Voulez-vous apprendre à coller des extraits du web dans WordPress ? Si copier et coller du code dans les fichiers de thèmes WordPress peut sembler facile pour les utilisateurs/utilisatrices expérimentés, cela peut être intimidant pour les débutants.
Chez WPBeginner, nous publions beaucoup de tutoriels WordPress qui demandent aux utilisateurs/utilisatrices d’ajouter des extraits de code à WordPress. Nous recevons donc beaucoup de questions de la part de débutants qui s’inquiètent, à juste titre, de faire des erreurs.
C’est pourquoi nous avons élaboré ce guide. Dans cet article, nous allons vous afficher comment copier et coller des extraits de code du web dans WordPress sans casser votre site.

Pourquoi ajouter des extraits de code à votre site WordPress ?
WordPress est le meilleur constructeur de site au monde en raison de la flexibilité qu’il offre. Il est super facile d’ajouter de nouvelles mis en fonctionnalités à votre site et peut aider à construire presque n’importe quel type de site.
Nous partageons toutes sortes d’astuces que vous pouvez utiliser pour améliorer votre site. Certaines de ces astuces vous demanderont d’ajouter du code à WordPress.
Bien que l’ajout d’extraits de code personnalisés à votre site soit optionnel, et que vous puissiez souvent trouver des extensions pour effectuer la même tâche, il arrive qu’un simple extrait soit plus facultatif.
Souvent, l’ajout d’extraits de code peut être un moyen facile de corriger de nombreuses erreurs WordPress courantes, d’améliorer la sécurité de votre WordPress et d’ajouter de nouvelles fonctionnalités à votre site.
Ceci étant dit, voyons comment ajouter des extraits de code à votre site WordPress en toute sécurité.
Quelles sont les meilleures façons d’ajouter des extraits de code dans WordPress ?
Il est important de mentionner qu’avant de commencer à ajouter des extraits de code à votre site web WordPress, vous devez installer et utiliser une extension de sauvegarde WordPress.
Votre site WordPress reste ainsi en sécurité, et vous pouvez toujours le restaurer à partir d’une sauvegarde en cas de problème.
Lorsque vous ajoutez des extraits à WordPress, vous pouvez trouver des instructions pour les ajouter aux fichiers de modèles de thèmes WordPress, comme index.php, single.php, etc.
Ces extraits sont uniquement utiles pour ces fichiers de thème spécifiques, vous devrez donc les ajouter directement ou créer un thème enfant WordPress.
Cependant, la plupart des extraits de code seront ajoutés au fichier functions.php de votre thème WordPress. Certains tutoriels pourraient recommander de l’ajouter directement au fichier, mais il existe de bien meilleures alternatives qui vous permettent de protéger vos modifications pour l’avenir.
Ainsi, si vous changez de thème, vos fonctionnalités personnalisées ne seront pas retirées.
Il existe différentes façons de modifier les fichiers WordPress en fonction de la méthode que vous choisissez pour ajouter des extraits de code personnalisés à votre blog ou site WordPress.
Ceci étant dit, jetons un coup d’œil à quelques-unes des façons les plus conviviales pour les débutants d’ajouter des extraits de code personnalisés dans WordPress.
Méthode 1 : Ajouter du code personnalisé avec l’extension WPCode (facile)
L’utilisation d’une extension d’extraits de code est le moyen le plus sûr et le plus convivial pour les débutants d’ajouter du code à WordPress.

L’extension WPCode vous permet d’ajouter et de gérer facilement des extraits de code personnalisés sur votre site, sans avoir à modifier les fichiers de votre thème.
Il est livré avec une validation intelligente des extraits de code pour vous aider à éviter les erreurs de code courantes. Vous évitez ainsi de casser votre site lors de l’ajout d’extraits de code.
WPCode dispose également d’une bibliothèque de code intégrée qui permet de trouver facilement tous les extraits de code WordPress les plus populaires. Vous pouvez ajouter ces extraits de code rédigés par des experts en quelques clics.
Le plus intéressant est qu’il vous permet de gérer tous les extraits de code à partir d’un écran central, et vous pouvez même les organiser à l’aide d’identifiants.
La version gratuite de WPCode est livrée avec tout ce dont vous avez besoin pour ajouter du code personnalisé dans WordPress. WPCode Pro offre des fonctionnalités avancées telles qu’une bibliothèque de snippets en cloud privé, des pixels de conversion, des extraits planifiés, et plus encore.
Note : La méthode WPCode est utile pour les extraits qui doivent être ajoutés au fichier functions.php. Si l’on vous demande d’ajouter un extrait de code dans d’autres fichiers du thème, cette méthode ne fonctionnera pas.
Comment modifier et ajouter du code à WordPress avec WPCode
Si vous utilisez l’extension WPCode pour ajouter du code à WordPress, vous ajouterez du code directement dans votre tableau de bord WordPress.
Tout d’abord, vous devez installer et activer l’extension gratuite WPCode. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Une fois activé, il suffit d’aller dans ” Code Snippets ” + Add Snippet dans votre tableau de bord WordPress. Cliquez ensuite sur le bouton ” Ajouter une nouvelle “.

Vous accédez alors à un écran dans lequel vous pouvez choisir un extrait de la bibliothèque prédéfinie ou ajouter votre code personnalisé.
Pour ajouter un code personnalisé, cliquez sur le bouton “+ Ajouter un extrait personnalisé” sous l’option “Ajouter votre code personnalisé (nouvel extrait)”.

Sélectionnez ensuite le type de code souhaité parmi les options qui apparaissent à l’écran.
Pour ce tutoriel, nous choisirons l’option “PHP Snippet”.

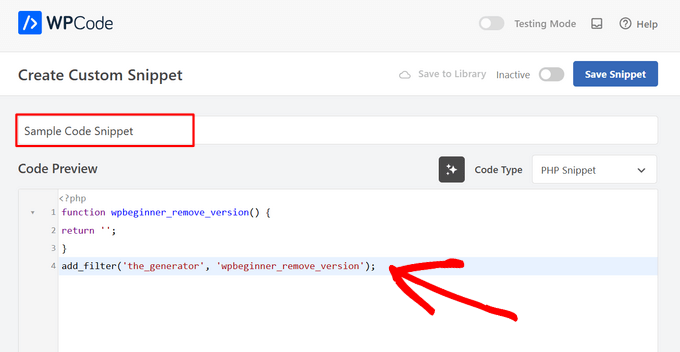
Dans l’écran suivant, commencez par donner un nom à votre extrait pour vous aider à vous en souvenir.
Collez ensuite votre code dans la case “Prévisualisation du code”.

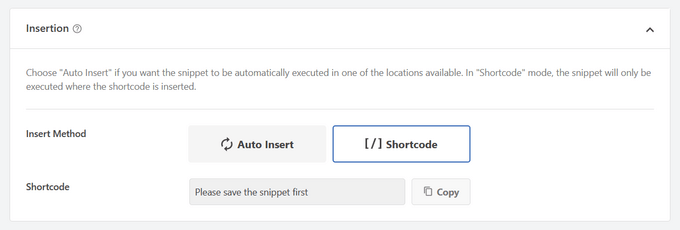
Ensuite, défilez vers le bas jusqu’à la section “Insertion”. Ici, vous pouvez choisir d’utiliser l’extrait de code comme un code court que vous pouvez copier et coller manuellement n’importe où sur votre site.

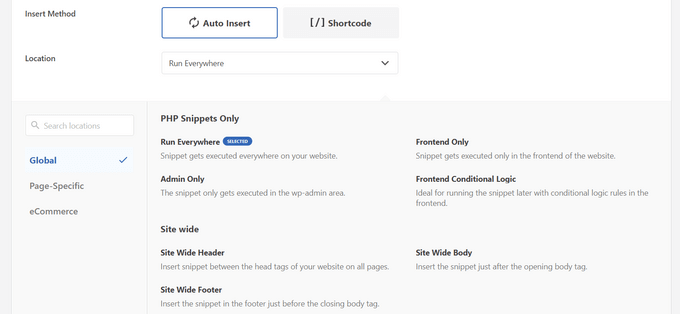
Vous pouvez également sélectionner la méthode “Insertion automatique” pour choisir un emplacement (fonction WordPress) où l’extrait de code sera automatiquement inséré.
Vous pouvez choisir des emplacements tels que Exécuter partout, Interface publique uniquement, Admin uniquement, En-tête du site, Après la publication, Entre les publications, Avant le paragraphe, etc.

Le plus intéressant avec WPCode, c’est qu’en plus des diverses options d’insertion automatique, il est également doté d’options de logique conditionnelle faciles à utiliser pour les débutants. Sélectionné, il vous permet de sélectionner le moment où votre code doit se charger.

Une fois que vous avez ajouté le code, permutez le commutateur de “Inactif” à “Actif” dans le coin supérieur droit.
Cliquez ensuite sur le bouton “Enregistrer l’extrait”.

Une fois l’extrait activé, il sera ajouté automatiquement ou affiché sous forme de code court, en fonction de la méthode d’insertion choisie.
Pour des instructions détaillées, consultez notre guide sur la façon d’ajouter facilement des extraits de code personnalisés dans WordPress.
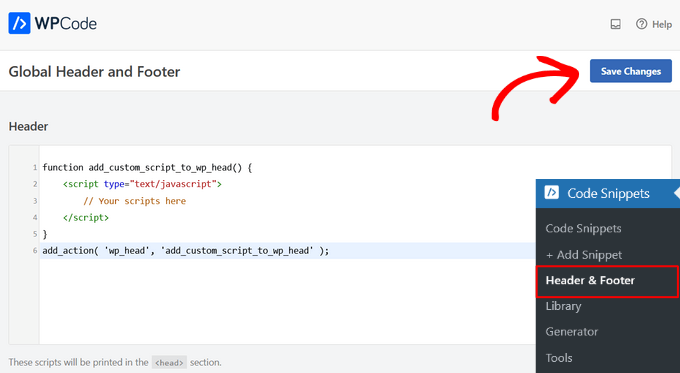
Comment ajouter du code à l’ en-tête et au pied de page de WordPress
Parfois, vous aurez uniquement besoin d’ajouter du code aux fichiers header.php ou footer.php de votre thème. L’extension WPCode peut également vous aider à le faire facilement.
Cela s’avère pratique lorsque vous devez ajouter un code de suivi pour Google Analytics, Google AdSense, Facebook Pixel, TikTok Pixel, et plus encore, à votre site.
De plus, il vous permet de gérer tous les codes de votre en-tête et de votre pied de page en un seul endroit, d’éviter toute erreur manuelle et de mettre à niveau ou de modifier votre thème en toute tranquillité.
Note : Cette méthode fonctionne mieux pour les scripts de suivi, les CSS personnalisés et le code JavaScript.
Allez dans la rubrique Extraits de code ” En-tête et pied de page et saisissez votre extrait de code dans l’en-tête, le corps ou le pied de page de votre site.

Confirmez-vous que vous avez cliqué sur le bouton “Enregistrer les modifications”, et vos extraits de code seront en direct sur votre site.
Pour plus de détails, consultez notre guide sur l ‘ajout de code d’en-tête et de pied de page dans WordPress.
Méthode 2 : Ajout d’un code personnalisé dans une extension WordPress spécifique au site

Une autre option facultative consiste à utiliser une extension WordPress spécifique au site. Il s’agit d’une extension personnalisée que vous pouvez créer pour votre propre site et utiliser pour enregistrer tout votre code personnalisé.
L’avantage de cette méthode est que votre code ne dépend pas de votre thème, et qu’il restera activé même si vous changez de thème. Il n’est pas non plus affecté par les éventuelles mises à jour de WordPress sur votre site.
Note : Cette méthode s’applique uniquement aux extraits de code qui doivent être ajoutés au fichier functions.php.
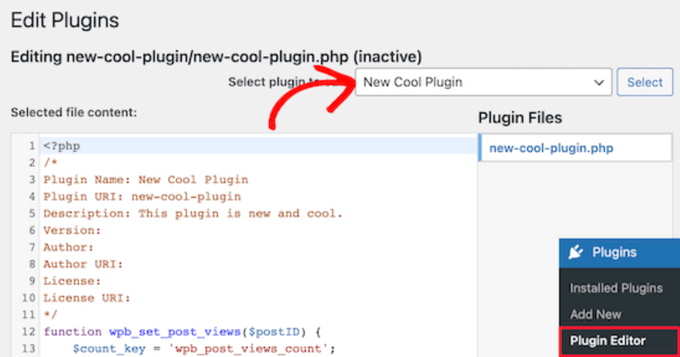
Si vous utilisez un plugin spécifique à votre site, vous pouvez utiliser l’éditeur de plugin WordPress intégré pour ajouter votre code personnalisé.
Tout d’abord, vous devez vous rendre dans Avancées ” Éditeur de plugins, puis sélectionner votre extension dans le menu déroulant libellé “Sélectionner l’extension à modifier :”.
L’éditeur chargera l’extension spécifique à votre site. Ensuite, vous pouvez simplement ajouter du code à la page.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Mettre à jour le fichier” pour enregistrer vos modifications.
Si quelque chose manque dans votre code ou peut casser votre site, alors l’éditeur/éditrices de l’extension annulera automatiquement vos modifications.
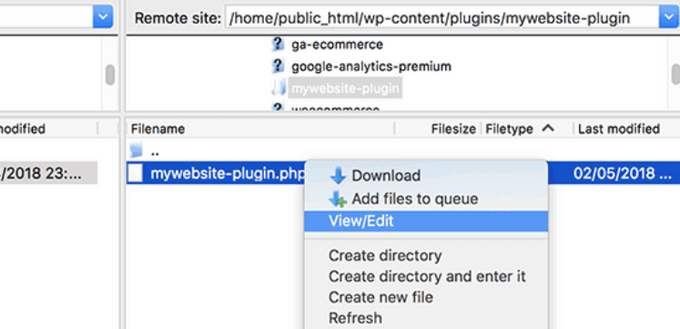
Une autre façon d’ajouter du code personnalisé à une extension spécifique à un site est d’utiliser le FTP. Pour plus de détails, consultez notre guide du débutant sur l’utilisation de FTP pour téléverser des fichiers sur WordPress.
Ouvrez simplement votre site à l’aide de votre client FTP préféré, puis cliquez avec le bouton droit de la souris sur le fichier de l’extension et sélectionnez l’option “Vue/Modifications”.

Cela ouvrira le fichier afin que vous puissiez ajouter vos extraits de code. Lorsque vous enregistrez et téléversez à nouveau le fichier, les modifications s’affichent automatiquement.
Pour plus de détails, consultez notre guide sur la création d’une extension spécifique à votre site.
Méthode 3 : Ajouter du code personnalisé à Functions.php ou à d’autres modèles de thèmes

Enfin, il est possible d’ajouter des extraits de code directement dans le fichier functions.php de votre thème. Cependant, nous recommandons d’utiliser les autres options ci-dessus, car il y a quelques inconvénients.
Tout d’abord, si vous mettez à jour votre thème WordPress, toutes vos modifications disparaîtront.
Ensuite, le code que vous avez ajouté fonctionnera uniquement si vous utilisez ce thème particulier.
Ceci étant dit, voyons comment copier et coller correctement des extraits de code et éviter de casser votre site.
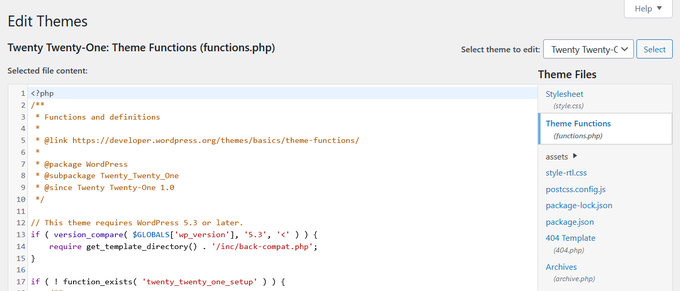
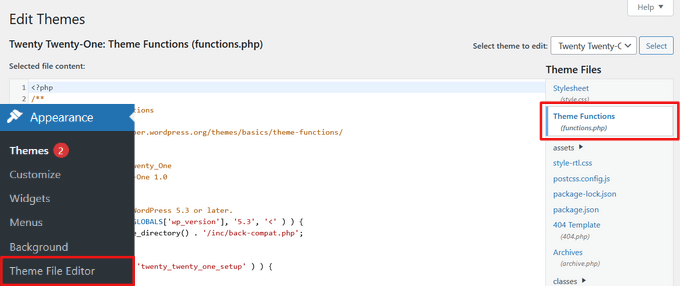
Si vous ajoutez des extraits de code directement dans le fichier functions.php de votre thème ou dans tout autre modèle de page, vous pouvez ajouter le code en naviguant vers Apparence ” Editeur/éditrices de thème dans votre panneau d’administration WordPress.
Ensuite, vous pouvez sélectionner le fichier dans la colonne de droite, et il s’ouvrira dans les éditeurs/éditrices.

Le didacticiel que vous suivez vous indiquera où vous pouvez ajouter l’extrait de code, mais si ce n’est pas le cas, vous devez ajouter le code au bas du fichier, sous tout le code présent.
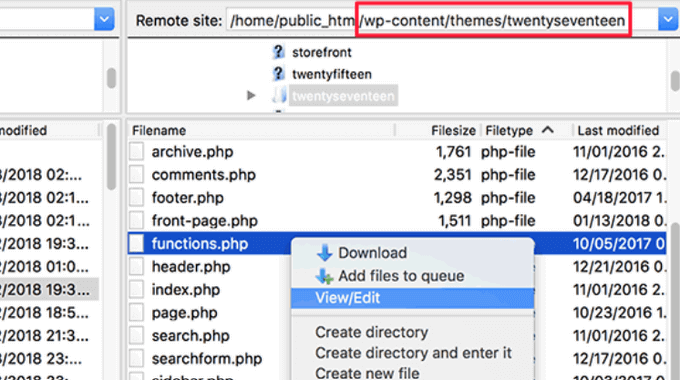
Une autre alternative consiste à utiliser le FTP du gestionnaire de fichiers de votre hébergeur WordPress pour ajouter du code personnalisé aux fichiers de votre thème.
Il vous suffit de vous connecter à votre client FTP sur votre site, puis d’aller dans wp-content ” themes ” votre-dossier-thème et de cliquer avec le bouton droit de la souris sur le fichier à modifier.

Cliquez ensuite sur l’option “Voir/Modifier” pour ouvrir le fichier dans l’éditeur/éditrices de texte et ajoutez votre extrait de code.
Dépannage des erreurs PHP lors de l’ajout de code personnalisé
Il y a quelques erreurs courantes que les débutants font lorsqu’ils ajoutent des extraits de code personnalisés à leurs sites WordPress. Heureusement, la plupart de ces erreurs peuvent être évitées et corrigées facilement.
Examinons ces erreurs et les meilleurs moyens de les corriger.
1. Mauvaise utilisation des identifiants de début et de fin en PHP
WordPress est principalement écrit dans le langage de programmation PHP qui a une syntaxe spécifique qui indique à votre serveur que le code suivant doit être traité par PHP. Voici à quoi ressemble un extrait de code PHP typique :
1 2 3 4 5 6 7 | // PHP Begin Tag<?php // Rest of the code goes here // PHP End Tag?> |
Tout votre code PHP doit se trouver à l’intérieur des identifiants <?php et ?>.
L’identifiant de fin PHP est très important dans les fichiers qui passent de PHP à HTML. Cela inclut la plupart des fichiers de thèmes WordPress qui utilisent des identifiants PHP en même temps que du HTML.
Confirmez que si vous collez votre code à un Emplacement où l’identifiant PHP de départ n’est pas fermé, vous devez ajouter votre code sans l’identifiant PHP de départ.
1 2 3 4 5 6 | <?php// Some pre-existing code // your custom code ?> |
Si vous collez votre code personnalisé en dehors ou après la balise PHP end, vous devez également ajouter la balise PHP begin.
1 2 3 4 5 6 7 8 | <?php// Some pre-existing code?> // Your custom code snippet<?php ?> |
Près de 90 % des erreurs sont dues à un placement incorrect des identifiants PHP de début ou de fin. L’examen de votre code vous aidera à comprendre si vous devez ou non ajouter les identifiants PHP de début ou de fin dans votre extrait de code personnalisé.
Cependant, de nombreux fichiers de thèmes WordPress comme functions.php peuvent ne pas avoir d’identifiant de fin PHP du tout. Cela signifie que vous pouvez ajouter votre code au bas du fichier sans les identifiants de début ou de fin.
Voici un exemple de ce que cela donne.
1 2 3 4 5 6 7 8 9 10 11 | <?php// Lots of code in your theme's functions.php file////// Your custom codefunction custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}add_action('login_head', 'custom_loginlogo'); |
N’oubliez pas que certains tutoriels peuvent supposer que vous savez déjà comment utiliser les identifiants de début et de fin de code PHP. Ils peuvent donc se contenter de vous afficher un extrait de code sans ces identifiants.
1 2 3 4 5 6 | function custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}add_action('login_head', 'custom_loginlogo'); |
Parfois, lorsque des extraits de code sont donnés, ils peuvent être ajoutés à plusieurs Emplacements, de sorte que les identifiants de fin et de début de PHP ne seront pas inclus.
Lorsque vous ajoutez un extrait de code de ce type dans les fichiers de votre thème, vous devez vous assurer qu’il se trouve à l’intérieur des identifiants PHP.
2. Erreurs d’imbrication incorrectes
PHP possède une syntaxe particulière pour les fonctions, la logique conditionnelle et les boucles. Cette syntaxe dépend des crochets qui indiquent quand une fonction commence et quand elle se termine.
Par exemple, voici une fonction PHP simple :
1 2 3 4 5 | <?phpfunction wpbeginner_tutorial() {echo "Hello World!";}?> |
Maintenant, si vous voulez ajouter un extrait de code personnalisé qui n’a rien à voir avec cette fonction, vous devrez le placer à l’extérieur de cette fonction comme ceci :
1 2 3 4 5 6 7 8 9 10 11 12 | // Pre-existing code in your theme file<?phpfunction wpbeginner_tutorial() {echo "Hello World!";}// Your custom codefunction custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}?> |
Si vous omettez les parenthèses de début ou de fin, le code sera cassé et vous obtiendrez une page d’erreur.
Comprendre les erreurs PHP dans WordPress
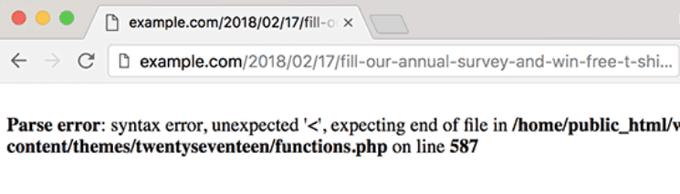
Les publicités qui sont causées par l’ajout de code personnalisé à WordPress se traduiront souvent par un message d’erreur détaillé. La plupart d’entre elles sont des erreurs de syntaxe, des erreurs d’analyse ou des erreurs fatales dues à des caractères inattendus.
La bonne nouvelle, c’est que ces erreurs vous indiquent la ligne de votre code qui est à l’origine de l’erreur.

Vous pouvez ensuite aller à la ligne exacte pour revoir le code et comprendre ce que vous avez manqué.
Pour cela, nous vous recommandons d’utiliser un éditeur de texte approprié pour modifier le code, car ils disposent de numéros de ligne et d’une coloration syntaxique qui peuvent vous aider à corriger le problème facilement.
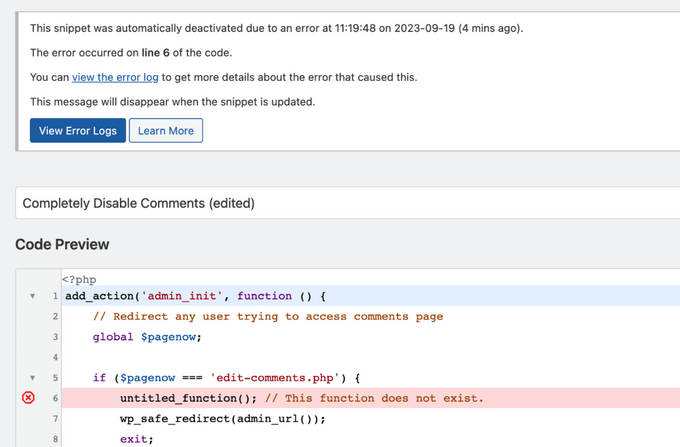
Si vous utilisez l’extension WPCode, elle est également fournie avec un rapport d’erreur précis qui vous affichera la ligne exacte où une erreur s’est produite.

Lorsque WPCode trouve une erreur qui pourrait vous empêcher d’accéder à la zone d’administration de votre site, il désactive automatiquement les extraits afin que vous puissiez corriger le problème en toute sécurité.
Que faire lorsque votre site WordPress est inaccessible ?
Tout d’abord, respirez profondément et ne paniquez pas. Tous les fichiers de votre site sont toujours là et vous pouvez y accéder.
Il vous suffit de vous connecter à votre site à l’aide d’un client FTP ou de l’application de gestion de fichiers de cPanel dans votre compte d’hébergement WordPress.
Pour plus de détails, consultez notre guide pour débutants sur l’utilisation du FTP pour téléverser des fichiers sur WordPress.
Ensuite, localisez le fichier dans lequel vous avez ajouté le code à l’origine de l’erreur et ouvrez-le pour le modifier.
Vous pouvez ensuite essayer de corriger les problèmes avec l’extrait de code. Si vous ne parvenez pas à corriger ces problèmes, retirez simplement l’extrait de code que vous avez ajouté et enregistrez vos modifications.
Votre site devrait maintenant revenir à la normale. S’il affiche toujours des erreurs, téléchargez une nouvelle copie de votre thème WordPress et extrayez le fichier zip sur votre ordinateur.
Ensuite, localisez le fichier dans lequel vous avez effectué les modifications plus tôt, et téléversez-le sur votre serveur tout en écrasant l’ancien fichier.
Pour plus de moyens de résoudre ces problèmes, consultez notre guide sur les erreurs WordPress les plus courantes et comment les corriger. Si cela ne vous aide pas, suivez alors notre guide de dépannage WordPress pour effectuer un diagnostic étape par étape.
Nous espérons que cet article vous a aidé à apprendre à coller des extraits de code du web dans WordPress. Vous pouvez également consulter notre guide sur la façon d’afficher facilement du code sur votre site WordPress et nos choix des meilleurs outils de développement WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





prabhat kumar biswal
why image uploading option was not mention
Max
Thanks for the article but it’s really thrown my understanding of the functions.php file. Is a closing tag really required on every theme’ s Functions file. For example, looking at a clean, untouched installation of the popular Divi theme, there is no closing php tag: ?>
Divi works perfectly without this closing tag so I am assuming that some themes’ Functions.php files don’t require it?
Another point – many people giving out snippets (yourself included) include line numbers as part of the code. When the code snippets are pasted into the functions.php file you then need to go through each line deleting the line numbers, and only the line numbers. If you don’t do this the code breaks and won’t work. I expect this is a very common mistake too. So it would be preferable to avoid these potential problems by posting the code in your tutorials without the line numbers so we don’t have to tediously edit the line numbers out after pasting and risk corrupting the code.
WPBeginner Support
Hey Max,
Good questions. You are right, it is not necessary to add the closing php tag at the end of the functions file.
As for line numbers in code snippets, you will notice a tiny menu when you take your mouse over to a code snippet on WPBeginner. This menu contains a view source or copy button. Clicking on it will open a popup window where you can copy the raw code without line numbers.
Hope this helps.
Admin
Mayaprakash Pant
I read this article and it is really nice. Just to know one thing, what are the sentences written in green in above tutorial? Are they comments or something else? Help me with this.
WPBeginner Support
Hey Mayaprakash,
Yes those are comments to help users understand whats happening in the code.
Admin
Charlesdeeds
Thank you my dear for your support. you have saved a brother from loosing he’s job appointment… Thanks and Best regards
Waqar Ahmed
A very easy to understand article and explained a great topic.
Dylan Cornelius
You’ve done a wonderful job describing a somewhat technical topic in an easy-to-understand, straightforward way. Your examples are simple and really help. Kudos!
WPBeginner Support
Thanks Dylan
Admin
Md. Mohiuddin Faisal Bhuiyan
Very common mistake also for me. We always have to aware of this.
Asanka Ranjeewa
It is really help full, even i am knowing a little codding. it is really help full and now i know it even better. thanks.
WPBeginner Support
Hey Asanka,
Glad you find it helpful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Anna
I’m laughing out loud because it’s as if you’d written the article based on the mistakes I just made! Thank you so much for spelling out the little details as I was quickly back up and running thanks to this article.
wonntann
Thanks for this easy to follow article!
Aashi
Whenever i comment and uncomment the codes it creates an error sometimes of “;” or sometimes of “/”.
I again uploaded the file in which there were no changes but still the same error occurs.
Stuck badly.. What to do next.
Keli
Help! I just made one of the mistakes mentioned above and my site is broken. I saw your reply to Amy but can’t figure out how to change my function php. Please help!
Keli
I have a child theme installed and activated, and I added google analytics code to ‘Appearance> Editor> Theme Functions (functions.php) which was empty and now my site is broken? its a huge issue as there si currently facebook promo running driving people to a broken site.
Amy
Syed can you please help me!!
WPBeginner Support
Hi Amy,
You will need access to cPanel dashboard for your web hosting account or FTP credentials. Once you have those, you can connect to your WordPress site using FTP or you can use File Manager from your hosting account dashboard. Locate your theme’s functions.php file and edit it. You will need to go to line 14 to remove the unexpected code or remove the code that you entered earlier causing the issue.
Admin
isi
hi i tried to paste a font on php, im newbie on this below is the code can anyone see which is my mistake….
<html >
<link rel="Shortcut Icon" href="/images/favicon.ico ” type=”image/x-icon” />
<link rel="pingback" href="” />
<?php
wp_head();
Jessica
So using the example above, please could you advise which tags would be stripped from your code snippet below, if you were to paste the code into an existing functions.php file that already had an opening and closing tag?
// Paste your Google Analytics code from Step 4 here
Jeffrey
I pasted the code to update the date and time of when a post was updated rather than it displaying the “original” date of the post. I posted right after the Google authorship in my Genesis Child Theme. It’s displaying the updated date but it doesn’t say “Updated. . . “, it just shows the original date and underneath shows the updated date. The file starts with in the file, so my thinking is I have too many “php” in the code. I’m sure it is not placed inside another function. Any help would be greatly appreciated. Here is the code:
add_action(‘genesis_before_post_content’, ‘add_last_modified_date’);
function add_last_modified_date() {
if (is_single()) { ?>
<time datetime="”>
<?php }
}
This is the code BEFORE where I placed the above code:
960, ‘height’ => 80 ) ); ** commented out by payam 09-06-11 to add my own logo and header bg
/** Add support for 3-column footer widgets **/
add_theme_support( ‘genesis-footer-widgets’, 3 );
/* ACF Options page */
if(function_exists(‘acf_add_options_page’)) {
acf_add_options_page( ‘Site Options’ );
// acf_add_options_sub_page(‘Header’);
// acf_add_options_sub_page(‘Footer’);
}
/* payam add google publisher authorship info to home page only */
add_action(‘genesis_meta’, ‘child_google_publisher_authorship’);
function child_google_publisher_authorship() {
if ( is_front_page() ) {
$ED_google_publisher_authorship_link = ” ;
}
echo $ED_google_publisher_authorship_link;
}
James
Thanks so much!! Saved me from pulling my hair out!
Sinan İŞLER
Haha noob friendly article nice
Barbara
Am I the only one wondering if my google analitics information can be pasted into my WordPress.com site??? In the past I’ve come across things suggested to be added to WordPress only to find out it does not work for my .com. So tell me. Did I go through all of the analitics set up for nothing? I hope not. Where could you paste the information in WordPress.com? There no place to be found.
WPBeginner Support
Barbara, this guide is for self hosted WordPress.org sites. As for WordPress.com blogs, you can not add Google Analytics code or try to pass any unauthorized code into a free WordPress.com blog. Please see our guide on WordPress.com vs WordPress.org
Admin
Louis Sahagun
I was informed that I have to add script to the beggining of: /google_analytics_auto.js’/script/head> in order to change this from relative url to absolute url. This will fix many broken links since I recently changed the IDX to my site. After reading the above instructions, it sounds like I need to use a FTP client like Filezilla to perform this. Is this correct?
Anthony
Hello,
I found your tutorial unfortunately after I broke my site. I am getting this error:
Parse error: syntax error, unexpected T_IF in /home/content/45/7334345/html/wp-content/themes/Magazine110613/functions.php on line 31
But I cannot access the admin panel to fix the code. Any suggestions?
Thanks!
WPBeginner Support
You can fix this by accessing your site using an FTP client like Filezilla. Download a fresh copy of your theme and extract it on your computer, then you need to upload the new functions.php file from your computer to to your theme directory using the FTP client.
Admin
Dwight B
Hi I was referred to your article from this link:
http://cyberchimps.com/guide/make-responsive-unresponsive/
I have a question, since I have my child theme installed and activated, is adding the PHP code as simple as going to ‘Appearance> Editor> Theme Functions (functions.php) [which is empty]’ and pasting it?
Or are there other files that need to be edited?
Thanks, hope you can help.
Editorial Staff
It is that simple, but you have to be very careful with the proper syntax that we have highlighted in the article above. If you paste the code incorrectly, then you can potentially lock yourself out of your WordPress admin. This is why we highly recommend that you know how to use FTP before modifying code through WordPress admin.
Admin
Sean
Wow, this is the 1st ever article I have seen on the web which acknowledges the fact that newbies who want to get things done with adding code do not necessarily know the assumptions that tutorial writers often have.
This is a very thoughtful and great gesture on your part. Thank You.
I do not blame the experts since they are writing form another level, but seriously, it wouldn’t hurt them or take any extra time to just add the 1 or 2 lines to make sure their code is understood by everyone.
Right now I am looking around for the explanation of another basic thing that must be obvious to all the PHP pros but is totally lost on me, which is, what do they mean when they say “Paste the code below within the single.php within the loop” . . .
What’s “within the loop” here and where should I paste the code snippet in my single.php file ?
Any ideas please ?
WPBeginner Support
Sean, in WordPress terminology, the loop refers to the WordPress Loop. It is the code that runs a loop, generating HTML for posts fetched by the SQL query run by WordPress. It starts like this:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>and ends like this:
<?php endwhile; else: ?><p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
When you are asked to paste a snippet inside the loop you need to paste it between the start and end of the loop.
Admin
Michael
Nice, thoughtful article. There are many little things a beginner must know, like these simple errors, that are quickly taken for granted once we learn them. It’s these little things that often cause people to just give up. But that keeps some of us in business :-).
Greg
Thanks for this – the one questions that I have is that often I have seen that there are ‘code snippets’ that are offered, but I have NO idea which file they are to be pasted into!
Others, like the one that talks about Displaying Custom Fields here:
http://codex.wordpress.org/Using_Custom_Fields#Displaying_Custom_Fields
The links to “The Loop” quickly get very unclear when they make statements like:
The Loop should be placed in index.php
and
……..in any other Templates used to display post information.<=== they must be kidding, right?
This is where I get very frustrated. How am I supposed to know what "Any of the OTHER Templates used to display post information" is supposed to mean.
Any guidance you could give on this would be greatly appreciated.
Editorial Staff
Hey Greg,
It is definitely a tough question as to where to paste the code because the answer varies based on the situation. If it is a theme based function, then you would use functions.php file (or another theme file). If it is a site based function, then you probably want to use a site-specific plugin.
The Loop is used by WordPress to display posts. Using The Loop, WordPress processes each post to be displayed on the current page, and formats it according to how it matches specified criteria within The Loop tags. Any HTML or PHP code contained in the Loop will be processed on each post. You read more about it here: http://codex.wordpress.org/The_Loop
As for template files, you can get a better overview here: http://codex.wordpress.org/Template_Hierarchy#Visual_Overview
Not all themes have all these template files. The most basic theme only needs style.css file and an index.php file. But the more customization you want, the more options you have available for you. The visual overview in the link above should explain that.
“The loop should be placed in index.php” is the very bare bone example. Some themes have separate loop files altogether (i.e loop.php or loop-content.php, loop-quote.php etc). Then the theme author would call those loop files into other template files like single.php where they can say get_template_part( ‘loop’, ‘single’ ); which will include the loop-single.php file. Theme authors have different practices to make things work. It also depends on whether you are using a parent theme or a child theme. Because in child themes, you are mainly just working with the functions.php file and hooks available in the theme framework. Yes it gets pretty tricky when it comes to the child themes.
Admin
Felipe
In your very first example:
//This is the opening tag of a PHP Code
<?php
the comment *before* the opening tag of a PHP Code won't run very well Not a big deal as few people will paste that anywhere but as the whole guide is about learning how to mix PHP code correctly with HTML and other PHP code …
Not a big deal as few people will paste that anywhere but as the whole guide is about learning how to mix PHP code correctly with HTML and other PHP code …
Editorial Staff
Just using that for explanation purposes.
Admin
scottwyden
I used to make these mistakes and there was never an article like this to help me learn. Thanks for writing this up for newbies!