Voulez-vous ajouter de l’espace ou indenter des paragraphes dans WordPress ? Bien que la plupart de votre texte soit aligné à gauche, dans certains cas, vous pouvez vouloir indenter un paragraphe pour une typographie améliorée et une meilleure expérience de lecture. Dans cet article, nous allons vous afficher comment indenter facilement des paragraphes dans WordPress.

Méthode 1 : Utiliser les boutons d’indentation du texte dans l’éditeur visuel
Par défaut, la plupart des thèmes WordPress affichent les paragraphes justifiés à gauche ou à droite pour les langues de droite à gauche.
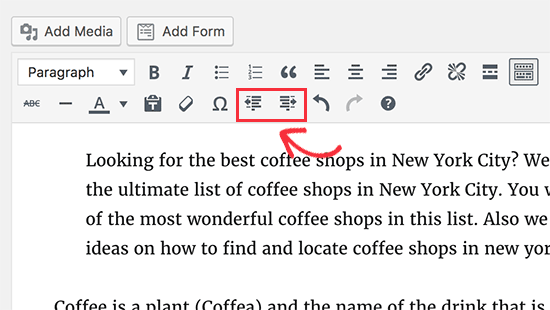
Si vous voulez indenter un paragraphe, alors vous pouvez le faire manuellement en cliquant sur le bouton d’augmentation de l’indentation dans l’éditeur visuel. Cela ajoutera un espacement à gauche du paragraphe.

Si vous souhaitez mettre en retrait plusieurs paragraphes, vous devez sélectionner ces paragraphes et cliquer sur le bouton d’augmentation du retrait.
Vous pouvez cliquer plusieurs fois sur le bouton d’augmentation du retrait pour augmenter l’espacement. Par exemple, si vous cliquez deux fois sur le bouton, l’espacement sera doublé.
Vous pouvez également réduire l’espacement en cliquant sur le bouton diminuer le retrait.
Méthode 2 : Indentation manuelle d’un paragraphe à l’aide de l’éditeur de texte
L’utilisation des boutons d’indentation du texte dans l’éditeur visuel est la façon la plus simple d’indenter des paragraphes dans WordPress. Montant, cela ne vous permet pas de contrôler la quantité d’espacement que vous souhaitez ajouter.
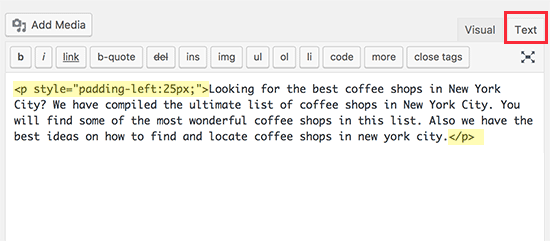
Les utilisateurs/utilisatrices plus avancés peuvent passer à l’éditeur de texte et ajouter manuellement l’espacement. Tout ce que vous devez faire est d’envelopper le texte autour des balises de paragraphe <p> et </p>, puis d’ajouter un CSS en ligne au texte du paragraphe comme ceci :
<p style="padding-left:25px ;">Votre texte de paragraphe va ici...</p>

Cette méthode vous permet de contrôler l’espacement que vous souhaitez utiliser comme indentation. Cette méthode est idéale si vous n’avez pas besoin d’indenter les paragraphes très souvent. Toutefois, si vous indentez fréquemment des paragraphes, cette solution n’est pas idéale.
Méthode 3 : Mettre en retrait uniquement la première ligne d’un paragraphe
Les pages web n’utilisent pas l’espacement traditionnel des paragraphes utilisé par les traitements de texte ou la composition, qui met uniquement en retrait la première ligne du paragraphe.
Même dans WordPress, lorsque vous mettez un paragraphe en retrait, l’espacement est ajouté à l’ensemble du paragraphe.

Certains sites comme les nouvelles, les sites de magazines ou les revues littéraires peuvent vouloir ajouter un espacement de paragraphe plus traditionnel. Dans ce cas, vous devrez ajouter un CSS personnalisé à votre thème.
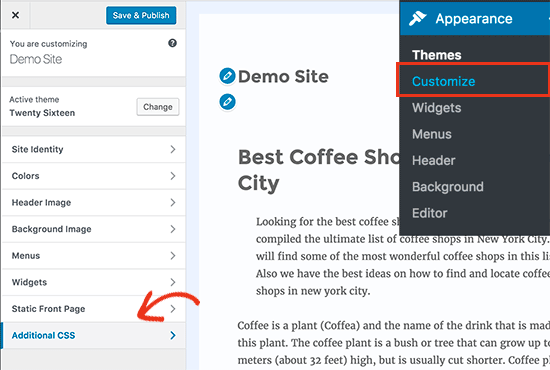
Tout d’abord, vous devez visiter Apparence ” Personnaliser pour lancer le personnalisateur de thème de WordPress. Cliquez ensuite sur l’onglet ” Additional CSS “.

Cela vous affichera une zone de texte dans le volet de gauche où vous pouvez ajouter votre CSS personnalisé. Vous devez ajouter ce code CSS dans la boîte.
1 2 3 | p.custom-indent { text-indent:60px;} |
Ce code CSS indique simplement aux navigateurs que si un paragraphe possède la classe .custom-indent, il faut ajouter 60px comme indentation du texte.
Vous pouvez maintenant modifier une publication dans WordPress et basculer vers l’éditeur de texte. Ensuite, insérez votre paragraphe dans les balises <p class=”custom-indent”> et </p> comme suit :
<p class="custom-indent">Votre texte de paragraphe va ici...</p>
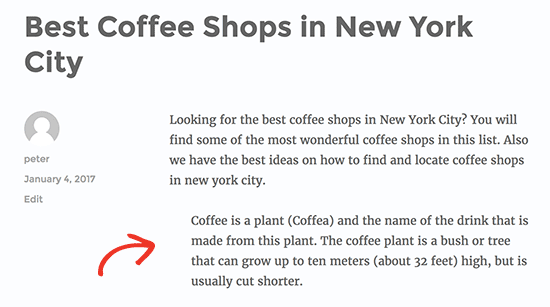
Une fois cela fait, vous pouvez prévisualiser votre publication, et vous verrez que seule la première ligne du paragraphe est précédée d’un espacement.

Cette méthode fonctionnera parfaitement si vous souhaitez indenter uniquement quelques paragraphes. Cependant, si vous souhaitez ajouter ce style à tous les paragraphes de votre site, il vous suffit de modifier le CSS personnalisé comme suit :
1 2 3 | article p { text-indent:60px;} |
Cette règle CSS mettra automatiquement en retrait la première ligne de tous les paragraphes d’une publication ou d’une page WordPress.
Nous espérons que cet article vous a aidé à apprendre comment indenter les paragraphes dans WordPress. Vous pouvez également consulter nos astuces pour maîtriser l’éditeur visuel de WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





cuneyt
thank you, really simple explanations with exact pictures. helped me a lot.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Paulette Brown
I found “Customize” at the top in the black menubar when I’m signed in for editing my WordPress site.
Your instructions don’t mention that I need to click the blue “Publish” box to add the CSS. Mine doesn’t say “Save and Publish”. I found elsewhere that I need to click this, and when I change themes I may need to do this CSS entry again.
The site-wide indent first line CSS doesn’t work the way I expected. Nothing seems to have happened.
Does it need to be on the three lines you show, or can it be all on one line?
WPBeginner Support
Apologies for that lack of clarification, you are correct that if you change themes with method 3 it will require you to readd the CSS. The three lines are for display but either method should work properly.
Your theme may be overriding the CSS, you may want to check with the support for your specific theme if there is a setting that would be preventing it.
Admin
Sergiu
I wish indents, and numbering have a keyboard shortcuts as text processors have ..
chas
It works, but treats the whole article as one paragraph I’m trying to post a short story with many paragraphs
all I cab do is insert one CR after another and that’s a royal pain
Lucas
It works for inside text, but it also does so in comments. Is there a way to make it post-only?
Roman
None of this works for me. I’m either inserting it wrong, or wordpress has changed, and this doesn’t work anyone. I can’t even find the “additional css” after going into “appearance” to “customize”.
Sam
This definitely works. You have to search around your “customize” location. It also depends on your theme developer, they may move the add/custom CSS.
Cavid Muradov
Very thanks for text indent