WordPress a remplacé l’ancien éditeur classique en 2019 par un tout nouvel éditeur de contenu appelé Gutenberg. Cet éditeur utilise des blocs pour créer du contenu sur WordPress.
Cependant, vous pouvez parfois rencontrer des problèmes ennuyeux lors de son utilisation. Même chez WPBeginner, nous avons rencontré de multiples erreurs lors de l’utilisation de l’éditeur de blocs.
Dans cet article, nous allons partager comment corriger les problèmes les plus courants de l’éditeur de blocs de WordPress afin que vous puissiez améliorer votre flux de travail.

Qu’est-ce que l’éditeur de blocs de WordPress ?
L’éditeur de blocs de WordPress, ou Gutenberg, est l’éditeur de contenu qui a été introduit dans la version 5.0 de WordPress. Depuis, WordPress a amélioré l’éditeur et ajouté de nouvelles mises en avant et fonctionnalités.
Il offre davantage de fonctionnalités de personnalisation par rapport à l’éditeur classique. Vous disposez de différents blocs pour ajouter différents éléments à votre contenu et vous n’avez pas besoin de modifier le code pour changer l’apparence et le style.
Il tente d’afficher l’apparence de vos blogs et de vos pages en temps réel en imitant la police et les couleurs de votre thème WordPress.
Par exemple, vous pouvez utiliser un bloc Image pour ajouter des images à vos publications de blog. De plus, vous disposez d’options telles que le style d’image, la taille, l’alignement et plus encore en utilisant le bloc.

En outre, de nombreuses extensions WordPress ajoutent leurs blocs à l’éditeur de contenu. Cela rend super facile d’embarquer des choses comme des formulaires, des flux de réseaux sociaux et des tables de contenu en quelques clics.
Cela dit, l’éditeur/éditrices de blocs n’est pas parfait. Comme toute autre extension WordPress, vous pouvez rencontrer différentes erreurs ou bogues.
Voici quelques problèmes courants dans l’éditeur de contenu. Vous pouvez cliquer sur les liens ci-dessous pour accéder aux différentes parties de notre tutoriel :
- Fix WordPress Block Editor Not Working Error
- WordPress Block Editor Keeps Crashing
- Remove The Invalid JSON Error in the Content Editor
- Resolve Updating Failed / Publishing Failed Error
- Add or Remove Blank Spaces Between WordPress Blocks
- Copy and Paste Content Without Formatting Issues
- Fix the Image Upload Issue in WordPress
- Fixing the HTTP Image Upload Error
- Remove Missed Schedule Post Errors in WordPress
- Fixing Alignment Issues in WordPress Block Editor
- Resolve Facebook Incorrect Thumbnail Issue
- Fixing Facebook and Instagram oEmbed Issues
- Unable to See Embedded Content Preview in Block Editor
1. Corriger l’erreur de l’éditeur de blocs de WordPress qui ne fonctionne pas
L’un des problèmes les plus courants auxquels les utilisateurs/utilisatrices sont confrontés est le suivant : “L’éditeur de blocs WordPress ne fonctionne pas”.
Il existe de nombreuses raisons pour lesquelles cette erreur peut se produire. Par exemple, elle peut être due à un thème ancien et obsolète, à une extension défectueuse ou à d’autres erreurs techniques.
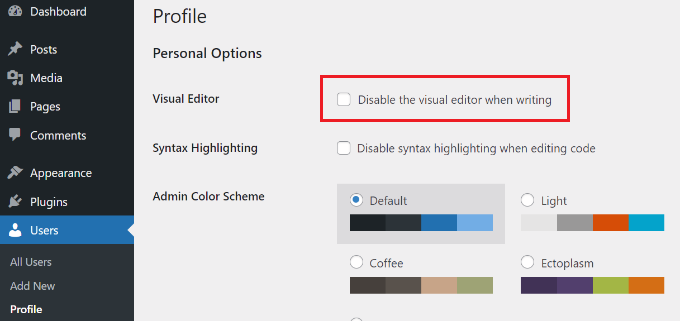
L’Éditeur de blocs WordPress peut également ne pas fonctionner si vous avez un mauvais réglage sur votre site, comme la désactivation de l’éditeur visuel lors de la création d’un profil d’utilisateur.
Vous pouvez le vérifier en allant dans Utilisateurs/utilisatrices ” Profil depuis votre tableau de bord WordPress. De là, assurez-vous simplement que l’option ” Désactiver l’éditeur visuel lors de la rédaction ” n’est pas sélectionnée.

Si le problème persiste, vous pouvez désactiver toutes les extensions de votre site. Cela devrait aider à éliminer tout conflit qu’une extension pourrait causer et empêcher l’éditeur de blocs de fonctionner.
Une autre façon de corriger ce problème est de mettre à jour votre thème WordPress. Un thème obsolète peut être à l’origine de l’erreur de l’éditeur de blocs qui ne fonctionne pas. Vous pouvez consulter notre guide sur la mise à jour de votre thème WordPress sans perdre vos données et votre personnalisation.
2. L’éditeur de blocs de WordPress ne cesse de se bloquer
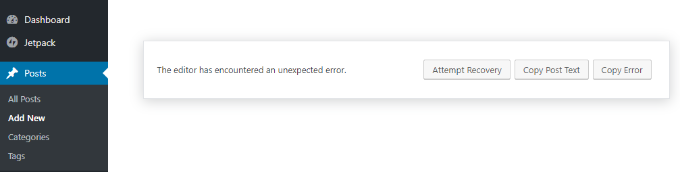
Un autre problème courant auquel sont confrontés certains utilisateurs/utilisatrices est que l’éditeur de blocs de WordPress se bloque de manière inattendue.
Lorsqu’il se bloque, vous verrez un message d’erreur “L’éditeur a rencontré une erreur inattendue”. WordPress affiche alors 3 options, à savoir tenter de récupérer, copier le texte de la publication et copier l’erreur.

Il peut y avoir plusieurs raisons à ce problème. Par exemple, une extension peut perturber l’éditeur de blocs et afficher cette erreur, ou votre version de WordPress n’est pas à jour.
Vous pouvez corriger ce problème en désactivant toutes les extensions et en les réactivant une à une. Un autre moyen de corriger le problème est de modifier votre WordPress pour adopter un thème par défaut, comme Twenty Twenty-Four, et de voir si le problème persiste.
Si vous êtes toujours confronté à ce problème après avoir mis en cache les extensions et le thème de WordPress, essayez de mettre à jour la version de WordPress et de vider le cache de WordPress.
3. Retirer l’erreur JSON non valide dans l’éditeur de contenu
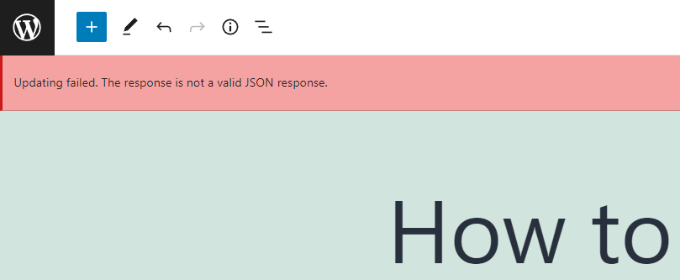
Lorsque vous modifiez un article de blog ou une page, le fait de cliquer sur le bouton ” Mettre à jour ” dans l’éditeur de blocs peut entraîner l’apparition d’un message d’erreur indiquant ” La réponse n’est pas une réponse JSON valide “.

WordPress communique en permanence avec le serveur du site en arrière-plan lorsque vous modifiez une publication sur votre blog WordPress. Cette erreur se produit lorsque WordPress ne parvient pas à recevoir une responsive du serveur, ou que la responsive n’est pas au format JSON.
Voici quelques raisons pour lesquelles vous pourriez obtenir une erreur JSON non valide et comment les corriger :
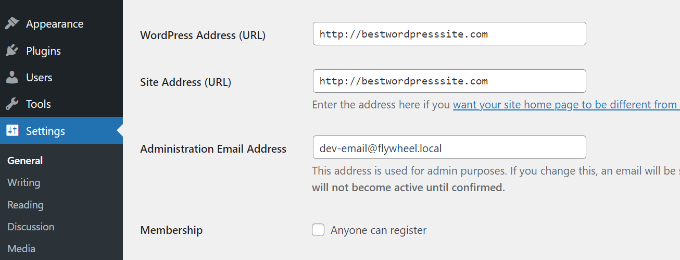
- Vérifiez les URL de WordPress dans les Rég lages – Vous devrez vous assurer que l’adresse de WordPress et l’adresse du site dans les réglages de votre site sont correctes. Il suffit d’aller sur la page Réglages ” Général et de vérifier si les URL sont les mêmes. L’erreur JSON pourrait être déclenchée si l’adresse du site est différente.

- Corriger les Réglages de Permalink dans WordPress – Dans WordPress, vous pouvez configurer des URL favorables au référencement pour vos pages et vos publications. Cependant, des réglages incorrects peuvent rendre difficile pour l’éditeur de blocs d’obtenir une réponse JSON valide. Confirmez donc que vous avez sélectionné le bon format de permalien.
- Vérifier les réglages du fichier WordPress .htaccess – Le fichier .htaccess est utilisé comme fichier de configuration dans WordPress pour gérer les URL (permaliens) favorables au référencement. En général, WordPress le régénère et le met à jour automatiquement. Cependant, des réglages incorrects ou des fichiers .htaccess obsolètes peuvent provoquer des erreurs JSON.
- Voir les Journaux de débogage de l’API RES T – L’API REST est un ensemble de techniques que WordPress utilise pour communiquer avec le serveur de votre site. Une erreur JSON peut également signifier que l’API REST a rencontré une erreur. Vous pouvez le vérifier en voyant les connecteurs de l’API REST sur la page Santé du site de WordPress.
- Essayez de désactiver tous les plugins – Un conflit entre différentes extensions WordPress peut également entraîner une erreur JSON non valide. Essayez de désactiver toutes les extensions de votre site et voyez si l’erreur se reproduit.
- Passer à l’éditeur classique – Si vous n’arrivez toujours pas à résoudre l’erreur JSON, vous pouvez alors revenir à l’éditeur classique de WordPress. L’ancien éditeur de contenu ne s’appuie pas sur l’API REST pour obtenir une responsive JSON du serveur du site.
Pour découvrir chacune de ces astuces en détail, Veuillez consulter notre guide sur la façon de corriger l’erreur JSON non valide sur WordPress.
4. Résoudre l’erreur d’échec de la mise à jour ou de la publication
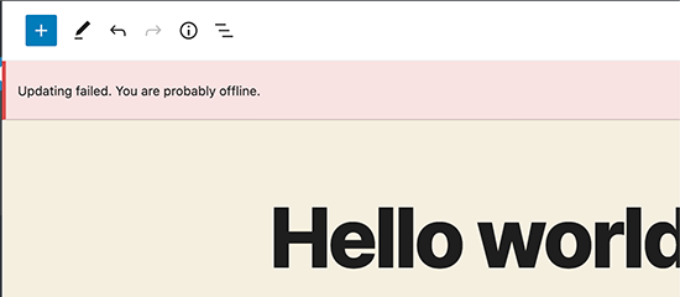
Une autre erreur que vous pouvez voir lors de la mise à jour ou de la publication d’un article de blog ou d’une page dans l’éditeur de blocs de WordPress est la suivante : “La mise à jour a échoué. Vous êtes probablement hors ligne”.
Ce problème survient lorsque l’API REST de WordPress ne peut pas communiquer avec la base de données de WordPress.

Si l’éditeur de blocs ne parvient pas à envoyer et à recevoir des demandes de la base de données de l’hébergeur WordPress, différentes parties de votre site ne fonctionneront pas. L’éditeur de blocs en fait partie.
L’API REST peut cesser de fonctionner si vous n’êtes pas connecté à l’internet ou si vous avez perdu votre connexion. Pour corriger ce problème, veuillez vous assurer que votre connexion internet fonctionne correctement, puis essayez de mettre à jour ou de publier votre page.
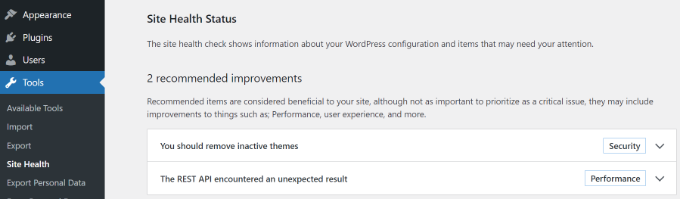
En outre, vous pouvez aller dans Outils ” Santé du site à partir de votre Tableau de bord WordPress et voir les journaux de l’API REST. S’il y a un problème avec l’API REST, vous le verrez dans la section ” Améliorations recommandées “.

Le journal des erreurs affiche ce qui s’est passé avec l’API REST et peut vous donner des indices sur ce qui a pu causer le problème.
Pour savoir comment corriger ce problème, vous pouvez consulter notre guide sur la façon de corriger les erreurs d’échec de la mise à jour de WordPress.
5. Ajouter ou Retirer des espaces vides entre les blocs WordPress
Lorsque vous créez des pages et des articles personnalisés à l’aide de l’éditeur de blocs de WordPress, vous remarquerez peut-être qu’il y a trop ou pas assez d’espace entre les blocs.
En général, c’est votre thème WordPress qui contrôle l’espacement. Cependant, il existe des options dans l’éditeur de blocs qui vous permettent également de contrôler la mise en page de votre page et d’offrir une meilleure expérience utilisateur.
Par exemple, vous pouvez ajouter un bloc d’espacement pour ajouter des espaces vides. Il suffit de cliquer sur le bouton “+” et d’ajouter le bloc d’espacement n’importe où dans le contenu.

Vous pouvez ainsi ajouter des espaces supplémentaires entre les blocs.
WordPress vous permet également de régler la taille du bloc d’espacement. Vous pouvez l’agrandir ou le réduire en faisant glisser le bloc vers le haut ou vers le bas.

Si vous souhaitez supprimer les espaces vides supplémentaires entre les blocs, vous devrez saisir une CSS personnalisée dans votre thème WordPress ou utiliser une extension CSS comme CSS Hero.
L’extension vous permet de modifier le CSS de votre site sans modifier le code. Il propose différentes options d’espacement que vous pouvez utiliser pour ajuster l’espace vide entre les blocs.

Vous pouvez également utiliser SeedProd pour créer une page personnalisée dans WordPress et avoir un contrôle total sur la conception.
Pour en savoir plus, veuillez consulter notre guide sur l ‘ajout ou le retrait d’espaces vides entre les blocs WordPress.
6. Copier et coller du contenu sans problème de formatage
Avez-vous déjà remarqué que le fait de copier et de coller du contenu d’une application de bureau ou d’une page web dans l’éditeur de blocs entraîne également une mise en forme indésirable ?
Vous verrez que la police et les couleurs du contenu collé ne correspondent pas à votre thème WordPress. Ce phénomène est très fréquent si vous utilisez Microsoft Word ou Google Docs pour rédiger le contenu et le saisir ensuite dans l’éditeur/éditrices de blocs.
Quelques astuces simples pour conserver la mise en forme d’origine consistent à utiliser les styles de titres de Word et de Google Docs. De cette façon, WordPress choisit automatiquement le niveau du titre lorsque vous collez le contenu dans l’éditeur de blocs.
En outre, vous devez vérifier le code HTML de votre page ou publication après avoir collé le contenu. Dans l’éditeur de contenu de WordPress, vous pouvez sélectionner un bloc, puis cliquer sur l’option des 3 points verticaux.
Dans le menu déroulant, il suffit de sélectionner l’option “Modifier en HTML”.

Vous devriez ainsi pouvoir trouver toutes les erreurs de mise en forme, comme des gras et des italiques incorrects, du texte non désiré, etc.
Pour plus de détails, vous pouvez consulter notre guide sur comment copier-coller dans WordPress sans problème de formatage.
7. Corrigez l’outil de téléversement d’images dans WordPress
Ensuite, il se peut que vous voyiez une erreur lorsque vous téléversez des images dans l’éditeur de blocs de WordPress. C’est l’un des problèmes d’image les plus courants sur WordPress.
La raison principale de cette erreur est due à des droits de fichiers incorrects. Tous les fichiers de votre site sont stockés sur votre service d’hébergeur et nécessitent des droits spécifiques sur les fichiers et les répertoires pour fonctionner.
Si ces droits sont incorrects, cela peut empêcher WordPress de lire et de téléverser des fichiers sur le serveur hébergeur. En conséquence, vous remarquerez que les images disparaissent de la médiathèque lorsqu’elles sont téléversées, ou vous pouvez voir une erreur qui dit :
'Impossible de créer le répertoire wp-content/uploads/2019/04. Son répertoire parent est-il accessible en écriture par le serveur?'
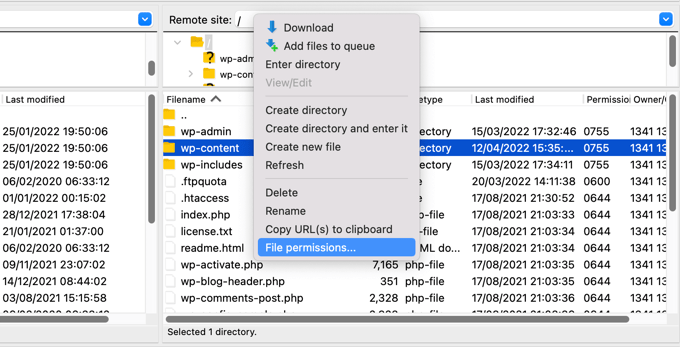
Pour corriger ce problème, vous devrez modifier les droits des fichiers. Vous pouvez utiliser un client FTP et accéder au dossier /wp-content/. À partir de là, vous pouvez cliquer avec le bouton droit de la souris sur le dossier et modifier les droits des fichiers.

Suivez notre guide étape par étape sur la façon de résoudre le problème de téléversement d’images dans WordPress pour plus d’informations sur cette correction.
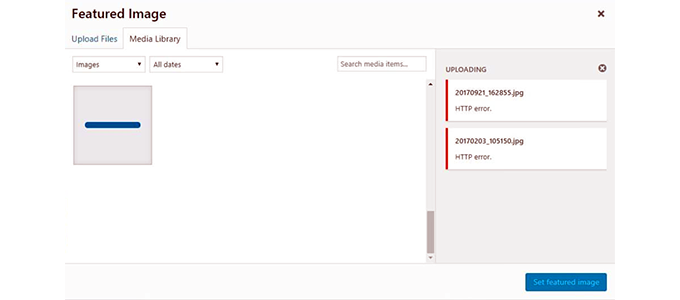
8. Corriger l’erreur de téléversement d’images HTTP
Un autre problème que vous pouvez rencontrer lorsque vous téléversez des images dans l’éditeur de blocs de WordPress est l’erreur HTTP.
WordPress affichera une erreur générique “HTTP” lorsque vous téléverserez des images dans la Bibliothèque Média, et vous ne pourrez pas afficher une Prévisualisation de l’image.

Plusieurs éléments peuvent être à l’origine de ce problème. Ce qui est frustrant, c’est que le message d’erreur ne donne pas beaucoup d’indices sur la cause réelle.
Pour corriger ce problème, vous pouvez essayer plusieurs choses. Tout d’abord, vous pouvez simplement attendre quelques minutes et essayer de recharger l’image. Il peut arriver que le serveur de votre site rencontre un problème tel qu’un trafic inhabituel ou un manque de ressources.
En outre, vous pouvez augmenter la limite de mémoire de WordPress et empêcher le manque de mémoire de provoquer l’erreur HTTP. Vous pouvez également modifier la bibliothèque de l’éditeur d’images utilisée par WordPress et modifier le fichier .htaccess.
Il se peut également que votre identifiant ait expiré, et cette erreur disparaîtra parfois en accédant à votre écran de connexion et en saisissant à nouveau votre nom d’utilisateur et votre mot de passe.
Vous pouvez découvrir chacune de ces astuces en détail dans notre guide sur la façon de corriger l’erreur de téléversement d’image HTTP dans WordPress.
9. Retirer les erreurs de publication de planifiés manqués dans WordPress
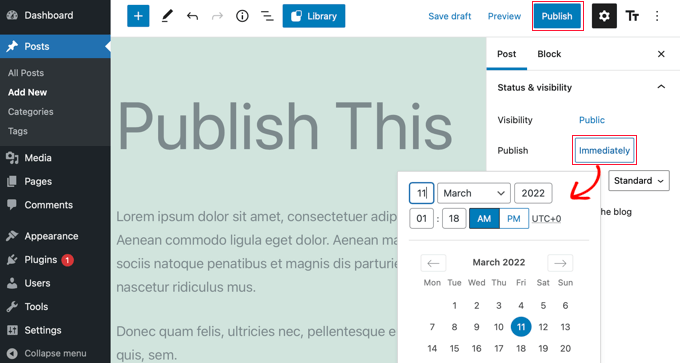
Saviez-vous que WordPress offre une option intégrée pour planifier des publications de blog ?
Dans l’éditeur de contenu de WordPress, vous pouvez modifier la date et l’heure de publication de vos publications de blog. Cependant, il arrive que votre contenu planifié ne soit pas publié à l’heure définie.

La raison principale de cette erreur est due à l’environnement d’hébergement de WordPress ou à des conflits d’extensions en conflit. WordPress utilise une technologie appelée “cron” pour publier automatiquement votre publication à un moment ultérieurement.
Si une extension ou le serveur de l’hébergeur du site affecte les tâches cron, il en résultera une erreur de publication manquée dans WordPress.
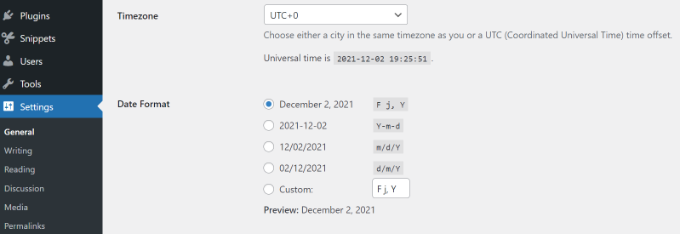
Vous pouvez corriger ce problème en vérifiant le fuseau horaire de votre site WordPress. Il est possible que le fuseau horaire de votre site ne corresponde pas à celui que vous souhaitez utiliser pour planifier vos blogs.
Il suffit de se rendre dans Réglages ” Général à partir du panneau d’administration de WordPress et de défiler jusqu’à la section Fuseau horaire.

Vous pouvez également essayer de corriger ce problème en vidant le cache de WordPress et en augmentant la limite de mémoire de WordPress.
Veuillez consulter notre guide sur la façon de corriger l’erreur de publication planifiée manquée dans WordPress.
10. Corriger les problèmes d’alignement dans l’éditeur/éditrices de blocs de WordPress
Un autre éditeur de blocs WordPress auquel vous pourriez être confronté est le fait que votre contenu et vos images ne soient pas correctement alignés.
Par exemple, disons que vous avez ajouté une liste à puces à une publication de blog et que vous l’avez centrée. Cependant, la liste apparaît alignée à gauche dans l’éditeur de blocs lors de la modification de la publication. De même, un bloc d’image aligné au centre peut apparaître aligné à gauche ou à droite.
Si vous avez l’extension Gutenberg installée et activée sur votre site WordPress, alors elle peut causer des problèmes d’alignement des blocs. Nous vous recommandons de désactiver l’extension Gutenberg et de voir si cela résout le problème.
Une autre solution consiste à ajouter le code CSS personnalisé suivant pour le texte que vous souhaitez centrer :
1 2 3 | .has-text-align-center {text-align: center;} |
Vous pouvez également consulter notre guide sur l’ajout et l’alignement d’images dans l’éditeur de blocs de WordPress.
11. Résoudre le problème des miniatures incorrectes sur Facebook
Avez-vous déjà notifié que lorsque vous partagez un article sur Facebook, les miniatures de la publication sont incorrectes ?
Le problème peut être causé par des extensions en conflit, des problèmes de réseau de distribution de contenu (CDN) ou des identifiants méta Open Graph manquants pour Facebook.
Maintenant, ce n’est pas un problème que vous verrez dans l’éditeur de blocs WordPress. Cependant, vous pouvez spécifier une image Open Graph pour Facebook en utilisant l’éditeur de contenu.
Vous pouvez utiliser l’extension All in One SEO (AIOSEO) pour corriger rapidement le problème. C’est la meilleure extension SEO pour WordPress et vous aide à optimiser votre site pour les moteurs de recherche et les réseaux sociaux.
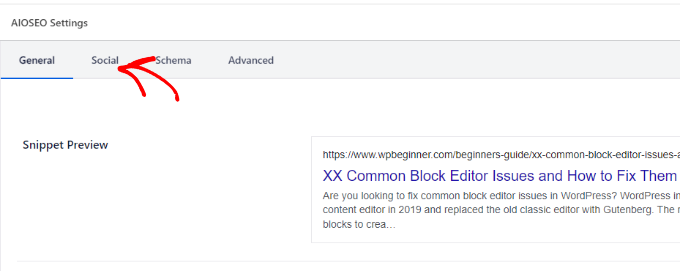
Une fois activé, vous verrez apparaître une Meta des Réglages AIOSEO dans l’éditeur de contenu de WordPress. Il vous suffit de vous rendre dans l’onglet “Social”.

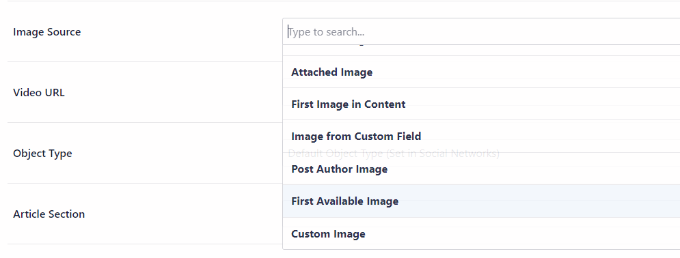
Ensuite, vous pouvez défiler vers le bas jusqu’à la section “Source de l’image”.
Dans le menu déroulant, vous pouvez sélectionner l’image à afficher sur Facebook et d’autres réseaux sociaux lorsque l’article est partagé.

Vous pouvez suivre notre guide pour savoir comment corriger le problème de la miniature incorrecte de Facebook sur WordPress et découvrir d’autres moyens de résoudre ce problème.
12. Corriger les points terminaison oEmbed de Facebook et Instagram
Un autre problème d’éditeurs/éditrices blocs lié aux réseaux sociaux auquel vous serez confronté est l’ajout de contenu Facebook et Instagram dans WordPress.
Dans le passé, vous pouviez facilement intégrer des publications d’Instagram ou de Facebook dans WordPress. Cependant, Facebook a modifié la façon dont fonctionne désormais oEmbed.
Il n’est plus possible d’embarquer des vidéos, des images, des mises à jour et d’autres contenus dans WordPress. Il affichera à la place une simple URL du contenu.

Vous pouvez facilement corriger ce problème en utilisant une extension WordPress pour les réseaux sociaux comme Smash Balloon. Il vous aide à intégrer facilement le contenu de Facebook et d’Instagram à l’aide de oEmbed, et vous pouvez également afficher les flux des médias sociaux sur votre site.
Pour plus de détails, consultez notre guide sur la façon de corriger les points terminaison oEmbed de Facebook et Instagram sur WordPress.
13. Impossible de voir la Prévisualisation du Contenu Embarqué dans l’Éditeur/éditrices de blocs
Il s’agit d’un problème qui a été soulevé dans la version 5.7 de WordPress. À chaque fois que vous embarquiez une vidéo depuis YouTube et Vimeo ou que vous ajoutiez de l’audio depuis Spotify et SoundCloud, la prévisualisation n’apparaissait pas dans l’éditeur de blocs.
Au lieu de cela, vous verriez simplement “La prévisualisation n’est pas disponible” ou “Ce bloc a rencontré une erreur et ne peut pas être prévisualisé” écrit dans les blocs. La principale cause de ce problème est la fonctionnalité de chargement paresseux par défaut.
Dans WordPress 5.5, les iFrames étaient chargées par défaut, ce qui signifiait que le contenu embarqué, comme les images, ne se chargeait pas tant que l’internaute n’avait pas défilé vers le bas jusqu’à l’emplacement du contenu.
Pour corriger ce problème, il suffit de mettre à jour la version de WordPress. Ce bogue a été résolu depuis. Si vous utilisez la version 5.7 ou une version inférieure, nous vous recommandons vivement de mettre à jour votre WordPress vers la dernière version.
Nous espérons que cet article vous a aidé à découvrir les problèmes courants des éditeurs/éditrices de blocs et comment les corriger. Vous pouvez également consulter notre guide sur les erreurs courantes de WordPress et comment les corriger, et comment corriger l’erreur 504 gateway timeout dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Thanks for the help with the JSON issue. I came across it for the first time and while Googling I was pleasantly surprised to find an article here as well. In the end, it was a problem in the plugin that we deactivated and everything is working now. Everything worked great in Elementor.
Otherwise, there is a very handy shortcut in Windows for point 6. When you copy text, just paste it using the keyboard shortcut CTRL+Shitft+V. Thanks to the additional use of the shift key, the content is inserted directly without formatting. It is very fast and practical.
Moinuddin Waheed
When switching from the classic editor to the Gutenberg block based editor was daunting at first and it took a long time to get used to this editor.
initially facing these problems was annoying and I have many times switched back to the classic editor by installing it again through plugin.
This guide is for all those annoying issues that we may face while editing our posts or pages in Gutenberg.
Thanks for sharing this.
WPBeginner Support
You’re welcome
Admin
Babak Fakhamzadeh
I’ve found that the block editor JSON error can be caused by including ‘problematic’ links in the body of a post. Broken links sometimes cause the JSON error, setting the link to open in a new window can cause the error, using http, not https can sometimes cause the error. And the plugin WP External Links can cause the error.
WPBeginner Support
Thanks for sharing some of the niche cases that may cause this error
Admin
Paul A Guzman
Wow, a lot of good information on the block editor issues. I too had lots of problems when the block editor first showed up on my WordPress sites. But alas I decided to stick to the classic editor and the classic widget editor. I did bookmark this post in case I have to revert to the Block editor. I am hoping the classic editor will never go away.
WPBeginner Support
If you decide to swap to the block editor we hope our content is able to assist!
Admin