Bien que la palette de couleurs par défaut de l’interface d’administration de WordPress soit fonctionnelle, elle peut sembler peu inspirée. Vous pouvez donc modifier le schéma de couleurs de l’interface d’administration de WordPress.
Modifier le jeu de couleurs de l’interface d’administration de WordPress vous permet de créer un tableau de bord personnalisé pour vous et votre équipe. Le jeu de couleurs peut correspondre au design de votre marque, ou simplement mettre en avant vos couleurs préférées.
Nous avons modifié la palette de couleurs de l’interface d’administration de nos sites et de ceux de nos clients, et nous avons constaté que cela pouvait avoir un impact significatif sur le flux de travail et l’expérience de l’utilisateur.
Dans cet article, nous allons vous afficher comment modifier facilement le jeu de couleurs de l’administrateur sur WordPress.

Pourquoi modifier le jeu de couleurs de l’interface d’administration de WordPress ?
Si vous n’êtes pas fan du jeu de couleurs par défaut de l’administration de WordPress, vous pouvez facilement modifier le jeu de couleurs pour l’adapter à votre goût.
Vous pouvez également modifier le jeu de couleurs pour l’adapter au design de votre thème WordPress, ou même ajouter une fonctionnalité de mode sombre.
Cela peut être utile si vous avez un site d’adhésion ou un magasin en ligne où les utilisateurs/utilisatrices peuvent se connecter à votre site, et que vous souhaitez que votre site et votre tableau de bord d’administration offrent une expérience similaire.
Vous pouvez également utiliser un jeu de couleurs différent pour votre site staging afin de le distinguer plus facilement de votre site direct.
Ceci étant dit, nous allons vous afficher quelques façons différentes de modifier le jeu de couleurs de l’administrateur dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser.
Comment modifier le jeu de couleurs de l’interface d’administration avec les réglages par défaut de WordPress ?
WordPress dispose d’une fonctionnalité intégrée qui vous permet de choisir parmi quelques palettes de couleurs prédéterminées pour votre Tableau de bord WordPress.
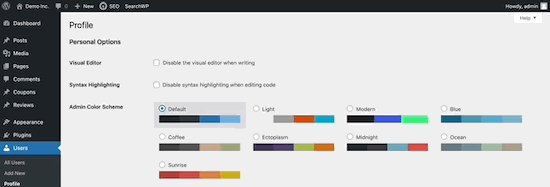
Pour modifier le jeu de couleurs de l’administrateur, il vous suffit de vous connecter à votre Tableau de bord WordPress, puis de naviguer dans Utilisateurs/utilisatrices ” Profil.
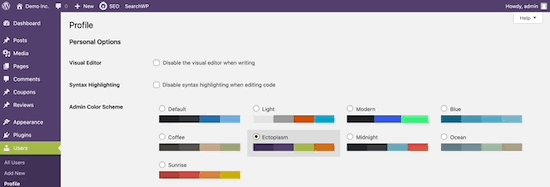
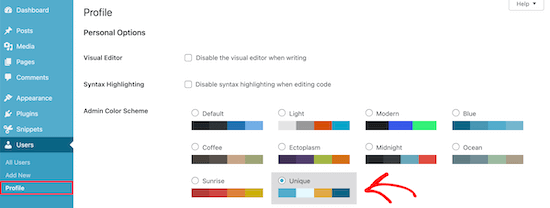
Ensuite, sélectionnez le nouveau jeu de couleurs dans la section “Jeu de couleurs administrateur” en cliquant sur le bouton radio.

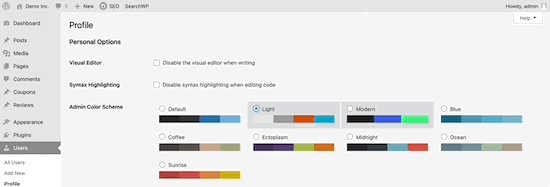
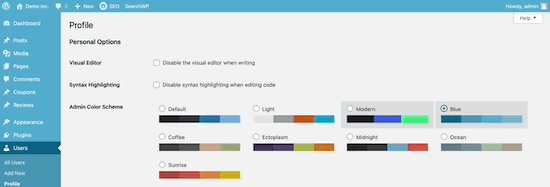
Vous pouvez choisir parmi 9 jeux de couleurs différents, notamment par défaut, léger, moderne, etc.
Au fur et à mesure que vous cliquez sur les différentes options, le jeu de couleurs se modifie automatiquement.

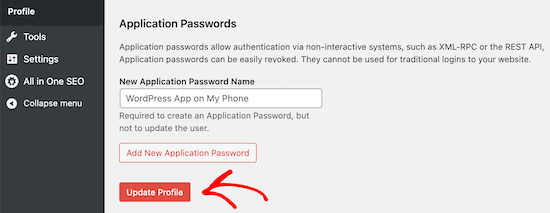
Une fois que vous avez sélectionné un jeu de couleurs qui vous plaît, vous devez défiler jusqu’au bas de la page et cliquer sur le bouton “Mettre à jour le profil”.

Vous pouvez également contrôler le jeu de couleurs de l’administration pour les autres utilisateurs/utilisatrices inscrits sur votre site WordPress.
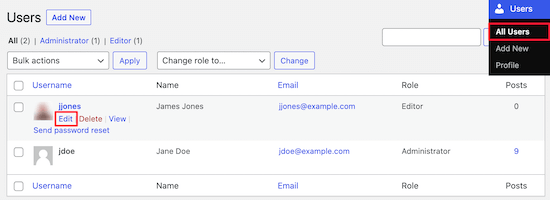
Pour ce faire, allez dans Utilisateurs ” Tous les utilisateurs, puis survolez l’utilisateur et cliquez sur le bouton ” Modifier “.

Ensuite, il suffit de suivre la même procédure que ci-dessus pour modifier le jeu de couleurs de l’administration pour cet utilisateur/utilisatrice.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Mettre à jour le profil” en bas de la page.
Outil de personnalisation des jeux de couleurs de l’administration sur WordPress
Si vous voulez encore plus de choix de couleurs pour votre tableau de bord d’administration, alors vous pouvez créer des jeux de couleurs personnalisés et les téléverser sur votre blog WordPress.
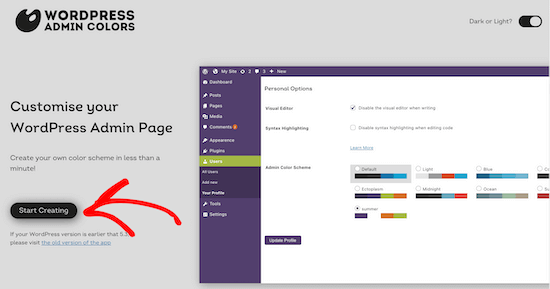
Pour ce faire, rendez-vous sur le site gratuit de WordPress Admin Colors et cliquez sur le bouton “Commencer la création”.

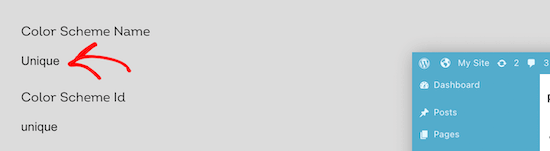
Saisissez ensuite un nom dans la case “Nom du jeu de couleurs”.
Ce nom s’affichera dans votre panneau d’administration WordPress comme une nouvelle option de couleur.

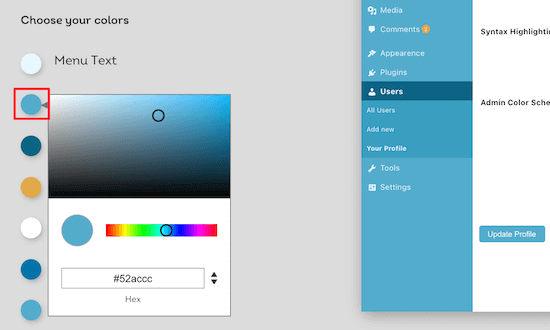
Ensuite, vous pouvez entièrement personnaliser votre jeu de couleurs en cliquant sur les options de couleurs dans la section “Choisissez vos couleurs”.
Pour modifier l’une des couleurs existantes, cliquez sur la couleur et choisissez votre nouvelle couleur dans la fenêtre surgissante. Vous pouvez cliquer n’importe où dans le sélecteur de couleurs ou saisir un code hexadécimal pour une couleur spécifique.

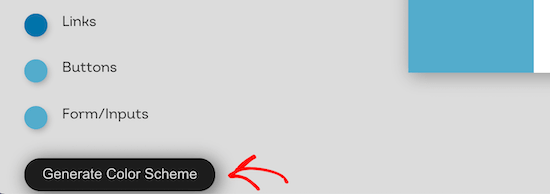
Une fois que vous avez fini de personnaliser votre jeu de couleurs, cliquez sur le bouton “Générer un jeu de couleurs” en bas de la page.
Cela créera le code du jeu de couleurs que vous devez ajouter à WordPress.

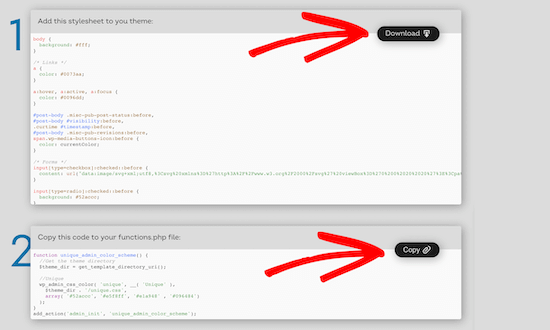
La page suivante présente deux fichiers de code différents.
Vous devez télécharger le fichier CSS et copier l’extrait de code et le coller dans votre éditeur de texte préféré. Nous allons les ajouter à vos fichiers WordPress.

Si vous ne l’avez jamais fait auparavant, consultez notre guide sur la façon de copier et coller du code dans WordPress.
Vous pouvez ajouter l’extrait de code à votre fichier functions.PHP ou utiliser une extension d’extrait de code.
Pour ce tutoriel, nous utiliserons l’extension d’extraits de code WPCode. C’est la méthode la plus simple et la plus conviviale pour les débutants d’ajouter des extraits de code à votre site WordPress.

Tout d’abord, vous devez installer l’extension gratuite WPCode. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Une fois activé, un nouvel élément de menu libellé “Extraits de code” apparaît dans la barre d’administration de WordPress. En cliquant dessus, vous afficherez une liste des extraits de code que vous avez enregistrés sur votre site. Comme vous venez d’installer l’extension, votre liste sera vide.
Cliquez sur le bouton “Ajouter une nouvelle” pour ajouter votre extrait de code dans WordPress.

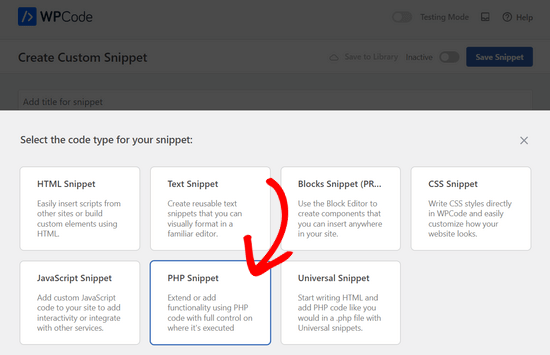
La page “Ajouter un extrait” s’affiche ensuite. Naviguez jusqu’à l’option “Ajouter votre code personnalisé (nouvel extrait)” et cliquez sur le bouton “+ Ajouter un extrait personnalisé”.

Sélectionnez ensuite “Extrait de code PHP” dans la liste des options.

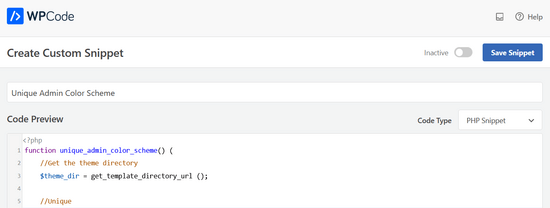
Vous pouvez maintenant donner un nom à votre extrait de code. Il peut s’agir de n’importe quoi pour vous aider à vous souvenir de l’objectif de votre code.
Collez ensuite l’extrait de code que vous avez copié ci-dessus dans le champ “Aperçu du code”.

Sélectionné, vous devez sélectionner la méthode d’insertion de votre extrait de code.
Vous pouvez laisser la méthode “Insertion automatique”, de sorte que l’extrait de code sera automatiquement inséré et exécuté à l’endroit approprié.

Ensuite, permutez le commutateur de “Inactif” à “Actif”, puis cliquez sur le bouton “Enregistrer l’extrait” dans le coin supérieur droit de l’écran.
Cela enregistrera le code et activera le nouveau jeu de couleurs de l’administration.

Vous devez maintenant téléverser la feuille de style CSS que vous avez téléversée plus tôt dans le répertoire de votre thème dans votre compte d’hébergement WordPress.
Pour ce faire, vous pouvez utiliser un client FTP ou l’option de gestion de fichiers dans le panneau de contrôle de votre hébergeur WordPress.
Si vous n’avez jamais utilisé le protocole FTP, vous pouvez consulter notre guide sur l’utilisation du protocole FTP pour téléverser des fichiers sur WordPress.
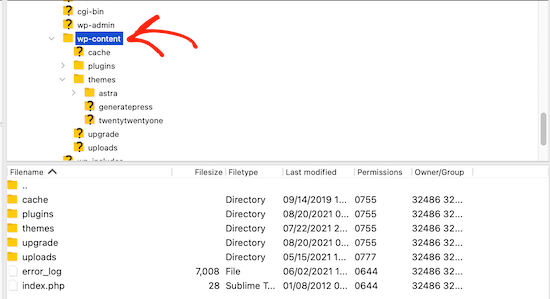
Tout d’abord, vous devez vous connecter à votre site à l’aide d’un client FTP ou du gestionnaire de fichiers de cPanel. Une fois connecté, vous devez vous rendre dans le dossier /wp-content.

Dans le dossier wp-content, vous trouverez un dossier appelé themes. C’est là que WordPress stocke tous les thèmes que votre site utilise ou a utilisés par le passé.
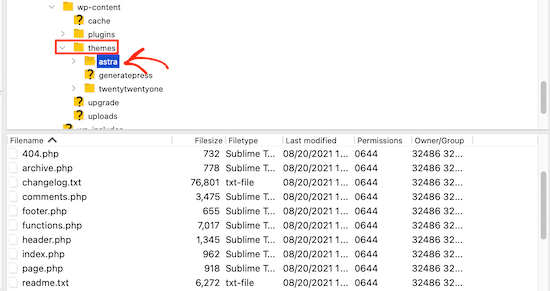
Vous devez cliquer sur le dossier themes, puis ouvrir le dossier du thème que vous utilisez.

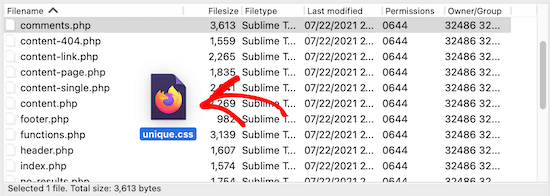
Ensuite, téléversez le fichier display.css que vous avez téléchargé.
Votre fichier CSS portera le nom que vous avez choisi précédemment.

Note : Si vous modifiez votre thème WordPress, vous devrez téléverser le fichier CSS dans le dossier de votre nouveau thème.
Ensuite, naviguez vers Utilisateurs/utilisatrices ” Votre profil.
Vous pouvez ensuite sélectionner le nouveau jeu de couleurs que vous venez de créer.

Si vous souhaitez utiliser ce jeu de couleurs, n’oubliez pas de cliquer sur le bouton “Mettre à jour le profil” au bas de la page.
Comment contrôler le jeu de couleurs par défaut de l’administrateur pour les utilisateurs/utilisatrices nouveaux ?
Lorsqu’un nouvel utilisateur crée un compte, il a l’option de personnaliser son jeu de couleurs. Cependant, vous pouvez souhaiter contrôler le jeu de couleurs par défaut de l’administrateur ou empêcher les utilisateurs/utilisatrices de modifier le jeu de couleurs.
La façon la plus simple de le faire est d’utiliser l’extension gratuite Force Admin Color Scheme.
Tout d’abord, vous devez installer et activer l’extension. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
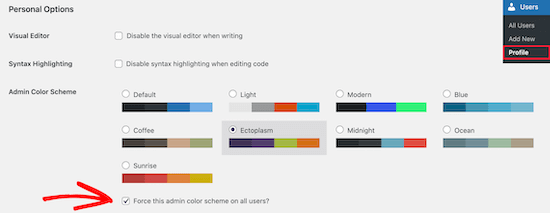
Une fois activé, naviguez vers Utilisateurs ” Profil, sélectionnez votre couleur d’administrateur et cliquez sur la case à cocher ” Forcer ce jeu de couleurs d’administrateur pour tous les utilisateurs/utilisatrices “.

Cliquez ensuite sur le bouton “Mettre à jour le profil” en bas de la page.
Désormais, le jeu de couleurs par défaut de l’admin sera le même pour tous les utilisateurs/utilisatrices nouveaux et existants sur votre site.
L’extension désactive également le sélecteur de jeu de couleurs de l’administrateur pour tous vos utilisateurs/utilisatrices. Les seules utilisateurs/utilisatrices qui peuvent modifier cette couleur sont celles qui ont un accès administrateur.
Nous espérons que cet article vous a aidé à apprendre comment changer le schéma de couleurs de l’admin sur WordPress. Vous pouvez également consulter nos choix d’experts sur les meilleures extensions de tableau de bord d’administration WordPress et notre guide sur la façon de masquer les éléments de menu inutiles de l’admin WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





llarron
Works brilliantly! The standard colour schemes are so boring and never match brand colours this is a great addition to the back of a website and easy to do. Thanks.
WPBeginner Support
Glad you found our recommendation helpful
Admin
Puck
Hi,
I’m trying to make this work but it won’t show up on the users panel. I followed the exact steps as shown above. Do you have any tips?
Thanks!
WPBeginner Support
If you are not using it, to change everyone’s admin color scheme, you would need to use the plugin method from this guide and ensure you save changes.
Also, if you have a caching plugin, you may want to clear your caching to ensure it updates.
Admin
Angelo
I tried to change but not convinced of others and I kept default color scheme
WPBeginner Support
That’s perfectly fine, its a personal preference if you change the colors or not
Admin
David Swanson
Spend a lot of time in wp-admin. Havn’t found away to make your own color sceme. Might need to take a weekend and create a plugin that does that with a few color wheels.
WPBeginner Support
To create a custom admin color scheme, you may want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-create-custom-admin-color-schemes-in-wordpress/
Admin
Barry
@maxpen:disqus did you find a solution? i want the same thing
Aria
you’ll find the css files in “wp-admin > css > colors”
Max Pen
I want to know where they store the files of each theme and how to create one.
GP Diller
I think it was a very juvenile move on behalf of the WordPress team to force such an unprofessional, overly trendy design trend down all their users throats without including a color scheme that somewhat resembles the normal admin interface.
Flat design does not belong heavy interfaces like admin dashboards. These require more separation than flat design can provide. In about 5 years the designers will all look back and realize all of this and by that point the “bleeding edge” designer will be posting screenies on Dribbble of their deep designs (which somehow they’ll manage to make overly complicated).
Eleanor
Personal settings? I looked everywhere on the dashboard and could not find it, Weird thing is, when I click on my profile I can see the color change page flash by before the page that has Proofreading and the rest of the settings. So it’s there, just can’t access it. ~Eleanor
WPBeginner Support
Strange, did you try temporarily disabling all plugins?
Admin
Eleanor
Yes it still does the same thing. I don’t mind the black design but would be nice if worked like it’s supposed to. ~Eleanor
Justin
As a plugin/theme developer, is there any way to grab the colors to apply to our plugins/theme admin panels so we can match the chosen color scheme?
Peter
This plugin adds one more admin color scheme, which is similar to the light grey and blue colors of old (WordPress 3.7) admin panel, strikes a balance between earlier classical view and new flat view. Makes visible menu separators between menu blocks and menu items:
http://wordpress.org/plugins/wp-admin-classic-colors/
Rima
Terrible move. Don’t fix something that ain’t broken. The light scheme is too light and the dark is too dark. I want my old color scheme back!!
Rudy
Couldn’t agree more. The old color scheme was perfect, I totally dislike the black color in the admin menu, and the choices you have to change it aren’t good either – the grey (light scheme) is way too light. Absurd move.
Doug
I think you missed the point…you can change them up yourself. You can go back to what you had, but let us who wanted more have the option of having more.
rose reynolds
i like the sunrise
WPBeginner Support
yep its very colorful
Admin
Giovanni M
It would be great if you guys would include a “do-it yourself” solution to adding color schemes in addition of passing it off to a plugin.
Sheryl
I agree — it’s what I had expected, given the article intro.
Eventually I may poke around and find out for myself where I can alter the colors, and hard code in new combinations.
For now, I just need to get some work done –now that the Default dark theme is no longer an impediment
The plugin is a good midway option, although I thought the plug in would go one additional step, allowing users to create their own custom colored theme. (good use for kuler)
To authors: Thanks for the article!
I could not spend another moment in WP on those Default colors!!
I hated the new theme and it wasn’t obvious how to change it.
WP should have Defaulted to colors we are accustomed to,
and in a prominent location, advertise where we could change it.
Dark was so unpleasant, distracting, and difficult to read.
Rob
Thanks for the article. I can’t believe on WP 3.8 none of the colour options included the old colour scheme which people are used to and is far easier on the eye in my opinion. WP needs to learn if it ain’t broke don’t fix it!
Sheryl
Exactly!
Jenny Lens
Whomever designed these color schemes needs serious lessons about eye strain, user friendliness, color theory and more. I cannot believe they totally eliminated the plain vanilla, easy to read, pleasant dashboard. They are outta their minds to think this is a good move. The last thing I want to see are horrible color schemes designed by fools who don’t understand how disturbing these colors can be to many people. I was a huge WP fan and advocate. I never stop sharing its benefits. But this is a big, bad mistake. I am stunned ….
Alison Foxall
The “light” scheme seems to be vastly similar to the old color scheme.
Sheryl
Absolutely!
Black is very difficult to read..maybe if I had my screen brightness way up, the text would be more readable? But then the disturbing contrast and eye strain would also be more pronounced.
No reason they couldn’t have given us an option closer to what everyone is accustomed to working with.
I also chose the Only light option they presented. The other non-dark option is a possibility, but a slight downer.
Benjamin Beck
Exactly what I was looking to get done. Thanks for putting this up so fast!
Ian Allan
Yep. I LOVE the new look, but I also find it VERY frustrating. There is so little contrast in the comments area that I find it difficult to work out at-a-glance which comments I have responded to and which I haven’t. Changing the color scheme does not affect the color of comments.
Charles Kosman
Ian, I couldn’t stand the comment color either. They definitely should have made it stand out more. Pretty simple fix is to just edit the default color.min.css file.
Search for #fefaf7 in wp-admin/css/colors.min.css and change with #FFFF88 in both locations. #FFFF88 is an easy to see yellow but you can put any color you want in there.
Hope that helps anyone looking for a quick fix. If you’re using a different color theme (for example Midnight) then the css file will be in wp-admin/css/colors/midnight/colors.min.css.
Sheryl
Thank You!!
Notice that the admin bar that appears at the top of our website when we are logged in does Not Change to reflect the chosen theme. It remains black no matter what:( I expect it to be the background color of our chosen admin theme.
Brook Acklom
Sorry, I don’t like any of the new schemes at all. I have a top-of-the-range 24″ HiRes monitor fed by a good graphics card and get severe colour fringing on most text in the dashboard.
PLEASE let’s have a plain, old-fashioned Black, White + shades of grey option.
The old colour scheme was much better IMHO.
Aksam Zarook
For those who don’t like the new flat design look of 3.8 and want to revert back to pre 3.8 wordpress default look check out these plugins
This plugin will get you back the 3.7 wordpress look
http://wordpress.org/plugins/wp-admin-classic/
This plugin will add borders and 3D style to the new 3.8 flat desgn.
http://wordpress.org/plugins/admin-classic-borders/
Curt
THANK YOU !!!
WP has features I love, but a forced “new look” ain’t one of ’em.
Was starting to think about how I could revert to the 3.7 look, or abandon wordpress completely.
This isn’t the only non-optional unwanted “upgrade” that’s happened lately.
Eden Chen
Good post,
Sean Davis
I kind of love this part of the new update. Midnight is my favorite one at the moment.
Aksam Zarook
Its great wordpress is improving and keeping up with current trends like flat design and mobile browsing. But I think they should have left a option for us to continue using the old color scheme and look. I have used wordpress as the cms for several clients and trained them and made user manual with browser shots of the admin panel for them. Now this update is forcing us to change the admin look of these client’s without any option. The even the closest available color schemes and look is too different than the 3.7.1 look. I don’t think my clients will like a change like this thrust on them.
adolf witzeling
Nice! My favorite One is the “Flat Theme”. How about a tutorial how to create your own color scheme? WP Beginner Rocks! Keep it up.
Alan
Not for the beginner, but if you want to set the default scheme for all new users (we choose midnight by coincidence) across your site or multi-site, its fairly simple infact just a couple of lines of code.
I documented that here on my blog http://llocally.com/blog/2013/12/15/wordpress-3-8-admin-colour-selection/
Mark Bailey
Alan, thank you! That is exactly what I was hoping to find in this article…how to set the default!
jennifer hyndman
I went to the dashboard, and then to ‘users’, but the colors were not under ‘my profile’ for me, they were under ‘personal settings’.