Protéger votre site WordPress des menaces en ligne est crucial. L’une des façons dont nous améliorons la sécurité chez WPBeginner est l’utilisation d’en-têtes de sécurité HTTP. Ceux-ci fournissent une calque supplémentaire de sécurité, agissant comme un bouclier contre les attaques et les vulnérabilités communes.
Ces en-têtes travaillent en coulisse, indiquant aux navigateurs et aux serveurs web comment traiter les données de votre site et améliorer sa sécurité globale. L’ajout de ces en-têtes est un moyen simple mais efficace de renforcer les défenses de votre site et de le protéger contre les activités malveillantes.
Ce guide pour débutants vous affichera comment ajouter des en-têtes de sécurité HTTP dans WordPress. Nous couvrirons différentes méthodes, y compris l’utilisation d’extensions et la modification manuelle des fichiers de configuration.

Que sont les en-têtes de sécurité HTTP ?
Les en-têtes de sécurité HTTP sont une mesure de sécurité qui permet au serveur de votre site de prévenir certaines menaces de sécurité courantes avant qu’elles n’affectent votre site.
Lorsqu’un compte utilisateur visite votre site WordPress, votre serveur web envoie une réponse sous forme d’en-tête HTTP à son navigateur. Cette réponse indique aux navigateurs les codes d’erreur, le contrôle de la mise en cache et d’autres états.
La réponse normale de l’en-tête émet un état appelé HTTP 200. Votre site est alors chargé dans le navigateur de l’utilisateur/utilisatrice. Toutefois, si votre site rencontre des difficultés, votre serveur web peut envoyer un en-tête HTTP différent.
Par exemple, il peut envoyer une erreur de serveur interne 500 ou un code d’erreur 404 non trouvé.
Les en-têtes de sécurité HTTP sont un sous-ensemble de ces en-têtes. Ils sont utilisés pour protéger les sites contre les menaces courantes telles que le détournement de clics, les scripts intersites, les attaques par force brute, etc.
Jetons un coup d’œil rapide à certains en-têtes de sécurité HTTP et à la manière dont ils protègent votre site WordPress :
- HTTP Strict Transport Security (HSTS) indique aux navigateurs que votre site utilise HTTPS et qu’il ne doit pas être chargé à l’aide d’un protocole non sécurisé comme HTTP.
- Laprotection X-XSS vous permet de bloquer le chargement des scripts intersites.
- X-Frame-Options empêche les iframes inter-domaines ou le click-jacking.
- X-Content-Type-Options X-Content-Type-Options bloque le reniflage du type de mime du contenu.
Les en-têtes de sécurité HTTP fonctionnent mieux lorsqu’ils sont définis au niveau du serveur web, c’est-à-dire de votre compte d’hébergement WordPress. Vous permettez ainsi qu’ils soient déclenchés dès le début d’une demande HTTP typique et qu’ils offrent un maximum d’avantages.
Ils fonctionnent encore mieux si vous utilisez un pare-feu d’application de site au niveau du DNS, comme Sucuri ou Cloudflare.
Ceci étant dit, voyons comment ajouter facilement des en-têtes de sécurité HTTP dans WordPress. Voici des liens rapides vers différentes méthodes afin que vous puissiez sauter à celle qui vous convient :
- Adding HTTP Security Headers in WordPress Using Sucuri
- Adding HTTP Security Headers in WordPress Using Cloudflare
- Adding HTTP Security Headers in WordPress Using .htaccess
- Adding HTTP Security Headers in WordPress Using AIOSEO
- How to Check HTTP Security Headers for a Website
- Expert Guides on WordPress Security
1. Ajout d’en-têtes de sécurité HTTP dans WordPress à l’aide de Sucuri
Sucuri est l’une des meilleures extensions de sécurité WordPress sur le marché. Si vous utilisez leur service de pare-feu de site, alors vous pouvez définir des en-têtes de sécurité HTTP sans écrire de code.
Tout d’abord, vous devez ouvrir un compte Sucuri. Il s’agit d’un service payant qui s’accompagne d’un pare-feu de site au niveau du serveur, d’une extension de sécurité, d’un CDN et d’une garantie de suppression des logiciels malveillants.
Lors de l’inscription, vous devrez répondre à des questions simples, et la documentation de Sucuri vous aidera à configurer le pare-feu applicatif sur votre site.
Après vous être inscrit, vous devez installer et activer l’extension gratuite Sucuri. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
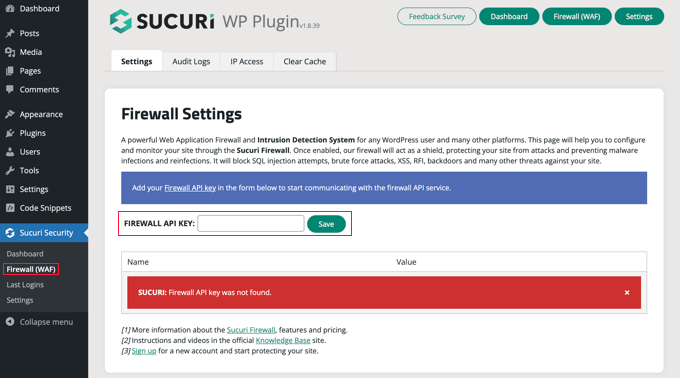
Lors de l’activation, vous devez vous rendre dans Sucuri Security ” Firewall (WAF) et saisir votre clé API de Firewall. Vous trouverez cette information sous votre compte sur le site de Sucuri.

Ensuite, vous devrez cliquer sur le bouton vert “Enregistrer” pour stocker vos modifications.
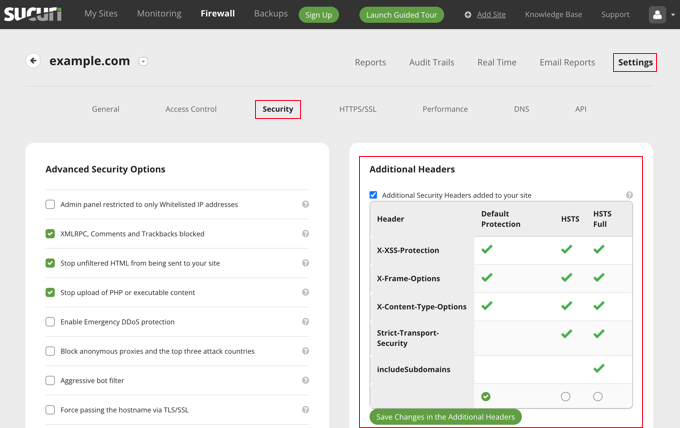
Ensuite, vous devez passer au tableau de bord de votre compte Sucuri. Cliquez ensuite sur le menu ” Réglages “, puis sur l’onglet ” Sécurité “.

À partir de là, vous pouvez choisir trois types de réglages. La protection par défaut fonctionnera bien pour la plupart des sites.
Si vous disposez d’une offre professionnelle ou commerciale, vous disposez également d’options pour HSTS et HSTS Full. Vous pouvez voir quels en-têtes de sécurité HTTP seront appliqués pour chaque ensemble de règles.
Vous devez cliquer sur le bouton “Enregistrer les modifications dans les en-têtes supplémentaires” pour appliquer vos modifications.
Sucuri va maintenant ajouter les en-têtes de sécurité HTTP que vous avez sélectionnés en WordPress. Comme il s’agit d’un WAF au niveau DNS, le trafic de votre site est protégé contre les pirates informatiques avant même qu’ils n’atteignent votre site.
2. Ajout d’en-têtes de sécurité HTTP dans WordPress à l’aide de Cloudflare
Cloudflare propose un service gratuit de base de pare-feu et de CDN pour les sites. Il manque de fonctionnalités de sécurité avancées dans son offre gratuite, vous devrez donc mettre à niveau vers son offre Pro, qui est plus onéreuse.
Vous pouvez apprendre à ajouter Cloudflare à votre site en suivant notre tutoriel sur la façon de configurer le CDN gratuit Cloudflare dans WordPress.
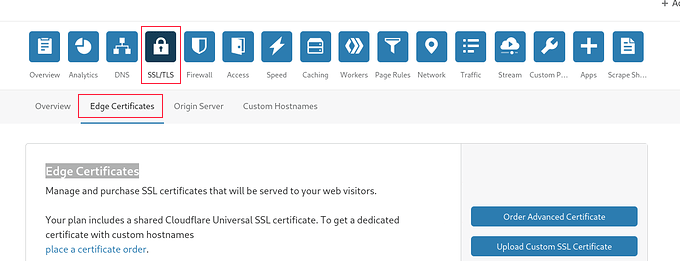
Une fois que Cloudflare est activé sur votre site, vous devez vous rendre sur la page SSL/TLS dans le tableau de bord de votre compte Cloudflare, puis passer à l’onglet ” Edge Certificates “.

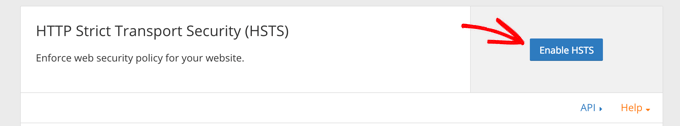
Défilez ensuite vers le bas jusqu’à la section “HTTP Strict Transport Security (HSTS)”.
Une fois que vous l’avez trouvé, vous devez cliquer sur le bouton “Enable HSTS”.

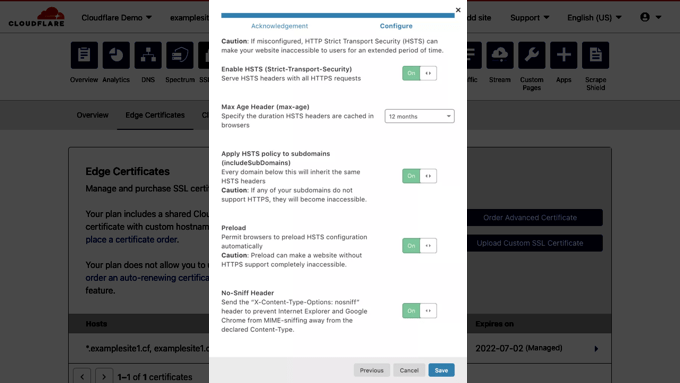
Une fenêtre surgissante s’affiche avec des instructions vous indiquant qu’il est indispensable que le protocole HTTPS soit activé sur votre site avant d’utiliser cette fonctionnalité.
Si votre blog WordPress dispose déjà d’une connexion HTTPS sécurisée, alors vous pouvez cliquer sur le bouton ” Suivant ” pour continuer. Vous verrez les options permettant d’ajouter des en-têtes de sécurité HTTP.

À partir d’Aucun, vous pouvez activer HSTS, appliquer HSTS aux sous-domaines (si les sous-domaines utilisent HTTPS), précharger HSTS et activer l’en-tête no-sniff.
Cette méthode offre une protection de base à l’aide des en-têtes de sécurité HTTP. Cependant, elle ne vous permet pas d’ajouter des options X-Frame-Options, et Cloudflare ne dispose pas d’une interface utilisateur pour le faire.
Vous pouvez toujours le faire en créant un script à l’aide de la fonctionnalité Cloudflare Workers. Cependant, nous ne le recommandons pas car la création d’un script d’en-tête de sécurité HTTPS peut entraîner des problèmes inattendus pour les débutants.
3. Ajout d’en-têtes de sécurité HTTP dans WordPress à l’aide de .htaccess
Cette méthode vous permet de définir les en-têtes de sécurité HTTP dans WordPress au niveau du serveur.
Il est nécessaire de modifier le fichier .htaccess de votre site. Ce fichier de configuration du serveur est utilisé par le logiciel de serveur web Apache, le plus couramment utilisé.
Note : Avant d’apporter des modifications aux fichiers de votre site, nous vous recommandons d’effectuer une sauvegarde.
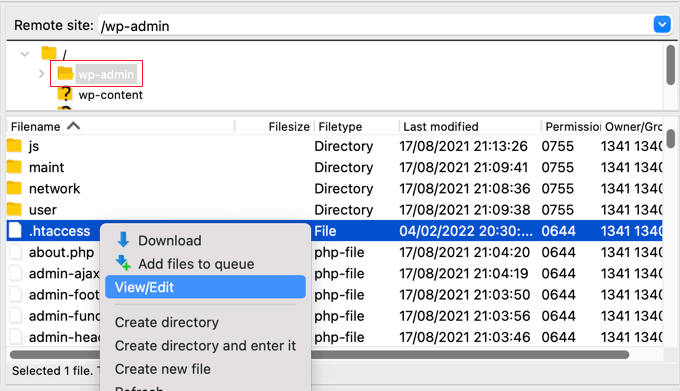
Ensuite, il vous suffit de vous connecter à votre site à l’aide d’un client FTP ou du gestionnaire de fichiers de votre panneau de contrôle de l’hébergeur. Dans le dossier racine de votre site, vous devez trouver le fichier .htaccess et le modifier.

Cela ouvrira le fichier dans un éditeur de texte simple. Au bas du fichier, vous pouvez ajouter du code pour ajouter des en-têtes de sécurité HTTPS à votre site WordPress.
Vous pouvez utiliser l’exemple de code suivant comme point de départ. Il définit les en-têtes de sécurité HTTP les plus couramment utilisés avec des paramètres optimaux :
1 2 3 4 5 6 7 | <ifModule mod_headers.c>Header set Strict-Transport-Security "max-age=31536000" env=HTTPSHeader set X-XSS-Protection "1; mode=block"Header set X-Content-Type-Options nosniffHeader set X-Frame-Options DENYHeader set Referrer-Policy: no-referrer-when-downgrade</ifModule> |
N’oubliez pas d’enregistrer vos modifications et de visiter votre site pour vous assurer que tout fonctionne comme prévu.
Note : Soyez prudent lorsque vous modifiez le code de votre site. Des en-têtes incorrects ou des conflits dans le fichier .htaccess peuvent déclencher l’erreur 500 Internal Server.
4. Ajout d’en-têtes de sécurité HTTP dans WordPress à l’aide d’AIOSEO
All in One SEO (AIOSEO) est le meilleur outil de référencement pour WordPress et plus de 3 millions d’entreprises lui font confiance. L’extension premium vous permet d’ajouter facilement des en-têtes de sécurité HTTP à votre site.
La première chose à faire est d’installer et d’activer l’extension AIOSEO sur votre site. Vous pouvez en savoir plus dans notre guide étape par étape sur la façon de configurer All in One SEO pour WordPress.
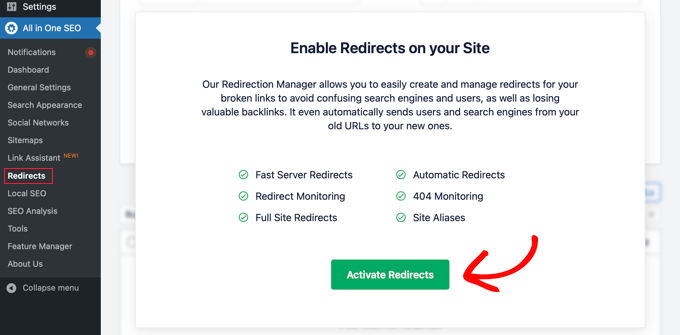
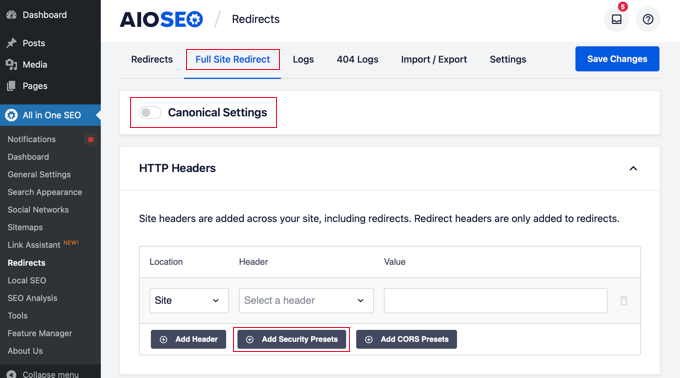
Vous devez ensuite vous rendre sur la page All in One SEO ” Redirects pour ajouter les en-têtes de sécurité HTTP. Tout d’abord, vous devrez cliquer sur le bouton ” Activer les redirections ” pour activer la fonctionnalité.

Une fois les redirections activées, vous devez cliquer sur l’onglet ” Redirection complète du site “, puis défiler jusqu’à la section ” Réglages canoniques “.
Il suffit d’activer la case à cocher “Réglages canoniques”, puis de cliquer sur le bouton “Ajouter des préréglages de sécurité”.

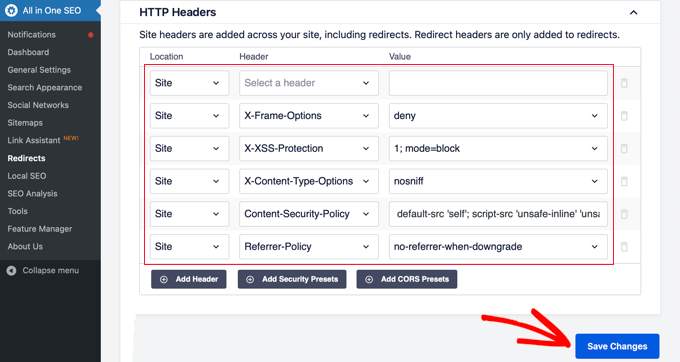
Vous verrez apparaître dans le tableau une liste préréglée d’en-têtes de sécurité HTTP.
Ces en-têtes sont optimisés pour la sécurité du site. Vous pouvez les consulter et les modifier si nécessaire.

Confirmez-vous que vous avez bien cliqué sur le bouton “Enregistrer les modifications” en haut ou en bas de l’écran pour stocker les en-têtes de sécurité.
Vous pouvez maintenant visiter votre site pour vous assurer que tout fonctionne correctement.
Comment vérifier les en-têtes de sécurité HTTP d’un site ?
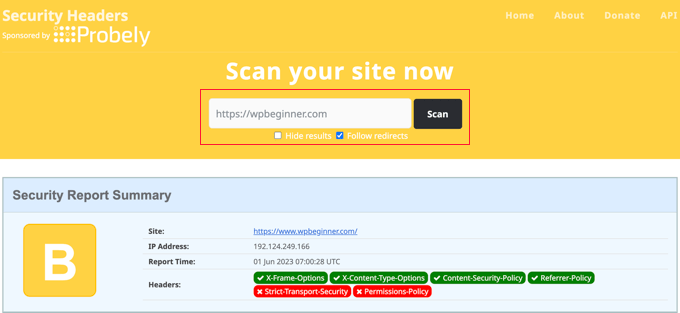
Maintenant que vous avez ajouté les en-têtes de sécurité HTTP à votre site, vous pouvez tester votre configuration à l’aide de l’outil gratuit Security Headers.
Il suffit de saisir l’URL de votre site et de cliquer sur le bouton “Analyser”.

Il vérifiera ensuite les en-têtes de sécurité HTTP de votre site et vous affichera un rapport. L’outil générera également un soi-disant libellé de note, que vous pouvez ignorer car la plupart des sites obtiendront une note B ou C sans que cela n’affecte l’expérience des utilisateurs/utilisatrices.
Il affiche les en-têtes de sécurité HTTP envoyés par votre site et ceux qui ne sont pas inclus. Si les en-têtes de sécurité que vous vouliez configurer y figurent, vous avez terminé.
Guides d’experts sur la sécurité de WordPress
Nous espérons que cet article vous a aidé à apprendre comment ajouter des en-têtes de sécurité HTTP dans WordPress. Vous pouvez également consulter d’autres guides similaires liés à l’amélioration de la sécurité de votre site WordPress :
- Le guide ultime de la sécurité WordPress (étape par étape)
- Comment réaliser un audit de sécurité WordPress (liste de contrôle complète)
- Comment obtenir un certificat SSL gratuit pour votre site WordPress (Guide du débutant)
- Principales raisons pour lesquelles les sites WordPress sont piratés (et comment les éviter)
- Comment modifier le préfixe de la base de données WordPress pour améliorer la sécurité
- Les meilleures extensions de sécurité WordPress pour protéger votre site (comparées)
- Les meilleurs outils d’analyse de sécurité WordPress pour détecter les logiciels malveillants et les hacks.
- Comment analyser votre site WordPress à la recherche de codes potentiellement malveillants ?
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Holly Gough
Grateful for this info. Clear concise easy to follow directions. I spent an hour+ trying to fix the header issues. Thank you!
WPBeginner Support
Glad our guide could help you!
Admin
Valerie
Thanks. Rock solid info, as usual. Thanks for your help, it worked perfectly.
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Katrin
Where in the .htacces do I have to put the code? above, in between # BEGIN WordPress or behind # END WordPress?
WPBeginner Support
You would want to put code between the begin and end WordPress
Admin
Michelangelo
Thank you so much for this article! It helped so much.
I wish you the best and that your sleeves never slip during dishwashing
WPBeginner Support
Glad our article was helpful!
Admin
Karma Tsheten
It worked for me but also it destroyed my design. when ever i add security header, design gets spoiled, any help
WPBeginner Support
That sounds like your theme may be having a conflict for some reason. We would recommend reaching out to your theme’s support to see if they can see the root of the issue.
Admin
Nigel Mcilwaine
Hi,
Unfortunately it didn’t work for me, even after clearing my cache. The site is on an Apache server, shared hosting is that going to affect the success?
cheers
WPBeginner Support
You would likely want to check with your hosting provider to ensure they do not have caching or a rule on their end that would cause an issue with your security header
Admin
Neil Cheesman
Hi
I have added the code to the .htaccess file but it hasn’t made any difference… the website redirects okay from HTTP to https but when testing I still get the message “Couldn’t find the HSTS header
in the response headers.”
WPBeginner Support
Don’t forget to clear any caching on your site as that is the most common reason for that specific error after adding the code to your htaccess.
Admin
ed thomas
did not work. still have:
Your website does not send all recommended security headers.
X-Content Type Options
X-Frame-Options
Permissions-Policy
WPBeginner Support
You may want to check your caching as that is the most common reason it will not update. If you clear your site’s cache that should allow your headers to be found.
Admin
Mark Downing
Thanks for the very helpful article. Our site went from an “F” to a “B” with no glitches after I pasted your code snippet into .htaccess.
WPBeginner Support
Glad our recommendation was helpful
Admin