Avez-vous déjà ouvert un long article WordPress et vous êtes senti un peu perdu en essayant de trouver ce dont vous aviez besoin ? Nous sommes tous passés par là. Il peut être frustrant de faire défiler des murs de texte juste pour arriver à la partie qui vous intéresse.
C'est exactement pourquoi nous utilisons des liens d'ancrage sur WPBeginner. Ils permettent aux lecteurs de passer directement à la section qui les intéresse, qu'il s'agisse d'un guide ou d'une liste d'experts.
D'après notre expérience, les liens d'ancrage ne facilitent pas seulement la lecture. Ils aident également les visiteurs à rester plus longtemps sur votre site car ils peuvent trouver rapidement ce dont ils ont besoin. Et en prime, votre contenu semble plus organisé et professionnel.
Dans ce guide, nous vous expliquerons comment ajouter des liens d'ancrage à vos articles et pages WordPress. C'est un petit changement qui peut faire une grande différence pour vos lecteurs.

Qu'est-ce qu'un lien d'ancrage ?
Un lien d'ancrage est un type spécial de lien qui dirige les utilisateurs vers une section spécifique de la même page plutôt que vers une autre page ou un autre site Web WordPress.
Ces liens agissent comme des raccourcis, aidant les lecteurs à accéder directement à la partie du contenu qui les intéresse le plus, *sans* faire défiler toute la page.
Par exemple, vous pourriez voir des liens d'ancrage utilisés dans une table des matières d'un long article ou d'un guide. Lorsqu'ils sont cliqués, ils déplacent immédiatement l'utilisateur vers la section pertinente.

Une autre façon d'utiliser les liens d'ancrage est de créer des liens de signets sur votre site WordPress.
Cela vous permet de partager le lien du signet sur les médias sociaux ou dans des newsletters par e-mail. Ainsi, lorsque la page se charge, vos utilisateurs accèdent immédiatement à la section que vous souhaitez qu'ils voient.
Pourquoi et quand devriez-vous utiliser des liens d'ancrage ?
Un utilisateur moyen passe moins de quelques secondes avant de décider s'il veut rester ou quitter votre site. Vous n'avez que ces quelques secondes pour convaincre les utilisateurs de rester.
La meilleure façon d'y parvenir est de les aider à voir rapidement les informations qu'ils recherchent.
Les liens d'ancrage facilitent cela en permettant aux utilisateurs de sauter le reste du contenu et d'accéder directement à la partie qui les intéresse. Cela améliore l'expérience utilisateur et vous aide à gagner de nouveaux clients/lecteurs.
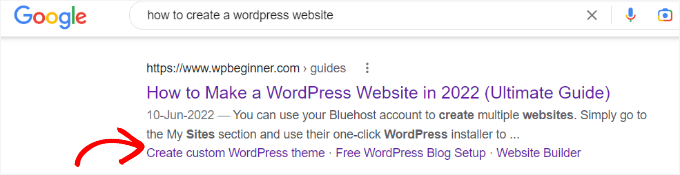
Les liens d'ancrage sont également excellents pour le SEO WordPress. Google peut afficher plusieurs liens d'ancrage dans les résultats de recherche comme lien de saut.

Il a été prouvé que cela augmente le taux de clics dans les résultats de recherche, ce qui à son tour apporte plus de trafic sur votre site Web.
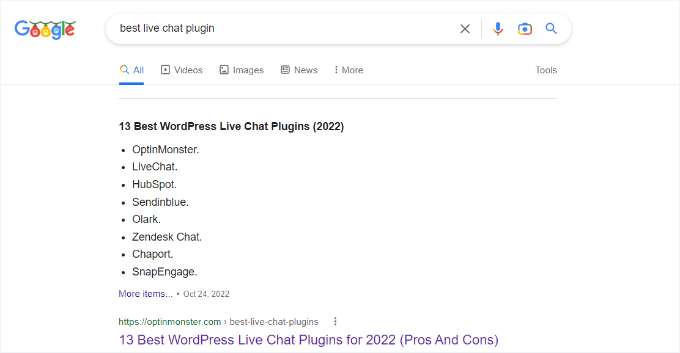
Si vous créez une table des matières à l'aide de liens d'ancrage, Google peut afficher les titres dans des extraits mis en avant.

Dans cette optique, nous allons examiner comment ajouter facilement des liens d'ancrage dans WordPress.
Vous trouverez ci-dessous une liste de tous les sujets que nous aborderons dans ce guide. Cliquez sur l'un de ces liens d'ancrage ci-dessous, et vous serez dirigé vers cette section spécifique :
- Comment ajouter manuellement des liens d'ancrage dans WordPress
- Comment ajouter manuellement un lien d'ancrage dans l'éditeur classique
- Comment ajouter manuellement des liens d'ancrage en HTML
- Comment ajouter automatiquement des titres comme liens d'ancrage dans WordPress (recommandé)
- Astuce bonus : Combinez les liens d'ancrage avec les liens internes pour un meilleur SEO
- FAQ : Comment ajouter des liens d'ancrage dans WordPress
- Ressources supplémentaires : Améliorez votre SEO WordPress
Comment ajouter manuellement des liens d'ancrage dans WordPress
Si vous souhaitez simplement ajouter quelques liens d'ancrage ou des liens de signets dans votre article, vous pouvez facilement le faire manuellement.
Essentiellement, vous devez ajouter deux éléments pour qu'un texte d'ancre fonctionne comme prévu :
- Créez un lien d'ancre avec un signe # avant le texte d'ancre.
- Ajoutez l'attribut
idau texte vers lequel vous souhaitez que l'utilisateur soit redirigé.
Nous allons commencer par la partie lien d'ancre.
Étape 1. Créer un lien d'ancre
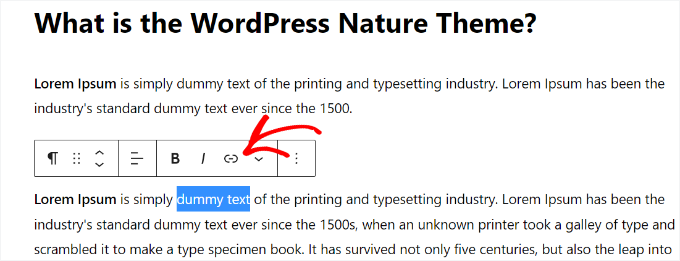
Tout d'abord, vous devez modifier ou créer un nouveau message ou une nouvelle page. Ensuite, sélectionnez le texte que vous souhaitez lier, puis cliquez sur le bouton Insérer un lien dans l'éditeur de blocs WordPress.

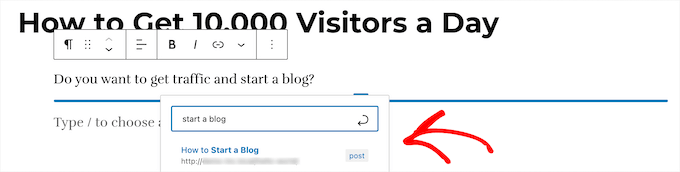
Cela ouvrira la fenêtre contextuelle « Insérer un lien » où vous ajoutez habituellement l'URL ou recherchez un message ou une page à lier.
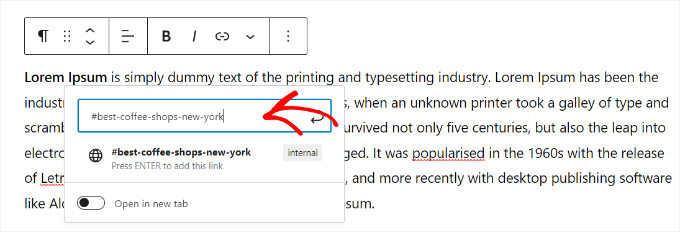
Cependant, pour un lien d'ancre, vous utiliserez simplement # comme préfixe au lieu de HTTP. Après cela, entrez simplement les mots-clés de la section vers laquelle vous souhaitez que l'utilisateur saute.

Ensuite, cliquez sur le bouton Entrée pour créer le lien. Il ne mènera nulle part pour l'instant. Vous devrez créer l'ID à l'étape suivante.
Quelques conseils utiles pour choisir le texte à utiliser comme votre # lien d'ancre :
- Utilisez les mots-clés liés à la section vers laquelle vous créez le lien.
- Ne rendez pas votre lien d'ancre inutilement long ou complexe.
- Utilisez des tirets pour séparer les mots et les rendre plus lisibles.
- Vous pouvez utiliser la capitalisation dans le texte d'ancre pour le rendre plus lisible. Par exemple :
#Meilleurs-Magasins-de-Café-New-York.
Une fois que vous avez choisi le bon texte de lien, il est temps de l'ancrer à une zone, une section ou un texte de la page que vous souhaitez afficher lorsque les utilisateurs cliquent sur le lien d'ancre.
Étape 2. Ajouter l'attribut ID à la section liée
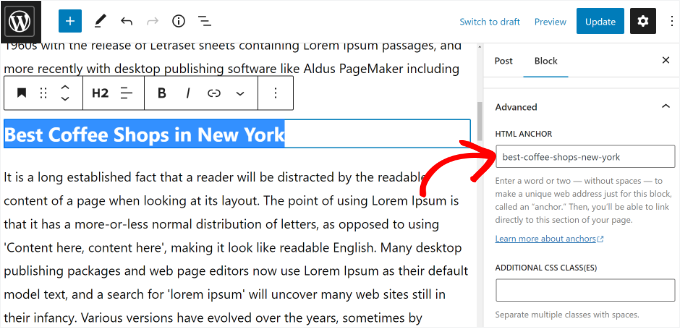
Dans l'éditeur de contenu, faites défiler vers la section vers laquelle vous souhaitez que l'utilisateur navigue lorsqu'il clique sur le lien d'ancrage. Il s'agit généralement d'un titre pour une nouvelle section.
Ensuite, sélectionnez simplement le bloc. Puis, dans les paramètres du bloc sur le panneau de gauche, cliquez sur l'onglet 'Avancé' pour le développer.

Après cela, vous devez ajouter le même texte que vous avez ajouté comme lien d'ancrage sous le champ 'Ancre HTML'.
Assurez-vous d'ajouter le texte sans le préfixe #.
Vous pouvez maintenant enregistrer votre article et voir votre lien d'ancrage en action en cliquant sur l'onglet d'aperçu.
Et si la section que vous souhaitez afficher n'est pas un titre mais juste un paragraphe ordinaire ou tout autre bloc ?
Dans ce cas, vous devez cliquer sur le menu à trois points dans les paramètres du bloc et sélectionner l'option 'Modifier en HTML'.

Cela vous permettra de modifier le code HTML pour cet élément particulier. Vous devez sélectionner la balise HTML pour l'élément auquel vous souhaitez pointer. Par exemple, <p> s'il s'agit d'un paragraphe ou <table> s'il s'agit d'un bloc de tableau, etc.
Maintenant, vous devez ajouter votre ancre comme attribut ID à cette balise, comme le code suivant :
<p id="best-coffee-shops-manhattan">
Ensuite, vous pouvez simplement cliquer à nouveau sur le bouton 'Modifier visuellement', et votre lien d'ancrage dirigera l'utilisateur vers ce bloc lorsqu'il sera cliqué.
Comment ajouter manuellement un lien d'ancrage dans l'éditeur classique
Si vous utilisez toujours l'ancien éditeur classique pour WordPress, voici comment vous pouvez ajouter le lien d'ancrage/lien de saut.
Étape 1. Créez le lien d'ancrage
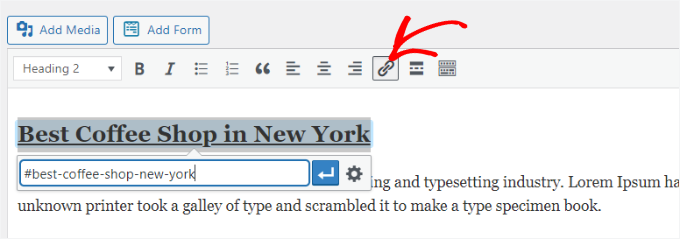
Tout d'abord, vous devrez modifier ou créer un nouvel article ou une nouvelle page. Ensuite, sélectionnez le texte que vous souhaitez transformer en lien d'ancrage et cliquez sur le bouton « Insérer un lien ».

Après cela, vous devez ajouter votre lien d'ancrage avec un préfixe # suivi du slug que vous souhaitez utiliser pour le lien.
Étape 2. Ajouter l'attribut ID à la section liée
La prochaine étape consiste à pointer les navigateurs vers la section que vous souhaitez afficher lorsque les utilisateurs cliquent sur votre lien d'ancrage.
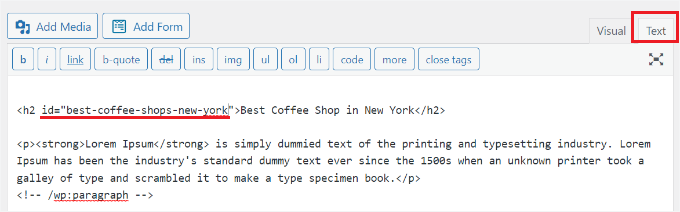
Pour ce faire, vous devrez passer en mode « Texte » dans l'éditeur classique. Ensuite, faites défiler jusqu'à la section vers laquelle vous souhaitez créer un lien.

Localisez maintenant la balise HTML que vous souhaitez cibler. Par exemple, <h2>, <h3>, <p>, etc.
Vous devez y ajouter l'attribut ID avec le slug de votre lien d'ancrage sans le préfixe #, comme ceci :
<h2 id="best-coffee-shops-new-york">
Vous pouvez maintenant enregistrer vos modifications et cliquer sur le bouton d'aperçu pour voir votre lien d'ancrage en action.
Comment ajouter manuellement des liens d'ancrage en HTML
Si vous avez l'habitude d'écrire en mode Texte de l'ancien éditeur classique de WordPress, voici comment créer manuellement un lien d'ancrage en HTML.
Tout d'abord, vous devez créer le lien d'ancrage avec un préfixe # en utilisant la balise <a href=""> habituelle, comme ceci :
<a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a>
Ensuite, vous devez faire défiler jusqu'à la section que vous souhaitez afficher lorsque les utilisateurs cliquent sur le lien.
Habituellement, cette section est un titre, mais il peut s'agir de tout autre élément HTML ou même d'une simple balise de paragraphe <p>.
Vous devez ajouter l'attribut ID à la balise HTML, puis ajouter le slug du lien d'ancrage sans le préfixe #.
<h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h2>
Vous pouvez maintenant enregistrer vos modifications et prévisualiser votre site Web pour tester le lien d'ancrage.
Comment ajouter automatiquement des titres comme liens d'ancrage dans WordPress (recommandé)
La meilleure façon d'ajouter automatiquement des liens d'ancrage dans WordPress est d'utiliser All in One SEO (AIOSEO), le meilleur plugin SEO pour WordPress.
Cette méthode convient aux utilisateurs qui publient régulièrement des articles longs et qui ont besoin de créer une table des matières avec des liens d'ancrage. De plus, AIOSEO est livré avec un bloc WordPress intégré pour ajouter une table des matières.
Nous sommes nous-mêmes de grands fans et nous nous appuyons sur AIOSEO pour diverses tâches SEO, notamment la gestion des sitemaps XML, les paramètres OpenGraph pour Facebook et X, les méta-descriptions et les balises de titre. Consultez notre avis détaillé sur AIOSEO pour plus de détails.

Pour ce tutoriel, nous utiliserons la version gratuite AIOSEO Lite car elle inclut le bloc de table des matières. Il existe également une version AIOSEO Pro qui inclut plus de fonctionnalités pour vous aider à mieux vous classer sur les moteurs de recherche.
La première chose à faire est d'installer et d'activer le plugin AIOSEO Lite. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Après l'activation, vous verrez l'assistant de configuration. Cliquez simplement sur le bouton « Commencer » et suivez les instructions à l'écran.

Pour plus de détails, veuillez consulter notre guide sur comment configurer All in One SEO pour WordPress.
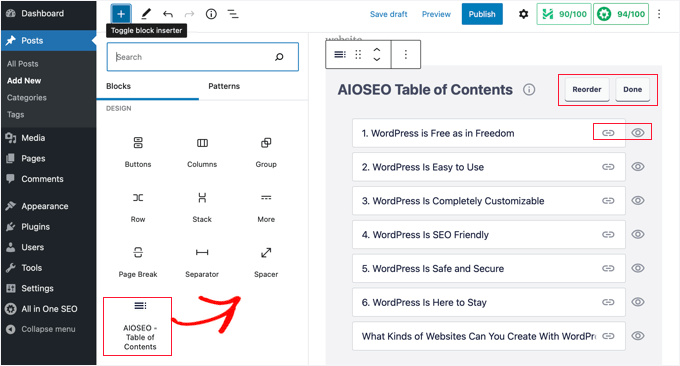
Ensuite, vous pouvez créer ou modifier un nouvel article ou une nouvelle page où vous souhaitez ajouter des liens d'ancrage. Une fois dans l'éditeur de contenu, cliquez simplement sur le bouton « + » et ajoutez le bloc « AIOSEO – Table des matières ».

Le plugin détectera automatiquement les différentes rubriques de votre page et les affichera dans la table des matières.
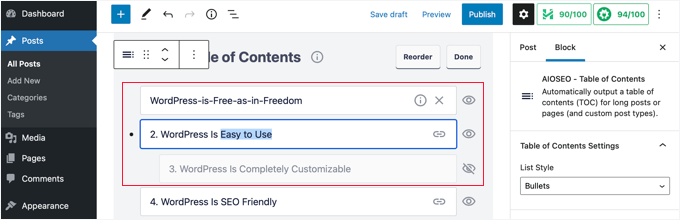
Vous pouvez personnaliser davantage chaque lien d'ancrage dans le bloc. Par exemple, le panneau des paramètres à droite offre la possibilité de changer le « Style de liste » de puces à numéros.

De plus, vous pouvez renommer les titres, réorganiser leur ordre dans le bloc de table des matières et masquer des titres spécifiques.
Vous pouvez maintenant enregistrer vos modifications et prévisualiser votre article. Le plugin affichera automatiquement une liste de liens d'ancrage comme table des matières.

Pour des instructions plus détaillées, consultez notre article sur comment ajouter une table des matières dans WordPress.
Astuce bonus : Combinez les liens d'ancrage avec les liens internes pour un meilleur SEO
Alors que les liens d'ancrage aident les utilisateurs à naviguer au sein d'une seule page, les liens internes les dirigent vers d'autres articles ou pages connexes de votre site. Ensemble, ces stratégies peuvent créer une expérience de navigation transparente et améliorer votre SEO WordPress.
Les liens internes aident les moteurs de recherche comme Google à explorer votre site, à découvrir de nouveaux contenus et à classer vos pages. Les pages qui ont le plus de liens pointant vers elles se classent souvent plus haut dans les résultats de recherche.

En utilisant les liens internes de manière stratégique, vous pouvez guider les visiteurs vers vos pages les plus importantes et générer plus de trafic.
Désormais, l'ajout de liens d'ancrage rend votre contenu plus convivial, tandis que les liens internes encouragent les lecteurs à explorer davantage. Ensemble, ils maintiennent l'engagement des visiteurs, augmentent le nombre de pages vues et réduisent votre taux de rebond – tout cela contribue à une meilleure expérience utilisateur et à un meilleur référencement.
Pour en savoir plus, consultez notre guide ultime sur le maillage interne pour le SEO.
FAQ : Comment ajouter des liens d'ancrage dans WordPress
Vous avez encore des questions sur l'utilisation des liens d'ancrage dans WordPress ? Voici quelques questions courantes que nous recevons de nos lecteurs, ainsi que des réponses rapides pour vous aider.
Que sont les liens d'ancrage et pourquoi devrais-je les utiliser ?
Les liens d'ancrage sont des liens qui dirigent les utilisateurs vers une section spécifique de la même page.
Ils sont parfaits pour améliorer la navigation, faciliter la lecture des longs articles et créer une meilleure expérience globale pour vos lecteurs. Ils peuvent même aider au référencement en rendant votre contenu plus accessible aux moteurs de recherche.
Puis-je ajouter des liens d'ancrage si je ne connais pas le codage ?
Absolument ! Bien que vous puissiez les ajouter manuellement avec un peu de HTML, les plugins SEO comme All in One SEO (AIOSEO) le rendent très facile, même si vous n'avez aucune expérience en codage.
Les liens d'ancrage affectent-ils le SEO de mon site ?
Oui, dans le bon sens ! Les liens d'ancrage aident les utilisateurs à trouver plus rapidement ce qu'ils recherchent, ce qui peut entraîner une durée de visite plus longue et des taux de rebond plus faibles. Ce sont tous des signaux positifs pour le SEO.
Existe-t-il des plugins qui peuvent aider à ajouter automatiquement des liens d'ancrage ?
Oui ! Des plugins comme All in One SEO (AIOSEO) incluent des fonctionnalités pour générer automatiquement une table des matières avec des liens d'ancrage. Cela permet de gagner du temps et de réduire les risques d'erreurs.
Puis-je utiliser des liens d'ancrage pour améliorer la navigation de mon site ?
Absolument ! Les liens d'ancrage sont un excellent moyen de diviser le contenu long et d'aider les lecteurs à accéder directement aux sections qui les intéressent le plus.
Ressources supplémentaires : Améliorez votre SEO WordPress
Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement des liens d'ancrage dans WordPress. Ensuite, vous voudrez peut-être consulter nos guides sur :
- Comment ajouter un schéma FAQ dans WordPress
- Comment supprimer les nombres des URL WordPress
- Comment optimiser correctement vos articles de blog pour le SEO
- Comment effectuer une redirection complète de site dans WordPress
- Comment récupérer un site WordPress d'une pénalité de recherche Google
- Meilleurs plugins de balisage de schéma pour WordPress
- Le guide ultime du SEO WordPress
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Mrteesurez
C'est super. Ce post m'a permis de mieux comprendre le lien d'ancrage et comment l'ajouter dans l'éditeur. Je ne l'utilisais que lors de l'édition de pagebuilders car je ne savais pas comment l'utiliser sur l'éditeur de blocs.
Merci également pour les conseils sur le choix des textes des liens d'ancrage pour les avantages SEO. Je ne savais pas que les liens d'ancrage avaient ces avantages SEO pour faire apparaître du contenu dans les extraits mis en avant de Google.
Support WPBeginner
You’re welcome
Admin
Dennis Muthomi
J'ai récemment vu le site web d'une micro-SaaS qui avait des liens d'ancrage dans son menu de navigation. Lorsque je cliquais sur les éléments du menu, au lieu d'aller sur une nouvelle page, cela faisait simplement défiler la page actuelle vers une section spécifique.
Je pense que c'est une façon astucieuse d'utiliser des liens d'ancrage sur les barres de navigation pour garder un utilisateur sur la même page.
Mrteesurez
Oui, je vois que c'est une façon intelligente de lier à l'autre partie du site à partir des éléments du menu. Certains sites, comme les portfolios personnels, utilisent un site d'une seule page qui comprend différentes sections pour à propos, services, compétences et plus encore, puis implémentent des ancres pour relier ces parties ensemble sur cette seule page.
Dayo Olobayo
Merci pour cela. Je pense également que l'utilisation appropriée des liens d'ancrage peut aider dans la stratégie de création de liens internes de notre site Web. En créant des liens vers différentes sections de la même page ou vers du contenu connexe sur d'autres pages, nous pouvons maintenir l'engagement des visiteurs plus longtemps et aider à répartir l'équité des liens sur l'ensemble du site.
Jiří Vaněk
Puis-je demander, j'ai plusieurs éléments dans le menu où un lien avec # à la fin est défini. C'est comme ça exprès. Je vais donner un exemple. Dans le menu, il y a un élément liste de prix avec # qui ne mène nulle part. Ce n'est qu'après avoir survolé la souris que le menu s'étend, ce qui mène à des listes de prix individuelles. La console de recherche Google est dérangée par cette pratique, car le lien ne mène nulle part. Peut-on résoudre cela d'une manière ou d'une autre ?
Support WPBeginner
Pour cela, vous pourriez envisager de créer une page de tarification qui renvoie aux sous-pages de votre menu.
Admin
Jiří Vaněk
C'est-à-dire, au lieu de #, qui ne mène nulle part, créez au moins une page informative avec du texte. Ok, cela semble être une solution très bonne, simple et rapide. Merci. Je ne m'attendais pas à ce que ma solution dérange Google en tant que lien inactif.
Mrteesurez
J'ai rencontré un problème similaire avec des liens d'espacement réservé dans le menu de mon site. J'avais utilisé `#` dans certains éléments de menu pour les menus déroulants, mais cette approche a également été signalée comme une mauvaise pratique pour les moteurs de recherche. Pour résoudre ce problème, j'ai ajusté la structure du menu en m'assurant que chaque élément de niveau supérieur était lié à une URL valide, même s'il s'agissait d'une ancre non cliquable ou d'une section spécifique de la même page. De cette façon, Google a vu que chaque lien menait quelque part, tout en préservant la fonctionnalité des menus déroulants. Ce changement a permis de clarifier les avertissements et d'améliorer l'expérience utilisateur globale sur mon site.
Pavlína Radochová
Bonjour, merci pour la publication.
Je voudrais vous demander de l'aide : comment puis-je créer une ancre html vers le titre de la page ?
Support WPBeginner
La plupart des titres de page devraient se trouver en haut de la page, donc à moins que votre thème ne les place ailleurs, vous devriez pouvoir lier directement à une page pour obtenir ce que vous souhaitez sans avoir besoin d'un lien d'ancre.
Admin
Ahmed Abo Rwash
Bonjour chers tous
J'ai besoin de votre aide car j'ai fait d'un élément de mon menu de navigation un lien d'ancrage, et cela fonctionne pour moi uniquement sur ma page d'accueil, mais si je navigue sur une autre page et que j'essaie de cliquer sur cet élément dans le menu de navigation pour me transférer dans la même zone de la page d'accueil, cela ne fonctionne pas, alors comment puis-je résoudre ce problème
Support WPBeginner
Si vous souhaitez que le lien d'ancre fonctionne sur d'autres pages, vous devez vous assurer que votre lien de menu contient l'URL complète, de https à la fin, et cela devrait résoudre ce problème.
Admin
Bushra Muzaffar
Utile… le nouvel éditeur de blocs dans WordPress a un onglet « avancé » dans la barre latérale droite
Support WPBeginner
Heureux que vous ayez trouvé notre article utile !
Admin
Jennifer
Thank you!! Worked perfectly
Support WPBeginner
Heureux que notre guide vous ait été utile !
Admin
Jo
Ne fonctionne pas pour moi – j'essaie de lier un widget de la barre latérale à une autre page et cela me rend fou
Support WPBeginner
Pour ce problème, lorsque le lien se trouve sur une autre page, vous devrez alors indiquer l'URL complète de l'autre page, y compris le #ancre à la fin pour que cela fonctionne.
Admin
Chalvonia Bock
Merci. après une longue lutte et une recherche d'aide, j'ai réussi après avoir suivi ces instructions.
Support WPBeginner
Glack our guide was helpful
Admin
Stephen Muiruri
Article très utile. J'ai l'intention d'inclure un contenu plus long sur mon blog et les liens d'ancrage rendront la navigation et l'utilisabilité plus efficaces. Merci beaucoup.
Support WPBeginner
Glad our guide was helpful
Admin
Nico
Quel article génial et complet, merci !
Support WPBeginner
Glad you found our guide helpful
Admin
Megan
Comment ajouter un lien d'ancre depuis un bouton vers un titre sur la même page s'il vous plaît ?
Support WPBeginner
Vous devrez peut-être utiliser la méthode manuelle de ce guide pour cela.
Admin
Rohit Mehta
Énorme aide, merci !
Support WPBeginner
Glad our guide was helpful
Admin
Robert
Bonne présentation. Je recommande cependant de suggérer un bouton ACCUEIL à la fin de chaque paragraphe lié en interne.
Support WPBeginner
That is a personal preference but thank you for sharing your recommendation
Admin
maddy schafer
Super utile, merci. M'a permis de coder facilement des liens d'ancrage.
Support WPBeginner
Glad our guide was helpful
Admin
Francesco
Salut. Le post est très bon. Comment puis-je créer le lien d'une page à une autre page avec une ancre ? Je voudrais créer le lien vers une autre partie spécifique de la page.
Support WPBeginner
Vous lieriez à la page avec les liens d'ancre et ajouteriez le # avec l'id à la fin de l'URL
Admin
Sameer
Bonjour, merci pour ce tutoriel.
J'ai une question s'il vous plaît. Sur ma page d'accueil, j'ai quelques ancres comme "à propos de moi" et "contactez-moi". Ces ancres sont dans mon menu d'en-tête (en utilisant l'en-tête WordPress).
Le problème que je rencontre est sur le site mobile, sur la page d'accueil, l'utilisateur ouvre le menu et sélectionne une ancre qui fait défiler la même page, mais la barre de menu reste ouverte.
Comment faire pour que la barre de menu se ferme au clic sur une ancre ?
Merci.
Support WPBeginner
Vous devriez contacter le support de votre thème actuel pour vous assurer que le menu se ferme correctement.
Admin
Don Johnson
Où est-il indiqué comment accéder à l'éditeur de contenu ?
Support WPBeginner
Vous pourriez modifier votre contenu lors de la création ou de la modification d'un article ou d'une page
Admin
NanPad
J'ai trois liens d'ancre en haut de ma page. Une fois que le spectateur a cliqué sur le lien d'ancre n° 1 — et a été transporté à l'endroit de la page où le lien pointe —, comment le spectateur revient-il en haut, afin de cliquer sur les liens d'ancre n° 2 et n° 3 ?
Support WPBeginner
Cela nécessiterait du JavaScript personnalisé ou un plugin pour ajouter cela à votre site.
Admin
Gopal
Article très utile
Support WPBeginner
Thank you
Admin
Diane
Cela ne semble PAS aborder l'option de lier d'une page à une ancre sur une autre page. Est-ce possible dans WordPress ?
Support WPBeginner
Vous pouvez utiliser ce guide, puis utiliser le lien d'ancre pour une section spécifique d'une page, n'importe où sur le web.
Admin
John
Article assez bon mais vous avez omis l'étape nécessaire pour placer une ancre sur une AUTRE page ! Très important.
Support WPBeginner
Vous pouvez suivre ces étapes et même si le lien se trouve sur une autre page, il devrait toujours fonctionner.
Admin
Okila Jaames
Merci les gars pour ce post. J'apprends tous les jours depuis que j'ai trouvé cette plateforme.
Support WPBeginner
You’re welcome, glad you found our content helpful
Admin
Sheila
De quels blocs parlez-vous ? Je n'ai pas pu suivre ce tutoriel.
Support WPBeginner
Pour ce tutoriel, nous utilisons l'éditeur Gutenberg/blocs. D'après votre question, vous utilisez probablement l'éditeur classique.
Admin
Amos Struck
informations très utiles. Ce serait bien si vous pouviez aussi expliquer avec une vidéo
Support WPBeginner
We will look into creating a video as we are able
Admin