentes parties de votre site.
La plupart des constructeurs de pages sont dotés d’une fonctionnalité de glisser-déposer, ce qui les rend tout aussi faciles à utiliser que l’éditeur de blocs. De plus, ils proposent davantage de blocs de page et de modèles pour personnaliser votre site.
Après avoir testé de nombreux constructeurs de pages, nous avons toujours recommandé SeedProd comme étant le meilleur. Il est livré avec plus de 300 modèles pour diverses catégories d’industries, de l’e-commerce à l’hébergement en passant par les services.
Pour en savoir plus, consultez notre Avis détaillé sur SeedProd.

Note : Bien que SeedProd soit livré dans une version gratuite, nous recommandons de passer à l’offre Pro pour accéder au Constructeur de thème. C’est ce que nous utiliserons dans ce tutoriel.
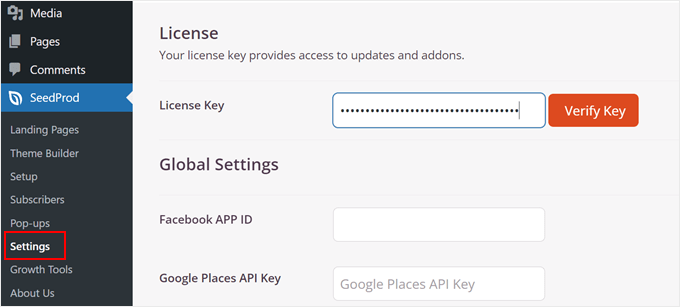
Pour utiliser SeedProd, vous devez d’abord installer l’extension WordPress. Après cela, passez à SeedProd ” Réglages pour activer votre licence de l’offre Pro. Insérez simplement votre clé de licence et cliquez sur ” Vérifier la clé ” pour terminer cette étape.

Ensuite, passez à SeedProd ” Theme Constructeur.
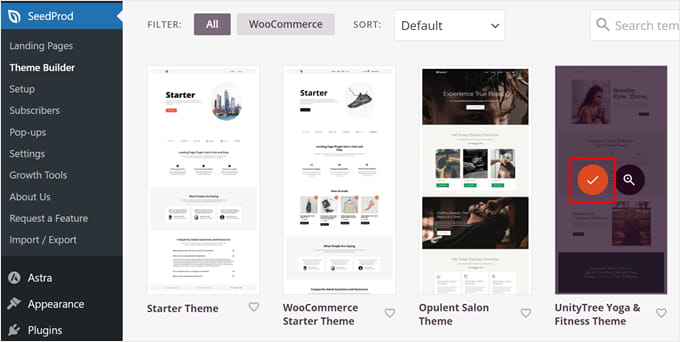
Il vous suffit de cliquer sur“Kits de modèles de thèmes” pour voir les options de votre thème.

Comme vous pouvez le constater, il existe de nombreux kits de modèles de thèmes, qu’il s’agisse de magasins en ligne ou de sites de services. N’hésitez pas à utiliser les réglages de filtrage et de tri pour trouver celui qui correspond à vos besoins.
Une fois que vous avez fait votre choix, il vous suffit de survoler le modèle de thème et de cliquer sur le bouton orange de la coche pour l’utiliser.

Il ne vous reste plus qu’à retourner sur la page du Constructeur de thèmes et à sélectionner un modèle de thème que vous souhaitez modifier.
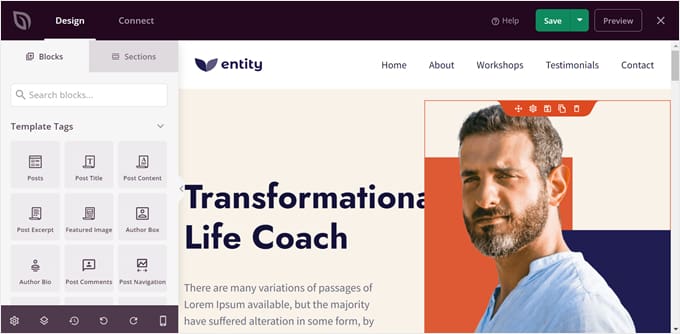
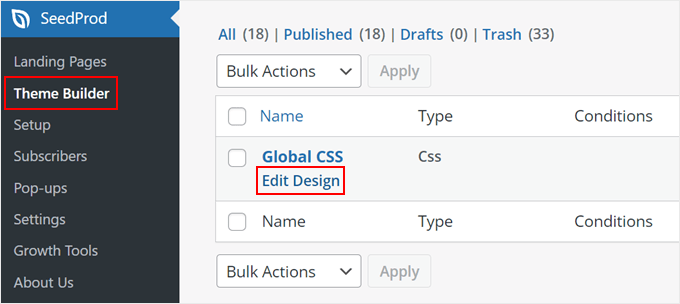
Pour les besoins de la démonstration, nous allons vous afficher comment modifier le style de votre modèle de thème SeedProd. Pour ce faire, localisez le modèle de thème “Global CSS”, survolez-le et cliquez sur “Modifier le design”.

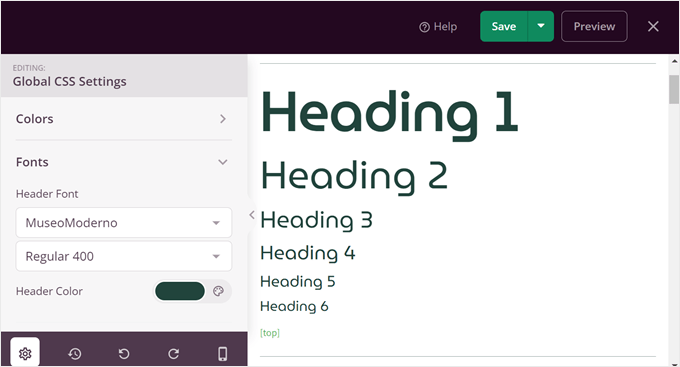
Vous êtes maintenant à l’intérieur du constructeur de page de SeedProd et vous pouvez personnaliser le style de votre modèle de thème. Ici, vous pouvez modifier les couleurs, les polices, les arrière-plan, les boutons, les formulaires et la mise en page de votre site.
Voyons comment modifier la police par défaut du thème. Pour ce faire, ouvrez le menu ‘Fonts’. Il suffit ensuite de choisir l’une des nombreuses options de police et de couleur proposées par SeedProd pour l’en-tête et le corps du texte.
Toutes les modifications apportées s’affichent automatiquement dans la Prévisualisation de droite.

Une fois que vous êtes satisfait du style, il vous suffit de cliquer sur “Enregistrer” pour officialiser ces modifications.
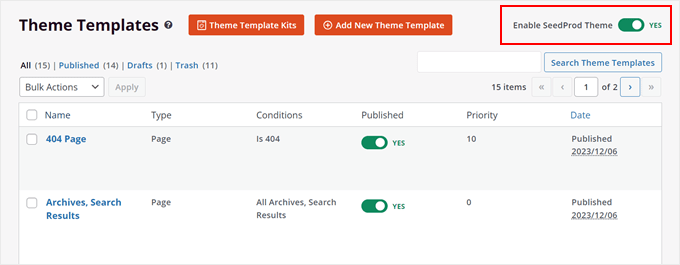
Ensuite, vous pouvez retourner à SeedProd ” Theme Constructeur et activer le permuter ‘Enable SeedProd Theme’ dans le coin supérieur droit.

En savoir plus sur la modification des thèmes WordPress avec SeedProd, vous pouvez consulter notre guide sur la façon de créer facilement un thème WordPress personnalisé.
Comment modifier des pages ou des publications dans WordPress ?
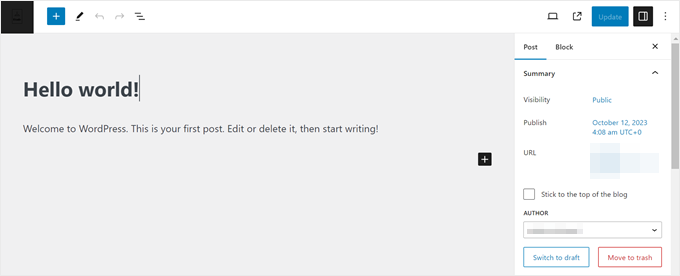
Si vous avez mis à jour WordPress vers la dernière version, alors il est fort probable que vous utilisiez l’éditeur de blocs Gutenberg pour modifier une page ou une publication.
Vous pouvez créer une nouvelle page en allant dans Pages ” Ajouter une nouvelle page. Cela créera automatiquement une page entièrement vierge et vous dirigera vers l’éditeur/éditrices de blocs.
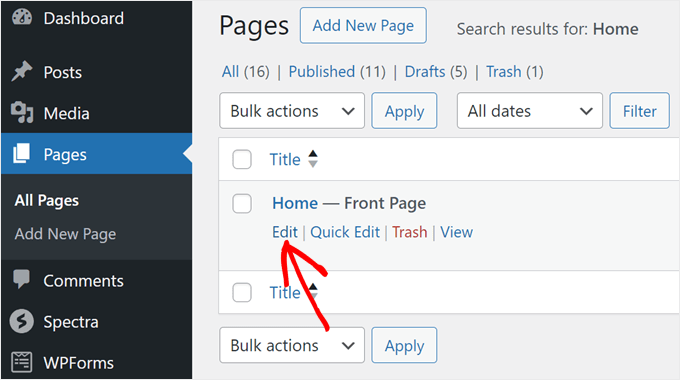
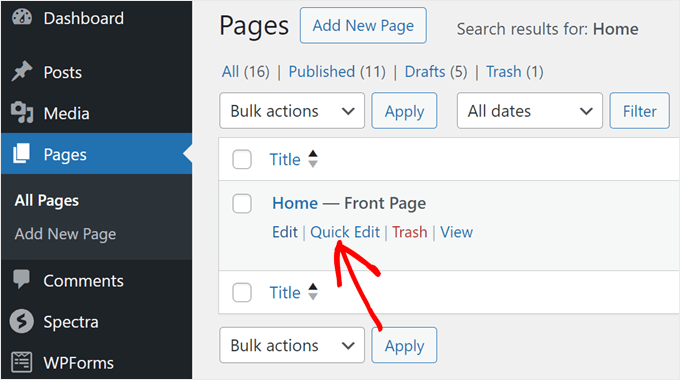
En revanche, si vous souhaitez modifier une page existante, comme la page d’accueil ou la page du blog, vous pouvez aller dans Pages ” Toutes les pages“. Survolez la page que vous souhaitez modifier, puis cliquez sur “Modifier”.

Il existe également la fonctionnalité de modification rapide.
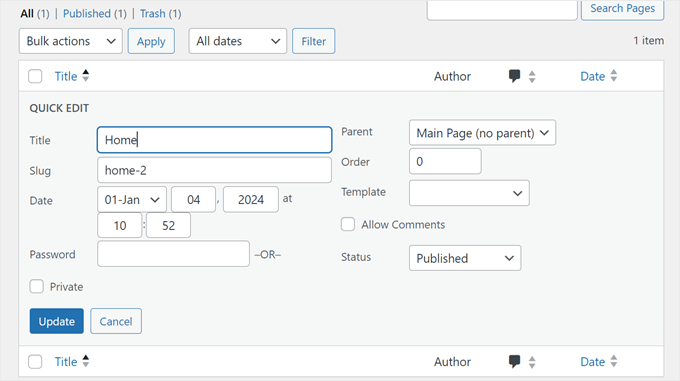
Cela vous permet de modifier le titre de la page, le slug de l’URL et la date de dernière modification.

La fonctionnalité de modification rapide vous permet d’effectuer diverses opérations.
Les modifications consistent notamment à définir un mot de passe pour la page, à la rendre privée, à l’assigner comme page parente, à modifier le Modèle de page, à permettre/interdire les commentaires et à modifier l’état de la page.

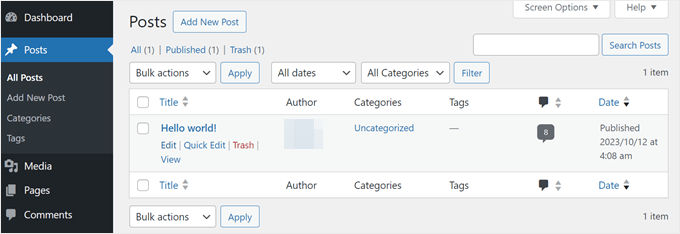
Pour créer un nouveau message, il suffit de se rendre dans la rubrique Titres ” Ajouter un nouveau message pour créer une nouvelle publication vierge et la modifier à l’aide de l’éditeur de blocs.
Comme auparavant, vous pouvez modifier un article de blog WordPress existant en survolant votre curseur sur l’article sélectionné et en cliquant sur ” Modifier “.

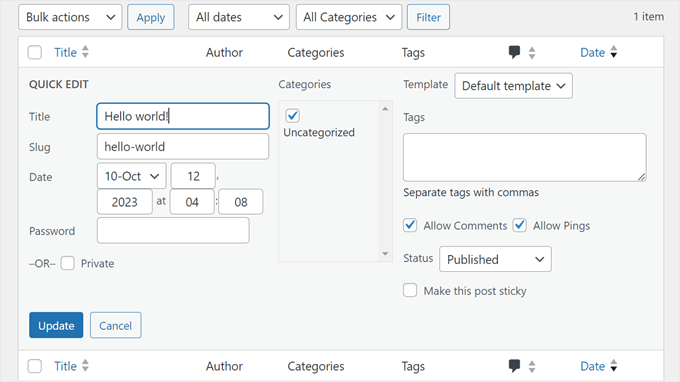
La fonctionnalité de modification rapide des publications est similaire, avec quelques différences mineures.
Vous pouvez également ajouter des modules, permettre/interdire les pings et rendre la publication épinglée (mise en avant sur votre site).

Une fois que vous avez ouvert une page ou une publication WordPress, vous pouvez faire de nombreuses choses dans l’éditeur de blocs.
En règle générale, vous commencerez par cliquer sur le bouton d’ajout de bloc “+” dans le coin supérieur gauche.
C’est ici que vous trouverez tous les blocs disponibles de WordPress et des extensions que vous utilisez.

Vous pouvez ensuite faire glisser et déposer un bloc dans la zone de modification principale.
Ensuite, vous pouvez utiliser la barre d’outils et la colonne latérale des Réglages pour configurer le style, les dimensions, la marge interne, la marge externe, l’ espacement, etc. du bloc.

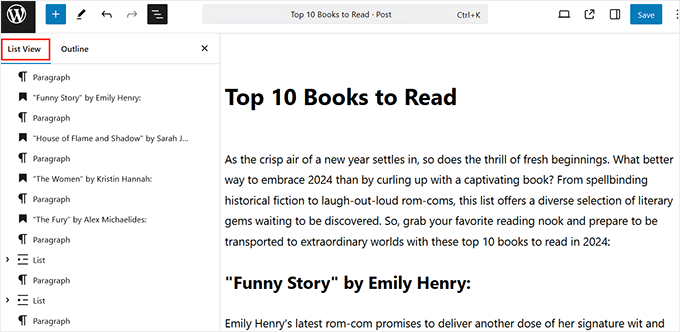
Vous avez du mal à suivre l’évolution de tous les blocs de votre page ? Ou vous trouvez difficile de cliquer sur le bloc exact que vous souhaitez modifier ?
Aucun souci. L’éditeur de blocs dispose d’une fonctionnalité très pratique de “Vue en liste” accessible dans le coin supérieur gauche. Vous verrez alors un aperçu clair de tous vos blocs, ce qui vous permettra de sélectionner, de réorganiser ou de modifier n’importe quel bloc d’un simple clic.

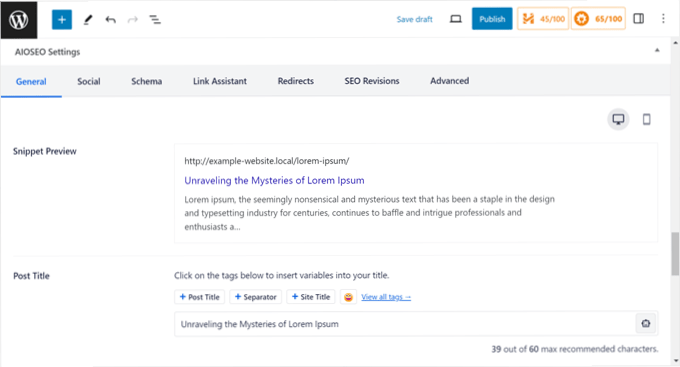
Si vous avez installé une extension WordPress, il se peut que vous voyiez également des Réglages sous l’interface de modification.
Par exemple, l’extension All in One SEO vous affichera une section où vous pourrez optimiser le méta titre et la description de la page ou de la publication pour les moteurs de recherche.

Nous avons de nombreux guides pour vous permettre d’en savoir plus sur la modification des publications et des pages, alors ne manquez pas de les consulter :
- Comment Prévisualiser votre site WordPress avant de l’En direct
- Comment utiliser l’éditeur/éditrices plein écran de Distraction Free dans WordPress
- Comment ajouter des images mises en avant ou des miniatures de publication dans WordPress ?
- Comment ajouter des catégories et des identifiés pour les pages WordPress
- Comment modifier le HTML dans WordPress (Guide du débutant)
Comment modifier une page ou une publication WordPress avec l’éditeur/éditrices classique
Bien que nous recommandions généralement d’adopter l’éditeur de blocs, nous comprenons que certains utilisateurs/utilisatrices préfèrent la simplicité de l’éditeur classique pour certaines tâches. Comme la rédaction de contenu long formulaire ou la modification rapide des publications sans la distraction des interfaces de blocs.
Si vous souhaitez utiliser l’éditeur classique, alors vous devrez l’activer. Pour ce faire, vous pouvez consulter notre article sur la façon de désactiver Gutenberg et d’activer l’éditeur classique.
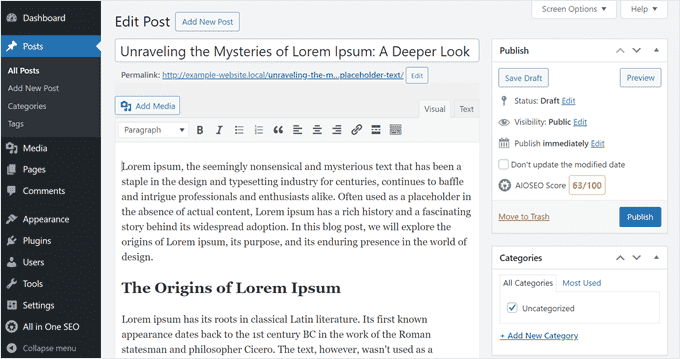
Après cela, il suffit de créer un nouveau message ou une nouvelle page en allant dans Messages “ Ajouter un nouveau message ou Pages “ Ajouter une nouvelle page, et l’éditeur classique s’affichera sur votre écran.

Contrairement à l’éditeur de blocs, vous n’ajouterez pas de blocs pour insérer du contenu dans votre page ou publication. Au lieu de cela, vous pouvez uniquement taper du texte, le mettre en forme à l’aide des commandes situées en haut du panneau de modification et ajouter des fichiers multimédias à votre contenu en cliquant sur le bouton “Ajouter des médias”.
En bas et sur les côtés de l’interface de modification, des réglages permettent de publier la page/le billet, de définir les catégories/les modifications de la page ou du billet, de téléverser une mise en avant, etc.
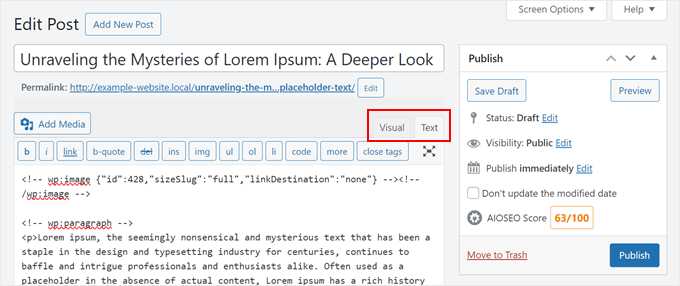
Vous pouvez également passer du mode de modification visuelle au mode de modification textuelle. Le second éditeur vous permet de modifier le code HTML de la publication ou de la page.

Comment modifier une page WordPress avec un constructeur de page
Si vous utilisez déjà un constructeur de page comme SeedProd pour modifier votre thème, alors vous pouvez également l’utiliser pour modifier une page. De cette façon, vous pouvez maintenir la cohérence de votre design sur l’ensemble de vos pages.
Vous devrez créer une nouvelle page et ouvrir l’éditeur/éditrices de blocs. Si SeedProd est activé, vous verrez un bouton en haut qui dit “Modifier avec SeedProd”. Cliquez dessus.
Vous pouvez également le faire avec une page existante. Notez toutefois que le contenu ne sera pas transféré et que vous devrez créer la page à partir de zéro.

Dans le constructeur de page, vous verrez que l’en-tête et le pied de page du thème SeedProd ont été ajoutés. Il ne vous reste plus qu’à commencer à construire la page.
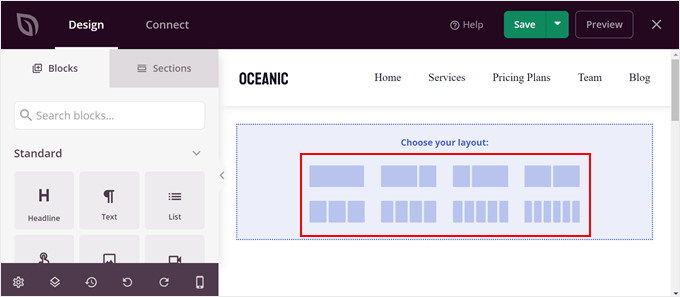
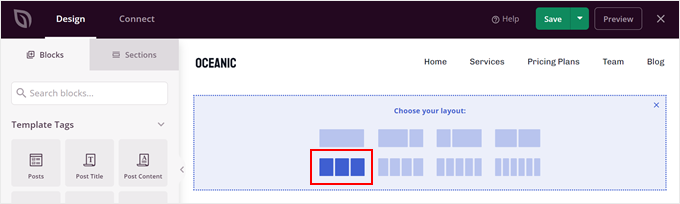
Choisissez d’abord l’une des 8 mises en page à utiliser sur la page.

Sur le côté gauche, vous trouverez tous les blocs et sections que vous pouvez faire glisser et déposer sur le côté droit, qui est la prévisualisation du modèle.
Vous pouvez les utiliser pour insérer du contenu dans la page.

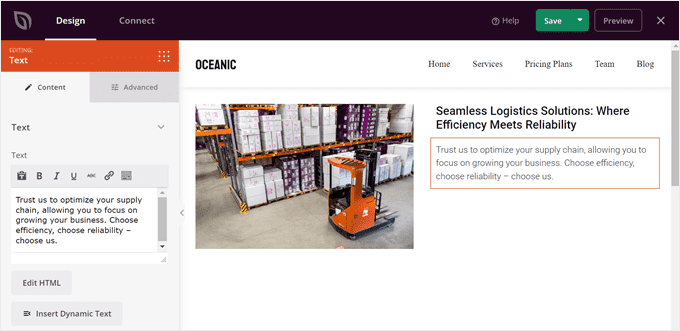
Lorsque vous cliquez sur un bloc ou une section, la partie gauche affiche les réglages disponibles pour personnaliser l’élément.
Dans la capture d’écran ci-dessous, vous pouvez voir qu’en cliquant sur le bloc Texte, les Réglages du bloc apparaissent. Vous pouvez personnaliser le texte, insérer du contenu dynamique, modifier le HTML, changer l’alignement, etc.

Une fois que vous avez fini de modifier la page, n’oubliez pas de cliquer sur “Enregistrer” pour que les modifications soient prises en compte directement.
Pour plus de détails, il suffit de consulter notre guide sur la façon de créer une page personnalisée dans WordPress.
Si vous souhaitez créer une page d’atterrissage personnalisée à partir de zéro, vous pouvez également le faire avec SeedProd. Tout ce que vous devez faire est d’aller à SeedProd ” Page d’atterrissage “. Ensuite, cliquez sur le bouton ” + Ajouter une nouvelle page d’atterrissage “.

En savoir plus, consultez notre tutoriel sur la création d’une page d’atterrissage personnalisée.
Alternative : Thrive Architect est une autre excellente option de constructeur de pages pour concevoir des pages personnalisées attrayantes. De plus, il vous permet de modifier les publications, pas seulement les pages.
Vous pouvez consulter notre Avis Thrive Architect pour en savoir plus.
Comment modifier l’en-tête, le pied de page et d’autres éléments du modèle de WordPress ?
Vous pouvez également modifier l’en-tête, le pied de page, la colonne latérale et d’autres éléments du modèle de votre thème WordPress.
Il s’agit de sections de votre site qui ne font pas partie du contenu principal de la page ou de la publication. Elles sont toutefois essentielles pour donner des informations supplémentaires ou une navigation utile.
La manière dont vous pouvez modifier ces sections dépend du thème que vous utilisez, nous allons donc passer en revue chaque option.
Comment modifier l’en-tête, le pied de page et d’autres éléments du modèle d’un thème en bloc ?
Si vous avez un thème en blocs, vous pouvez utiliser l’Éditeur de sites pour modifier l’en-tête et le pied de page de votre thème.
Dans l’éditeur de site complet, un en-tête et un pied de page sont considérés comme des éléments de modèle. Ces derniers sont également connus sous le nom de compositions de blocs WordPress (un ensemble de blocs réutilisables) qui apparaissent sur l’ensemble de votre site.
D’autres exemples d’éléments de modèle sont la section des commentaires et les méta de la publication.
Pour les besoins de l’exemple, nous allons vous montrer comment modifier votre en-tête WordPress, mais vous pouvez répéter ces étapes avec d’autres éléments de modèle.
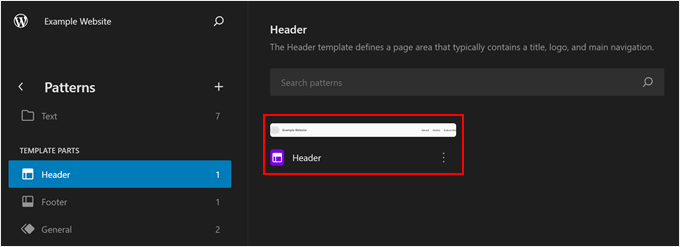
Tout d’abord, allez dans Apparence “ Éditeurs/éditrices . Une fois que vous êtes dans l’éditeur du site complet, cliquez sur “Compositions”.

Vous verrez maintenant une liste de compositions fournies par votre thème WordPress.
Défilez vers le bas jusqu’à la section Éléments de modèle. Sélectionnez ensuite “En-tête” et cliquez sur l’élément de modèle En-tête.

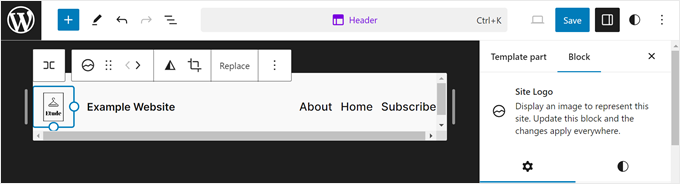
Vous devez maintenant cliquer sur le bouton “crayon” situé à côté du texte de l’en-tête.
L’éditeur de blocs s’ouvre alors.

L’éditeur de blocs fonctionne de la même manière avec les éléments de modèles qu’avec les pages et les publications. Vous pouvez ajouter divers blocs à l’en-tête, configurer le bloc et mettre à jour les modifications lorsque vous avez terminé.
Les en-têtes comprennent généralement le logo du site (ou le favicon), alors n’hésitez pas à l’ajouter ici aussi.

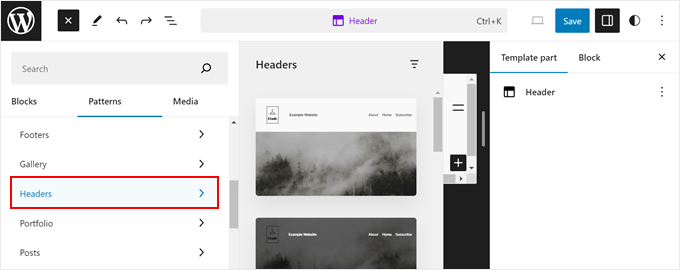
Si vous souhaitez modifier complètement l’aspect de l’en-tête, mais que vous ne savez pas par où commencer, cliquez sur le bouton d’ajout de bloc “+” dans le coin supérieur gauche.
Ensuite, naviguez jusqu’à l’onglet “Compositions” et cliquez sur “En-têtes”. Vous y trouverez de nombreuses mises en page d’en-têtes prêtes à l’emploi.

En savoir plus, consultez notre guide sur la façon de personnaliser votre en-tête WordPress.
Lorsque vous avez terminé de modifier l’en-tête, cliquez sur “Enregistrer”. L’en-tête étant un élément de modèle modifié, toutes les modifications apportées ici s’appliqueront à toutes les pages qui utilisent l’en-tête.
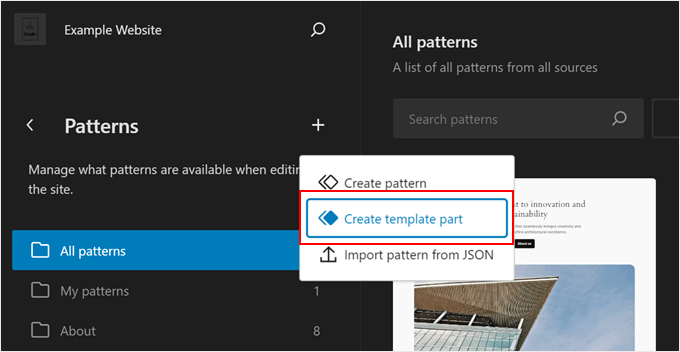
Si vous souhaitez créer un nouvel en-tête ou tout autre élément de modèle plutôt que de modifier les éléments existants, vous pouvez retourner à la page “Compositions”. Cliquez ensuite sur le bouton “+ Créer une composition” et sélectionnez “Créer un élément de modèle”.

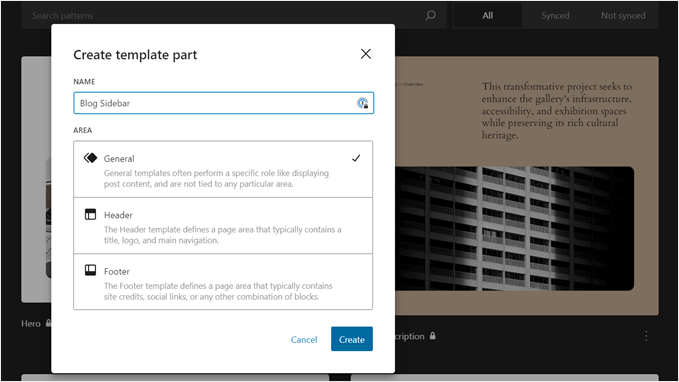
Dans la fenêtre surgissante, donnez un nom à l’élément de modèle et sélectionnez le type d’élément de modèle.
Cliquez ensuite sur “Créer”. Vous serez alors dirigé vers l’éditeur de blocs et vous pourrez modifier l’élément modèle comme d’habitude.

Pour plus de modifications, vous pouvez consulter notre guide complet sur la modification complète d’un site WordPress.
Comment modifier l’en-tête, le pied de page et d’autres zones prêtes à accueillir des widgets dans un thème classique de WordPress ?
Dans un thème classique, un widget WordPress est essentiellement un bloc que vous pouvez ajouter à des zones prêtes à recevoir des widgets, comme les en-têtes, les pieds de page, les colonnes latérales, etc.
Chaque thème WordPress classique dispose de différentes zones prêtes à accueillir des widgets. Certains peuvent inclure une colonne latérale, d’autres non. Confirmez donc que vous pouvez consulter la documentation de votre thème pour plus d’informations.
Pour utiliser les widgets, vous devez aller dans Apparence ” Widgets. Ici, vous pouvez ajouter, configurer et retirer des blocs dans les zones disponibles prêtes pour les widgets.

En savoir plus sur les widgets dans notre article comment ajouter et utiliser des widgets dans WordPress.
Consultez également notre guide sur la différence entre les widgets et les blocs pour mieux comprendre cette fonctionnalité.
Comment modifier l’en-tête, le pied de page et d’autres éléments d’un modèle WordPress avec un constructeur de page
L’un des avantages de l’utilisation d’un constructeur de page est que vous aurez plus d’options pour personnaliser les en-têtes, les pieds de page, les colonnes latérales et d’autres parties de votre thème.
Si vous utilisez SeedProd, vous pouvez aller sur SeedProd ” Constructeur de thème. Nous supposerons que vous avez installé un kit de modèles de thèmes précédemment.
Le kit comprend généralement divers modèles de thèmes. Il peut s’agir d’un modèle de page intégré, comme une 404 ou une publication unique, ou d’un élément d’une page, comme un en-tête, un pied de page, des tableaux de prix, etc.
Survolez un modèle de thème. Cliquez ensuite sur “Modifier la conception”.

Vous pouvez maintenant modifier l’en-tête de la même manière que vous le feriez pour une page.
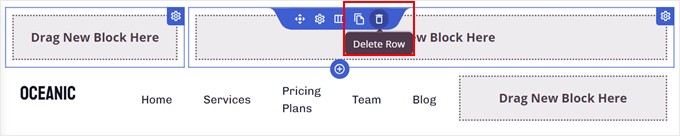
Disons que vous voulez ajouter vos liens de réseaux sociaux ici. Vous pouvez survoler l’en-tête jusqu’à ce que la bordure bleue apparaisse et cliquer sur le bouton ” + Ajouter une ligne “. Ensuite, allez de l’avant et sélectionnez une mise en page de ligne.
Dans notre exemple, nous voulons ajouter une colonne supplémentaire pour que l’en-tête puisse contenir l’image, le menu et les liens vers les réseaux sociaux. Cela signifie que nous aurons besoin de trois colonnes dans une ligne.

Vous pouvez ensuite faire glisser les blocs de la ligne supérieure vers la nouvelle ligne.
Ensuite, il suffit de supprimer la ligne supérieure pour que votre nouvelle ligne devienne le nouvel en-tête.

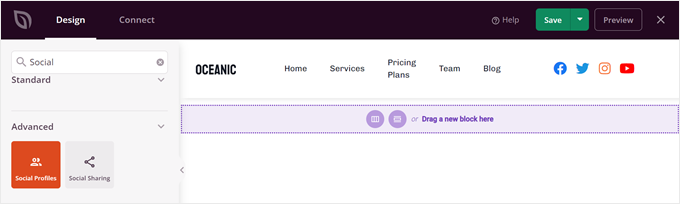
Recherchez maintenant le bloc Profils sociaux dans le panneau de gauche.
Faites-le glisser dans la colonne de droite, et le tour est joué.

En savoir plus sur la modification des éléments de modèle, vous pouvez lire ces tutoriels WordPress :
- Comment modifier le pied de page dans WordPress
- Liste de contrôle : Ce qu’il faut ajouter au pied de page de votre site WordPress
- Comment ajouter un en-tête, un pied de page ou une colonne latérale personnalisés pour chaque catégorie ?
- Comment créer un menu de navigation épinglé dans WordPress
- Comment ajouter une date de Copyright dynamique dans le pied de page de WordPress
Comment modifier un menu de navigation dans WordPress
Un menu de navigation permet aux internautes d’explorer facilement l’ensemble de votre contenu sans se perdre sur votre site. C’est pourquoi il est important de concevoir un menu qui affiche vos pages essentielles et des liens vers d’autres informations pertinentes.
Si vous utilisez un thème WordPress en bloc, vous pouvez sélectionner le menu “Navigation” à partir de la page de l’éditeur du site complet.

Notre article sur l’ajout de menus de navigation personnalisés dans WordPress peut vous guider à travers le reste des étapes.
Si vous utilisez un thème WordPress classique, vous pouvez vous rendre dans Apparence ” Menus. Il s’agit d’une page dédiée qui vous permet d’ajouter, d’arranger et de retirer des pages/postes et des liens dans vos menus.

Pour obtenir des instructions étape par étape, vous pouvez consulter notre guide du débutant sur l’ajout d’un menu de navigation dans WordPress.
Si vous utilisez un constructeur de page comme SeedProd, il se peut que votre menu de navigation (bloc Nav Menu) ait été embarqué dans le modèle de votre thème d’en-tête.
Le bloc Menu Nav comprendra déjà toutes vos pages, mais vous pouvez également ajouter de nouveaux éléments.
Tout d’abord, allez sur SeedProd “ Constructeur de thème depuis votre Tableau de bord WordPress. Trouvez ensuite le modèle de thème ” En-tête ” et cliquez sur ” Modifier le design “.

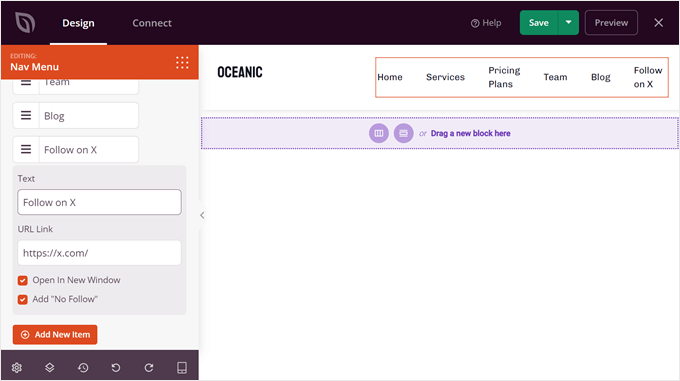
Survolez le bloc qui ressemble à un menu. Il s’agit du bloc “Nav Menu”.
Ensuite, défilez vers le bas sur le panneau de gauche et cliquez sur “+ Ajouter un nouveau module”.
Vous pouvez ensuite personnaliser le texte d’ancrage, saisir l’URL, l’ouvrir dans une nouvelle fenêtre et le définir comme nofollow.

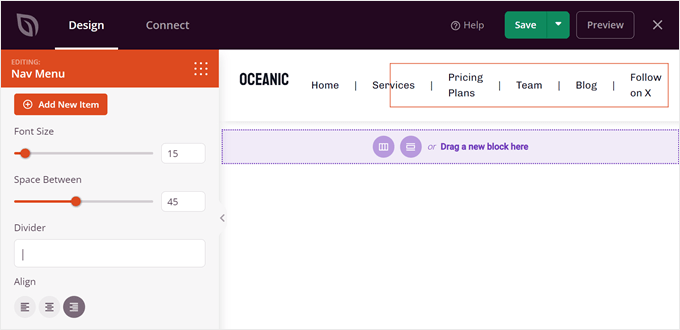
Dans la partie inférieure, vous pouvez modifier la taille de la police, l’espacement, le séparateur et l’alignement des liens.
N’oubliez pas de cliquer sur “Enregistrer” pour que les modifications soient prises en compte.

Comment modifier un site WordPress avec du code
Si vous êtes à l’aise avec le code, alors vous pouvez également utiliser des extraits de code personnalisés pour modifier votre site WordPress. Cela dit, nous recommandons cette méthode uniquement si vous avez les bonnes connaissances techniques pour éviter de casser votre site.
L’une des façons de modifier un site WordPress avec du code est d’ajouter du CSS, une feuille de style qui permet de modifier l’apparence du code HTML sur l’interface publique.
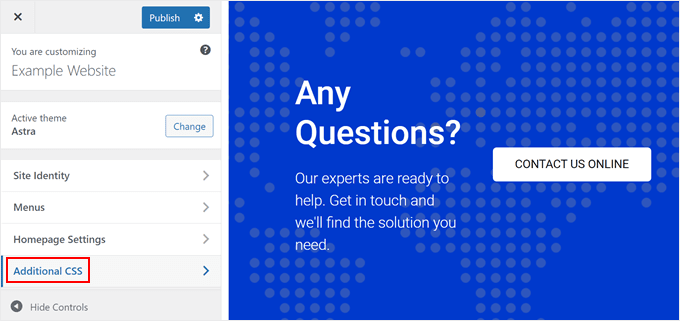
Les utilisateurs/utilisatrices du thème Classic peuvent aller dans Apparence “ Personnaliser et trouver le champ ” CSS supplémentaire ” dans le Outil de personnalisation du thème.

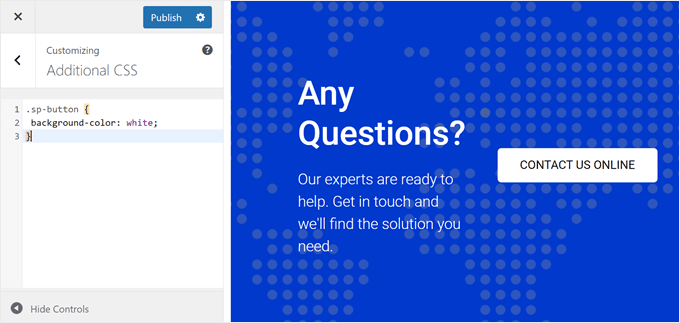
Ici, vous pouvez insérer du code CSS pour styliser différents éléments HTML tels que les couleurs et les polices.
Cela peut s’avérer pratique si les options intégrées de votre thème ne suffisent pas à répondre à vos besoins.

En ce qui concerne les utilisateurs de thèmes blocs, vous ne pouvez pas ajouter de CSS personnalisé dans l’Éditeur/éditrices de site complet.
Au lieu de cela, vous devez vous rendre à l’URL ci-dessous pour ouvrir l’Outil de personnalisation du thème et trouver le champ CSS supplémentaire. Confirmez bien que vous avez remplacé le nom de domaine par le vôtre.
https://example.com/wp-admin/customize.php
Pour plus de détails, consultez notre guide sur la façon de corriger l’absence du personnalisateur de thème dans WordPress.
Une autre façon d’ajouter des feuilles de style CSS est d’utiliser CSS Hero. Cette extension facilite l’ajout de CSS personnalisés aux thèmes WordPress, même pour les débutants.
Si vous souhaitez l’utiliser, consultez notre avis sur CSS Hero et ces tutoriels :
- Comment ajouter des styles personnalisés aux widgets WordPress
- Comment ajouter facilement l’ombre d’une boîte dans WordPress
- Comment styliser les menus de navigation de WordPress (mis à jour)
Comment modifier les fichiers du thème WordPress
Version, certains tutoriels peuvent vous obliger à modifier les fichiers de votre thème WordPress pour apporter des modifications au-delà de ce que les fonctionnalités intégrées de votre thème permettent. Cela dit, nous recommandons de modifier les fichiers du thème uniquement si c’est la seule façon d’atteindre vos objectifs.
Dans ce cas, nous recommandons :
- Commencez parcréer un thème enfant. C’est comme une copie de votre thème WordPress que vous pouvez personnaliser en toute sécurité avec un peu de codage.
- Sauvegarder votre site. C’est une bonne mesure à prendre pour pouvoir restaurer votre site à une version antérieure en cas d’erreur.
Pour modifier le fichier d’un thème WordPress, il est nécessaire de se rendre dans le répertoire de fichiers de WordPress à partir de l’interface d’administration. Pour ce faire, vous devrez ouvrir le gestionnaire de fichiers de votre fournisseur d’hébergement ou vous connecter à votre site avec un client FTP.
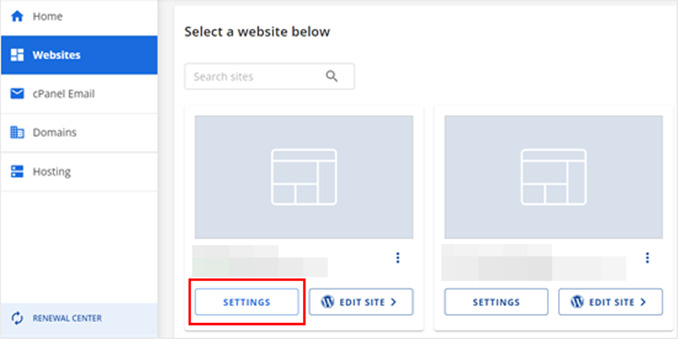
Si vous utilisez Bluehost, alors vous pouvez aller dans votre tableau de bord et ouvrir l’onglet ‘Sites web’. Après cela, cliquez sur ‘Réglages’ sur le site pour lequel vous souhaitez ouvrir les fichiers du thème.

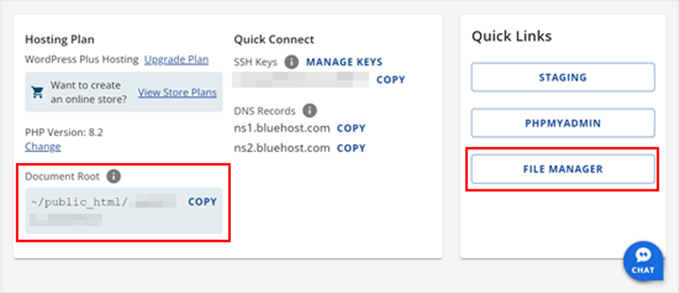
Défilez ensuite vers le bas jusqu’à la section “Liens rapides”.
Cliquez ensuite sur “Gestionnaire de fichiers”. Si vous n’êtes pas sûr de l’emplacement de votre dossier racine, vous pouvez consulter la fonction “Racine du document” pour connaître son chemin d’accès.

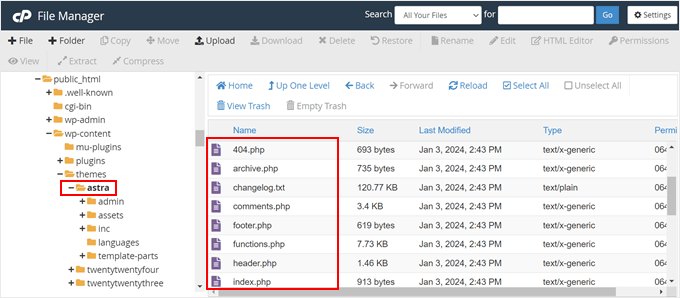
Une fois dans le gestionnaire de fichiers, vous pouvez aller dans le dossier racine de votre site (généralement nommé public_html).
Ensuite, dirigez-vous vers /wp-content/themes et trouvez le dossier de votre thème actuel.

Ensuite, vous trouverez tous les fichiers de votre thème WordPress, que vous pouvez modifier à l’aide d’un éditeur de texte.
Voici ce que vous pouvez faire en modifiant les fichiers du thème WordPress :
- Comment créer une page d’accueil personnalisée dans WordPress
- Comment créer une page pleine largeur dans WordPress
- Comment ajouter des polices personnalisées dans WordPress
Comment insérer en toute sécurité du code personnalisé dans WordPress
Si vous souhaitez ajouter un nouveau code personnalisé dans WordPress, nous vous recommandons d’utiliser WPCode. Dans nos tests, WPCode s’est avéré être une alternative plus sûre et plus compte pour l’utilisateur que de modifier directement les fichiers du thème.

Avec cette extension, vous n’aurez plus à vous soucier de casser accidentellement votre site. WPCode vous indiquera s’il y a des erreurs dans le code et le désactivera. De plus, vous pouvez créer des codes courts PHP pour insérer du contenu personnalisé dans votre site.
Pour voir WPCode en action, vous pouvez consulter notre avis complet sur WPCode dans le centre de solutions de WPBeginner.
Quelle est la meilleure façon de modifier un site WordPress pour les débutants ?
Pour les débutants, nous recommandons toujours l’installation d’une extension de construction de page comme SeedProd pour éditer des sites WordPress. La raison est qu’il est tout aussi facile à utiliser que l’Éditeur de blocs tout en vous donnant beaucoup plus de contrôle sur votre conception WordPress.
Si vous ne voulez pas utiliser une extension, alors la meilleure chose à faire est un thème bloc avec l’Éditeur/éditrices de site complet. Cette fonctionnalité n’est pas encore entièrement développée car WordPress travaille constamment sur le projet Gutenberg. Mais à partir de maintenant, c’est assez simple/simple d’utilisation.
L’Outil de personnalisation du thème n’est pas aussi flexible que l’éditeur de site complet car il manque la fonctionnalité de glisser-déposer. C’est pourquoi nous suggérons aux utilisateurs/utilisatrices de thèmes classiques d’installer SeedProd pour améliorer leur compte.
Quant au codage, nous le recommandons uniquement si vous avez créé un thème enfant et des sauvegardes de votre site pour éviter les erreurs. Mais avec l’extension WPCode, ajouter du code personnalisé pour modifier votre site WordPress est beaucoup plus sûr et ne provoquera pas d’erreurs ou ne cassera pas votre site.
Nous espérons que cet article vous a aidé à apprendre comment modifier un site WordPress. Vous pouvez également consulter nos choix d’experts des meilleurs constructeurs de thèmes WordPress et notre liste d’excellents exemples de sites WordPress que vous devriez consulter.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Peter Iriogbe
I have noticed that all the screenshots used in this post are desktop sizes. This shows that the user leveraged his laptop computer to do the edition. Does this mean one can not use a mobile phone to edit? Or can some use it to edit? Because not all WordPress website owners have a laptop or desktop computer? What do you have to say about this?
WPBeginner Support
It is not required to use a laptop to edit a WordPress site but it is normally recommended as you can test a mobile view on a laptop/desktop but testing a laptop/desktop view on mobile is very difficult.
Admin