Lorsque nous avons commencé WPBeginner, l’une des fonctionnalités les plus utiles de notre site était le blogroll – une liste personnalisée de ressources qui aidait nos lecteurs à découvrir d’autres contenus WordPress de valeur.
Aujourd’hui, nous utilisons toujours les blogrolls sur nos sites pour partager avec notre public des liens de partenaires et des ressources utiles.
Alors que de nombreux utilisateurs/utilisatrices de WordPress pensent avoir besoin d’une extension pour créer une blogroll, il existe en fait une solution beaucoup plus simple, intégrée directement dans WordPress.
Laissez-nous vous afficher le processus étape par étape que nous utilisons pour ajouter des blogrolls aux sites WordPress sans installer aucune extension. Cette méthode est parfaite, que vous soyez un débutant ou un utilisateur WordPress expérimenté.

Qu’est-ce qu’une liste de blogs ?
Un blogroll est une liste de liens vers d’autres blogs similaires à votre propre blog WordPress. Il peut s’agir de liens vers vos autres sites web, les blogs que vous aimez ou tout autre site que vous souhaitez que les utilisateurs/utilisatrices consultent.
À leurs débuts, les blogs étaient plus personnels et axés sur la communauté. Les personnes partageant les mêmes idées établissaient souvent des liens avec d’autres blogs qu’elles appréciaient.
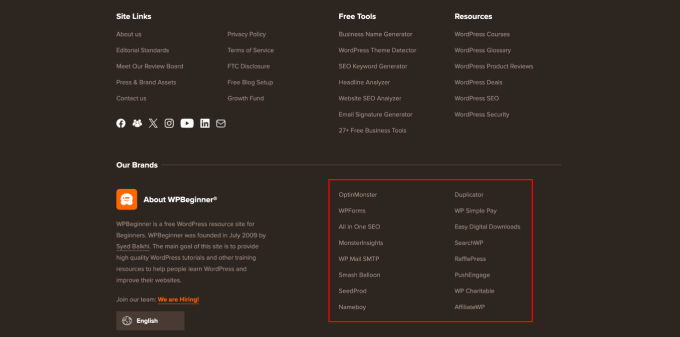
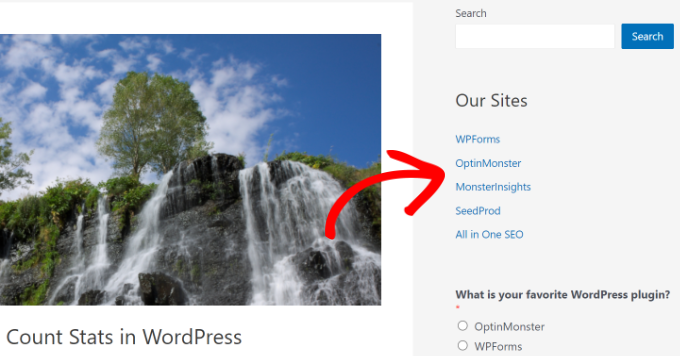
Voici comment nous utilisons un blogroll sur WPBeginner. Vous pouvez voir les liens vers nos outils gratuits, nos ressources et d’autres sites de produits.

À l’origine, de nombreuses plateformes de blogs incluaient des blogrolls par défaut. Toutefois, au fur et à mesure que les blogs se sont démocratisés et sont devenus plus compétitifs, cette fonctionnalité a progressivement disparu.
WordPress dispose d’une fonctionnalité de blogroll depuis le tout début. Elle s’est d’abord appelée Link, puis a été renommée Blogroll dans WordPress 2.1.
Il a de nouveau été Modifié en Liens dans WordPress 2.5 et est resté ainsi jusqu’à WordPress 3.5. A cette époque, l’équipe de WordPress a supprimé cette fonctionnalité du noyau.
Cette fonctionnalité était encore disponible sous la forme d’une extension gratuite appelée “Link Manager”. Toutefois, cette extension WordPress n’a pas été mise à jour depuis des années et vous n’en avez plus besoin pour ajouter une blogroll dans WordPress.
🌟 Si vous souhaitez savoir comment WordPress a été modifié au fil du temps, vous pouvez lire notre article approfondi sur l’histoire de WordPress.
Pourquoi ajouter une liste de blogs dans WordPress ?
Un blogroll permet à vos utilisateurs/utilisatrices de visiter d’autres sites que vous recommandez.
Normalement, il s’agit de blogs ou de sites dont vous ou votre entreprise êtes propriétaire. Toutefois, vous pouvez également ajouter des liens vers d’autres blogs que vous admirez ou que vous souhaitez que vos utilisateurs/utilisatrices consultent.
Cela permet à vos utilisateurs/utilisatrices de découvrir d’autres blogs que vous possédez ou de consulter d’autres sites que vous recommandez.
📝 Lecture similaire: Voir notre tutoriel sur la surveillance et la correction des liens brisés dans WordPress.
Ceci étant dit, voyons comment ajouter facilement une blogroll dans WordPress, gérer les liens, et l’afficher facilement n’importe où sur votre site. Vous pouvez cliquer sur les liens ci-dessous pour passer à n’importe quelle section :
Création d’un menu Blogroll dans WordPress
WordPress dispose d’une formidable fonctionnalité de gestion des menus, c’est pourquoi l’équipe du cœur a décidé de retirer la fonctionnalité de blogroll.
Normalement, vous utiliserez les menus de navigation dans WordPress pour ajouter des liens à la barre de navigation de votre site, aux liens du pied de page ou à d’autres endroits.
Cependant, vous pouvez également utiliser le même menu de navigation pour créer et gérer une liste de blogs dans WordPress.
Il existe plusieurs façons d’ajouter un menu de navigation dans WordPress, en fonction de votre thème WordPress.
Si vous voyez une page “Menus” dans la zone d’administration de WordPress sous Apparence ” Menus, vous utilisez un thème classique.
En revanche, si vous ne voyez que le menu Apparence ” Éditeur, c’est que vous utilisez un thème avec éditeur de site complet (FSE). Vous pouvez consulter les instructions relatives à l’éditeur de site complet ici.
Nous commencerons par les thèmes classiques, puis nous vous montrerons comment ajouter un menu de navigation Blogroll dans les thèmes qui utilisent un éditeur de site complet.
Ajout de liens vers la liste de blogs dans les thèmes classiques
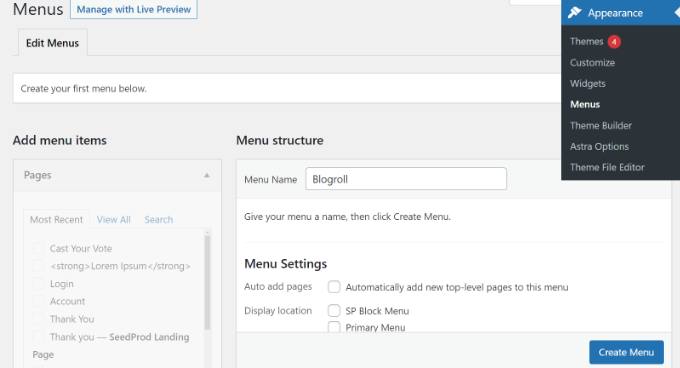
Il suffit de se rendre sur la page Apparence ” Menus pour créer un nouveau menu.

WordPress va maintenant créer un nouveau menu vierge pour vous et vous demander de lui donner un nom. Vous pouvez le nommer Blogroll afin qu’il soit facile à identifier lorsque vous travaillez sur votre site WordPress.
N’oubliez pas de cliquer sur le bouton “Créer un menu” pour l’enregistrer.
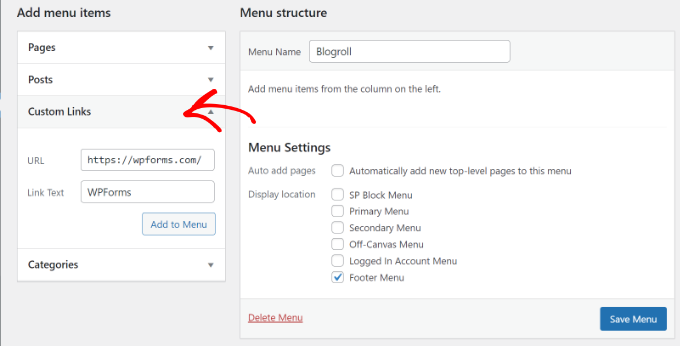
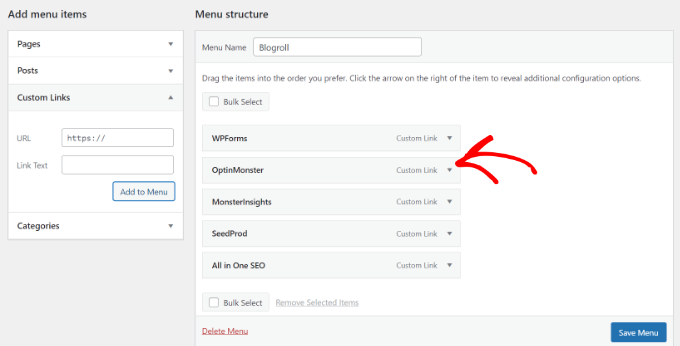
Ensuite, vous pouvez cliquer pour déplier l’onglet “Liens personnalisés” sous la colonne “Ajouter des éléments de menu” à gauche.

Ici, vous devez saisir l’URL du blog ou du site WordPress, puis ajouter le titre du blog dans le champ ” Link Text “. Ensuite, il suffit de cliquer sur le bouton “Ajouter au menu”.
Vous verrez maintenant un article apparaître dans la colonne de droite sous votre menu Blogroll vierge.

Vous pouvez maintenant répéter le processus pour ajouter les liens que vous souhaitez afficher dans votre blogroll. Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer le menu” pour stocker les liens de votre blogroll.
Ouvrir les liens du Blogroll dans une nouvelle fenêtre et les rendre Nofollow
Les liens du Blogroll sont des liens externes, ce qui signifie qu’ils éloignent les utilisateurs/utilisatrices de votre site et qu’ils transmettent du jus de lien SEO.
C’est pourquoi vous devez prendre l’habitude de créer des liens internes afin que les utilisateurs/utilisatrices et les moteurs de recherche passent plus de temps sur votre site.
Si vous possédez tous les liens de votre blogroll et que cela ne dérange pas les utilisateurs/utilisatrices de quitter l’un de vos sites pour en voir un autre, vous n’avez pas besoin d’ajouter ces liens.
Toutefois, si vous n’êtes pas propriétaire de ces liens externes, vous pouvez les ouvrir dans une nouvelle fenêtre et les marquer “nofollow”.
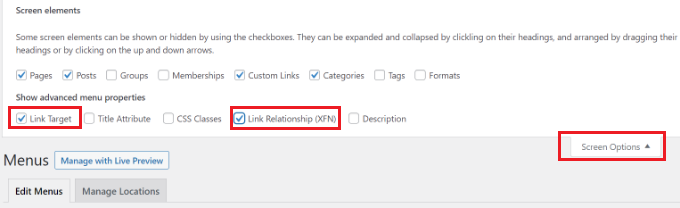
Ces options supplémentaires sont masquées par défaut, mais vous pouvez facilement les désactiver.
Pour ce faire, il vous suffit de cliquer sur le bouton “Options d’écran” dans le coin supérieur droit de votre page “Menus”. Un menu déroulant s’affiche, dans lequel vous devez cocher la case située à côté des options “Cible du lien” et “Relation de lien (XFN)”.

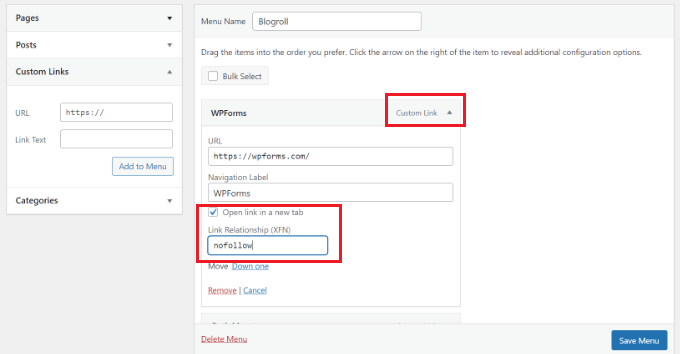
Ensuite, défilez vers le bas jusqu’aux liens que vous avez ajoutés plus tôt et cliquez sur l’option “Lien personnalisé” pour la déplier.
Vous pouvez désormais cocher la case située à côté de l’option “Ouvrir le lien dans un nouvel onglet” et saisir “nofollow” dans le champ “Relation de lien (XFN)”.

Vous pouvez répéter le processus pour tous les liens que vous souhaitez mettre en nofollow ou ouvrir dans une nouvelle fenêtre. Ensuite, n’oubliez pas de cliquer sur le bouton “Enregistrer le menu” pour enregistrer vos modifications.
Vous pouvez en savoir plus sur les liens nofollow et quand les utiliser dans notre guide détaillé sur l ‘ajout de liens nofollow dans WordPress.
Afficher la liste de blogs sur votre site WordPress
Maintenant que vous avez créé la blogroll, vous pouvez l’ajouter à votre blog WordPress.
L’endroit le plus courant pour afficher un blogroll est la colonne latérale de votre site. Toutefois, vous pouvez également créer une page de blogroll pour afficher les liens vers toutes les ressources, tous les blogs et tous les sites intéressants que vous recommandez.
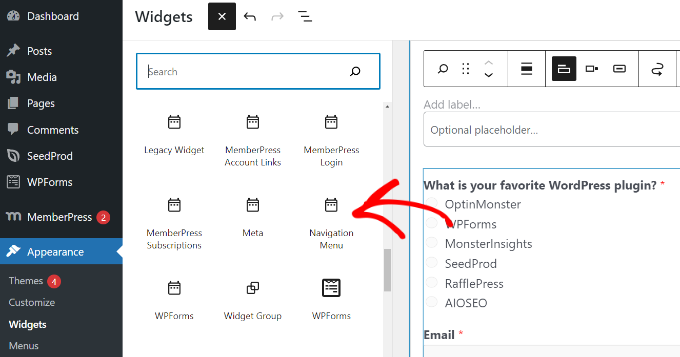
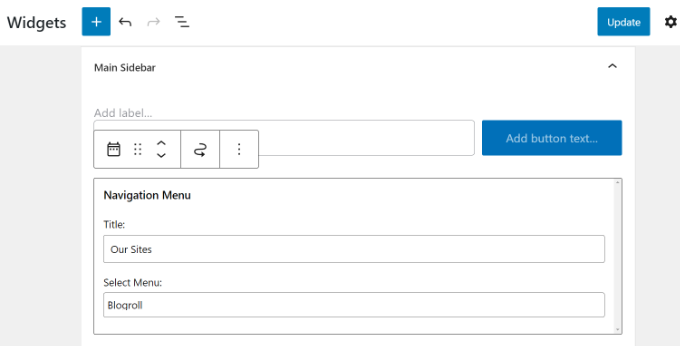
Il vous suffit de vous rendre sur la page Apparence ” Widgets et de cliquer sur le bouton ‘+’ pour ajouter le bloc de widgets Menu de navigation à votre colonne latérale.

Saisissez ensuite le titre que vous souhaitez afficher pour le blogroll, puis sélectionnez le menu que vous avez créé plus tôt dans le menu déroulant.
N’oubliez pas de cliquer sur le bouton “Mettre à jour” pour stocker les réglages de votre widget.

Vous pouvez maintenant visiter votre site pour voir votre Blogroll affiché dans la colonne latérale.
Voici ce que cela donne sur notre site de test.

Vous pouvez également afficher le blogroll dans la zone du pied de page si votre thème WordPress dispose d’une zone de widget en pied de page.
Vous pouvez le vérifier en vous rendant sur la page Apparence ” Widgets de votre Tableau de bord WordPress et en défilant jusqu’à la zone des widgets du pied de page.

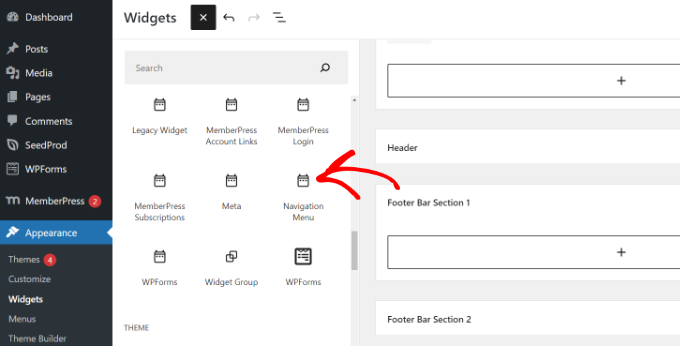
Il suffit d’ajouter le bloc de widgets Menu de navigation à la zone de widgets du pied de page.
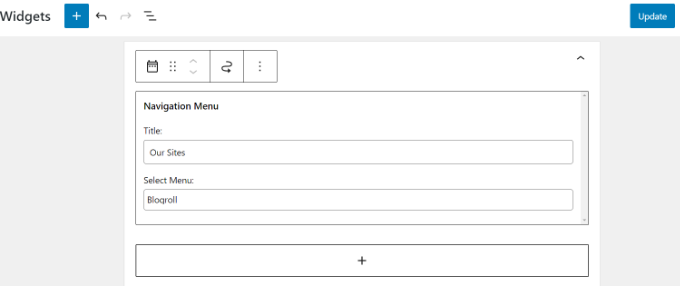
À partir de là, vous devez ajouter un titre pour le menu et sélectionner le menu blogroll. N’oubliez pas de cliquer sur le bouton “Mettre à jour” pour stocker vos modifications.

Vous pouvez maintenant visiter votre site pour voir les liens du blogroll en action.
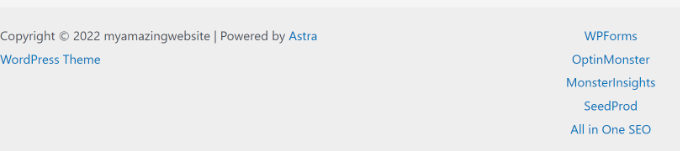
Voici à quoi ressemble le menu de la liste de blogs dans le pied de page de notre site de test.

Affichage du menu Blogroll dans l’éditeur de site complet (Éditeur de site)
L’éditeur de site complet (FSE) est un éditeur de thème WordPress basé sur des blocs. Il vous permet de personnaliser votre thème à l’aide de blocs, tout comme l’édition d’un article de blog.
L’éditeur de site complet est limité à des thèmes spécifiques. Pour plus de modifications, veuillez consulter notre article sur les meilleurs thèmes WordPress d’édition de site complet.
Tout d’abord, vous devrez vous rendre dans Apparence ” Éditeur depuis votre tableau de bord WordPress. Après cela, cliquez sur le bouton ” Personnaliser ” pour ouvrir l’éditeur de site complet. Pour ce tutoriel, nous utiliserons le thème Twenty Twenty-Two.

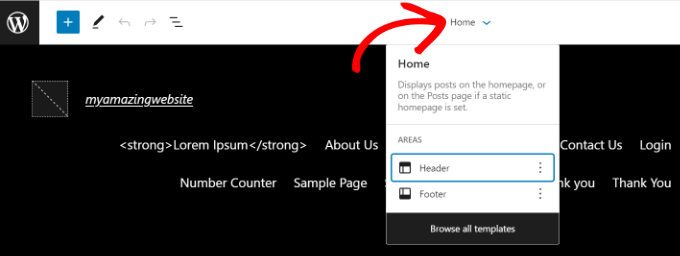
Une fois que vous êtes dans l’éditeur de site complet, vous verrez la page d’accueil de votre site.
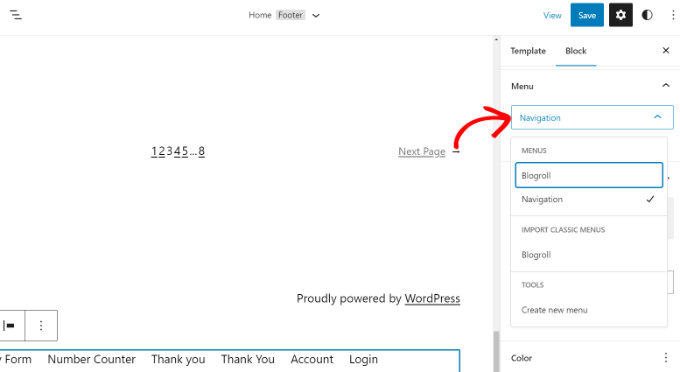
Cliquez sur le menu déroulant des détails du modèle en haut de la page. Sélectionnez ensuite la section “Pied de page”.

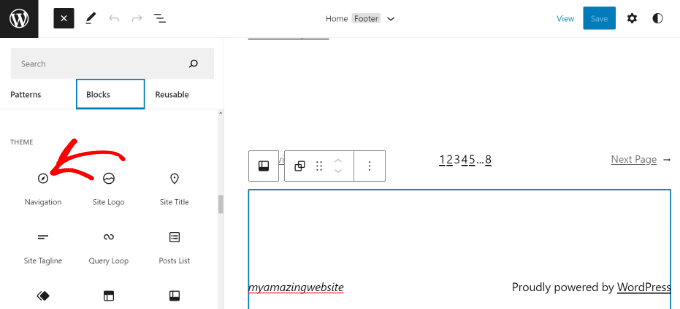
Ensuite, vous devez ajouter un bloc Navigation au pied de page.
Il suffit de cliquer sur le bouton “+” en haut pour ajouter le bloc.

Ensuite, votre menu de navigation apparaîtra dans la zone du pied de page.
Vous pouvez cliquer sur le menu déroulant “Menu” dans le panneau Réglages sur votre droite et sélectionner le menu de la liste de blogs que vous avez défini plus tôt.

Des options permettent de modifier la mise en page et l’orientation de vos liens personnalisés.
Une fois que vous avez terminé, n’oubliez pas d’enregistrer vos modifications. Vous pouvez maintenant visiter votre site pour voir la blogroll en action.

Afficher la liste de blogs à l’aide d’un Constructeur de thème WordPress
Si vous utilisez un constructeur de thème WordPress comme SeedProd, vous pouvez également mettre en valeur votre blogroll.
AvancéeProd est le meilleur constructeur de site WordPress drag-and-drop. Il vous permet de créer des thèmes personnalisés, propose des modèles prédéfinis et offre de nombreuses options de personnalisation. Pour en savoir plus, consultez notre Avis complet sur SeedProd.
📝 Nous utiliserons la version SeedProd Pro pour ce tutoriel car elle inclut un constructeur de thème. Il existe également une version SeedProd Lite que vous pouvez utiliser gratuitement.
Tout d’abord, vous devrez installer et activer l’extension SeedProd. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Lors de l’installation, vous verrez la page de bienvenue de SeedProd. Saisissez la clé de licence et cliquez sur le bouton ‘Vérifier la clé’. Vous pouvez trouver la clé de licence dans votre zone de compte SeedProd.

Après cela, vous devrez vous rendre dans SeedProd ” Theme Constructeur depuis votre Tableau de bord WordPress.
Ensuite, cliquez sur le bouton “Thème” en haut de la page.

SeedProd propose des modèles de thèmes prédéfinis parmi lesquels vous pouvez choisir.
Il suffit de survoler un modèle et de cliquer sur le bouton orange pour sélectionner un thème.

Ensuite, vous verrez différents modèles de thèmes.
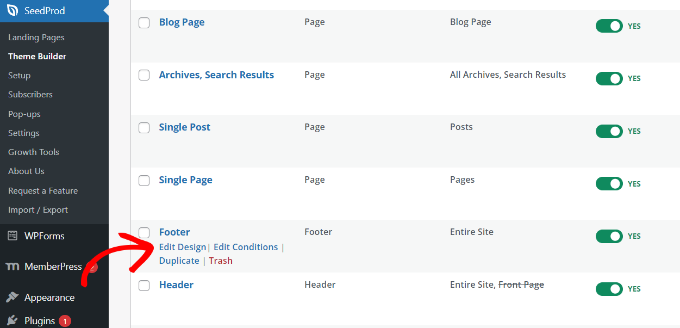
Défilez jusqu’au modèle “Pied de page” et cliquez sur l’option “Modifier la conception”.

Cette opération permet de lancer le constructeur de site par glisser-déposer.
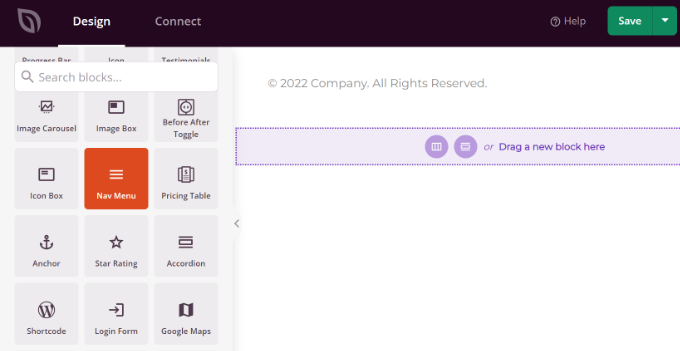
Vous pouvez personnaliser la section du pied de page de votre thème WordPress en ajoutant différents blocs. Pour ajouter le blogroll, allez-y et ajoutez le bloc Menu de navigation à la zone du pied de page.

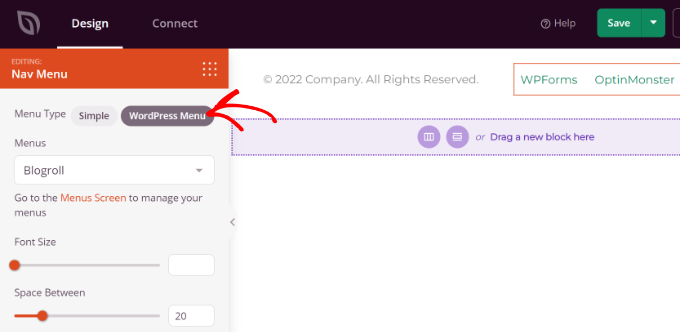
Après avoir ajouté le bloc Menu de navigation, vous verrez le type de menu Simple par défaut.
Dans le menu de gauche, sélectionnez simplement “WordPress Menu” comme type de menu. Ensuite, choisissez Blogroll comme menu dans le menu déroulant.

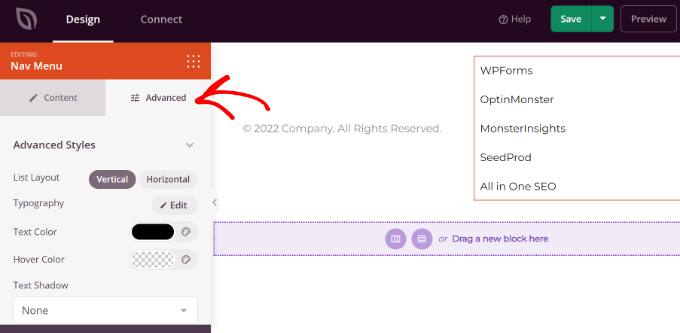
Ensuite, vous pouvez passer à l’onglet “Avancé” dans le menu de gauche pour personnaliser davantage le menu de navigation de la liste de blogs.
Vous pouvez modifier la disposition de la liste à la verticale ou à l’horizontale, éditer la typographie, la couleur du texte, la couleur de survol, et plus encore.

Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton “Enregistrer” en haut de la page et de quitter le Constructeur de site.
Ensuite, vous devez vous assurer que votre thème SeedProd est activé.

Allez simplement dans SeedProd ” Theme Constructeur depuis votre Tableau de bord WordPress et cliquez sur le permutateur ‘Enable SeedProd Theme’.
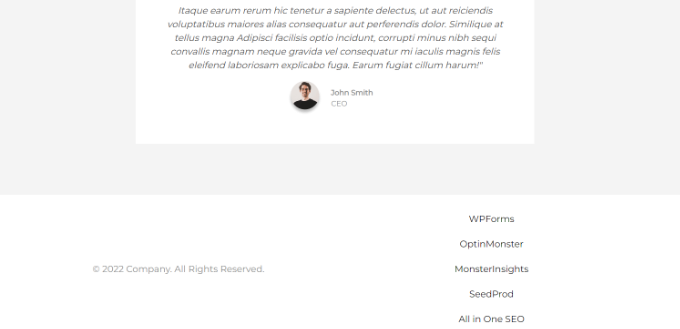
Vous pouvez maintenant visiter votre site pour voir le menu du blogroll dans le thème personnalisé.

Pour plus de détails, veuillez consulter notre guide sur la façon de créer facilement un thème WordPress personnalisé sans aucun code.
Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement une blogroll dans WordPress. Vous pouvez également consulter notre guide sur la rédaction d’une excellente publication de blog ou jeter un coup d’œil aux meilleurs exemples de blogs réussis.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Thank you for the guide. What you think is better, I decide. Like a blogroll, or put it on the RSS page of their website and take excerpts of their article?
WPBeginner Support
It depends on the site, some sites would prefer you not use their RSS on external sites in which case we recommend using the Blogroll method.
Admin
Jonathan Matos
This was most helpful, thank you! Very concise and to the point. I utilized the video with ease, and it got the job done; perfectly. I appreciate you.
Happy holidays!
WPBeginner Support
Glad our guide was helpful
Admin
Pramod Kumar
Why should we use “no follow” links. Will it matter ?
WPBeginner Support
For understanding nofollow better, you would want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-add-nofollow-links-in-wordpress/
Admin
Rohit Thakur
Sounds interesting, Right now I’m going to add into my blog. Might be this will help my audience to explore more.
WPBeginner Support
Glad you found our content helpful
Admin