Avez-vous déjà remarqué que certains sites Web ont un contenu parfaitement espacé et facile à parcourir, tandis que d'autres semblent étriqués et difficiles à lire ?
Le secret réside souvent dans quelque chose de simple : les sauts de ligne et l'espacement appropriés.
Si vous avez déjà ajouté des sauts de ligne dans votre éditeur WordPress pour constater qu'ils n'apparaissent pas sur votre page publiée, vous n'êtes certainement pas seul. WordPress gère l'espacement un peu différemment des traitements de texte comme Google Docs ou Microsoft Word.
Une fois que vous aurez compris comment cela fonctionne, vous aurez un contrôle total sur l'apparence de votre contenu.
Nous vous montrerons plusieurs méthodes fiables pour ajouter des sauts de ligne dans WordPress, des raccourcis rapides aux options de formatage plus avancées.

Pourquoi ajouter un saut de ligne dans WordPress (espacement de nouvelle ligne) ?
À première vue, un saut de ligne peut sembler être un petit choix de formatage, mais il peut avoir un impact important sur la façon dont votre contenu est performant.
De l'amélioration de la lisibilité à l'optimisation de l'expérience utilisateur, l'ajout d'un espacement approprié rend vos pages propres et professionnelles. Voici pourquoi c'est important :
- Meilleure lisibilité : Sépare les blocs de texte pour un balayage plus facile.
- Adapté aux mobiles : Maintient le contenu clair sur les écrans plus petits.
- Corrige le texte collé : Nettoie le formatage provenant d'autres sources.
- Attire l'attention : Aide les astuces et les CTA à se démarquer.
En bref, les sauts de ligne rendent votre contenu plus facile à lire et plus attrayant, tant pour les visiteurs que pour les moteurs de recherche.
Remarque : Avant de commencer, il est important de savoir que l'espacement des lignes est contrôlé par le thème WordPress que vous utilisez.
Nous vous montrerons comment ajouter de l'espace entre les blocs dans l'éditeur de blocs, puis comment ajuster l'espacement des lignes dans votre thème si vous n'êtes pas satisfait des résultats par défaut.
Cela dit, examinons comment ajouter facilement un saut de ligne dans WordPress.
- Comment ajouter un double interligne entre les blocs
- Comment ajouter un interligne simple
- Le moyen le plus simple : Utiliser le bloc Espaceur
- Modifying the Line Height and Spacing
- Tutoriel vidéo
Comment ajouter un double interligne entre les blocs
Lorsque vous appuyez sur la touche Entrée pour Windows ou la touche Retour pour Mac sur votre clavier pour ajouter un saut de ligne, WordPress le considère comme un nouveau paragraphe.
Cela signifie qu'il ajoutera automatiquement un double interligne. La quantité d'espacement est contrôlée par votre thème, et ce style est une fonctionnalité standard dans tous les bons thèmes WordPress.

Allez simplement dans l'éditeur de contenu, appuyez sur la touche Entrée ou Retour après la ligne, puis tapez autre chose sur la ligne suivante.
En faisant simplement cela, en fonction du style de votre thème, vous devriez voir une distinction claire entre les paragraphes.

Comment ajouter un interligne simple
Maintenant, si vous écrivez quelque chose comme une adresse, vous voudrez probablement qu'elle soit en interligne simple plutôt qu'en double interligne sur votre site WordPress.

Dans ce cas, vous devez appuyer sur la touche MAJ + ENTRÉE sous Windows ou sur la touche MAJ + RETOUR sur Mac.
Cela indique à WordPress que vous souhaitez commencer une nouvelle ligne au sein du même paragraphe. Cette action crée un saut de ligne unique au lieu de l'espace double utilisé pour un nouveau paragraphe.
Le moyen le plus simple : Utiliser le bloc Espaceur
Pour un moyen simple et sans code d'ajouter de l'espace supplémentaire entre deux blocs, la méthode la plus simple consiste à utiliser le bloc Espaceur intégré.
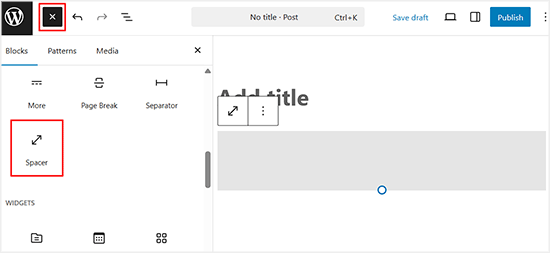
Cliquez simplement sur le bouton « Ajouter un bloc » dans l'éditeur pour ajouter un nouveau bloc et recherchez « Espaceur ». Une fois que vous l'avez ajouté, un nouvel espace vide apparaîtra sur votre page.

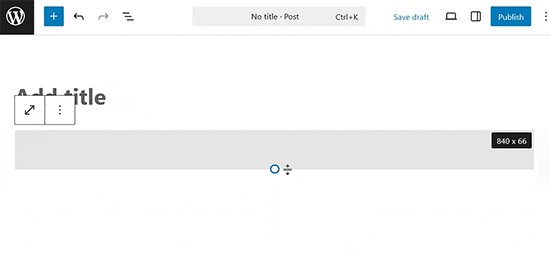
Vous pouvez ensuite cliquer sur l'espaceur et faire glisser la poignée bleue vers le haut ou vers le bas pour ajuster sa hauteur.
Cela vous donne un contrôle précis sur votre espacement vertical directement dans l'éditeur.

Modification de la hauteur et de l'espacement des lignes
Parfois, même lorsque vous ajoutez l'espacement des lignes approprié dans l'éditeur, il ne s'affiche pas comme vous le souhaitez dans votre thème.
Il y a deux façons de résoudre ce problème :
- Utiliser un plugin (la méthode facile)
- Manuellement avec du code CSS (plus avancé)
Examinons d'abord la méthode facile.
Ajouter un espacement de ligne à l'aide d'un plugin
Si vous souhaitez apporter des modifications stylistiques à votre thème sans avoir à apprendre le code, l'utilisation d'un plugin comme CSS Hero est la meilleure façon de procéder.
CSS Hero permet de modifier facilement le design de votre site WordPress sans connaître le code.

Vous pouvez trouver plus de détails dans notre test complet de CSS Hero.
Si vous souhaitez apporter des modifications plus importantes à votre thème, comme déplacer une barre latérale ou ajouter un pied de page, un plugin de constructeur de pages par glisser-déposer serait une meilleure option. Un plugin de constructeur de pages vous permettrait également d'apporter de petites modifications comme changer les couleurs des polices ou ajouter des sauts de ligne dans WordPress.
Vous ne voulez pas utiliser de plugin, ou vous avez juste besoin de faire ce changement ? Dans ce cas, l'option de code CSS manuel pourrait être la meilleure pour vous.
Modifier l'espacement des paragraphes manuellement avec du code CSS
Pour ajouter des sauts de ligne manuellement sans plugin, vous devez ajouter du CSS à votre thème.
Le CSS est essentiellement comme la fonction de mise en forme dans Microsoft Word. Au lieu de cliquer sur des boutons, vous écrirez du code CSS brut. Ce n'est pas aussi effrayant que certains débutants pourraient le penser. Le CSS est très facile à comprendre si vous suivez simplement les instructions.
Pour ajouter du CSS personnalisé à votre thème, vous devez visiter la page Apparence » Personnaliser. Cela lancera le personnaliseur de thème WordPress, où vous devrez cliquer sur l'onglet « CSS additionnel » dans la colonne de gauche.
Si vous ne voyez pas ces options de menu, vous utilisez peut-être un thème basé sur des blocs. Veuillez consulter notre article sur comment corriger le personnaliseur de thème manquant dans l'administration WordPress.

Dans la boîte CSS personnalisée, vous devez ajouter le code CSS suivant :
Ce code cible tous les éléments de paragraphe (p) spécifiquement dans la zone de contenu principal de vos articles, que WordPress identifie souvent avec la classe .post. Cela garantit qu'il n'affecte que vos articles.
.post p{line-height: 1.5em;}La règle CSS montrée ci-dessus changera l'espacement des lignes du contenu des paragraphes à 1,5em. Em est une unité de largeur pour la typographie.

Maintenant, cela ne change que l'espacement de l'interligne simple.
Si vous souhaitez modifier l'espacement des paragraphes dans WordPress (c'est-à-dire l'interligne double), vous devrez alors ajouter un remplissage (padding).
.post p {
line-height: 1.5em;
padding-bottom: 15px;
}
N'hésitez pas à ajuster les nombres dans ce code CSS. La modification de la valeur padding-bottom modifiera l'espace entre vos paragraphes.
Vous pouvez également ajouter du CSS personnalisé à votre site en utilisant le plugin WPCode. Le plugin rend très facile l'insertion et la gestion de code sur votre site.
Pour plus de détails, consultez notre guide sur comment ajouter du CSS personnalisé à votre site WordPress.
Si vous n'aimez pas lire les instructions, regardez simplement notre tutoriel vidéo.
Tutoriel vidéo
Pour une présentation visuelle, vous pouvez regarder notre tutoriel vidéo ci-dessous. Il couvre toutes les méthodes que nous avons abordées pour ajouter des sauts de ligne simples et doubles dans votre contenu.
Nous espérons que cet article vous a aidé à ajouter un saut de ligne dans WordPress. Vous voudrez peut-être aussi consulter notre guide sur comment utiliser les blocs de modèles WordPress et notre liste des meilleurs thèmes WordPress compatibles avec Gutenberg.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Ralph
C'était un gros problème à l'époque de l'ancien éditeur. Je ne savais jamais à quoi cela ressemblerait et je devais cliquer sur aperçu toutes les quelques lignes, mais je pense qu'avec Gutenberg, c'est beaucoup plus facile et j'ai appris à utiliser simplement Maj+Entrée. Je fais cela automatiquement et presque sans m'en rendre compte. Je ne sais pas pourquoi, mais certains sites Web n'autorisent pas Maj+Entrée, seulement Entrée ou pas du tout, et alors je me dis « POURQUOI ça ne marche pas » !
Deepak Sahani
Super vidéo et article ont résolu ma requête.
Support WPBeginner
Glad our guide could be helpful!
Admin
Jennyfer
Merci beaucoup pour ces informations ! Très utile. Juste ce que je cherchais.
Support WPBeginner
Glad our guide was helpful
Admin
Colleen Cochran
J'ai finalement compris le truc maj-entrée pour les lignes de poésie à espacement simple, mais lorsque l'article est publié et envoyé par e-mail aux abonnés, il perd le formatage et toutes les lignes se mélangent. Comment puis-je résoudre ce problème ?
Support WPBeginner
Vous devriez vérifier avec l'outil utilisé pour envoyer la notification pour le style afin de résoudre ce problème.
Admin
Luiz
Merci ! Très utile !
Support WPBeginner
You’re welcome
Admin
Robin
Tellement utile ! Merci !!
Support WPBeginner
You’re welcome
Admin
Dhirendra
Une option pour réduire l'espace des images...
Support WPBeginner
Cela dépendrait de l'image spécifique, mais pour commencer à trouver ce qui cause l'espace, vous voudriez consulter notre guide ci-dessous :
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
jan van den hoed
Merci pour l'explication. Une question cependant. Comment puis-je faire la même chose sur un smartphone. J'édite mon blog en déplacement et je n'ai pas d'ordinateur portable disponible. J'ai essayé de faire maj-entrée mais cela n'a pas fonctionné
Support WPBeginner
En raison des limitations des mobiles, vous auriez probablement besoin d'utiliser la méthode CSS.
Admin
Val
Merci beaucoup, quelle aide précieuse. J'ai agonisé sur l'espacement !
Support WPBeginner
Glad our guide was helpful
Admin
Stephen
Merci, cela a beaucoup aidé.
Support WPBeginner
Glad our article was helpful
Admin
Douglas Daniel
Pour changer le CSS, on me dit que je dois acheter un plan premium. Suis-je sans espoir ?
Support WPBeginner
Il semble que vous soyez sur WordPress.com et que ce tutoriel soit pour les sites WordPress.org :
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
vous seriez malheureusement limité aux autres options telles que Maj+Entrée pour espacer le contenu d'une seule ligne.
Admin
SOO
Merci ! Utile !!
Support WPBeginner
You’re welcome, glad our article could help
Admin
Rebecca
Cela n'a pas fonctionné pour moi. Des raisons pour lesquelles cela ne fonctionnerait pas ?
Support WPBeginner
Si vous utilisez un plugin constructeur de page, il peut y avoir une méthode différente pour l'espacement simple/double ligne. Sinon, il pourrait s'agir d'un conflit de plugin/thème où vous devriez désactiver vos plugins et/ou changer de thème pour vérifier.
Admin
Tim G
Je voudrais réduire l'espacement entre les lignes de paragraphe normales — à mon avis, il y a trop d'espace blanc par défaut. J'aimerais aussi ajouter une demi-ligne à la fin d'un paragraphe, plutôt qu'une ligne complète : Wordpress par défaut semble faire l'équivalent d'un double retour chariot, ce qui est plutôt du vingtième siècle et n'émule pas ce que Word peut faire. Des idées ?
Support WPBeginner
You would want to reach out to the support for your specific theme and they should be able to tell you what CSS needs to be added to reduce your line spacing
Admin
sofar ahmad
TQ tellement
très utile
Support WPBeginner
Glad our guide could be helpful
Admin
Sumeet
merci c'était ce que je cherchais ça a aidé...
Support WPBeginner
Glad our article helped
Admin
Jen
Que Dieu vous bénisse ! Je suis tellement reconnaissant que vous ayez publié ceci avec le CSS ! Qui aurait cru que c'était tout ce qu'il fallait pour que je change l'espacement ! Je cherchais quelque chose comme ça depuis longtemps ! Merci beaucoup !
Support WPBeginner
Glad our article could help you
Admin
Kathy
J'utilise la méthode « shift » + entrée, mais cela ne me permet pas d'avoir une police de taille différente lorsque je le fais. Existe-t-il une solution de contournement ?
Support WPBeginner
Salut Kathy,
Veuillez consulter notre guide sur comment changer la taille de la police dans WordPress.
Admin
Lora Staples
EXCELLENTE vidéo. J'ai adoré le contenu, le rythme et le ton de l'orateur. MERCI !
Kunal Khandelwal
Thank you so much for this suggestion. Didn’t know it was so easy
phil rooksby
Je n'ai pas de CSS supplémentaire. J'ai essayé toutes sortes d'autres moyens pour modifier l'espacement des paragraphes, mais rien ne fonctionne, ça a l'air d'un vrai désordre. Aidez-moi s'il vous plaît !!!
Norm
Merci pour votre aide. J'ai cherché partout et je voulais le faire avec un plugin. Vous avez rendu cela si facile. Encore une fois, merci beaucoup.
Maria
Bonjour ! Je veux avoir un espacement simple entre mes paragraphes et même après avoir appuyé sur Entrée (pour le double espacement), lorsque j'aperçois le brouillon, rien n'a changé (c'est toujours un seul paragraphe). Quelqu'un pourrait-il m'aider ?
Rashmi
Bonjour
J'aimerais modifier la hauteur de ligne et l'espacement. Cependant, il n'y a pas d'icône 'éditeur' (Apparence » Éditeur) dans le fichier CSS du thème.
Alors, que puis-je faire ?
Merci pour votre réponse !
Hannah
Wow. Didn’t know it was so easy. Thank you so much! This double space was driving me crazy!
Christine
Merci ! Tellement plus facile !
Donna
Merci, merci, merci !
J'étais dans un autre éditeur HTML et je ne parvenais pas à comprendre comment faire un espacement simple.
You saved the day!
Gerard
Brillant et quel sauveur éternel.
J'avais des problèmes d'espacement sur le site d'un de mes clients et c'est absolument incroyable que vous ayez eu la réponse exacte presque à portée de main. Je suis maintenant un abonné permanent
Elandre
Merci pour tous les conseils WordPress. Ce site m'a beaucoup aidé avec la plupart des difficultés que j'avais
LR
J'utilise le thème Pilcrow et je n'ai aucune idée de comment faire apparaître le double espacement entre les paragraphes. Parfois, cela se produit dans mes publications, mais parfois non. Quand je regarde dans le fichier HTML, je ne vois aucun post p ou padding. Je ne vois que le résultat final de ce à quoi ressemblera la publication et c'est à ce moment-là que je sais que le double espacement n'a pas fonctionné. Puis-je encore revenir en arrière, rééditer et corriger cela ? Enfin, là où vous dites d'aller dans les menus apparence vers éditeur, je n'ai pas ces options.
Sous apparence, j'ai les options suivantes : thèmes, personnaliser, widgets, menus, en-tête, arrière-plan, AMP, Options du thème, Mobile.
S'il vous plaît, aidez-moi.
Support WPBeginner
Salut LR,
Vous pouvez ajouter le CSS en allant dans Apparence->Personnaliser, puis en cliquant sur l'onglet CSS additionnel dans le personnalisateur. Consultez notre guide sur comment ajouter du CSS personnalisé dans WordPress.
Si vous pensez qu'il s'agit d'un problème de thème, essayez de passer temporairement à un thème WordPress par défaut. Si le problème disparaît, vous pouvez demander de l'aide à votre développeur de thème.
Admin
Derek Cummings
Mon thème est cassé, dans le sens où il n'a pas le double espacement par défaut. Le thème est bloqué en mode Maj+Entrée, en d'autres termes. Donc, par rapport au code suivant :
.post p { line-height: 1.5em; padding-bottom: 15px; }
Est-ce que 15px est un double espacement par défaut normal ? Combien de pixels devrait-il y avoir par défaut ? Est-ce que l'endroit où je mets ce code a de l'importance ? Merci !
Femi
Merci pour l'astuce sur shift + enter. Je ne le savais pas depuis des années. Votre site a toujours été un secours quand je suis bloqué.
Lyn
Bonjour : Comment obtenir un interligne personnalisé (par exemple, 1,5em) pour une seule instance sur une page au lieu de changer le CSS de tout le thème ? Je vois que deux autres personnes ont posé la même question sans réponse, du moins pas que j'aie trouvée. Merci !
Denise B
J'ai mis les marges de p à zéro. Dans votre CSS, ce serait quelque chose comme p {marges : 0 ; }
Los Hundlos
Shift+Enter pour éviter un grand espace entre les lignes dans l'éditeur wysywig tinye mce dans wordpress. Ça marche !!!! Génial !
Chat
Que diriez-vous d'ajouter simplement du texte et de changer la couleur du texte en blanc (si l'arrière-plan est blanc) ? Cela devrait permettre de créer et de personnaliser plus facilement les interlignes (sauf, bien sûr, si l'arrière-plan est une image dont la couleur de police ne peut pas être assortie).
Tim
Merci beaucoup ! Sauveur !
Michael Rich
Bonjour le personnel de WPBeginner,
J'ai une autre question. J'utilise Visual Composer et j'ai ajouté de nombreux séparateurs avec des textes entre mes titres de section sur ma page d'accueil. Je voudrais que ces titres de texte soient également un lien vers cette section.
Cependant, chaque fois que j'ajoute le lien, je perds le texte d'identification de la section que j'avais dans le séparateur et il est magiquement remplacé par le texte par défaut disant "TITLE".
Pour essayer d'en faire un lien, j'ajoute le code de liaison à l'intérieur de cette parenthèse :
[vc_text_separator title="1950s CARS"]
Je me gratte tellement la tête que je pense être chauve. Toute aide vous vaudra une gratitude éternelle !!!
Merci,
Mike
Anthony Cooper
J'utilise le thème WordPress 'Divi' et j'ai constaté que si vous appuyez sur Entrée (ou Maj + Entrée) deux fois, afin de créer un espace plus grand, cela est ignoré. Pour contourner cela, appuyez une fois sur Entrée, tapez un caractère sur la ligne (peu importe lequel), mettez-le en surbrillance et changez la couleur de la police du caractère en blanc, puis appuyez à nouveau sur Entrée ; cela donne l'espace désiré entre les lignes sans avoir à modifier le thème. Il en va de même pour les espaces supplémentaires dans une ligne ; entrez autant de caractères que vous le souhaitez, mettez-les en surbrillance et changez leur couleur de police en blanc, puis continuez dans la couleur de police désirée.
Julie
Astuce géniale ! Merci beaucoup pour cela, vous m'avez épargné beaucoup de maux de tête et de tracas Anthony !
Robin Brinkler
N'oubliez pas que certains moteurs de recherche pourraient considérer le texte « caché » comme du spam.
Ellen
C'était vraiment utile, merci !
Christy
THANK YOU!! I Love you guys! So glad I found this site! I’ve almost literally been banging my head against the wall. If I knew how to insert emojis, this post would be covered with hearts and smiley faces.
Christy
P.S. ~ HA ! Je ne savais PAS que mes petits deux-points et parenthèses se transformeraient en smiley. LOL
Linda Paul
Oh oui ! Vous venez de m'aider à résoudre un problème (paragraphes forcés à un seul espace) qui me tracasse depuis des années !
Support WPBeginner
Glad you found it helpful
Admin
David M. Ebersole Sr.
Je suis abonné à WP Beginner.
J'avais une question concernant la saisie des données d'ingénierie pour mon produit sur mon site. L'espacement dans les tableaux semblait trop important sur la page. J'ai cherché dans le support Wordpress et tout ce que j'ai vu, ce sont des réponses sarcastiques à la question de l'interligne simple.
Vous êtes le premier à répondre à la question, et c'était évidemment correct. Merci.
Sincèrement,
Dave
Support WPBeginner
Glad you found it helpful
Admin
Mark
Qu'en est-il sur Android. La dernière mise à jour a forcé un double espacement (nouveau paragraphe). Pas très bon pour les auteurs de poésie. Y a-t-il un moyen de revenir à un seul espacement ?
Cheryl
J'utilise Omega Theme et Ctrl/Entrée ne fonctionne pas. Y a-t-il autre chose que je puisse faire. Je ne trouve pas post.p dans le fichier CSS.
Becky
Très utile, merci !
Adnan Khan
Merci, ce conseil est très utile pour les nouveaux utilisateurs de wp
Tina Gleisner
Merci pour le « Shift » et Entrée pour l'espacement d'une seule ligne car j'ai voulu comprendre cela pendant des années... et je n'ai jamais pris le temps de trouver la solution.
Ian
Salut,
Cela a fonctionné pour moi mais le CSS ne fait rien sur ma page…
Will
La même chose m'est arrivée. Y a-t-il un code mis à jour à insérer ?
A. Lougheed
Je cherche partout une réponse... quand j'ajoute un
dans l'éditeur de texte, il est supprimé dans l'éditeur visuel. Ça me rend fou. wpbeginner a-t-il une recommandation ?
Dois-je ajouter un plugin pour arrêter cela ?
J'ai essayé un plugin il y a des années, mais j'ai dû revenir en arrière et reformater chaque publication.
Tout lien avec un tutoriel ou un conseil est grandement apprécié !
Support WPBeginner
Actually it is also removed from your comment.
Veuillez consulter notre guide sur Comment ajouter des caractères spéciaux dans les articles WordPress.
Admin