La plupart d’entre nous, dans l’équipe de WPBeginner, se souviennent d’avoir fixé notre premier éditeur/éditrices de code vierge, complètement dépassés par toutes les identifications HTML, les propriétés CSS et les fonctions JavaScript que nous devions apprendre.
Mais c’était il y a longtemps, et depuis, nous avons aidé des milliers de débutants à transformer ce même écran vide en sites magnifiques et fonctionnels.
Voici ce que nous avons appris : le codage n’est pas réservé aux “techniciens”. Avec la bonne approche et les bons conseils, tout le monde peut apprendre à construire un site à partir de zéro. Nous avons testé et affiné notre méthode d’enseignement avec des étudiants de tous les arrière-plan – des chefs d’entreprise aux artistes.
Dans ce guide destiné aux débutants, nous vous accompagnerons tout au long du processus de codage de votre premier site, en utilisant la même méthode éprouvée qui a fonctionné un nombre incalculable de fois auparavant. Aucun arrière-plan technique n’est nécessaire – il suffit d’avoir envie d’apprendre.

Constructeurs de sites web ou codage d’un site à partir de zéro
Au début de l’internet, la création d’un site était un véritable casse-tête. Il fallait tout construire à partir de la base en utilisant du code, ce qui pouvait prendre des heures, voire des semaines.
Heureusement, cette époque est révolue depuis longtemps. Aujourd’hui, 62,9 % des sites sont conçus à l’aide de frameworks. Cela signifie que vous n’avez plus besoin de savoir comment construire un site à partir de zéro.
La plupart des gens utilisent aujourd’hui WordPress et d’autres systèmes de gestion de contenu (frameworks de construction de sites web) à code source ouvert pour les aider à créer des sites web.
Chez WPBeginner, nous utilisons des constructeurs de pages sans code comme WordPress et SeedProd pour tous nos sites. Nous les trouvons super pratiques, faciles à personnaliser et vraiment efficaces.
La bonne nouvelle, c’est que dans environ 95 % des cas, vous pouvez construire un site fantastique à l’aide de ces constructeurs de sites web ou de ces solutions sans code.
Avantages et inconvénients de l’utilisation d’un constructeur de sites web
Voici quelques-uns des avantages liés à l’utilisation d’un Constructeur de site :
- Il est facile à utiliser, même pour les débutants.
- Vous n’avez pas besoin d’investir du temps et de l’argent dans l’apprentissage du développement web.
- Il vous permet d’enregistrer un gain de temps que vous pouvez consacrer au développement de votre entreprise.
- Créez facilement des sites d’ e-commerce, d’adhésion et d’affaires sans dépenser une fortune.
Toutefois, l’utilisation d’un constructeur de site présente quelques inconvénients :
- Votre site risque de se retrouver avec des fonctionnalités inutiles qui le ralentissent.
- Il se peut que vous n’ayez pas besoin de permissions CMS pour un projet, mais vous devrez tout de même assurer les mises à jour et les sauvegardes du logiciel.
Avantages et inconvénients de l’écriture de code à partir de zéro
Voici quelques avantages à écrire du code tout seul à partir de zéro :
- Votre site disposera uniquement du code dont il a besoin, ce qui lui permet de se charger plus rapidement.
- Vous n’aurez pas besoin de maintenir les mises à jour du logiciel.
- Vous acquerrez de précieuses compétences en programmation qui pourraient vous permettre de prospecter de nouvelles opportunités de carrière sous WordPress.
Toutefois, il convient de comparer ces avantages aux inconvénients suivants :
- Vous passerez des heures et des jours à apprendre à coder en HTML, CSS et JavaScript.
- Générer du contenu de manière dynamique sera difficile, car vous n’aurez pas accès à un système d’interface d’administration prédéfini. En outre, vous devrez apprendre des langages côté serveur tels que PHP ou Python.
- L’ajout et la mise à jour de contenu nécessitent la modification de plusieurs fichiers.
- L’ajout de nouvelles fonctionnalités, l’optimisation pour les moteurs de recherche (SEO) et les intégrations avec des outils tiers seront difficiles.
- Vous ne pouvez pas facilement partager l’accès à votre site sans en donner le contrôle total à quelqu’un d’autre.
- Si vous engagez un développeur/développeuse pour écrire le code à votre place, cela vous coûtera cher et ne sera pas très rentable.
Pour plus de détails, consultez notre guide sur les constructeurs de sites et le codage manuel.
Comme votre temps est précieux, nous allons vous afficher comment créer un site à l’aide d’outils qui écrivent le code pour vous (nous les aborderons dans les méthodes 1 et 2).
Version 3, nous partagerons quelques ressources sur la façon de construire un site complètement à partir de zéro. Cette méthode est idéale si vous êtes un étudiant qui souhaite apprendre la programmation.
Ceci étant dit, voyons comment coder un site. Vous pouvez utiliser les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Notre équipe d’experts peut s’inspirer de vos idées et créer un site époustouflant pour vous. Dites simplement à votre chef de projet dédié ce que vous voulez, et notre équipe créera de multiples révisions jusqu’à ce que vous soyez satisfait du design final. C’est vraiment le nec plus ultra de la conception de sites sans code et sans stress!
1. Outil de personnalisation d’un site avec WordPress
WordPress est la plateforme de construction de sites web la plus populaire. En fait, selon notre rapport sur les parts de marché des CMS, WordPress est à l’origine de plus de 43 % de tous les sites web sur l’internet.
Nous utilisons WordPress pour tous nos sites. Notre avis approfondi sur WordPress présente ses avantages et ses inconvénients de manière plus détaillée.
WordPress est déjà doté d’une multitude de fonctionnalités, mais il y a mieux encore : vous pouvez installer des modules supplémentaires appelés extensions. Ce sont des logiciels qui ajoutent des fonctionnalités supplémentaires à WordPress, et vous pouvez en trouver plus de 59 000 rien que dans le Dépôt WordPress.org, y compris de nombreux constructeurs de pages sans code.
Lorsqu’il s’agit de constructeurs de pages, SeedProd est notre premier choix. Il s’agit d’un constructeur de page WordPress populaire, basé sur le principe du glisser-déposer, que nous avons utilisé pour concevoir un grand nombre de nos sites partenaires. Nous avons même conçu le site de SeedProd en utilisant SeedProd !

En savoir plus, consultez notre Avis détaillé sur SeedProd.
Pour commencer avec WordPress, vous aurez besoin d’un nom de domaine et d’un hébergeur. Nous vous recommandons d’utiliser Bluehost. C’est l’un des meilleurs fournisseurs d’hébergement WordPress, et ils offrent à nos lecteurs un nom de domaine gratuit et une énorme remise sur l’hébergement (seulement 1,99 $/mois).
Si vous souhaitez examiner des alternatives, nous vous recommandons Hostinger, SiteGround ou l’une des autres meilleures entreprises d’hébergement WordPress.
Après avoir trouvé un domaine et un hébergeur, l’étape suivante consiste à installer WordPress (de la bonne manière).
La bonne nouvelle, c’est que la plupart des bonnes entreprises d’hébergement web, comme Bluehost, rendent l’installation de WordPress super facile grâce à leur processus d’installation en un clic. C’est très simple/simple d’utilisation, vous n’avez qu’à suivre les instructions à l’écran pour commencer.
Une fois que vous avez installé WordPress, vous pouvez vous connecter au tableau de bord de l’administrateur. Il ressemblera à ceci :

Maintenant, parlons de l’art de donner à votre site une apparence étonnante sans avoir besoin d’écrire une seule ligne de code. Pour commencer, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre tutoriel sur l’installation d’une extension WordPress.
SeedProd vous permet de concevoir facilement votre propre site et de créer de belles pages par simple “glisser-déposer” – aucun codage n’est nécessaire, il est donc parfait pour ce tutoriel.
Vous pouvez également l’utiliser pour créer votre propre thème WordPress personnalisé à partir de zéro. Ce sera l’interface publique de votre site que les utilisateurs/utilisatrices verront lorsqu’ils le visiteront.
Pour aller plus loin, SeedProd dispose même d’un constructeur IA qui crée un thème personnalisé entier pour vous en moins de 60 secondes. Pour plus de détails, consultez notre guide sur la création d’un site WordPress avec l’IA.
Une fois que vous avez installé SeedProd, il vous suffit de vous rendre sur la page SeedProd ” Landing Pages ” et de cliquer sur le bouton ” Ajouter une nouvelle page d’atterrissage “.

Dans l’écran suivant, il vous sera demandé de choisir un modèle.
SeedProd est livré avec des tonnes de modèles magnifiquement conçus pour vous donner une longueur d’avance. Cela inclut des modèles pour des cas d’utilisation spécifiques, tels que les sites à but non lucratif ou les sites d’entreprises automobiles. Vous pouvez également choisir le “Modèle vierge” pour commencer avec une page vide.

Ensuite, il vous sera demandé de saisir un titre pour votre page et un slug d’URL.
Par exemple, si vous créez la page d’accueil de votre site, vous pouvez saisir “Accueil” comme titre et URL (c’est-à-dire l’adresse web de cette page spécifique).

Vous devez ensuite cliquer sur le bouton “Enregistrer et commencer à modifier la page”.
SeedProd va maintenant charger l’interface du constructeur de page. Il s’agit d’un constructeur de page intuitif où vous pouvez simplement pointer et cliquer pour commencer à modifier.

L’interface “glisser/développer” de SeedProd est un jeu d’enfant pour les débutants, mais elle est également suffisamment puissante pour les développeurs/développeuses expérimentés.
Sur le côté gauche, vous verrez tous les éléments de conception Web courants sous forme de blocs. Considérez-les comme des éléments de construction que vous pouvez simplement faire glisser sur votre page.
Sur votre droite, vous verrez une prévisualisation en direct de votre conception. Il vous suffit de pointer et de cliquer sur n’importe quel élément pour le modifier, le supprimer ou le déplacer.
Vous êtes en panne d’inspiration, ou vous souhaitez simplement construire votre site rapidement ? SeedProd est livré avec de puissantes fonctionnalités IA qui peuvent générer du texte, y compris des titres, des légendes et des appels à l’action, avec facilité.
Il vous suffit d’ajouter un module de texte à votre dessin et de cliquer sur le bouton “Generate IA Text” (Générer un texte IA). Saisissez le prompt que vous souhaitez utiliser et cliquez sur ” Générer le texte “. SeedProd génèrera alors un texte basé sur vos instructions.

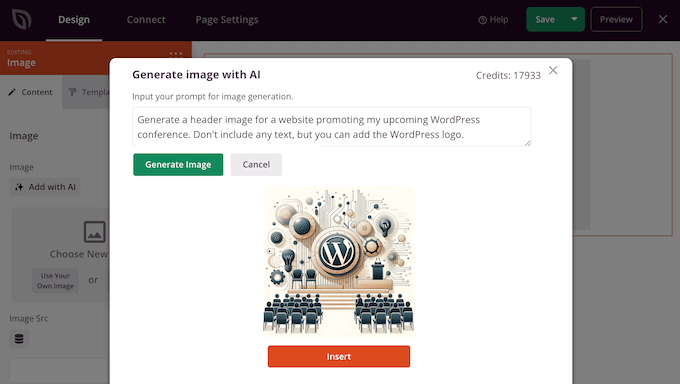
Vous souhaitez créer des images et des graphiques uniques sans avoir recours à un logiciel de conception web tel que Canva?
Ensuite, SeedProd s’intègre à DALL-E pour vous permettre de générer des images originales en quelques secondes et de les ajouter à votre site d’un simple clic.

En gros, vous pouvez créer un design web personnalisé, y compris un menu de navigation, des colonnes latérales et des pieds de page, sans écrire de code.
Maintenant, si vous avez besoin d’ajouter du code personnalisé, SeedProd s’en occupe également. Il suffit d’Avancée et de déposer le bloc ‘HTML personnalisé’ sur votre page.

À l’intérieur de ce bloc, vous pouvez ajouter manuellement tout code HTML dont vous avez besoin.
Vous pouvez également ajuster la marge, la marge interne et les attributs de conception de votre bloc HTML personnalisé.

De même, vous pouvez ajouter un code CSS personnalisé à votre page.
Il vous suffit de cliquer sur le bouton “Réglages” dans le coin inférieur gauche et de choisir “CSS personnalisé”.

Une fois que vous avez fini de modifier votre page, cliquez sur le bouton “Enregistrer et publier” pour la mettre en ligne.
Vous pouvez également cliquer sur le bouton “Prévisualisation” pour voir votre page en direct.

Il suffit de répéter le processus pour créer d’autres pages de votre site. Vous pouvez littéralement créer un site d’une page ou même un site complet pour une petite entreprise, en quelques minutes.
La beauté de SeedProd est qu’il rend la création et la modification d’un site incroyablement facile.
C’est pourquoi tant de développeurs/développeuses professionnels à travers le monde l’utilisent. En fait, même les développeurs de grandes entreprises comme Awesome Motive s’appuient sur SeedProd pour construire leurs principaux sites Web, car il est si rapide et si personnalisable.
Alternatives à SeedProd
Vous ne voulez pas utiliser SeedProd ? Nous vous couvrons ! Voici quelques-uns de nos meilleurs choix pour d’autres constructeurs de pages WordPress que vous pouvez utiliser :
- Thrive Architect – C’est un constructeur de page fantastique qui est vraiment axé sur l’obtention de conversions. Il est livré avec plus de 357 mises en page préconçues pour vous permettre de démarrer rapidement.
- Divi Constructeur – Un autre puissant constructeur par glisser-déposer qui fonctionne à la fois comme un thème et un constructeur de page. Il vous offre une grande flexibilité.
- Beaver Constructeur – Il s’agit d’un autre constructeur de page WordPress bien connu et fiable que beaucoup de gens adorent.
- Astra – Si vous cherchez un thème, Astra est super personnalisable et est livré avec des sites starter prêts à l’emploi que vous pouvez installer en un seul clic. C’est un véritable gain de temps !
Bien que nous ayons un parti pris pour WordPress (puisque nous sommes WPBeginner !), sa popularité parle d’elle-même. Des tas de grands noms comme la BBC, Microsoft, Facebook et le New York Times utilisent WordPress. Vous savez donc que vous êtes en bonne entreprise !
Astuce : Besoin d’aide pour configurer WordPress ? Notre équipe d’experts peut vous aider à configurer gratuitement un blog WordPress.
2. Créer un site avec Web.com Website Constructeur

Si vous préférez sauter les étapes consistant à obtenir un nom de domaine, à configurer l’hébergeur et à installer un logiciel comme WordPress, vous pouvez passer par le constructeur de sites Web.com.
C’est une excellente plateforme pour construire des sites d’affaires simples et des magasins en ligne. Ils ont même un assistant guidé qui aide avec le processus.
Les plans tarifaires de Web.com comprennent un nom de domaine gratuit, un certificat SSL gratuit (ce qui est important pour la sécurité), des dizaines de modèles et un outil de rédaction IA pour vous aider à générer rapidement des copies de site.
Il vous suffit de choisir parmi leurs milliers de magnifiques modèles de sites prédéfinis et de personnaliser le design pour qu’il corresponde aux besoins de votre marque en quelques clics.

Le Constructeur est livré avec toutes les fonctionnalités puissantes que vous êtes en droit d’attendre.
Vous pouvez facilement ajouter des galeries de photos, des vidéos, des Diaporamas de témoignages, des formulaires de contact, des emplacements de cartes, des boutons de réseaux sociaux, et plus encore.

Vous n’aurez pas à vous soucier des mises à jour, de la sécurité ou des sauvegardes car Web.com s’en charge pour vous. Ils offrent également un support téléphonique, par e-mail et par discussion 24 heures sur 24, 7 jours sur 7.
Alternatives à Web.com
Il existe de nombreuses solutions tout-en-un différentes. Outre Web.com, voici quelques-uns de nos meilleurs choix de constructeurs de sites faciles à utiliser qui ne sont pas WordPress :
- Gator by HostGator – Constructeur de site entièrement hébergé avec des outils et des modèles de type “glisser-déposer”.
- Domain.com Website Constructeur – Une autre option hébergée avec des tonnes de modèles magnifiques pour toutes sortes de sites.
- HubSpot – Il s’agit d’un constructeur de site et d’une plateforme de marketing tout-en-un qui conviennent parfaitement aux petites entreprises.
- Wix – Un constructeur de sites par “glisser-déposer” bien connu et assez populaire.
- BigCommerce – Si vous cherchez spécifiquement à créer une boutique en ligne, BigCommerce est une option entièrement hébergée à envisager.
Pour plus d’options, vous pouvez consulter notre comparatif des meilleurs constructeurs de sites web avec les avantages et les inconvénients. Nous avons travaillé dur, en testant à peu près tous les principaux constructeurs de sites. Nous aimons donc penser que nous savons de quoi nous parlons lorsqu’il s’agit de choisir le bon Constructeur de site !
3. Apprendre à coder un site à partir de zéro
Vous êtes étudiant et vous souhaitez apprendre à coder un site à partir de zéro ? C’est génial ! Vous devrez vous familiariser avec certaines bases du développement de sites/développeuses, comme le HTML, les CSS et quelques autres éléments.
Bien qu’il existe des tonnes de cours (gratuits et payants), celui que nous trouvons vraiment excellent se trouve à la Code Academy.
Il faut environ 9 heures pour le terminer, mais à la fin, vous aurez appris à coder un site responsive personnalisé à partir de zéro en utilisant HTML, CSS et Bootstrap.
Même après avoir terminé le cours, vous aurez besoin de mettre en pratique pour vraiment devenir bon dans le codage de sites Web à partir de zéro. Mais ne vous inquiétez pas, nous sommes là pour vous aider ! Dans la section suivante, nous allons vous afficher comment coder un site super basique en utilisant uniquement du HTML et du CSS.
Même après avoir terminé le cours, vous aurez besoin d’heures de pratique avant de pouvoir réellement devenir efficace dans le codage de sites Web à partir de zéro. Dans la section suivante, nous allons vous afficher comment coder un site très basique en utilisant HTML et CSS.
Codage d’un site statique de base
Les sites Web sont conçus à l’aide de HTML, de CSS et parfois de JavaScript. Pensez-y comme ceci :
- HTML (Hyper Text Markup Language) : C’est la base de votre page web. Il définit la mise en page de base et tout le contenu, comme les images, le texte, les vidéos, etc.
- CSS (Cascading Style Sheets) : C’est ce qui donne à votre site une apparence agréable ! Les feuilles de style en cascade (CSS) gèrent des éléments tels que les tailles, les marges externes, les marges internes et la taille du texte.
Pour écrire ce code, vous aurez besoin d’un éditeur/éditrices de code. Il s’agit d’un éditeur/éditrices de texte spécial qui vous aide à écrire le code en mettant en évidence différentes parties, ce qui permet de repérer plus facilement les erreurs et d’écrire plus efficacement.

Ensuite, vous devez démarrer un projet. Créez un nouveau dossier sur votre ordinateur et donnez-lui le nom que vous souhaitez. C’est dans ce dossier que vous conserverez tous les fichiers de votre site.
Ouvrez votre éditeur/éditrices de code et créez un nouveau fichier. Comme il s’agit de la page d’accueil de votre site, nous vous recommandons de le nommer index.html.
C’est dans ce fichier que vous écrirez le code HTML de votre première page web.
Une page HTML de base contient les sections suivantes.
- Conteneur de document HTML
- Titre
- Corps
Vous pouvez créer cette structure de base en écrivant le code suivant :
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html><html> <head> </head> <body> </body></html> |
La déclaration doctype HTML indique simplement aux navigateurs qu’il s’agit d’une page HTML.
Le code contenu dans la section Titre n’est pas visible à l’écran. Il définit les métadonnées de votre document HTML, comme le titre de votre document HTML, le lien vers le fichier CSS, etc.
Remplissons maintenant la section “head” de votre page HTML :
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html><html> <head> <title>Star Plumbing Services</title> <link rel="stylesheet" href="style.css" /> </head> <body> </body></html> |
Le corps de votre site est l’endroit où vous définissez la mise en page et ajoutez tout le contenu que les internautes verront.
Voici un exemple de page web avec un en-tête, une zone de contenu principal et un pied de page :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE html><html> <head> <title>Star Plumbing Services</title> <link rel="stylesheet" href="style.css" /> </head> <body> <header id="header" class="site-header"> <h1 class="site-title">Star Plumbing Services</h1> <nav class="site-navigation"> <ul class="nav-menu"> <li><a href-"index.html">Home</a></li> <li><a href="about.html">About</a></li> <li><a href="contact.html">Contact</a></li> </ul> </header> <article id="main" class="content"> <h2>The Best Plumbing Service Providers in Pawnee!</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p><a href="contact.html" class="cta-button">Call Now</a></p> <p><img src="images/plumbing-services.jpg" alt="Star plumbing services at work" width="600px" /></p> <p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </article> <footer> <p>© 2023 Star Plumbing Services. All Rights Reserved - Call us +1-5555-5555</p> </footer> </body></html> |
N’hésitez pas à remplacer les espaces réservés par votre propre contenu. N’oubliez pas d’enregistrer vos modifications !
Après avoir enregistré votre document HTML, vous pouvez le prévisualiser dans un navigateur. Il se peut que vous voyiez quelque chose qui semble un peu simple au premier abord, comme ceci :

C’est parce que notre document HTML pointe vers deux fichiers qui n’existent pas. Le premier est la feuille de style CSS.
CSS ou Cascading Style Sheet (feuille de style en cascade) est un autre langage de codage. Il est utilisé pour styliser les éléments HTML, les blocs de construction et les sélecteurs de div dans vos documents HTML.
Créez simplement un fichier appelé style.css à l’aide de votre éditeur/éditrices de code et enregistrez-le dans le même dossier que votre fichier index.html.
Ensuite, ajoutez le code suivant à votre fichier style.css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | body { margin:0; padding:0; font-family:sans-serif; font-size:16px; background-color:#f2ffee;}h1, h2, h3 { font-family:Georgia, Times, serif; } h2 { font-size:xx-large;}.site-header {background-color:#2751ac;width:100%;padding:20px; overflow: auto;color:#FFF; } .site-title { float:left; }.site-navigation { float:right;text-align:right;margin:20px 50px 0px 0px;} ul.nav-menu { list-style-type:none;list-style:none;}ul.nav-menu li { display:inline;padding-right:20px;}.site-header:after{ clear:both;}#main {margin:0 auto; background-color:#FFF; } .content { max-width:60%;padding:30px;margin:50px 0px 50px 0px;font-size:18px;}.content p { margin:50px 20px 50px 20px; }a.cta-button { background-color: green; padding: 20px 100px 20px 100px; color: #fff; text-decoration: none; font-size: xxx-large; border:2px solid #abfcab; border-radius:18px; }footer {background-color:#2751ac;width:100%;padding:20px; overflow: auto;color:#FFF; } |
Le style est ainsi pris en charge. Mais n’oubliez pas que le CSS peut faire bien plus que ce que nous avons affiché ici ! Il peut être utilisé pour améliorer l’expérience de l’utilisateur, ajouter des modules et même ajuster l’apparence de votre site sur différentes tailles d’écran à l’aide de ce que l’on appelle les requêtes média.
Ensuite, nous devons encore téléverser une image.
Il suffit de créer un nouveau dossier dans votre projet et de le nommer images.

Trouvez maintenant une image que vous souhaitez afficher et ajoutez-la au dossier images.
Ensuite, retournez à votre fichier index.html et modifiez le nom de l’image dans l’identifiant <img> pour qu’il corresponde au nom réel de votre fichier image.
N’oubliez pas d’enregistrer toutes vos modifications, puis de prévisualiser à nouveau votre page dans le navigateur. Vous devriez maintenant voir votre image et le style de base de votre fichier CSS.

Vous pouvez répéter ce processus pour créer d’autres pages pour votre site. Une astuce pratique consiste à utiliser votre fichier index.html comme modèle pour vos autres pages. Il suffit de l’enregistrer sous un nom différent (comme about.html ou contact.html) et d’en modifier le contenu si nécessaire.
Nous espérons que cet article vous a aidé à apprendre à coder un site. Si vous avez opté pour WordPress, vous pouvez alors apprendre WordPress (gratuitement) en moins d’une semaine ou jeter un coup d’œil aux meilleurs éditeurs/éditrices de code pour les débutants.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Ayanda Temitayo
While no-code tools like WordPress and other CMS platforms have democratized website creation, I still advocate for learning the fundamentals of the web development languages as mentioned in this article: HTML, CSS, JavaScript, and PHP.
Although writing code to develop a website takes a lot of time against using no-code tools like wordpress. But you can easily tweek the functionalities and customise it to your taste.
Great insight in this article. Thanks
Peter Iriogbe
Although WordPress and other CMS platforms have made it easier for many people with no coding experience to create an awesome website, I still recommend learning the basics of web development languages mentioned in this article: HTML, CSS, JavaScript, and PHP. Acquiring knowledge in these languages will enable users to manually customize their site or address issues without spending a dollar.
Additionally, gaining proficiency in these languages opens up endless possibilities for creative and functional enhancements to your website.
THANKGOD JONATHAN
I never thought I could code a website, but this guide made it seem so easy. I’m excited to know that I can build my own site now! However, with WordPress here I don’t think there is anything to worry about.
Jiří Vaněk
I’ve learned a lot about using artificial intelligence lately. For instance, it’s fantastic for WordPress snippets. I specify exactly what I need for WordPress to create an AI-generated snippet. It’s not always successful on the first try, but we get to the result. What’s great is that once the snippet works, I ask AI to explain how each element functions. It’s taught me a lot.
WPBeginner Support
You need to be careful of AI hallucinating but that is certainly a way to learn more
Admin
Moinuddin Waheed
I have also utilised chatgpt for writing specific code snippets and coming from somewhat coding background it easily makes sense for me what works and what doesn’t.
These tools have speed up the process of writing code for the better. we only need to make some tweak to suit our needs.
Jiří Vaněk
But it is good to pay attention to the security of the plugin. Some codes can be written incorrectly by the AI. Therefore, just to be sure, I have a snippet written using chat GPT, and when I get to the point that it works, I usually have it checked with Bard from Google to tell me if there is any gap in the code. Pretty good practice to eliminate the problem.
A Owadud Bhuiyan
Thanks for sharing.
Have you any articles regarding inspecting website?
WPBeginner Support
We have a guide on how to use inspect element that you can take a look at below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Ralph
I remember learning HTML in school and was proud of first website that was basically plain text and color background. However after many years i came to conclusion it is just not for me and I prefer website builders. But knowing basics and having any idea how “to think” is really helpful when you want to customize something, that theme author didn’t think about.
Jiří Vaněk
I started out with HTML, and my initial websites were in HTML. Then, in 2006, I began working at a data center as a second-level administrator and started learning WordPress, Joomla, phpBB, and Drupal. That led me to grasp the basics of PHP and CSS. Particularly, knowing CSS nowadays is truly beneficial because even though you can download a ready-made template or use Elementor, if you know CSS, you can fine-tune everything to your liking.
Moinuddin Waheed
writing code for making websites requires time and effort which at times people will be overwhelmed and left in the process. there are benefits of course in learning to code but it is not every one’s cup of tea.
whereas using modern tools to create website is much more easier and cost effective although there are some downside to it as well.
these plugins like seedprod have made the life of every developer easier and efficient.
Thanks for making a holistic approach of pros and cons of each side.
WPBeginner Support
You’re welcome!
Admin
Olaniyi Ifeoluwa
Thanks for this helpful Article.
Please concerning coding a website from scratch, do I still need to purchase domain and hosting.
WPBeginner Support
You can create the site on your computer if you wanted for testing. To allow users to see your site, we would recommend using a hosting provider and a domain as those would be required then.
Admin
Muntaha
I liked this one because all in it helps always….Thank you
WPBeginner Support
Glad you found our guide helpful
Admin
Ehis
This is great Thanks a million
WPBeginner Support
You’re welcome
Admin
Esther
This was very helpful!
WPBeginner Support
Glad our article was helpful
Admin
Muhammad Atif
Wow, Nice article. I am really proud of you for great tutorials, tips and hacks. Started Wpbegginer by a Pakistani Syed Balkhi.
Feeling good.
WPBeginner Support
Thank you, glad you like our content
Admin