Lorsque nous sommes passés pour la première fois à l’éditeur de blocs de WordPress, même des tâches simples comme l’ajout et l’alignement d’images nous semblaient différentes.
Après avoir aidé tant d’utilisateurs/utilisatrices à travers WPBeginner, nous avons remarqué que c’est l’un des obstacles les plus courants auxquels les gens sont confrontés lors de la transition vers Gutenberg.
La bonne nouvelle, c’est que le travail avec les images dans l’éditeur de blocs est devenu plus intuitif – une fois que l’on sait où chercher.
Dans ce guide, nous allons vous afficher exactement comment ajouter et aligner des images dans l’éditeur de blocs de WordPress. Ce sont les mêmes techniques que nous utilisons tous les jours sur WPBeginner, expliquées en termes simples que tout le monde peut suivre.

Alignement des images dans l’éditeur de WordPress
Auparavant, WordPress utilisait une zone de texte avec des boutons d’édition comme éditeur par défaut. L’ancien éditeur posait notamment le problème de l’alignement des images, ce qui pouvait rendre difficile l’alignement correct des éléments sur votre site WordPress.
Bien qu’il existe des options permettant d’aligner les images à gauche, à droite ou au centre, l’aspect n’est pas toujours satisfaisant. Parfois, les images n’étaient pas alignées, n’avaient pas la taille exacte ou étaient tout simplement bizarres.
WordPress 5.0 a introduit un nouvel éditeur de publications WordPress appelé l’éditeur de blocs Gutenberg. Il a corrigé plusieurs problèmes avec l’ancien éditeur, notamment les problèmes d’alignement des images.
Dans les sections suivantes, nous expliquerons comment ajouter et aligner facilement des images dans le nouvel éditeur afin de créer de belles mises en page pour les publications et les pages de votre blog WordPress. Voici un aperçu rapide de tous les sujets que nous allons aborder :
C’est parti !
Comment ajouter et aligner des images dans WordPress
L’éditeur est livré avec les blocs suivants, que vous pouvez utiliser pour ajouter des images à vos publications et pages WordPress :
- Image
- Image en ligne
- Galerie
- Médias et textes
- Couverture
Commençons par un simple bloc d’images.
Vous pouvez cliquer sur le bouton “Ajouter un nouveau bloc” ou taper /image dans l’éditeur de la publication pour insérer un bloc d’images.

Cela activera les 3 boutons à l’intérieur du bloc d’image vierge.
Vous pouvez maintenant téléverser une image depuis votre ordinateur, sélectionner une image déjà téléchargée dans la bibliothèque multimédia ou insérer une image en fournissant l’URL du fichier image.
Cliquez ensuite sur le bouton “Téléverser”, puis sélectionnez l’image que vous souhaitez téléverser depuis votre ordinateur.
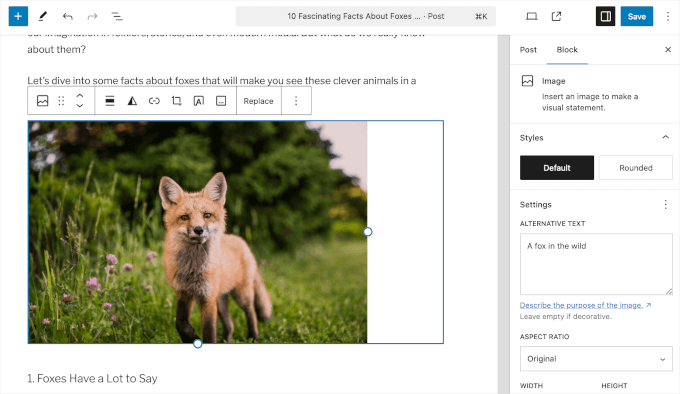
Dès que vous sélectionnez l’image, WordPress la téléverse dans votre médiathèque et l’insère dans le bloc d’images.

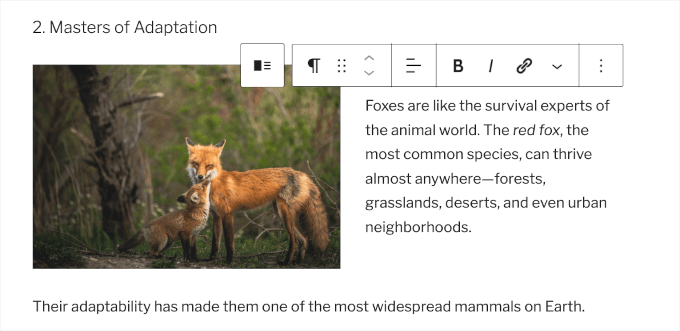
Vous remarquerez maintenant une barre d’outils au-dessus de votre image et quelques réglages du bloc d’image dans la colonne de droite.
Pour aligner votre image, vous utiliserez la barre d’outils qui apparaît en haut de l’image.

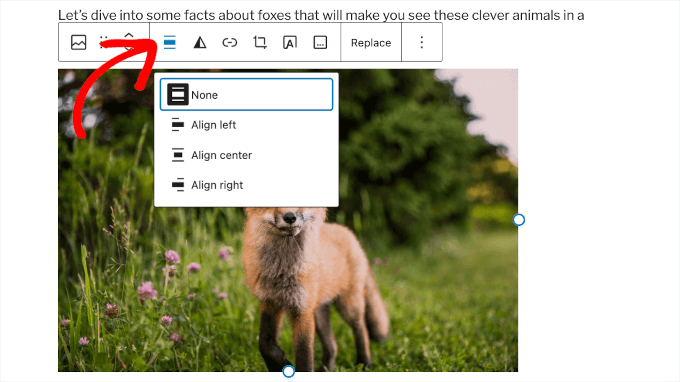
Le bloc d’image vous offre les options d’alignement d’image suivantes sous forme de boutons dans la barre d’outils.
- Aucun
- Aligner à gauche
- Aligner le centre
- Aligner à droite
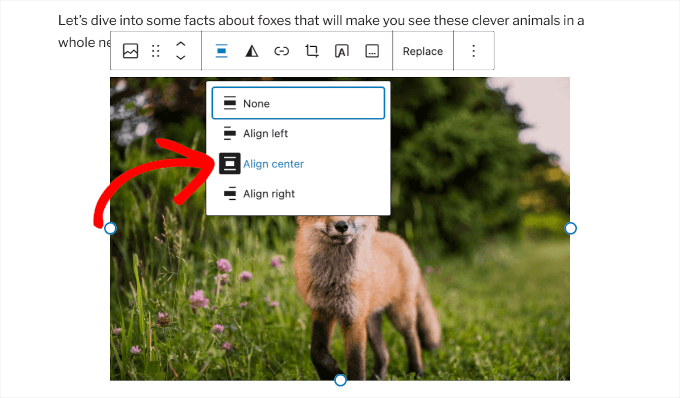
Cliquez sur le bouton “Aligner au centre” pour centrer votre image dans votre publication.

Comment aligner parfaitement une image à côté d’un texte
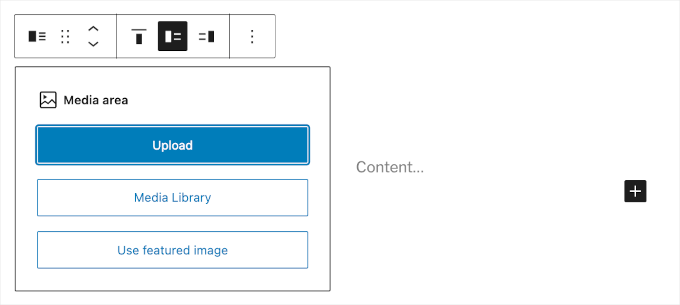
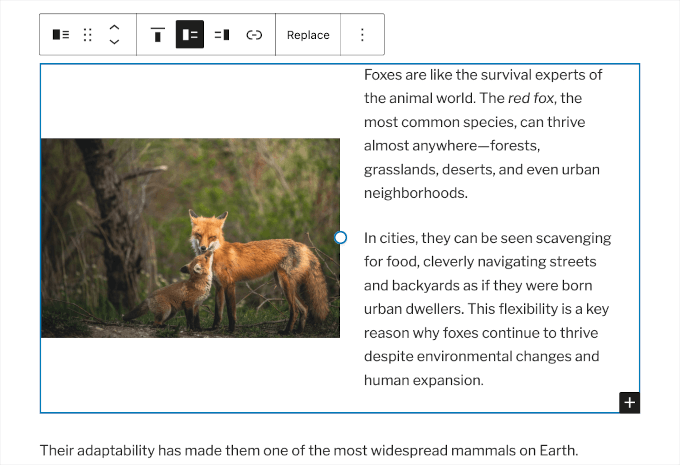
Il arrive souvent que vous ayez besoin d’aligner parfaitement une image à côté d’un texte. L’Éditeur de blocs de WordPress facilite cette tâche en ajoutant le bloc Media & Text.
Ce bloc ajoute essentiellement une zone à deux colonnes – une colonne pour les images (médias) et la seconde pour le contenu textuel.

Il vous suffit de téléverser votre image en cliquant sur le bouton “Téléverser”.
Vous pouvez ensuite ajouter le texte que vous souhaitez afficher à côté.

Si vous avez besoin d’une description plus longue, n’hésitez pas à la taper.
L’alignement de l’image s’adaptera automatiquement à la hauteur du texte dans la colonne suivante.

Comment aligner les images de la galerie dans WordPress
L’éditeur de blocs de WordPress comprend également un bloc permettant d’ajouter des galeries d’images. Cela vous permet d’afficher facilement des images dans une grille de lignes et de colonnes.
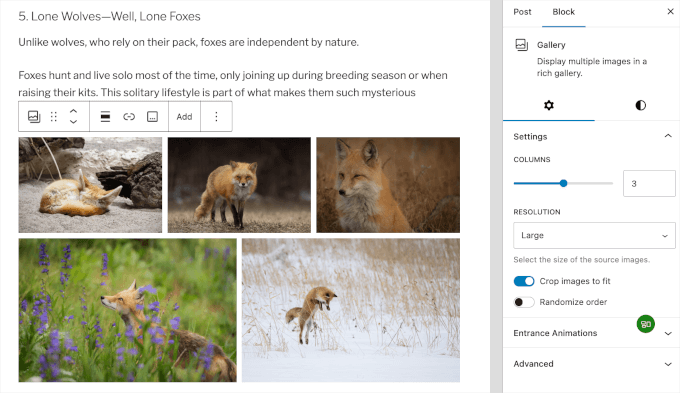
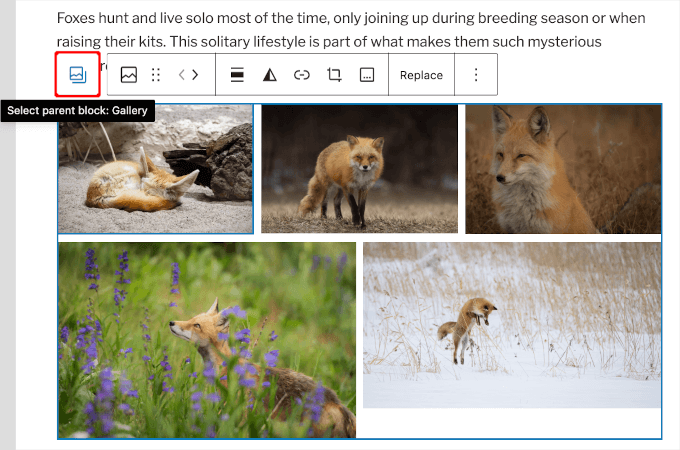
Le bloc Galerie dispose d’options d’alignement similaires dans la barre d’outils. Par défaut, le bloc affiche les images sur trois colonnes. Ainsi, votre galerie d’images pourrait ressembler à ceci :

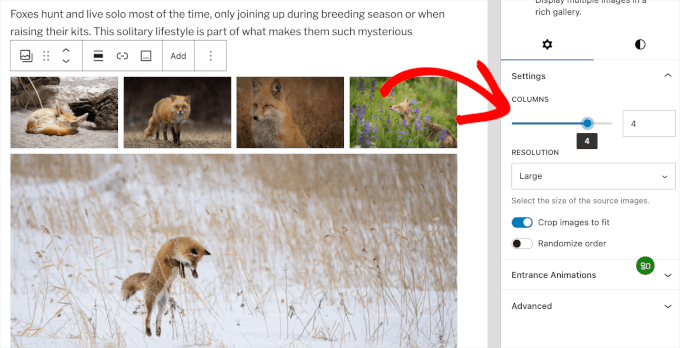
Vous pouvez ajuster la disposition de la galerie en déplaçant le curseur vers la gauche ou la droite. Vous pouvez également saisir le nombre de colonnes que vous souhaitez dans le champ prévu à cet effet.
Ici, nous avons essayé la mise en page en 4 colonnes :

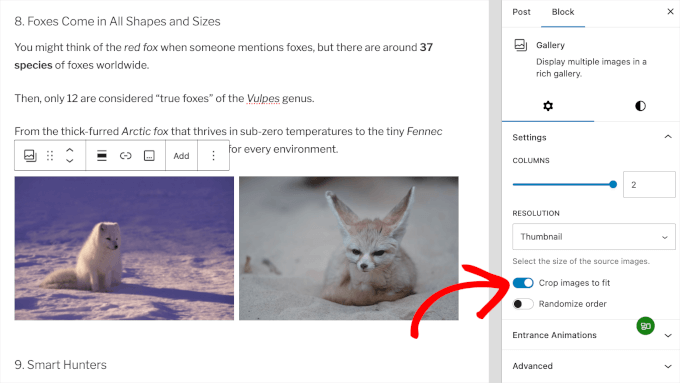
Si votre galerie n’a pas fière allure en raison des différences de taille des images, vous devrez ajuster son alignement.
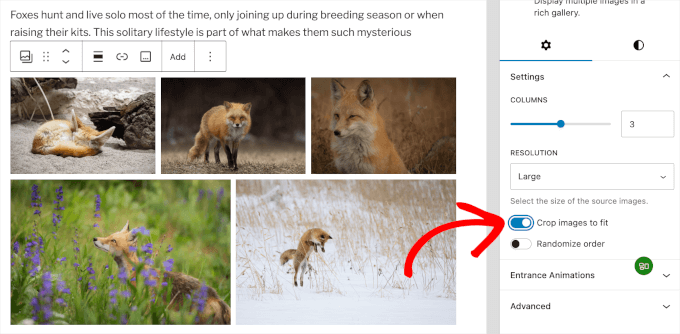
Dans l’éditeur de publication, vous pouvez cliquer sur la galerie. Ensuite, vous pouvez cliquer sur l’icône ‘Select parent block : Galerie’ pour ouvrir le panneau de personnalisation.

À partir de là, veillons à activer l’option “Recadrer les images pour les adapter”.
Dès que vous faites cela, WordPress ajustera la galerie au centre.

La fonctionnalité de galerie par défaut de WordPress est tout à fait satisfaisante. Cependant, si vous ajoutez régulièrement des galeries de photos à vos publications et pages WordPress, envisagez d’utiliser une extension de galerie de photos comme Envira Gallery.
Ces extensions vous donneront plus d’options pour aligner les images dans vos galeries photo, les afficher dans la fenêtre surgissante et les styliser différemment.
Pour plus de détails, consultez notre tutoriel sur l ‘ajout d’une galerie d’images dans WordPress.
Comment ajouter deux images côte à côte dans WordPress
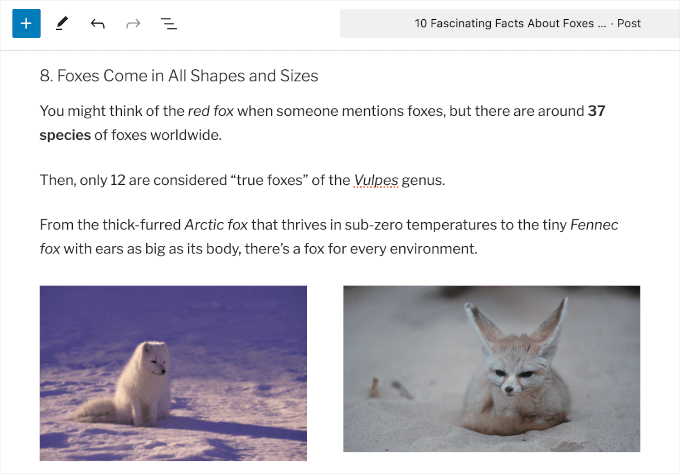
La manière la plus simple d’afficher deux images côte à côte dans une publication WordPress est d’ajouter les deux images à un bloc Galerie.

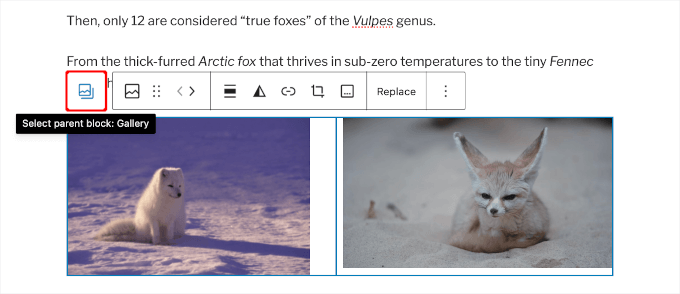
Pour ouvrir l’option de personnalisation du bloc Galerie, vous pouvez cliquer sur la galerie, puis à nouveau sur l’icône ‘Sélectionner le bloc parent : Galerie”.
Le panneau de personnalisation s’ouvre alors sur le côté droit.

À partir de là, il suffit de sélectionner une disposition en 2 colonnes pour le bloc de la galerie afin d’afficher les deux images l’une à côté de l’autre.
Vous pouvez également activer l’option “Recadrer les images” pour vous assurer que les deux images ont la même taille et sont alignées au centre.

Plus de façons d’ajouter et d’aligner des images dans WordPress
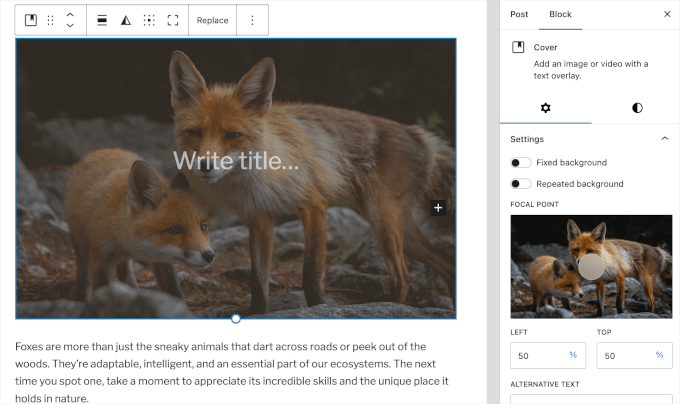
Outre les blocs image, média et texte, et le bloc galerie, vous pouvez également utiliser le bloc couverture pour ajouter une image de couverture.
Dans la conception moderne de sites web, les images de couverture sont utilisées pour créer des mises en page de contenu très attrayantes et mettre en évidence les différentes sections d’une page.
Le bloc d’image de couverture dispose des mêmes options d’alignement qu’un bloc d’image. Vous pouvez ajouter du texte par-dessus l’image et choisir une couleur de superposition dans les paramètres du bloc. Le plus intéressant est que vous pouvez cocher l’option ” Arrière-plan corrigé “, qui crée un effet d’arrière-plan parallaxe.

Pour en savoir plus sur l’utilisation des images de couverture, consultez notre article sur la différence entre les images en vedette et les images de couverture dans WordPress.
Jusqu’à présent, nous avons parlé de l’ajout d’images directement dans vos publications et pages. Qu’en est-il des images provenant de sites tiers ?
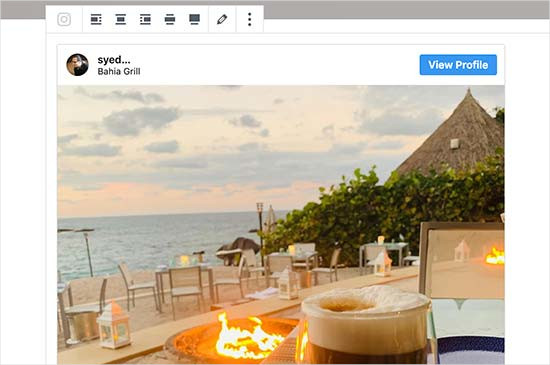
L’éditeur/éditrices de blocs facilite également cette tâche. Vous pouvez ajouter des images provenant de sites de partage social populaires, notamment Instagram, Facebook, Flickr, Imgur, Photobucket, etc.
Par exemple, si vous souhaitez ajouter une photo Instagram, il vous suffit d’ajouter le bloc Instagram à l’éditeur de la publication et de saisir l’URL de la publication que vous souhaitez partager.

Ensuite, il vous suffit de cliquer sur l’alignement que vous souhaitez dans la barre d’outils. Les blocs de Contenu embarqué vous permettent également d’intégrer facilement des vidéos dans WordPress.
Pour plus de détails, Veuillez consulter notre guide sur la façon d’embarquer Instagram dans WordPress.
💡 O btenez le site de vos rêves – Construit par de vrais experts WordPress
Dites adieu aux modèles de conception interminables et aux constructeurs de sites déroutants. Nous facilitons le lancement de votre site idéal grâce à un chef de projet dédié, un design WordPress personnalisé et de multiples révisions pour parfaire le look.
Vous en rêvez, nous le réalisons – rapidement, de manière fiable et selon votre vision. Planifiez une consultation avec notre équipe de service de conception de sites WordPress dès aujourd’hui !
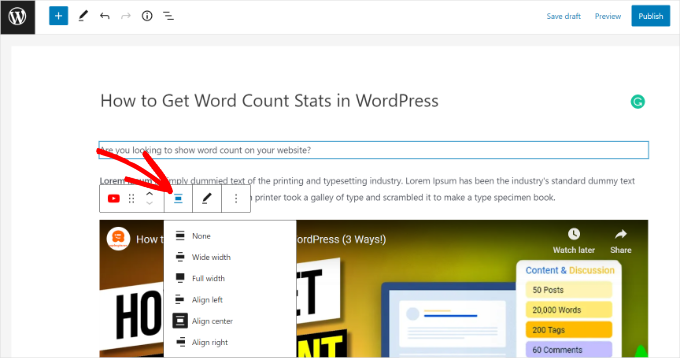
Astuce bonus : Comment centrer une vidéo dans WordPress
Si vous ajoutez une vidéo dans WordPress, elle sera alignée à gauche par défaut. Par conséquent, si vous souhaitez obtenir un aspect différent, vous devrez l’ajuster.
Le fait de centrer les vidéos peut donner à votre contenu un aspect plus net en éliminant les espaces vides d’un côté, ce qui lui confère un aspect plus professionnel.

Gardez à l’esprit que si la vidéo est plus petite que votre zone de contenu, WordPress la placera toujours à gauche par défaut.
Pour en savoir plus, vous pouvez lire notre guide sur la façon de centrer une vidéo dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter et aligner facilement des images dans l’éditeur de blocs de WordPress. Vous pouvez également consulter notre guide sur la modification de la hauteur et de la largeur des blocs dans WordPress et les réponses aux questions courantes sur Gutenberg.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Gutenberg is still a big unknown for me. I’ll admit that I only started discovering it after WordPress 6.4 arrived and reading these pages. For a long time, for example, I could not figure out how to place an image and text next to each other (in Elementor it was a completely simple matter). After reading this article, I can do a little more with Gutenberg. Thanks for that.
WPBeginner Support
You’re welcome
Admin
fred dugas
will this work with Iframes? I edit a custom HTML block and add iframe and the save and the add is lining up all the way to the left where all the other blocks are centered.?
WPBeginner Support
It would depend on the iframe but normally iframes will not automatically have alignment options.
Admin
Harry Goldhagen
How do you align Featured Images that appear on the automatically generated Blog page and Category page? Clicking on the image opens the post, and there doesn’t seem to be an alignment setting for Featured image when filling in the post settings.
WPBeginner Support
For the featured image, that would be determined by your theme. If you check with your specific theme’s support they should be able to assist with the alignment of your featured image.
Admin
john McIntyre
I wish to have all captions on my site, the same size and font.
How is this achieved?
WPBeginner Support
Unless your theme has a specific setting for it, most themes should have the text uniform if it is all the image caption and not a different text block.
Admin
Sharon
I’m wanting to change the default for uploading an image to be centred every time. To change each image I upload to centre each time I add an image is so time consuming. Can I change the default to centre?
WPBeginner Support
There is not a simple method we would recommend for beginners at the moment but we will keep an eye out for something we would recommend.
Admin
Amanda A.
I am trying to use the Block Editor to display two images side by side. I used the two column feature then image blocks in each column. While designing, it displays correctly, but when I “preview in new tab”, the side by side columns are gone and the images are stacked. What am I doing wrong? Is this a common issue? How can I fix this?
WPBeginner Support
You may want to ensure the images aren’t too large for them to be side by side in your specific theme for the most common reason for that issue.
Admin
Sheryl Zeiset
I’m trying to learn how to use the new block editor. When I click on the Add block button and choose image to add a photo, I only get the ‘insert from URL’ option and I can’t find a way to add photos from my Media Library. Can you help?
WPBeginner Support
You would want to check closely to find the text next to the upload button for selecting the image from your media library
Admin
Luther Mckinnon
I have been publishing a blog for many years. I have learned to dread the introduction of a new system. Doing a simple thing like adding photographs is now very difficult.
WPBeginner Support
Hopefully, once you are comfortable with the new system it becomes easier for you
Admin
Ward
Great information, problem is that back end it works but front end it always aligns to the left. Would it be possible that this has something to do with my Elementor template?
WPBeginner Support
If you are using a page builder there is a chance that your page builder is overriding the styling and you can reach out to your builder’s support for assistance.
Admin
tanmay
absolutely amazing feature its not every cup of tea to use HTML editor
WPBeginner Support
Glad you like the block editor feature
Admin
Louie Adem
just started WordPress yesterday. Totally a beginner and so happy wpbeginner provided me the “trainer wheels” to jumpstart. The education in this website is so valuable. Can’t thank you enough.
WPBeginner Support
Glad we could help get you started
Admin
BadlyDrawmWolf
Thank you for this little gold nugget – really struggling getting in to the “new” way of handling my blog and almost giving up and searching for other alternatives….
WPBeginner Support
Glad our article could help, for another helpful article you may want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/
Admin
Karen
You mention “Inline Image”, but I don’t see any such block. Your article was written awhile ago but supposedly updated in Jan. 2020 – did that block go away and you forgot to remove it from this article? Or a better question: How can I add an inline image within another block like Paragraph or Heading?
WPBeginner Support
The inline image block is not currently available but you can normally recreate the formatting with the text and image or the standard image block
Admin
Ted Strutz
When I add an image from my media the image toolbar does not come up to align left or right. I can change size of image.
WPBeginner Support
You would want to ensure you have not set it to be at the top of the page instead of how we have it at the moment.
Admin
Hannah
Hello, I have aligned all images using the block editor and everything looks fine until I preview?
Then some images have become far bigger than the others, I have a gallery of two images suddenly sitting on top of a single image. Everything has moved around randomly!
Even when I published it, it was still all wrong. I would love your help, thank you!
WPBeginner Support
You would want to reach out to your theme’s support to ensure there isn’t a styling conflict, otherwise, you could try disabling your plugins to see if this is a plugin conflict as well.
Admin
Harry
Hi, I’m looking to align shortcodes next to one another like you describe with the images is this possible? Many Thanks
WPBeginner Support
That would depend on the shortcodes themselves
Admin
Ap
Hello,
How do you arrange the positioning of the title for the cover blocks?
You have that option in your bar, but for some reason, when I click on cover block, there is no text alignment option.
Any ideas on this?
Thank you for the great article.
WPBeginner Support
You would want to check the top of your page as that would be the other location the alignment options would be rather than floating over the element
Admin
Cheryl
How do you make an image clickable with a clickable link? I’ve been looking for tutorials and they all seemed based on a prior Gutenberg block which since has changed an the tutorials no longer match the block.
WPBeginner Support
You would want to check the top toolbar for the current location for where to add a link to an image
Admin
Alejandro
Hello, Is it possible to write an image caption right below the image when using the “Media & Text block”?
WPBeginner Support
It would depend on your specific theme for the styling but you should be able to
Admin
Lancer Kind
Nice! Thank you so much!
WPBeginner Support
You’re welcome
Admin
Pete Newman
There is an existing issue of incompatability between Gutenberg and themes. Do you have a list of themes that are compatable with Gutenberg (and that allow full functionality of Gutenberg)?
Thanks and regards,
Pete.
WPBeginner Support
There should be fewer issues with that as themes are updated but for specifically Gutenberg friendly themes you could take a look at our list here: https://www.wpbeginner.com/showcase/gutenberg-friendly-wordpress-themes/
Admin
Pete Newman
I have been using wordpress for years but have been a bit absent lately. Gutenberg is a headspin. I follow these instructions but simply cannot align images in an image/text block. When I go to preview the image is aligned extreme hard left of the page with no margin at all. Any solutuions on offer?
Thanks!!
WPBeginner Support
If the settings are being ignored you may need to check with your theme’s support to ensure it’s not overriding your styling. If you wanted to try reverting to the classic editor we have our guide here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Pete Newman
Thank you! Excellent support. I added the classic editor plugin and the disable Gutenberg plugin and was able to create an approximation of what I want. Looking forward to Gutenburg functioning as intended and developers catching up – it is a great idea.
WPBeginner Support
Glad we could help
Jimmie
But you can’t link images in a gallery? That makes the gallery function less attractive
WPBeginner Support
If each image needs its own link then setting up columns would likely be what you’re looking to do
Admin
Roxana Snedeker
What is the best way to add multiple images at once, I can’t seem to add more than one at the time
WPBeginner Support
If you want to add multiple images in the same area, you would want to take a look at the gallery block to add multiple images in one section
Admin
Aaranja
How to add an image directly in the “Code Editor”, without passing by “Visual Editor”?
WPBeginner Support
You could disable the visual editor under Users>Your Profile but that would prevent you from using the visual editor for other sections.
Admin
Alice
I’m centering all of my images correctly in the editor, but they are all showing up as left-aligned in preview and live posts no matter what. Do you know what might be causing this? It’s driving me so crazy!
WPBeginner Support
Your theme may be overriding the styling you are setting. If you reach out to your theme’s support they should be able to assist.
Admin
Anne
I would like to have an image next to a file (pdf) – all on the same line. Can I do that in one block, or would I need to create two? Thank you!
WPBeginner Support
You would want to add the column block to split the content and allow you to display the content like that.
Admin
Suzy Algar
I am having creating captions for images and downloads that appear in my files. I don’t know where to go once I have the image in my files.
WPBeginner Support
If you’re trying to add the image to a post or page you would normally add an image block and then select the file you want to use in the block
Admin
Roxana Safipour
So now how do you do “no alignment”, where the image is on the left and has no text wrapping around it? This used to be easy with the no alignment option, which is now gone. Please bring this back! I am going crazy trying to figure out how to get my image on the left (not centered) and with no text next to it, but the text keeps wrapping around it automatically!
WPBeginner Support
For what it sounds like you’re wanting, if you don’t specifically set the alignment for an image, the image should set itself that way.
Admin
Ben
Just a quick followup on this, as it was annoying me as well. There’s a simple answer but it’s sort of not that obvious as I was looking for a setting – just press the selected alignment button again to turn off the alignment and revert to the default no alignment.
Jesse
Great post very useful.I have ugrade to wordpres 5.1 but now have problem with linking image to url. Can you help me?
WPBeginner Support
If you’re using the block editor, in the image block’s settings there should be a Link Settings section for you to set where an image links to.
Admin