Voulez-vous apprendre comment ajouter des sujets dans votre menu de navigation WordPress ?
Souvent, les utilisateurs/utilisatrices débutantes essaient d’ajouter des sujets dans le menu de WordPress en créant une page séparée pour chaque sujet. Mais ce n’est pas la meilleure façon car l’ajout de ces pages dans un menu n’affichera pas les publications correspondantes.
Dans cet article, nous allons vous afficher comment ajouter correctement des sujets dans WordPress en utilisant les catégories et les identifiés dans les menus de navigation de WordPress.

Pourquoi ajouter des Sujets dans les menus de navigation de WordPress ?
Disons que vous avez un site WordPress qui propose des guides de voyage pour différentes villes. Vous pouvez ajouter des noms de villes dans votre menu de navigation, afin que vos internautes voient des articles pertinents lorsqu’ils cliquent sur l’élément de menu.
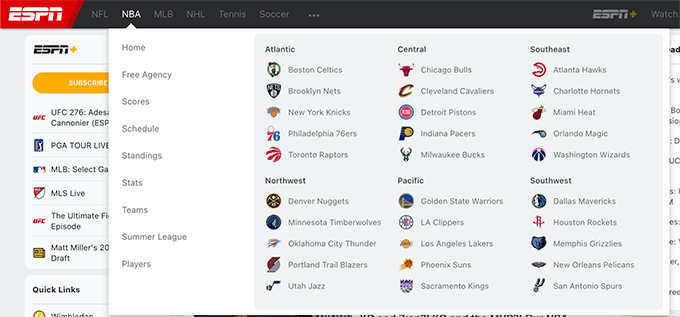
Par ailleurs, si vous avez un site d’actualités comme le New York Times ou ESPN, vous voudrez mettre en évidence les différents sujets dans le menu de navigation.

WordPress facilite l’ajout de sujets si vous organisez votre contenu à l’aide de catégories et d’identifiants.
Les catégories couvrent les principaux sujets de votre site, comme une table des matières, tandis que les identifiants couvrent des sujets plus spécifiques, comme un index. Vous pouvez en savoir plus en lisant notre guide sur la différence entre les catégories et les identifiés.
Voyons comment vous pouvez utiliser les catégories et les identifiés pour organiser votre contenu, puis ajouter ces sujets à votre menu de navigation WordPress pour y accéder facilement.
Ajout de catégories et d’identifiés aux publications WordPress
Vous pouvez ajouter ou sélectionner des catégories lors de la rédaction de vos publications de blog. La boîte des catégories apparaîtra dans la colonne de droite de l’éditeur de contenu de WordPress.
Si vous souhaitez ajouter une nouvelle catégorie, il vous suffit de cliquer sur le lien “Ajouter une nouvelle catégorie” situé sous la liste des catégories existantes.
Par exemple, sur un blog de voyage, vous pourriez créer des catégories pour chaque ville sur laquelle vous avez écrit, comme “Paris”, “Amsterdam”, “Berlin”, “Instanbul” et “Londres”.

Vous pouvez également ajouter des identifiants à partir de l’éditeur de contenu en tapant simplement dans le champ “Identifiants” à droite. Lorsque vous ajoutez plusieurs identifiants, vous devez les séparer par des virgules.
Si vous souhaitez choisir un identifiant que vous avez précédemment créé, il vous suffit de taper les premiers caractères et les identifiants correspondants apparaîtront. Il vous suffit ensuite de cliquer sur l’identifié que vous souhaitez utiliser.
Sur un blog de voyage, vous pouvez ajouter des modules pour les sujets plus spécifiques abordés dans une publication donnée, par exemple “Nourriture”, “Vie nocturne”, “Visites à pied” et “Voyages en train”.
Une fois que vous avez créé quelques publications et que vous les avez classées dans différentes catégories et identifications, vous pouvez maintenant les ajouter au menu de navigation de votre site.
Ajout de catégories dans les menus de navigation de WordPress
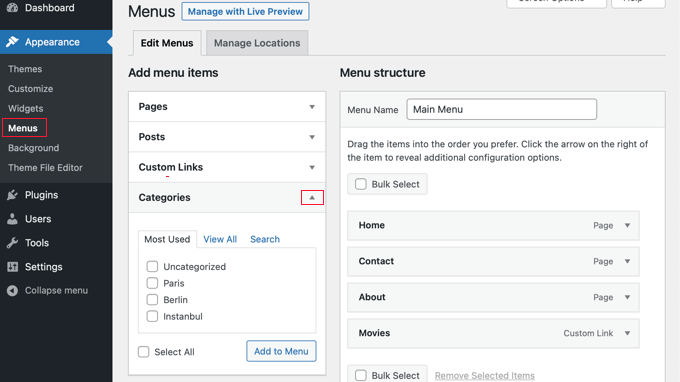
Pour ajouter des catégories à votre menu de navigation, il vous suffit de vous rendre dans Apparence ” Menus et de cliquer sur l’onglet ‘Catégories’ pour le déplier.

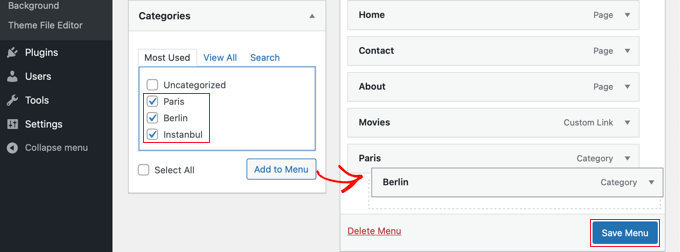
Sélectionnez ensuite les catégories que vous souhaitez ajouter au menu, puis cliquez sur le bouton “Ajouter au menu”. Les catégories sélectionnées apparaissent alors dans la colonne de droite sous forme d’éléments de menu. Vous pouvez les déplacer vers le haut ou vers le bas en utilisant la fonction “glisser-déposer”.

Lorsque vous êtes satisfait du menu, cliquez sur le bouton “Enregistrer le menu” pour stocker vos modifications.
Vous pouvez maintenant visiter votre site pour voir vos modifications en action.

Ajouter des identifiants dans les menus de navigation de WordPress
Pour ajouter des identifiants à votre menu de navigation, vous devez vous rendre sur la page Apparence ” Menus. Contrairement aux catégories, il n’y a pas d’option pour ajouter des identifiants par défaut.
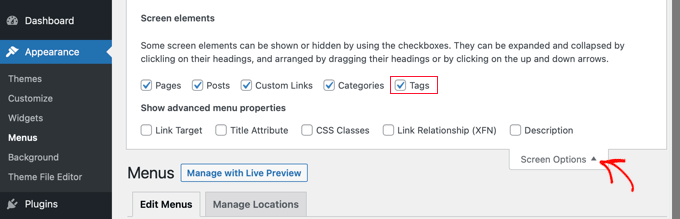
Toutefois, vous pouvez ajouter un onglet Identifications en cliquant sur “Options de l’écran” en haut de l’écran, puis en cochant la case “Identifications”.

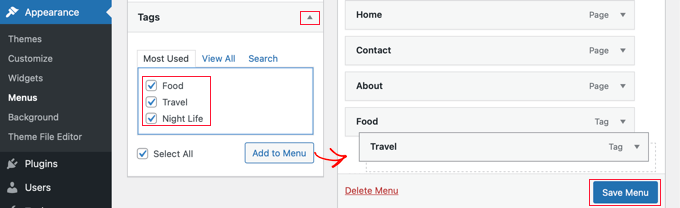
Un onglet Identifications est ajouté à la colonne de gauche. Vous pouvez cliquer sur l’onglet pour le déplier.
Vous pouvez maintenant sélectionner les identifiants que vous souhaitez ajouter au menu. Lorsque vous cliquez sur le bouton “Ajouter au menu”, les identifiants sélectionnés apparaissent dans la colonne de droite sous forme d’articles de menu et vous pouvez les réorganiser par glisser-déposer.

N’oubliez pas de cliquer sur le bouton “Enregistrer le menu” pour stocker vos réglages.
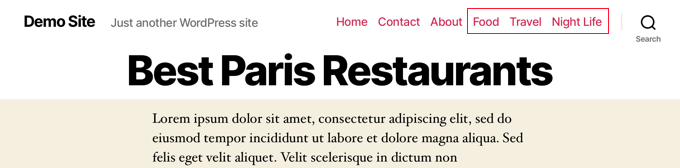
Vous pouvez maintenant visiter votre site pour constater que les identifiés ont été ajoutés à votre menu.

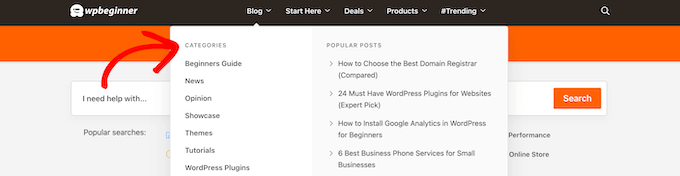
Si vous souhaitez créer un menu Avancée des sujets avec plusieurs colonnes comme ESPN et WPBeginner, alors on parle souvent de méga menu.
Vous pouvez suivre notre tutoriel étape par étape sur la création d’un méga menu dans WordPress pour plus de détails.

Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des catégories et des identifiés dans les menus de navigation de WordPress. Vous voudrez peut-être aussi apprendre comment créer une page d’atterrissage avec WordPress, ou consulter notre liste de plugins incontournables pour faire grandir votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Farrel
Hi there. Do you know if the ability to build a Nav Menu using Tags is something that has changed recently? Because I have followed your steps exactly, and Tags is still not an option on my builder… I still only show Pages, Posts, Custom Links, and Categories. Thank you in advance for your help, and sorry in advance also if I’m just really tired and missing something!
WPBeginner Support
If you have not done so already, we would recommend checking your screen options in the top-right of the page to make sure tags are not unchecked there
Admin
Farrel
I was, indeed, just very tired I found it shortly after I left this, but couldn’t delete it because it hadn’t yet posted! Thanks for getting back, and for your patience with me!
Taoheed
Can a tag page be used as the primary menu while category is used as a Sub-menu?
WPBeginner Support
If you mean in your navigation menu then you certainly can. For general usage of tags and categories, we would recommend taking a look at our article below!
https://www.wpbeginner.com/beginners-guide/categories-vs-tags-seo-best-practices-which-one-is-better
Admin
Sidartha
I Try this in WordPress 4.9.5 and see that have been problems.
This problems is about the Read More that not work.
In two installation i have problems, in one is that Read More not show in the page, don´t appear.
In other installation with template Access Press Store, the default way off the theme show the page with the posts with one Read More button without you have been put it there, the button show automatically but without link the button not open the post simply refresh the page.
I’m investigate this and don´t exists plugin for fix this because in whatsoever result the same problem repeat if you force and put other inside the text don´t work , don´t show….
Aravindgunda
Nice information but I want to post content under the page…. So, any suggestions.
ramesh
wordpress display posts from specific category on page?
rang smith
Nice article! have to re-structure my ongoing project now
katherine moody
Just the information I needed in a simple concise format. Thank you. Your site is helping me feel more in control of my WordPress site rather than the other way around.
Nancy
I am wanting to create a travel blog, with different trips, entering daily on what we see and do , and putting pics in. I don’t know how to do that yet. When we finish one trip, we will go on another,
Ken
This was really helpful – thank you
Kate Robertson
So timely. I was struggling to know the best way to sort the information on my website and this is exactly what I needed to know. Thanks!
Jean-Pierre LaFitte
THIS article is VERY helpful. I understand it and I can use it. I made the mistake of creating too many PAGES, now I will rework my site. thanks
jp