Gérer les commandes en gros sur WordPress est simple avec les bons outils. Mais nous avons vu ce qui se passe lorsque les propriétaires de sites n’ont pas la bonne configuration – cela peut vraiment freiner les entreprises.
En effet, en l’absence d’un système de commande adéquat, les acheteurs en gros se retrouvent à défiler des pages de produits interminables. C’est comme entrer dans un entrepôt dont les rayonnages ne sont pas organisés : c’est frustrant et inefficace.
La configuration par défaut de WooCommerce n’est pas conçue pour les acheteurs en gros, mais vous pouvez facilement corriger cela avec un formulaire de commande en gros.
Dans ce guide, nous allons vous guider étape par étape pour créer un formulaire de commande en gros B2B transparent dans WordPress.

Pourquoi utiliser un formulaire de commande en gros ?
De nombreuses entreprises de B2B et de dropshipping recherchent des prix de gros afin de pouvoir tirer profit de la vente de vos produits.
Ainsi, si vous avez une boutique en ligne et que vous pouvez honorer des commandes en grandes quantités, vous pouvez configurer un formulaire de commande groupée avec des prix de gros afin de permettre à vos clients/clientes d’acheter en gros.
Les formulaires de commande en gros simplifient le processus de commande pour vos clients/clientes. Ils peuvent rapidement sélectionner les produits dont ils ont besoin, spécifier les quantités et commander.
WooCommerce est la plateforme e-commerce la plus populaire du marché, utilisée par des millions de petites et grandes entreprises. C’est un outil formidable pour configurer de belles boutiques avec des pages de produits et gérer les commandes.
Mais, si vous voulez une solution plus simple pour accommoder les revendeurs, alors l’ajout d’un formulaire de commande en gros à votre site WordPress est la voie à suivre.
Avec cela à l’esprit, nous allons vous afficher comment créer un formulaire de commande de gros en utilisant 3 méthodes différentes. Si vous souhaitez passer à la méthode de votre choix, il vous suffit de cliquer sur le lien rapide correspondant ci-dessous :
Vous êtes prêts ? Premiers pas !
Méthode 1 : Comment créer des formulaires de commande en gros avec Wholesale Suite
Dans cette section, nous allons partager notre méthode préférée pour créer des formulaires de commande en gros en ligne. Tout d’abord, vous devez installer Wholesale Suite.
Wholesale Suite est une collection d’extensions qui ajoutent facilement des fonctionnalités de vente en gros à votre stock WooCommerce. La beauté de la chose est qu’il fonctionne avec WooCommerce, ce qui en fait une option viable pour les propriétaires de magasins en ligne.
✋ Pour plus de détails sur le logiciel, vous pouvez consulter notre Avis complet sur Wholesale Suite!

La suite est composée de 3 extensions :
- Formulaire de commande en gros : Cette extension de formulaire de commande vous permet de créer des formulaires de commande en gros qui peuvent être personnalisés selon vos besoins.
- Prix de gros Premium : Vous pouvez définir des prix personnalisés pour vos produits WooCommerce, ce qui vous permet d’offrir plusieurs niveaux de remises de gros.
- Capture de prospects en gros : Le plugin vous autorise à construire des formulaires d’inscription en gros, des connexions et des pages de remerciement pour améliorer l’expérience de l’acheteur.
📝 Note : Vous pouvez juste créer un formulaire de commande en gros en ligne en utilisant uniquement l’extension Wholesale Order Form. Cependant, la suite Wholesale fonctionne mieux en tant que package car elle est livrée avec beaucoup plus de fonctionnalités, de sorte que vous pouvez obtenir votre boutique pour fonctionner exactement comme vous le souhaitez.
Étape par étape : Installation du plugin Wholesale Suite
Pour Premiers, vous aurez besoin de télécharger l’extension Wholesale Order Form (formulaire de commande en gros). Si vous avez besoin d’aide pour cela, suivez notre tutoriel sur l ‘installation d’une extension WordPress.
Étape par étape : Créer un formulaire de commande pour le commerce de gros
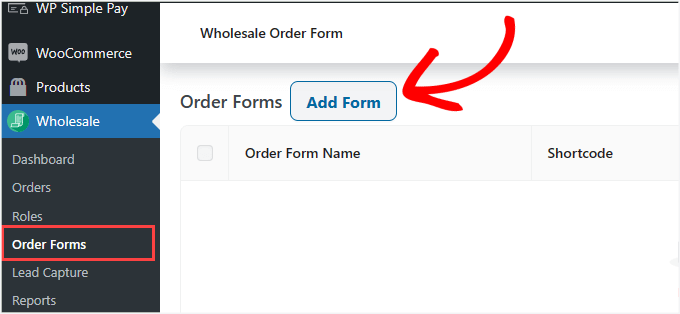
De là, vous pouvez vous rendre dans ” Commande en gros ” Formulaires dans votre zone d’administration WordPress. Ensuite, cliquez sur ” Ajouter un formulaire ” pour créer un nouveau formulaire.

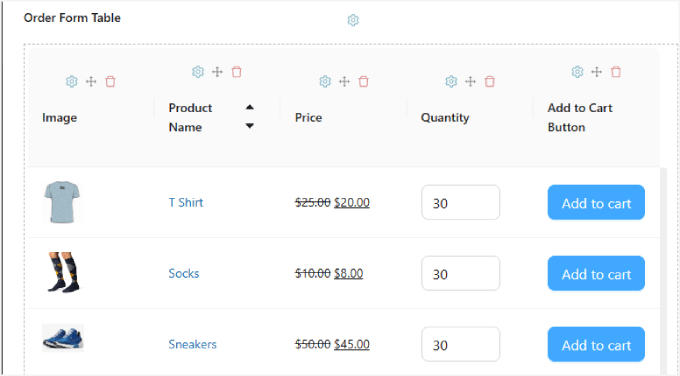
Vous serez automatiquement redirigé vers la page des éditeurs/éditrices de formulaires. Vous allez personnaliser le “Tableau du formulaire de commande”.
C’est là que vous pouvez concevoir la façon dont vos produits apparaîtront aux acheteurs sur l’interface publique.

Les produits devraient s’afficher automatiquement dans le “tableau du formulaire de commande”.
Si vous n’avez pas de produits dans votre magasin WooCommerce, vous devrez d’abord les ajouter à votre magasin. Pour des instructions détaillées étape par étape, nous vous recommandons de lire notre Guide ultime de WooCommerce.
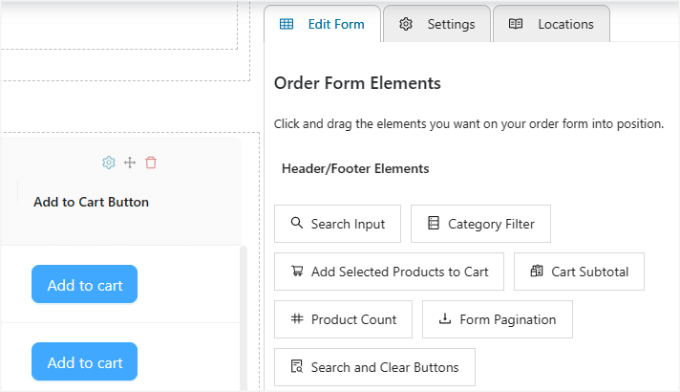
Une fois cela fait, il ne reste plus qu’à faire glisser les modules depuis les éléments du tableau sous l’onglet ” Modifier le formulaire “, situé dans le panneau de droite de l’éditeur. Ensuite, déposez-les dans le formulaire.
Vous pouvez ajouter des tonnes d’éléments, en commençant par les “éléments d’en-tête/de pied de page”. Il s’agit notamment de l’entrée de recherche, du filtre de catégorie, de l’ajout des produits sélectionnés au panier, du sous-total du panier, etc.

Ces éléments sont particulièrement utiles si vous avez une longue liste de produits, ce qui peut aider les utilisateurs/utilisatrices à trouver ce qu’ils recherchent ou à voir le coût total en haut ou en bas du formulaire de commande.
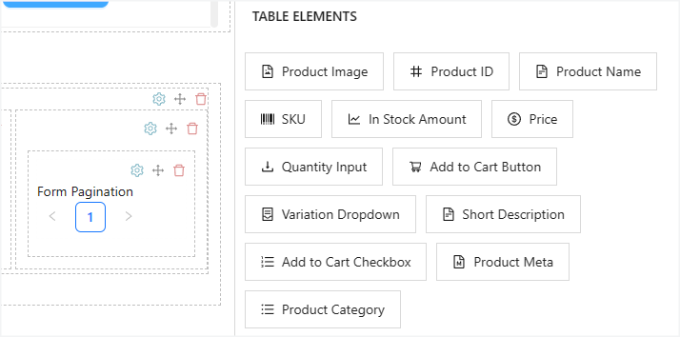
Vous pouvez également personnaliser les éléments du tableau, qu’il s’agisse des images et des noms des produits, des prix, des quantités en stock, etc.
Bien entendu, n’oubliez pas d’inclure le bouton “Ajouter au panier” pour chaque article afin que les acheteurs puissent ajouter vos produits à leur panier.

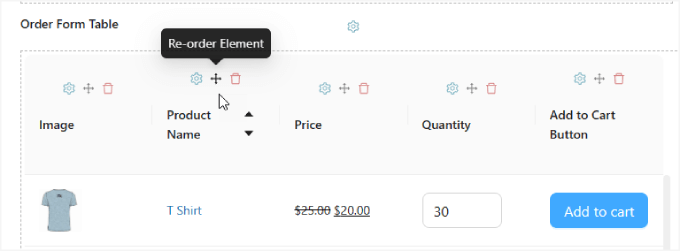
Afin de réorganiser le positionnement des colonnes du formulaire, il suffit de cliquer sur l’icône “Réorganiser l’élément” en haut de chaque colonne.
Cela vous permet de faire glisser la colonne vers la droite ou la gauche. L’icône de la corbeille vous permet également de supprimer des colonnes.

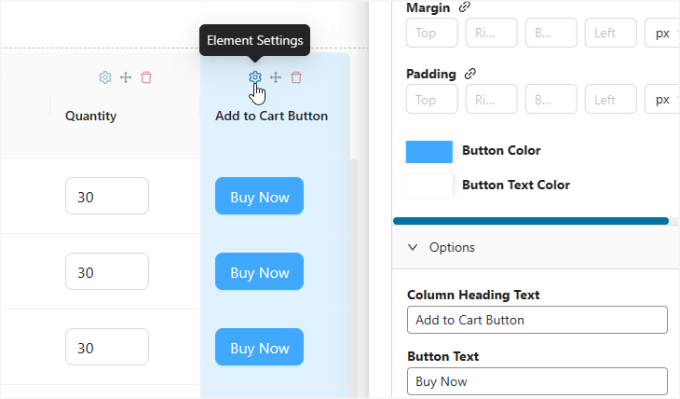
Si vous souhaitez modifier le texte ou ajuster le style d’un champ de saisie, il vous suffit de cliquer sur l’icône “Réglages de l’élément”, et une colonne latérale apparaît.
Par exemple, vous pouvez choisir une couleur de bouton différente ou modifier le “Texte du bouton” en “Acheter maintenant”.

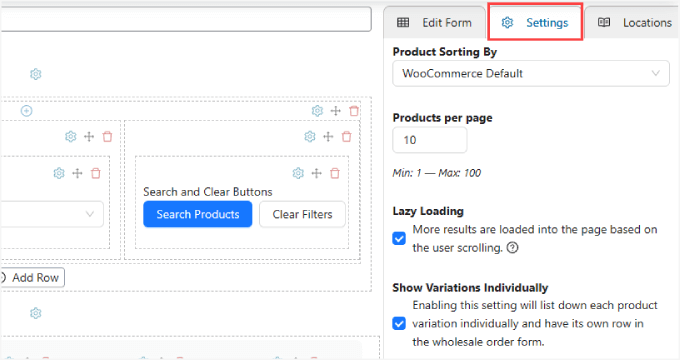
Étape 3 : Personnaliser les Réglages
Dans l’onglet “Réglages” du panneau latéral droit, vous pouvez choisir de personnaliser la manière dont vous souhaitez que les produits soient triés dans le formulaire, le nombre de produits chargés par page et si toutes les variations sont affichées individuellement.
L’option “Chargement paresseux” permet de charger davantage de produits au fur et à mesure que l’utilisateur défile afin qu’il n’ait pas à cliquer sur la page suivante pour voir plus d’articles.

Étape par étape : Publier le formulaire de commande pour le commerce de gros
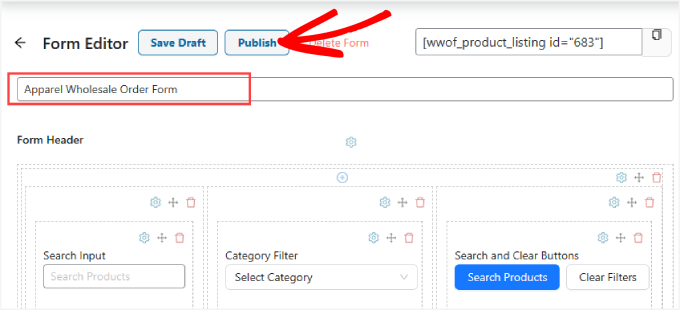
Une fois que vous avez personnalisé votre formulaire de commande, n’oubliez pas de lui donner un nom.
Et vous pouvez appuyer sur le bouton “Publier” lorsque vous êtes prêt à le mettre en direct.

Étape par 5 : Contenu embarqué du formulaire de commande
Maintenant, il est temps d’embarquer le formulaire de commande dans n’importe quelle publication ou page de votre boutique WooCommerce. Nous recommandons de le placer sur une page d ‘atterrissage ou une page d’inscription des comptes.
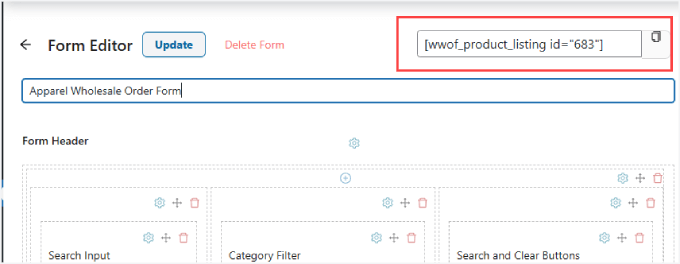
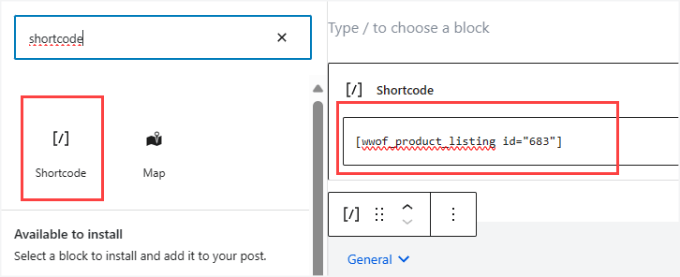
Tout d’abord, vous devrez copier le code court en haut du formulaire de commande.

Vous pouvez ensuite vous rendre sur la page où vous souhaitez ajouter le formulaire à votre site.
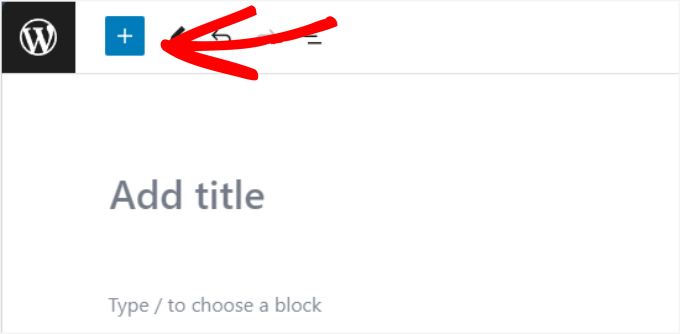
Allez-y et cliquez sur l’icône “+” dans le coin supérieur gauche de l’éditeur.

À partir de là, vous devez ajouter le widget “Shortcode”.
Vous pouvez ensuite coller le code court dans votre formulaire de commande en gros.

N’hésitez pas à ajouter à la page toute autre information importante susceptible d’aider à stimuler les conversions ou de donner plus d’informations aux acheteurs.
Par exemple, l’ajout d’informations sur l’expédition et la distribution ou de badges de sécurité et de confiance pourrait constituer une aide.
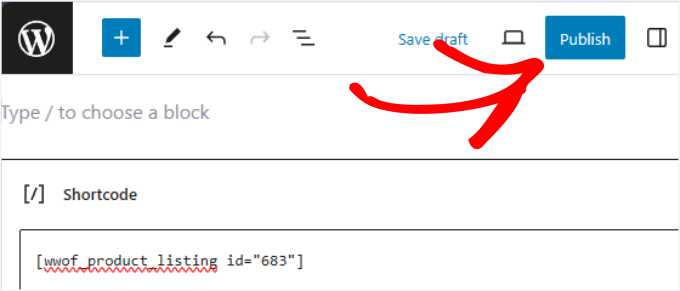
Enfin, vous pouvez cliquer sur “Publier” ou “Mettre à jour” dans le coin supérieur droit pour l’En direct.

À partir de là, vous voudrez peut-être vous assurer que tout se présente et fonctionne bien.
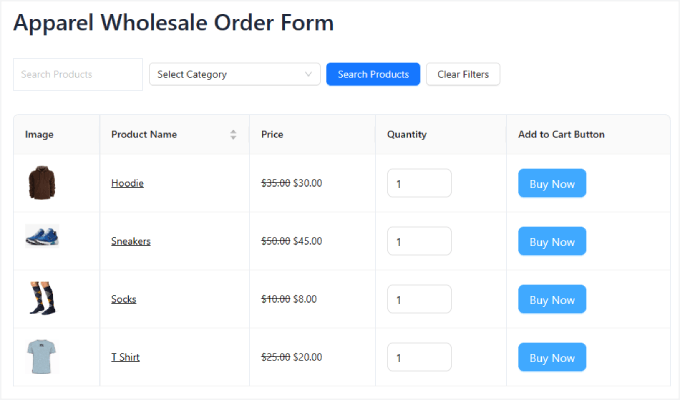
Voici à quoi il devrait ressembler. Et contrairement aux autres méthodes, celle-ci offre aux utilisateurs/utilisatrices une meilleure expérience puisqu’ils peuvent rechercher des produits ou les filtrer par catégorie :

Méthode 2 : Comment créer des formulaires de commande en gros avec WPForms
WPForms est l’extension de formulaire WordPress par glisser-déposer la plus puissante qui soit. Il vous permet de créer facilement tous les types de formulaires, y compris les formulaires de contact, les formulaires de paiement et les formulaires de commande en gros, le tout sans aucun codage.
✋ Chez WPBeginner, nous utilisons WPForms pour créer nos formulaires de contact, mener des enquêtes annuelles de satisfaction auprès des utilisateurs, gérer les demandes de migration, et plus encore ! Vous pouvez lire notre avis complet sur WPForms pour voir pourquoi nous faisons confiance à cette extension.
Étape par étape : Installation du plugin WPForms
Pour Premiers pas, vous aurez besoin d’installer l’extension WPForms. Pour des instructions détaillées, vous pouvez suivre notre guide étape par étape sur l ‘installation d’une extension WordPress.

📝 Note : Bien qu’il existe une version gratuite de WPForms, vous aurez besoin de la version WPForms Pro pour utiliser le modèle de formulaire de commande en gros.
Une fois activé, vous devrez vous rendre dans WPForms ” Réglages depuis la colonne latérale d’administration de WordPress pour saisir votre clé de licence.
Vous pouvez trouver votre clé dans votre compte WPForms.

Étape par étape : Créer un nouveau formulaire de commande de vente en gros afin d’améliorer la qualité des produits.
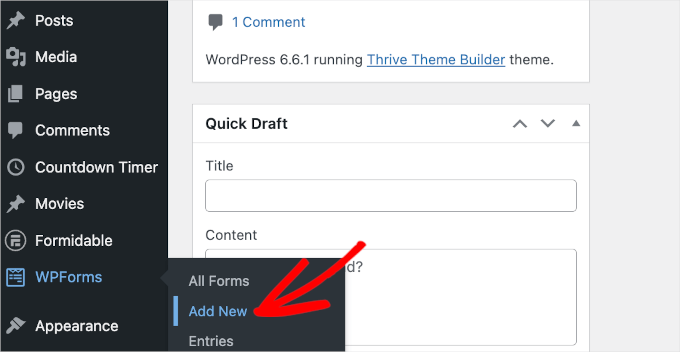
Une fois que vous avez fait cela, dirigez-vous vers l’écran WPForms ” Ajouter une nouvelle ” dans le Tableau de bord WordPress.
Vous accéderez ainsi au Constructeur de WPForms par glisser-déposer.

Vous arrivez alors dans le panneau “Sélection”, où vous êtes prompt à donner un nom à votre formulaire et à sélectionner un modèle.
🤖 Note rapide : WPForms dispose d’un constructeur de formulaires alimenté par l’IA. Cette fonctionnalité rend incroyablement facile la création d’un formulaire de commande en ligne en gros. Vous avez juste besoin de décrire ce dont vous avez besoin, et l’IA le construit pour vous en quelques secondes.
Aucun besoin d’ajouter manuellement des champs ou d’ajuster les réglages !

Mais pour ce tutoriel, nous allons choisir un modèle prêt à l’emploi.
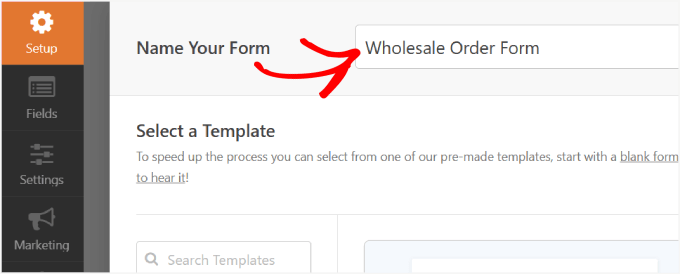
Commençons par donner un nom au formulaire. Par exemple, le nom de notre formulaire est “Formulaire de commande en gros”.

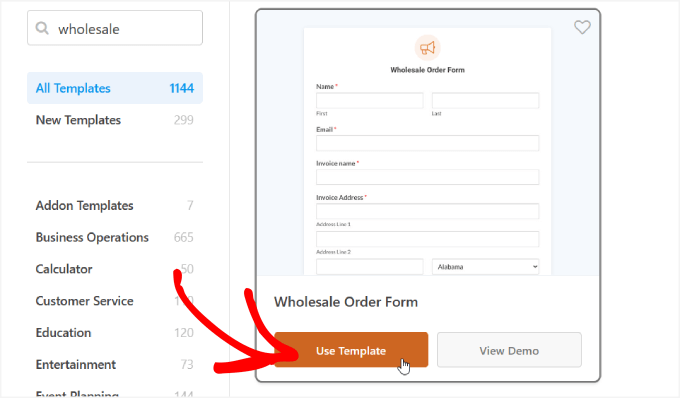
Ensuite, vous pouvez choisir le modèle de “Formulaire de commande en gros” que vous souhaitez.
Il suffit de survoler le formulaire et de cliquer sur le bouton “Utiliser le Modèle”.

Le Modèle sera alors généré pour vous et vous pourrez commencer à modifier les champs dans le Constructeur de formulaires.
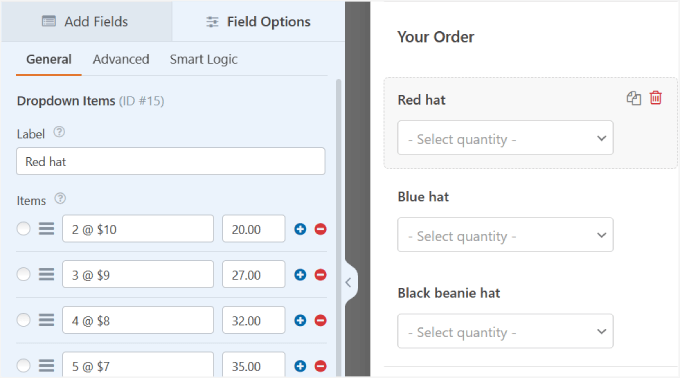
Vous pouvez commencer par défiler vers le bas de votre formulaire jusqu’à la section ” Votre commande “. Cliquez ensuite sur l’un des champs de la liste déroulante des articles pour ouvrir son Réglage dans le panneau de gauche.
Ici, vous pouvez renommer le “Libellé” en nom de produit et ajuster les quantités et les prix en conséquence.
Vous pouvez également ajouter d’autres options d’achat en cliquant sur le bouton “+” pour ajouter un autre choix à votre champ “Articles déroulants”.

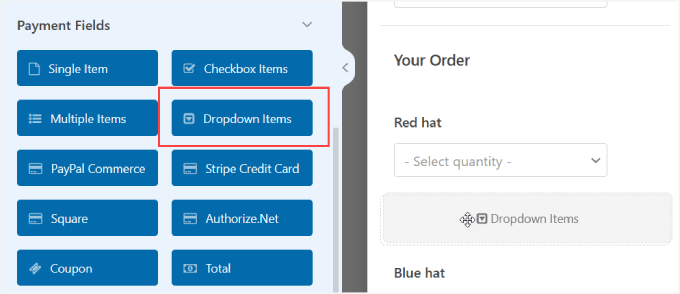
Si vous souhaitez ajouter d’autres produits, il vous suffit de faire glisser le champ “Articles de la liste déroulante” vers la prévisualisation du formulaire.
Vous pouvez ensuite modifier le nom, les quantités et les prix de la même manière.

Il suffit de répéter ces étapes pour chaque champ du formulaire répétable pour tous les articles que vous souhaitez vendre à des prix de gros.
Ensuite, vous pouvez ajouter ou supprimer des champs à votre formulaire de commande en les faisant glisser du panneau de gauche vers le panneau de droite.
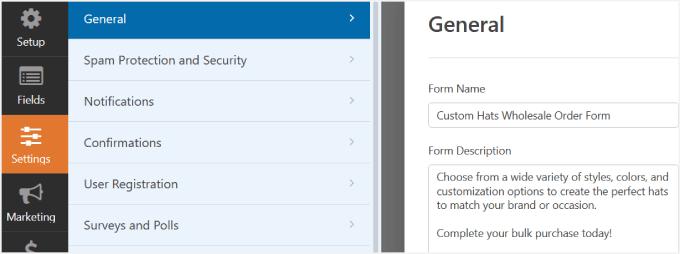
En outre, vous pouvez mettre à jour le “Nom du formulaire” et la “Description du formulaire” afin d’expliquer aux internautes en quoi consiste ce formulaire et de leur fournir toute information importante.
Pour effectuer ces modifications, vous devez vous rendre dans l’onglet “Général” du panneau “Réglages”.

Étape par étape : Configuration des notifications de formulaires
Une fois que vous aurez terminé de personnaliser le formulaire de commande en gros, vous souhaiterez recevoir des notifications chaque fois qu’un client/cliente le remplira. Vous pourrez ainsi en informer vos fournisseurs ou votre équipe de gestion des stocks et traiter rapidement les commandes.
Les e-mails sont un moyen facile d’envoyer une notification chaque fois qu’une personne envoie le formulaire de vente en gros en ligne sur votre site.
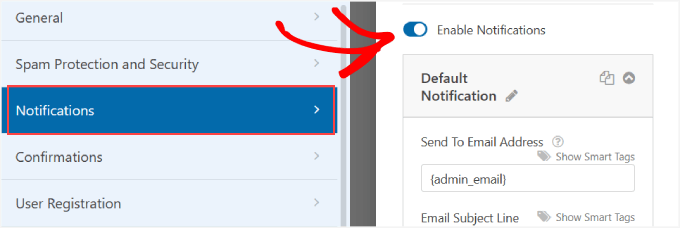
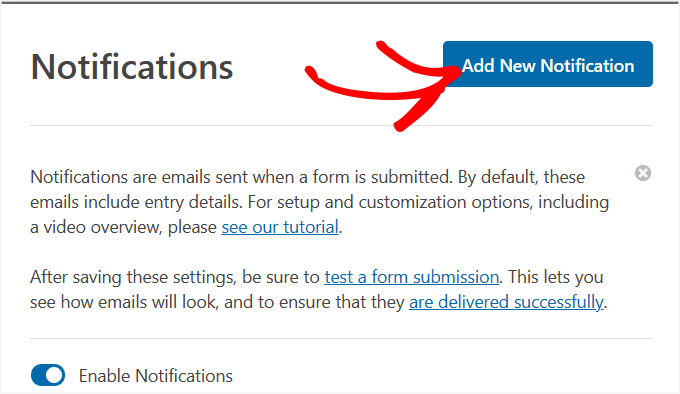
Dans le panneau latéral gauche, cliquez sur “Notifications”. À partir de là, vous devrez faire basculer l’option ” Activer les notifications ” vers la droite.

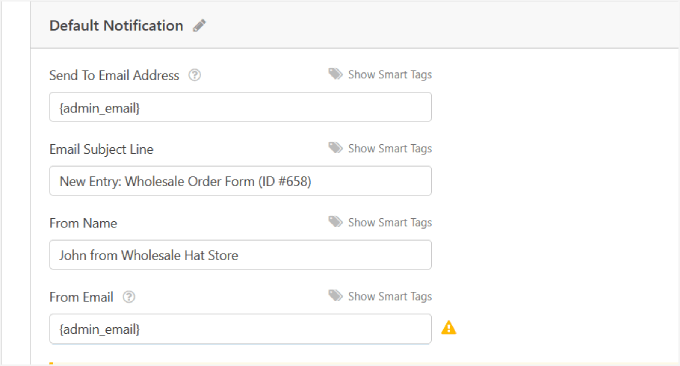
Vous pouvez ensuite personnaliser les champs “Envoyer à l’adresse e-mail”, “Objet de l’e-mail”, “Nom de l’expéditeur”, “E-mail de l’expéditeur” et “Message de l’e-mail”.
Vous remarquerez peut-être que WPForms utilise automatiquement l’e-mail de l’admin du site. Mais vous pouvez ajouter plus d’e-mails si nécessaire. Si vous avez besoin d’aide, alors vous pouvez consulter les étapes de notre guide sur la création d’un formulaire de contact avec plusieurs destinataires.

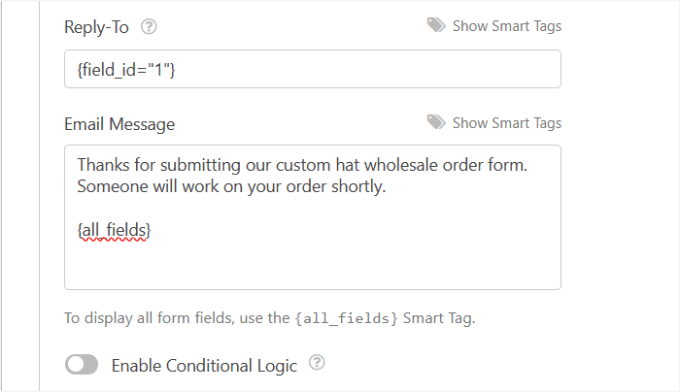
Dans l’e-mail, vous pouvez indiquer à l’expéditeur que vous avez reçu son formulaire de commande et que quelqu’un va commencer à travailler dessus sous peu.
Par défaut, le champ “Message e-mail” contacte la balise intelligente “{all_fields}”, qui affiche tous les champs saisis/saisie par l’utilisateur et leurs libellés à partir du formulaire lui-même.

Une fois que vous avez terminé, vous pouvez défiler jusqu’en haut de l’éditeur/éditrices WPForms.
Ensuite, cliquez sur le bouton “Ajouter de nouvelles notifications” pour enregistrer vos modifications.

Étape 4 : Personnalisation des confirmations de formulaires
C’est une bonne idée d’afficher des confirmations de formulaire aux internautes une fois qu’ils ont envoyé le formulaire de commande en gros sur votre site. Ces confirmations permettent de savoir que la demande a bien été prise en compte et de fournir des informations sur les étapes suivantes.
Il s’agit d’un message similaire à celui des notifications de formulaire, mais qui apparaîtra à l’écran pour votre compte.
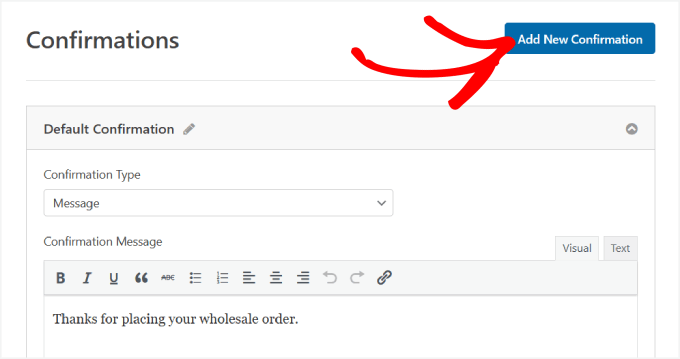
Pour configurer les confirmations, passez à la section “Confirmations” sous “Réglages”.

A partir de là, vous pouvez choisir le “Type de confirmation”. Vous avez le choix entre 3 types :
- Message : Un message de confirmation contextuel leur indique que la commande a été traitée.
- Afficher la page : Ce type de confirmation emmène les internautes vers une page web spécifique de votre site pour les remercier de leur commande. Pour plus de détails, vous pouvez consulter notre tutoriel sur la création d’une page de remerciement dans WordPress.
- Aller à l’URL (Redirection) : Cette option vous permet d’envoyer les internautes sur un autre site lorsqu’ils envoient votre formulaire.
Pour ce tutoriel, nous choisirons “Message” et ajusterons la copie dans le champ “Message de confirmation”.
Une fois que vous avez terminé, vous pouvez cliquer sur le bouton “Ajouter une nouvelle confirmation” en haut de la page.

Étape par. 5 : Définir les paramètres de paiement.
Si vous souhaitez que les commandes groupées puissent être réglées rapidement et facilement, vous devez activer une passerelle de paiement sur votre site.
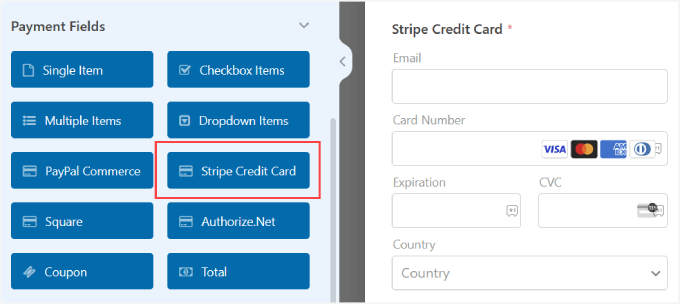
WPForms fonctionne avec Stripe, PayPal, Authorize.Net, et Square. Pour ce tutoriel, nous utiliserons Stripe.
Après avoir réglé le module Stripe, il vous suffit de faire glisser le champ “Carte bancaire Stripe” sous “Champs de paiement” dans l’éditeur/éditrices du formulaire.

Pour en savoir plus sur la connexion de votre méthode de paiement à WPForms, vous pouvez suivre notre tutoriel sur la création d’un formulaire WordPress avec des options de paiement.
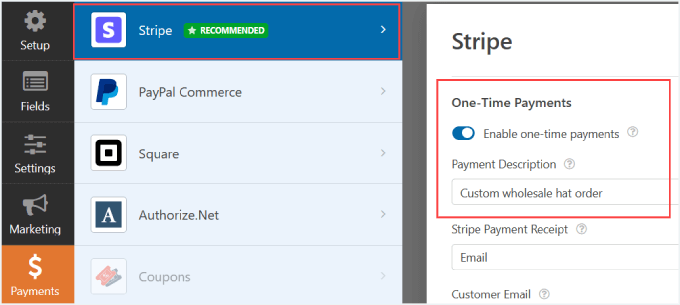
Ensuite, dans le panneau de gauche, vous pouvez accéder à la section “Paiements” du Constructeur de formulaires.
Ici, vous devrez sélectionner votre passerelle de paiement, et dans ce cas, Stripe.
Commutons l’option “Activer les paiements uniques” vers la droite pour accepter les paiements à partir de votre formulaire. Ensuite, vous devrez personnaliser la “Description du paiement” pour que les clients sachent pourquoi leur carte a été débitée.

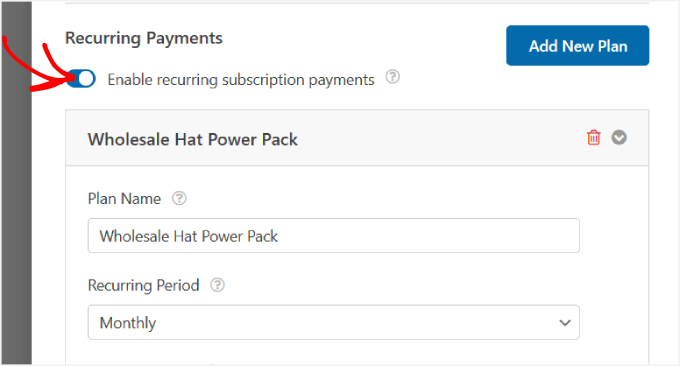
Si vous défilez vers le bas, vous pourrez également “Activer les abonnements récurrents”. Vous pouvez modifier le “Nom de l’offre” et définir la “Période d’abonnement” comme vous le souhaitez.
Et si vous avez plusieurs offres d’abonnement ou des offres à plusieurs niveaux, il vous suffit d’appuyer sur le bouton “Ajouter un nouveau plan”.

En outre, si vous souhaitez protéger votre formulaire contre les indésirables, consultez notre guide sur la façon de bloquer le spam du formulaire de contact dans WordPress. De cette façon, vous n’aurez pas à vous soucier des entrées frauduleuses.
🧑💻 Astuce d’expert : Étant donné que vous travaillez avec des commandes potentiellement importantes, vous pouvez proposer plusieurs moyens de paiement. Il vous suffit de répéter la procédure ci-dessus pour d’autres moyens de paiement.
Étape par étape : Publier le formulaire de commande de gros afin d’améliorer la qualité du service.
Il est temps d’embarquer le formulaire sur votre site WordPress.
WPForms vous permet d’ajouter rapidement vos formulaires à n’importe quel Emplacement sur votre site, y compris vos pages, vos publications de blog, et même le menu de la colonne latérale.
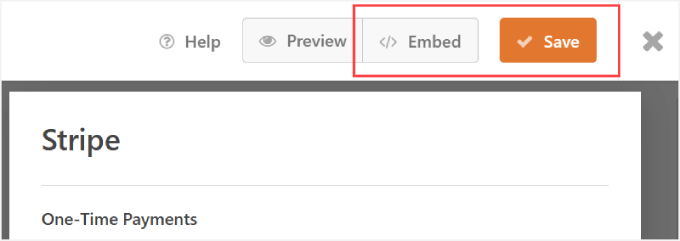
N’oubliez pas d’appuyer sur le bouton “Enregistrer” dans le coin supérieur droit pour ne pas perdre les modifications que vous avez apportées. Cliquez ensuite sur le bouton “Contenu embarqué”.

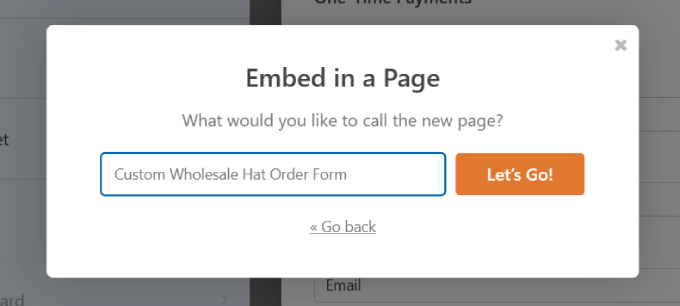
Une fenêtre contextuelle vous demandant si vous souhaitez sélectionner une page Apparence ou créer une nouvelle page apparaît alors. L’une ou l’autre de ces facultés conviendra parfaitement, mais pour ce tutoriel, nous cliquerons sur “Créer une nouvelle page”.
Ensuite, il vous sera demandé de donner un nom à votre page.
Il vous suffit donc de choisir un nom pour votre page et de cliquer sur le bouton “Let’s Go”.

Le formulaire devrait être automatiquement contenu embarqué sur votre page. Vous pouvez l’examiner et apporter les modifications nécessaires à la page.
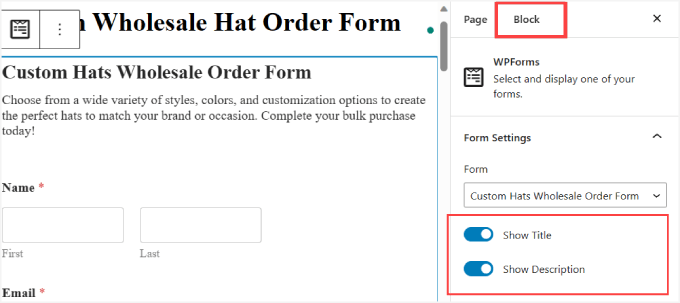
Ensuite, si vous cliquez sur le formulaire, vous pourrez modifier le “bloc” dans le panneau de droite.
Vous pouvez basculer les boutons “Afficher le titre” et “Afficher la description” à partir d’ici.

Cela indique à vos internautes l’objet de votre formulaire, en donnant plus de contexte.
Une fois les modifications apportées, cliquez sur le bouton “Publier”.

Vous avez bien créé un formulaire de commande de chapeaux en gros à partir de WPForms !
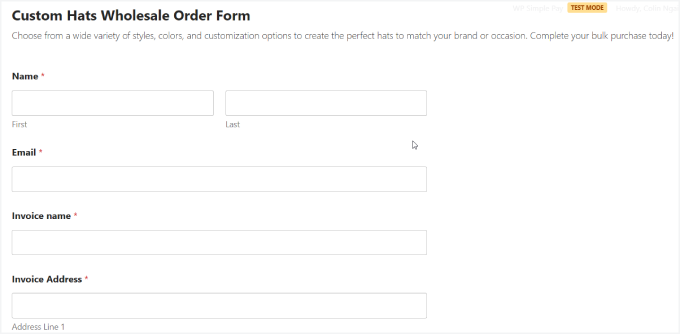
Voici à quoi cela pourrait ressembler.

Méthode 3 : Comment créer des formulaires de commande en gros avec WP Simple Pay
Si vous recherchez un plugin qui accepte plus que les options standard comme Stripe ou PayPal, vous pouvez envisager une application de plugin de paiement dédiée pour créer vos formulaires de commande en gros.
WP Simple Pay est la meilleure extension de paiement Stripe pour WordPress.
Il vous permet de collecter rapidement des paiements uniques et récurrents directement depuis votre site. Pour plus d’informations, consultez notre avis détaillé sur WP Simple Pay!

Bien qu’il soit annoncé comme une extension de paiement Stripe, il est bien plus que cela.
Vous pouvez accepter plus de 10 moyens de paiement, notamment la plupart des cartes bancaires, Google Pay, Apple Pay, Afterpay, Alipay, Klarner, ACH Direct Debit, et bien plus encore.
C’est particulièrement important pour les acheteurs en gros, car beaucoup d’entre eux paient par prélèvement automatique. Mais d’autres peuvent souhaiter des options “Achetez maintenant payez ultérieurement” comme Klarna ou Afterpay.
Étape par étape : Installation de WP Simple Pay
En permettant aux revendeurs de payer en plusieurs fois, vous rendrez vos produits de gros accessibles à un plus grand nombre d’entreprises.
Pour Premiers pas, vous devrez télécharger l’extension WP Simple Pay. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’une extension WordPress.
📝 Note : Il existe également une version gratuite de WP Simple Pay, qui vous permet d’accepter uniquement les paiements par Stripe. Cependant, si vous souhaitez utiliser d’autres moyens de paiement ou avoir accès à des fonctionnalités premium, nous vous recommandons la version payante.
Étape par étape : Connecter Stripe à votre site.
Une fois activé, vous serez dirigé vers l’assistant de configuration. Celui-ci vous permet de configurer votre compte Stripe et de le connecter à votre site.
Il suffit de cliquer sur le bouton “Premiers pas”.

Ensuite, vous pouvez cliquer sur le bouton “Connecter avec Stripe”.
Cela vous permet d’accepter les paiements en ligne à partir de votre formulaire de commande en gros.

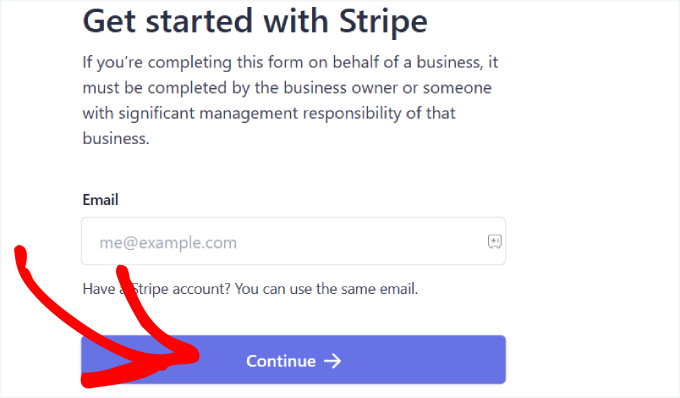
Saisissez ensuite l’adresse e-mail que vous utiliserez pour votre compte Stripe et cliquez sur “Continuer”.
Vous pouvez facilement en créer un si vous n’avez pas de compte Stripe.

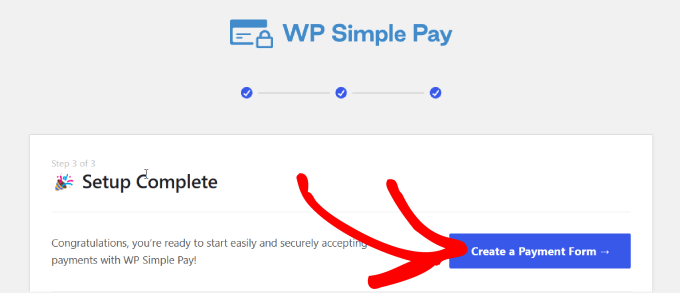
Une fois cette procédure terminée, vous serez renvoyé vers une page de succès qui mentionne “Configuration terminée”.
Ensuite, vous devez créer le formulaire de commande. Cliquez sur le bouton “Créer un formulaire de paiement”.

Étape 3 : Personnaliser votre formulaire de commande en gros
Maintenant que vous avez connecté votre site à Stripe, vous pouvez commencer à créer un formulaire de commande.
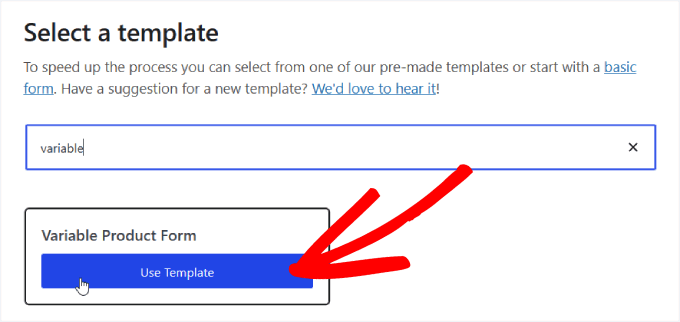
Pour ce tutoriel, vous trouverez et sélectionnerez le Modèle “Formulaire de produit variable”. Ce modèle contient tous les éléments de formulaire dont vous avez besoin pour vendre des produits.

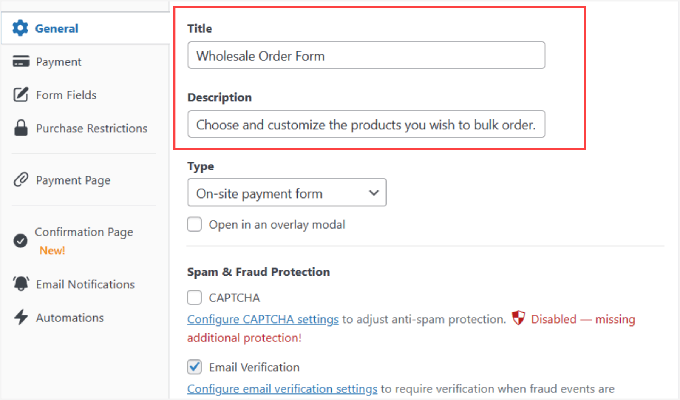
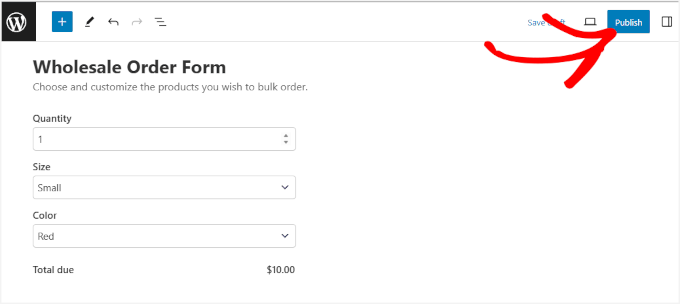
Après avoir choisi le Modèle, vous afficherez une page de formulaire de paiement où vous pourrez ajouter un titre et une description.
En dessous, vous pouvez également ajouter un CAPTCHA et une vérification par e-mail pour vous protéger contre la fraude ou les fausses commandes.

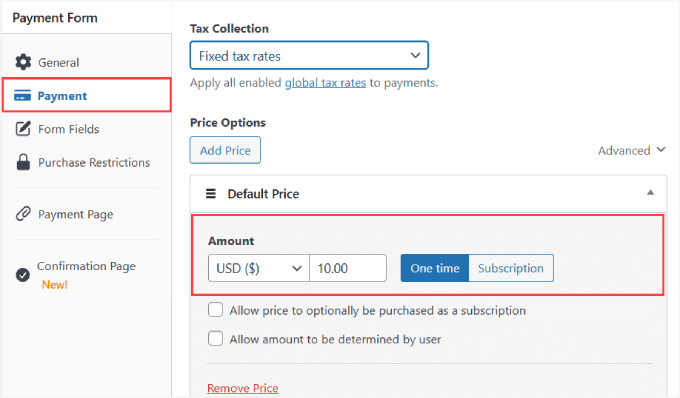
Une fois que vous avez choisi l’endroit où envoyer vos clients/clientes, vous pouvez cliquer sur l’option “Paiement” dans le panneau de gauche.
À partir de là, vous pourrez modifier la devise et le Montant, et même choisir entre le paiement à l’heure et l’abonnement.

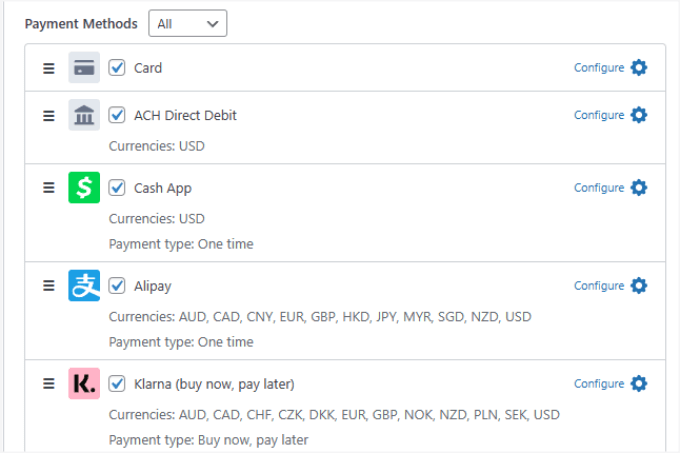
Ensuite, défilez vers le bas jusqu’à “Méthodes de paiement” et cochez toutes les cases des options de paiement que vous êtes prêt à accepter.
En acceptant davantage de moyens de paiement, vous vous adressez à un public plus large.

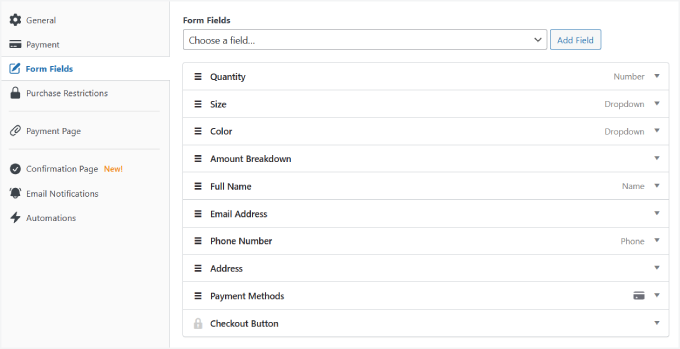
L’onglet “Champ de formulaire” vous permet d’ajouter, de retirer ou de personnaliser n’importe quel champ de formulaire.
Le modèle ‘Formulaire de produit variable’ que nous avons sélectionné comporte de nombreux champs de formulaire importants dont vous avez besoin dans un formulaire de commande. Il s’agit notamment de champs tels que :
- Quantité
- Taille
- Couleur
- Montant
- Nom de l’expéditeur
- E-mail de l’expéditeur
- Numéro de téléphone
- Adresse
- Moyens de paiement
- Bouton de Commande

Allez-y et personnalisez chaque champ en cliquant sur le menu déroulant jusqu’à ce que vous soyez satisfait.
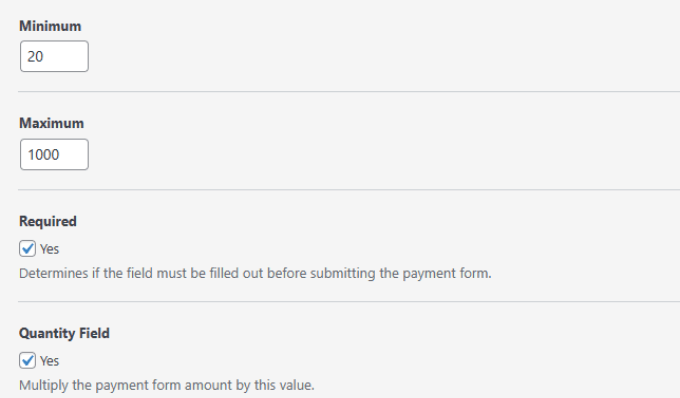
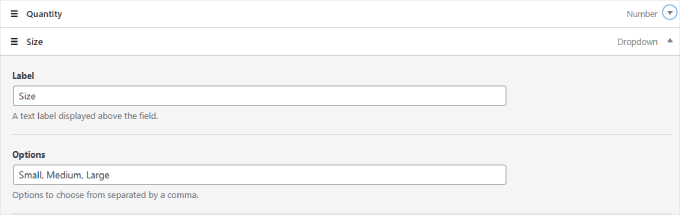
Dans le champ “Quantité”, vous pouvez spécifier la quantité maximale et minimale que les clients peuvent acheter.

Dans le champ “Taille”, vous pouvez choisir toutes les variantes ou options que vous souhaitez. Séparez-les ensuite par une virgule.
Il en va de même pour le champ “Couleur”.

N’oubliez pas que vous pouvez modifier le nom d’un “Libellé” pour lui donner la faculté que vous souhaitez en fonction du type de produit que vous vendez.
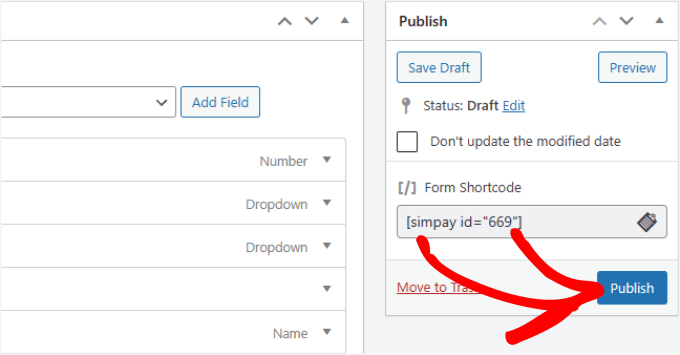
Lorsque vous avez fini de personnaliser votre formulaire, n’oubliez pas de cliquer sur “Publier” sur le côté droit de la page.

Étape par étape : Ajout du formulaire de paiement à une page
Maintenant que votre formulaire de commande en gros est prêt, il est temps de l’intégrer à votre site.
Pour embarquer le formulaire, il suffit de se rendre dans la publication ou la page où vous souhaitez le publier. Cliquez ensuite sur l’icône ” + ” dans le coin supérieur gauche de l’éditeur de page.

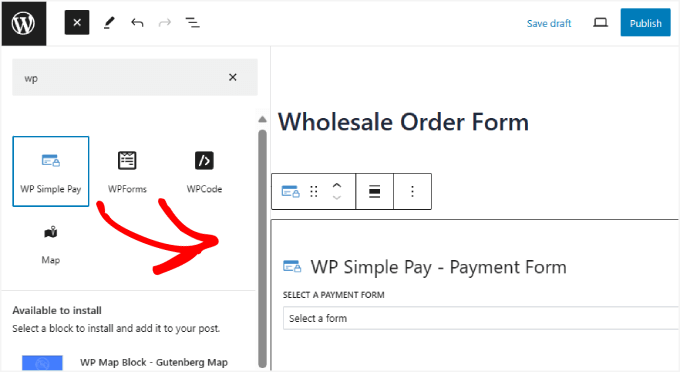
À partir de là, vous pouvez trouver et sélectionner le bloc “WP Simple Pay” pour l’ajouter à la page.
Il devrait alors apparaître dans l’éditeur comme suit :

Dans le menu déroulant, choisissez simplement le formulaire de commande en gros que vous venez de créer. Cliquez ensuite sur le bouton “Publier” ou “Mettre à jour”.
C’est tout ce qu’il y a à faire !

Astuce bonus : comment ajouter des prix de gros dans WooCommerce.
Vous savez maintenant comment créer un formulaire de commande en gros avec succès ! Cela dit, vous pouvez toujours donner aux distributeurs l’option d’acheter en gros sans avoir à terminer le formulaire.
Par exemple, le formulaire de commande peut être utilisé pour les acheteurs qui cherchent à ajouter une marque ou à spécifier leurs prérequis uniques, tandis que les achats en gros peuvent être achetés directement depuis votre magasin WooCommerce.
Dans ce cas, vous utiliserez l’extension Wholesale Suite.
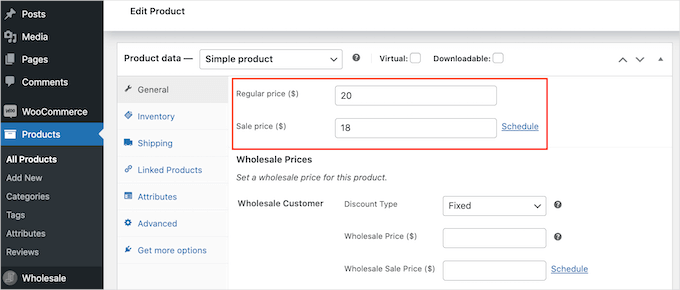
Dirigeons-nous donc vers WooCommerce ” All Products ” (Tous les produits). Vous pouvez modifier n’importe quel produit de votre choix. Dans la section ” Données du produit “, définissez simplement le ” Prix régulier “.

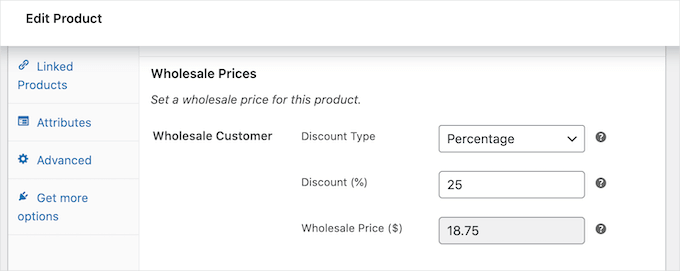
Ensuite, vous pouvez défiler jusqu’à la section “Prix de gros” et ouvrir le menu déroulant “Type de remise”.
Vous pouvez ensuite sélectionner le “Type de remise”, la “Remise (%)” et le “Prix de gros ($)” à offrir.

Sur la même page, vous pouvez même définir la quantité minimale nécessaire pour bénéficier du prix de gros.
Pour plus de détails, vous pouvez consulter notre tutoriel approfondi sur la façon d’ajouter des prix de gros dans WooCommerce.
Nous espérons que cet article vous a aidé à apprendre comment créer un formulaire de commande en gros. Vous voudrez peut-être lire notre publication sur les meilleures extensions WooCommerce pour votre stock ou consulter les meilleurs plugins WooCommerce de dropshipping.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Thank you for adding knowledge from the point of view of e-commerce and wordpress. This is a topic that I am interested in and would like to really improve in the coming year. These articles are really a great source of information.
WPBeginner Support
Glad our guide was helpful
Admin
Amanda
we export products, and wholesalers have to order full box quantities. Diffrrent products, different box quantitir. Can any of the order forms restrict the order quantity to be a full box?
Also different countries, different prices, how to let each country have their specific prices?
WPBeginner Support
You should be able to set the quantity in the settings for the products, for the changing price it would depend on the specifics you are wanting to achieve we would recommend reaching out to the plugin’s support and they can help let you know what would be possible.
Admin
Moinuddin Waheed
This article is very helpful for all those who want to have whole seller e commerce website where small businesses can make bulk purchase and order large number of products in a single go.
is it possible to have a normal e commerce website where customers come and purchase products and have a wholesale order form for businesses as well?
without having a separate store for them?
WPBeginner Support
If you wanted to you certainly could.
Admin
Konrad
Integrating a wholesale order form is indeed a strategic approach for catering to B2B clients. It’s worth mentioning that ensuring your form is mobile-responsive is vital, as many buyers may place orders on-the-go.
WPBeginner Support
If your users visit on mobile it is definitely something to keep in mind.
Admin