Vous cherchez des moyens de rendre votre colonne latérale plus attrayante ? L’ajout d’images aux widgets de votre colonne latérale est l’un des moyens les plus efficaces d’attirer l’attention et de guider les internautes vers le contenu important de votre site.
Contrairement aux widgets de texte brut, les widgets basés sur des images peuvent instantanément attirer l’œil et évaluer les taux de clics. Si vous regardez notre colonne latérale, vous remarquerez que nous utilisons plusieurs widgets basés sur des images pour promouvoir nos guides WordPress et diriger les utilisateurs/utilisatrices vers des ressources gratuites.
C’est un élément de conception WordPress efficace qui nous a constamment aidés à améliorer l’engagement des utilisateurs/utilisatrices.
Dans ce tutoriel, nous allons vous afficher comment ajouter facilement des images à vos widgets de la barre latérale de WordPress, même si vous êtes nouveau dans la construction d’un site WordPress.

Il vous suffit de cliquer sur les liens ci-dessous pour accéder à la section de votre choix :
Option 1 : Utilisation du bloc de widgets d’images de WordPress
Vous pouvez utiliser un bloc de widgets d’images pour ajouter des images à la colonne latérale de votre site.
L’éditeur de blocs de widgets a été introduit dans WordPress 5.8, et il reproduit l’expérience de l’utilisation de l’éditeur de contenu de WordPress. Vous pouvez utiliser différents blocs pour ajouter des formulaires, des publications similaires, des images et d’autres éléments à la zone des widgets à l’aide de blocs.
Pour commencer, vous devrez vous rendre sur la page Apparence ” Widgets depuis votre tableau de bord WordPress. Après cela, il suffit de cliquer sur le bouton ” + ” et d’ajouter un bloc de widgets d’image.

Ensuite, vous pouvez ajouter une image dans le bloc widget de trois manières différentes.
Par exemple, vous téléversez une image, choisissez une image existante dans votre médiathèque WordPress ou insérez l’image à partir d’une URL.

Dans l’éditeur de blocs de widgets, vous disposerez également d’options permettant de modifier le style, d’ajouter un texte alt et de modifier la taille de l’image.
Il existe des réglages permettant de modifier la bordure de l’image et d’autres réglages avancés.

Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton “Mettre à jour”.
Ensuite, vous pouvez visiter votre site et voir l’image dans la colonne latérale.

🔎 Vous voulez rendre vos images plus interactives ? Essayez d’ajouter des hotspots à vos images pour mettre en avant des fonctionnalités spécifiques de vos visuels !
Option 2 : Utilisation de l’extension Image Widget
Une autre façon d’ajouter des images à votre colonne latérale WordPress est d’utiliser une extension. Cela vous donnera quelques options supplémentaires et une interface simple, que certains débutants peuvent trouver plus facile que le widget “Image” par défaut.
Tout d’abord, vous devez installer et activer l’extension Image Widget. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, il suffit de se rendre sur la page Apparence ” Widgets et d’ajouter le bloc ‘Image Widget’.

Ensuite, cliquez sur le bouton “Sélectionner une image” pour téléverser une image ou en sélectionner une dans la médiathèque.
Ensuite, vous devez cliquer sur le bouton “Insérer dans le widget”, et vous verrez la prévisualisation de l’image sous les Réglages du widget.

Vous pouvez ajouter un titre ou un texte alt, ainsi qu’un lien et une légende pour l’image.
Vous pouvez également choisir une taille d’image dans la liste des options disponibles, modifier l’alignement, etc.

Une fois que vous êtes satisfait, il vous suffit de cliquer sur le bouton Mettre à jour pour enregistrer le widget image. C’est tout. Vous pouvez maintenant aller sur votre site et voir l’image affichée dans votre colonne latérale.
Option 3 : Utilisation du widget de la galerie d’images
Si vous souhaitez afficher plusieurs images, vous pouvez utiliser le widget Galerie au lieu du widget Image.
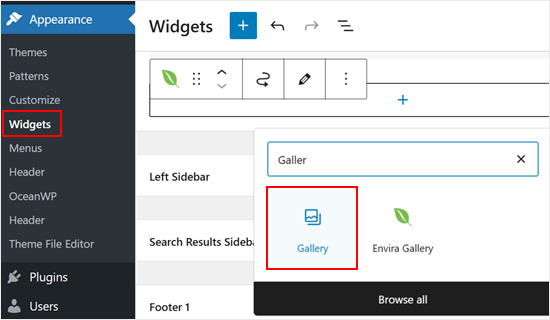
Là encore, il suffit de se rendre sur la page Apparence ” Widgets , puis de cliquer sur l’option ” Galerie “.

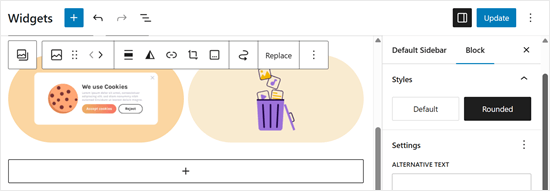
À partir de là, vous pouvez personnaliser les images de votre galerie. Par exemple, vous pouvez arrondir les coins des images.
Lorsque vous êtes satisfait de l’aspect de la galerie, cliquez sur “Mettre à jour”.

Si vous voulez plus d’options de personnalisation, nous vous recommandons alors d’utiliser une extension de galerie d’images comme Envira Gallery.
Il est livré avec des tonnes de fonctionnalités supplémentaires, comme plusieurs modèles de galerie que le widget de galerie par défaut n’offre pas. De plus, vous pouvez créer des albums et filigraner vos images.
En savoir plus, consultez notre guide sur la création d’une galerie d’images responsive dans WordPress.
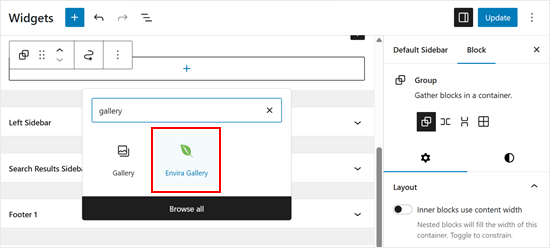
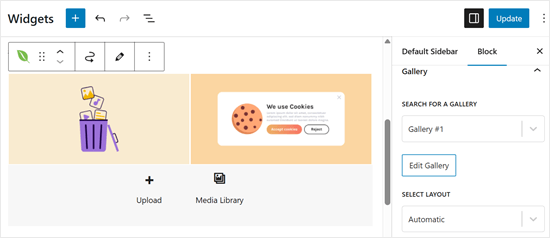
Une fois le plugin installé et quelques galeries configurées, vous verrez apparaître le widget “Envira Gallery” dans votre éditeur de widgets basé sur des blocs.

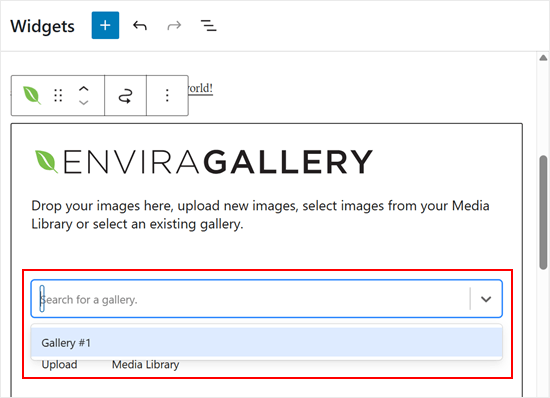
Il ne vous reste plus qu’à choisir la galerie que vous souhaitez afficher.
Pour ce faire, cliquez sur le menu déroulant.

Une fois cela fait, vous pouvez personnaliser encore plus la galerie. Par exemple, vous pouvez modifier la mise en page des colonnes et activer le mode visionneuse lorsqu’une image est cliquée.
Lorsque vous êtes satisfait, il vous suffit de cliquer sur “Mettre à jour”.

Option 4 : Ajout d’une image dans la zone de widget classique
Si vous utilisez une version plus ancienne de WordPress ou si vous avez désactivé les blocs de widgets, vous pouvez également ajouter facilement une image à la colonne latérale.
Il vous suffit de vous rendre sur la page Apparence ” Widgets de votre panneau d’administration WordPress et d’ajouter le widget ” Image ” à votre colonne latérale. Si vous n’avez jamais utilisé de widgets auparavant, consultez notre guide sur l ‘ajout et l’utilisation de widgets sur WordPress.

Le widget se dépliera et vous pourrez voir ses Réglages.
La première option consiste à ajouter un titre au widget image. Cliquez ensuite sur le bouton “Ajouter une image” pour continuer.
Sélectionné, le téléversement des médias de WordPress s’affiche. Vous pouvez cliquer sur le bouton “Téléversement des médias” pour télécharger votre image ou sélectionner une image que vous avez déjà téléversée.

Après avoir téléversé l’image, vous verrez les Réglages de l’image dans la colonne de droite. À partir de là, vous pouvez fournir un titre ou un texte alt pour l’image, ajouter une description, sélectionner la taille ou même ajouter un lien.
Une fois que vous avez terminé, vous pouvez cliquer sur le bouton “Ajouter au widget” pour enregistrer vos modifications. Vous verrez maintenant une Prévisualisation de l’image à l’intérieur de la zone de Réglages du widget.

N’oubliez pas de cliquer sur le bouton “Enregistrer” pour enregistrer votre widget d’images.
Vous pouvez maintenant visiter votre site pour voir l’image affichée dans la colonne latérale de votre blog WordPress.

Option 5 : Utiliser le bloc de widgets HTML personnalisé
Dans certains cas, vous devrez peut-être ajouter un code HTML supplémentaire à votre image. Le widget de texte par défaut vous permet d’utiliser du HTML très basique, mais il peut ne pas fonctionner avec du HTML avancé ou du formatage. Dans ce cas, vous devrez ajouter manuellement une image à la colonne latérale de votre blog.
Tout d’abord, vous devez téléverser l’image sur votre site WordPress. Il vous suffit d’aller dans Média ” Téléversement des nouveaux et de téléverser votre fichier d’image.
Après avoir téléversé l’image, vous devez cliquer sur le lien Modifier à côté de l’image.

WordPress vous amène maintenant à la page “Modifier les médias”, où vous verrez l’URL du fichier image sur le côté droit de l’écran.
Vous devez copier cette URL et la coller dans un éditeur de texte comme le Bloc-notes.

Ensuite, vous devez vous rendre dans l’écran Apparence ” Widgets depuis votre tableau de bord WordPress.
Ensuite, vous pouvez ajouter le bloc de widget “HTML personnalisé” à votre colonne latérale à l’endroit où vous souhaitez afficher l’image.

Dans la zone de texte du widget, vous devez ajouter votre image à l’aide de ce code :
1 | <img src="Paste The File URL Here" alt="Strawberries" /> |
L’identifiant img est utilisé en HTML pour afficher des images. Elle nécessite deux attributs. Le premier est src, qui définit l’Emplacement du fichier image. C’est ici que vous collerez l’URL que vous avez copiée précédemment.
La seconde est alt, qui sert à fournir un texte alternatif pour l’image. Votre identifiant d’image final ressemblera à ceci :
1 | <img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" /> |
Vous devez cliquer sur le bouton “Mettre à jour” pour stocker les réglages de votre widget, puis prévisualiser votre site.
Nous espérons que cet article vous a aidé à ajouter une image au widget de la colonne latérale de WordPress. Vous pouvez également consulter nos choix d’experts des meilleurs constructeurs de pages par glisser-déposer sur WordPress et comment modifier le côté de la colonne latérale sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Holly
Hi,
I just submitted a question about my image only showing up on the home page and not other pages on the site. I resolved my issue and wanted to share the solution in case it helps someone else. I was trying to use the Custom HTML widget to SHOW a couple of images to my Content Sidebar and when I specifically configured the addition of the pages I wanted to show, (leaving “Match all” UNchecked), the images only showed up on the Home page.
The solution was to reverse it and tell the widget to HIDE if the page was 404 (or whatever you want). Now the images show up on the sidebar of all my pages.
Thank you,
Holly
WPBeginner Support
Thanks for sharing your resolution
Admin
Holly
Hi,
I got the custom HTML widget working on the home page but the images are not showing up on the other static pages. I configured the settings to “Show if” my desired pages are selected but the image only shows up on the home page. I’ve tried deleting and re-adding the widget and removing and re-adding pages. Any ideas?
Thank you!
Holly
WPBeginner Support
Depending on your theme, the widget area you are placing it at may only display on your home page. You would want to check with the theme’s support for where those widgets should show
Admin
Alice
Hi, I am trying to add the picture and have it show up in the upper left corner of the post. When I add it and preview everything is there but when I publish it is not there. Any ideas?
WPBeginner Support
You may want to try clearing your caching to be sure it is not caused by that: https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/
As well if you check with your theme’s support there may be a theme specific setting that needs to be changed
Admin
Kathy Turner
I have added an image to my footer and in Chrome on a desktop it appears and then immediately disappears. I have reduced the size, I have tried adding it as an image in html but nothing solves the problem. On chrome on my mobile it is fine. I don’t have adblock on my desktop. The problem also occurs with Firefox but Microsoft Edge all works fine. Any ideas?
harika
hi i have created blog in wordpress but posting content language is telugu.i want to change the font style of telugu post how?
Micky
Hi there,
I’ve tried both mehods listed in this video, and still the sidebar image is not showing up at all.
Any ideas on how I could trouble shoot this?
Thanks!
Doma
Thanks it was quick n to the point….v helpful.
MS Rahman
I want show a default image while nothing on the widget. How to do this?
Thanks
Krishna
Is there any way I can set the image so that the image is displayed only on the start / home page?
Sara william
Thanks. I am trying hard for uploading my profile pic on and now it can be done easily.
Anette
Thanks for the explaining it in easy steps!
Rebecca Claxton
Thanks for always being top of random searches I do for WordPress stuff – and thanks for the useful info suitable for everyday folk using WP!
WPBeginner Support
Hi Rebecca,
We are glad you find WPBeginner helpful Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Karthik Marripoodi
Thanks for writing about this in detail. I want to put my ads on the widget section. This method will perfectly suit my requirement. But I just have one problem. How to add different image for different blog posts. Is there a way to do that?
Minhaz
great post, love wpbeginner
Mark
I believe the video said “Alt tag”. That wouldn’t be the correct terminology – it would be the Alt Attribute of the tag.
Victoria
Love this tutorial, however I am skeptical to download the image widget because it says that it is untested with my version of WordPress. Will there be updates coming soon or how does it get tested with my version of WordPress?
WPBeginner Support
Hi Victoria,
Please take a look at our article on should you install plugins not tested with your WordPress version.
Admin
melessa
Hi, I hope I didn’t overlook it somewhere in the comments, but how do you put a circular or oval instead of square image for the about me in side bar? I’m using divi by elegant themes.
WPBeginner Support
See our guide on how to add round gravatar images in WordPress. The article talks about gravatar but you can use the CSS with any image.
Admin
Rod
Hi,
Any idea why bullet points wouldn’t show up in the sidebar widgets despite having taken off “list-style-type: none” from the css file and replaced it with the following code and it still doesn’t work:
.widget ul li { list-style: circle }
Sam
How can i make the image a clickable link.
Thanks
David
wow! spot on. The visual text is too much work for just a plain image. I have been looking for a plugin that does exactly this. thanks a lot
Molly
Thanks, this is exactly what I needed, and you made it so easy!
WPBeginner Support
Hey Molly,
Glad you found it useful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Sandra Wiese
Thank you very much – works perfectly!
WPBeginner Support
Hey Sandra,
We are glad you found it useful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Jana
Hi,
I have a couple of questions. First, I am having trouble installing the Widget Image plugin for some reason. I’ve installed plugins before but I can’t seem to do this one. Granted, I’m a beginner and I added them almost a year ago so maybe I’ve forgotten something. Can you give me any tips?
Also, believe it or not, I got a picture on my widget using the html coding! (Surprised I could code, but you made it very easy and understandable) The only problem I have is that it is full size and I’m hoping to have thumbnails. Is there code for that? If so, I don’t need to install the plugin.
Thanks!
WPBeginner Support
You can create a smaller image on your computer using any image editing tool and then upload that image.
Admin
James McAllister
I had a read at this to try and update the image I have on a widget on my blog.
Are you guys on the same planet as the rest of us? Have a read at what you wrote – you’d have to be a Philadelphia lawyer crossed with Steve Jobs to understand the instructions.
Anyway – back to trying to change the image, I’m sure the trick is in there somewhere.
Marvis
Thank you so much for this info. But i really need to know how to display google ads on my posts and sidebar as well. I have an approved adsense account already and i have generated the ad code. But the next step to take is what i don’t get. I need help please.
WPBeginner Support
Please take a look at our guide on how to manage ads in WordPress with Adsanity.
Admin
Abbie
Either I have overlooked many things you have talked about or the site has changed. I do see an option for an image widget which you state does not exist. I do not see any media or gallery to which I can upload an image file.
So, where do I upload the file so I can get a URL to put in the necessary place on the form to set up the image widget?
Paul
Upload to your media libary
Nikki
Thank you, this was very helpful. the video could have been a little slower
Luke
Thanks for the help! Definitely easier to just get the image widget plugin.
manmohan
It Is Really Helpful For Me …thank u for this post.
But I Have A Question
Erica
Hi there. I know how to get the images in the sidebar, but they take up too much space so I am trying to do a click-through gallery here. I get the little click-through box, but no images show. I was also able to do an auto-slideshow, but it is very distracting so I don’t want that. I just want the photo gallery that you click through to the next image, but I can’t find anything on how to fix this here.
WPBeginner Support
Please take a look at our guide how to easily create responsive WordPress image galleries with Envira.
Admin
Giulia
Hi,
I am having an issue adding image widgets. When I try adding a new one (after having deleted one too) the changes don’t save, the page stops loading, and when I try to access the site (admin and normal) it says can’t connect to server – so basically my site is down. I restarted my computer and installed updates and this solved it the first time, but when I tried adding the widget again the same thing happened, except restarting doesn’t seem to help anymore!
Please help! I would really appreciate it!
Thanks in advance!
Gregor Egan
Hi, Thanks for that, it works a treat. I have a question; I don’t want the same image to appear on every page so how to I restrict it to a particular page so that I can use a different image on subsequent pages.
Regards,
Gregor
WPBeginner Staff
Thanks Lee, we are working on that.
Lee
Thank you, the video is helpful but you zip through the dialogue so fast I had to hit pause, rewind pause, pause, repeat….many times. Please realize some of us are ABSOLUTE newbies on WordPress. Thanks for the great material…but slower would be more helpful.
Sheryl Anderson
I have the image in the widget – what I want to know is how to point that widget to an opt-in form – how do you add that code
Sultan Ayyaz
The idea of image widget is really new and very helpful to add image in wordpress sight. very helpful article.
Fiona
I’ve been wanting to learn how to do this. Perfect timing. Thankyou!
chzumbrunnen
Another nice way is using the text widget but with the TinyMCE Editor (like it’s used for posts). There’s a plugin for that (actually there are more then one): https://wordpress.org/plugins/black-studio-tinymce-widget/