Une expérience utilisateur (UX) transparente incite les internautes à rester sur le site et à l’explorer. En revanche, si l’expérience n’est pas fluide, ils risquent de partir immédiatement, emportant avec eux des ventes potentielles.
L’exécution d’un audit UX peut découvrir des obstacles cachés sur votre site. Chez WPBeginner, nous auditons régulièrement nos sites pour rester en tête et mieux nous connecter avec nos utilisateurs/utilisatrices, et nous allons vous afficher comment faire de même.
Ne vous inquiétez pas, vous n’avez pas besoin d’être un as de la technologie pour le faire !
Dans cet article, nous vous guiderons dans la réalisation d’un audit UX de votre site WordPress.

Qu’est-ce que l’UX et pourquoi est-ce important ?
L’expérience utilisateur ou UX décrit les sentiments et les opinions des utilisateurs/utilisatrices lors de l’utilisation de votre site WordPress.
Une expérience utilisateur agréable signifie que les utilisateurs/utilisatrices trouvent votre site facile à utiliser et utile. En revanche, une mauvaise expérience utilisateur signifie que les utilisateurs/utilisatrices trouvent votre site difficile à utiliser et ne peuvent pas faire ce qu’ils veulent.
🌟 Voici le grand avantage : La création d’une excellente expérience utilisateur aide les utilisateurs/utilisatrices à tirer le meilleur parti de votre site. Cela finit par prospecter plus de conversions, de ventes et de croissance de l’entreprise.
D’autre part, une expérience utilisateur négative peut amener les internautes à quitter votre site sans s’inscrire ni acheter quoi que ce soit dans votre stock en ligne. Cela peut vous faire perdre des ventes et des clients/clientes potentiels.
Comment réaliser un audit UX de votre site ?
Si vous gérez un site web, qu’il s’agisse d’un blog WordPress, d’une boutique e-commerce ou d’un site d’adhésion, vous devez le vérifier régulièrement pour garantir une bonne expérience utilisateur.
Cette pratique est appelée audit UX.
Vous pouvez réaliser un audit UX vous-même en utilisant une combinaison d’outils (vous utilisez peut-être déjà certains d’entre eux).
Au cours de ce processus, vous rechercherez tous les problèmes liés au site qui pourraient avoir une incidence négative sur l’expérience des utilisateurs/utilisatrices. Lorsque vous trouvez un problème, vous pouvez le documenter et commencer à le corriger.
Dans les sections suivantes, nous partagerons 9 étapes pour réaliser un audit UX de votre site. Voici un aperçu rapide de toutes les étapes que nous allons couvrir :
- Step 1: Define User Goals and Objectives
- Step 2: Test Your Website for Usability Issues
- Step 3: Find the Pages Performing Poorly
- Step 4: Ask For User Feedback
- Step 5: Optimize Your Website Speed & Performance
- Step 6: Evaluate Website Navigation
- Step 7: Test Conversion Elements
- Step 8: Test User Flows to Find Bottlenecks
- Step 9: Evaluate Website Content Quality
Vous êtes prêts ? Premiers pas.
Étape par étape : Définir les buts et les objectifs des utilisateurs/utilisatrices
Tout d’abord, vous devez vous mettre à la place des utilisateurs/utilisatrices pour comprendre ce qu’ils recherchent lorsqu’ils accèdent à votre site.
Par exemple, si votre site est un magasin en ligne qui vend des jouets pour animaux, l’objectif de votre public est probablement de regarder des jouets pour animaux, de lire les avis des clients/clientes sur ces produits et de faire un achat.
De même, si vous tenez un blog sur les méthodes, l’objectif de votre public sera de lire un tutoriel et d’apprendre à faire quelque chose.
Comprendre les attentes de vos utilisateurs/utilisatrices vous permettra de mieux les aider.
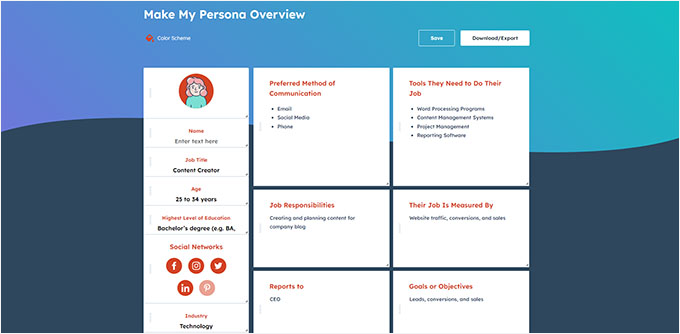
Le moyen le plus simple d’y parvenir est de créer des utilisateurs/utilisatrices pour votre public cible.

Cet exercice vous permet de mieux comprendre les utilisateurs/utilisatrices et leurs attentes vis-à-vis de votre site. Plus important encore, il vous aide à déterminer les buts et les objectifs de votre public cible.
Vous pouvez ensuite analyser votre site à l’aide de ces personas pour voir à quelle vitesse votre contenu, vos produits et vos services peuvent aider ces utilisateurs/utilisatrices.
Étape par étape : Testez la convivialité de votre site
Tester la convivialité de votre site vous aide à trouver rapidement les problèmes qui pourraient nuire à l’expérience de l’utilisateur.
Cependant, de nombreux problèmes peuvent passer inaperçus jusqu’à ce qu’un utilisateur les signale. Les utilisateurs/utilisatrices sont également plus susceptibles de passer au site d’un concurrent que de vous signaler des problèmes sur votre site.
Heureusement, il existe de nombreux outils excellents que vous pouvez utiliser pour détecter rapidement les problèmes d’utilisabilité potentiellement nuisibles sur votre site.
PageSpeed Insights (gratuit)
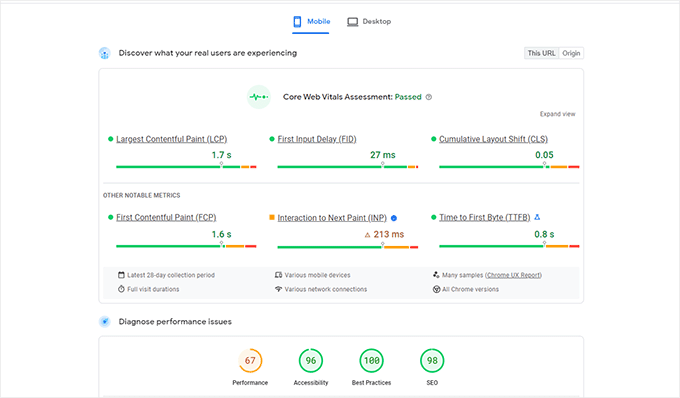
L’outil PageSpeed Insights de Google vous permet d’examiner rapidement une URL à la recherche de problèmes de performances et de convivialité.
Ainsi, après avoir saisi l’URL de votre site, et il effectuera des tests sur votre site. Une fois fait, l’outil présentera les résultats pour les appareils mobiles et les ordinateurs de bureau et assignera un score à chacun d’entre eux.
Cette note est attribuée en 4 catégories :
- Performance
- Accessibilité
- Meilleures pratiques
- RÉFÉRENCEMENT
Il teste également les Vitrines Web Cœur, qui sont un ensemble de métriques de performance des sites web que Google considère comme essentielles à l’expérience globale des utilisateurs/utilisatrices d’un site.

Lorsque vous effectuez le test, le langage utilisé peut sembler trop technique.
Toutefois, vous trouverez également des liens vers des ressources expliquant ces concepts en termes conviviaux pour les débutants, avec des astuces pour résoudre chaque problème. Vous pouvez également consulter notre guide sur l’optimisation de votre site pour les Vitaux Web du cœur de Google.
Google Search Console
PageSpeed Insights est un outil pratique pour consulter rapidement les URL.
Cependant, vous devrez exécuter les tests manuellement et vous ne pourrez pas trouver les pages de votre site qui posent problème tant que vous ne les aurez pas testées spécifiquement.
Alors, si vous pouviez automatiser ce processus, trouver rapidement les pages présentant des problèmes d’utilisabilité et recevoir des alertes lorsqu’un nouveau problème est détecté ? 🤔
C’est là qu’intervient Google Search Console. Il s’agit d’un outil gratuit de Google qui aide les administrateurs/administratrices de sites web à voir comment leurs sites se comportent dans les résultats de recherche.
Pour ce faire, vous devez vous rendre sur Google Search Console et ajouter votre site en tant que propriété. Pour obtenir des instructions détaillées, vous pouvez suivre notre tutoriel sur l ‘ajout de votre site à Google Search Console.
Une fois que vous avez ajouté votre site, il peut s’écouler un certain temps avant que Google ne collecte certaines données et commence à afficher des rapports.
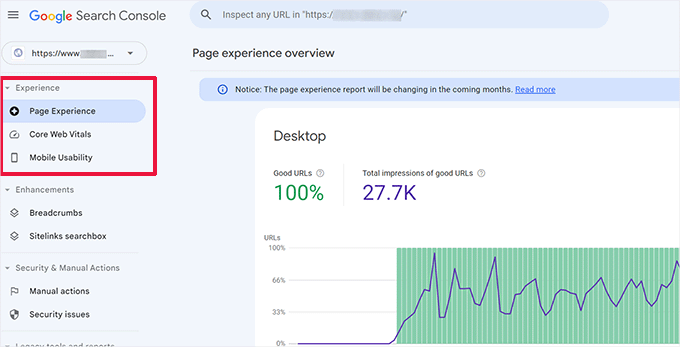
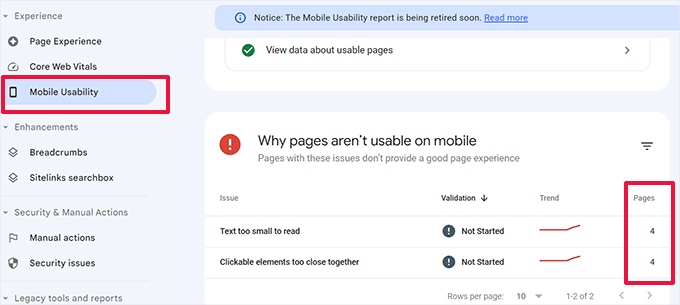
Ensuite, vous verrez les rapports de performance et de convivialité de votre site dans la section “Expérience”.

Vous pouvez cliquer sur chaque rapport et trouver les pages où des problèmes de convivialité ont été détectés.
Par exemple, vous pouvez consulter la section “Utilisabilité mobile”. La capture d’écran ci-dessous affiche que nous avions 4 pages présentant des problèmes sur notre site de démonstration.

À partir de là, vous pouvez cliquer sur chaque ligne pour trouver les pages exactes où les problèmes ont été détectés.
Google Search Console vous avertit également par e-mail lorsqu’un nouveau problème d’exploration ou de convivialité est détecté.
Outre les problèmes d’utilisabilité et d’exploration, Google Search Console est un trésor de données précieuses. Pour en savoir plus, vous pouvez consulter nos astuces d’experts sur l’utilisation de Google Search Console pour obtenir plus de trafic.
Étape par étape : Trouver les pages peu performantes
Les outils automatisés peuvent vous aider à détecter de nombreux problèmes. Cependant, ils ne sont pas parfaits et peuvent ne pas être en mesure d’identifier de nombreux problèmes UX courants.
Si vous avez un petit site, vous pouvez passer chaque page en revue manuellement. Toutefois, cette méthode peut s’avérer très chronophage pour les sites de taille moyenne à grande.
Alors, comment trouver les pages dont l’interface utilisateur laisse à désirer ?
Un moyen facile de trouver ces pages est d’utiliser MonsterInsights.
C’est la meilleure extension Google Analytics sur le marché qui vous autorise à voir d’où viennent vos utilisateurs/utilisatrices et comment ils interagissent avec votre site. En fait, nous l’utilisons sur notre site pour le suivi des conversions, la collecte de statistiques générales sur le site, et plus encore !
Besoin d’une analyse complète des fonctionnalités ? Avis détaillé sur MonsterInsights!

Tout d’abord, vous devez installer et activer l’extension MonsterInsights. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Note : Vous pouvez également essayer une version gratuite de MonsterInsights. Cependant, nous vous recommandons de mettre à niveau vers la version payante pour déverrouiller tout le potentiel de l’extension.
Une fois activé, le plugin lance l’assistant de configuration et vous aide à connecter WordPress à votre compte Google Analytics.
Pour plus de détails, vous pouvez consulter notre tutoriel sur l ‘installation de Google Analytics sur WordPress.
Une fois que vous êtes connecté, MonsterInsights commencera à suivre les visiteurs de votre site. L’étape suivante consiste à configurer l’extension pour suivre les conversions.
Activer le suivi des conversions en e-commerce
Si vous utilisez une plateforme e-commerce sur votre site WordPress, MonsterInsights peut vous aider à suivre facilement les conversions.
Google Analytics est livré avec un suivi e-commerce amélioré, qui fonctionne pour la plupart des sites e-commerce, y compris WooCommerce, Easy Digital Downloads, MemberPress, et plus encore.
Cependant, vous devrez l’activer manuellement pour votre site.
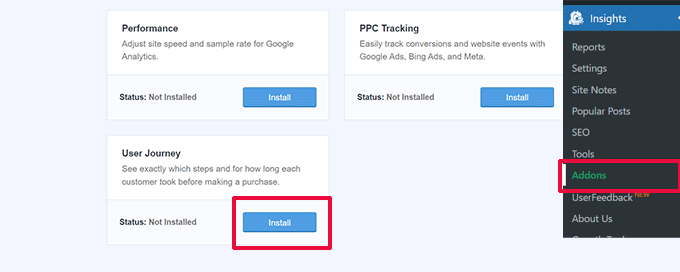
Vous pouvez commencer par visiter la page Insights ” Addons dans votre tableau de bord d’administration WordPress pour installer et activer le module e-commerce.

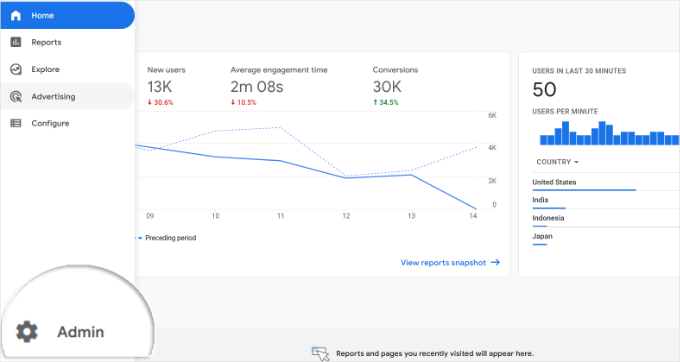
Ensuite, vous devrez activer le suivi amélioré de l’e-commerce dans votre compte Google Analytics. Il vous suffit de vous rendre dans votre tableau de bord Google Analytics et de sélectionner votre site.
Cliquez ensuite sur le bouton “Admin” dans le coin inférieur gauche.

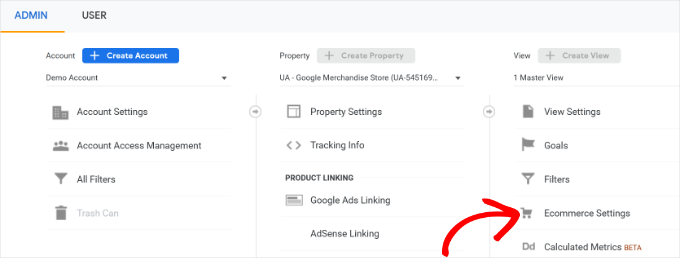
Sur l’écran suivant, vous verrez différents réglages de Google Analytics.
Dans la colonne “Vue”, cliquez sur le lien “Réglages e-commerce”.

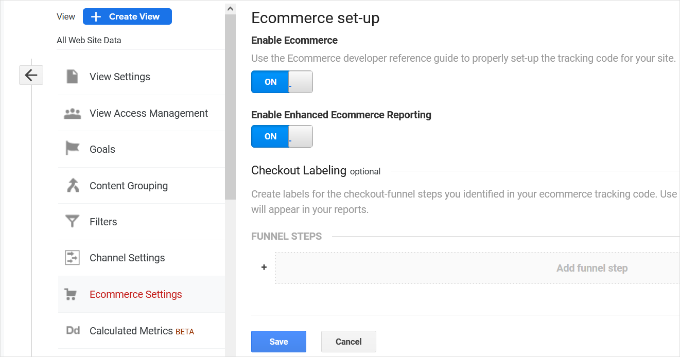
Sur l’écran suivant, il suffit de permuter les options “Enable Ecommerce” et “Enable Enhanced Ecommerce Reporting”.
N’oubliez pas de cliquer sur le bouton “Enregistrer” lorsque vous avez terminé.

Vérifiez que les pages à faible taux de conversion ne présentent pas de problèmes d’ergonomie.
Une mauvaise expérience utilisateur est l’une des principales raisons des faibles conversions, des paniers abandonnés et des taux de rebond élevés.
Vous pouvez consulter vos rapports de suivi des conversions dans MonsterInsights pour trouver les pages présentant un faible taux de conversion et un taux de rebond plus élevé.
Il suffit de se rendre dans Insights ” Reports depuis la zone d’administration de WordPress et de basculer sur l’onglet ” e-commerce “.

Vous pouvez désormais avoir une vue d’ensemble de vos produits et sources de conversion les plus performants.
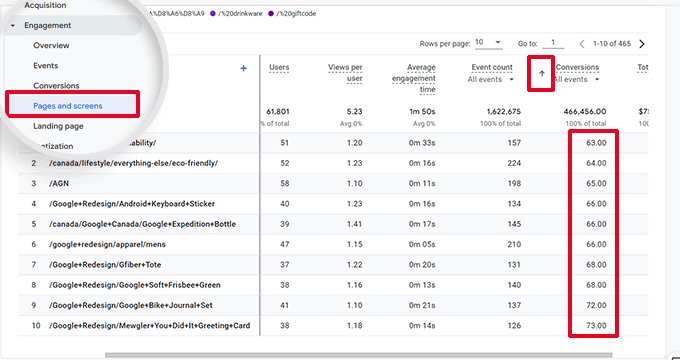
Pour obtenir des rapports avancés, vous devrez basculer vers votre compte Google Analytics et vous rendre dans la rubrique Engagement ” Pages et écrans.
À partir de cette page, vous pouvez trier les pages par taux de conversion pour voir les pages qui ont le moins de conversions.

Grâce à Google Analytics, vous pouvez également suivre les pages présentant les taux de rebond les plus élevés, le moins de temps passé dessus, et bien d’autres choses encore.
Pour plus d’options de suivi des conversions, vous pouvez consulter notre guide terminé sur le suivi des conversions sur WordPress. Il vous affichera également comment suivre les conversions de formulaires, les conversions de liens d’affiliation, et plus encore.
Étape par étape : Demander le retour des utilisateurs/utilisatrices
Comme vous pouvez le constater, de nombreuses activités d’audit UX impliquent des outils activés, des rapports d’analyse et des tests manuels.
Tout l’intérêt de l’exercice de l’audit UX est d’améliorer l’expérience des utilisateurs/utilisatrices. Alors, pourquoi ne pas tout simplement demander à vos utilisateurs/utilisatrices ce qu’ils/elles en pensent ?
En demandant le retour des utilisateurs/utilisatrices, vous obtiendrez des informations précises sur votre site de la part d’internautes en chair et en os. Cela peut vous aider à trouver des problèmes spécifiques et à les corriger plus facilement.
C’est là qu’intervient UserFeedback.
C’est la meilleure extension WordPress de retour utilisateur sur le marché, et elle vous permet de configurer des enquêtes et de recueillir les commentaires des utilisateurs sur votre site rapidement.
Chez WPBeginner, nous avons eu beaucoup de plaisir à utiliser UserFeedback pour créer des enquêtes interactives sur la conception de sites web. Vous voulez en savoir plus ? Alors consultez notre avis complet sur UserFeedback pour tout savoir sur ses fonctionnalités.

Note : Vous pouvez également essayer UserFeedback Lite gratuitement, mais nous vous conseillons de mettre à niveau vers la version Pro pour déverrouiller tout le potentiel de l’extension.
UserFeedback vous permet d’afficher les enquêtes aux bons utilisateurs/utilisatrices au bon moment.
Par exemple, vous pouvez montrer des enquêtes aux utilisateurs sur les pages qui enregistrent moins de conversions ou afficher un formulaire de retour d’information sur les appareils mobiles.

De plus, UserFeedback inclut désormais un puissant suivi des cartes de chaleur qui affiche exactement comment les internautes interagissent avec votre site.
Vous pouvez voir où les utilisateurs/utilisatrices cliquent, jusqu’où ils défilent et quelles zones de contenu retiennent le plus l’attention, le tout à partir de votre Tableau de bord WordPress.

Terminées les enquêtes de retour d’information, vous obtiendrez une image complète du comportement et des préférences de vos utilisateurs/utilisatrices.
Par exemple, si vous remarquez que les utilisateurs/utilisatrices ne défilent pas au-delà d’un certain point sur votre page, vous pouvez cibler ces internautes en leur posant des questions de retour spécifiques afin de comprendre pourquoi.
Pour Premiers pas, vous pouvez consulter notre liste experte de questions de retour d’expérience utilisateur à poser aux internautes.
Ensuite, nous avons également un guide sur la façon d’obtenir des retours sur la conception d’un site Web pour des instructions détaillées étape par étape.
Étape par étape : Optimiser la vitesse et les performances de votre site
La vitesse des sites web est un contributeur/contributrices important de l’expérience des utilisateurs/utilisatrices. Les sites lents entraînent une mauvaise UX et empêchent les utilisateurs/utilisatrices d’avancer et d’accéder à votre contenu.
Les outils que nous avons mentionnés précédemment, tels que PageSpeed Insights et Core Web Vitals, peuvent vous aider à évaluer les performances de votre site.
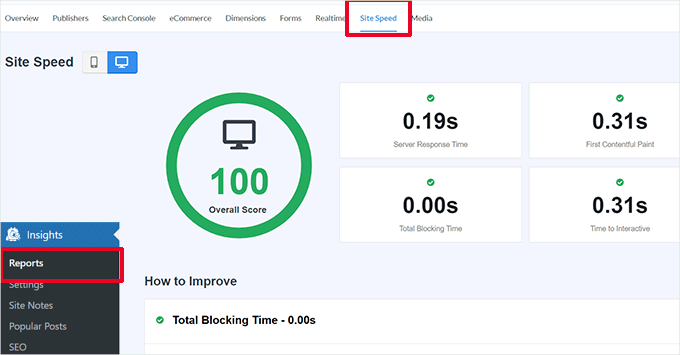
Cela dit, si vous utilisez MonsterInsights, vous pouvez également effectuer un test de vitesse de votre site dans la zone d’administration de WordPress.
Il suffit de passer à la page Insights ” Rapports, puis d’ouvrir l’onglet ” Vitesse du site “.

Celui-ci effectuera les mêmes tests que PageSpeed Insights et vous affichera un rapport. Il vous donnera également des astuces pratiques pour améliorer les performances du site.
Corrigé des problèmes de performance et de vitesse
Le moyen le plus simple de corriger la plupart des problèmes de performance est d’installer une extension de mise en cache WordPress.
Nous recommandons d’utiliser WP Rocket. C’est la meilleure extension de mise en cache WordPress, et elle vous permet d’optimiser facilement votre site WordPress sans apprendre la technique.

Tout d’abord, installons et activons l’extension WP Rocket. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Dès qu’il est activé, WP Rocket commence à mettre en cache le contenu de votre site.
Contrairement à d’autres extensions de mise en cache qui génèrent un cache lorsqu’un utilisateur visite votre site, WP Rocket crée automatiquement un cache en arrière-plan.
Cela signifie que chaque nouvel utilisateur/utilisatrice de votre site verra une version mise en cache qui se chargera beaucoup plus rapidement et améliorera l’expérience des utilisateurs/utilisatrices.
Vous pouvez en savoir plus en lisant notre tutoriel sur la façon de configurer WP Rocket, qui contient des instructions plus détaillées.
Si la mise en cache n’améliore pas immédiatement la vitesse de votre site, nous vous recommandons de suivre notre guide complet sur la vitesse et les performances de WordPress. Il comprend des instructions étape par étape sur la façon d’optimiser la vitesse de votre site.
Étape par étape : Évaluer la navigation sur le site
Les utilisateurs/utilisatrices s’attendent à ce que votre site comporte un menu de navigation avec les liens dont ils ont besoin pour trouver les informations qu’ils recherchent.
D’autre part, nous avons remarqué que de nombreux sites n’ont toujours pas de menu de navigation qui aide les utilisateurs/utilisatrices à trouver les pages souhaitées. Cela peut conduire à une mauvaise expérience pour les utilisateurs/utilisatrices, et les internautes peuvent décider de partir et d’essayer un autre site.
Confirmez donc que votre site web dispose d’un menu de navigation simple qui dirige les utilisateurs/utilisatrices vers les sections importantes de votre site.

L’ajout d’une barre de recherche dans l’en-tête ou le menu de navigation de votre site peut également améliorer l’expérience des utilisateurs. Si les utilisateurs/utilisatrices ne parviennent pas à trouver un lien rapidement, ils peuvent essayer de le rechercher sur votre site.
Mais voilà, la recherche par défaut de WordPress n’est pas très bonne.
À la place, nous vous recommandons d’utiliser SearchWP. C’est la meilleure extension de recherche WordPress qui peut vous aider à améliorer rapidement l’expérience de recherche sur votre site.
SearchWP vous permet de rendre tout ce qui se trouve sur votre site consultable, y compris les champs personnalisés, les attributs e-commerce, les tableaux, les catégories, les identifiants et bien plus encore.
Vous pouvez lire notre avis complet sur SearchWP pour plus de détails !

Pour ce faire, vous devrez installer et activer l’extension SearchWP. Si vous avez besoin d’aide, n’hésitez pas à consulter notre tutoriel sur l’installation d’une extension WordPress.
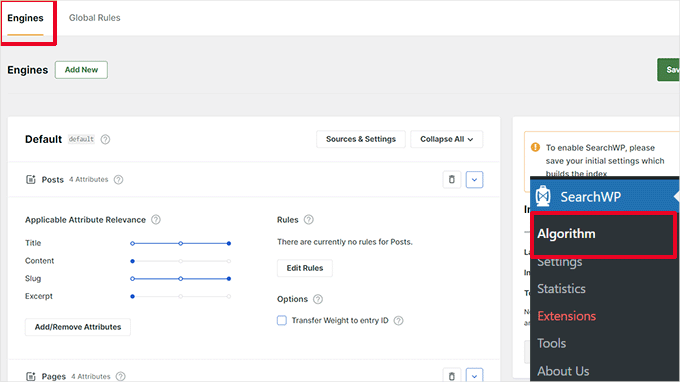
Une fois activé, vous devrez naviguer vers SearchWP ” Algorithme et basculer vers l’onglet ‘Moteurs’.
À partir de là, vous pouvez ajuster les paramètres du moteur de recherche pour les différents types de contenu en défilant vers les sections “Publications”, “Pages” et “Médias”.
Vous pouvez également choisir les attributs qui peuvent faire l’objet d’une recherche sur votre site et leur pertinence.

N’oubliez pas de cliquer sur le bouton “Enregistrer” pour stocker vos réglages. SearchWP va maintenant remplacer votre fonctionnalité de recherche WordPress par défaut par son propre moteur de recherche personnalisé.
Pour plus de détails, vous pouvez consulter notre tutoriel sur l’amélioration de la recherche sur WordPress avec SearchWP.
Étape par étape : tester les éléments de conversion
Bien souvent, une mauvaise expérience compte est causée à la fin d’un chemin de conversion.
💡 Par exemple, vous pouvez avoir des utilisateurs/utilisatrices qui essaient d’envoyer votre formulaire de capture de prospects mais qui en sont empêchés par quelque chose.
Dans ce cas, vous pouvez donc effectuer des tests fractionnés et tester manuellement des éléments de votre site afin d’identifier et de corriger les problèmes.
Exécuter des tests de fractionnement A/B pour résoudre les problèmes d’interface utilisateur
Un moyen facile de tester vos éléments de conversion est d’effectuer des tests A/B (split tests).
Un test division A/B vous permet de créer deux ou plusieurs versions d’une page présentant de légères différences. Il affiche ensuite de manière aléatoire aux utilisateurs/utilisatrices une version différente. En comparant les résultats, vous pouvez trouver quelle variation de la page a obtenu les meilleurs résultats auprès de vos utilisateurs/utilisatrices.
La façon la plus simple d’exécuter ces tests sur votre site WordPress est d’utiliser Thrive Optimize. Il vous permet de créer et d’exécuter rapidement des tests A/B sur votre site WordPress.
En savoir plus sur l’extension, vous pouvez consulter notre avis complet sur Thrive Themes.

Tout d’abord, vous aurez besoin d’installer et d’activer l’extension Thrive Optimize. Vous pouvez acheter l’extension avec Thrive Architect ou l’obtenir avec le lot Thrive Suite.
L’étape suivante consiste à installer et à activer le plugin Thrive Product Manager sur votre site. Vous pouvez le télécharger à partir du Tableau de bord de votre compte sur le site de Thrive Themes.

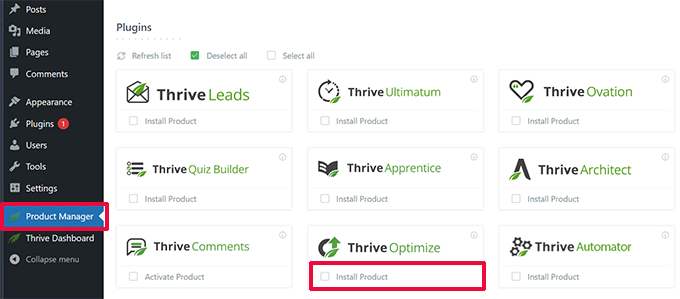
Après avoir activé l’extension, rendez-vous sur la page “Gestionnaire de produits” dans la zone d’administration de WordPress.
Ensuite, vous devrez cocher la case ” Installer le produit ” sous les produits Thrive Optimize et Thrive Architect.

Vous pouvez cliquer sur le bouton “Installer les produits sélectionnés” pour continuer.
Après avoir installé les plugins, vous devrez créer ou modifier une publication/page, puis cliquer sur le bouton ” Lancer Thrive Architect ” en haut.

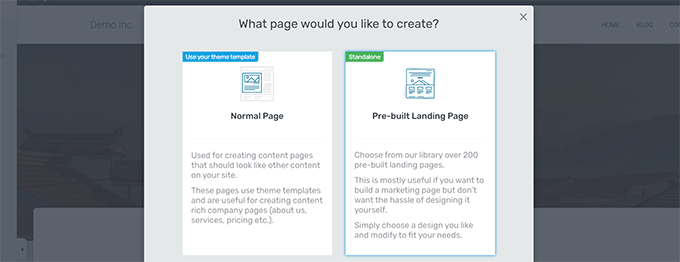
Une fenêtre surgissante s’affiche, dans laquelle vous pouvez choisir comment modifier la page.
Vous avez 2 options – modifier la page comme une page ordinaire en utilisant le modèle de votre thème ou comme une page d’atterrissage avec un modèle personnalisé.

Si vous choisissez une page d’atterrissage prédéfinie, il vous sera alors demandé de choisir un Modèle.
Thrive Architect est livré avec des dizaines de modèles magnifiques pour diverses niches.

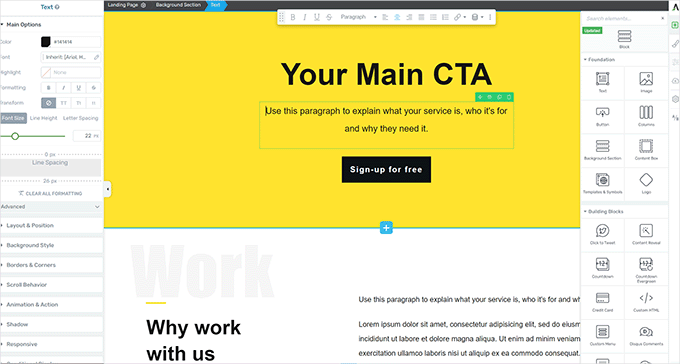
Après avoir choisi un modèle, vous pourrez modifier votre page dans le constructeur de page de Thrive Architect.
Thrive Architect dispose d’un outil de conception intuitif où vous pouvez pointer et cliquer sur n’importe quel élément pour le modifier ou cliquer sur le bouton ” + ” pour insérer de nouveaux éléments.

Une fois que vous avez fini de modifier votre page, n’oubliez pas de cliquer sur le bouton “Enregistrer le travail” pour conserver vos modifications.
Après cela, allez-y et cliquez sur le bouton ” A/B ” dans la colonne de droite pour créer un nouveau test A/B.

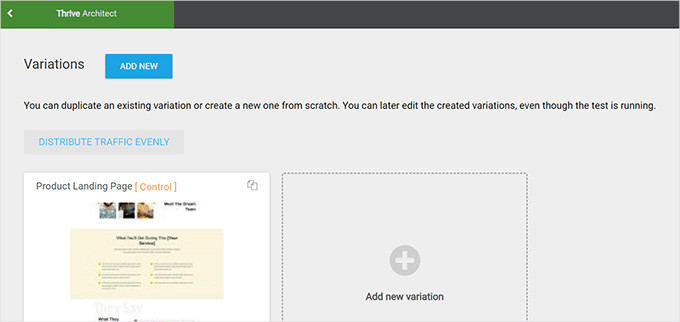
Pour réaliser votre test A/B, vous devez disposer d’au moins 2 versions d’une page.
Sur l’écran suivant, vous voudrez cliquer sur le bouton ” Ajouter une nouvelle variation ” pour créer une nouvelle version de votre page d’atterrissage.

Il va maintenant créer une nouvelle variation, et vous pouvez commencer à la modifier en utilisant le constructeur Thrive Architect.
Notez que vous voudrez apporter les modifications à la page dont vous pensez qu’elle fonctionnera mieux que la version précédente.
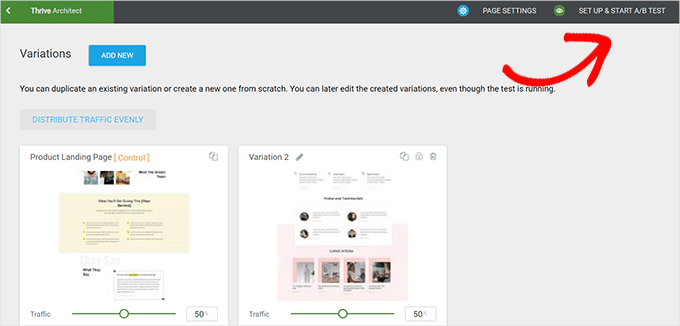
Une fois que vous avez terminé, cliquez simplement sur le bouton “Enregistrer le travail” pour stocker vos modifications. Ensuite, cliquez à nouveau sur le bouton “A/B”.

Vous pouvez choisir la quantité de trafic que vous souhaitez envoyer à chaque variation de page, puis cliquer sur le bouton ” Définir et démarrer le test A/B ” en haut de la page.
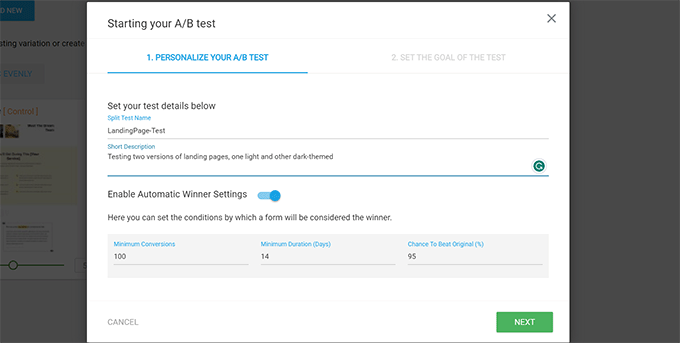
Cela fera apparaître une fenêtre surgissante dans laquelle vous pourrez configurer les réglages du test A/B.

Vous devez ensuite donner un titre et une description à votre test. Vous pouvez ensuite activer les Réglages “Gagnant automatique” et définir les Prérequis nécessaires pour qu’une variante soit gagnante.
Cliquez sur le bouton “Suivant” pour continuer.
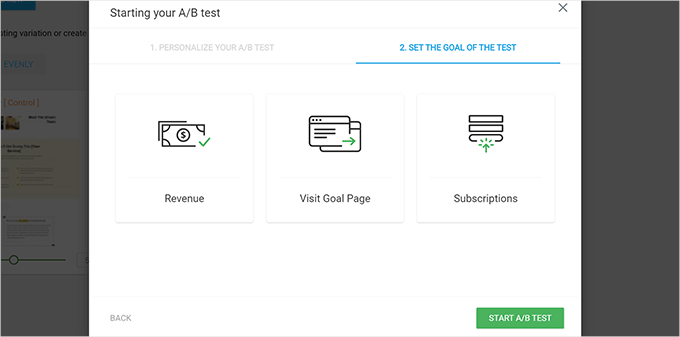
Il vous sera ensuite demandé de choisir un objectif pour le test. Par exemple, s’il s’agit d’une page de produits, vous pouvez choisir “Chiffre d’affaires”.

Enfin, vous pouvez cliquer sur le bouton “Démarrer le test A/B” pour terminer la configuration.
Thrive Optimize va maintenant commencer à afficher les 2 variations de la page à vos utilisateurs/utilisatrices et garder une trace de leurs interactions sur la page.
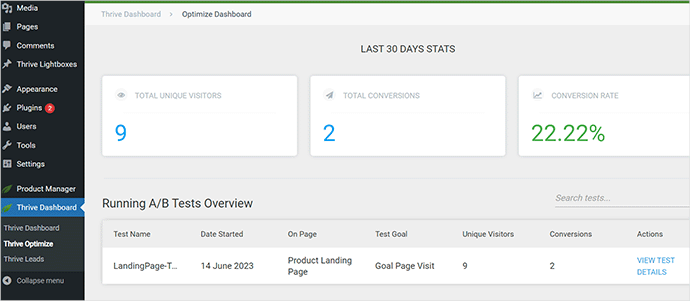
Vous pouvez voir les résultats du test à tout moment en vous rendant sur la page ” Thrive Optimize ” du Tableau de bord de Thrive.

Une fois que le test a atteint sa durée, vous pouvez voir quelle page a été plus performante pour les conversions ou les objectifs que vous avez définis pendant le test. Vous serez alors en mesure d’apporter des modifications pour améliorer l’UX de votre site.
Pour plus de détails, vous pouvez consulter notre guide sur l’exécution de tests A/B sur votre site WordPress.
Tester manuellement les éléments de conversion
Aujourd’hui, il se peut que vous ne puissiez pas effectuer de tests par division A/B pour toutes vos pages pendant un long moment. Heureusement, il existe d’autres moyens de tester si les éléments de conversion sur vos pages fonctionnent.
Les utilisateurs/utilisatrices de sites web se contentent souvent de regarder la représentation statique de leur site et n’interagissent pas avec lui comme le ferait un véritable utilisateur. C’est pourquoi de nombreuses défaillances interactives passent inaperçues pendant longtemps.
C’est à ce moment-là que vous devrez effectuer un travail manuel.
Pour terminer une conversion, vous pouvez essayer d’imiter au mieux le parcours d’un utilisateur.
Par exemple, si vous gérez un stock e-commerce, vous pouvez commencer par la page où vos utilisateurs/utilisatrices atterrissent habituellement. Par la suite, vous voudrez examiner les pages de produits, essayer d’ajouter des articles au panier et terminer la commande.
En d’autres termes, vous devez tester tous vos formulaires, la fonctionnalité du panier et l’expérience de la commande en interagissant avec ces éléments comme un client/cliente.
De plus, n’oubliez pas de tester ces éléments sur les environnements mobile et ordinateur.
Étape par étape : tester les flux des utilisateurs/utilisatrices pour trouver les goulets d’étranglement
Le flux d’utilisateurs représente le parcours de l’internaute ou de la cliente/cliente sur votre site. Les utilisateurs/utilisatrices suivent généralement un parcours abonné vers différentes zones de votre site jusqu’à ce qu’ils achètent quelque chose ou envoient un formulaire.
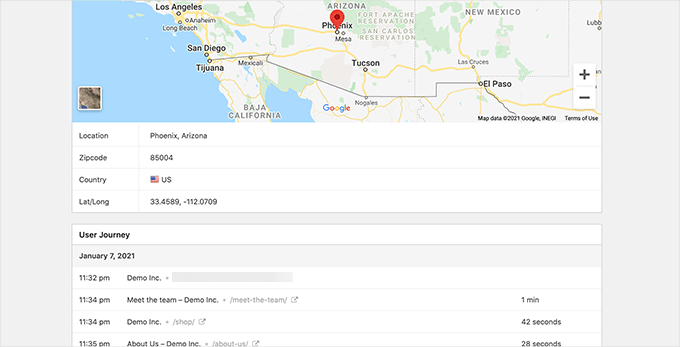
La meilleure façon de suivre les flux des utilisateurs/utilisatrices est d’utiliser MonsterInsights. Il est livré avec un module complémentaire ” User Journey ” qui vous permet de voir chaque étape du parcours d’un client sur votre site, y compris les pages et les produits qu’il a consultés et le temps qu’il y a passé.
Il suffit d’installer et d’activer l’extension MonsterInsights. Si vous avez besoin d’aide, vous pouvez consulter notre guide sur l’installation d’une extension WordPress.
Après avoir configuré MonsterInsights, vous devez vous rendre dans Insights ” Modules. Vous y trouverez le module ” User Journey ” que vous pourrez installer et activer.
✋ Note : Vous aurez besoin au moins de l’offre Pro de l’extension pour utiliser le module ‘User Journey’.

Ensuite, vous devrez également installer et activer le module d’e-commerce.
Cela vous aidera à suivre les parcours des clients sur les plateformes populaires d’e-commerce pour WordPress, comme WooCommerce, Easy Digital Downloads, MemberPress, et plus encore.
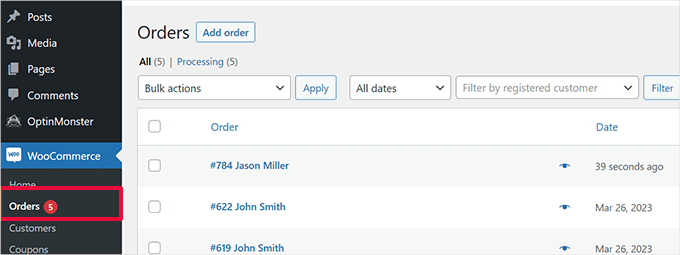
Désormais, MonsterInsights affichera le parcours des utilisateurs/utilisatrices sur des commandes individuelles. Par exemple, vous pouvez aller dans WooCommerce ” Commandes et cliquer sur une commande individuelle.

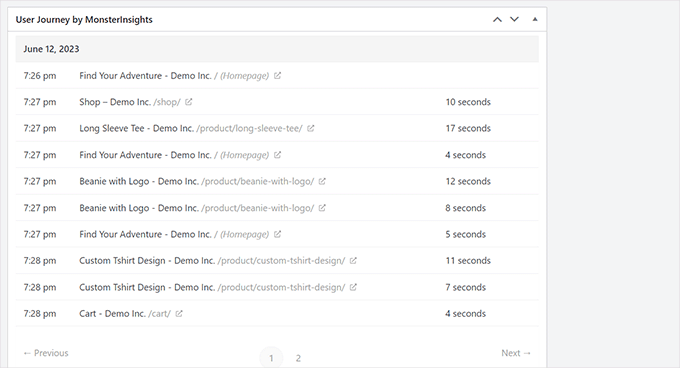
Sur la page des détails de la commande, défilez vers le bas jusqu’à la section ” User Journey by MonsterInsights “.
Cela vous affichera toutes les interactions des utilisateurs/utilisatrices sur votre site, ainsi que les heures et les durées.

Pour plus de détails, vous pouvez consulter notre guide sur la façon d’activer le suivi des clients dans WooCommerce.
Si vous n’utilisez pas de plateforme e-commerce, il est judicieux de suivre le parcours des utilisateurs/utilisatrices de vos formulaires WordPress.
Et si vous utilisez WPForms pour capturer des prospects, alors il est livré avec le suivi du parcours de l’utilisateur qui vous aide à suivre le chemin qu’un utilisateur a pris pour envoyer le formulaire.

À l’instar des éléments de conversion, d’autres zones de votre site pourraient perturber le flux des utilisateurs et bloquer le chemin qui les mène à devenir des clients/clientes.
Vous devrez évaluer manuellement les parcours des utilisateurs/utilisatrices dans Google Analytics pour voir où leur voyage se termine brusquement. Vous pouvez également simuler les parcours des utilisateurs pour voir si vous pouvez trouver un problème d’utilisabilité empêchant l’utilisateur d’aller de l’avant.
Étape par étape : Évaluer la qualité du contenu du site
Les éléments visuels ne sont pas les seuls à créer une bonne ou une mauvaise expérience utilisateur.
Le contenu de votre site joue un rôle important pour convaincre les utilisateurs/utilisatrices de rester sur votre site et d’y jeter un coup d’œil. Il aide également les moteurs de recherche à trouver votre contenu plus facilement et à envoyer davantage d’internautes sur votre site.
Nous vous recommandons de réaliser un audit SEO complet de votre site et d’optimiser votre contenu pour le référencement.
Pour ce faire, vous aurez besoin de All in One SEO pour WordPress, la meilleure extension de référencement WordPress sur le marché. Cette extension vous permet d’améliorer facilement votre contenu pour les classements de recherche et l’expérience utilisateur.

Nous utilisons AIOSEO pour de nombreuses tâches de référencement sur notre site et nous adorons la façon dont il nous aide à optimiser notre contenu facilement. Avis sur AIOSEO!
Avec All in One SEO, vous pouvez profiter de l’analyse SEO intégrée, d’un analyseur de titres et d’outils d’audit SEO à l’échelle du site.
Vous pouvez également évaluer votre contenu. Par exemple, si une page n’est pas bien classée ou ne convertit pas bien, alors envisagez de la rendre plus complète en ajoutant plus de contenu utile.
Pour plus de détails, vous pouvez consulter notre guide sur la façon de corriger la dégradation du contenu dans WordPress.
En outre, n’oubliez pas de vérifier que votre contenu ne contient pas de fautes d’orthographe et de grammaire. Elles pourraient donner à votre site un aspect non professionnel et créer une mauvaise expérience pour l’utilisateur.
Nous vous recommandons d’utiliser Grammarly, qui est l’un des meilleurs outils de rédaction alimentés par l’IA et qui peut vous aider à corriger automatiquement les fautes d’orthographe et de grammaire.

Grammarly a également une offre gratuite pour toujours avec des vérifications de l’orthographe et de la grammaire. Cependant, nous recommandons d’acheter une offre payante pour déverrouiller des fonctionnalités plus puissantes.
Nous espérons que cet article vous a aidé à apprendre comment faire un audit UX de votre site WordPress. Ensuite, vous pouvez également consulter notre guide sur la façon de créer des espaces de discussion pour les utilisateurs ou nos astuces d’experts pour créer un site WordPress adapté aux mobiles.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Ralph
For beginner bloggers, I have 1 more tip: less is more.
At the beginning, we want to use every single function and tool we have, as it all seems cool.
Watch, calendar, tag cloud and more. But think like a visitor! When was the last time you used such things on someone else’s site? Probably never.
Don’t waste space for something that is only a distraction and lowers the chance of achieving your goal – reading next article, going to a landing page, or buying a product.
Jiří Vaněk
Occasionally, I also use GTmetrix along with PageSpeed Insight. In my opinion, GTmetrix offers a bit more detailed analysis. Additionally, from time to time, I use surveys at the end of articles to learn what users would like to improve. I used to use hotjar.com for a while as well, where you can identify where your users encounter issues, what they often view, or where they get stuck and what troubles them.