L’icône WordPress, également connue sous le nom d’Icône, apparaît par défaut dans l’onglet du navigateur de votre site. Bien qu’elle fonctionne très bien lorsque vous travaillez simplement sur votre nouveau site, de nombreux propriétaires de sites préfèrent la remplacer ou la retirer pour mieux refléter l’identité de leur marque.
La personnalisation du favicon et l’ajout d’un logo personnalisé est un petit détail important qui peut donner à votre site un aspect plus professionnel et plus soigné.
Au fil des ans, nous avons construit de nombreux sites sur WordPress, y compris des blogs et des magasins de commerce électronique. Une chose que nous faisons toujours est de remplacer l’icône par défaut de WordPress par un favicon qui représente notre marque. Cette simple modification nous a aidés à renforcer l’identité de notre marque, à rendre nos sites plus dignes de confiance et à améliorer leur attrait visuel général.
Dans cet article, nous allons vous afficher comment retirer facilement l’icône WordPress de l’onglet du navigateur.

Pourquoi Retirer l’Icône WordPress de l’onglet du navigateur ?
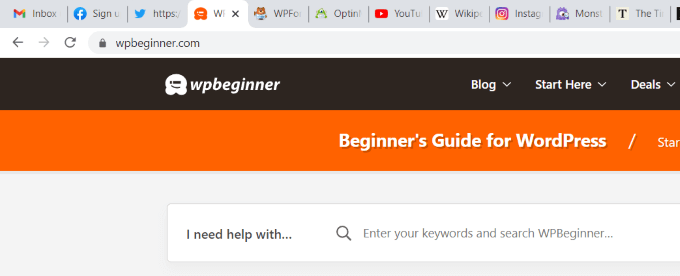
L’icône WordPress dans l’onglet de votre navigateur peut donner à votre site un aspect générique et non professionnel. La plupart des utilisateurs/utilisatrices ont de nombreux onglets ouverts dans leur navigateur, ce qui peut avoir pour effet de masquer le titre de votre site.
Avec seulement le logo WordPress dans l’onglet, vos utilisateurs/utilisatrices ne pourront pas identifier votre site, parmi tant d’autres.
En retirant l’icône WordPress de l’onglet du navigateur et en ajoutant un favicon (alias l’icône de votre site), vous pouvez utiliser le navigateur de votre marque et rendre votre site plus simple/simple d’utilisation pour vos internautes.
Un favicon est une petite image qui apparaît à côté du titre de votre site dans le navigateur.

Le favicon aidera vos utilisateurs/utilisatrices à reconnaître immédiatement votre site et à passer efficacement d’un onglet à l’autre. Les internautes les plus assidus reconnaîtront même instantanément cette petite image sur leur navigateur.
Ceci étant dit, voyons comment supprimer facilement l’icône WordPress de l’onglet du navigateur. Aujourd’hui, nous allons examiner les deux méthodes, et vous pourrez choisir celle qui vous convient le mieux :
Méthode 1 : Retirer l’icône WordPress sans extension
Si vous utilisez un thème en bloc dans WordPress, vous pouvez utiliser cette méthode pour retirer l’icône de WordPress dans un onglet du navigateur.
Au moment de la rédaction de ce tutoriel, le thème par défaut de WordPress, Twenty Twenty-Three, ne dispose pas d’un bloc d’icônes de site permettant de modifier votre favicon en dehors du logo de WordPress.
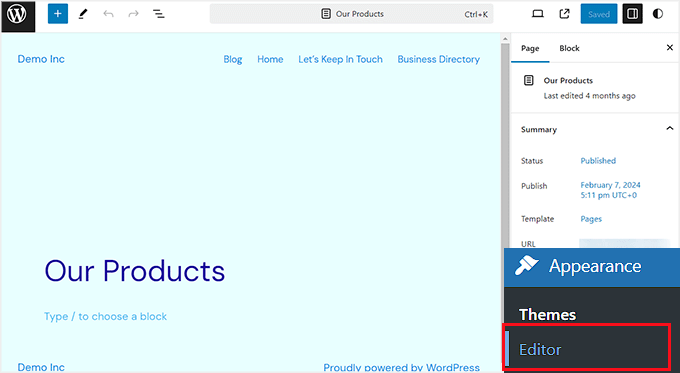
Tout d’abord, vous devez vous rendre dans Apparence ” Éditeur depuis votre tableau de bord d’administration WordPress pour ouvrir l’éditeur de site complet.

Cependant, vous ne pouvez pas modifier votre Icône à partir d’ici ou retirer l’icône de WordPress de l’onglet du navigateur. Pour ce faire, copiez et collez l’URL ci-dessous dans votre navigateur pour ouvrir le personnalisateur de thème :
1 | https://example.com/wp-admin/customize.php |
N’oubliez pas de remplacer “exemple.com” par le nom de domaine de votre propre site.
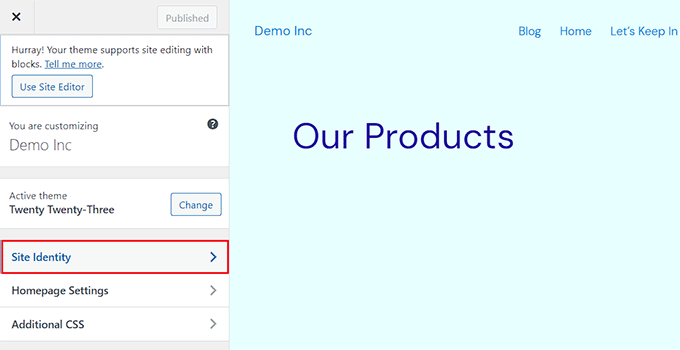
Cette URL vous mènera à l’Outil de personnalisation du thème, où vous devez cliquer sur l’onglet “Identité du site”.

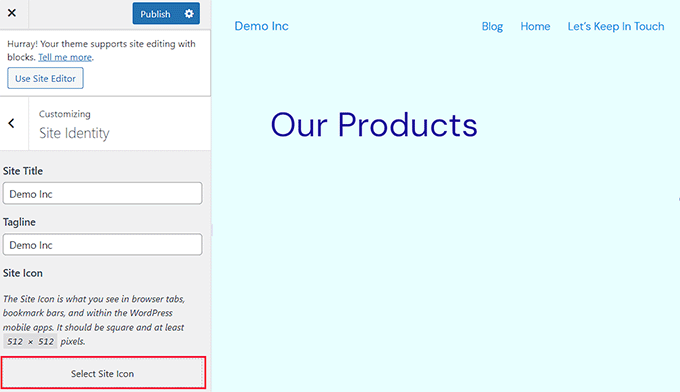
Une fois que vous y êtes, défilez vers le bas jusqu’à la section “Icône du site”.
À partir de là, il suffit de cliquer sur le bouton “Sélectionné l’icône du site” pour ouvrir la médiathèque de WordPress.

Vous pouvez maintenant sélectionner n’importe quelle image que vous souhaitez utiliser comme Icône pour remplacer l’icône de WordPress sur l’onglet du navigateur.
Pour plus de détails sur la création d’une favicon, vous pouvez consulter notre tutoriel sur l ‘ajout d’une favicon dans WordPress. Si l’image que vous avez choisi d’utiliser comme favicon dépasse la taille autorisée, WordPress vous permet de la recadrer.
Lorsque vous êtes satisfait de votre choix, il vous suffit de cliquer sur le bouton “Publier” en haut de la page.
Retirer l’Icône WordPress d’un thème sans modifier l’intégralité du site
Si vous utilisez un thème classique, vous pouvez vous rendre directement dans l’Outil de personnalisation du thème sous Apparence ” Personnaliser pour retirer l’icône WordPress de l’onglet du navigateur.
Pour les sites qui ne supportent pas l’éditeur de site complet, l’Outil de personnalisation du thème WordPress vous permet de modifier des détails de votre site, tels que la favicon, la typographie, les couleurs par défaut, le pied de page, etc.
Une fois dans l’Outil de personnalisation du thème, cliquez sur l’onglet ” Identité du site “. Le processus est le même que celui que nous avons affiché ci-dessus. Vous pouvez retirer l’icône WordPress simplement en téléversant une icône de site de votre choix.
Lorsque vous êtes satisfait de votre choix, il vous suffit de cliquer sur le bouton “Publier” pour enregistrer les modifications.
Méthode 2 : Retirer l’icône WordPress à l’aide d’une extension
Vous pouvez également utiliser une extension pour retirer l’icône de WordPress et la remplacer par un favicon.
Tout d’abord, vous devez installer et activer l’extension Heroic Favicon Generator. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Avertissement : L’extension n’a pas été testée avec la dernière version de WordPress. Cependant, lorsque nous l’avons utilisé avec des thèmes classiques sur des blocs, il semblait fonctionner correctement. Si vous n’êtes toujours pas sûr, vous pouvez consulter notre guide sur l’utilisation des extensions obsolètes.
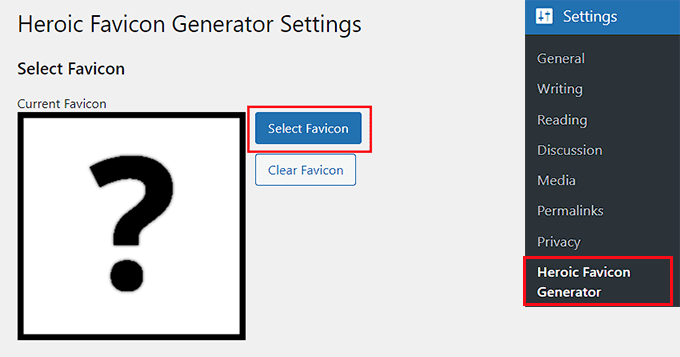
Une fois activé, visitez la page Réglages ” Heroic Favicon Generator à partir du Tableau de bord WordPress et cliquez sur le bouton ‘Select Favicon’.
Cela ouvrira la médiathèque de WordPress. Maintenant, vous pouvez choisir et téléverser n’importe quelle image que vous souhaitez utiliser comme favicon.

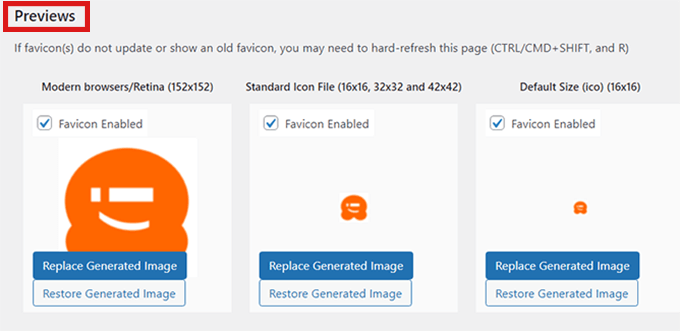
Une fois que vous avez fait cela, défilez vers le bas jusqu’à la section ” Prévisualisations “, où vous pouvez voir comment le favicon s’affichera sur votre site WordPress.
Une fois que vous êtes satisfait, défilez vers le bas et cliquez sur le bouton “Enregistrer les modifications”.

Vous avez bien retiré l’icône de WordPress et ajouté un favicon à sa place.
Bonus : Ajouter une notification d’onglet de navigateur dans WordPress
En plus d’ajouter un favicon personnalisé pour attirer l’attention des utilisateurs, vous pouvez également ajouter des notifications d’onglets de navigateur pour votre site afin de faire revenir les clients/clientes.
Cette notification est un message qui s’affiche dans l’onglet de votre navigateur lorsque le compte de l’utilisateur se concentre sur un autre site. Elle peut aider à réduire les taux d’abandon de panier et à augmenter le trafic vers votre site.

Vous pouvez facilement ajouter une notification d’onglet de navigateur dans WordPress en utilisant WPCode. C’est le meilleur module d’extension d’extraits de code WordPress sur le marché qui permet d’ajouter facilement et en toute sécurité du code personnalisé à votre site.
Après l’installation du plugin, tout ce que vous avez à faire est de visiter la page Code Snippets ” + Add Snippet depuis votre colonne latérale d’administration WordPress et de cliquer sur ‘Use Snippet’ sous l’option Add Your Custom Code (New Snippet)’.

Vous accédez alors à la page “Créer un extrait personnalisé”, où vous devez sélectionner “Extrait JavaScript” comme “Type de code” dans le menu déroulant situé à droite.
Ensuite, ajoutez le code personnalisé suivant dans la case “Prévisualisation du code” :
1 2 3 4 5 6 7 8 9 10 11 | let count = 0;const title = document.title;function changeTitle() { count++; var newTitle = '(' + count + ') ' + title; document.title = newTitle;}function newUpdate() { const update = setInterval(changeTitle, 2000);}document.addEventListener('DOMContentLoaded', newUpdate ); |
Enfin, cliquez sur le bouton “Enregistrer l’extrait” et permutez le commutateur “Inactif” en “Actif”.

Vous avez bien ajouté à votre site une notification sous forme d’onglet de navigateur qui affichera le nombre de nouvelles mises à jour.
Si vous souhaitez afficher un message ou modifier les favicons dans l’onglet du navigateur, alors vous pouvez consulter notre tutoriel complet sur la façon d’ajouter facilement des notifications d’onglet de navigateur dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment retirer l’icône WordPress de l’onglet du navigateur. Vous pouvez également consulter notre guide du débutant sur la façon d’obtenir des retours sur la conception d’un site dans WordPress et nos meilleurs exemples de sites WordPress que vous devriez consulter.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.