Nous utilisons Git et GitHub pour gérer nos sites et nos extensions. C’est l’un de ces outils qui permet de tout organiser en coulisses.
Au fil du temps, nous avons trouvé qu’il rendait la gestion des sites WordPress beaucoup plus facile. Il suit toutes les modifications, petites ou grandes, de sorte que vous avez toujours une trace claire de ce qui a été fait.
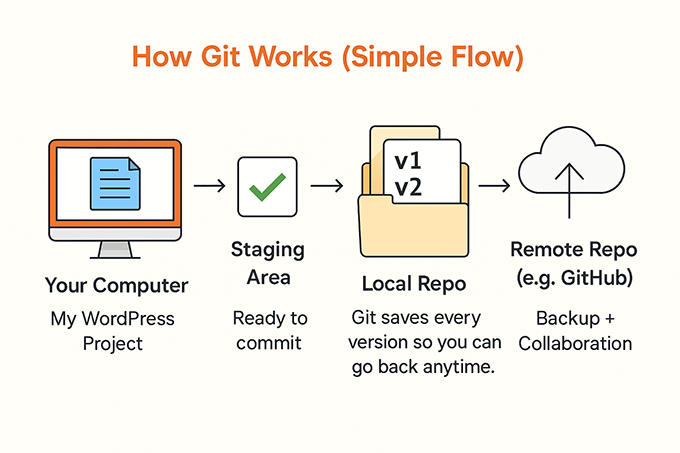
Considérez Git comme un filet de sécurité pour votre site. Vous pouvez expérimenter librement, en sachant que vous pouvez toujours revenir à une version stable si quelque chose ne fonctionne pas.
Si vous travaillez en équipe, Git aide tout le monde à rester synchronisé. C’est comme si vous partagiez un carnet où toutes vos mises à jour sont enregistrées, de sorte que rien ne se perd ou ne s’écrase.
Dans ce guide, nous allons vous présenter les bases de l’utilisation de Git avec WordPress et vous afficher comment Premiers pas.

Voici un aperçu de tout ce que nous allons aborder dans ce guide. Vous pouvez cliquer sur les liens ci-dessous pour accéder à n’importe quelle section :
- What Is Git?
- Git vs. GitHub – What's the Difference?
- How to Use Git and GitHub for WordPress Development
- Setting Up a Local WordPress Environment for Git
- Installing Git Locally and Creating a Repository
- Creating GitHub Repository and Commit Changes
- Deploy GitHub Themes and Plugins to a Live WordPress Site
- Install WordPress Plugins and Themes from GitHub
- Important Git and GitHub Terms You Should Know
- Bonus Resources
Qu’est-ce que Git ?
Git est l’acronyme de Global Information Tracker. Il s’agit d’un système de contrôle de version qui vous aide à suivre les modifications apportées à votre code ou à vos fichiers au fil du temps.
Tout est stocké à l’intérieur d’un dossier appelé dépôt, ou repo en abrégé. Il s’agit d’un dossier principal dans lequel Git surveille tous les fichiers de votre projet.

Git est principalement utilisé par les développeurs/développeuses travaillant sur différents projets de développement de logiciels. Il permet à plusieurs personnes de copier la base de code principale sur leurs ordinateurs.
Chaque personne peut apporter des modifications localement sans toucher aux fichiers d’origine. Une fois qu’ils ont terminé, ils peuvent envoyer leurs mises à jour à une plateforme comme GitHub, qui aide à gérer et à organiser les contributions de l’équipe.
Besoin d’un coup de main ? Nous sommes là pour vous 🙌
Essayer des choses soi-même fait partie du plaisir. Mais si vous vous heurtez à un mur, notre équipe d’experts est à portée de clic pour vous offrir un support WordPress rapide et à la demande.
- Aide à la configuration de Git ou GitHub 🧑💻
- Dépannage du code d’une extension ou d’un thème ⚙️
- Une aide rapide et conviviale disponible 24 heures sur 24, 7 jours sur 7 ⏰
Git vs. GitHub – Quelle est la différence ?
La différence entre Git et GitHub est souvent source de confusion. Si vous débutez, il est facile de les confondre.
Git est l’outil qui permet de suivre les modifications apportées à votre code. Il vous permet d’organiser ces modifications dans des dépôts, que vous travailliez seul ou avec d’autres.
GitHub est une plateforme en ligne qui permet de stocker et de partager des dépôts Git. Elle facilite la collaboration, en particulier lorsque vous travaillez en équipe.
Vous pouvez utiliser Git sans GitHub en gardant tout sur votre propre ordinateur. Mais GitHub ne fonctionne pas sans Git, il en dépend complètement.
Il existe également d’autres services d’hébergeur Git, comme Bitbucket, Launchpad et Assembla. Mais GitHub est le plus populaire, grâce à ses fonctionnalités supplémentaires et à son interface épurée.
Il est particulièrement utile pour les équipes et les travailleurs à distance qui gèrent de grands projets. Vous pouvez suivre chaque modification, laisser des commentaires et revenir à des versions antérieures si nécessaire.
Et comme tout est stocké dans le cloud, vous ne perdrez pas votre travail en cas de panne ou de perte de votre ordinateur.
Ensuite, nous verrons quand il est judicieux d’utiliser Git et GitHub pour le développement de WordPress.
Comment utiliser Git et GitHub pour le développement/développeuse de WordPress
Nous utilisons principalement Git et GitHub lorsque nous construisons des extensions et des sites WordPress personnalisés. Ils aident à garder tout en ordre pendant que nous travaillons sur différentes versions et mises à jour.
Si vous travaillez sur un nouveau thème ou si vous en personnalisez un pour un client, GitHub peut contenir l’ensemble de la base de code. Vous pouvez cloner le répertoire du thème, apporter vos modifications et le tester sur votre site local avant de faire quoi que ce soit sur la version directe.
Une fois que tout semble bon, il vous suffit de pousser ces modifications vers GitHub. À partir de là, vous pouvez mettre à jour le thème sur votre site WordPress actuel.
Il en va de même pour le développement des extensions/développeuses. Que vous construisiez un plugin à partir de zéro ou que vous travailliez sur des améliorations, Git et GitHub vous permettent de contrôler chaque modification.
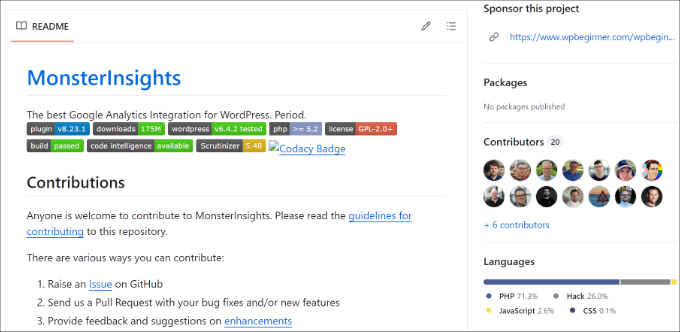
Ils conviennent également parfaitement aux projets open-source. Tout le monde peut créer une extension, travailler sur des corrections de bogues ou de nouvelles fonctionnalités, et envoyer ses contributions par le biais d’une demande d’extension.

Vous pouvez même utiliser GitHub pour télécharger des extensions ou des thèmes WordPress et les installer manuellement. Gardez simplement à l’esprit que GitHub n’est pas conçu pour fonctionner comme les outils de stockage dans le cloud tels que Dropbox ou Google Drive.
Ensuite, nous allons vous afficher comment apporter une modification à un fichier d’extension local et le téléverser sur GitHub, étape par étape.
Réglages d’un environnement WordPress local pour Git
Avant d’utiliser Git et GitHub, la meilleure pratique consiste à créer un environnement WordPress local. C’est là que vous pouvez travailler sur votre projet, apporter des modifications à un site WordPress, essayer votre nouveau code et tester le développement d’extensions et de thèmes.
Le fait de disposer d’un environnement local garantit que votre site direct n’est pas affecté par les modifications jusqu’à ce que vous les déployiez. En cas de problème, vous pouvez apporter des modifications et déboguer le code sur votre site local.
Pour Premiers pas, vous pouvez utiliser un logiciel web local qui vous permet d’héberger des sites locaux sur votre ordinateur au lieu d’un serveur staging ou live.
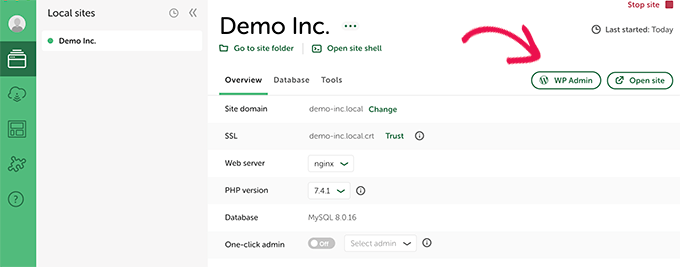
Par exemple, des logiciels comme Local WP (anciennement connu sous le nom de Local by Flywheel), MAMP, XAMPP et WampServer sont parfaits pour créer des environnements locaux. Ils sont gratuits et très faciles à configurer.

Vous pouvez en savoir plus en suivant nos guides sur l ‘installation de WordPress sur un ordinateur Windows et sur l’installation locale de WordPress sur un Mac.
Installation locale de Git et création d’un dépôt
Une fois que votre environnement local est prêt, l’étape suivante consiste à télécharger et à installer Git sur votre ordinateur.
Mais avant cela, il est important de vérifier si Git est déjà installé sur votre machine ou non. En effet, les derniers appareils macOS et Linux disposent de Git préinstallé.
Pour commencer, il suffit de saisir la commande git -version dans le ” Terminal ” sur n’importe quelle machine Mac ou Linux. Sur un appareil Windows, vous pouvez ouvrir l’Invite de commande et saisir la commande git version.
Si Git est préinstallé, vous devriez voir le numéro de version de Git. S’il n’est pas déjà installé, vous ne verrez rien ou obtiendrez une erreur de commande inconnue. Cela signifie que vous devez installer Git sur votre machine.
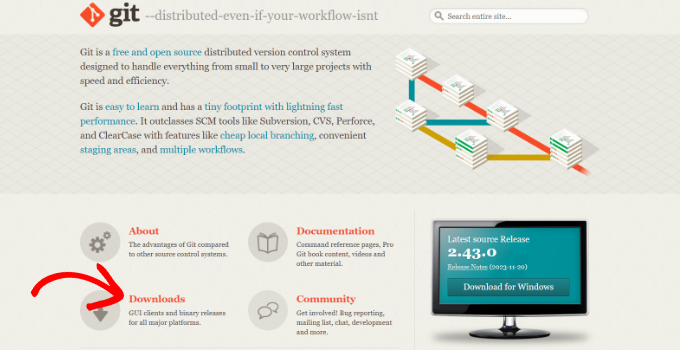
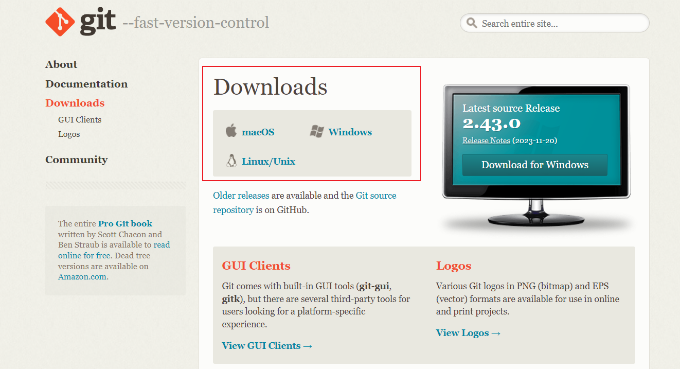
Tout d’abord, vous devez vous rendre sur le site de Git et vous rendre dans la section “Téléchargements”.

Sur l’écran suivant, vous trouverez des liens pour Mac, Windows et Linux/Unix.
Allez-y et cliquez sur le lien correspondant au système d’exploitation de votre appareil pour télécharger Git.

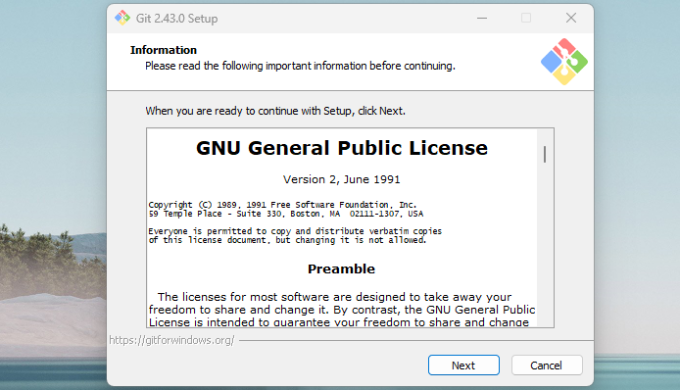
Après avoir téléchargé Git depuis le site, vous pouvez lancer l’assistant d’installation.
Cliquez ensuite sur le bouton “Suivant” et suivez les instructions à l’écran pour terminer le processus d’installation.

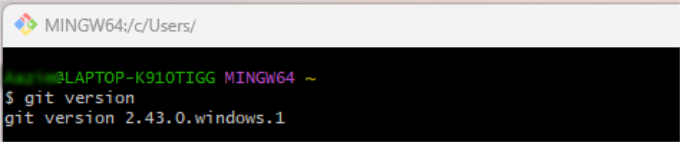
Une fois l’installation terminée, vous pouvez lancer Git.
Ensuite, il suffit de taper git version pour vérifier que le logiciel est correctement installé.

Maintenant que Git est prêt à être utilisé sur votre système, l’étape suivante consiste à créer un dépôt Git local où vous pouvez commiter/commettre les modifications apportées aux fichiers de votre site WordPress avant de les pousser sur GitHub.
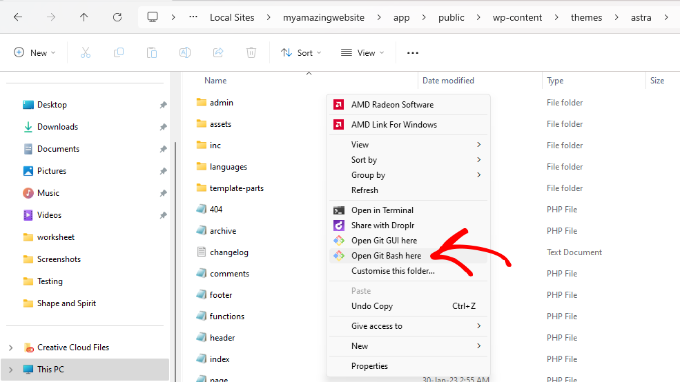
Pour commencer, accédez aux fichiers du site local sur votre ordinateur. À partir de là, localisez le dossier ” wp-content “, puis allez dans le dossier de l’extension ou du thème sur lequel vous travaillez. Cliquez avec le bouton droit de la souris n’importe où dans le dossier et cliquez sur l’option “Open Git Bash Here”.

Le logiciel Git s’ouvre alors sur votre ordinateur.
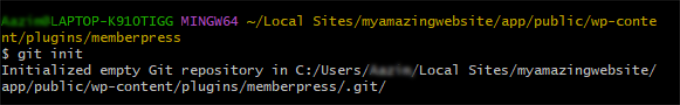
À partir de là, il suffit de taper la commande suivante et d’appuyer sur la touche Entrée ou Retour de votre clavier.
1 | git init |

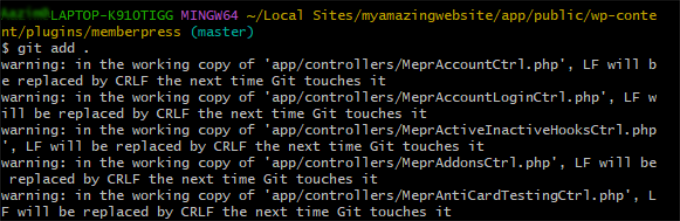
Ensuite, vous devrez taper la commande suivante pour mettre en scène les modifications du fichier.
1 | git add . |
Une fois que c’est fait, appuyez sur la touche Entrée ou Retour.

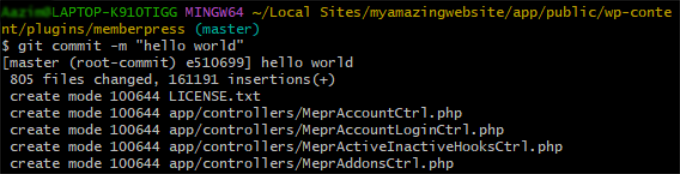
Ensuite, vous pouvez ajouter un message à votre repo en tapant la commande suivante.
1 | git commit -m “message” |
N’oubliez pas de remplacer le message par le texte de votre choix. C’est une façon de laisser des notes concernant les modifications spécifiques que vous avez effectuées dans le repo.

Une fois que c’est fait, il suffit d’appuyer sur la touche Saisir ou Retour de votre clavier.
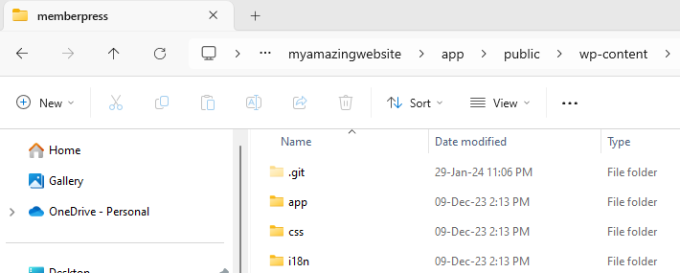
Vous devriez maintenant voir un dossier ‘.git’ masqué dans les fichiers de votre thème WordPress.

Création d’un dépôt GitHub et commiteurs/commiteuses des modifications
Ensuite, vous pouvez vous rendre sur le site GitHub et vous inscrire pour obtenir un compte gratuit.
Pour commencer, il vous suffit de saisir votre adresse e-mail et de cliquer sur le bouton ” Sign up for GitHub “.

Sur l’écran suivant, vous devrez saisir des informations pour créer un nouveau compte.
Par exemple, créer un mot de passe, saisir un identifiant et vérifier vos préférences en matière d’e-mail.

Si vous défilez vers le bas, alors GitHub vous demandera de résoudre une énigme pour vérifier votre compte.
C’est un peu comme si vous aviez un reCAPTCHA sur votre site.

Une fois que votre compte est prêt, vous verrez le Tableau de bord GitHub.
Cliquez sur le signe “+” en haut de la page et sélectionnez l’option “Nouveau dépôt”.

Ensuite, vous pouvez saisir un nom pour votre Dépôt.
Il existe également des facultés pour ajouter une description et rendre le dépôt public ou le garder privé.

Si vous défilez vers le bas, vous verrez d’autres options, comme l’ajout d’un fichier README et le choix d’une licence.
Une fois que vous avez saisi/saisie tous les détails, cliquez sur le bouton “Créer un dépôt”.

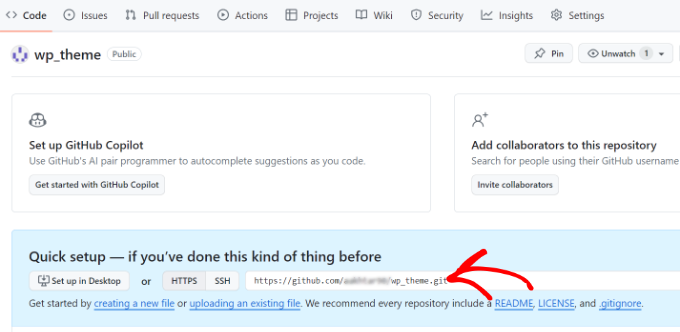
Après avoir créé le Dépôt, vous devrez copier son URL.
Vous trouverez le lien dans la section Configuration rapide.

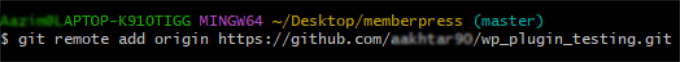
Ensuite, vous devez ouvrir Git Bash sur votre ordinateur.
À partir de là, il suffit de saisir la commande suivante et d’appuyer sur la touche Entrée ou Retour.
1 | git remote add origin URL |
N’oubliez pas de remplacer l’URL par le lien de votre Dépôt.

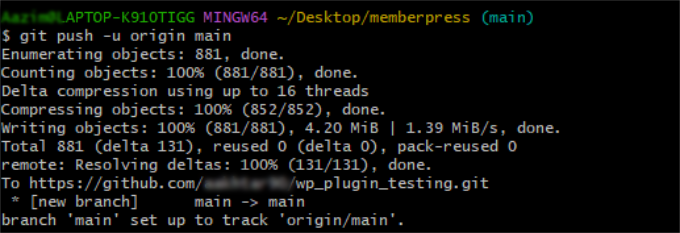
Ensuite, vous pouvez taper la commande suivante.
1 | git push -u origin main |
Cela enverra le dépôt local vers le dépôt distant sur GitHub.

Ensuite, il peut vous être demandé de connecter votre compte GitHub s’il n’est pas déjà connecté à Git. Il vous suffit de vous connecter à votre compte et d’autoriser Git à se connecter.
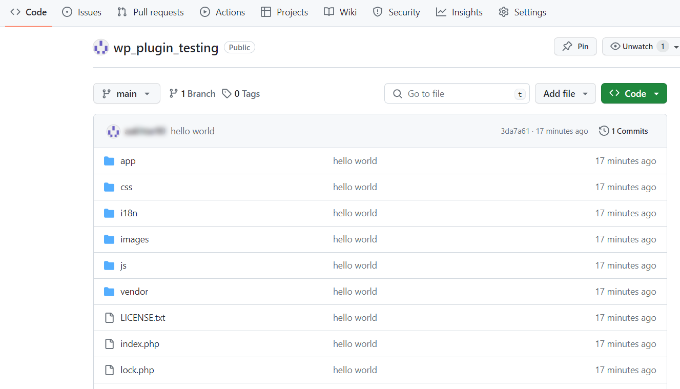
Maintenant, vous pouvez ouvrir le dépôt GitHub et voir les fichiers locaux que vous venez de modifier.

Après avoir poussé les fichiers locaux sur GitHub, d’autres utilisateurs peuvent modifier le fichier et apporter d’autres modifications au plugin ou au thème.
Si vous avez besoin de récupérer ces mises à jour à partir d’un dépôt GitHub pour la configuration de votre site local, vous devrez ouvrir le dossier de l’extension sur votre ordinateur, cliquer avec le bouton droit de la souris n’importe où, et ouvrir Git Bash.
Ensuite, vous pouvez taper la commande suivante et appuyer sur la touche Entrée ou Retour.
1 | git fetch URL |
N’oubliez pas de remplacer l’URL par le lien vers le dépôt GitHub.
Vous pouvez maintenant répéter ces étapes pour commencer le développement WordPress en utilisant Git et GitHub.
Une fois les modifications apportées aux fichiers locaux, l’étape suivante consiste à les transférer sur le site En direct.
Déployer des thèmes et des extensions GitHub sur un site WordPress en direct
Une fois le développement d’un thème ou d’un plugur/développeuse WordPress terminé, la dernière étape consiste à le déployer sur votre site.
Maintenant, vous pouvez utiliser Git et exécuter différentes commandes pour pousser vos modifications sur le site WordPress. Cependant, il existe un moyen plus facile en utilisant une extension WordPress GitHub comme WP Pusher.
Tout d’abord, vous devez vous rendre sur le site de WP Pusher et cliquer sur le bouton ” Télécharger “.

Ensuite, téléchargez les fichiers de l’extension WP Pusher et enregistrez-les sur votre ordinateur.
Ensuite, vous pouvez installer et activer l’extension WP Pusher. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’une extension WordPress.
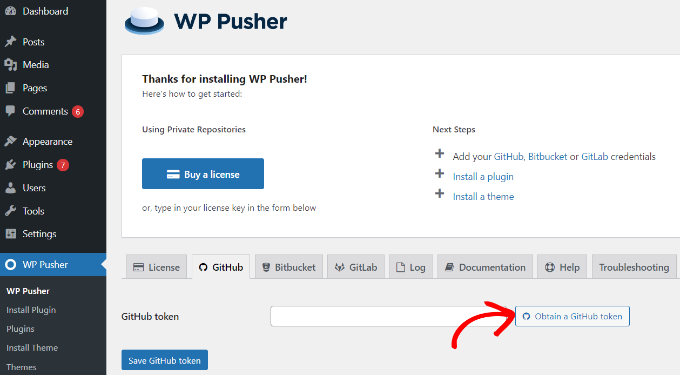
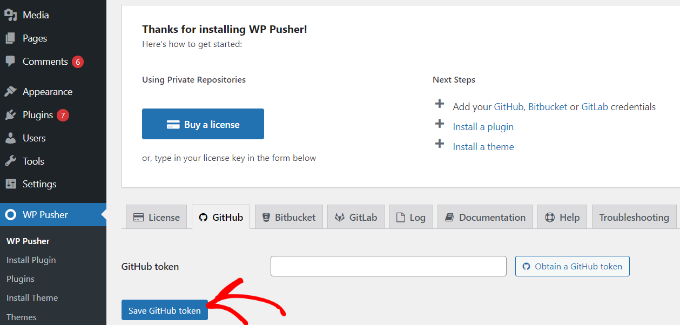
Une fois activé, vous pouvez vous rendre sur WP Pusher à partir du Tableau de bord WordPress et basculer sur l’onglet “GitHub”.

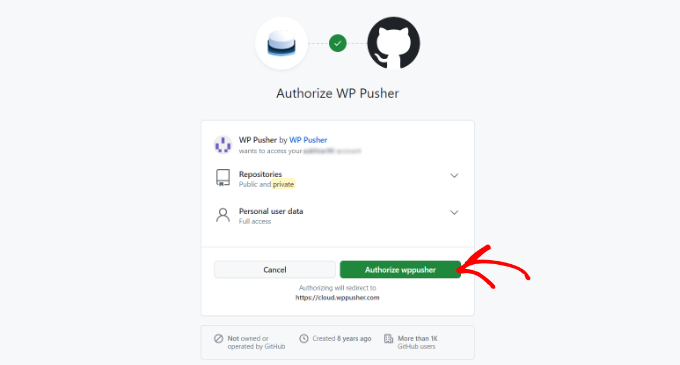
Ensuite, une nouvelle fenêtre surgissante s’ouvre, vous permettant de permettre à WP Pusher de se connecter à votre compte GitHub.
Il suffit de cliquer sur le bouton “Autoriser wppusher” pour continuer.

À partir de là, vous devrez vous connecter à votre compte GitHub.
Une fois que c’est fait, il suffit de copier le jeton GitHub sur l’écran suivant.

Maintenant, allez dans les Réglages GitHub de WP Pusher, puis saisissez le code du jeton.
N’oubliez pas de cliquer sur le bouton “Enregistrer le jeton GitHub”.

Une fois GitHub connecté, vous pouvez installer tous les thèmes ou extensions que vous avez téléversés sur GitHub depuis le dépôt sur votre site WordPress en direct.
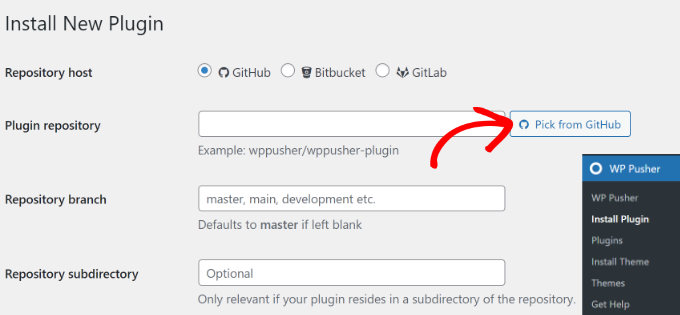
Par exemple, allez sur WP Pusher ” Install Plugin dans le panneau d’administration de WordPress et saisissez l’URL du dépôt du plugin.

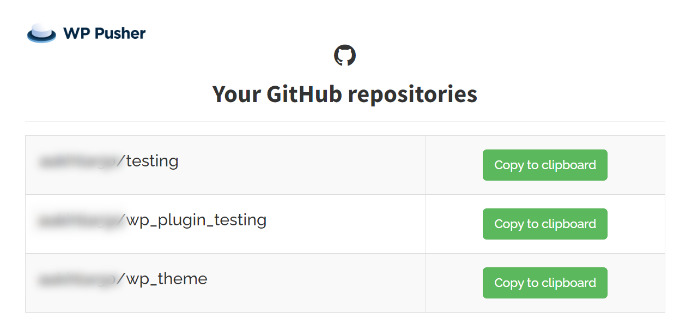
Vous pouvez également cliquer sur le bouton ” Pick from GitHub “, et une nouvelle fenêtre surgissante s’ouvrira.
À partir de là, copiez simplement le lien vers votre dépôt d’extensions.

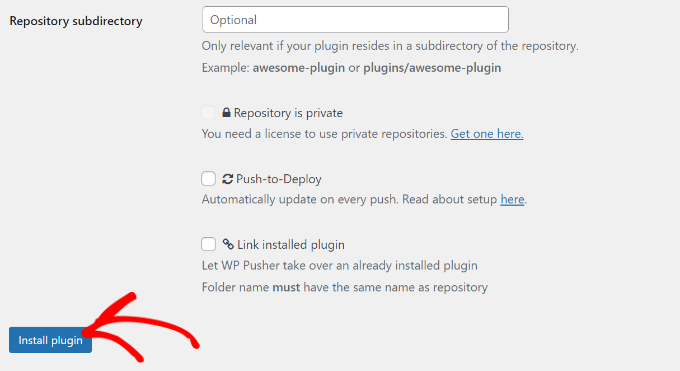
Après avoir saisi l’URL du dépôt GitHub, vous pouvez saisir d’autres détails comme la branche du dépôt et le sous-répertoire.
Ensuite, vous devrez défiler vers le bas et cliquer sur le bouton “Installer le plugin” en bas.

Une fois l’extension installée, vous devrez l’activer.
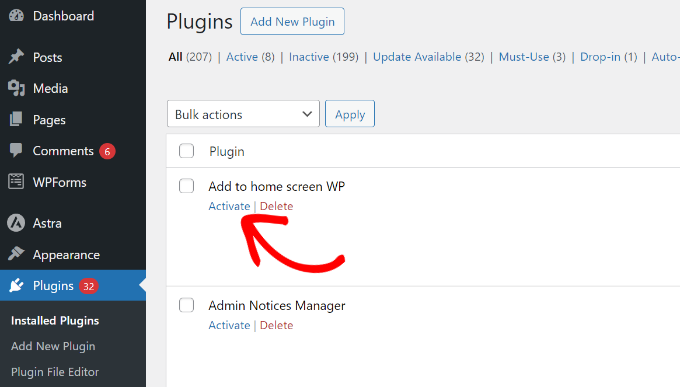
Pour ce faire, il vous suffit de vous rendre dans Plugins ” Installed Plugins et de naviguer jusqu’à l’extension que vous venez d’installer. À partir de là, vous pouvez cliquer sur le bouton “Activer”.

Vous pouvez maintenant commencer à utiliser l’extension installée sur votre site.
De la même manière, vous pouvez aller dans Install Theme sous WP Pusher dans votre tableau de bord WordPress pour configurer un thème personnalisé que vous avez développé à l’aide de ce même processus.
Installer des extensions WordPress et des thèmes à partir de GitHub
Outre l’intégration de WordPress à Git et GitHub pour le développement, vous pouvez également obtenir des fichiers de plugins et de thèmes qui ne sont plus disponibles dans la bibliothèque de WordPress.org.
Lesdéveloppeurs/développeuses WordPress créent généralement des dépôts GitHub pour leurs extensions et leurs thèmes. Vous pouvez souvent les trouver facilement sur GitHub s’ils ne sont pas disponibles dans la bibliothèque de plugins et de thèmes de WordPress.
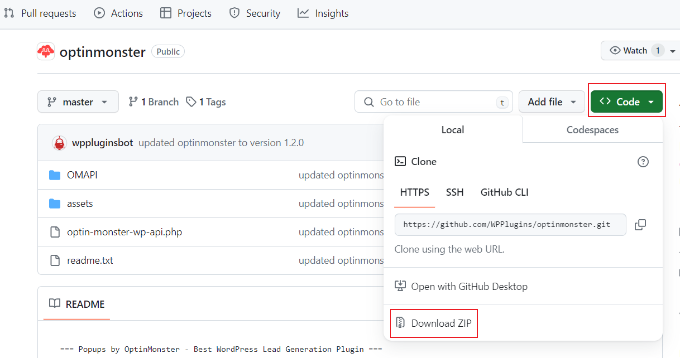
Il suffit d’ouvrir GitHub et de rechercher l’extension ou le thème que vous souhaitez installer. Après cela, vous pouvez cliquer sur le bouton ” Code ” et sélectionner l’option ” Télécharger le ZIP “.

Vous pouvez ainsi télécharger les fichiers de l’extension et les installer sur votre site.
Pour plus de détails, veuillez consulter notre guide sur l’installation de plugins et de thèmes WordPress depuis GitHub.
Termes importants de Git et GitHub à connaître
Vous rencontrerez différentes terminologies Git et GitHub lorsque vous commencerez à les utiliser pour le développement WordPress et à d’autres fins. Pour vous aider, voici quelques termes importants que vous devriez connaître :
- Branches – Une branche est comme un dépôt parallèle que vous pouvez créer. Elle vous permet d’apporter des modifications et de travailler librement sans affecter la branche principale ni perturber la version en direct.
- Fusionner – Lorsque vous souhaitez prendre les modifications d’une branche et les appliquer à une autre branche, ce processus est appelé fusionner. Cependant, les branches doivent se trouver dans le même Dépôt ou provenir d’une fourche.
- Pull – Il s’agit de récupérer les modifications et de les fusionner. Supposons que quelqu’un ait apporté des modifications à un fichier dans le Dépôt. Vous pouvez récupérer ces modifications dans votre environnement local pour vous assurer que vos fichiers sont à jour.
- Demandes d’extraction (PR ) – Une demande d’extraction est le fait qu’un utilisateur envoie des modifications proposées à un dépôt, et qu’elles sont acceptées ou rejetées par un autre collaborateur du dépôt.
- Fork – Un fork est une copie personnelle du dépôt d’un autre utilisateur que vous avez sur votre compte. Vous pouvez librement apporter des modifications à un projet à l’aide d’un fork sans affecter le dépôt original.
- Commiteurs/commiteuses – Un commiteur/commiteuses est une modification individuelle d’un fichier dans le Dépôt. Lorsque vous effectuez un commiteur/commiteuse, Git crée un ID unique pour vous aider à garder une trace des modifications spécifiques. Il enregistre également qui a effectué les modifications et quand elles ont été faites.
- Pousser – Pousser signifie envoyer vos modifications à un dépôt distant sur GitHub. Par exemple, si vous apportez des modifications à un fichier localement, alors vous pouvez les pousser pour que d’autres personnes puissent également y accéder.
Ressources en prime
Nous aimons quand nos lecteurs débutants passent au niveau avancé et veulent écrire du code eux-mêmes. Si vous êtes intéressé par le codage et le développement WordPress, voici quelques aides que vous trouverez utiles.
- Extraits de code WordPress utiles pour les débutants (choix des experts)
- Comment déployer automatiquement les modifications de thèmes WordPress en utilisant GitHub et Deploy.
- Les meilleurs développeurs/développeuses WordPress (gratuits et payants)
- Comment ajouter du contenu factice pour le développement de thèmes dans WordPress
- 19 meilleurs thèmes WordPress starter pour développeurs/développeuses
Nous espérons que cet article vous a aidé à apprendre comment utiliser Git avec WordPress. Vous pouvez également consulter nos choix des meilleures applications mobiles pour gérer votre site WordPress et les erreurs WordPress les plus courantes et comment les corriger.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.