Facebook est l’un des plus grands sites de médias sociaux au monde, avec près de 3 milliards d’utilisateurs actifs. En partageant vos publications de blog sur Facebook, vous pouvez attirer davantage d’internautes sur votre site et obtenir plus de pages vues.
Chez WPBeginner, nous comprenons le pouvoir des médias sociaux et promouvons régulièrement nos produits, nos services et nos nouveaux articles sur Facebook. Cela nous aide à générer du trafic, à stimuler l’engagement et à soutenir la croissance de notre entreprise.
Dans cet article, nous allons vous afficher comment publier automatiquement sur Facebook à chaque fois que vous publiez un nouvel article de blog WordPress.

Pourquoi partager automatiquement les publications de WordPress sur Facebook ?
Il existe de nombreux moyens de rester en contact avec votre public, comme la constitution d’une liste d’e-mails et l’envoi régulier d’une lettre d’information par e-mail. Cependant, vous ne pouvez pas ignorer l’énorme base d’utilisateurs des sites de médias sociaux tels que Facebook.
En tant que plus grand site de réseau social, Facebook peut être une grande source de trafic pour votre site WordPress.
Pour se constituer un public fidèle, il est important de s’engager auprès de son audience sur Facebook. Cela signifie répondre aux commentaires, partager du contenu et publier régulièrement des mises à jour sur Facebook.
Cela peut devenir accablant, c’est pourquoi nous avons mis en place un cheat sheet complet sur les réseaux sociaux pour WordPress afin de vous aider à vous lancer. Vous pouvez également Gagner du temps et des efforts en automatisant vos activités sur les réseaux sociaux.
Ceci étant dit, voyons comment vous pouvez publier automatiquement sur Facebook à chaque fois que vous publiez un nouvel article sur WordPress.
Nous allons vous présenter deux méthodes différentes. Vous pouvez utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous préférez :
Méthode 1 : Publication automatique sur Facebook à partir de WordPress en utilisant Uncanny Automator (Nouveaux articles)
La meilleure façon de publier automatiquement sur Facebook est d’utiliser Uncanny Automator. C’est la meilleure extension d’automatisation WordPress sur le marché et vous permet de créer de puissants flux de travail qui vous feront gagner du temps, offriront une meilleure expérience utilisateur et développeront votre entreprise.
Mieux encore, il s’intègre à plus de 185+ extensions, apps et services, notamment Google Drive, Slack, Asana, Facebook et bien plus encore.

Dans ce guide, nous utiliserons la version Pro d’Uncanny Automator.
Note : Il existe également une extension Uncanny Automator gratuite qui vous donne 1 000 crédits à utiliser avec Facebook, ce qui vous permet d’essayer l’extension avant de l’acheter. Une fois ces crédits utilisés, vous devrez mettre à niveau vers un compte Pro ou supérieur pour continuer à publier automatiquement sur Facebook.
Les étapes par étapes seront en grande partie les mêmes si vous utilisez l’extension gratuite.
Tout d’abord, vous devez installer et activer l’extension Uncanny Automator. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Lors de l’activation, il vous sera également demandé d’installer la version gratuite d’Uncanny Automator. Cette version allégée de l’extension sert de base à l’offre Pro.
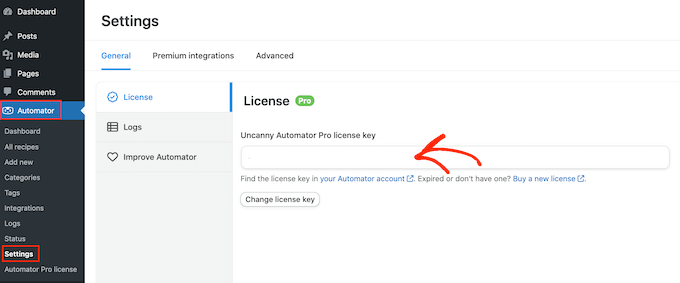
Lors de l’activation, visitez la page Réglages ” Automator “ et saisissez votre clé de licence dans le champ ” Clé de licence Uncanny Automator Pro “.

Vous trouverez ces informations dans votre compte sur le site d’Uncanny Automator.
Cliquez ensuite sur le bouton “Activer la licence”.
Connecter votre page Facebook à Uncanny Automator
Avant de pouvoir créer un flux de travail automatisé pour Facebook, vous devez connecter votre page Facebook à Uncanny Automator.
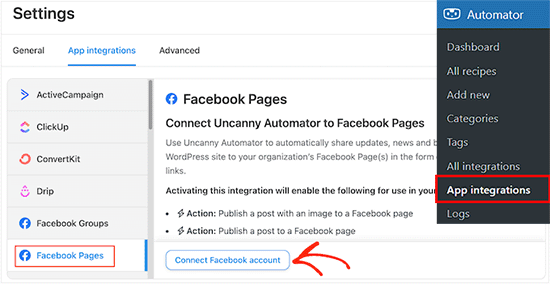
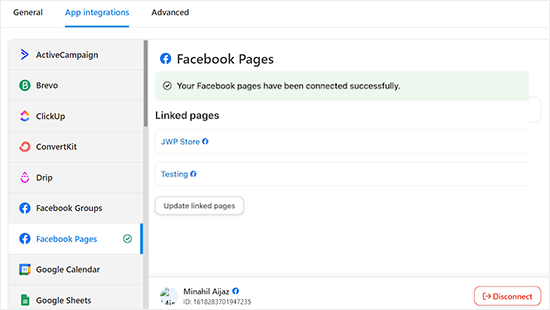
Pour établir cette connexion, rendez-vous sur la page Automator ” Intégrations d’applications et passez à l’onglet ‘Pages Facebook’ dans la colonne de gauche.
Sélectionnez ensuite “Connecter un compte Facebook”.

Après avoir cliqué sur ce bouton, une fenêtre surgissante apparaîtra pour vous permettre de vous connecter à votre compte Facebook. Si vous avez activé l’authentification à deux facteurs, vous devrez également passer cette vérification supplémentaire pour connecter Facebook à Uncanny Automator.
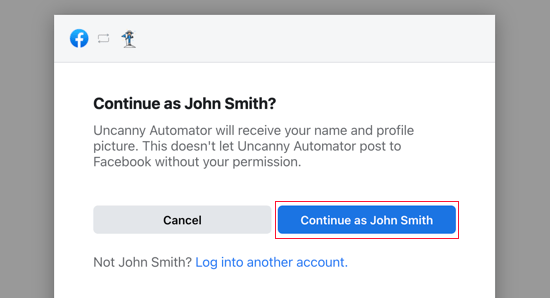
Une fois que vous êtes connecté, Facebook vous demande si vous souhaitez donner à Uncanny Automator l’accès à votre nom et à votre photo de profil. Si vous êtes d’accord, cliquez sur le bouton “Continuer en tant que”.

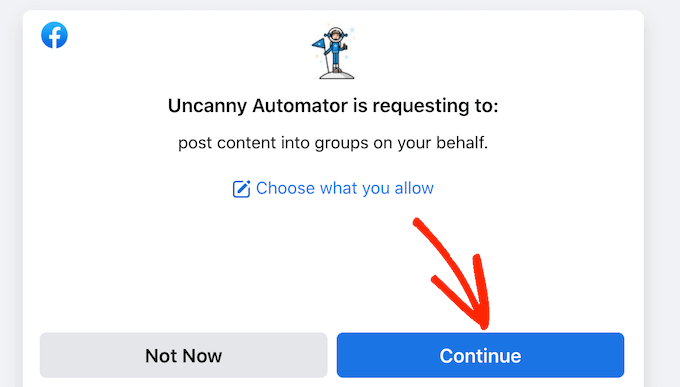
Ensuite, il vous sera demandé si vous souhaitez laisser Uncanny Automator publier sur Facebook.
Vous pouvez continuer et cliquer sur “Continuer”.

Une fois que vous avez fait cela, vous serez ramené au tableau de bord d’Uncanny Automator.
Vous verrez maintenant toutes les pages qui sont liées à votre compte Facebook. Ce sont les pages sur lesquelles Uncanny Automator peut publier automatiquement.

Publication automatique sur Facebook à partir d’Uncanny Automator
Vous êtes maintenant prêt à créer une recette qui publiera automatiquement un état de Facebook à chaque fois que vous publierez un nouvel article de blog WordPress.
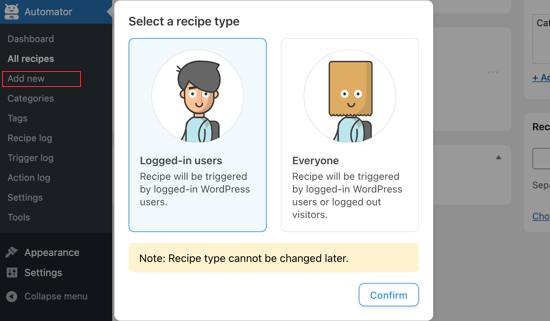
Il suffit d’aller dans Automator ” Ajouter une nouvelle dans votre tableau de bord WordPress.
Vous pouvez maintenant choisir de créer une recette “Connecté” ou une recette “Tout le monde”. Pour cette recette, sélectionnez “Utilisateurs/utilisatrices connectés” et cliquez sur le bouton “Confirmer”.

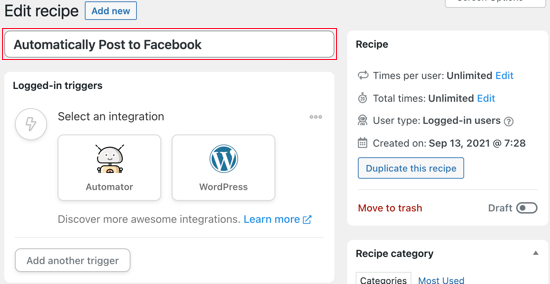
Ensuite, vous pouvez donner un nom à la recette en le saisissant dans le champ “Titre”.
Il s’agit d’une simple référence, vous pouvez donc utiliser ce que vous voulez.

Ensuite, vous devez définir la condition qui déclenchera l’action.
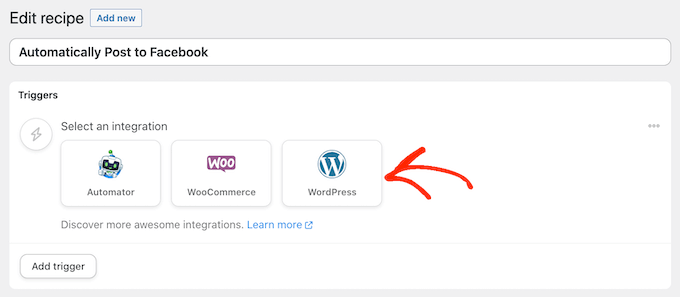
Nous voulons publier sur Facebook chaque fois que nous publions un blog WordPress. Cliquez donc sur “WordPress” dans la rubrique “Sélectionné une intégration”.

Vous verrez maintenant tous les déclencheurs que vous pouvez utiliser sur votre site WordPress.
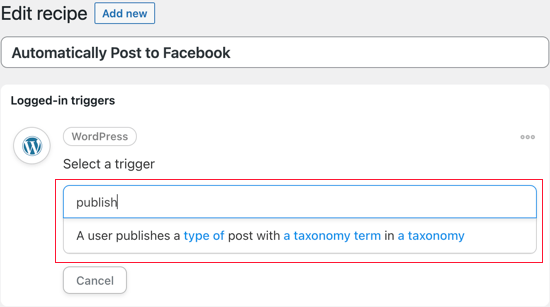
Vous devez rechercher “publier” et choisir le déclencheur appelé “Un utilisateur publie un type de publication avec un terme de taxonomie dans une taxonomie“.

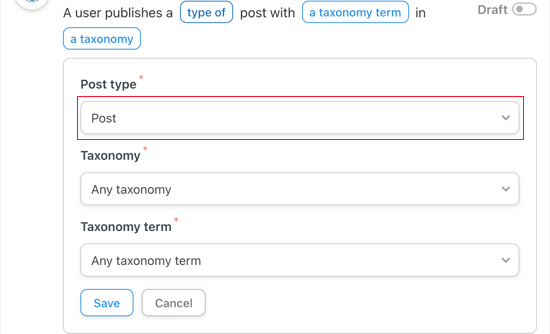
Dans cet exemple, nous voulons uniquement mettre à jour Facebook lorsque nous publions une publication et non une page. Dans cette optique, ouvrez le menu déroulant ” Type de publication ” et sélectionnez ” Publication “.
Vous pouvez ensuite décider si vous allez partager des publications d’une catégorie ou d’un identifiant particulier en modifiant les réglages de la ” Taxonomie “.

N’oubliez pas de cliquer sur “Enregistrer” pour stocker vos modifications.
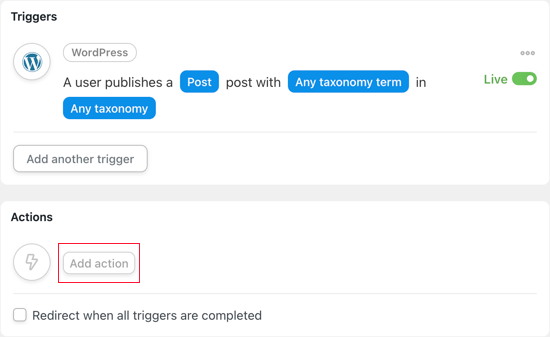
Ensuite, vous devrez choisir l’action qu’Uncanny Automator exécutera chaque fois que vous publierez une publication. Commencez par cliquer sur le bouton “Ajouter une action”.

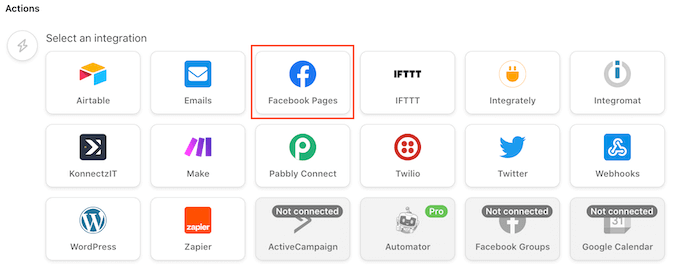
Uncanny Automator affiche désormais toutes les intégrations que vous pouvez utiliser. Par exemple, il y a une intégration qui vous permet de tweeter automatiquement lorsque vous publiez une nouvelle publication dans WordPress.
Puisque nous voulons publier sur Facebook, cliquez sur le bouton “Pages Facebook”.

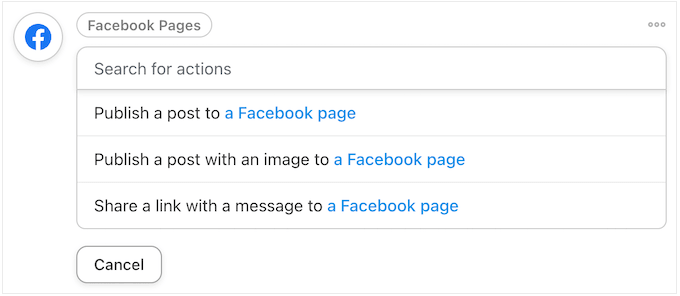
Vous verrez maintenant toutes les différentes actions de Facebook.
Si vos publications ont une image mise en avant, il est préférable de sélectionner ” Publier une publication avec une image “. Toutefois, si vous ne souhaitez pas ajouter d’image à vos publications Facebook, vous pouvez sélectionner “Publier une publication sur une page Facebook”.

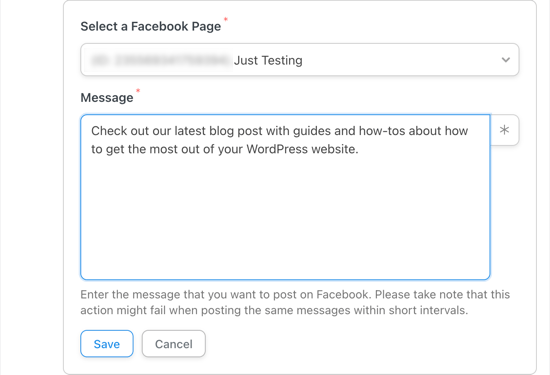
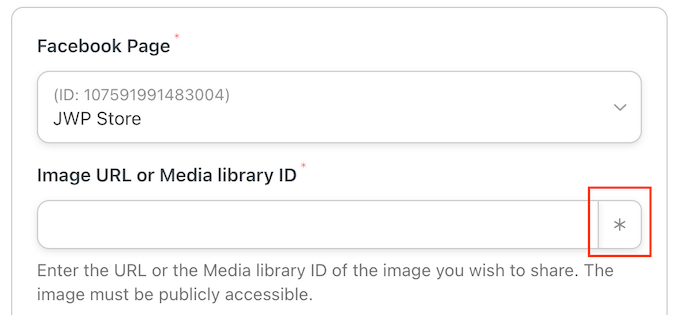
Si vous possédez plusieurs pages Facebook, sélectionnez celle sur laquelle vous souhaitez publier en utilisant le menu déroulant “Page Facebook”.
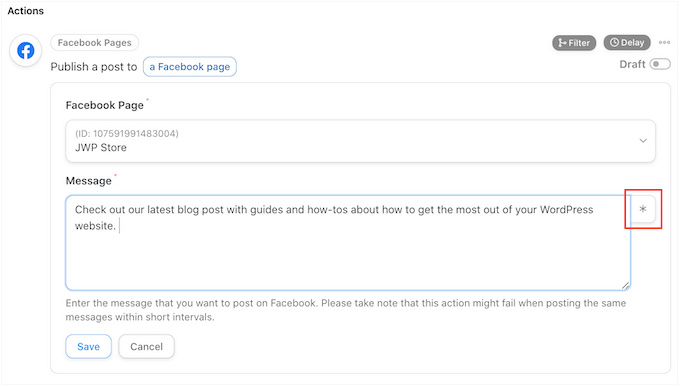
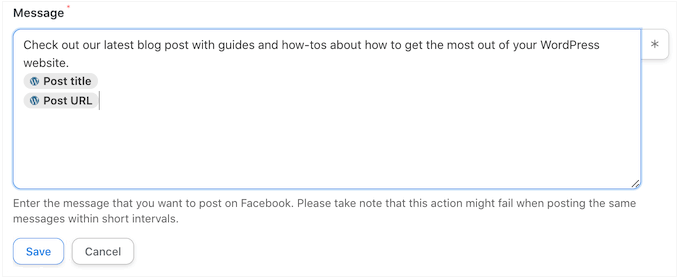
Ensuite, vous pouvez créer l’état que vous souhaitez publier en le tapant dans le champ “Message”.

Lors de la rédaction de l’état, vous devrez ajouter le titre et l’URL de la publication au message à l’aide de jetons. Lorsque Uncanny Automator publiera votre état, il remplacera ces jetons par les informations réelles du message.
Pour ajouter un jeton, cliquez sur le bouton “*”.

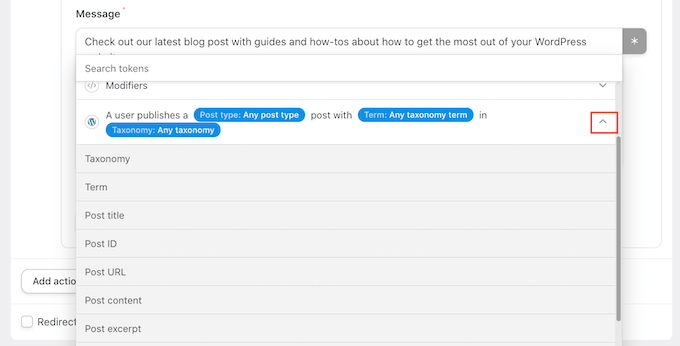
Cliquez ensuite sur la flèche située à côté de “Un utilisateur publie un message”.
Cela affiche tous les différents jetons de la publication.

Vous pouvez ajouter n’importe quel jeton à votre état Facebook.
Cependant, vous voudrez généralement sélectionner “Titre de la publication” et “URL de la publication” pour que les gens puissent visiter la publication du blog.

Si vous avez sélectionné l’action “Publier une publication avec une image”, vous devez indiquer à Uncanny Automator où trouver cette image.
Trouvez le champ “URL de l’image ou ID de la médiathèque” et cliquez sur le bouton “*”.

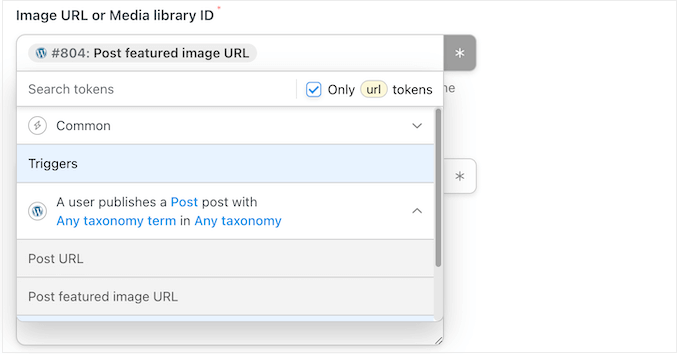
Cliquez ensuite pour déplier le déclencheur “Un utilisateur publie un message…”.
Cliquez sur “Publication en image mise en avant URL”.

Lorsque vous êtes satisfait de la façon dont l’action est configurée, n’oubliez pas de cliquer sur “Enregistrer”.
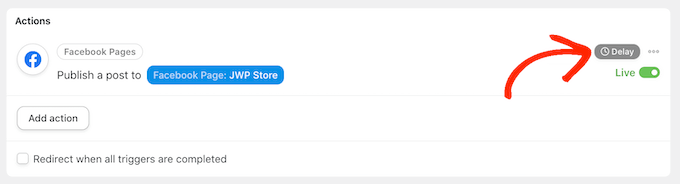
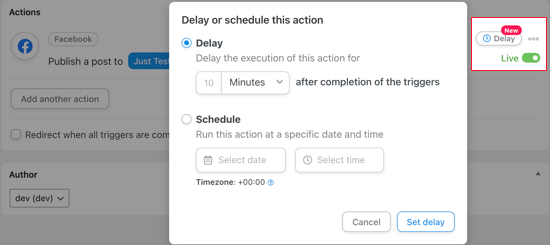
À ce stade, vous pouvez ajouter un délai afin qu’Uncanny Automator ne publie pas sur Facebook dès la publication du blog.
Pour ce faire, survolez l’action “Publier une publication dans…” et cliquez sur “Retarder” lorsqu’elle apparaît.

Vous pouvez maintenant choisir de déclencher l’action d’Uncanny Automator après un délai ou à une date ou heure spécifique.
Cela vous permet de publier sur Facebook au moment où votre public est le plus susceptible d’être en ligne.

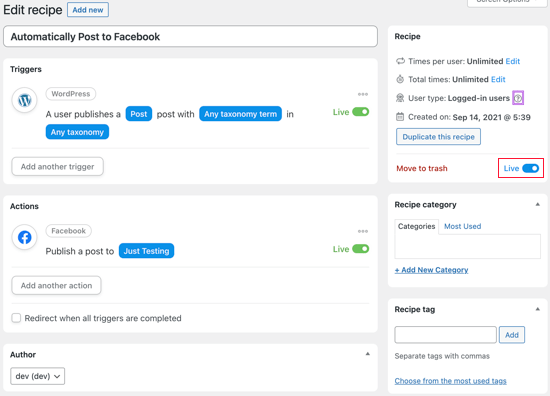
Maintenant que vous avez défini le déclencheur et l’action, il est temps de publier la recette.
Pour ce faire, cliquez sur le bouton “brouillon” afin qu’il affiche “En direct”.

Une fois la recette en direct, Uncanny Automator publiera un nouvel état Facebook à chaque fois que vous publierez un article.
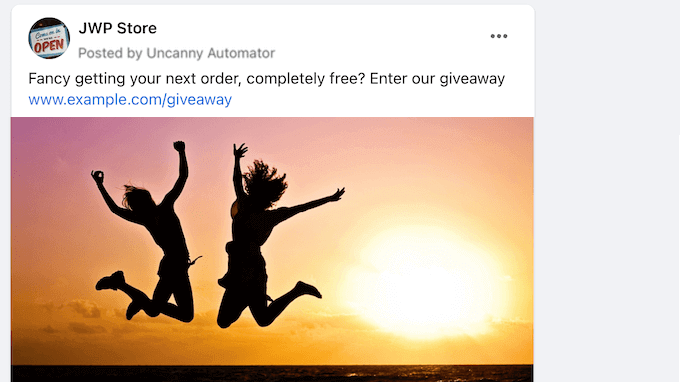
Nous avons publié un nouveau billet de blog sur notre site de test, et voici comment la publication est apparue sur notre page Facebook.

Si la bonne miniature n’apparaît pas dans l’état Facebook, alors vous pouvez consulter notre guide sur la façon de corriger le problème de la miniature Facebook incorrecte dans WordPress.
Tutoriel vidéo
Si vous êtes plutôt du genre visuel, vous pouvez consulter notre tutoriel YouTube sur la façon de publier automatiquement sur Facebook à partir de WordPress :
Méthode 2 : Publier automatiquement sur Facebook à partir de WordPress en utilisant ClickSocial (Tous les articles)
Une autre façon de publier automatiquement sur Facebook à partir de WordPress est d’utiliser ClickSocial. C’est le meilleur programmateur de médias sociaux et le meilleur poster sur le marché.
Vous pouvez utiliser ClickSocial pour créer et programmer des publications sur les médias sociaux pour Facebook, Instagram et Twitter, directement depuis le tableau de bord de WordPress.
Avec ClickSocial, vous pouvez également mettre en place des campagnes de relance pour partager régulièrement et automatiquement d’anciennes publications WordPress sur Facebook.

Pour commencer, visitez le site de ClickSocial et ouvrez un compte.
Une fois que vous avez un compte, vous devez installer et activer l’extension gratuite ClickSocial. Si vous avez besoin d’aide, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
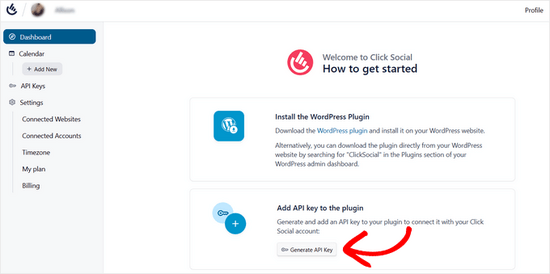
Après avoir activé l’extension, retournez sur votre tableau de bord sur le site ClickSocial. A partir de là, vous devez cliquer sur le bouton “Generate API Key”.

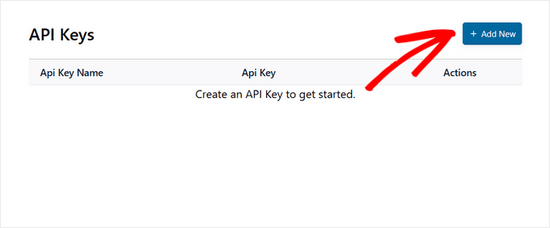
Sur la page suivante, cliquez sur le bouton “Ajouter une nouvelle”.

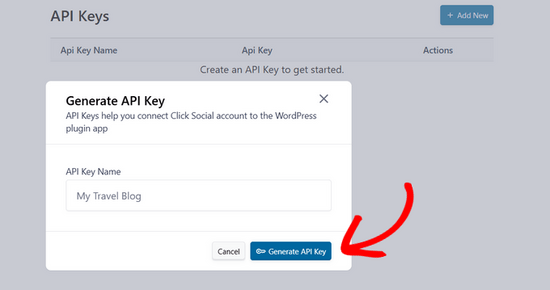
Cela ouvrira une fenêtre contextuelle dans laquelle vous pourrez saisir un nom pour votre clé API, comme le nom de votre site, par exemple. Cliquez ensuite sur “Générer une clé API”.

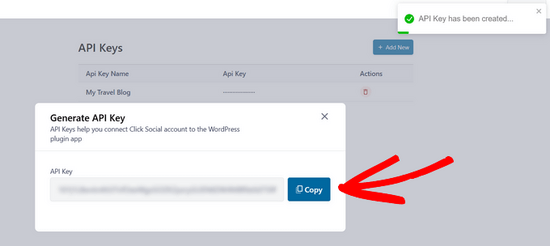
Votre clé de l’API va maintenant être générée. N’oubliez pas de la garder en sécurité car elle est essentielle pour la connexion de votre site WordPress.
Cliquez sur le bouton “Copier” et retournez sur votre site.

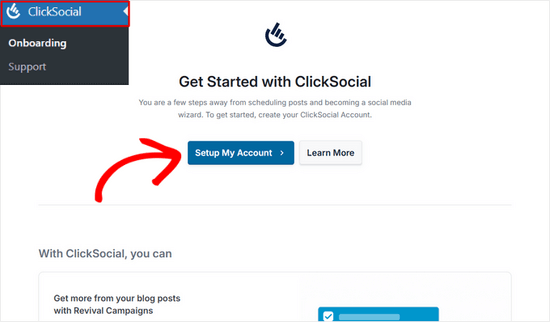
Ensuite, naviguez vers l’élément de menu ClickSocial à partir du tableau de bord de WordPress. Cliquez ensuite sur le bouton “Configurer mon compte”.

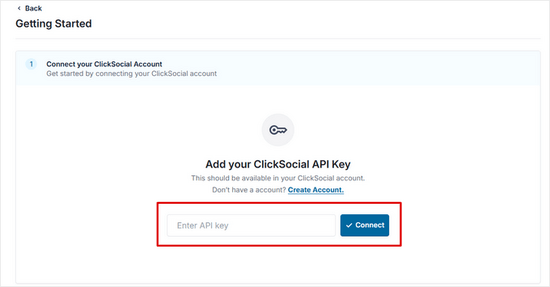
Il vous suffit maintenant de coller la clé API que vous avez copiée dans le champ et de cliquer sur le bouton “Connecter”.

Connecter votre page Facebook à ClickSocial
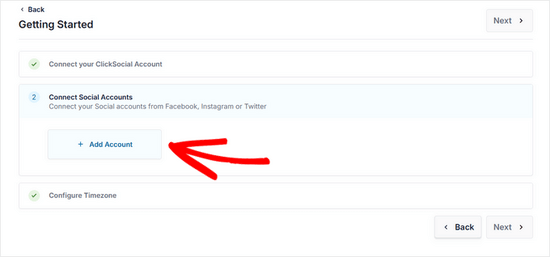
Une fois que votre site est connecté à ClickSocial, vous pouvez commencer à connecter votre compte Facebook.
Pour ce faire, cliquez sur le bouton “Ajouter un compte”.

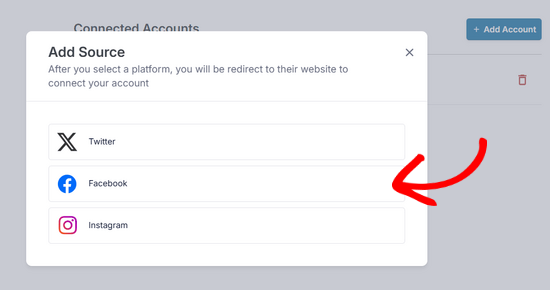
ClickSocial vous permet de vous connecter à Facebook, Instagram et Twitter. Pour ce tutoriel, nous sélectionnerons l’option Facebook pour le connecter.

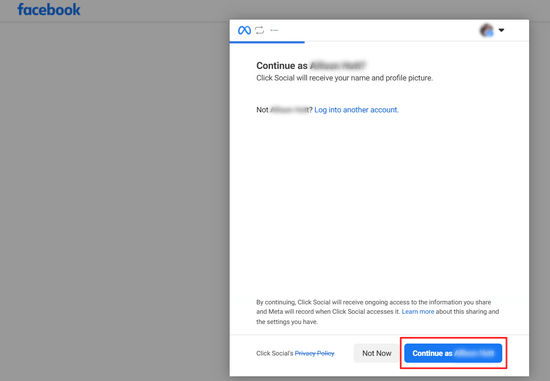
Vous serez alors redirigé vers Facebook.
Vous devez d’abord sélectionner votre profil et cliquer sur le bouton “Continuer”.

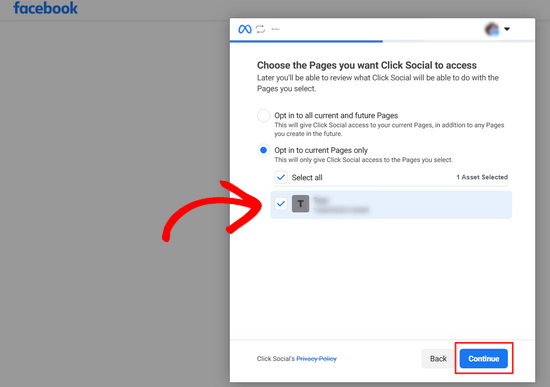
Ensuite, vous devez choisir la page Facebook sur laquelle vous souhaitez que ClickSocial publie et cliquer sur ” Continuer “.

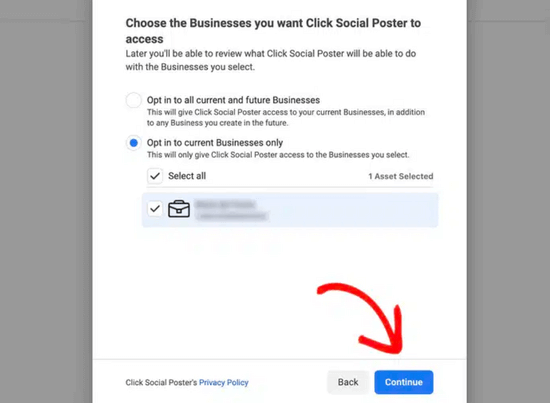
Ensuite, vous devrez également sélectionner l’entreprise que vous avez connectée à Facebook. Cliquez ensuite sur le bouton “Continuer”.

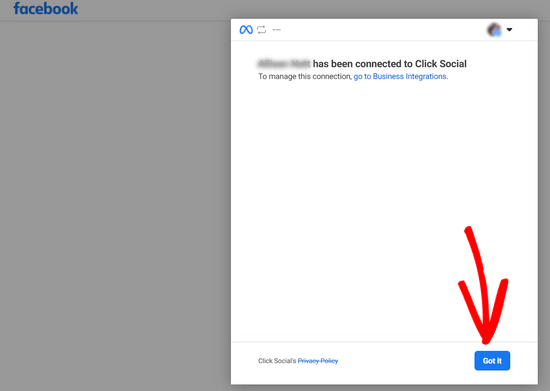
Ensuite, vous pouvez consulter les demandes d’accès pour ClickSocial. Il s’agit simplement des autorisations dont ClickSocial dispose pour partager automatiquement vos publications WordPress sur Facebook. Cliquez sur “Enregistrer” pour continuer.
Enfin, cliquez sur le bouton “Je l’ai” et vous serez redirigé vers votre site.

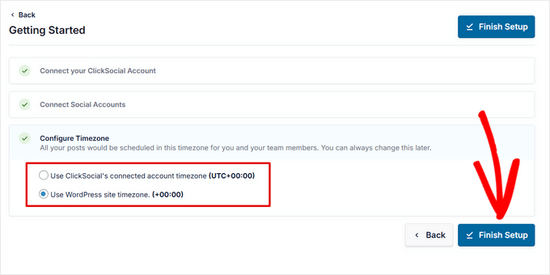
Avant de pouvoir programmer la publication automatique de WordPress sur Facebook, il y a une dernière étape à franchir pour configurer ClickSocial.
Vous devez choisir le fuseau horaire dans lequel vos publications seront programmées. Pour ce tutoriel, nous sélectionnerons le même fuseau horaire que le site WordPress.
Ensuite, cliquez sur le bouton “Finish Setup”.

Mise en place des publications de relance dans ClickSocial
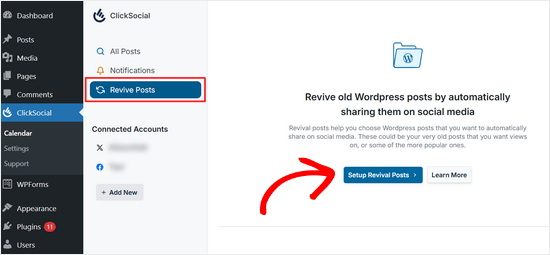
Maintenant que ClickSocial est configuré et que vous avez connecté votre compte Facebook, vous pouvez mettre en place une campagne de relance pour partager automatiquement les publications WordPress sur Facebook.
Tout d’abord, allez dans l’onglet ” Revive Posts ” du tableau de bord ClickSocial et cliquez sur le bouton ” Setup Revival Posts “.

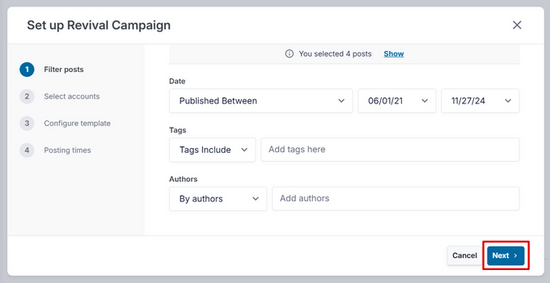
Commencez par mettre en place des filtres pour décider des publications que vous souhaitez partager automatiquement sur les médias sociaux.
Vous pouvez filtrer par date de publication, par identifiants et par auteurs. Après avoir sélectionné vos filtres, cliquez sur le bouton “Suivant”.

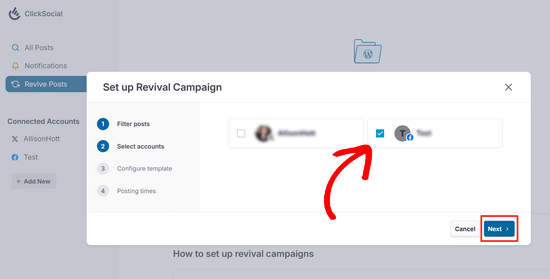
Ensuite, choisissez les comptes de médias sociaux sur lesquels vous souhaitez publier. Vous pouvez choisir plusieurs comptes si vous les avez connectés, mais pour ce tutoriel, nous ne sélectionnerons que l’option Facebook.

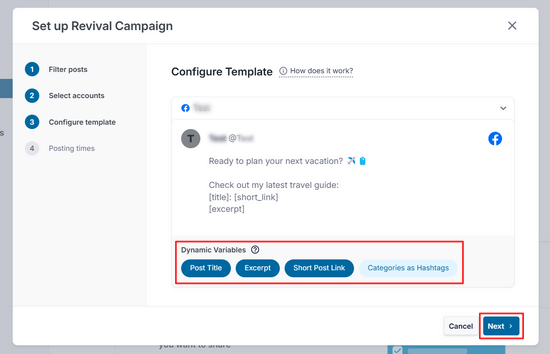
Vous pouvez maintenant créer un modèle de publication sur Facebook.
Vous pouvez ajouter manuellement du texte ainsi qu’insérer du contenu dynamique comme le titre de la publication, l’extrait, le lien court de la publication et les catégories comme les hashtags.
Lorsque vous êtes satisfait du modèle, cliquez sur le bouton “Suivant”.

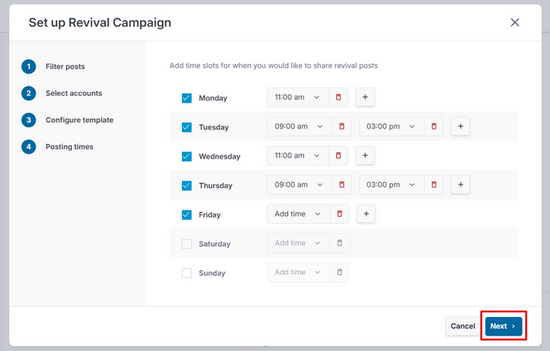
Enfin, vous pouvez sélectionner les jours et les heures auxquels vous souhaitez que vos publications Facebook soient partagées. Vous pouvez ajouter plusieurs heures de publication par jour en cliquant sur l’icône ” + Ajouter “.
Après avoir choisi vos heures de publication, cliquez sur le bouton “Suivant”.

C’est tout.
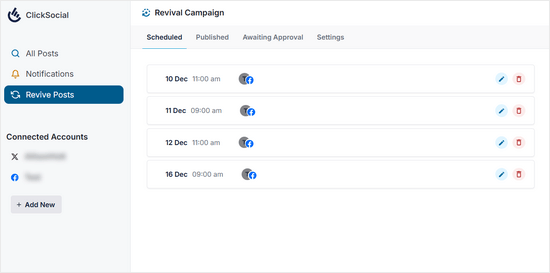
Maintenant, vous pouvez voir dans l’onglet ” Programmé ” que vos publications de blog seront automatiquement partagées les jours que vous avez choisis.

Bonus : Créer un Custom Facebook Feed dans WordPress
Contenu embarqué sur Facebook à partir de WordPress, vous pouvez également intégrer l’ensemble de votre flux Facebook sur votre site. Cela permettra aux internautes de voir vos publications Facebook sans avoir à quitter votre site et peut améliorer l’expérience de l’utilisateur.
De plus, cela peut encourager les utilisateurs/utilisatrices à consulter votre page Facebook, ce qui peut les amener à avoir plus d’abonnés.
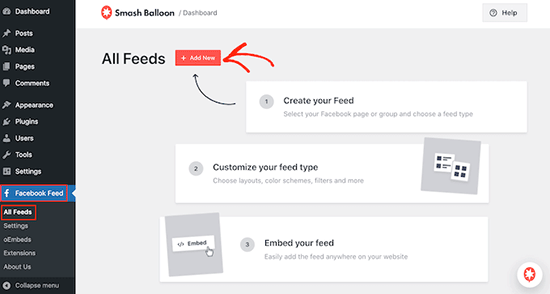
Pour embarquer votre flux Facebook, vous devez installer et activer l’extension Smash Balloon Facebook Feed. Une fois le plugin activé, il vous suffit de vous rendre dans Facebook Feed ” Tous les flux “, puis de cliquer sur ” Ajouter un nouveau module “.

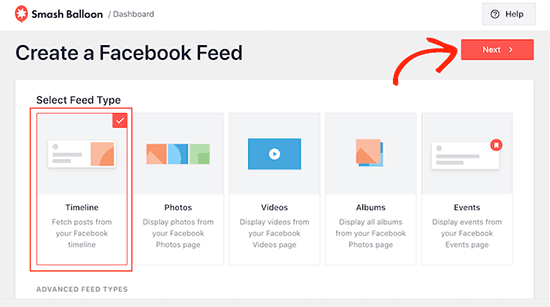
Vous accédez alors à un autre écran dans lequel vous devez sélectionner “Chronologie” comme type de flux et cliquer sur le bouton “Suivant”.
Vous devrez ensuite connecter votre compte Facebook à Smash Balloon. Pour plus de détails à ce sujet, vous pouvez consulter notre tutoriel sur la façon d’intégrer un flux de groupe Facebook dans WordPress.

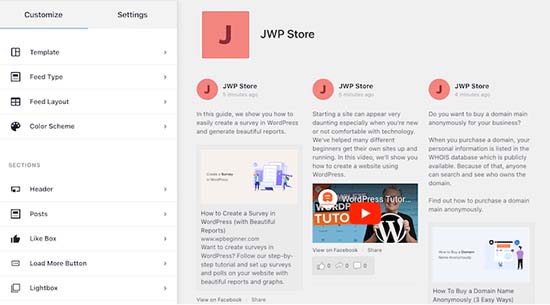
Une fois que c’est fait, vous pouvez facilement personnaliser votre flux Facebook dans l’éditeur visuel de Smash Balloon. Ici, vous pouvez modifier la couleur d’arrière-plan, sélectionner une mise en page, ajouter différents boutons, et bien plus encore.
Cliquez ensuite sur le bouton “Enregistrer” en haut de la page pour stocker vos Réglages.

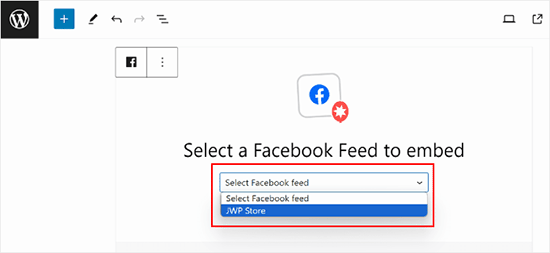
Ouvrez l’éditeur de blocs et ajoutez le bloc ” Facebook Feed ” dans le menu. Ensuite, sélectionnez le flux Facebook que vous venez de créer dans le menu déroulant du bloc.
Enfin, cliquez sur le bouton ” Mettre à jour ” ou ” Publier ” pour stocker vos réglages. En savoir plus, consultez notre tutoriel sur la façon de créer un flux Facebook personnalisé dans WordPress.

Nous espérons que ce tutoriel vous a aidé à apprendre comment publier automatiquement sur Facebook à partir de WordPress. Vous voudrez peut-être aussi apprendre comment intégrer une vidéo Facebook dans WordPress et voir nos choix d’experts pour les meilleures extensions WordPress Facebook pour développer votre blog.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
This will save me a relatively large amount of time with the number of articles. I manually posted articles to Facebook after they were published.
WPBeginner Support
Glad we could help simplify the process for you
Admin
Terje Pettersen
Hi. I want to enable all my users to be able, in an easy way, so that all new WordPress blogs automatically be posted on their own private facebook wall. Is that possible?
WPBeginner Support
We do not have a method we would recommend for that at the moment as there would not be an easy way for your users to disable the automated sharing. For the time being, you would want to take a look at plugins to add a share button to your posts.
Admin
G
Thanks for sharing. This has been helpful.
WPBeginner Support
Glad the guide was helpful
Admin
Beth Younker
Thanks for the info, however you fail to mention that some of these options may come at a price. For example, with WordPress you can no longer use plug-ins unless you upgrade to a business account. I find that really frustrating, as I used to be able to easily link to my FB page, but now I can’t unless I pay more money? Thanks a lot.
WPBeginner Support
For the cost of WordPress, our guides are for WordPress.org not, WordPress.com which would be part of the confusion. You can see our guide below on the differences between the two:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
morgan kane
Does any of this methods auto-post to facebook GROUPS?
WPBeginner Support
These are for Facebook pages, Facebook limits automation for their groups at the moment.
Admin
Eduardo Rivera
Hi guys, great info as always! You should really update the 3rd option, the graph API has been deprecated and now Facebook uses another method, very intuitive and self explanatory.
WPBeginner Support
Thank you for letting us know, we will look into updating our article as soon as we are able.
Admin
ebenezer
I cant find new applet from the drop-down menu when I clicked on my username
WPBeginner Support
They may have changed their interface since this article was last updated you should still be able to use their search feature at the top of the page to find an applet.
Admin
Darlington
Please, I seem not to find your Facebook group again. Or has it been closed down?
WPBeginner Support
Our Facebook group is still active. If you visit our Facebook page and go to the groups tab on the side, you should be able to see the group there
Admin
Amanda
I found the process for Buffer much easier than described in this post. You just need to sign up for Buffer and connect your social media account(s) there, then install the WP to Buffer plugin, then hit the “Authorize” button in the plugin settings. That’s it. No access token, no callback URL, no creating an app. That is all automated with the Authorize button now, I suppose.
WPBeginner Support
Thank you for letting us know, the plugin’s authors likely updated their method to authorize since the last update of this article
Admin
M kose
I just want to learn, does this method automatically post our wordpress posts as we publish?
WPBeginner Support
Yes
Admin
Anthony
Thanks a million for the tips
Marius
This post is out-of-date after FB removed publishing to profile timeline from their API.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look at this article
Admin
Daniel
Hi,
I tried using IFTTT but it kept telling me invalid WordPress URL. after numerous crosschecks i could see that the URL is correct.
Please, what can i do about this?
WPBeginner Support
Hi Daniel,
Make sure XML-RPC is enabled on your website. It is a WordPress feature that allows third-party services like IFTTT to connect. Some WordPress security plugins may disable it. See your security plugin settings.
Admin
Charlie
Can I use the ITTT method to link WordPress to more than one of my facebook pages??
WPBeginner Support
Hey Charlie,
Yes, you can do that.
Admin
Mariano
How can I include the post updates on ifttt? Because when is new post the notification send normal. But when is a post update it don’t send anything.
waynedpj
i am also looking for a way to update the corresponding Facebook post when an update is made to the original post on WordPress. unfortunately most options seem to only allow new posts as triggers. did you ever find a solution?
thanks.
Kylie
When I follow the steps for AccessPress Facebook Autopost (which I’ve successfully used before), and I click the box ‘Public’ to make the review public, I now get a dialogue box that asks for a Privacy Policy URL. I’ve only found sites for privacy policy URL development that cost. Is there something general that can be added for free?
Stefan
There’s now an option in WordPress for “Privacy policy”. You can find it in the administrator panel in the “Settings” submenu and than “Privacy”.
Joe
I was able to use IFTTT to share my post to Facebook. But the new issue with this, is that Facebook shows description of website, instead of the post description.
Facebook also used another image thumbnail, instead of the image I used for the post. Please how can I resolve this??
Francois
This didn’t work. When I click authorize I get this error below, even after I added my domain and page where I do my posts to the App Domain.
Can’t Load URL: The domain of this URL isn’t included in the app’s domains. To be able to load this URL, add all domains and subdomains of your app to the App Domains field in your app settings.
Samuel
Is there a way that when someone comments on our post that we share to facebook, it displays on our site.
I know we can have a facebook comment plugin that allows users to comment on post using their facebook account.
What i don’t know is, If we share our post to facebook, and someone comments on that post on facebook, how can we display that comment on our site
Nikhil
Hi. is there any plugin that uploads the posts automatically to different fb pages according to different categories . for eg: if a particular post is of category tech then it should be shared on fb tech page and if its category is of health that post should be shared on fb page corresponding to it
Sue
I have gone through the setup and posted my blog, but it’s not showing up on f.b. Just wondering what I did wrong, or is there a delay to it posting. I posted about 10 minutes ago. Thanks!
Ed
If it’s your very first post using IFTTT it will take UP TO an hour. This is stated in small print on the applet.
teslim
i am trying to use the facebook App method by i am finding it difficult to authorize my account, facebook says (Can’t Load URL: The domain of this URL isn’t included in the app’s domains. To be able to load this URL, add all domains and subdomains of your app to the App Domains field in your app settings.). please help soonest thanks..
Daniel
How do you change the post on Facebook that says…
“John Doe published an article on WordPress”
so that ‘WordPress” says something else, like your site’s URL or name?
Karen
Hello. I followed the directions to the “T” using the WordPress Plug-In method and see absolutely no postings to my FB page. I even updated a post (thinking any previous posts may not appear), and that didn’t work either. I went to my timeline and feed areas of my FB page and don’t see anything.
Please assist or I will have no other option but to deactivate this plug-in and start over.
Thank you.
isah
hey nice article i just tried this now on my site using the IFTTT method and it works like a charm. thanks for the tip
naresh
Thank a lot for creating such a very useful post.
JM Koh
Thanks for the tutorial. Does anyone know of a way to post to both the FB profile and FB page (that is joined to 1 FB account as required by FB)? Noted that the IFTTT method requires you to choose to post either to the profile or page, which is the same as Jetpack. Thanks!
Miso
Hi,
on plugin there is now an error and the account can not be authorized.
Someone told me that giving admin credentials to website is not so good idea,
so the user which posts website can not be administrator.
Sandra K
Do any of these methods work for Facebook Groups? I’m the administrator for a Closed Facebook Group and I want automate postings news and events on our website to our Facebook Group. Is that do-able?
Lori
So what is the BEST one to choose?
WPBeginner Support
IFTTT is the easiest and fastest.
Admin
Marc
However, IFTTT posts a link, not the entire post text including image, right?
WPBeginner Support
Yes, Facebook does the rest and automatically fetches a thumbnail, post title, and a short description of your post. Users will still have to visit your website to read the complete article.
iostar
Hi! I am using Zapier to post automatically on facebook and another social media based on RSS technology.
Hope it helps.
Claudio
When I try and enter my hosted wordpress info, it prompts me that I need to enable XML-RPC under my wordpress “Settings/Writing”, but I don’t see a checkbox for this.
Tâm Hoàng
Thanks
Sufyan
thank u so much for this wonderful tutorial
Pankaj Dhawan
People talk about using Buffer more and it is very famous. Never used any such technique since I am not getting enough time so I suppose IFTTT for someone like me would be ideal.
I wasnt aware of this before so, thank you for sharing this useful info.