Voulez-vous créer un widget d'informations de contact dans WordPress ?
L'ajout d'un widget d'informations de contact vous permettra d'afficher votre adresse e-mail, votre numéro de téléphone, votre adresse et vos profils de réseaux sociaux. Cela permettra aux visiteurs de vous contacter très facilement.
Dans cet article, nous allons vous montrer comment créer facilement un widget d'informations de contact dans WordPress, étape par étape.

Pourquoi ajouter un widget d'informations de contact dans WordPress ?
Lors de la création d'un site Web WordPress, la fourniture d'informations de contact est cruciale pour la création d'une liste d'e-mails, la génération de prospects et la croissance de votre petite entreprise.
Un widget d'informations de contact vous permet d'afficher votre adresse e-mail, votre numéro de téléphone et vos profils de réseaux sociaux dans la section de widget de votre choix.
De cette façon, les visiteurs peuvent facilement vous contacter s'ils souhaitent passer une commande, ont besoin d'aide ou ont des questions.
Avoir vos informations de contact dans une zone de widget peut également améliorer le classement de votre site Web. En effet, Google considère les informations de contact comme l'un des facteurs lors du classement des sites Web dans les résultats de recherche.
Cela étant dit, voyons comment vous pouvez facilement créer un widget d'informations de contact sur votre site WordPress.
Comment créer un widget d'informations de contact dans WordPress
Tout d'abord, vous devez installer et activer le plugin Contact Information Widget. Pour plus de détails, veuillez consulter notre guide pour débutants sur comment installer un plugin WordPress.
Avec ce plugin, vous pouvez ajouter le bloc d'informations de contact dans n'importe quelle zone activée pour les widgets.
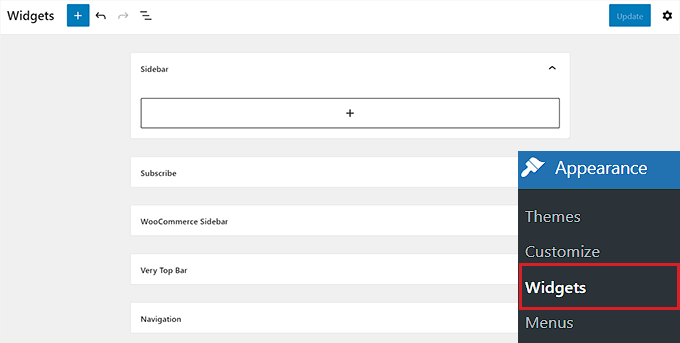
Après l'activation, rendez-vous simplement sur la page Apparence » Widgets dans le tableau de bord d'administration de WordPress.
Une fois que vous y êtes, sélectionnez où vous souhaitez ajouter le widget, y compris la barre latérale, la navigation ou le pied de page.

Gardez à l'esprit que les zones dans lesquelles vous pouvez placer des widgets sont définies par votre thème, cela peut donc sembler différent selon le thème que vous utilisez.
Si vous n'êtes pas sûr de votre thème, vous pouvez consulter notre article sur les thèmes WordPress les plus populaires et les meilleurs. Nous utiliserons Hestia dans cet article et ajouterons le widget d'informations de contact dans la barre latérale.
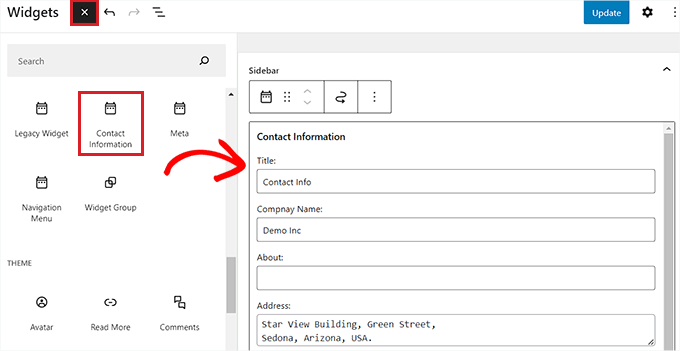
Pour ce faire, cliquez sur le bouton ajouter un bloc (+) dans le coin supérieur gauche de l'écran pour ouvrir le menu des blocs.
À partir de là, localisez et ajoutez le widget « Informations de contact » à votre barre latérale.
Maintenant, remplissez simplement toutes les informations de contact que vous souhaitez partager avec vos lecteurs, telles que votre numéro de téléphone professionnel, adresse, fax, nom, et plus encore.
Ensuite, cliquez simplement sur le bouton « Mettre à jour » pour enregistrer vos modifications.

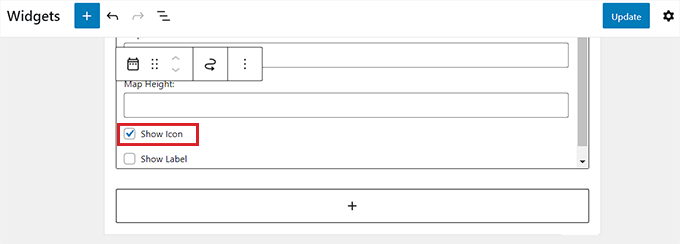
Si vous le souhaitez, vous pouvez également afficher des icônes à côté de vos coordonnées.
Pour ce faire, faites défiler vers le bas du widget « Informations de contact » et cochez la case « Afficher l'icône ».
Les icônes qui seront affichées à côté des informations de contact seront automatiquement sélectionnées en fonction du type d'informations que vous avez saisies.
Après cela, cliquez simplement sur le bouton « Mettre à jour » pour enregistrer les modifications.

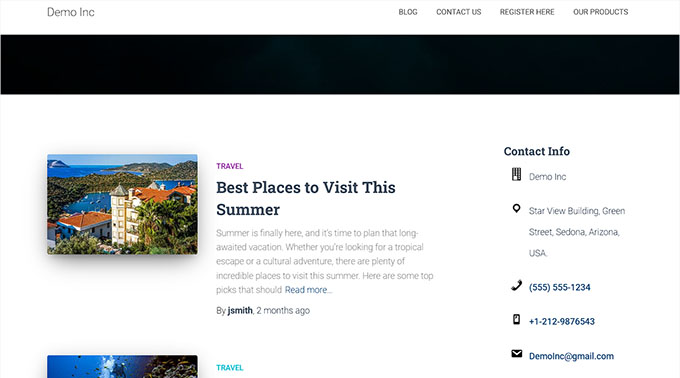
Maintenant, lorsque vous quittez le tableau de bord WordPress et visitez votre site, vous verrez l'icône affichée à côté de vos informations de contact.
Par exemple, vous verrez un combiné téléphonique à côté d'un numéro de téléphone ou une enveloppe à côté de votre adresse e-mail professionnelle.

Réflexions finales et prochaines étapes
Le défi avec un widget d'informations de contact est qu'il sera visible sur toutes les pages de votre site Web. Généralement, ces informations sont mieux ajoutées dans les zones de pied de page de votre site Web.
Souvent, lors de la création d'un site web d'entreprise, vous ne voudrez peut-être afficher ces informations que sur votre page de contact. Certains propriétaires de sites web ne souhaitent pas du tout révéler leurs adresses e-mail professionnelles afin de réduire le spam.
Dans ces cas, vous devrez créer une page de contact, puis ajouter un formulaire de contact sur votre site à l'aide d'un plugin tel que WPForms. C'est le meilleur plugin de formulaire de contact WordPress qui est doté d'un constructeur par glisser-déposer, de plus de 1500 modèles préconçus et d'une protection complète contre le spam.

Vous pouvez également intégrer votre emplacement avec Google Maps et d'autres détails sur cette page. C'est ce que font la plupart des sites web d'entreprise.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un widget d'informations de contact dans WordPress. Vous voudrez peut-être également consulter notre guide sur comment créer une newsletter par e-mail et notre sélection d'experts des meilleurs logiciels de chat en direct.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Samuel
J'ai implémenté des widgets d'informations de contact sur plusieurs sites, et j'ai constaté une augmentation notable de l'engagement des utilisateurs et des demandes. Rendre les informations de contact facilement disponibles et accessibles peut encourager les visiteurs à vous contacter, ce qui est essentiel pour établir des relations clients et stimuler la croissance de l'entreprise.
Jiří Vaněk
Est-il possible de créer quelque chose de similaire en utilisant SeedProd ou Elementor si je n'utilise pas l'éditeur de blocs ?
Support WPBeginner
Oui, les deux peuvent aider à créer quelque chose de similaire.
Admin
Jiří Vaněk
Merci pour ces conseils. J'utilise uniquement Elementor ou SeedProd, donc je vais probablement m'en tenir à ceux-ci. Merci de confirmer que cela peut également être fait de cette manière.