Vous souvenez-vous quand Gutenberg a été lancé pour la première fois et que tout le monde était confus quant à son utilisation ? Nous nous en souvenons car nous répondions à des dizaines de questions à ce sujet chaque jour.
Maintenant, plusieurs années et mises à jour de WordPress plus tard, nous aidons toujours les utilisateurs à comprendre comment tirer le meilleur parti de l'éditeur de blocs. Ce que nous avons appris en aidant des tonnes d'utilisateurs de WordPress, c'est que la plupart de la confusion concernant Gutenberg provient de quelques domaines courants.
Une fois ces points éclaircis, les utilisateurs constatent généralement que l'éditeur de blocs rend leur travail plus facile et plus efficace.
Dans ce guide FAQ, nous répondrons aux questions les plus pressantes concernant Gutenberg que nous recevons régulièrement. Nous avons décomposé des concepts complexes en explications simples, basées sur des années d'utilisation et d'enseignement de l'éditeur de blocs à d'autres.

Présentation de Gutenberg, ou l'éditeur de blocs WordPress
Pendant longtemps, WordPress a utilisé un éditeur basé sur TinyMCE pour créer des articles et des pages. L'éditeur classique de WordPress était une simple fenêtre de texte avec quelques boutons en haut pour les options de formatage de base.
Bien que cela ait bien fonctionné, les utilisateurs devaient apprendre différentes approches pour ajouter des images, créer des galeries, intégrer des vidéos, ajouter des tableaux et d'autres éléments de contenu. Cette courbe d'apprentissage, combinée aux normes modernes du web, donnait l'impression que WordPress était plus difficile à utiliser par rapport à d'autres constructeurs de sites web populaires.
Le nouvel éditeur de blocs WordPress introduit une expérience d'écriture moderne et rationalisée où chaque élément de contenu est encapsulé dans un bloc. Vous pouvez déplacer ces blocs dans l'éditeur, modifier leurs paramètres et créer des mises en page de contenu attrayantes sans écrire de code.

L'éditeur Gutenberg fournit également un cadre puissant aux développeurs de thèmes et de plugins WordPress pour créer des solutions avancées pour WordPress.
Cela dit, voici quelques-unes des questions les plus fréquemment posées sur Gutenberg. Vous pouvez cliquer sur les liens ci-dessous pour accéder à n'importe quelle section :
- Comment puis-je vérifier si le thème et les plugins que j'utilise sont compatibles avec Gutenberg ?
- Comment puis-je gérer mes anciens articles dans l'éditeur de blocs Gutenberg ?
- Comment convertir en masse des blocs classiques en blocs Gutenberg ?
- Comment puis-je désactiver Gutenberg et rétablir l'éditeur classique ?
- Is Gutenberg a WordPress Landing Page Builder?
- Comment puis-je mettre à jour le contenu du constructeur de pages avec Gutenberg ?
- Gutenberg prend-il en charge les shortcodes ?
- Puis-je réutiliser des blocs dans l'éditeur de contenu WordPress ?
- Comment puis-je importer et exporter des blocs Gutenberg ?
- Qui puis-je contacter si quelque chose ne fonctionne pas après la mise à niveau vers Gutenberg ?
- Comment puis-je en savoir plus sur Gutenberg ?
1. Comment vérifier si le thème et les plugins sont compatibles avec Gutenberg ?
Le moyen le plus simple de vérifier si votre thème et vos plugins sont compatibles avec Gutenberg est de savoir quelle version de WordPress ils prennent en charge.
L'éditeur Gutenberg a été lancé comme éditeur de contenu par défaut dans WordPress 5.0. Un thème ou un plugin qui a été testé avec la version 5.0 ou supérieure signifie qu'il est compatible avec Gutenberg.
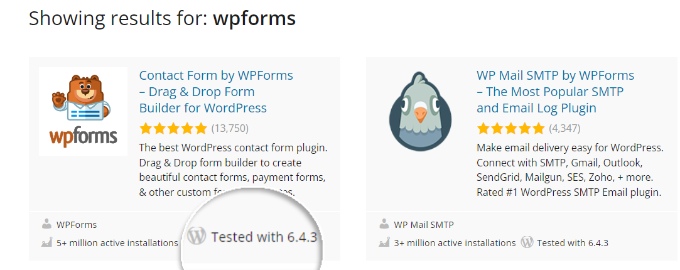
Vous pouvez trouver l'étiquette « Testé avec » dans le répertoire des plugins WordPress.org.

Dans les résultats, vous verrez la version de WordPress avec laquelle votre plugin a été testé.
Par exemple, vous pouvez voir que WPForms est testé avec la dernière version de WordPress. Cela signifie que WPForms est un plugin compatible avec Gutenberg.

Pour un thème WordPress, il est préférable de visiter le site officiel de votre thème et de vérifier s'il y a eu une annonce officielle concernant la prise en charge de Gutenberg.
Si vous ne voyez aucune information sur leur page marketing, vous pouvez alors visiter leur blog ou leur base de connaissances et rechercher le mot-clé « Gutenberg ».
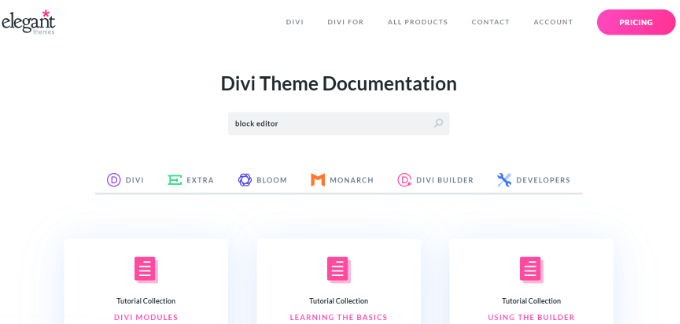
Par exemple, si vous utilisez le thème Divi, vous pouvez consulter leur documentation.

Cela vous aidera à trouver des articles, y compris leur annonce officielle sur la prise en charge de Gutenberg.
Si vous ne trouvez aucun article de vos auteurs de thèmes ou de plugins concernant Gutenberg ou les mises à niveau de l'éditeur de blocs, vous devrez alors les contacter.
Une fois que vous avez confirmé la compatibilité Gutenberg de tous vos thèmes et plugins, vous pouvez mettre à jour votre site en toute confiance vers la dernière version de WordPress.
Pour éviter les erreurs et les conflits, nous avons créé un guide complet sur la façon de tester votre site WordPress pour la mise à jour vers Gutenberg.
2. Comment puis-je gérer mes anciens articles dans l'éditeur de blocs Gutenberg ?
Lorsque vous mettez à jour votre site vers une version de WordPress qui utilise l'éditeur de blocs, votre ancien contenu est automatiquement placé à l'intérieur d'un seul bloc « Classique ». Cela garantit que vos articles et pages existants fonctionnent sans aucun problème.
Vous avez deux options pour gérer ce contenu. Vous pouvez soit continuer à le modifier dans le bloc Classique, qui fonctionne comme l'ancien éditeur, soit le convertir en blocs individuels.
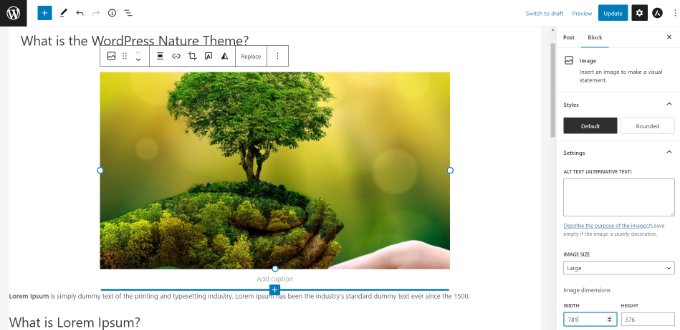
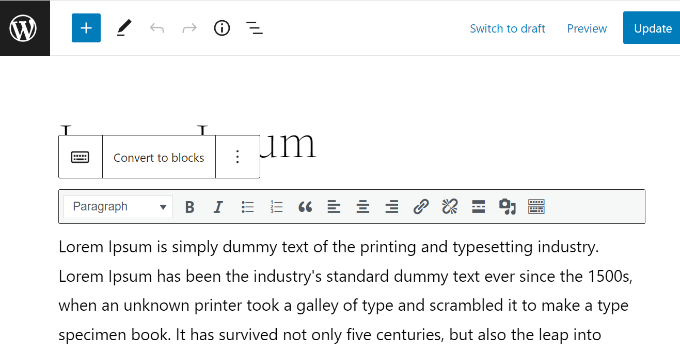
La conversion du contenu vous donne un contrôle plus granulaire, vous permettant de réorganiser, styliser et gérer facilement chaque élément tel que les paragraphes, les images et les titres séparément.
Pour ce faire, cliquez simplement sur l'option « Convertir en blocs » dans la barre d'outils du bloc.

Pour des instructions détaillées, vous pouvez lire notre guide étape par étape sur la mise à jour de vos anciens articles WordPress avec Gutenberg.
3. Comment convertir en masse des blocs classiques en Gutenberg ?
WordPress ne dispose pas de fonctionnalité intégrée pour convertir en masse d'anciens articles, vous devez donc utiliser un plugin pour cette tâche.
Pour cela, vous aurez besoin d'un plugin comme Convert to Blocks. Le plugin convertira automatiquement tous vos articles qui utilisaient l'éditeur Classic et les mettra à jour vers l'éditeur de blocs.

Vous pouvez suivre notre tutoriel sur comment convertir plusieurs blocs Classic en Gutenberg dans WordPress.
4. Comment désactiver Gutenberg et rétablir l'éditeur Classic ?
De nombreux utilisateurs ne sont pas prêts à passer à l'éditeur Gutenberg pour diverses raisons. Dans ce cas, vous avez la possibilité de désactiver Gutenberg et de rétablir l'éditeur Classic.
Tout ce que vous avez à faire est d'installer et d'activer le plugin Classic Editor. La simple activation de ce plugin désactivera Gutenberg et utilisera l'éditeur classique sur votre site.
Le plugin Classic Editor est officiellement pris en charge et sera disponible dans un avenir prévisible. Cependant, nous encourageons toujours les utilisateurs à tester leurs sites Web avec l'éditeur de blocs et à passer à la version supérieure lorsqu'ils se sentent à l'aise.
5. Gutenberg est-il un constructeur de pages de destination WordPress ?
La réponse est oui et non. Bien que l'éditeur de blocs puisse être utilisé pour créer des mises en page personnalisées, il sert un objectif différent de celui d'un plugin dédié de constructeur de page de destination.
Par exemple, si vous utilisez un thème compatible avec les blocs, vous pouvez désormais utiliser des blocs pour modifier toutes les parties de votre thème, y compris l'en-tête, le pied de page et les modèles de page, grâce à la fonctionnalité d'édition complète du site (FSE). Cela vous permet de créer des mises en page personnalisées de base avec Gutenberg.

Cependant, les plugins de constructeur de pages dédiés comme SeedProd offrent beaucoup plus de flexibilité et de fonctionnalités avancées spécialement conçues pour créer des pages de destination à forte conversion.
Ils offrent une véritable expérience visuelle de glisser-déposer, séparée des contraintes de votre thème.

Gutenberg vs. Constructeurs de pages : Différences clés
| Fonctionnalité | Éditeur de blocs Gutenberg | SeedProd Page Builder |
|---|---|---|
| Glisser-déposer | Limité à la réorganisation des blocs dans une structure définie | Véritable toile libre ; placez les éléments n'importe où |
| Modèles | Repose sur des modèles de blocs de base | Comprend des centaines de modèles de pages de destination professionnels |
| Modules avancés | Blocs de contenu standard (texte, images, boutons) | Blocs axés sur la conversion (minuteurs, formulaires d'inscription, etc.) |
| Liberté de conception | Souvent contraint par les styles du thème actif | Contrôle complet et indépendant de la mise en page et du style |
Pour une réponse plus détaillée, veuillez consulter notre explication détaillée de Gutenberg vs constructeurs de pages WordPress.
6. Comment puis-je mettre à jour le contenu du constructeur de pages avec Gutenberg ?
Vous n'utilisez généralement pas l'éditeur Gutenberg pour mettre à jour le contenu créé avec un plugin de constructeur de pages.
La plupart des constructeurs de pages fonctionnent indépendamment de l'éditeur WordPress par défaut pour offrir leur expérience de conception unique.
Lorsque vous modifiez une page créée avec un plugin tel que SeedProd, vous verrez généralement un bouton dédié pour lancer l'interface du constructeur de page.
Par exemple, SeedProd ajoute un bouton « Modifier avec SeedProd » directement sur l'éditeur de page et en haut de l'éditeur standard.

Cliquer sur ce bouton lancera l'éditeur visuel personnalisé de ce plugin, où vous pourrez apporter vos modifications. Le processus est similaire pour d'autres constructeurs de pages populaires.
En cas de doute, nous vous recommandons de consulter la documentation de votre constructeur de pages spécifique pour connaître le flux de travail recommandé.
7. Gutenberg prend-il en charge les shortcodes ?
Oui, Gutenberg prend en charge les shortcodes. Il existe un bloc « Shortcode » distinct dans Gutenberg pour ajouter du contenu avec des shortcodes.

Les blocs WordPress sont souvent considérés comme une évolution des shortcodes. Il est donc recommandé d'utiliser les blocs Gutenberg classiques plutôt que les shortcodes lorsque cela est possible.
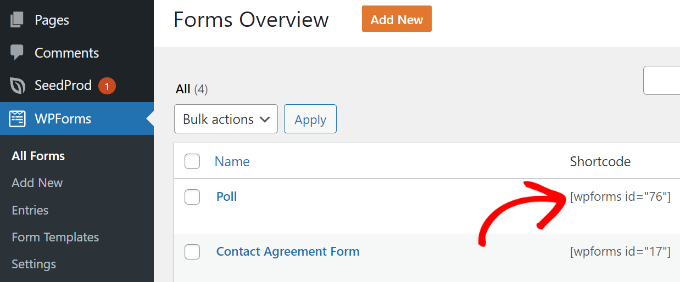
Par exemple, vous pouvez ajouter vos WPForms à vos articles ou pages en utilisant un shortcode.

Tout ce que vous avez à faire est de copier le shortcode de l'écran « Aperçu des formulaires », puis de le coller dans le bloc Shortcode sur l'écran de modification de l'article.
Cependant, la meilleure option est d'utiliser directement le bloc Gutenberg « WPForms » au lieu de coller le shortcode du formulaire dans le bloc « Shortcode ».

Sélectionnez simplement votre formulaire dans le menu déroulant, et vous verrez un aperçu de votre formulaire dans l'éditeur de contenu WordPress.
8. Puis-je réutiliser des blocs dans l'éditeur de contenu WordPress ?
Oui, si vous utilisez fréquemment les mêmes mises en page de blocs, vous pouvez les enregistrer sous forme de Modèles pour les réutiliser plus tard. Cela vous fait gagner beaucoup de temps car vous n'avez pas à les créer à partir de zéro à chaque fois.
Il est important de savoir qu'il existe deux types de modèles. Un Modèle classique est une mise en page de départ que vous pouvez insérer puis modifier sans altérer la version enregistrée d'origine. Un Modèle synchronisé (anciennement appelé Bloc réutilisable) est un bloc global.

Si vous modifiez un Modèle synchronisé, il sera mis à jour partout où vous l'avez utilisé sur votre site.
Vous pouvez créer un modèle pour n'importe quoi, comme une boîte d'appel à l'action, une biographie d'auteur, des bannières d'affiliation, et plus encore.
Pour des instructions étape par étape, consultez notre guide sur comment créer un bloc réutilisable dans l'éditeur de contenu WordPress.
9. Comment puis-je importer et exporter des blocs Gutenberg ?
Après avoir créé des modèles personnalisés ou synchronisés dans WordPress, vous pouvez également les importer et les exporter.
Ceci est particulièrement utile si vous créez plusieurs sites Web pour des clients ou si vous avez des articles de blog qui utilisent les mêmes extraits de contenu personnalisés.
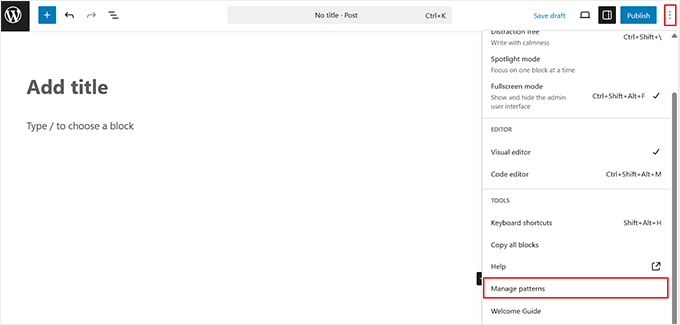
Pour gérer vos modèles, accédez à l'éditeur de publication et cliquez sur le menu à trois points dans le coin supérieur droit. Dans le menu déroulant, sélectionnez l'option « Gérer les modèles ».

Ici, vous pouvez facilement gérer tous les modèles synchronisés sur votre site WordPress. Cliquez simplement sur l'option « Exporter au format JSON » sous votre modèle préféré pour télécharger le fichier.
Si vous souhaitez importer un modèle, cliquez simplement sur le bouton « Importer depuis JSON » sur la même page.

Pour plus de détails, veuillez consulter notre guide sur comment importer/exporter vos blocs Gutenberg WordPress.
10. Qui contacter si quelque chose ne fonctionne plus après la mise à niveau vers Gutenberg ?
Bien que l'éditeur de blocs soit stable, des conflits avec des thèmes ou des plugins peuvent parfois causer des erreurs inattendues. Nous recommandons quelques étapes de dépannage qui peuvent vous aider à résoudre le problème.
Tout d'abord, commencez par vider votre cache WordPress et votre cache de navigateur. Cela garantit que vous voyez la dernière version de votre site.
Si le problème persiste, l'étape suivante consiste à vérifier un conflit de plugins. Vous pouvez le faire en désactivant tous vos plugins, puis en les réactivant un par un, en vérifiant l'erreur après en avoir activé chacun.
Lorsque l'erreur réapparaît, vous avez trouvé le plugin conflictuel. Vous pouvez maintenant contacter votre équipe de thème et de plugin pour demander de l'aide.
11. Comment en apprendre davantage sur Gutenberg ?
Vous pouvez en apprendre davantage sur Gutenberg ici même sur WPBeginner. Nous sommes le meilleur site de ressources WordPress gratuites sur Internet.
Nous avons déjà publié un certain nombre d'articles sur le nouvel éditeur de blocs WordPress, alias Gutenberg. Nous publierons d'autres tutoriels à l'avenir pour vous aider à maîtriser le nouvel éditeur de contenu.
Voici d'autres ressources utiles sur l'éditeur de blocs Gutenberg que vous pouvez consulter :
- Meilleurs plugins de blocs Gutenberg pour WordPress (super utiles)
- Comment ajouter et aligner des images dans l'éditeur de blocs WordPress (Gutenberg)
- Comment créer un bloc WordPress personnalisé (méthode facile)
- Meilleurs thèmes WordPress compatibles avec Gutenberg
- Comment ajouter des majuscules ornées dans les articles WordPress
- Comment désactiver l'éditeur plein écran dans WordPress
- Image de couverture vs. Image mise en avant dans l'éditeur de blocs WordPress (Guide pour débutants)
- Comment ajouter ou supprimer un espace vide entre les blocs WordPress
Nous espérons que cet article vous a aidé à trouver des réponses aux questions courantes sur Gutenberg. Vous pourriez également vouloir consulter notre liste de conseils essentiels pour utiliser les shortcodes dans WordPress et comment utiliser les modèles de blocs WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Jiří Vaněk
Y a-t-il un moyen de convertir des blocs d'autres constructeurs vers Gutenberg ? Certains sites Web construits avec Elementor ne peuvent pas être gérés dans Gutenberg, car Gutenberg ne peut pas afficher les articles écrits dans Elementor. Y a-t-il un moyen de convertir le site vers Gutenberg ?
Support WPBeginner
Vous devrez vérifier auprès des constructeurs s'ils disposent d'un outil ou d'une méthode recommandée pour convertir l'un de leurs blocs.
Admin
Jiří Vaněk
Merci pour vos conseils. Jusqu'à présent, il semble que ce ne soit pas possible car les blocs créés dans Elementor sont fondamentalement différents de ceux de Gutenberg. Si j'édite un article créé dans Elementor en utilisant l'éditeur de blocs, cela casse pratiquement toute la mise en page de l'article. Je suppose que je devrai accepter qu'ils ne peuvent malheureusement pas être combinés. Je n'ai trouvé aucun plugin externe pour la conversion. Il semble donc que je puisse utiliser soit Elementor, soit Gutenberg, mais ils ne fonctionnent tout simplement pas ensemble. Merci pour votre temps et vos conseils.
Rizwan Sheikh
Génial.
merci pour tes conseils comme un bon professeur à ses petits élèves
Support WPBeginner
You’re welcome, glad our guide could be helpful
Admin
Rohan
J'aime consulter le contenu de votre blog. Continuez à écrire.
Support WPBeginner
Thank you
Admin
Sue McLean
Je soutiens la page de mon église (HRMCC.org) et je suis confuse quant à l'utilisation de Gutenberg avec l'option gratuite. Il semble que pour ajouter des éléments, nous ayons besoin d'un plugin qui coûte de l'argent et malheureusement, nous ne pouvons pas nous permettre de telles choses.
Support WPBeginner
Il semble que vous utilisiez WordPress.com, auquel cas vous pourriez vouloir consulter notre article : https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
L'éditeur sur WordPress.com devrait actuellement utiliser Gutenberg/l'éditeur de blocs sans avoir besoin d'installer quoi que ce soit.
Admin
Brian
Je ne parviens pas à afficher d'images à côté du texte en utilisant l'éditeur de blocs. L'éditeur de texte ne donne pas la possibilité d'ajouter des médias, je dois donc utiliser un bloc d'image et les images apparaissent alors avant (ou après) le texte.
Des idées ?
Support WPBeginner
Vous voudrez peut-être chercher un bloc Média & Texte pour ce que vous semblez vouloir
Admin
Mark Woodward
J'ai exactement le même problème que Brian, mais je ne trouve pas de bloc média et texte dans les options qui apparaissent lorsque je clique sur « Ajouter un nouveau bloc ». Y a-t-il une autre solution ?
Support WPBeginner
Si vous ne trouvez pas le bloc, vous pouvez utiliser un bloc d'image et l'aligner sur un côté. Tant que l'image est assez petite, il devrait y avoir l'option d'ajouter du texte à côté.