Vous savez qu’il arrive parfois qu’une image se fonde dans l’arrière-plan de votre blog ? Cela peut donner un aspect un peu plat. Mais voilà : l’ajout de bordures aux images WordPress est un correctif très simple, mais qui fait toute la différence. Cela peut vraiment faire ressortir vos images.
Chez WPBeginner, nous aimons ajouter une bordure propre autour de nos images pour les séparer de l’arrière-plan blanc du blog. Cette petite modification a donné à notre site un aspect beaucoup plus soigné.
Et le meilleur ? Vous n’avez pas besoin d’être un designer ou de manipuler des codes compliqués pour le faire. Nous avons trouvé quelques moyens super faciles d’ajouter des bordures aux images WordPress sans les tracas.
Dans ce guide, nous allons vous expliquer comment ajouter facilement une bordure autour d’une image dans WordPress. Préparez-vous à donner à votre blog une apparence soignée en un Aucun temps !

Pourquoi ajouter une bordure autour d’une image dans WordPress ?
Les images sont de puissants outils de communication. Elles permettent de partager rapidement des informations et de rendre plus attrayantes les pages comportant beaucoup de texte.
Cependant, il arrive que les images se fondent dans l’arrière-plan du site. Cela est plus probable si vous utilisez une image d’arrière-plan ou si les couleurs de votre site sont similaires à celles de vos images.
Les personnes souffrant de troubles de la vision ou de daltonisme peuvent également trouver difficile de distinguer les images de l’arrière-plan. Si vous souhaitez en savoir plus, nous vous proposons un guide sur l’amélioration de l’accessibilité des sites WordPress.
L’ajout d’une bordure autour d’une image dans WordPress permet de distinguer clairement l’image de l’arrière-plan de votre site. C’est également un excellent moyen d’attirer l’attention sur vos visuels les plus importants.
Avec cela à l’esprit, nous allons vous guider à travers la façon dont vous pouvez ajouter une bordure autour d’une image dans votre blog WordPress. Voici un aperçu rapide de toutes les méthodes que nous allons aborder dans cet article :
Vous êtes prêts ? Premiers pas.
Méthode 1 : Utiliser des classes CSS personnalisées pour ajouter une bordure autour d’une image dans WordPress
Créer une classe CSS personnalisée est un moyen intelligent et facile d’ajouter des bordures à vos images. Cette méthode vous permet de définir les réglages des bordures de vos images en un seul endroit.
Une fois la classe créée, vous pouvez facilement l’appliquer à n’importe quelle image. C’est idéal si vous avez l’offre d’ajouter des bordures à plusieurs images sur votre site.
Il existe plusieurs façons de créer une classe CSS personnalisée. Vous pouvez utiliser le personnalisateur de thème, l’éditeur de site complet ou l’extension WPCode.
Nous recommandons toujours d’utiliser l’extension WPCode car elle est très conviviale pour les débutants. Pour en savoir plus, consultez notre Avis WPCode.

Installons et activons donc l’extension WPCode. Si vous avez besoin d’aide, vous pouvez consulter notre guide sur l’installation d’une extension WordPress.
Vous pouvez utiliser la version gratuite de WPCode, mais en passant à WPCode Pro, vous pourrez déverrouiller d’autres fonctionnalités telles que la planification du code et l’historique complet des révisions.
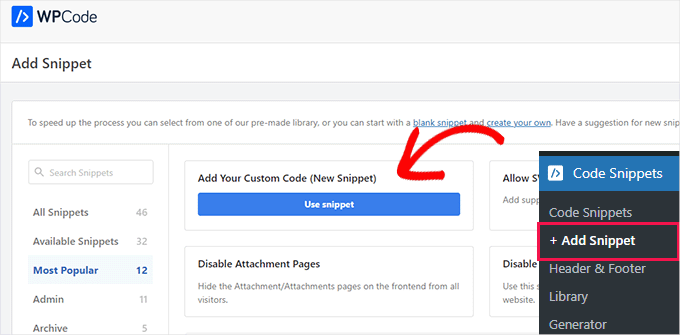
Une fois activé, vous devez vous rendre dans la section ” Code Snippets ” + ” Add Snippet “.
Vous pouvez ensuite survoler l’option ” Ajouter votre code personnalisé (nouvel extrait) ” et cliquer sur ” Utiliser l’extrait “.

Sur l’écran suivant, WPCode vous demande de choisir un type de code.
Vous remarquerez que les Réglages par défaut de WPCode pointent vers “PHP Snippet”, mais ici, vous devrez cliquer sur “CSS Snippet”.

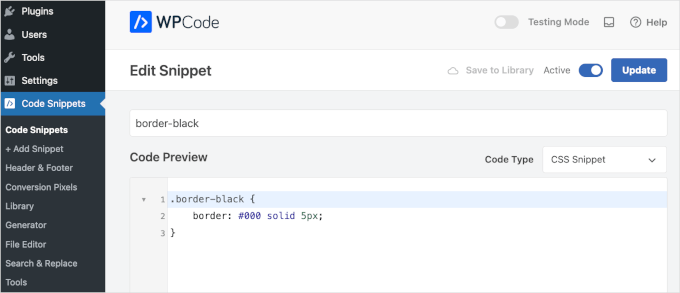
L’éditeur/éditrices WPCode s’ouvre alors. À partir de là, vous pouvez d’abord créer un nom pour l’extrait personnalisé. Par exemple, nous utilisons “border-black”.
Notez que lors de la création de votre classe CSS, vous devrez spécifier la couleur et la largeur de la bordure.
Par exemple, vous pouvez définir des pixels (px) pour la largeur et un code hexadécimal pour la couleur. Ne vous inquiétez pas, c’est plus simple qu’il n’y paraît !
Par exemple, dans l’extrait de code suivant, nous créons une bordure noire de 5 pixels de large :
1 2 3 | .border-black { border: #000 solid 5px;} |
Dans l’exemple de code ci-dessus, border-black est le nom de la classe CSS (le même que notre extrait de code personnalisé dans WPCode, ce qui facilite l’organisation).
Vous pouvez utiliser le nom de votre choix, mais vous devrez saisir le nom de la classe CSS chaque fois que vous voudrez créer une bordure. C’est pourquoi vous devez choisir un nom de classe CSS court et facile à retenir.
Il ne vous reste plus qu’à copier cet extrait de code dans le champ “Prévisualisation du code” de WPCode comme suit :

Après cela, vous pouvez basculer le commutateur pour activer l’extrait et appuyer sur le bouton ” Enregistrer l’extrait ” ou ” Mettre à jour “. Pour des instructions détaillées, vous pouvez consulter notre guide sur l’ajout de CSS personnalisés sur WordPress.
Vous pouvez ajouter autant de classes CSS que vous le souhaitez. Par exemple, vous pouvez créer des bordures de différentes couleurs.
L’ajout d’une bordure à une image est assez simple.
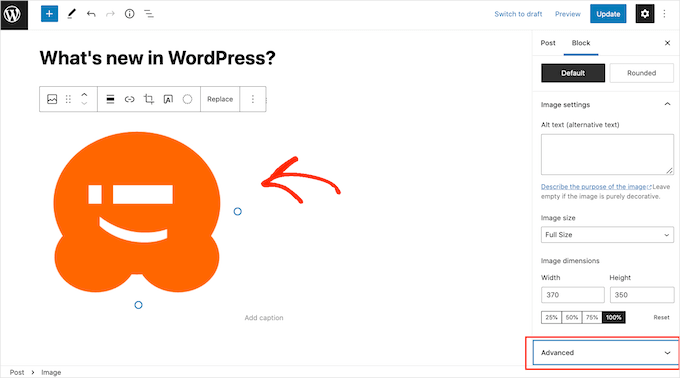
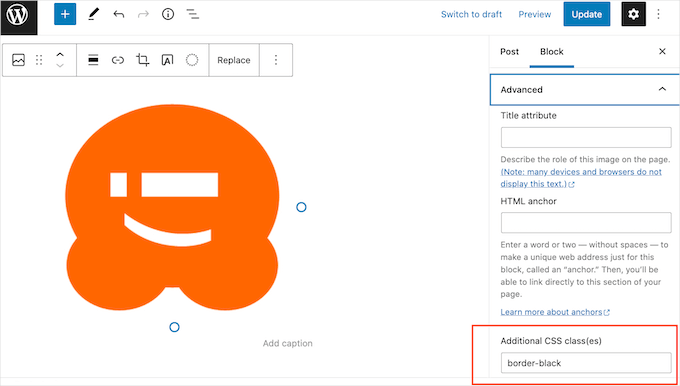
Pour Premiers pas, cliquez sur l’image sur votre page ou publication WordPress. Ensuite, vous devez regarder l’onglet “Bloc” sur le côté droit de votre écran et localiser l’option “Avancé” qui s’y trouve.
Cliquez dessus pour déplier la section.

Dans le champ “CLASSE CSS ADDITIONNELLE(ES)”, vous pouvez saisir le nom de la classe CSS que vous souhaitez ajouter à l’image.
Note : comme vous pouvez le voir dans l’image suivante, la bordure n’apparaîtra pas dans l’éditeur de pages de WordPress.

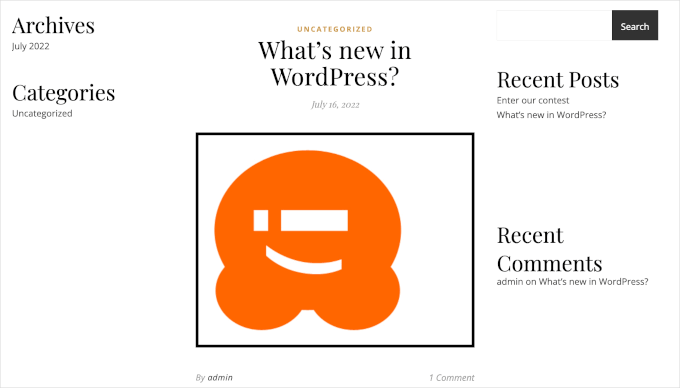
Pour voir à quoi ressemblera la bordure pour vos internautes, cliquez sur le bouton “Prévisualisation”.
Vous voyez maintenant votre image avec la bordure appliquée.

Si vous êtes satisfait de l’aspect de la bordure, il vous suffit de publier ou de mettre à jour la page.
Méthode 2 : Utiliser un constructeur de page pour ajouter une bordure autour d’une image dans WordPress
Une autre méthode consiste à utiliser une extension de constructeur de page.
Les constructeurs de pages par glisser-déposer vous permettent de concevoir et de personnaliser facilement des pages web, comme des pages de connexion et d’atterrissage. Vous pouvez ajouter du texte, des images et d’autres éléments sans avoir besoin de compétences en codage.
Ces outils vous permettent également de créer facilement des bordures uniques pour chaque image. Vous pouvez les concevoir à l’aide d’un éditeur/éditrices visuel, ce qui est plus facile pour de nombreuses personnes.
Nous vous recommandons SeedProd, qui est le meilleur constructeur de page d’atterrissage pour WordPress. Il est simple/simple d’utilisation et vous permet de créer facilement des pages de qualité professionnelle.
N’hésitez pas à consulter notre Avis complet sur SeedProd pour savoir pourquoi nous recommandons cet outil.
SeedProd dispose d’un bloc Image spécial avec des options de bordure intégrées. Vous pouvez également ajouter des ombres et ajuster l’espacement.
Aucun: Dans ce guide, nous utiliserons la version gratuite de SeedProd afin que vous puissiez ajouter des bordures à vos images quel que soit votre budget. Il existe également une version SeedProd Pro qui vous donne accès à une bibliothèque de 2 millions de photos de stock, ainsi qu’à des blocs supplémentaires.
Tout d’abord, vous devrez installer et activer l’extension. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
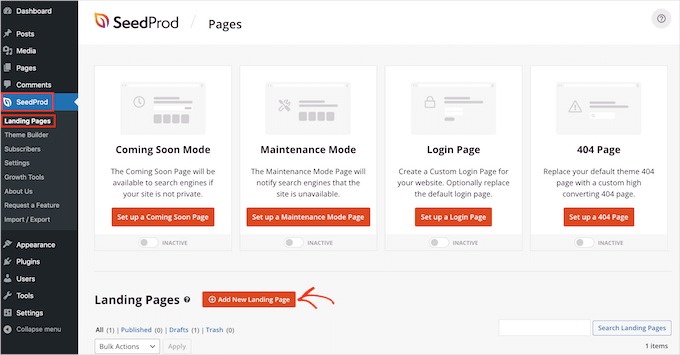
Une fois activé, allons dans SeedProd ” Pages d’atterrissage depuis votre tableau de bord WordPress.

SeedProd est livré avec des centaines de modèles conçus par des professionnels, qui sont regroupés en catégories. En haut de l’écran, vous verrez des catégories que vous pouvez utiliser pour :
- Version de la page 404
- Créer une page de connexion personnalisée
- Concevoir une belle page Bientôt disponible
- Et plus encore.
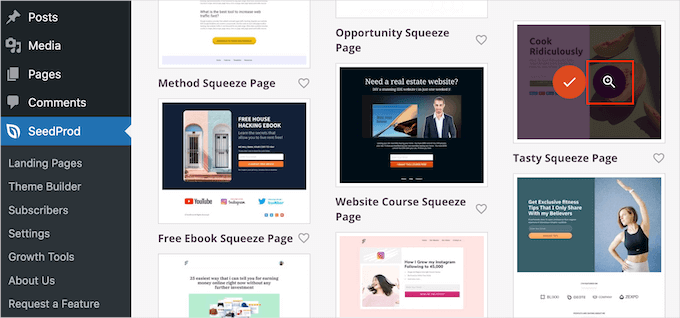
Pour jeter un coup d’œil à un modèle, il suffit de survoler un modèle avec la souris, puis de cliquer sur l’icône de la loupe lorsqu’elle apparaît. Cela affichera une prévisualisation du modèle.

Si vous êtes satisfait de l’aspect du modèle, cliquez sur “Choisir ce modèle”.
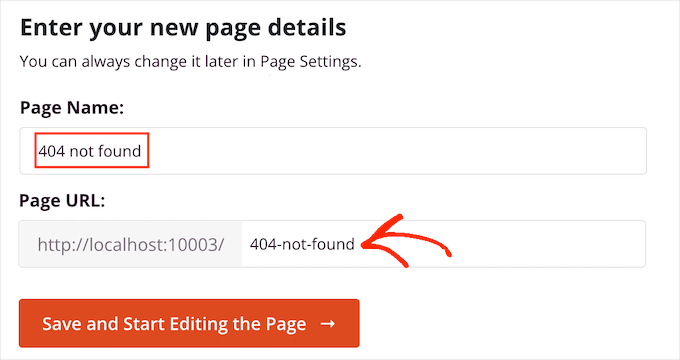
Dans le champ ‘Nom de l’expéditeur’, tapez un nom pour la page. Par défaut, SeedProd utilisera ce nom comme URL de la page.
Si vous souhaitez modifier cette URL créée automatiquement, il vous suffit de modifier le texte dans le champ “URL de la page”.

Une fois que vous avez saisi/saisie les informations, vous pouvez cliquer sur le bouton ” Enregistrer et commencer à modifier la page “. Cela ouvrira le modèle que vous avez choisi dans l’éditeur glisser/déposer de SeedProd.
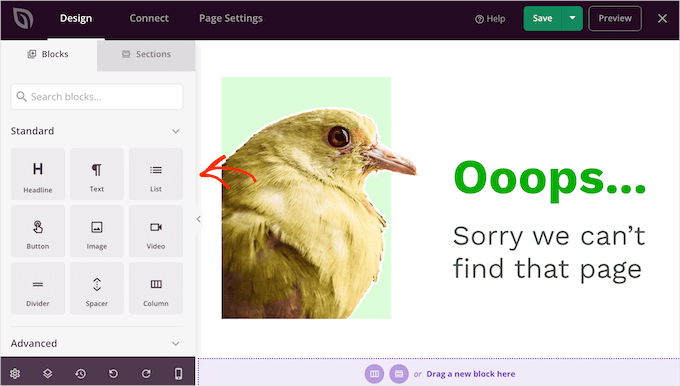
Dans le menu de gauche, vous verrez tous les blocs que vous pouvez ajouter à votre page WordPress en utilisant la fonction glisser-déposer.

Il suffit de trouver le bloc “Image” et de le faire glisser sur votre page.
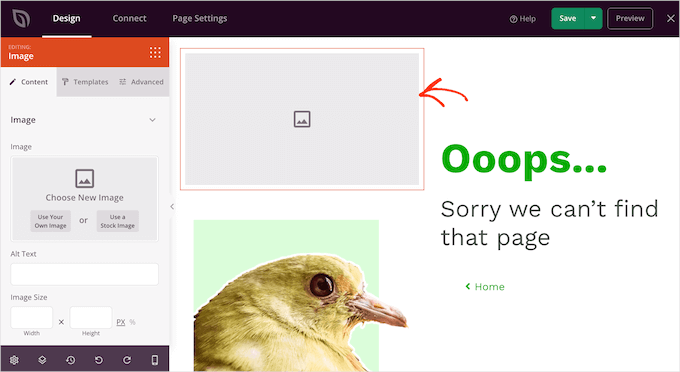
Une fois que vous avez fait cela, il vous suffit de cliquer sur le bloc “Image” pour voir tous les Réglages que vous pouvez utiliser pour personnaliser le bloc.

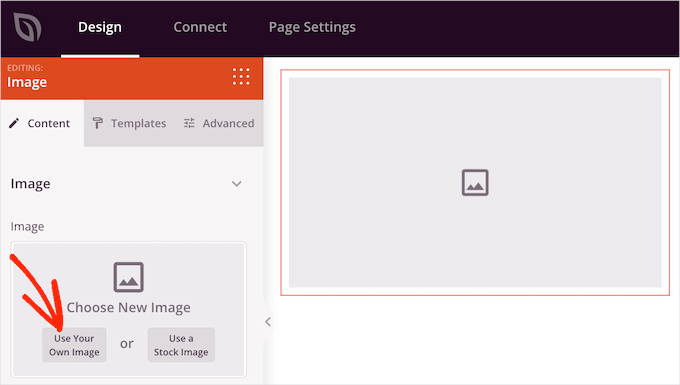
Dans le menu de gauche, cliquez sur “Utiliser votre propre image”.
Vous pouvez maintenant choisir n’importe quelle image dans la médiathèque de WordPress.

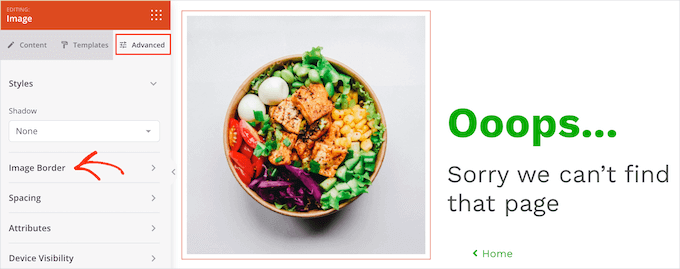
Cliquez ensuite sur l’onglet “Avancé” dans le menu de gauche.
Ensuite, cliquez sur pour déplier la section “Bordure de l’image”.

Par défaut, tous les réglages de largeur de bordure de SeedProd sont à 0, ce qui signifie que l’image n’a pas de bordure.
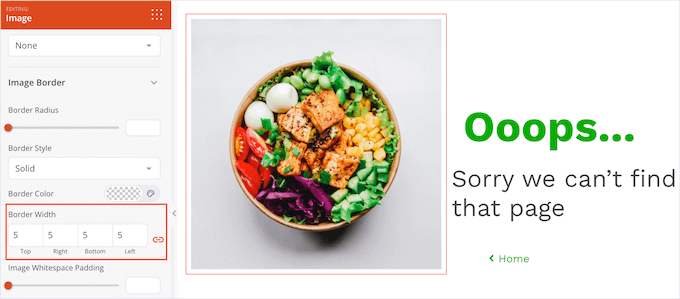
La première chose à faire est d’augmenter ces valeurs à 1 ou plus. Cela ajoutera un bord visible à l’image.
Pour Premiers pas, cliquez sur chacun des champs “Largeur de la bordure”, puis saisissez un champ numérique plus élevé ou utilisez les boutons fléchés qui apparaissent.

Lorsque vous êtes satisfait de l’épaisseur de la bordure, vous pouvez commencer à la styliser.
L’une des facultatifs consiste à modifier la couleur de la bordure en cliquant sur le champ situé à côté de “Couleur de la bordure”. Une fenêtre surgissante s’ouvre alors, dans laquelle vous pouvez choisir une nouvelle couleur de bordure.

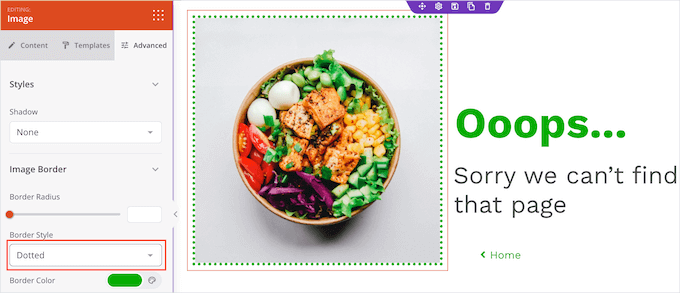
SeedProd propose trois styles de bordures simples : solide, en pointillés et en tirets. Vous pouvez choisir celui qui convient le mieux à votre image.
Pour essayer ces différents styles de bordures, il suffit d’ouvrir le menu déroulant “Style de bordure” et de choisir une option dans la liste.

Et voilà ! Et si vous souhaitez ajouter une bordure à d’autres images, il vous suffit de suivre le même processus décrit ci-dessus.
Lorsque vous êtes satisfait de la conception de votre page, vous pouvez cliquer sur le bouton “Enregistrer”, puis choisir “Publier” pour la mettre en direct.
Méthode 3 : Utiliser HTML et CSS pour ajouter une bordure autour d’une image dans WordPress
Vous pouvez également ajouter des bordures à l’aide de HTML et de CSS. Cette méthode ne nécessite pas d’extension, ce qui peut être pratique.
Cependant, personnaliser l’apparence de la bordure implique d’écrire un peu de code, ce qui n’est peut-être pas le meilleur choix pour les débutants. Si vous êtes à l’aise avec le codage, cette méthode offre une grande flexibilité.
Pour commencer, ajoutons une image à n’importe quelle page ou publication.
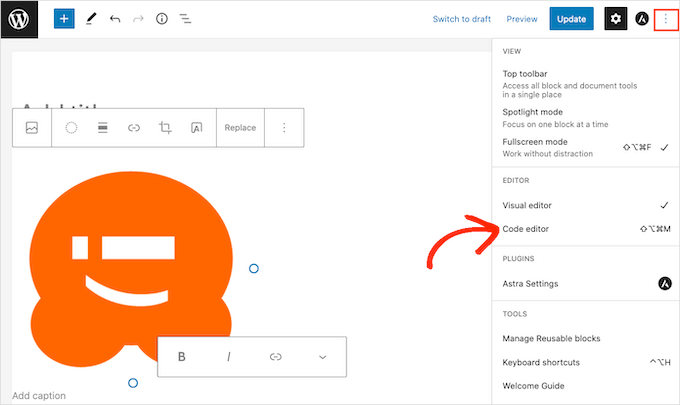
Une fois que vous avez fait cela, vous pouvez cliquer sur l’icône à trois points dans le coin supérieur droit, puis sur ” Éditeurs/éditrices de code “.

WordPress affiche maintenant tout le code qui compose la page ou la publication.
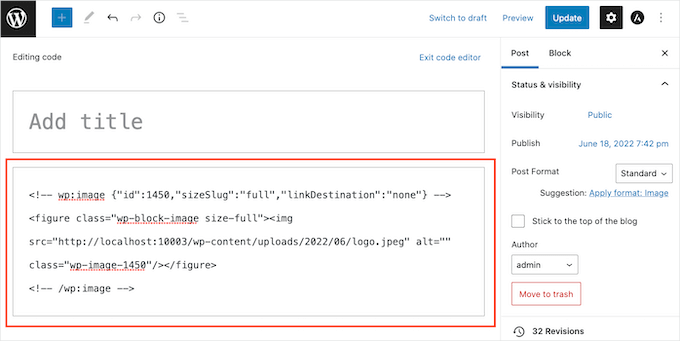
Vous pouvez maintenant trouver la section du code qui ajoute l’image à votre page. Ce code commence par wp:image.

Si la page comporte plusieurs images, vérifiez la valeur img src=. Il s’agit de l’URL de l’image dans la médiathèque de WordPress, qui sera différente pour chaque image.
Une fois que vous avez trouvé la bonne section de code, l’étape suivante consiste à écrire une ligne de code qui ajoute la bordure et contrôle son style.
Par exemple, dans l’extrait de code suivant, la bordure a une largeur de 3 pixels. Nous ajoutons également 3 pixels de marge interne et de marge externe :
1 | style="border:3px solid #000000; padding:3px; margin:3px;" /> |
Dans l’exemple de code ci-dessus, solid #000000 définit la couleur de la bordure. La valeur #000000 est le code hexadécimal de la couleur noire.
Si vous ne souhaitez pas créer une bordure noire, vous pouvez remplacer la valeur par un autre code hexagonal.
Et si vous ne souhaitez pas créer une bordure noire, vous pouvez remplacer la valeur par n’importe quel autre code hexagonal.
Une fois que vous avez choisi le code de la bordure, vous devez trouver la section /></figure> et ajouter votre code directement avant le premier caractère /.
Prenons un exemple :
1 2 3 | <!-- wp:image {"id":1450,"sizeSlug":"full","linkDestination":"none"} --><figure class="wp-block-image size-full"><img src="http://localhost:10003/wp-content/uploads/2022/06/logo.jpeg" alt="" class="wp-image-1450" style="border:3px solid #000000; padding:3px; margin:3px;" /></figure><!-- /wp:image --> |
Lorsque vous êtes satisfait de votre code, quittez l’éditeur de code en cliquant sur “Quitter l’éditeur de code”.
Vous devriez maintenant voir une bordure autour de votre image. Ne vous inquiétez pas si vous recevez un avertissement concernant un HTML non valide. C’est normal et cela n’affectera pas l’affichage de votre image.

Si vous êtes satisfait de l’aspect de votre page, vous pouvez la mettre à jour ou la publier normalement.
Maintenant, si vous visitez votre site, vous verrez une bordure autour de votre image.

Astuce bonus : Utiliser un outil de conception graphique pour ajouter une bordure autour d’une image
Bien que WordPress propose plusieurs méthodes pour ajouter des bordures, ces options peuvent parfois être limitées en termes de style et de personnalisation. Pourquoi ne pas commencer par modifier votre image et la téléverser ensuite dans WordPress ?
C’est là que les outils de conception graphique s’avèrent utiles.
Adobe Photoshop est l’acteur principal dans ce domaine, avec des tonnes de fonctionnalités avant pour les professionnels. Si vous ne voulez pas vous ruiner, Affinity Photo est un choix solide – il a les mêmes tours dans son sac, mais vous payez uniquement une fois.
Et si vous faites attention à votre portefeuille, GIMP (GNU Image Manipulation Program) peut être votre solution. Il est totalement gratuit, open-source, et peut faire beaucoup de choses que les outils payants peuvent faire.
GIMP est également une excellente option pour les utilisateurs/utilisatrices débutants et expérimentés. Vous pouvez l’utiliser sur Mac et Windows.
Pour ce tutoriel, nous allons montrer comment ajouter une bordure autour d’une image à l’aide de GIMP.

Après l’installation, vous voudrez ouvrir l’application bureautique de GIMP. Ensuite, vous pouvez cliquer sur Fichier “ Ouvrir et choisir une image à modifier sur votre disque local. Vous pouvez aussi en faire glisser une dans l’éditeur de GIMP.
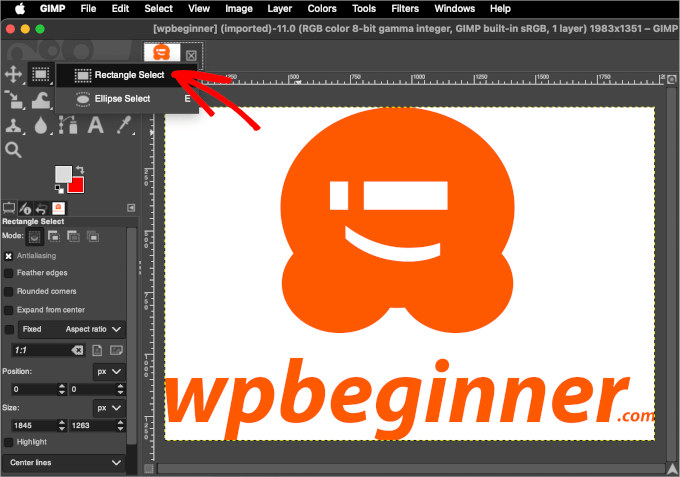
Une fois l’image chargée dans l’éditeur GIMP, traçons une bordure autour de l’image en utilisant l’outil “Sélectionner un rectangle”. Vous trouverez cet outil dans la barre d’outils en haut à gauche.

Ensuite, vous pouvez vérifier les réglages des couleurs d’avant-plan et d’arrière-plan.
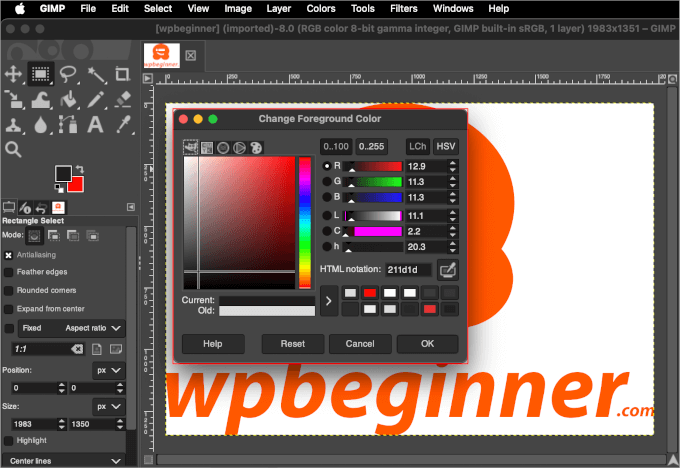
C’est parce que GIMP utilise la couleur d’avant-plan pour tracer les lignes. Ainsi, si vous devez utiliser une couleur spécifique pour votre bordure, vous pouvez cliquer sur la couleur d’avant-plan pour l’ajuster.
Le sélecteur de couleurs s’ouvre et vous pouvez déplacer votre souris sur la zone de sélection des couleurs ou insérer le code hexadécimal de la couleur.

Une fois que vous avez fait cela, vous pouvez cliquer sur “OK”.
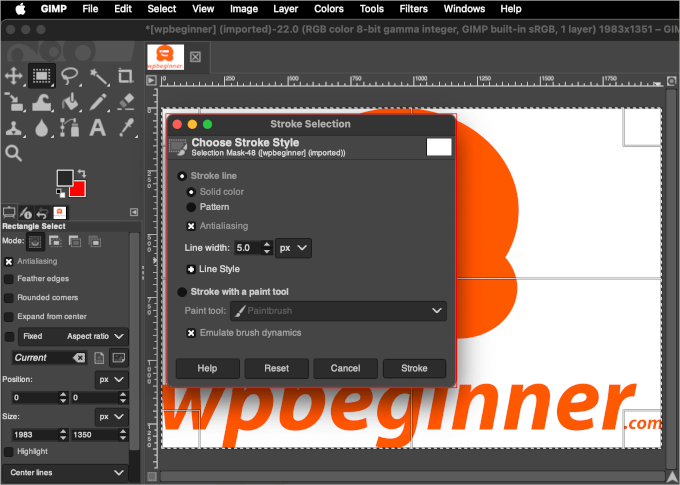
Maintenant que vous avez défini la couleur de votre bordure, il est temps de l’appliquer. Vous pouvez naviguer jusqu’à Modifier “ Sélection de traits, ce qui ouvrira la fenêtre surgissante ” Sélection de traits “.
Ici, vous pouvez ajuster le style du trait, l’épaisseur de la ligne, etc. Par exemple, nous avons défini une largeur de ligne de 5 px.

Une fois que vous l’avez fait, cliquez sur “Traiter” et la bordure devrait maintenant être ajoutée à votre image.
Avant de téléverser l’image sur WordPress, vous pouvez l’optimiser afin de maintenir une vitesse et des performances excellentes sur le site. Les images brutes sont souvent de taille importante, cette étape peut donc s’avérer d’une aide considérable.
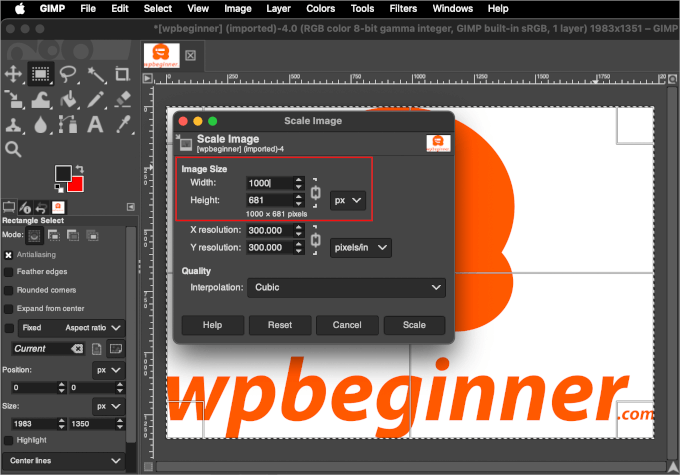
Dans GIMP, vous pouvez optimiser votre image en la redimmensionnant.
Pour Premiers pas, vous devez naviguer vers Image ” Redimensionner l’image. La fenêtre surgissante ” Redimensionner l’image ” s’ouvre et vous permet d’ajuster la ” Taille de l’image ” de la manière suivante :

Après avoir ajusté la taille de l’image, vous pouvez cliquer sur le bouton “Redimensionner”.
GIMP redimensionne alors l’image et affiche la nouvelle version dans l’éditeur.

Une fois l’opération terminée, vous pouvez enregistrer l’image en allant dans Fichier “ Exporter sous “.
Vous pouvez ensuite suivre les prompts conseils pour choisir un emplacement et donner un nom au fichier. Lorsque tout est défini, cliquez sur “Exporter”.
Vous pouvez maintenant téléverser votre image dans votre publication ou page WordPress. Voici à quoi elle pourrait ressembler dans l’éditeur/éditrices de blocs :

Voilà, vous avez appris à ajouter une bordure autour d’une image à l’aide d’un outil de conception graphique !
Vous pouvez utiliser cette méthode chaque fois que vous souhaitez téléverser une image sur WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une bordure autour d’une image sur WordPress. Ensuite, vous pouvez également consulter notre guide sur la façon de modifier les images de base sur WordPress ou notre choix d’experts des meilleurs plugins et outils d’images avant pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Reuben
Trying to get this to work using the Gutenberg editor and instead I get the following error: This block contains unexpected or invalid content.”
I know there’s no mistake. I’m adding a CSS class in the html but Gutenberg doesn’t like it.
Aboud Dandachi
The plugin you mentioned apparently hasnt been tested with the last 3 major releases of WordPress. Would not be a good idea to use it then.
WPBeginner Support
We will be sure to look into updating our article when we are able. For not tested with the version of WordPress message you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Michael Torres
Very informative. Thank you for helping us as beginners.
WPBeginner Support
Thank you, glad you like our content
Admin
Joey
Excellent. Thank you for the concise and informative post.
WPBeginner Support
You’re welcome
Admin
Eduardo
Hi, nice article!
Do you know any way to put a border with a “wood style”?
I’m making a wordpress site to show landscape photos and i want to use a wood style border so people couldsee how the picture will be as a real photo frame , can you help me with this?
Thanks!
david
Very very talented article not so many people on the net and in wp word know how to make thing simple and clear !
thanks i got my beautiful nice border set nicely
dav from france
Erin
This looks beautiful, so clean.
Is there any way to have images and text (with links) within a box on wordpress. Creating a book reviews site so will have to do this many times
Connor Rickett
Nice little article. There’s a plugin for every basic thing in WordPress, which is what makes it so friendly to beginners. But, you can dive right into the guts of it if you don’t want to run a plugin for something as small as borders (especially since your site is faster without them).
It was good of you to show the child theme option, since this will add the borders to all images, past, present, and future.
You might also mention that, by changing the border width and color, you can create “boxes” and “frames” around the images, using nothing but what you’ve got up here already.