Pour que vos blocs WordPress aient exactement la bonne taille, il était nécessaire de personnaliser le CSS ou de trouver des solutions complexes.
Nous le savons parce que nous avons passé d’innombrables heures à aider les utilisateurs/utilisatrices à résoudre ce problème précis. Mais grâce aux récentes mises à jour de WordPress, le contrôle des dimensions des blocs est devenu beaucoup plus simple.
Ce qui surprend beaucoup de gens, c’est qu’il y a en fait plusieurs façons intégrées d’ajuster les tailles des blocs dans WordPress. Grâce à de nombreuses expériences, nous avons identifié les méthodes les plus fiables qui fonctionnent dans différentes situations et sur différents thèmes.
Dans ce guide, nous partagerons les moyens les plus simples pour modifier la hauteur et la largeur des blocs dans WordPress.

Pourquoi modifier la hauteur et la largeur des blocs dans WordPress ?
L’éditeur de blocs vous permet d’ajouter du contenu à votre site WordPress à l’aide de différents blocs, notamment des titres, des paragraphes, des images, des vidéos, de l’audio, etc.
Cependant, il peut arriver que vous souhaitiez modifier la largeur ou la hauteur d’un bloc spécifique afin d’améliorer son apparence ou la mise en page générale du contenu.
L’ajustement de la taille des blocs peut également garantir que votre contenu est responsive et s’affiche correctement sur tous les appareils, y compris les téléphones, les tablettes et les ordinateurs portables.
Par exemple, vous avez peut-être téléchargé une image dans l’éditeur de contenu, mais elle est trop grande et rend la page peu attrayante au premier abord.

Vous pouvez également modifier la taille du bloc d’en-tête pour mieux l’aligner sur le contenu.
En ajustant la largeur et la hauteur des blocs, vous pouvez rendre vos publications et vos pages plus esthétiques.
Cela étant dit, voyons comment vous pouvez facilement modifier la hauteur et la largeur des blocs dans WordPress. Nous allons couvrir quelques méthodes différentes, et vous pouvez utiliser les liens rapides ci-dessous pour sauter à celui que vous voulez utiliser :
- Method 1: Change the Block Height and Width Using Block Settings
- Method 2: Change the Block Height and Width Using the Columns Block
- Method 3: Change the Block Height and Width Using the Group Block
- Method 4: Change the Block Height Using the Cover Block
- Bonus: Create Beautiful Pages Using Advanced Blocks in SeedProd
Méthode 1 : Modifier la hauteur et la largeur du bloc à l’aide des Réglages du bloc
Dans cette méthode, nous allons vous montrer comment modifier la hauteur et la largeur d’un bloc en utilisant les paramètres par défaut de WordPress.
Actuellement, WordPress n’offre pas les mêmes options de redimensionnement pour tous les blocs. Cependant, l’éditeur de blocs propose de nombreuses façons de redimmensionner la hauteur et la largeur des différents blocs.
Commençons par le bloc Image de WordPress.
Tout d’abord, vous pouvez modifier l’alignement du bloc Image en cliquant sur le bouton “Aligner” dans la barre d’outils située au-dessus du bloc.
En choisissant l’option “Largeur large”, le bloc aura la même largeur que le conteneur. L’option d’alignement “pleine largeur” permet au bloc d’occuper toute la largeur de la page.

Vous pouvez également redimmensionner un bloc en accédant au panneau “Réglages du bloc” sur la droite et en défilant vers le bas jusqu’à la section “Réglages”. À partir de là, vous pouvez redimmensionner un bloc à partir du menu déroulant “Taille de l’image”.
Vous pouvez également ajuster la largeur et la hauteur du bloc en saisissant la taille en pixels souhaitée dans les champs “Largeur” et “Hauteur” de la section “Dimensions de l’image”.
En dessous, vous pouvez également ajuster la taille du bloc en pourcentage.

Une autre façon de redimensionner un bloc Image est de cliquer sur l’image elle-même, ce qui fait apparaître une bordure bleue avec des ancres circulaires.
Il suffit ensuite de faire glisser ces ancres pour modifier la hauteur et la largeur du bloc d’images.

Une fois que vous avez terminé, cliquez sur le bouton “Mettre à jour” ou “Publier” pour stocker vos Réglages.
Méthode 2 : Modifier la hauteur et la largeur du bloc à l’aide du bloc des colonnes
Si le bloc que vous souhaitez redimensionner n’est pas accompagné de boutons d’alignement ou de réglages de redimmension, cette méthode est faite pour vous.
Pour cette méthode, nous placerons notre bloc à l’intérieur du bloc Colonnes. Il agit comme un conteneur dans lequel vous pouvez ajouter différents blocs dans chaque colonne. Ensuite, vous pouvez redimmensionner ces blocs en ajustant la hauteur et la largeur des colonnes.
Tout d’abord, cliquez sur le bouton “Ajouter un module” (+) dans le coin supérieur gauche de l’écran.
À partir de là, localisez et ajoutez le bloc Colonnes dans l’éditeur Gutenberg. Ensuite, il vous sera demandé de choisir une variante.

La mise en page des colonnes s’affiche ensuite à l’écran et vous pouvez maintenant ajouter le module de votre choix en cliquant sur le bouton “Ajouter un bloc (+)” à l’intérieur d’une colonne.
Une fois le bloc ajouté, vous pouvez le redimmensionner en utilisant les “Réglages des colonnes” situés dans le panneau de droite.

Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton “Publier” pour stocker vos modifications.
Voici à quoi ressemblait le contenu de notre site de démonstration après avoir redimmensionné et aligné deux blocs de paragraphes à l’intérieur d’un bloc de deux colonnes.

Méthode 3 : Modifier la hauteur et la largeur du bloc à l’aide du bloc de groupe
Vous pouvez également ajuster la largeur et la hauteur des blocs à l’aide du bloc Groupe. Il vous permet de regrouper les blocs souhaités et de les styliser ensemble.
Tout d’abord, vous devez cliquer sur le bouton “Ajouter un module” (+) en haut de la page. Ensuite, localisez et ajoutez le bloc Groupe dans l’éditeur/éditrices de contenu.
Une fois que vous avez fait cela, le bloc Groupe affichera trois options de mise en page différentes. Pour ce tutoriel, nous utiliserons la mise en page “Groupe”.

Ensuite, le bouton “Ajouter un module” s’affiche à l’écran. Vous pouvez maintenant ajouter n’importe quel bloc.
Dans ce tutoriel, nous allons ajouter et redimmensionner un bloc Titre, un bloc Paragraphe et un bloc Image.

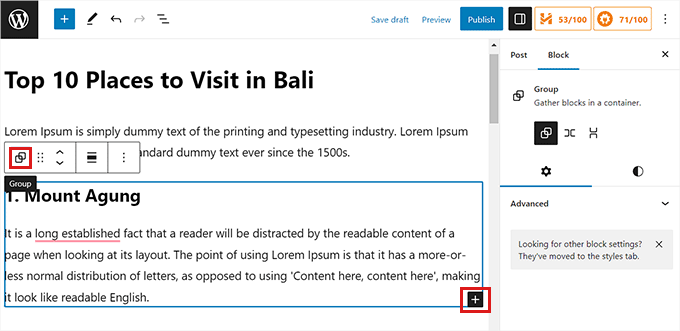
Pour ajouter plusieurs blocs au groupe, cliquez sur le bouton “Sélectionner le groupe” dans la barre d’outils des blocs.
Une fois le groupe sélectionné, il suffit de cliquer sur le bouton “Ajouter un module” (+) en bas de page.

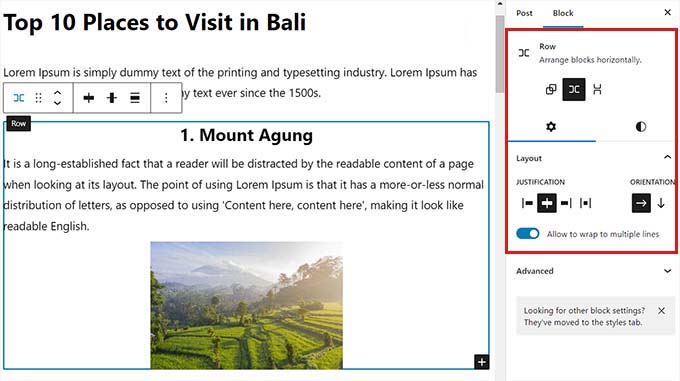
Une fois que vous avez fait cela, la barre latérale des paramètres des blocs sur la droite s’ouvre. À partir de là, vous pouvez facilement ajuster la mise en page, la justification et l’orientation de tous les blocs.
Modifier la mise en page entraînera également la modification des différentes tailles de blocs. Vous pouvez configurer ces réglages jusqu’à ce que vous soyez satisfait du résultat.

Une fois que vous avez terminé, cliquez sur le bouton “Mettre à jour” ou “Publier” pour stocker vos Réglages.
Voici à quoi ressemble le bloc Groupe sur notre site de démonstration.

Méthode 4 : Modification de la hauteur du bloc à l’aide du bloc de couverture
Cette méthode de redimmensionnement s’adresse à vous si vous souhaitez utiliser le bloc Couverture. Il vous permet d’afficher du texte et d’autres contenus au-dessus d’une image ou d’une vidéo.
Tout d’abord, cliquez sur le bouton “Ajouter un bloc” (+) en haut de la page et recherchez le bloc Couverture.
Une fois que vous avez fait cela, il vous sera demandé de choisir une couleur ou de téléverser une image depuis la médiathèque de WordPress. Cette image ou cette couleur sera utilisée comme arrière-plan du bloc Couverture.

Ensuite, il suffit de faire glisser et de déposer n’importe quel bloc dans le bloc Couverture.
Ensuite, vous devez cliquer sur le bloc Couverture pour configurer ses Réglages dans la colonne de droite.
Défilez ensuite vers le bas jusqu’au panneau “Dimensions”, où vous pouvez ajuster la hauteur du bloc de couverture en pixels.

Enfin, n’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
Pour des instructions plus détaillées sur l’utilisation du bloc Couverture, vous pouvez consulter notre guide du débutant sur l’image de couverture vs l’image fonctionnalité dans l’éditeur de blocs WordPress.
Bonus : Créer de belles pages en utilisant les blocs avancés de SeedProd
Vous pouvez facilement créer des pages magnifiques et esthétiques grâce à l’extension SeedProd .
C’est le meilleur constructeur de page WordPress sur le marché qui vous permet de créer des pages d’atterrissage en utilisant des blocs, qui sont super faciles à personnaliser et à redimmensionner en fonction de vos besoins.
Plusieurs de nos marques partenaires ont utilisé cet outil pour concevoir l’ensemble de leur site, et leurs utilisateurs/utilisatrices ont adoré l’aspect frais et moderne. Pour en savoir plus, consultez notre Avis SeedProd.
Tout d’abord, vous devrez installer et activer l’extension SeedProd. Pour plus de détails, vous pouvez consulter notre guide sur l’installation d’une extension WordPress.
Note : SeedProd propose également une version gratuite, mais nous utiliserons l’offre premium pour ce tutoriel.
Lors de l’activation, vous devez vous rendre sur la page SeedProd ” Settings depuis votre tableau de bord WordPress et entrer la clé de licence dans la case ‘License Key’.
Vous trouverez la clé de licence sur la page de votre compte sur le site de SeedProd.

Ensuite, visitez l’écran SeedProd ” Pages d’atterrissage à partir de la colonne latérale de l’administrateur pour commencer à créer une page d’atterrissage.
A partir de là, il suffit de cliquer sur le bouton “Ajouter une nouvelle page d’atterrissage”.

Vous serez alors dirigé vers l’écran ” Choisir un nouveau modèle de page “. SeedProd propose de nombreux modèles prédéfinis parmi lesquels vous pouvez choisir.
Après avoir sélectionné un Modèle, il vous sera demandé de fournir un nom et une URL pour votre page d’atterrissage.
Après avoir ajouté ces détails, il suffit de cliquer sur le bouton “Enregistrer et commencer à modifier la page” pour continuer.

Cela lancera le constructeur de pages par glisser-déposer de SeedProd, où vous pouvez maintenant commencer à éditer votre page. Pour des instructions détaillées, consultez notre guide sur la création d’une page d’atterrissage avec WordPress.
Pour ce tutoriel, nous allons ajouter et redimmensionner un bloc Image et un bloc Bouton.
Tout d’abord, vous devez faire glisser le bloc Image depuis le panneau de blocs situé à gauche et le déposer à l’endroit de votre choix sur la page.

Ensuite, cliquez sur le bloc Image pour ouvrir ses Réglages dans la colonne de gauche. À partir de là, vous pouvez téléverser une image depuis votre médiathèque.
Ensuite, vous pouvez modifier la hauteur et la largeur du bloc en utilisant des pixels ou des pourcentages.

Vous pouvez également ajuster la taille et la position de l’image en passant à l’onglet “Avancé” en haut du panneau des Réglages.
Il suffit ensuite de cliquer sur le panneau Espacement pour en déplier les réglages.

Ici, il suffit d’ajouter des valeurs pour ajuster la marge et l’espacement du bloc en fonction de vos besoins.
Vous pouvez ajuster la marge externe et la marge interne en haut, en bas, à gauche et à droite du bloc.

Avec SeedProd, vous pouvez également ajouter un bloc d’espacement entre deux blocs différents pour mettre un peu d’espace entre eux.
Vous devez tout d’abord localiser et ajouter le bloc “Spacer” dans la colonne de gauche. Cliquez ensuite sur ce bloc pour ouvrir ses Réglages.

Vous pouvez maintenant contrôler la hauteur de l’espaceur à l’aide du Diaporama “Hauteur”.
Le bloc d’espacement peut vous aider à créer un site sans encombrement.

Vous pouvez également modifier la largeur et la hauteur d’autres blocs de la même manière, notamment les blocs Vidéo, Titre et Bouton.
Il suffit de trouver le bloc Bouton dans la colonne de gauche et de le faire glisser sur votre page.

Ensuite, vous devrez cliquer sur le bouton pour ouvrir ses réglages de blocage.
À partir de là, passez à l’onglet “Avancé” en haut de la page. Vous pouvez modifier la hauteur du bloc en faisant glisser le curseur “Diaporama vertical”.

Pour modifier la largeur, faites glisser le curseur “Diaporama horizontal” dans la colonne de gauche.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer”.

Nous espérons que cet article vous a aidé à apprendre comment modifier la largeur et la hauteur des blocs sur WordPress. Vous pouvez également consulter notre article sur la façon d’ajouter et d’aligner des images dans l’éditeur de blocs de WordPress et notre top des meilleurs thèmes WordPress compatibles avec Gutenberg.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.