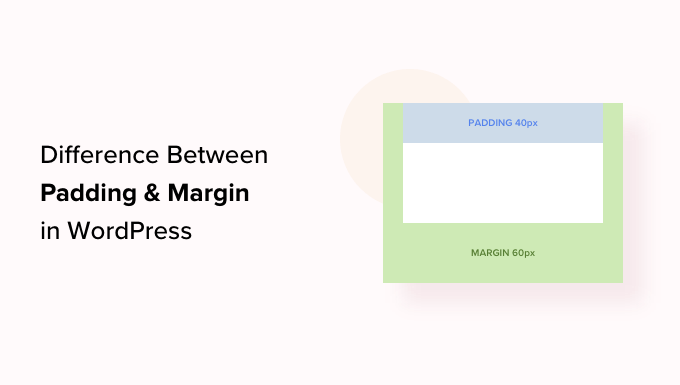
Dans WordPress, la marge interne est l’espace entre le contenu et la bordure à l’intérieur d’un bloc, tandis que la marge externe est l’espace entre deux blocs distincts.
Comprendre la différence entre les deux est important pour toute personne cherchant à affiner la mise en page de son site WordPress.
Nous avons aidé de nombreux utilisateurs/utilisatrices à concevoir leur site et l’un des points sur lesquels nous insistons toujours est l’espacement. C’est là que les marges externes et les marges internes sont d’une grande aide. Lorsqu’elles sont bien utilisées, elles améliorent la lisibilité et donnent à votre site un aspect propre et équilibré.
Dans cet article, nous allons vous afficher la différence entre les fonctionnalités de marge interne et de marge externe et comment les utiliser dans WordPress.

Qu’est-ce que la marge interne dans WordPress ?
La fonctionnalité de marge interne de votre site WordPress est utilisée pour créer de l’espace à l’intérieur d’un bloc.
Par exemple, vous pouvez ajouter de l’espace à l’intérieur d’un bloc Texte pour rendre sa mise en page plus attrayante. De plus, cela évite que le texte n’apparaisse trop près des bords du bloc.

Vous pouvez également utiliser la marge interne pour contrôler la fluidité du contenu sur votre blog WordPress.
Par exemple, si vous ajoutez de la marge interne en haut et en bas d’un bloc de texte, les internautes trouveront le contenu plus facile à lire.
Qu’est-ce qu’une marge externe dans WordPress ?
Une marge externe est un espace autour de la bordure d’un bloc WordPress et de ses éléments environnants.
Cela peut vous aider à ajouter de l’espace entre deux blocs différents, créant ainsi une mise en page de site plus propre et plus ouverte.

Par exemple, vous pouvez ajouter des marges externes en haut et en bas d’un bloc Texte afin qu’il reste visible même lorsque l’écran est redimmensionné.
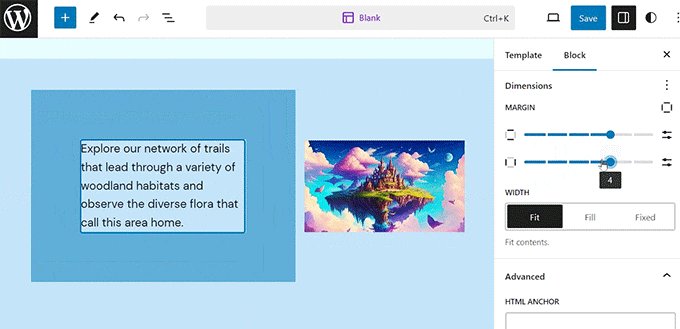
De plus, vous pouvez également utiliser les marges externes pour ajouter de l’espace entre les blocs d’image et de texte afin de rendre votre site visuellement attrayant et plus accessible aux utilisateurs/utilisatrices.
💡 A stuce d’expert : Vous avez déjà eu l’impression que votre site est encombré ou déséquilibré ?
Avec les services de conception de sites Web de WPBeginner, nous utilisons une marge interne et des marges appropriées pour créer un design propre et bien structuré. Laissez-nous vous aider à construire un site visuellement attrayant et facile à naviguer ! Pour en savoir plus, consultez notre page WPBeginner Pro Services.
Quelle est la différence entre la marge interne et la marge externe dans WordPress ?
Voici une liste rapide des différences entre les fonctionnalités de marge interne et de marge externe dans WordPress :
| Padding | Margin |
|---|---|
| Padding means adding space between the content and the border of the block. | The margin feature adds space outside the border of the block. |
| Using padding does not affect the other blocks on your website. | Using a margin affects other blocks on your website. |
| Padding can create a buffer around a block. | Margins can create space between two different blocks. |
Comment utiliser la marge interne dans WordPress
Par défaut, l’éditeur de site complet (Éditeur de site) de WordPress est doté de la fonctionnalité de marge interne.
Cependant, gardez à l’esprit que si vous n’utilisez pas un thème basé sur des blocs, vous ne pourrez pas ajouter de marge interne à votre site WordPress, à moins d’utiliser un CSS personnalisé.
Cela dit, si vous avez un thème sur blocs, vous pouvez visiter la page Apparence ” Éditeur à partir de la colonne latérale de l’administration de WordPress pour lancer l’éditeur/éditrices du site.
Une fois sur place, choisissez le modèle de page où vous souhaitez ajouter de la marge interne à vos blocs dans la colonne latérale “Modèles”. Cette colonne latérale affiche tous les modèles des différentes pages de votre site.

Une fois que vous avez fait cela, le modèle que vous avez choisi s’ouvre à l’écran.
Cliquez ensuite sur le bouton “Modifier” pour commencer à personnaliser votre modèle de page dans l’éditeur de site complet.

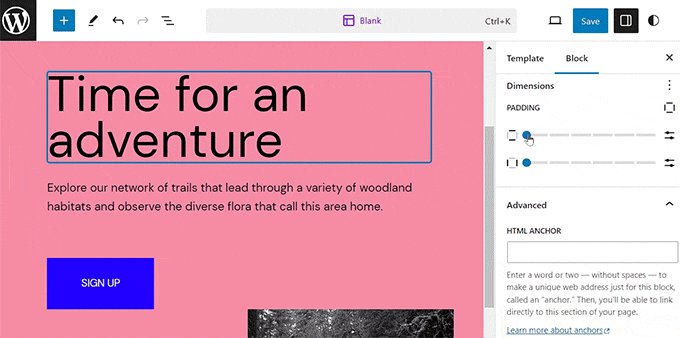
Choisissez ensuite le bloc dans lequel vous souhaitez ajouter de la marge interne. Rappelez-vous que cela signifie que vous créerez de l’espace entre le contenu et la bordure du bloc.
Les Réglages du bloc s’ouvrent alors dans le panneau du bloc, à droite de l’écran.
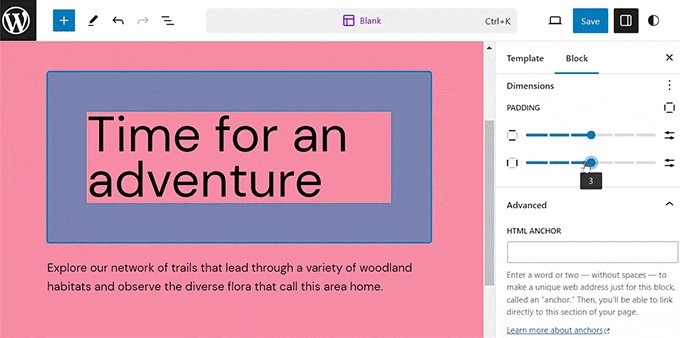
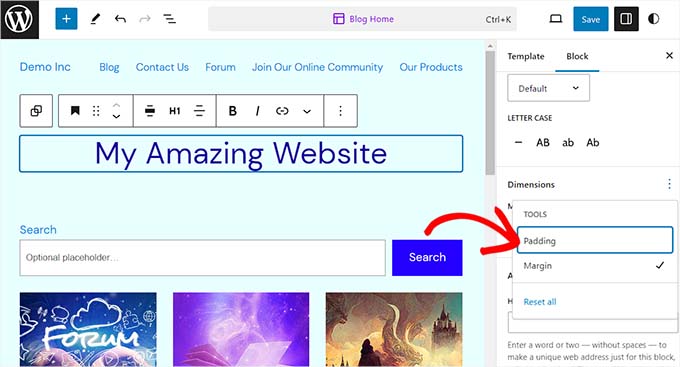
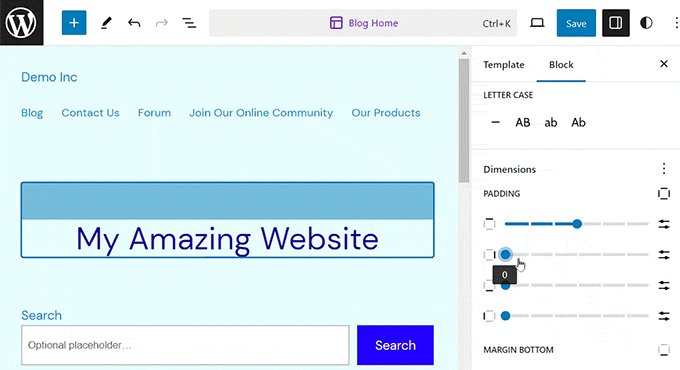
Défilez ensuite jusqu’à la section “Dimensions” et cliquez sur le menu à trois points. Un prompt s’ouvre alors, dans lequel vous devez sélectionner l’option “Marge interne”.

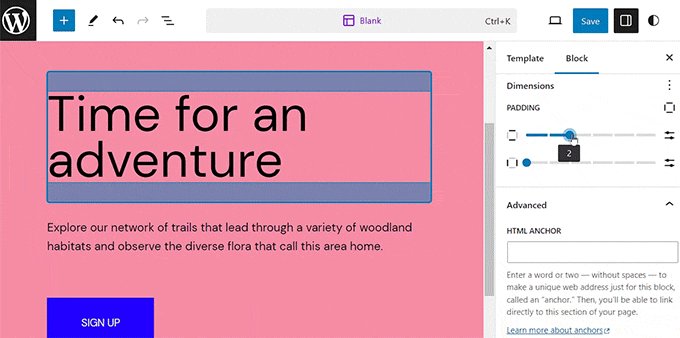
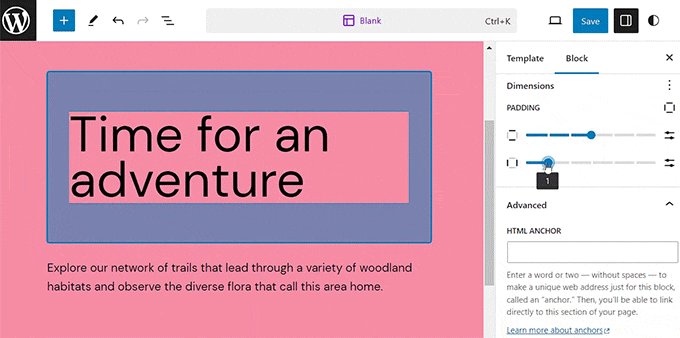
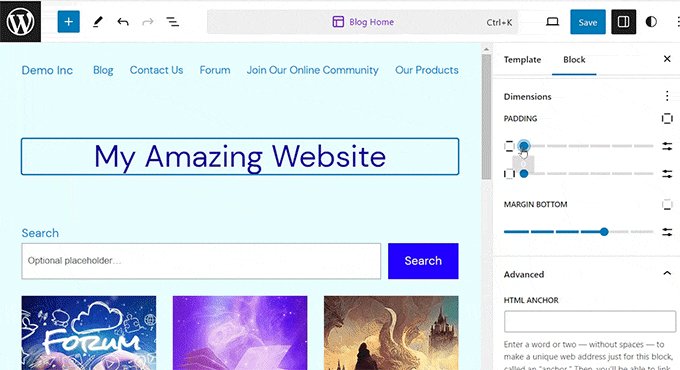
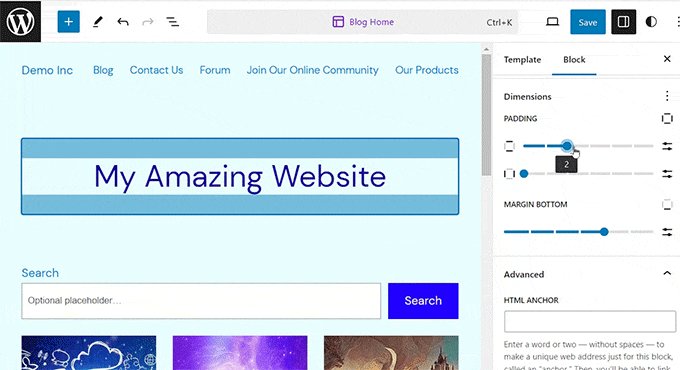
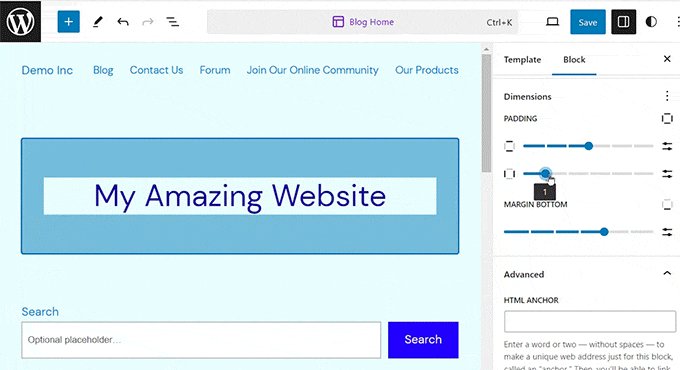
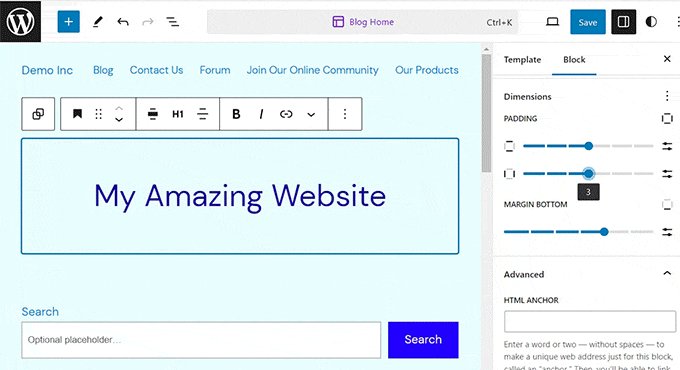
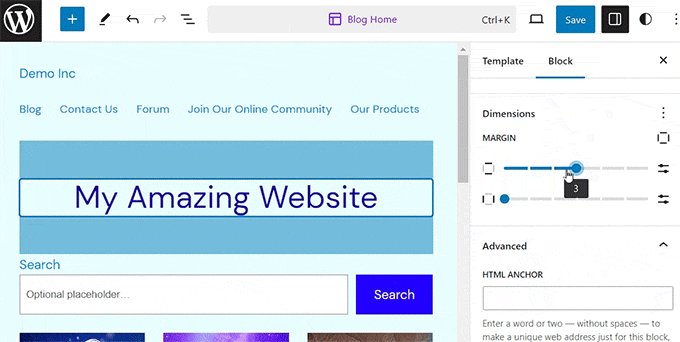
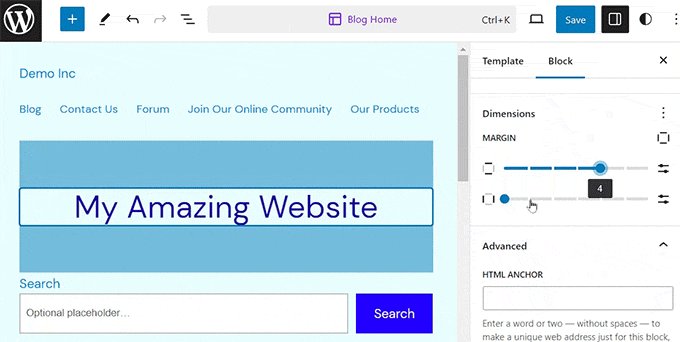
Ensuite, il suffit d’utiliser les deux diaporamas pour ajouter une marge interne horizontale et verticale à votre bloc.
Gardez à l’esprit que ces diaporamas ajouteront de la marge interne à tous les côtés du bloc.

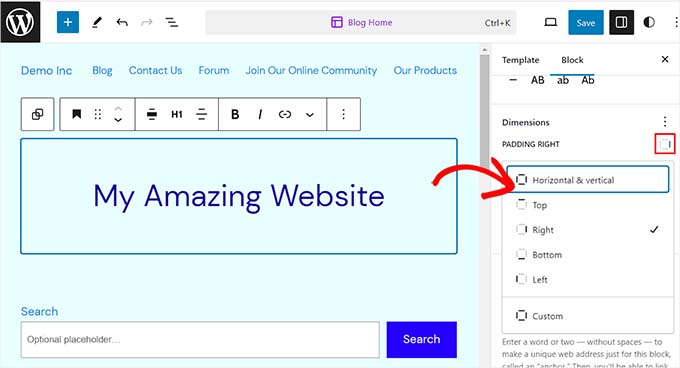
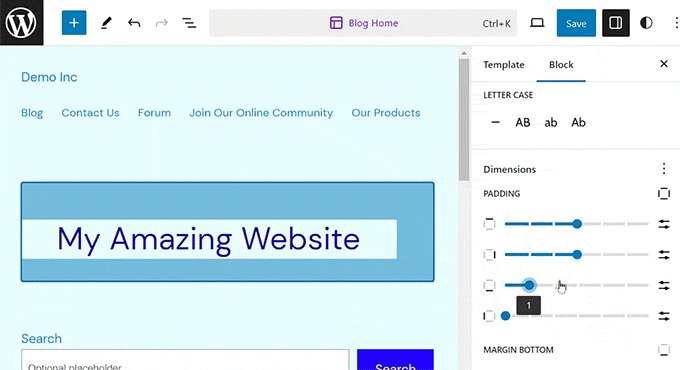
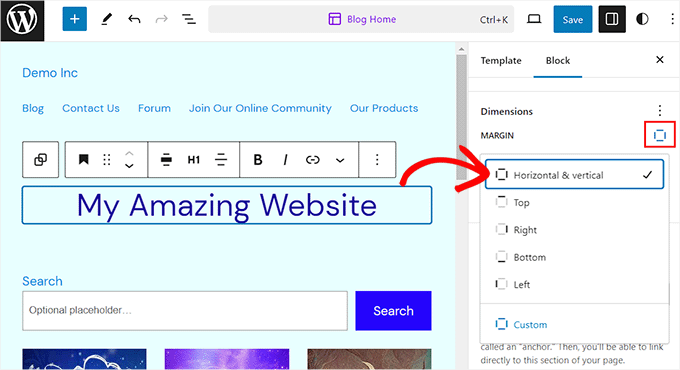
Toutefois, si vous souhaitez uniquement ajouter de la marge en haut, en bas, à gauche ou à droite du bloc, vous pouvez le faire en cliquant sur l’icône “Options de marge interne” dans la section relative à la marge.
Une fenêtre s’ouvre, dans laquelle vous pouvez sélectionner les différents côtés du bloc auxquels vous souhaitez ajouter une marge interne.

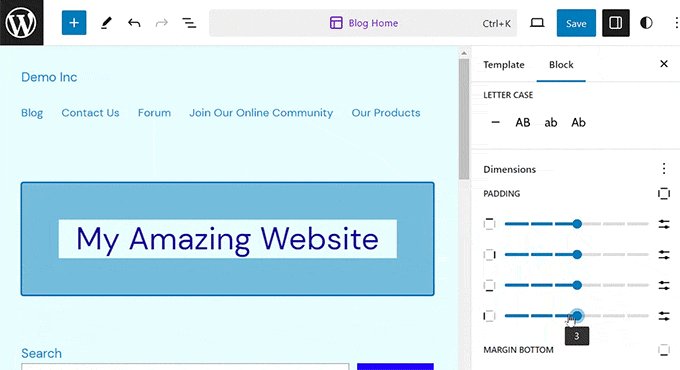
N’oubliez pas que si vous souhaitez ajouter des marges internes différentes sur plusieurs côtés du bloc, vous devez sélectionner l’option “Personnalisé”.
Cela ajoutera quatre modules différents à l’écran pour ajouter de la marge interne à droite, à gauche, en bas ou en haut du bloc.

Une fois que vous avez terminé, cliquez sur le bouton “Enregistrer” pour stocker vos Réglages.
Comment utiliser les marges externes dans WordPress
Tout comme la marge interne, la fonctionnalité de marge est intégrée dans l’éditeur de site complet de WordPress. Cependant, gardez à l’esprit que cette fonctionnalité ne sera pas disponible si vous n’utilisez pas un thème sur blocs.
Pour Premiers pas, rendez-vous sur la page Apparence ” Éditeur dans le Tableau de bord WordPress.
Une fois que vous y êtes, choisissez le modèle de page dans lequel vous souhaitez ajouter des marges dans la colonne de gauche.

Le modèle de page que vous avez choisi s’affiche à l’écran.
Sélectionné, le bouton “Modifier” vous permet de personnaliser votre Modèle dans l’édition/éditrices du site.

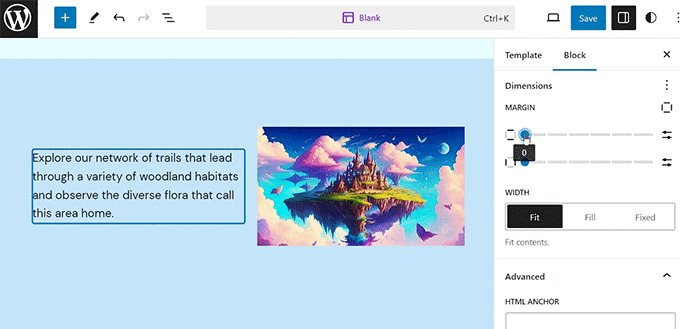
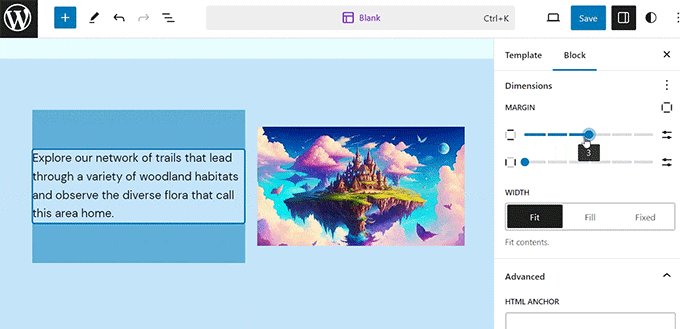
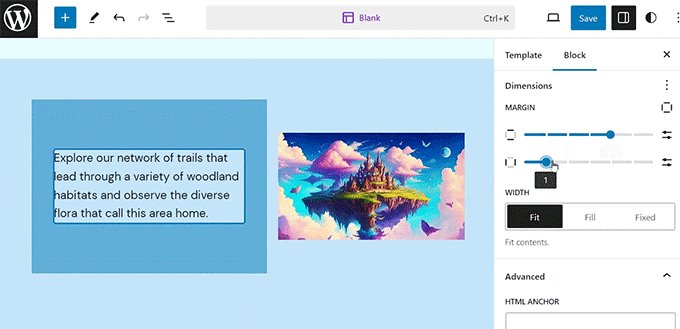
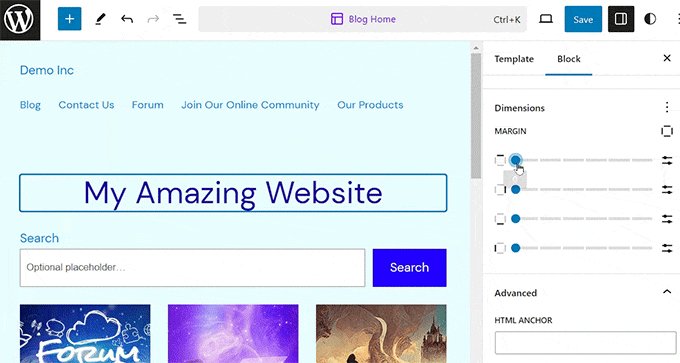
Choisissez ensuite le bloc que vous souhaitez modifier et défilez vers le bas jusqu’à la section “Dimensions” dans le panneau du bloc à droite.
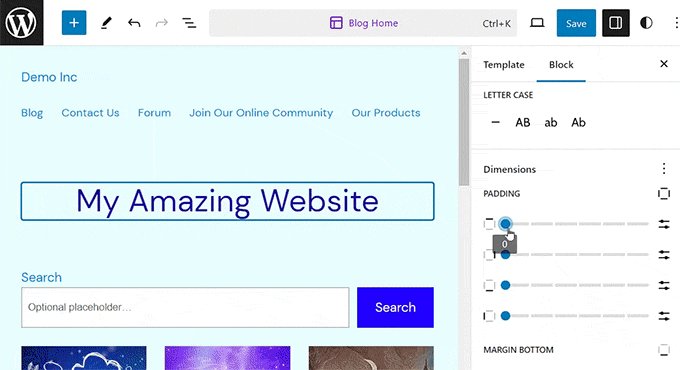
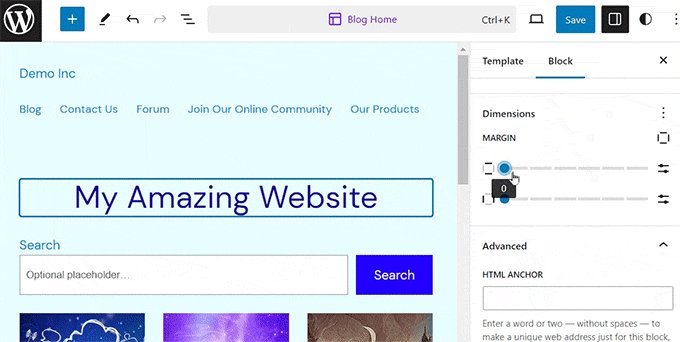
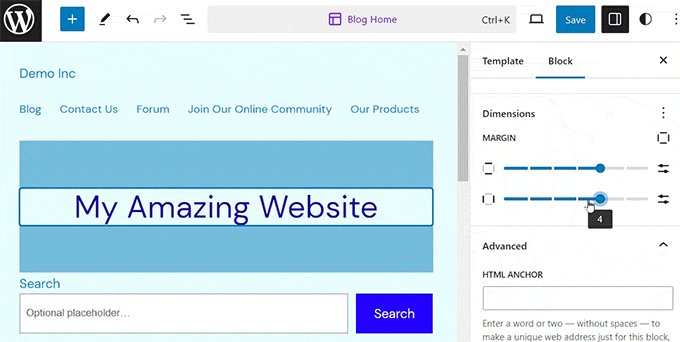
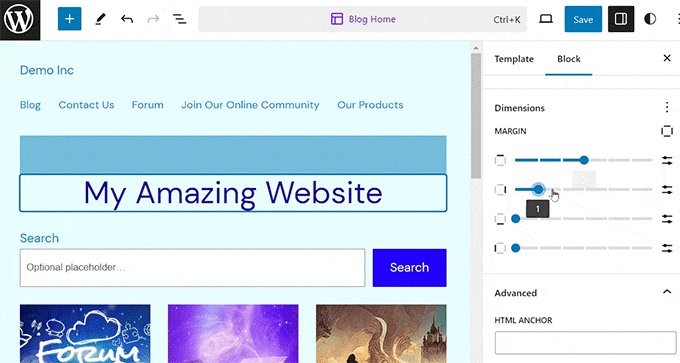
À partir de là, utilisez les deux Diaporamas pour définir les marges externes horizontales et verticales pour les coins supérieur, inférieur, gauche et droit du bloc. Cette fonctionnalité permet de créer un espace autour du bloc que vous avez choisi.

Cependant, vous pouvez également utiliser plusieurs Diaporamas pour ajouter différentes marges externes autour du bloc. Pour ce faire, cliquez sur l’icône “Options de marge” dans la section.
Une nouvelle fenêtre s’ouvre à l’écran, dans laquelle vous pouvez sélectionner un côté du bloc pour y ajouter une marge externe.

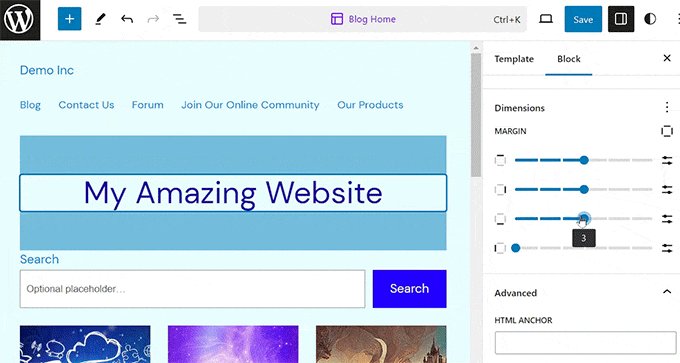
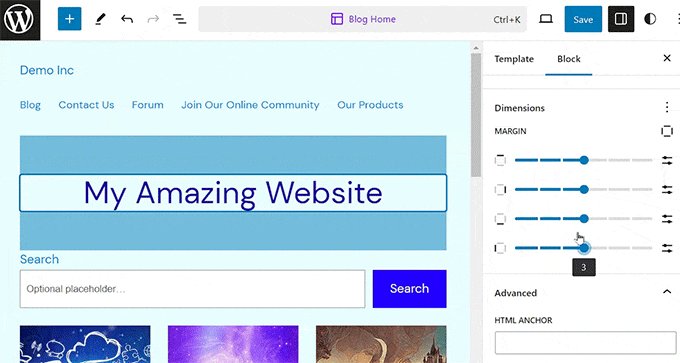
Toutefois, si vous souhaitez ajouter des marges différentes sur plusieurs côtés, vous pouvez sélectionner l’option “Personnalisé”.
Le panneau du bloc affiche maintenant à l’écran divers Diaporamas que vous pouvez utiliser pour définir différentes marges externes autour du bloc.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer” en haut de la page pour stocker vos Réglages.
Plus d’astuces pour modifier entièrement le site avec WordPress
Outre l’ajout de marges internes et externes à vos blocs, vous pouvez également utiliser l’éditeur de site complet pour personnaliser l’ensemble de votre thème WordPress.
Par exemple, vous pouvez concevoir tous vos modèles de page, ajouter votre propre logo personnalisé, choisir les couleurs de la marque, modifier la mise en page, ajuster la taille de la police, ajouter des images d’arrière-plan, et bien plus encore.
Vous pouvez également ajouter des compositions et différents blocs à votre site pour le personnaliser davantage. Pour plus de détails, consultez notre guide du débutant sur la façon de personnaliser votre thème WordPress.

Vous pouvez également utiliser l’Éditeur de site pour ajouter un en-tête, un menu de navigation ou un CSS personnalisé à votre site.
En outre, vous pouvez utiliser les styles globaux pour assurer la cohérence de votre site. Pour plus d’instructions, consultez notre guide sur la façon de personnaliser les couleurs sur votre site WordPress.

Cependant, si vous n’aimez pas utiliser l’éditeur de site complet et préférez avoir plus de contrôle sur l’apparence de votre site, vous pouvez alors utiliser SeedProd pour construire des pages et même votre thème entier.
Il est livré avec un constructeur drag-and-drop, ce qui rend super facile la création d’un thème étonnant pour votre site.
Pour plus de détails, vous pouvez consulter notre tutoriel sur la façon de créer facilement un thème WordPress personnalisé.

Vous pouvez également consulter notre Avis terminé sur SeedProd.
Nous espérons que cet article vous a aidé à apprendre la différence entre les fonctionnalités de padding et de marge externe en WordPress. Vous pourriez également être intéressé par notre guide du débutant sur la façon de modifier la hauteur et la largeur des blocs dans WordPress et notre top des meilleures extensions de blocs Gutenberg pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
These are exactly those details that a person doesn’t often remember and then tries to figure out what that slider actually does. Thanks to the mentioned GIFs, it’s beautifully explained what padding and margin specifically do. It’s superb. It’s like a mnemonic aid. What you read, you usually forget, but what you see, you tend to remember much better.
A Owadud Bhuiyan
I always just remembered that the margin is from the outside and padding from the inside.
Also, I kept remembering that margin is an important factor regarding the responsive issue on a website.