Quand j'ai commencé à créer des sites Web WordPress, je n'avais pas réalisé à quel point un formulaire de contact pouvait être utile. Ce n'est pas seulement un moyen pour les gens de vous contacter. Il permet également de garder votre adresse e-mail privée, de réduire le spam et de faciliter l'organisation.
Une fois que j'ai ajouté un formulaire de contact approprié, tout s'est déroulé plus facilement. Les visiteurs pouvaient me contacter sans problème, et je pouvais gérer les messages en un seul endroit.
C'est pourquoi j'utilise WPForms. C'est simple, fiable et s'occupe des détails pour que vous puissiez vous concentrer sur votre site Web.
Dans ce guide, je vais vous montrer comment créer un formulaire de contact professionnel dans WordPress en utilisant WPForms. 🚀

Pourquoi ajouter un formulaire de contact dans WordPress ?
Ajouter un formulaire de contact à votre site WordPress est un moyen simple de faciliter la prise de contact. Au lieu de copier votre adresse e-mail et d'ouvrir leur application de messagerie, les visiteurs peuvent simplement envoyer un message directement depuis votre site Web.
J'ai vu à quel point quelque chose d'aussi petit peut faire une grande différence.
Lorsque les gens peuvent facilement poser des questions, demander des devis ou partager des commentaires, votre site semble plus accessible. Et vous êtes plus susceptible de démarrer de vraies conversations et de nouvelles opportunités commerciales.
Voici quelques avantages clés de l'ajout d'un formulaire de contact à votre site WordPress :
- Réduisez le spam et restez organisé — Un formulaire de contact permet de bloquer la plupart des spams automatisés qui ciblent les adresses e-mail publiques, afin que vous ne receviez que des messages authentiques.
- Demandez les bonnes informations dès le départ — Vous pouvez afficher des champs pour des éléments tels que le poste et le niveau d'expérience pour les formulaires de candidature, ou le type de produit et la quantité pour les bons de commande. Cela vous aide à comprendre ce dont les visiteurs ont besoin et à y répondre plus efficacement.
- Obtenez plus de prospects sans perdre de visiteurs — Les gens sont beaucoup plus susceptibles de remplir un formulaire rapide que de quitter votre site pour envoyer un e-mail, surtout sur les appareils mobiles.
- Ayez l'air plus professionnel — Un formulaire de contact simple et bien conçu inspire plus confiance que la simple publication de votre adresse e-mail.
- Voyez ce qui intéresse le plus les gens — Les formulaires vous aident à repérer des tendances, comme depuis quelles pages les visiteurs vous contactent ou quels sujets ils abordent. Cela peut vous aider à ajuster votre contenu et à rendre votre site plus performant pour votre audience.
Le meilleur ? WordPress rend l'ajout de formulaires de contact professionnels simple, sans aucune connaissance en codage. Pour des stratégies de formulaires plus avancées, consultez notre guide ultime pour utiliser les formulaires WordPress.
Cela dit, je vais vous expliquer comment ajouter un formulaire de contact dans WordPress.
Voici un bref aperçu de ce que je vais couvrir dans ce guide :
- Étape 1 : Installer et activer le plugin WPForms
- Étape 2 : Sélectionner le modèle de formulaire de contact simple
- Étape 3 : Personnaliser votre formulaire de contact
- Étape 4 : Configurer la notification et la confirmation du formulaire de contact
- Étape 5 : Tester votre nouveau formulaire de contact
- Step 6: Embed Your Simple Contact Form on a WordPress Page
- Astuce bonus : Configurez le suivi des formulaires WordPress pour améliorer les conversions
- FAQ : Créer et ajouter des formulaires de contact dans WordPress
- Tutoriel vidéo : Comment créer des formulaires de contact dans WordPress
- Lectures supplémentaires sur l'utilisation des formulaires dans WordPress
Étape 1 : Installer et activer le plugin WPForms
Pour créer des formulaires de contact dans WordPress, je recommande WPForms, qui est le meilleur plugin de formulaire de contact pour WordPress. Il est facile à utiliser, mais suffisamment puissant pour gérer à peu près tout ce dont vous avez besoin.
Je l'ai personnellement utilisé sur de nombreux sites au fil des ans, et il a toujours été fiable. De plus, nous l'utilisons également pour créer notre formulaire de contact ici chez WPBeginner.
Consultez notre avis détaillé sur WPForms pour en savoir plus sur le plugin.
💡 Note : WPForms existe en versions gratuite et Pro. La version WPForms Pro comprend plus de 2 000 modèles de formulaires, une logique conditionnelle et un support prioritaire.
Mais si vous avez juste besoin d'un formulaire de contact basique, WPForms Lite fonctionne parfaitement, et vous pourrez passer à la version supérieure plus tard si vous avez besoin de plus de fonctionnalités.
Pour commencer, vous devez vous rendre sur le site web de WPForms pour vous inscrire à un compte.
Cliquez simplement sur le bouton « Obtenir WPForms maintenant », choisissez un plan et terminez le processus d'inscription. Cela vous mènera au tableau de bord WPForms, où vous pourrez accéder à vos fichiers zip WPForms Pro et à votre clé de licence.

À partir de là, vous pouvez ensuite vous rendre dans votre espace d'administration WordPress pour installer et activer le plugin WPForms.
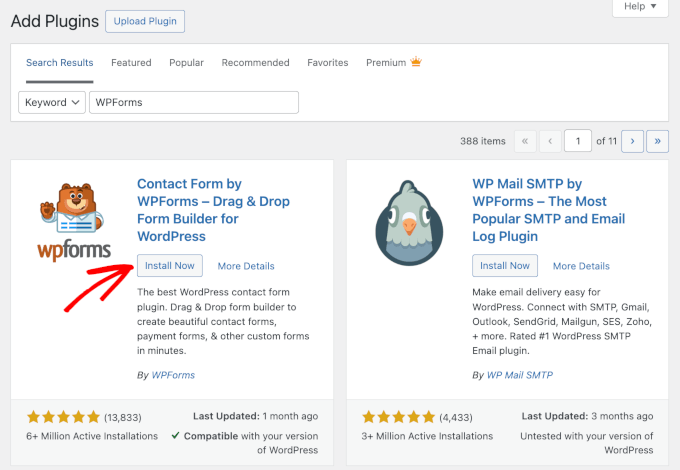
Pour ce faire, naviguez simplement vers Plugins » Ajouter un nouveau plugin.

Sur l'écran suivant, je vous recommande d'utiliser la barre de recherche pour trouver rapidement le plugin WPForms.
Cliquez sur le bouton « Installer maintenant » dans le résultat de recherche, puis sur « Activer ». Si vous souhaitez des instructions plus détaillées, vous pouvez consulter notre guide sur comment installer un plugin WordPress.

Si vous avez acheté WPForms Pro, vous devrez également activer votre clé de licence.
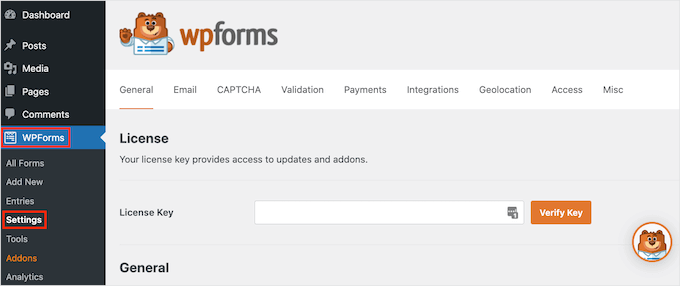
Après avoir installé le plugin, allez dans WPForms » Paramètres dans votre tableau de bord d'administration et entrez votre clé de licence. Cela débloquera les fonctionnalités Pro et garantira que vous recevrez des mises à jour et un support réguliers.

Une fois activé, vous verrez un nouveau menu WPForms dans votre tableau de bord WordPress.
Étape 2 : Sélectionner le modèle de formulaire de contact simple
Maintenant que vous avez activé WPForms, vous êtes prêt à créer un formulaire de contact dans WordPress.
Lorsque vous accédez à WPForms pour la première fois, l'assistant de configuration vous guidera dans la création de votre formulaire.
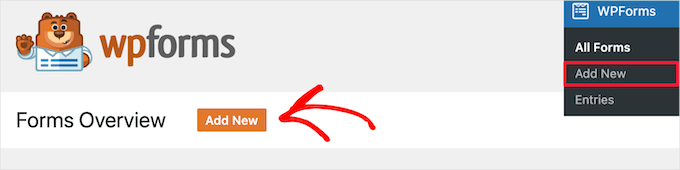
Si vous ne voyez pas d'assistant de configuration, vous pouvez naviguer vers WPForms » Tous les formulaires dans votre panneau d'administration WordPress, puis cliquer sur le bouton « Ajouter un nouveau ».

Cela vous mènera à la page de configuration, où vous pourrez commencer par donner à votre formulaire un nom descriptif comme « Formulaire de contact » ou « Entrer en contact ».
Ceci est uniquement pour votre référence, mais avoir des noms clairs vous aide à rester organisé si vous créez plusieurs formulaires plus tard.

Ensuite, vous choisirez comment vous allez construire votre formulaire de contact :
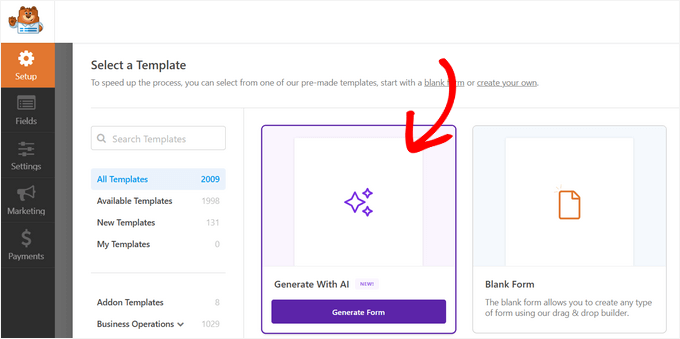
- Commencer à partir de zéro – Construisez votre formulaire sur une toile vierge pour un contrôle total sur la mise en page et les champs.
- Utiliser un modèle prédéfini – Avec WPForms Pro, vous avez accès à plus de 2 000 modèles prêts à l'emploi que vous pouvez personnaliser en quelques minutes. WPForms Lite est livré avec plus de 60 modèles de formulaires gratuits.
- Générer un formulaire avec l'IA – Laissez le Générateur de formulaires IA de WPForms créer un formulaire personnalisable pour vous. Décrivez simplement ce dont vous avez besoin dans une invite simple, et il s'occupera de la configuration automatiquement.
Si vous souhaitez utiliser l'IA de WPForms, vous pouvez survoler la boîte « Générer avec l'IA » et cliquer sur le bouton « Générer le formulaire ».

Sur l'écran suivant, vous pouvez soit sélectionner parmi les exemples d'invites disponibles, soit ajouter votre propre invite personnalisée pour l'IA.
Il générera ensuite le formulaire pour vous, que vous pourrez voir dans la zone de prévisualisation.

🧑💻 Astuce d'initié : En plus du générateur de formulaires basé sur l'IA, WPForms propose également :
- Choix IA : Générez automatiquement des options pour des champs tels que les choix multiples, les boutons radio, les cases à cocher et les menus déroulants.
- Calculs IA : Générez instantanément des formules de calcul basées sur l'IA pour des champs tels que la taxe de vente, éliminant ainsi le besoin de calculs manuels.
Notez qu'il s'agit de fonctionnalités Pro disponibles avec les plans payants de WPForms.
Pour ce guide, cependant, je vais vous montrer les étapes en utilisant le modèle « Simple Contact Form ». Il comprend tous les champs essentiels dont la plupart des sites Web ont besoin.
Pendant que vous parcourez les modèles, vous pourriez remarquer d'autres options populaires qui pourraient être utiles pour votre site :
- Formulaires d'inscription d'utilisateur — Parfait pour les sites de membres ou communautaires qui permettent aux utilisateurs de s'inscrire et de créer des comptes.
- Formulaires de commande en ligne — Idéal pour les restaurants, les boutiques en ligne ou les prestataires de services qui souhaitent prendre des commandes de produits ou personnalisées directement sur leur site.
- Formulaires de réservation — Idéal pour les consultants, les salons de coiffure ou les entreprises de location qui ont besoin de planifier des rendez-vous ou des réservations.
- Formulaires de sondage — Pratique pour recueillir les commentaires des clients ou organiser des sondages rapides.
- Formulaires conversationnels — Offrent une expérience moderne, semblable à un chat, qui augmente l'engagement et les taux de complétion.
Une fois que vous avez trouvé le modèle sur lequel vous souhaitez travailler, vous pouvez le survoler et cliquer sur « Utiliser le modèle ».

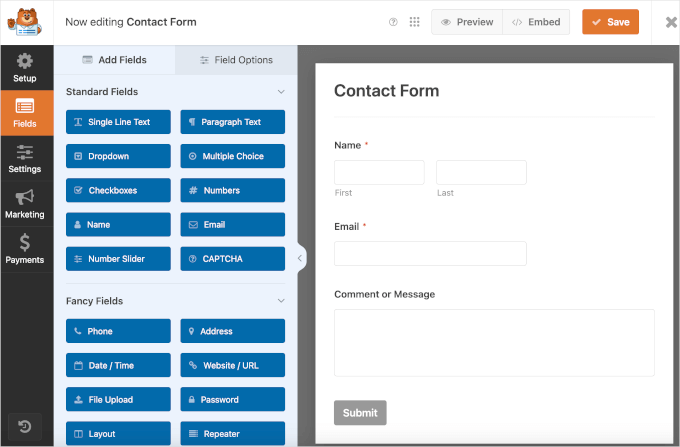
Cela vous mènera à l'éditeur glisser-déposer de WPForms.
Étape 3 : Personnaliser votre formulaire de contact
Voici maintenant la partie amusante : faire en sorte que votre formulaire de contact fonctionne exactement comme vous le souhaitez.
Le constructeur par glisser-déposer de WPForms rend cela incroyablement facile, même si vous n'avez jamais créé de formulaire auparavant. Ici, vous pouvez voir les options de personnalisation à gauche et l'aperçu du formulaire à droite.

Vous remarquerez peut-être que le modèle de formulaire de contact simple comprend les champs Nom, E-mail et Commentaire ou Message.
Vous pouvez réorganiser les champs en les faisant glisser vers le haut ou vers le bas pour changer leur ordre. Cette flexibilité signifie que vous pouvez collecter exactement les informations dont vous avez besoin sans submerger les visiteurs.

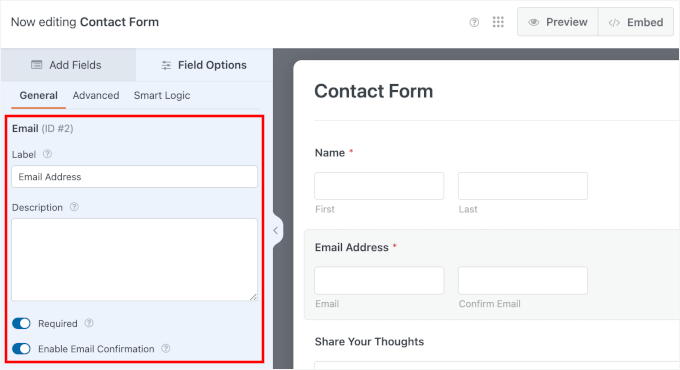
Ensuite, pour chacun de ces champs, vous pouvez cliquer dessus pour modifier ses paramètres, changer le texte de l'étiquette ou le marquer comme obligatoire.
Ici, j'ai changé l'étiquette du champ E-mail en Adresse e-mail et activé la fonctionnalité de confirmation d'e-mail. Cela permet aux utilisateurs de vérifier s'ils ont saisi le bon e-mail.

Pour ajouter de nouveaux champs, faites-les simplement glisser du panneau de gauche sur votre formulaire. Voici quelques ajouts de champs populaires que je recommande d'envisager :
- Champ Numéro de téléphone — Utile si vous préférez appeler directement les prospects.
- Menu déroulant — Idéal pour catégoriser les demandes (comme « Ventes », « Support » ou « Question générale »)
- Champ de case à cocher — Parfait pour les inscriptions à la newsletter ou les confirmations de consentement
Inclure une case à cocher avec une étiquette telle que « S'abonner à notre newsletter » ou « Envoyez-moi des nouvelles et des mises à jour occasionnelles » est une excellente idée. Cela vous aide à développer votre liste d'e-mails pendant que les visiteurs interagissent déjà avec votre formulaire de contact.
Gardez à l'esprit que vous devrez également connecter votre formulaire à un service de marketing par e-mail. Pour plus de détails, consultez notre tutoriel sur comment utiliser votre formulaire de contact pour développer votre liste d'e-mails.
🧑💻 Astuce Pro : Si vous utilisez votre formulaire de contact pour collecter des abonnés, cette étape est cruciale. Elle vous aide à obtenir le consentement clair des utilisateurs avant de leur envoyer des mises à jour régulières, ce qui maintient également votre site conforme aux lois sur la protection de la vie privée comme le RGPD.
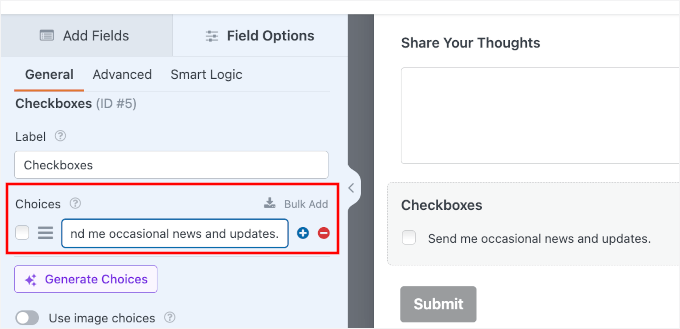
Pour ajouter cela, faites simplement glisser le champ Case à cocher et déposez-le dans l'aperçu de votre formulaire.

Dans le panneau de personnalisation, vous pouvez supprimer les deux autres choix par défaut en cliquant sur le bouton « – ».
Ensuite, ajoutez votre message à la boîte de choix restante.

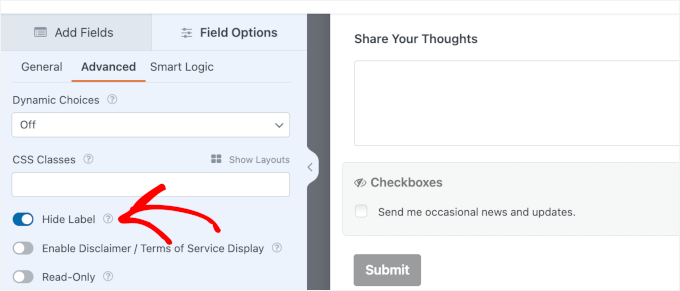
Ensuite, vous voudrez masquer l'étiquette « Case à cocher ».
En la masquant, seul le texte prévu « Envoyez-moi des nouvelles et des mises à jour occasionnelles » apparaît à côté de la case à cocher, ce qui rend le formulaire propre et facile à lire.
Pour ce faire, vous pouvez passer à l'onglet « Avancé » et activer « Masquer l'étiquette ».

Pour les utilisateurs Pro, WPForms offre d'autres options avancées puissantes qui peuvent rendre vos formulaires encore plus efficaces :
- Logique conditionnelle — Affichez ou masquez des champs en fonction des réponses précédentes.
- Champs de téléversement de fichiers — Permettez aux visiteurs de joindre des documents ou des images.
- Champs de paiement — Acceptez les paiements directement via votre formulaire.
Lorsque vous êtes satisfait de vos champs de formulaire et de leur disposition, cliquez sur le bouton « Enregistrer ».
🧑💻 Astuce Pro : Lors de la personnalisation, n'oubliez pas que moins, c'est souvent plus. Un formulaire plus court est moins intimidant et peut entraîner plus de soumissions. Je recommande de ne demander que les informations dont vous avez absolument besoin.
Étape 4 : Configurer la notification et la confirmation du formulaire de contact
Maintenant que vous avez créé votre formulaire de contact, il est essentiel de bien configurer les options de notification et de confirmation du formulaire.
Voici un bref aperçu de chaque réglage :
- La notification de formulaire est l'e-mail que vous recevez après que quelqu'un a soumis le formulaire de contact sur votre blog WordPress.
- La confirmation de formulaire est ce que votre visiteur voit après avoir soumis le formulaire. Il peut s'agir d'un simple message de remerciement, d'une page de suivi où vous avez téléversé des PDF téléchargeables, ou de tout ce que vous souhaitez.
La bonne nouvelle est que WPForms configure *automatiquement* vos notifications de formulaire dès sa sortie de la boîte. Cela signifie que vous commencerez à recevoir des alertes par e-mail dès que quelqu'un soumettra votre formulaire de contact, sans aucune configuration supplémentaire requise.
Cela dit, vous pouvez toujours configurer ces paramètres pour répondre à vos besoins.
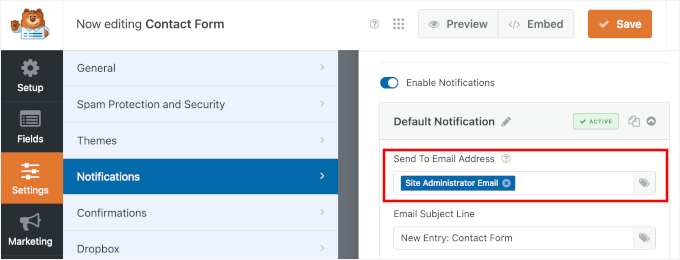
Alors, allons dans Paramètres » Notifications. Par défaut, vous verrez que WPForms envoie des notifications à l'adresse e-mail de votre administrateur WordPress.

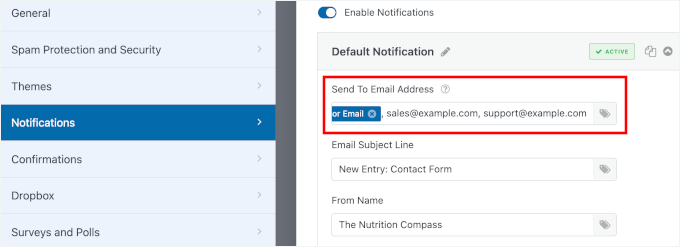
Vous pouvez également envoyer des notifications à plusieurs adresses e-mail, afin que différents membres de l'équipe reçoivent les demandes appropriées. Par exemple, les messages de vente peuvent être envoyés à votre équipe de vente, tandis que les demandes de support vont au service client.
Lors de l'ajout d'adresses e-mail, assurez-vous simplement de séparer chaque adresse par une virgule.

Apprenez-en davantage à ce sujet dans notre guide sur la création d'un formulaire de contact avec plusieurs destinataires.
Sur cette page, vous pouvez également voir d'autres champs de personnalisation. Par exemple, la ligne d'objet de l'e-mail est pré-remplie avec le nom de votre formulaire. Tandis que le champ Nom de l'expéditeur est automatiquement renseigné avec le nom de votre site.
N'oubliez pas de cliquer sur le bouton « Enregistrer » si vous apportez des modifications ici.
🧑💻 Astuce de pro : Si vous avez des difficultés à recevoir les soumissions de formulaire, consultez notre guide sur comment corriger les problèmes d'envoi d'e-mails par WordPress. Il vous montre comment utiliser WP Mail SMTP, le meilleur plugin SMTP pour WordPress, pour vous assurer que vos e-mails sont livrés de manière fiable à chaque fois.
Ensuite, passons à l'onglet 'Confirmation' pour choisir comment les visiteurs savent que vous avez reçu leur message.
WPForms vous offre trois options principales :
- Afficher un message — Affichez un message de remerciement directement sur la même page.
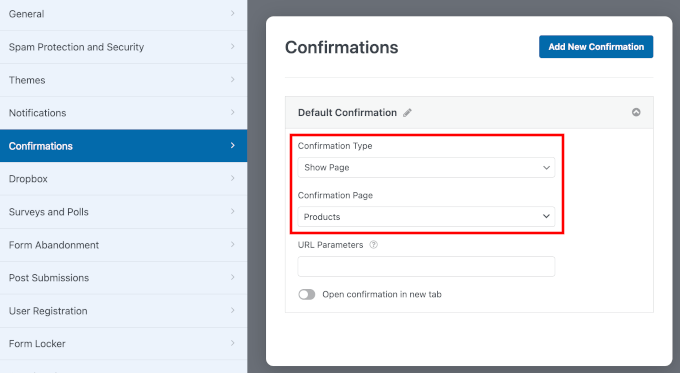
- Afficher une page — Renvoyez les utilisateurs vers la page précédente ou vers n'importe quelle page existante de votre site, telle qu'une page de remerciement personnalisée.
- Accéder à une URL (Redirection) — Envoyez les visiteurs vers n'importe quelle URL, sur votre site ou à l'extérieur.
Je recommande d'utiliser un message personnalisé pour la plupart des formulaires de contact simples, car il est immédiat et ne nécessite pas aux visiteurs de charger une nouvelle page.
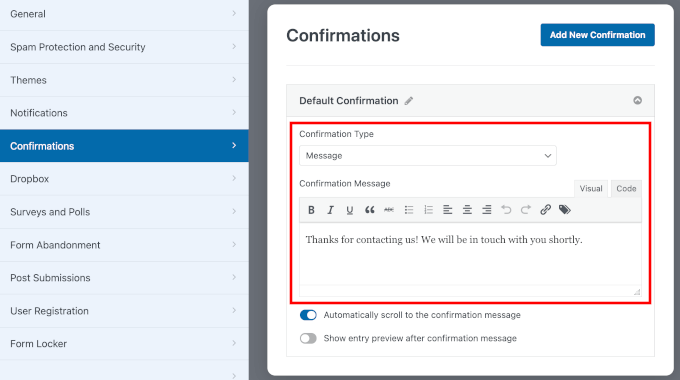
Si cela vous convient, vous pouvez sélectionner 'Message' dans le menu déroulant du type de confirmation et écrire votre message personnalisé dans le champ disponible.

Maintenant, un excellent message de confirmation ne dit pas seulement « merci » – il définit les attentes. Vous pouvez essayer quelque chose comme : « Merci de nous avoir contactés ! Nous avons bien reçu votre message et nous vous répondrons dans un délai de 1 à 2 jours ouvrables. »
Cela rassure l'utilisateur sur le succès de sa soumission et l'informe du moment où il peut s'attendre à une réponse. De plus, cela contribue à rendre votre entreprise plus réactive et digne de confiance.
Cependant, rediriger les utilisateurs vers une page spéciale fonctionne bien si vous souhaitez afficher du contenu connexe, proposer une ressource gratuite ou suivre les conversions dans Google Analytics.
Et pour les entreprises de services, vous pourriez rediriger les utilisateurs vers une page qui explique votre délai de réponse typique et les prochaines étapes.
Les boutiques en ligne, quant à elles, peuvent rediriger vers des pages de produits ou des offres spéciales pour maintenir l'engagement.

Si vous apportez des modifications ici, assurez-vous de cliquer sur le bouton « Enregistrer ».
Étape 5 : Tester votre nouveau formulaire de contact
Une fois que vous avez configuré votre formulaire de contact, il est temps de le tester rapidement.
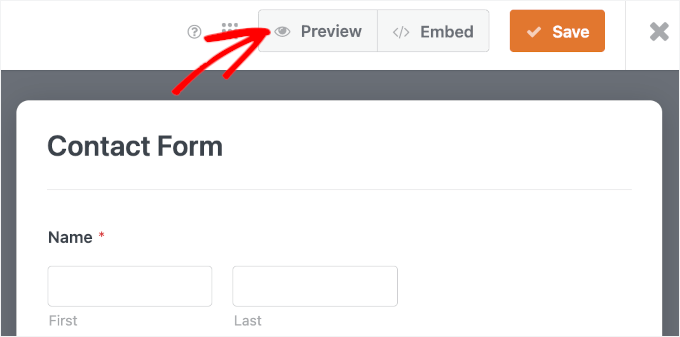
En haut de l'éditeur WPForms, vous pouvez cliquer sur le bouton « Aperçu » pour voir à quoi ressemblera votre formulaire pour les visiteurs.

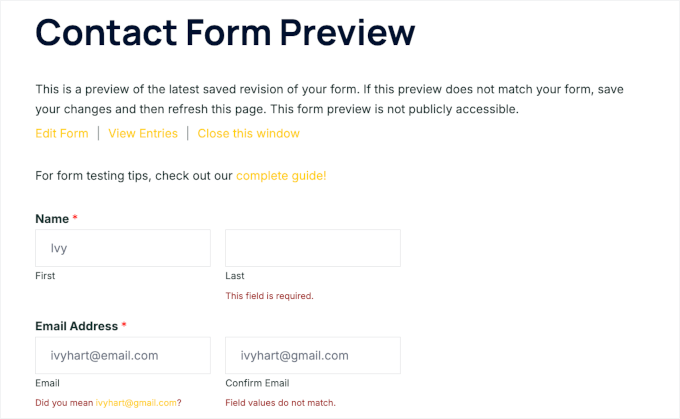
Sur l'écran d'aperçu, vérifions d'abord que tous vos champs s'affichent correctement et sont faciles à comprendre.
Ensuite, remplissez le formulaire avec des informations de test. Vous pouvez essayer de sauter un champ obligatoire ou de saisir votre adresse e-mail incorrectement pour vous assurer que la validation du formulaire fonctionne comme prévu.

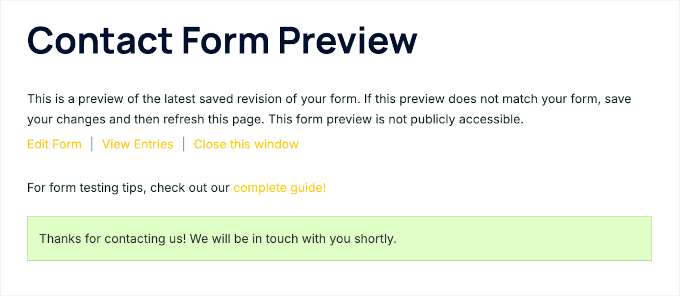
Lorsque tout semble correct, cliquez sur « Soumettre » pour voir apparaître votre message de remerciement ou votre page de confirmation comme prévu.
Voici à quoi cela ressemble sur mon site de démonstration :

Étape 6 : Intégrer votre formulaire de contact simple sur une page WordPress
Maintenant que tout est configuré, il est temps de mettre votre formulaire de contact en ligne sur votre site Web WordPress. WPForms rend cette étape incroyablement simple grâce à sa fonctionnalité d'intégration intégrée.
Pour commencer, cliquez sur le bouton « Intégrer » en haut de l'éditeur de formulaire.

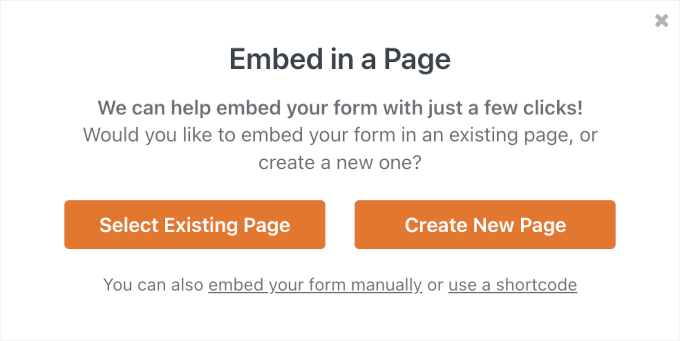
Cela affichera une fenêtre contextuelle « Intégrer dans une page ».
Ici, vous pouvez choisir entre « Sélectionner une page existante » et « Créer une nouvelle page ».

Pour une toute nouvelle page de contact, vous pouvez sélectionner l'option « Créer une nouvelle page ».
Après cela, tapez un nom de page comme « Contactez-nous » ou « Joignez-nous », puis cliquez sur « C'est parti ! ».

WPForms créera alors la page et intégrera automatiquement votre formulaire en une seule étape fluide. Vous pourrez ensuite rédiger tout le contenu dont vous avez besoin pour ajouter du contexte, prévisualiser la page et la publier.
Si vous avez déjà une page de Contact sur votre site, vous pouvez simplement choisir « Sélectionner une page existante ».
Ensuite, dans la fenêtre contextuelle suivante, vous choisirez où vous souhaitez ajouter le formulaire de contact dans le menu déroulant et cliquerez sur « C'est parti ! ».

Cela ouvrira l'éditeur de contenu de la page.
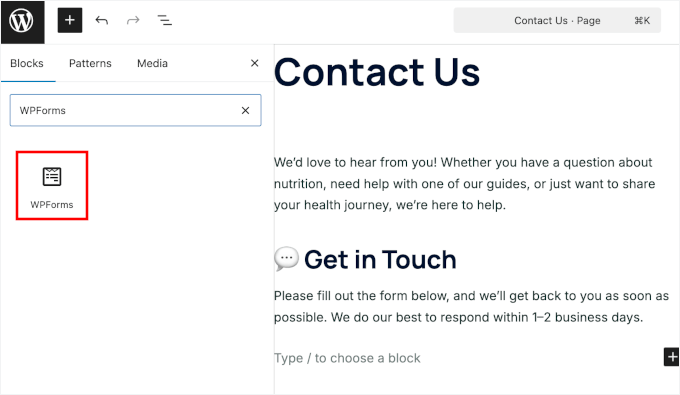
À partir de là, vous pouvez cliquer sur « + » pour ajouter le bloc WPForms.

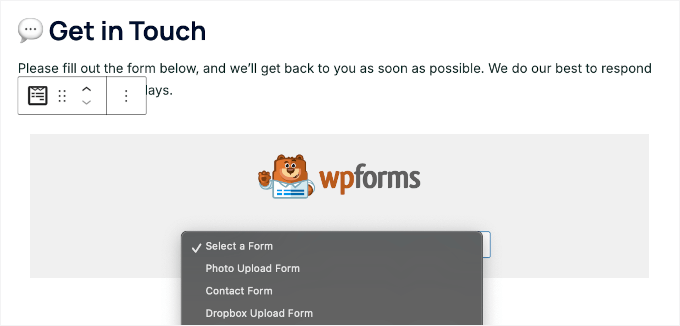
Ensuite, vous verrez le bloc WPForms ajouté à votre éditeur.
Cliquez simplement sur le menu déroulant et choisissez le formulaire que vous souhaitez ajouter.

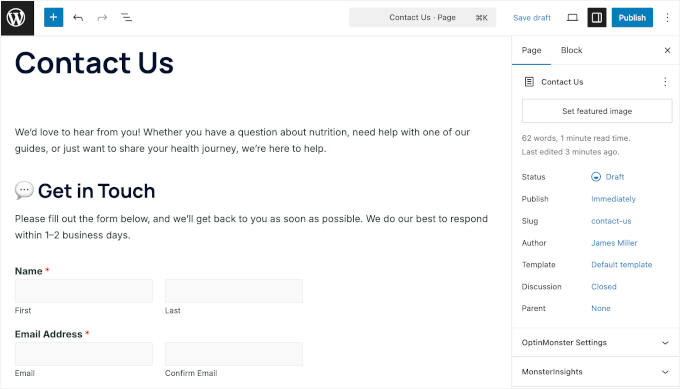
WPForms chargera alors un aperçu de votre formulaire de contact dans l'éditeur de blocs.
Avant de publier, vous pouvez prévisualiser la page pour voir à quoi elle ressemble. La plupart des thèmes WordPress modernes afficheront le formulaire joliment sans aucun style supplémentaire nécessaire.

Cela dit, vous pouvez également appliquer un thème à votre formulaire. Pour plus d'informations à ce sujet, consultez notre guide sur comment styliser et personnaliser votre formulaire WordPress.
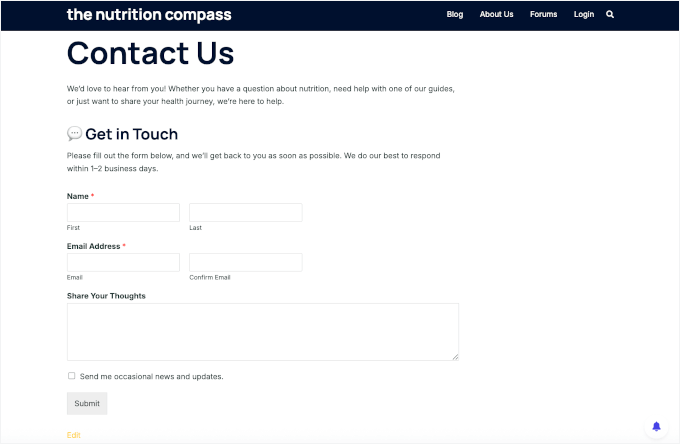
Lorsque vous êtes satisfait de tout, vous pouvez cliquer sur le bouton « Publier » ou « Mettre à jour » pour enregistrer votre formulaire. Ensuite, vous pouvez visiter votre site Web pour le voir en action.
Voici à quoi ressemblait le formulaire sur une page de contact WordPress d'exemple :

Pour plus de détails, consultez notre guide sur comment intégrer des formulaires dans WordPress.
Afficher votre formulaire de contact sur tout votre site
Pour une meilleure visibilité encore, envisagez d'ajouter votre formulaire de contact à la barre latérale de votre site Web ou à toute autre zone prête pour les widgets dans votre thème WordPress. Cela donne aux visiteurs un accès facile pour vous contacter depuis n'importe quelle page de votre site.
Pour ce faire, vous devez accéder à Apparence » Widgets, puis cliquer sur l'icône d'ajout de bloc « Plus » dans la zone de widget où vous souhaitez ajouter votre formulaire.

Ensuite, recherchons « WPForms ».
Ensuite, vous pouvez cliquer sur le bloc « WPForms » pour l'ajouter à votre barre latérale.

Après cela, vous devez sélectionner votre formulaire de contact dans le menu déroulant.
Cela chargera automatiquement un aperçu de votre formulaire.

Ensuite, cliquons sur le bouton « Mettre à jour » pour enregistrer vos modifications.
Vous pouvez maintenant visiter votre site pour voir votre formulaire de contact en direct dans votre barre latérale ou une autre zone de widget.

Pour en savoir plus sur les widgets, consultez notre guide sur comment ajouter et utiliser des widgets dans WordPress.
Ajoutez votre formulaire de contact à l'aide d'un shortcode
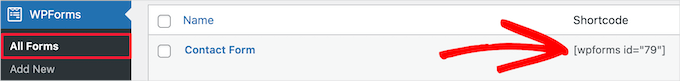
WPForms est également livré avec un shortcode de formulaire de contact WordPress.
Vous pouvez l'utiliser en visitant WPForms » Tous les formulaires, puis en copiant le shortcode à côté de votre formulaire.

Ensuite, tout ce que vous avez à faire est d'ouvrir la page où vous souhaitez l'ajouter et de cliquer sur le bouton d'ajout de bloc ‘Plus’ et de rechercher ‘Shortcode’.
Ensuite, cliquons sur le bloc ‘Shortcode’.

Dans le bloc, collez le shortcode que vous avez copié ci-dessus dans la boîte.
Après cela, vous pouvez cliquer sur « Mettre à jour » ou « Publier », et votre formulaire de contact sera en ligne sur votre site Web, tout comme ci-dessus.
Pour en savoir plus sur les shortcodes, consultez notre guide complet sur comment ajouter un shortcode dans WordPress.

🔗 Alternative : Si vous souhaitez des fonctionnalités plus avancées ou une plus grande flexibilité, vous pouvez consulter Formidable Forms. Pour une comparaison détaillée des meilleures solutions, consultez notre guide sur les meilleurs plugins de formulaire de contact pour WordPress.
Astuce bonus : Configurez le suivi des formulaires WordPress pour améliorer les conversions
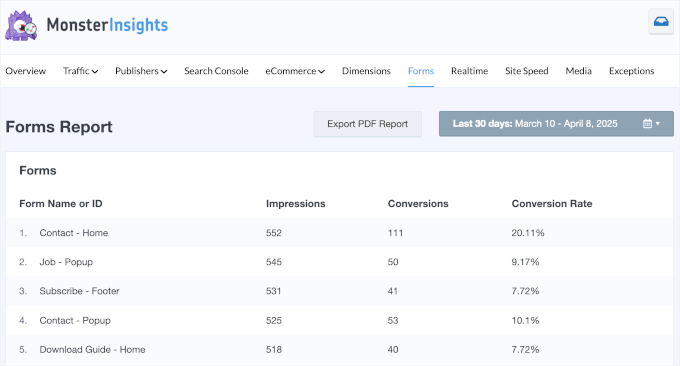
Une fois votre formulaire de contact opérationnel, la prochaine étape consiste à comprendre ses performances afin de l'améliorer encore.
En suivant vos formulaires, vous pouvez voir, par exemple, lesquels reçoivent le plus de soumissions, d'où viennent vos visiteurs et quelles pages les encouragent à vous contacter.

Ces informations vous aident à améliorer les formulaires qui fonctionnent moins bien, à réduire l'abandon de formulaire et à affiner votre marketing pour atteindre le bon public.
Par exemple, vous pourriez constater que les visiteurs des réseaux sociaux sont plus susceptibles de soumettre votre formulaire de contact que ceux des moteurs de recherche. Ou que les personnes qui visitent d'abord votre page À propos sont plus susceptibles de vous contacter.
Des analyses comme celles-ci vous montrent où concentrer votre temps et vos efforts.
Le suivi des formulaires peut également vous aider à repérer rapidement les problèmes techniques. Si les soumissions chutent soudainement, vous saurez qu'il est temps de vérifier si votre formulaire ou votre site Web rencontre des problèmes.

La bonne nouvelle est que la mise en place du suivi des formulaires est plus facile que vous ne le pensez, surtout avec les bons outils et les bonnes instructions.
Pour commencer, vous pouvez suivre notre tutoriel étape par étape sur comment configurer le suivi des formulaires WordPress dans Google Analytics.
FAQ : Créer et ajouter des formulaires de contact dans WordPress
Quel est le meilleur plugin de formulaire de contact pour WordPress ?
WPForms est mon premier choix pour le meilleur plugin de formulaire de contact WordPress. Il est convivial pour les débutants, facile à utiliser et regorge de fonctionnalités et d'extensions utiles. Vous pouvez facilement créer tout type de formulaire à l'aide de ses outils d'IA et de son constructeur par glisser-déposer.
Si vous recherchez des options plus avancées, Formidable Forms et Gravity Forms sont d'excellentes alternatives pour des choses comme les formulaires multipages ou les calculs complexes.
Comment puis-je ajouter un formulaire à remplir sur mon site web ?
Le moyen le plus simple est d'utiliser un plugin de création de formulaires comme WPForms. Une fois que vous l'avez installé et activé, vous pouvez choisir un modèle, personnaliser les champs, puis intégrer le formulaire sur n'importe quelle page ou publication à l'aide d'un shortcode ou d'un bloc.
Où vont les données de mon formulaire de contact WordPress ?
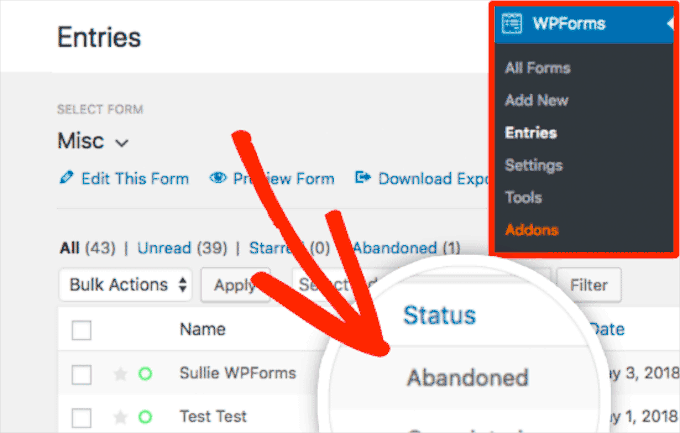
Cela dépend du plugin que vous utilisez. Avec WPForms, toutes les entrées de formulaire sont enregistrées dans votre tableau de bord WordPress sous WPForms » Entrées, et vous pouvez également les recevoir directement par e-mail. De cette façon, vous ne manquez jamais un message d'un visiteur.
Pourquoi mon formulaire de contact WordPress ne fonctionne-t-il pas ?
Les raisons courantes pour lesquelles les formulaires de contact ne fonctionnent pas incluent des paramètres d'e-mail incorrects, des conflits de plugins ou une configuration SMTP manquante. Si vous ne recevez pas d'e-mails, je vous recommande d'utiliser WP Mail SMTP pour vous assurer que les messages de vos formulaires sont correctement livrés.
Puis-je ajouter un formulaire de contact dans WordPress sans utiliser de plugin ?
Oui, mais cela implique d'ajouter du code HTML et PHP personnalisé aux fichiers de votre thème, ce qui n'est pas idéal pour les débutants. Vous devriez également gérer vous-même des éléments tels que le filtrage du spam, la livraison des e-mails et la mise en forme du formulaire – et cela peut devenir rapidement chronophage.
L'utilisation d'un plugin comme WPForms est beaucoup plus sûre et plus fiable car il gère tout cela automatiquement pour vous.
Tutoriel vidéo : Comment créer des formulaires de contact dans WordPress
Si vous apprenez en regardant, vous apprécierez notre tutoriel vidéo sur la façon de créer un formulaire de contact dans WordPress :
Lectures supplémentaires sur l'utilisation des formulaires dans WordPress
J'espère que cet article vous a aidé à créer un formulaire de contact simple dans WordPress.
Pour vous aider à tirer encore plus parti de vos formulaires de contact WordPress et de votre site Web, voici quelques guides connexes qui s'appuient sur ce que vous venez d'apprendre :
- Comment créer un formulaire de contact sécurisé dans WordPress
- Comment utiliser le remplissage dynamique de champs dans WordPress pour pré-remplir les formulaires
- Comment ajouter une fonctionnalité Enregistrer et continuer dans les formulaires WordPress
- Comment bloquer le spam des formulaires de contact dans WordPress
- Comment exporter les entrées de formulaire WordPress vers CSV et Excel
- Le formulaire WordPress ne fonctionne pas : conseils de dépannage
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Tersugh Joshua
Cela fonctionnerait-il si j'utilise un site Web hébergé localement pour mon WordPress comme j'utilise WAMP ?
Support WPBeginner
Yes, you can still set this up the contact form even when using local hosting
Admin
Will Beadenkopf
J'ai utilisé le formulaire de contact de base de WPForms sur le blog et le site Web de ma femme, mais nous recevons plus de réponses de spam de personnes essayant de vendre quelque chose que de vraies réponses.
Pouvons-nous ajouter plus de validation au formulaire de base, ou devons-nous passer à la version Pro ?
Commentaires WPBeginner
La version gratuite de WPForms propose quelques options de CAPTCHA. Celles-ci peuvent être très efficaces pour bloquer le spam.
Jiří Vaněk
J'utilise WP Forms depuis que j'ai gagné une licence complète lors de votre concours. Je n'avais jamais rien gagné auparavant, et puis j'ai reçu une licence complète pour WP Forms de votre part gratuitement. Je dois dire que c'est un excellent plugin.
Support WPBeginner
Glad you liked the plugin
Admin
susan
Bonjour, j'ai suivi les étapes mais la page de contact n'apparaît pas sur le site web. Comment dois-je procéder car j'ai essayé plusieurs fois maintenant.
Support WPBeginner
Si vous voulez dire que la page à laquelle vous avez ajouté le formulaire de contact n'est pas dans votre menu, alors nous vous recommandons de consulter notre article ci-dessous sur la façon de créer et de gérer votre menu :
https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Admin
Bryan
Bonjour, merci pour votre aide. Vous avez mentionné que l'adresse e-mail peut être modifiée. Pouvez-vous s'il vous plaît partager comment cela se fait et où ?
Merci
Karolina
J'ai suivi toutes les étapes mais pour une raison quelconque, ce formulaire ne fonctionne pas. Je l'ai désinstallé et réinstallé plusieurs fois. J'ai suivi exactement comme sur la vidéo mais en envoyant un formulaire de contact test, je ne reçois aucun e-mail ni aucune notification.
Support WPBeginner
Si vous ne recevez pas d'e-mails sur votre site, nous vous recommandons de suivre notre guide ci-dessous car il est fort probable que cela soit dû à la façon dont WordPress envoie les e-mails plutôt qu'au formulaire lui-même :
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Admin
Eric
J'ai suivi votre vidéo pour mettre un formulaire de contact sur mon site et vous l'avez rendu facile et agréable. J'ai remarqué que vous aviez votre adresse et vos coordonnées sur le côté. Comment puis-je y mettre mes coordonnées ? Merci d'avance.
Eric
Support WPBeginner
If you mean from the video, we placed another block on the page and manually added the text
Admin
Natalia
salut, comment modifier les boutons et la typographie dans le formulaire ?
Support WPBeginner
Cela dépendrait du plugin de formulaire que vous décidez d'utiliser et il existe différents emplacements pour cette personnalisation.
Admin
Amaka obi
J'ai trouvé tout cela, mais quand j'ai essayé de tester, je n'ai reçu aucune notification par e-mail de mon site Web. S'il vous plaît, quelle pourrait en être la cause ?
Merci
Support WPBeginner
Pour la raison la plus courante, cela serait dû à la façon dont WordPress envoie les e-mails. Vous pouvez contourner ce problème en suivant notre guide ci-dessous :
https://www.wpbeginner.com/plugins/how-to-set-up-wp-mail-smtp-with-any-host-ultimate-guide/
Admin
Saiqa
Merci beaucoup ! ça m'a vraiment aidé :)
Support WPBeginner
Glad our guide was helpful
Admin
JITEN PATIL
Merci ! ce plugin est sympa. Je l'utilise et il est très simple et facile de créer des formulaires en moins de temps.
Support WPBeginner
Glad you found the plugin helpful
Admin
Brian Leggero
Wow ! Ça ne pourrait pas être plus simple !
Super instructions ! Bonne parole lente aussi, facile à comprendre.
Continuez l'EXCELLENT travail !
Support WPBeginner
Thank you, glad you found our guide helpful
Admin
Geoff Anderson
J'ai installé WPForms Lite et je l'ai activé, mais il n'apparaît pas dans la barre latérale du menu dans WordPress. Je peux le voir dans les Extensions, mais je n'ai pas d'option pour sélectionner les paramètres, juste désactiver.
Je ne peux donc pas du tout accéder à l'extension. Des suggestions ?
Cordialement, Geoff
Support WPBeginner
Vous pourriez essayer de réinstaller le plugin au cas où il y aurait eu un problème avec votre téléchargement. Sinon, veuillez contacter directement le support de WPForms, ils pourront vous aider.
Admin
Flora tony
s'il vous plaît, quand je clique sur soumettre, je vais sur ma boîte mail et je ne vois aucun message
j'ai essayé plusieurs fois
Support WPBeginner
Pour ne pas recevoir d'e-mails, il y a plusieurs raisons possibles. Pour commencer, nous vous recommandons de vous assurer que votre site utilise le protocole SMTP en suivant notre guide ci-dessous :
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Admin
Daniel Putman
Je suis très frustré par vos tutoriels. Ils semblent obsolètes car la vue que j'obtiens est différente de ce que vous montrez. Veuillez mettre à jour ces tutoriels.
Support WPBeginner
Cet article est à jour. Vous voudrez peut-être vous assurer que vous n'êtes pas sur WordPress.com. Nous couvrons la différence entre WordPress.com et WordPress.org dans notre article ci-dessous :
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Court
Cela ne fonctionne plus car vous avez besoin d'un plan d'affaires pour avoir un formulaire de contact.
Support WPBeginner
Ceci est pour WordPress.com, nos tutoriels sont pour WordPress.org. Nous couvrons la différence entre les deux dans notre article ci-dessous :
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Court
Merci pour la clarification !!
Support WPBeginner
You’re welcome
Chris
Je viens d'installer WPForms et de créer un formulaire de contact pour mon site web.
Lorsque je visite la page de contact, je vois deux formulaires de contact ; celui de WPForms et un autre. Je n'ai aucun autre plugin de formulaire sauf WPForm.
Comment puis-je résoudre cela ?
Support WPBeginner
Par défaut, WordPress n'a pas d'outil de formulaire de contact, vous devriez vérifier à nouveau vos plugins pour les plugins qui ajoutent un outil de formulaire de contact.
Admin
Chris
J'ai découvert plus tard que le problème venait de mon thème. J'ai contacté le support et ils m'ont donné un code pour le désactiver.
Merci pour votre retour.
Marguerite F Cleveland
J'ai configuré mon formulaire, mais lorsque je le teste sur mon site et que je clique sur le bouton d'envoi, rien ne se passe. Je l'ai configuré en utilisant l'éditeur de blocs.
Support WPBeginner
Si vous voulez dire que vous n'avez pas reçu d'e-mail, c'est probablement dû à la façon dont WordPress envoie les e-mails. Nous vous recommandons de configurer SMTP pour vous assurer de recevoir tous les messages de votre site en suivant notre guide ici :
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Admin
Luz Manalo-Cruz
Bonjour. Je n'arrive pas à ajouter le formulaire de contact dans les Pages. Lorsque je clique sur Pages dans mon tableau de bord, il n'y a pas de champ Ajouter des formulaires. Y a-t-il une autre façon ? Je suis sur localhost.
Support WPBeginner
You’re likely using the block editor, you would want to check for the WPForms block to add the form to your page
Admin
Luz Manalo-Cruz
Ça a marché, merci !
Support WPBeginner
Glad we could help
Sakshi Kaushik
J'ai installé le plugin WPforms. mais où puis-je vérifier les entrées de mon formulaire ? Je n'arrive pas à voir les entrées que mes spectateurs me donnent. Aidez-moi s'il vous plaît.
Support WPBeginner
Sous l'élément de menu WPForms, il devrait y avoir une option « Entrées ». Si vous ne parvenez pas à voir les entrées, vous devriez contacter le support de WPForms et ils vous aideront avec votre problème spécifique.
Admin
Adepoju Olaide
Thanks for this post. i hope this would work for me!
Support WPBeginner
You’re welcome, our guide should work for every WordPress.org site so it should work for you as well
Admin
Ainjel M
Excellent article ! Merci. C'était si simple !
Support WPBeginner
You’re welcome, glad we could simplify the process for you
Admin
Jennifer Preissler
J'utilise le thème Divi et je ne trouve pas le bouton « Ajouter un formulaire »…
Support WPBeginner
If you are editing a post/page with the block editor you would want to add the WPForms block instead of looking for a button
Admin
santoshrana
Détails informatifs. Cette liste a beaucoup aidé dans ma tâche.
Support WPBeginner
Glad our guide could help
Admin
brenda s
J'ai besoin d'aide, j'ai créé un formulaire et j'aimerais savoir comment je peux recevoir les informations une fois que le bouton de soumission est pressé, où vont mes informations.
Support WPBeginner
Cela dépendra du formulaire que vous utilisez, mais par défaut, les soumissions sont envoyées par e-mail à l'adresse e-mail indiquée dans Paramètres>Général
Admin
beth pross
J'ai rempli mon formulaire de contact un nombre incalculable de fois. J'ai également essayé de le télécharger plusieurs fois. Il sera dans l'aperçu. Il ne sera PAS publié.
J'ai suivi vos instructions à chaque fois. J'ai investi plus de dix heures sur cette seule modification.
Qu'est-ce que je fais de mal ?
Support WPBeginner
Cela dépendra du plugin que vous utilisez. Si vous contactez le support de votre plugin de formulaire de contact, ils devraient être en mesure de vous aider à identifier le problème.
Admin
Ranojit Kumar
Merci pour cette publication.
Support WPBeginner
You’re welcome
Admin
Kathy Rowland
Thanks for the great tutorial! Off to update and activate my Contact Form. Let the emails begin
Support WPBeginner
You’re welcome, glad you liked our article
Admin
Jochen Gererstorfer
Devons-nous installer un autre plugin si nous passons de la version lite à WPForms Pro ?
Support WPBeginner
Lorsque vous ajoutez votre clé de licence, la version lite devrait se remplacer par la version pro.
Admin
Kathleen
C'est super… ça semble assez simple. Je vais l'essayer avec le site web de mes petites-filles. Merci…
Support WPBeginner
You’re welcome, glad our guide is helpful
Admin
Burhan
Le formulaire de contact est l'un des éléments indispensables d'un site web.
Cet article est tout ce dont vous avez besoin pour apprendre à créer le meilleur formulaire de contact professionnel.
Support WPBeginner
Thank you for your recommendation of our article
Admin
Henry Bartimus
lorsque je clique sur « confirmation et une boîte vide s'ouvre sans contenu, merci
Support WPBeginner
That’s quite strange, you could start by disabling your other plugins to see if it is a plugin conflict. Otherwise, please reach out to WPForms’ support directly and they should be able to assist with the issue
Admin
Susan
J'ai installé WP forms Lite, mais je ne vois les options de configuration nulle part dans les paramètres – il n'y a pas grand-chose du tout. Des indices ?
Support WPBeginner
It would depend on what specific option you’re looking for as some options are in the forms themselves. If you reach out to the plugin’s support they can help point you to what you’re looking for
Admin
Greg
J'ai créé le formulaire de contact Simple et le problème que je rencontre est que l'e-mail envoyé arrive dans le dossier Courrier indésirable. J'ai essayé d'ajouter le domaine et l'expéditeur comme sûrs, mais il arrive toujours dans le courrier indésirable. Comment puis-je arrêter cela ?
Support WPBeginner
Si vous envoyez des e-mails en utilisant SMTP, comme la méthode décrite dans notre article : https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Vous voudrez peut-être contacter le support de votre fournisseur de messagerie pour voir s'il existe un paramètre de leur côté qui pourrait en être la cause.
Admin
Clement
Excellent tutoriel pour quiconque souhaite créer un formulaire de contact de manière facile à suivre
Support WPBeginner
THank you
Admin
Khan
Beau post, frère. Je veux demander, ce formulaire est-il conforme au RGPD ?
Support WPBeginner
Pour des détails sur la conformité RGPD lors de la création d'un formulaire, vous voudrez consulter : https://www.wpbeginner.com/plugins/how-to-create-gdpr-compliant-forms-in-wordpress/
et
https://www.wpbeginner.com/beginners-guide/the-ultimate-guide-to-wordpress-and-gdpr-compliance-everything-you-need-to-know/
Admin
Jess
Bonjour, merci pour vos articles pertinents, ils m'ont beaucoup aidé !
Je me demandais si vous saviez comment insérer un code qui permet à l'utilisateur de supprimer un fichier qui a été téléchargé sur un formulaire Contact 7 ? Disons qu'il a été téléchargé par erreur et qu'ils veulent le supprimer et réessayer. Pour le moment, mon formulaire ne me permet pas de supprimer les fichiers téléchargés... J'apprécie votre aide.
Support WPBeginner
Pour une question spécifique à Contact Form 7, vous devriez contacter le support du plugin et ils devraient être en mesure de vous aider.
Admin
Eucharia
Merci pour le merveilleux article, je l'ai suivi pour créer mon site mais j'ai un problème pour ajouter mon formulaire à la page de contact. Lorsque je clique sur ajouter une page, une barre s'ouvre pour ajouter un titre mais je ne vois pas l'option ajouter un formulaire. Je n'ai pas pu ajouter mon formulaire de contact à ma page de contact.
S'il vous plaît, j'ai besoin de votre aide. Merci
John
Lorsque je crée une nouvelle page, je ne vois pas de bouton « ajouter un formulaire ». Il s'agit de WP 5.0.2, fraîchement réinitialisé.
Support WPBeginner
For the new blocks editor you would want to add a WPForms block and that would allow you to add the form
Admin
Himanshu
Merci pour votre travail acharné et vos vidéos. J'apprends beaucoup de vos vidéos. Cependant, une chose que j'ai remarquée de manière constante est que vous sautez souvent certaines étapes ou passez rapidement sur une action simple qui déroute les nouveaux venus, surtout lorsque vous êtes des instructeurs « WPbeginner ». Exemple. En enseignant la création d'un formulaire de contact, avant de le publier/mettre à jour, vous avez rapidement passé le texte « We’d Love to Hear From You ». C'est le texte que vous avez entré mais que vous n'avez pas montré et cela m'a beaucoup dérouté quant à la raison pour laquelle ce texte n'apparaissait pas dans mon formulaire car je vous avais suivi étape par étape pour créer le formulaire sur mon nouveau site web tout en regardant votre vidéo. Je suis allé et venu et j'ai créé 4 formulaires sans succès – le texte n'apparaissait tout simplement pas. Puis je me suis dit, tant pis ! et je l'ai entré moi-même et j'ai continué avec le reste de la vidéo. J'ai remarqué le même problème dans vos autres vidéos également. Pourriez-vous être un peu plus lent et précis ? Veuillez noter que ce n'est pas une critique ; c'est une suggestion constructive. Vous faites un excellent travail et sans vous, je n'aurais pas créé mon site web moi-même et je ne vous écrirais pas ici. Merci mille fois pour cela.
Support WPBeginner
Salut Himanshu,
Merci pour vos aimables commentaires, nous les apprécions sincèrement. Nous sommes conscients du problème auquel vous faites référence, et notre équipe travaille continuellement à l'amélioration des vidéos. Nous y consacrerons davantage d'efforts.
En attendant, si vous avez du mal à suivre les instructions présentées dans une vidéo ou l'un de nos tutoriels, n'hésitez pas à nous solliciter. Vous pouvez le faire en laissant un commentaire ou en nous envoyant un message via le formulaire de contact sur notre site web. Nous faisons de notre mieux pour répondre à toutes les questions des utilisateurs.
Admin
Brenda Donovan
La forme simple est tout ce dont j'ai besoin et elle est belle et elle rend bien sur téléphone portable aussi.
J'ai configuré reCaptcha mais il n'apparaît pas sur la page de contact où se trouve le code du formulaire.
Y a-t-il un code court pour cela aussi ? et si oui, où dans les paramètres se trouve-t-il ?
Merci…
Support WPBeginner
Salut Brenda,
Non, vous devrez configurer recaptcha dans les paramètres du plugin.
Admin
Michel Kapteijns
Bonjour,
J'ai suivi toutes les étapes, je vois le formulaire de contact sur mon site. Je peux remplir un message, et après avoir soumis le message, je vois clairement le message de remerciement. Mais.. je ne reçois pas le message sur mon compte e-mail. Qu'est-ce que je fais de mal ?
Merci beaucoup pour votre réponse à ce sujet.
Cordialement, Michel
Support WPBeginner
Salut Michel,
Veuillez consulter notre article sur la façon de résoudre le problème de non-envoi d'e-mails par WordPress.
Admin
Shamli
Bonjour, j'ai fait toutes les étapes mentionnées ci-dessus, mais je ne vois pas la page de contact lorsque j'aperçois.
Aidez-moi s'il vous plaît à résoudre.
Merci.
Support WPBeginner
Salut Shamli,
Vous devez modifier la page, insérer le formulaire, puis cliquer sur le bouton d'aperçu. Votre formulaire de contact n'apparaîtra que sur la page où vous insérez le formulaire.
Admin
Brenda
SALUT – Nous utilisons ce formulaire de contact et il est bien, mais j'aimerais ajouter un Captcha et, plus important encore, du texte qui peut être écrasé dans la zone de message. Il y a une entreprise locale avec un nom très similaire, nous recevons donc constamment des messages qui concernent cette autre entreprise. Nous voulons avoir du texte, qui doit être écrasé, pour réitérer ce qu'est notre entreprise afin d'essayer de réduire ces messages. Est-ce possible ?
Brenda Donovan
J'ai refait le formulaire et revérifié l'ajout de recaptcha dans les paramètres de confirmation et cela a fonctionné cette fois. Je l'avais fait auparavant mais cela n'avait pas été pris en compte.
maintenant, passons au problème de courrier. merci
safi
monsieur comment puis-je savoir quel système de messagerie notifie ou reçoit des messages j'ai tout fait mais je ne sais pas lequel je recevrai l'e-mail du client je suis débutant avec wp
Support WPBeginner
Salut Safi,
Veuillez voir comment résoudre le problème de non-envoi d'e-mails par WordPress
Admin
Yamin Kamboh
Merci, c'était vraiment utile.
Sarah Zubair
Alors, comment puis-je accéder à la bibliothèque de médias (si j'ai la possibilité de joindre des fichiers dans mes formulaires WP) et où sont-ils tous stockés ?
Support WPBeginner
Salut Sarah,
Par défaut, les fichiers téléchargés par l'utilisateur sont stockés dans le dossier WPForms à l'intérieur du répertoire Uploads de votre site.
Si vous préférez télécharger les fichiers dans la bibliothèque de médias WordPress, cliquez sur le champ Téléchargement de fichier dans le constructeur de formulaires. Ensuite, sous Options avancées, cochez la case Stocker le fichier dans la bibliothèque de médias WordPress.
Pour plus de détails, consultez ce guide.
Admin
marypeter
C'est vraiment utile. Je peux dire que c'est la première fois que je laisse un avis sur un site web. Les informations que vous avez fournies m'ont incité à le faire. Merci mille fois !!
Eston
Bonjour
comment puis-je configurer la réception des e-mails dans Gmail, et pouvoir répondre aux clients directement sur Gmail.com ?
Support WPBeginner
Salut Eston,
Vous pouvez aller dans la section des paramètres de n'importe quel formulaire et cliquer sur l'onglet confirmation. À partir de là, vous pouvez ajouter n'importe quelle adresse e-mail où vous souhaitez être notifié.
Admin
Cathy
J'ai trouvé cela très utile pour la configuration, cependant, après l'avoir terminé, j'ai effectué un test, tout comme un ami. Je n'arrive pas à comprendre pourquoi nous ne recevons pas les tests d'e-mails envoyés depuis le site web ? Bien que j'aie suivi les étapes une seconde fois pour être sûr que tout était correctement configuré, je ne reçois pas les messages du site web. J'espère que vous pourrez m'aider avec des suggestions constructives pour résoudre le problème, j'apprécie beaucoup votre aide…