Améliorer votre site WordPress avec un en-tête personnalisé est une excellente idée, tant pour le design que pour l’expérience des utilisateurs/utilisatrices.
Bien que de nombreux thèmes WordPress proposent des en-têtes intégrés, les personnaliser vous permet d’ajouter des éléments essentiels tels que des liens importants, des icônes sociales et une recherche sur le site.
Ces fonctionnalités peuvent rendre votre site plus simple/simple d’utilisation et plus professionnel. De plus, un en-tête bien conçu peut avoir un impact significatif sur la première impression que les internautes ont de votre site.
Dans ce guide, nous mettrons à profit nos plus de 16 ans d’expertise dans la gestion de sites Web WordPress pour vous afficher comment personnaliser votre en-tête WordPress, étape par étape.

Qu’est-ce que l’en-tête dans WordPress ?
L’en-tête de votre site est la section supérieure de chaque page de votre site WordPress et est probablement la première chose que les internautes voient. Il affiche souvent le logo et le titre de votre site, les menus de navigation et d’autres éléments importants que vous souhaitez que les utilisateurs/utilisatrices voient en premier.
Par exemple, voici notre zone d’en-tête sur WPBeginner que des millions de lecteurs consultent chaque mois.

En personnalisant l’en-tête de votre site, vous pouvez lui donner une touche unique et le rendre plus utile pour vos internautes. Vous pouvez créer des liens vers vos pages les plus populaires, afficher des icônes sociales ou le numéro de téléphone de votre entreprise, et afficher des boutons d’appel à l’action pour plus de conversions.
Dans les sections suivantes, nous allons vous afficher comment personnaliser votre en-tête WordPress facilement. Vous pouvez utiliser les liens sur ce lien pour passer à la section que vous souhaitez lire :
- Customize Header by Using the WordPress Theme Customizer
- Customize Header by Using the WordPress Full Site Editor
- Create Custom Header and Page Layouts with SeedProd
- Adding a Custom Header for Each Category
- Add a Widget Area to Your WordPress Header
- Add Random Header Images to Your WordPress Blog
- Add Code to Your Website's Header (Advanced)
Vous êtes prêts ? Premiers pas.
Personnaliser l’en-tête à l’aide de l’Outil de personnalisation du thème WordPress
Les thèmes WordPress populaires vous permettent d’utiliser l’Outil de personnalisation du thème WordPress pour apporter des modifications à la zone d’en-tête de votre site. Cette fonctionnalité est parfois appelée en-tête personnalisé, mais notez que tous les thèmes ne la supportent pas.
Vous devez commencer par naviguer vers Apparence ” Personnaliser dans votre zone d’administration WordPress.
Note: Si vous ne voyez pas Apparence ” Personnalisation dans votre menu d’administration WordPress mais uniquement Apparence ” Éditeur, cela signifie que votre thème a activé l’édition site/éditrices. Dans ce cas, vous devriez aller à/au prochain chapitre.
Votre thème peut inclure une section ” En-tête ” dans le personnalisateur ou fournir des options d’en-tête dans la section ” Couleur “. Toutefois, cela varie d’un thème à l’autre. Voici quelques exemples.
Certains thèmes, comme Outil de personnalisation, n’offrent pas du tout d’options de personnalisation de l’en-tête. Dans ce cas, nous recommandons d’utiliser une extension de construction de thème par glisser-déposer comme SeedProd, que nous aborderons ci-dessous.
Le thème Twenty Sixteen vous permet d’ajouter une image d’arrière-plan à l’en-tête et même d’ajouter des images d’en-tête aléatoires.

Certains thèmes WordPress gratuits et premium offrent encore plus d’options de personnalisation du thème.
Par exemple, vous pourrez peut-être modifier le style de police de votre en-tête, sa mise en page, ses couleurs, et bien d’autres choses encore. Mais cela sera toujours différent d’un thème à l’autre, et vous êtes limité à ce que le développeur/développeuse du thème vous permet de faire.
Dans ce guide, nous allons vous afficher comment créer un en-tête personnalisé à l’aide du personnalisateur de thème avec le thème Astra.
Astra dispose d’une option dédiée au Constructeur d’en-tête dans son panneau de personnalisation sur la gauche. Vous y trouverez différents réglages pour modifier l’apparence et le style de l’en-tête. Vous pouvez construire un en-tête personnalisé en ajoutant des blocs, tout comme lorsque vous modifiez un article de blog ou une page dans l’éditeur de contenu de WordPress.
Pour commencer, il suffit de survoler une zone vide dans l’en-tête et de cliquer sur l’icône ” + ” pour ajouter un bloc d’en-tête.

En-tête, vous pouvez sélectionner n’importe quel bloc que vous souhaitez ajouter à votre en-tête personnalisé. Par exemple, vous pouvez ajouter un bloc de widget, un bloc de compte, un bloc de recherche, et plus encore.
Le Constructeur d’en-tête vous permet également de faire glisser et de déposer des blocs pour les placer au-dessus ou au-dessous de l’en-tête.

Vous pouvez ensuite personnaliser davantage chaque bloc que vous ajoutez à l’en-tête.
Par exemple, en sélectionnant le bloc Titre du site et logo, vous aurez des options pour téléverser un titre et un logo, modifier la largeur du logo, afficher le slogan du site, etc.

En outre, vous pouvez également modifier la couleur d’arrière-plan de l’en-tête ou ajouter une image d’arrière-plan qui apparaîtra dans l’en-tête.
Lorsque vous avez fini de modifier l’en-tête personnalisé, cliquez simplement sur le bouton “Publier”.
Pour plus de détails, consultez notre guide ultime sur l’utilisation du personnalisateur de thème WordPress.
Outil de personnalisation de l’en-tête à l’aide de l’éditeur WordPress Full Site Editor
WordPress a ajouté l’édition de site complet à la version 5.9. Si votre thème supporte la nouvelle fonctionnalité, alors il remplace le client/cliente personnalisé du thème. Cependant, à l’heure actuelle, seuls quelques thèmes fonctionnent avec l’éditeur/éditrices de site complet.
Lorsque vous utilisez un thème compatible, vous pouvez personnaliser votre en-tête en naviguant vers Apparence ” Éditeur. Cela lancera l’éditeur de site complet, qui est similaire à l’éditeur de blocs que vous utilisez pour écrire des publications et des pages WordPress.
Lorsque vous cliquez sur l’en-tête, vous remarquerez que le nom du modèle en haut de la page se modifie en “En-tête de page”.

En cliquant sur l’icône “Réglages” de la barre d’outils, vous verrez apparaître des options permettant de personnaliser la mise en page, la couleur, la bordure et les dimensions de l’en-tête.
À titre d’exemple, nous allons modifier la couleur d’arrière-plan de l’en-tête. Tout d’abord, vous devez déplier la section “Couleur”, puis cliquer sur l’option “Arrière-plan”.

Dans la fenêtre qui s’affiche, vous sélectionnerez d’abord une couleur unie ou un dégradé. Ensuite, vous pouvez choisir parmi un certain nombre de couleurs prédéfinies. Lorsque vous cliquez sur une couleur, l’arrière-plan de votre en-tête est immédiatement modifié.
Vous trouverez d’autres options de personnalisation en cliquant sur l’icône “Styles” en haut à droite de la page. Vous pourrez ainsi modifier la police, les couleurs et la mise en page de l’en-tête.

Pour en savoir plus sur le fonctionnement de l’éditeur de site complet, consultez notre guide du débutant sur la façon de personnaliser votre thème WordPress.
Outil de personnalisation des en-têtes et des mises en page avec SeedProd
Si vous souhaitez avoir un contrôle total sur vos en-têtes, pieds de page et colonnes latérales pour donner à votre site un design unique, nous vous recommandons d’utiliser SeedProd.
SeedProd est le meilleur plugin de construction de thème WordPress qui vous autorise à créer facilement un thème WordPress personnalisé sans écrire le moindre code. Cela inclut la création d’en-têtes, de pieds de page et de tout ce qui est nécessaire pour un thème WordPress attrayant.
Vous pouvez même créer plusieurs styles d’en-têtes personnalisés pour différentes pages et sections de votre site.

Note : Vous pouvez utiliser la version gratuite de SeedProd pour créer des pages d’atterrissage personnalisées, y compris des en-têtes personnalisés. Mais vous aurez besoin de la version Pro pour créer des thèmes entièrement personnalisés, qui incluent des Mises en page d’en-tête pour l’ensemble du site.
Tout d’abord, nous vous recommandons de suivre notre guide sur la façon de créer facilement un thème WordPress personnalisé sans aucun code. Une fois que vous avez fait cela, vous pouvez commencer à personnaliser votre en-tête dans l’éditeur SeedProd.
Pour accéder à l’éditeur, il vous suffit de cliquer sur le lien “Modifier le dessin ou modèle” qui se trouve sous l’en-tête.

Ceci ouvrira l’en-tête dans l’éditeur/éditrices de SeedProd.
À partir de là, vous pouvez facilement personnaliser votre en-tête en ajoutant de nouveaux blocs.

Il existe des blocs pour les marqueurs de modèles tels que le logo du site ou l’un de vos widgets WordPress et des blocs avancés tels qu’un compte à rebours, un menu de navigation ou des boutons de partage social.
La meilleure partie est que vous pouvez personnaliser davantage chaque bloc à l’aide du constructeur de thème. Par exemple, vous pouvez modifier la taille et l’alignement de votre logo ou choisir les pages à afficher dans le menu de navigation. Il vous permet même d’ajouter une image dans l’en-tête.
Avec SeedProd, vous pouvez également ajouter une section complète au modèle d’en-tête de votre thème.
Les sections sont des groupes de blocs que vous pouvez utiliser pour différentes zones de votre site. Il s’agit notamment des en-têtes, des pieds de page, des fonctionnalités, des témoignages, des appels à l’action, etc.
Pour utiliser une section d’en-tête, vous devez passer à l’onglet “Sections” dans le panneau “Design”.

Choisissez ensuite la section d’en-tête que vous souhaitez utiliser pour votre site. SeedProd propose des modèles à sections multiples que vous pouvez utiliser.
Allez-y et commencez à personnaliser la section de l’en-tête.

Une fois que vous êtes satisfait de votre en-tête personnalisé, cliquez sur le bouton “Enregistrer” pour stocker vos modifications.
Vous êtes maintenant prêt à publier votre en-tête personnalisé.
Allez simplement sur SeedProd ” Theme Constructeur depuis votre Tableau de bord WordPress et cliquez sur le commutateur à côté de l’option ” Enable SeedProd Theme ” (Activer le thème SeedProd) sur ” Yes ” (Oui).

Une fois l’option activée, SeedProd remplacera votre thème WordPress par défaut par un nouveau thème personnalisé et un en-tête.
Vous pouvez maintenant visiter votre site pour voir le nouvel en-tête personnalisé en action.

Créer des en-têtes personnalisés différents pour chaque page
Saviez-vous qu’en utilisant SeedProd, vous pouvez créer des en-têtes personnalisés pour différentes pages ?
Le constructeur de thème vous permet d’ajouter des en-têtes personnalisés pour chaque page de votre site WordPress. De cette façon, vous pouvez afficher un en-tête personnalisé pour différentes catégories, identifications, types de publications, types de pages, et plus encore.
Pour commencer, vous devrez vous rendre sur SeedProd ” Theme Constructeur depuis votre tableau de bord WordPress et cliquer sur le bouton ” Add New Theme Modèle “.

Une nouvelle fenêtre apparaît dans laquelle vous devez saisir les détails du modèle de thème.
Saisissez/saisie un nom pour votre modèle de thème. Ensuite, choisissez simplement “En-tête” comme type de modèle dans le menu déroulant. Vous pouvez laisser le champ “Priorité” vide.
En-tête, vous aurez besoin de saisir les conditions d’affichage pour votre client/cliente personnalisé. Par exemple, nous avons utilisé les conditions où il s’affichera sur toutes les publications et pages qui sont dans la catégorie des tutoriels.

N’oubliez pas de cliquer sur le bouton “Enregistrer” lorsque vous avez terminé.
Après cela, allez-y et modifiez l’en-tête personnalisé en utilisant le constructeur de thème drag-and-drop de SeedProd.

Lorsque vous avez fini de modifier l’en-tête personnalisé, cliquez simplement sur le bouton “Enregistrer” en haut de la page.
Vous pouvez voir plus d’idées sur la façon de personnaliser votre en-tête en utilisant SeedProd dans notre guide du débutant sur la façon de créer facilement un thème WordPress personnalisé en utilisant le constructeur de thème SeedProd.
Ajout d’un en-tête personnalisé pour chaque catégorie
La plupart des sites affichent le même en-tête sur toutes les publications, pages, catégories et pages d’archives. Cependant, vous pouvez afficher un en-tête différent pour chaque catégorie WordPress.
Cela peut être fait en ajoutant du code aux fichiers de votre thème, mais vous aurez plus de contrôle en utilisant un constructeur de thème.
Nous vous avons montré précédemment comment personnaliser votre en-tête à l’aide du plugin de construction de thème SeedProd. SeedProd vous permet également de créer plusieurs en-têtes personnalisés et de les afficher pour différentes catégories à l’aide d’une logique conditionnelle.
Pour créer un nouvel en-tête, vous devez naviguer dans SeedProd ” Theme Constructeur et cliquer sur le bouton orange ” Ajouter un nouveau modèle de thème “. Vous pouvez également dupliquer votre en-tête actuel et l’utiliser comme point de départ.

Une fenêtre contextuelle apparaît, dans laquelle vous pouvez donner un nom au modèle de thème et sélectionner “En-tête” dans le menu déroulant Type.
Vous devez également saisir une priorité. Ainsi, si plusieurs en-têtes remplissent les conditions pour une certaine page, l’en-tête ayant la plus grande priorité sera affiché.
L’en-tête par défaut a une priorité de 0. Veillez donc à saisir une priorité de 1 ou plus.

Ensuite, vous devrez configurer une ou plusieurs conditions. Cela permet à SeedProd de savoir quand afficher un certain en-tête. Il vous suffit de sélectionner les conditions dans les menus déroulants.
Dans les deux premiers menus, vous devrez sélectionner ” Inclure “, puis ” A une catégorie “. Dans le dernier champ, vous devrez taper le nom de la catégorie dans laquelle vous souhaitez que l’en-tête soit affiché.
Vous pouvez facilement afficher le même en-tête pour plusieurs catégories en cliquant sur le bouton “Ajouter une condition” et en incluant une autre catégorie. Confirmez votre choix en cliquant sur le bouton “Enregistrer” pour enregistrer le nouvel en-tête.
Maintenant, vous pouvez personnaliser le design de chaque nouvel en-tête en utilisant l’éditeur par glisser/déposer de SeedProd comme nous vous l’avons affiché plus tôt.
Pour en savoir plus, notamment sur la façon de procéder à l’aide de code, consultez notre guide sur la façon d’ajouter un en-tête, un pied de page ou une colonne latérale personnalisés pour chaque catégorie.
Ajouter une zone de widgets à votre en-tête WordPress
Si vous créez un thème personnalisé à partir de zéro en utilisant du code, alors vous voudrez peut-être ajouter un widget WordPress à votre en-tête pour capter l’attention de vos internautes.
Les widgets vous permettent d’ajouter facilement des blocs de contenu à des sections spécifiques de votre thème, mais notez que tous les thèmes n’incluent pas une zone de widgets d’en-tête.
Nous avons mentionné précédemment à quel point il est simple d’ajouter des widgets à votre en-tête en utilisant le constructeur de thème SeedProd. Mais que faire si vous souhaitez ajouter un widget à l’en-tête d’un thème WordPress normal ?
Certains thèmes, comme le thème Astra, vous permettent de le faire en utilisant le personnalisateur de thème de WordPress. Astra ajoute une option appelée ” Constructeur d’en-tête ” qui permet de personnaliser complètement l’en-tête, notamment en y ajoutant des widgets.
Si votre thème WordPress ne dispose pas actuellement d’une zone de widgets dans l’en-tête, vous devrez l’ajouter manuellement.
Bien que l’approche générale consiste à ajouter des extraits de code dans le fichier functions.php, l’approche la plus simple et la plus sûre consiste à utiliser WPCode. Cette extension simplifie le processus d’ajout d’extraits de code sans casser votre site.
Pour Premiers pas, assurons-nous que le plugin d’extraits de code WPCode est installé et activé sur votre site WordPress. Si vous avez besoin d’aide, n’hésitez pas à consulter notre guide sur l’installation d’une extension WordPress.
Une fois activé, vous devez vous rendre dans la section “ Code Snippets ” + ” Add Snippets “.
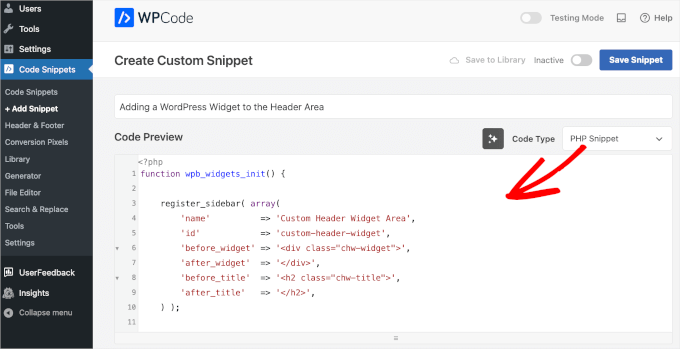
La première chose à faire est de créer le titre de l’extrait. Par exemple, nous appelons le nôtre “Ajout d’un widget WordPress dans l’en-tête”. La deuxième étape consiste à déplier le menu déroulant du type de code et à choisir “Extrait de code PHP”.
Une fois cela fait, il suffit de copier le code suivant et de le coller dans la section “Prévisualisation du code”.
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_widgets_init() { register_sidebar( array( 'name' => 'Custom Header Widget Area', 'id' => 'custom-header-widget', 'before_widget' => '<div class="chw-widget">', 'after_widget' => '</div>', 'before_title' => '<h2 class="chw-title">', 'after_title' => '</h2>', ) ); }add_action( 'widgets_init', 'wpb_widgets_init' ); |
Ce code inscrit un nouvel en-tête ou une zone prête à accueillir des widgets pour votre thème.
Voici à quoi cela pourrait ressembler dans votre éditeur/éditrices WPCode :

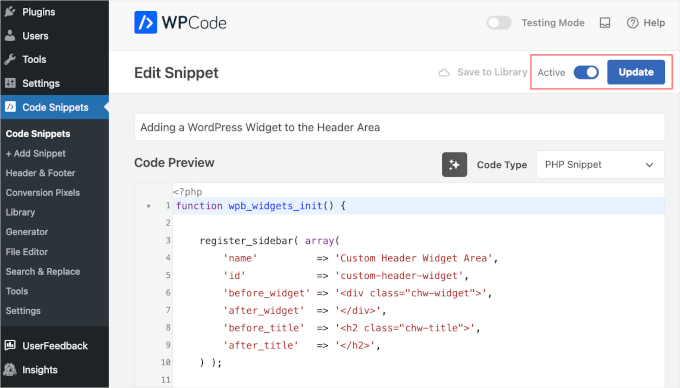
Pour activer l’extrait, vous pouvez placer le commutateur situé à côté du bouton bleu “Enregistrer l’extrait” sur “Actif”. N’oubliez pas ensuite de cliquer sur le bouton “Enregistrer l’extrait” pour stocker vos modifications.
Une fois que vous avez activé le commutateur et enregistré vos modifications, voici à quoi devrait ressembler l’éditeur :

Maintenant, si vous allez dans Apparence ” Widgets, vous verrez une nouvelle zone de widget libellée ” Zone de widget d’en-tête personnalisé “.
C’est ici que vous ajouterez vos widgets. Si vous avez besoin d’aide, vous pouvez consulter notre guide sur l ‘ajout et l’utilisation de widgets dans WordPress.

En fonction de votre thème, il se peut que vous deviez également ajouter du CSS à WordPress pour contrôler l’affichage de la zone du widget.
Pour des instructions détaillées, vous pouvez consulter notre guide sur l’ajout d’un widget WordPress à l’en-tête de votre site.
Ajouter des images d’en-tête aléatoires à votre blog WordPress
Une autre façon de rendre vos en-têtes WordPress plus attrayants est d’ajouter des images aléatoires à la section de l’en-tête.
Afficher des images qui changent de façon aléatoire aide à capter l’attention de vos internautes et à rendre votre contenu plus attrayant.
Pour ajouter des images d’en-tête aléatoires à votre blog WordPress, vous pouvez utiliser le personnalisateur de thème et téléverser des images dans la section de l’en-tête. Cette option peut varier en fonction du thème WordPress que vous utilisez.
Sélectionné ensuite l’option “Randomize uploaded headers” (randomiser les en-têtes téléversés).

Si vous voulez plus de contrôle et de flexibilité pour afficher des images aléatoires dans la section de l’en-tête, alors vous pouvez également utiliser une extension WordPress.
Pour plus de détails, consultez notre guide sur l ‘ajout d’images d’en-tête aléatoires sur votre blog WordPress.
Ajouter du code à l’en-tête de votre site (avancé)
Enfin, si vous souhaitez ajouter un code personnalisé à la section de l’en-tête de votre site, vous pouvez facilement le faire à partir de votre Tableau de bord WordPress. Cette méthode est recommandée pour les utilisateurs/utilisatrices avancés et pourrait ne pas convenir aux débutants car elle requiert de modifier le code et nécessite des connaissances techniques.
Vous pouvez trouver les fichiers d’en-tête de votre thème en allant dans Apparence ” Éditeurs/éditrices de fichiers de thème à partir du panneau d’administration de WordPress. Dans les fichiers de thème ” style.css “, vous pouvez défiler vers le bas jusqu’à la section de l’en-tête du site et ajouter ou retirer du code.

Remarque : nous ne recommandons pas de modifier directement les fichiers du thème, car la moindre erreur peut briser votre site et perturber la conception de WordPress.
Un moyen plus facile d’ajouter du code personnalisé pour modifier l’en-tête de votre site est d’utiliser WPCode.
Tout d’abord, installez et activez l’extension gratuite WPCode. Pour plus de détails, veuillez consulter notre guide sur l’installation d’une extension WordPress.
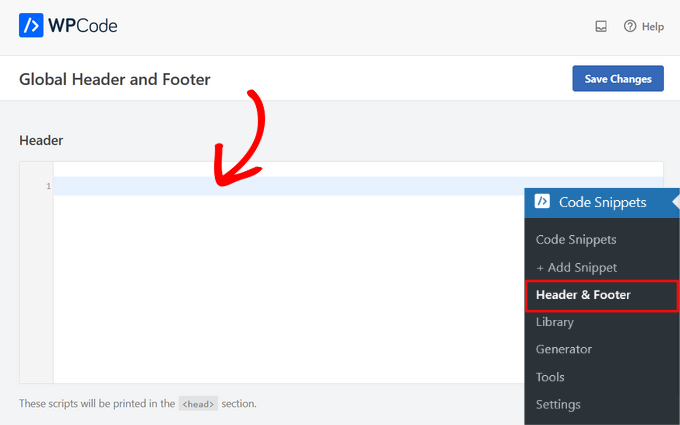
Une fois activé, vous pouvez vous rendre dans Code Snippets ” Header & Footer depuis votre Tableau de bord WordPress. Ensuite, il suffit de saisir le code personnalisé dans la section ” En-tête “.

Après avoir saisi/saisie le code, cliquez sur le bouton “Enregistrer les modifications”.
Pour plus de détails, vous pouvez consulter notre guide sur l’ajout de code d’en-tête et de pied de page dans WordPress.
Nous espérons que ce tutoriel vous a aidé à apprendre à personnaliser votre en-tête WordPress. Ensuite, vous pouvez également consulter notre article sur la façon d’afficher des barres latérales différentes pour chaque publication et page WordPress ou comment créer un widget de colonne latérale flottante épinglée sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
I thought for a long time about what actually makes the header interesting and finally I came to the opinion that the most visible element is the menu. For a long time, I mainly dealt with how to make a high-quality mega menu that will attract people at first glance with its appearance and content. In other words, for me, the header makes the menu exclusive.