Ne laissez pas votre site WordPress se faire enterrer par la concurrence. Les extraits enrichis vous amènent en haut de la page des résultats de recherche, ce qui génère plus de trafic vers votre contenu.
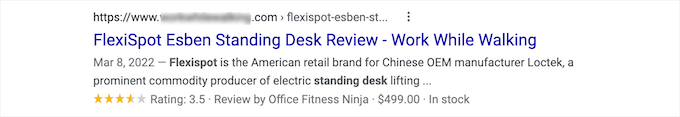
Un extrait enrichi est un résultat de recherche qui affiche des informations supplémentaires au-delà du titre, de l’URL et de la description standard. Ces informations supplémentaires sont tirées des données structurées de votre site et améliorent votre liste de recherche, la rendant plus attrayante visuellement et plus informative pour les utilisateurs/utilisatrices.
Nous trouvons que ces listes de recherche spéciales se démarquent vraiment et captent l’attention du Lecteur, améliorant ainsi la visibilité de notre site et apportant plus de trafic vers notre site. Vous pouvez obtenir des extraits enrichis pour des contenus spéciaux tels que des avis, des recettes, des évènements, et plus encore.
Ce guide explique tout ce que vous devez faire pour ajouter des extraits enrichis à votre site WordPress.

Pourquoi utiliser des extraits enrichis sur votre site WordPress ?
Les extraits enrichis utilisent ce que l’on appelle le balisage de schéma pour fournir des informations supplémentaires sur votre contenu aux moteurs de recherche.
Les robots des moteurs de recherche utilisent ces données pour afficher des informations supplémentaires sur vos publications et vos pages dans les résultats de recherche.

Cela permet à vos publications et à vos pages de mieux ressortir dans les résultats de recherche, ce qui peut améliorer votre taux de clics organiques et vous aider à augmenter le trafic de votre blog.
Lesstatistiques de recherche de Google le prouvent : pour 100 recherches, les résultats enrichis obtiennent 58 clics, ce qui est supérieur aux résultats de recherche habituels.
Elle vous aide également à asseoir votre autorité dans votre niche, car votre site devient plus visible dans les recherches.
Les extraits enrichis ne sont pas réservés aux sites d’avis ou aux recettes de cuisine. Vous pouvez utiliser des extraits enrichis pour des évènements, des produits, des personnes, des modes d’emploi, des vidéos, de la musique, des applications, des articles, des publications de blog, et bien plus encore.
Note: Il est important de savoir que l’ajout de balises de schéma à votre site ne garantit pas que Google les affichera. Google peut choisir de ne pas l’afficher pour certaines recherches. Cependant, l’ajout du balisage de schéma aide Google à comprendre votre contenu et rend beaucoup plus probable l’affichage d’extraits enrichis.
Cela étant dit, nous allons vous afficher comment ajouter des extraits enrichis sur WordPress. Il suffit d’utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser.
Méthode 1. Ajout d’extraits enrichis à l’aide d’une extension WordPress
La façon la plus simple d’ajouter des extraits enrichis sur WordPress est d’utiliser l’extension AIOSEO. C’est la meilleure extension WordPress SEO du marché, utilisée par plus de 3+ millions de sites.

Il vous aide à optimiser facilement votre site pour les moteurs de recherche sans avoir besoin d’engager un expert en référencement. De plus, vous pouvez configurer des extraits enrichis sur votre site en quelques clics.
Note : Vous aurez besoin de la version pro d’AIOSEO car elle inclut la fonctionnalité de balisage de schéma et d’autres mis en avant comme les sitemaps XML, un gestionnaire de redirection, et plus encore. Il existe une version gratuite de l’extension que vous pouvez utiliser pour Premiers pas.
La première chose à faire est d’installer et d’activer l’extension AIOSEO. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Une fois activé, vous serez immédiatement dirigé vers l’assistant de configuration de l’AIOSEO. Vous devez cliquer sur le bouton “Premiers pas”.

Si l’assistant de configuration ne s’affiche pas immédiatement, il suffit d’aller dans All in One SEO ” Tableau de bord.
À partir de là, vous pouvez cliquer sur le bouton “Lancer l’assistant de configuration”. Celui-ci vous guidera à travers les étapes par lesquelles vous devrez configurer l’extension pour votre site.

En suivant l’assistant de configuration, vous devrez activer le module “Advanced Rich Snippets + Schema Markups”.
Il suffit de cocher la case pour qu’elle devienne bleue, puis de cliquer sur le bouton “Enregistrer et continuer”.

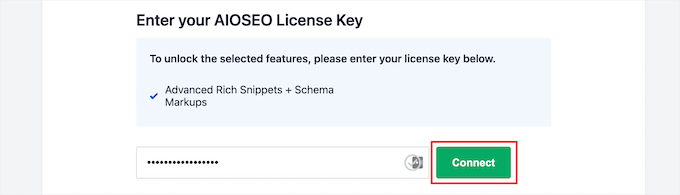
Sur le dernier écran, vous devez saisir votre clé de licence, puis cliquer sur le bouton “Connecter”.
Vous trouverez ces informations sur la page de votre compte sur le site de l’AIOSEO.

Pour plus de détails, consultez notre guide ultime sur la façon de config urer correctement AIOSEO pour WordPress.
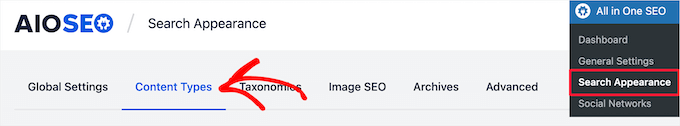
Après cela, vous pouvez vous rendre dans AIOSEO ” Apparence de la recherche dans votre panneau d’administration WordPress, puis cliquer sur l’onglet ” Types de contenu “.

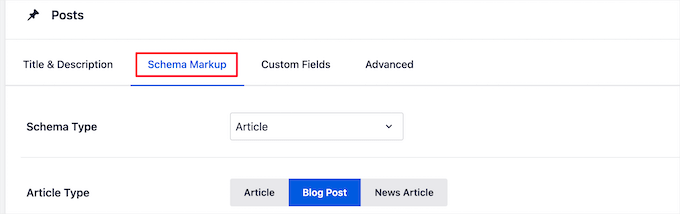
Ensuite, vous pouvez définir le type de balisage du schéma pour vos publications et vos pages.
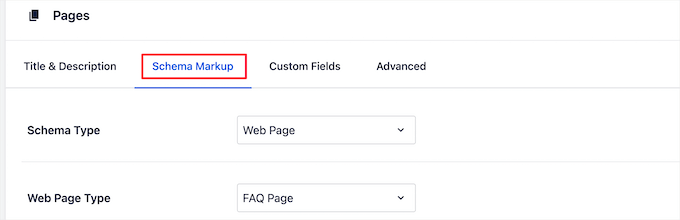
Il vous suffit de cliquer sur l’option de menu “Schema Markup”, puis de choisir le type de schéma dans la liste déroulante.
Vous pourrez voir différents types de contenu que vous pouvez créer avec l’extension. La liste comprend :
- Cours
- Produit
- Recette
- Logiciel/Application
- FAQ
- Page web
- Profil
- Article
En cliquant sur un type de contenu, vous afficherez les champs disponibles.

Ces réglages seront les réglages par défaut lorsque vous ajouterez une nouvelle publication de blog. Vous pouvez toutefois les modifier pour chaque publication.
En dessous du balisage du schéma de publication, vous pouvez également contrôler le schéma par défaut de vos pages.
Il suffit de sélectionner le “type de schéma” dans la liste déroulante. Vous disposerez alors d’options supplémentaires pour le type de schéma que vous aurez sélectionné.

Lorsque vous avez terminé vos modifications, cliquez sur le bouton “Enregistrer les modifications” avant de quitter la page.
Ajout d’extraits enrichis à vos publications et pages
Désormais, vous pouvez ajouter des informations de schéma à vos publications et pages individuelles, afin qu’elles affichent des extraits enrichis uniques dans les résultats de recherche.
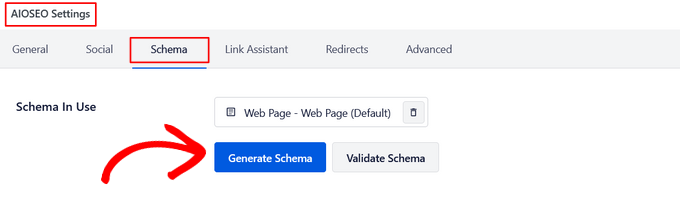
Pour ce faire, il vous suffit d’ouvrir un article de blog et de défiler sous l’éditeur de l’article. Vous consulterez cette page qui contient une boîte de méta intitulée “Réglages AIOSEO”.
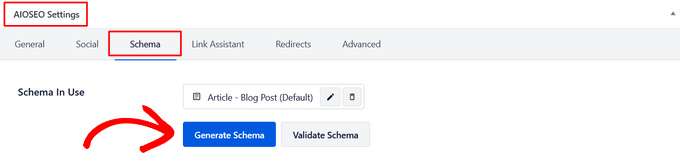
Vous devez cliquer sur l’onglet “Schéma”, puis sur le bouton “Générer le schéma”.

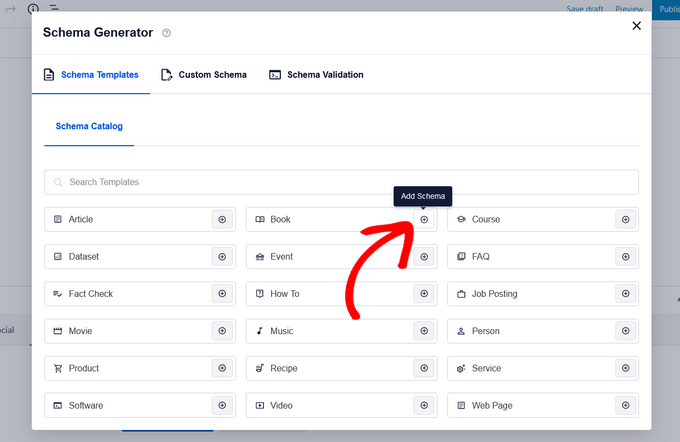
Le catalogue de schémas s’ouvre alors. Cliquez simplement sur le bouton “Ajouter un schéma” à côté du type de schéma que vous souhaitez ajouter.

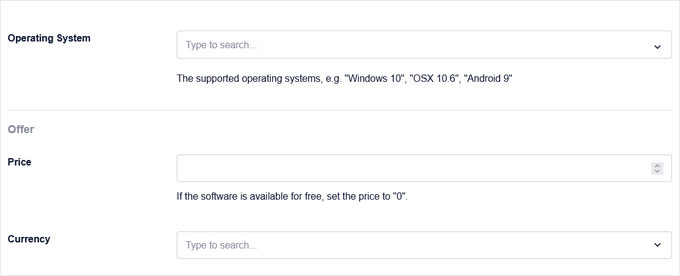
Les champs à remplir varient en fonction de l’option sélectionnée. Par exemple, le type de schéma “Logiciel” comprend des champs pour le nom, le système d’exploitation, le prix, la description, l’Avis, etc.

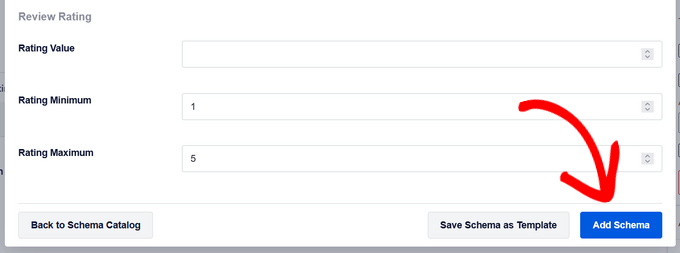
Une fois que vous avez terminé, cliquez sur le bouton “Ajouter un schéma”. N’oubliez pas de cliquer sur “Mettre à jour” ou “Publier” dans la publication pour enregistrer vos modifications.

L’ajout de balises de schéma à des pages WordPress individuelles est similaire. Vous devez ouvrir la page que vous souhaitez modifier, puis défiler vers le bas jusqu’à la boîte de méta ” Réglages AIOSEO ” située sous l’éditeur de page.
Cliquez ensuite sur l’option de menu “Schéma”, puis sur le bouton “Générer un schéma” et sélectionnez le type de schéma de votre page dans le catalogue de schémas.

Différentes options apparaissent en fonction du type de schéma sélectionné.
Comme ci-dessus, lorsque vous avez terminé, vous devez cliquer sur le bouton “Add Schema” et appuyer sur “Update” ou “Publish” sur la page pour que vos modifications soient prises en compte.
L’ajout d’extraits enrichis ne changera rien à l’interface publique de votre blog WordPress. Cependant, vous donnerez aux robots des moteurs de recherche des données supplémentaires à afficher avec vos publications et vos pages dans les résultats de recherche.
Méthode 2. Ajouter des extraits enrichis en ajoutant du code à WordPress
Une autre façon d’ajouter des extraits enrichis sur WordPress est d’ajouter du code sur WordPress. Si vous n’avez jamais fait cela auparavant, alors consultez notre guide sur la façon de copier et coller du code dans WordPress.
Les extraits enrichis ou les balises de données structurées peuvent être écrits dans trois vocabulaires différents. Ces vocabulaires sont microdata, RDFa et JSON-LD. Vous pouvez utiliser n’importe lequel d’entre eux sur votre site. Cependant, la plupart des débutants trouvent que RDFa est plus facile à utiliser.
Voici un exemple de page “à propos” d’un utilisateur/utilisatrice dans WordPress. Normalement, le texte de la page ressemble à ceci :
1 2 3 4 5 6 7 8 9 10 | John Smith<img src="johnsmith.jpg" alt="Photo of John Smith"/>Support Technician342 Acme Inc.101 Washington AvenueEagleton IN 98052(425) 123-4567<a href="mailto:johnsmith@example.com">johnsmith@example.com</a>Website:<a href="http://www.example.com">example.com</a> |
Cela peut être facilement transformé grâce aux extraits enrichis.
Si vous êtes familier avec le langage HTML, vous pouvez facilement comprendre l’exemple suivant :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <div vocab="http://schema.org/" typeof="Person"> <span property="name">John Smith</span> <img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/> <span property="jobTitle">Support Technician</span> <div property="address" typeof="PostalAddress"> <span property="streetAddress"> 342 Acme Inc. 101 Washington Avenue </span> <span property="addressLocality">Eagleton</span>, <span property="addressRegion">IN</span> <span property="postalCode">46818</span> </div> <span property="telephone">(425) 123-4567</span> <a href="mailto:johnsmith@example.com" property="email">johnsmith@example.com</a>Website <a href="http://example.com" property="url">example.com</a></div> |
Pour chaque type de contenu, certaines propriétés particulières doivent être définies.
Schema.org est l’organisation qui aide à maintenir la norme pour les différents types de contenu. Vous trouverez une documentation complète avec des exemples pour chaque type de contenu de schéma sur leur site.
Voici un autre exemple de recette avec extraits enrichis.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <div vocab="http://schema.org/" typeof="Recipe"> <span property="name">Mom's World Famous Banana Bread</span> By <span property="author">John Smith</span>, <img property="image" src="bananabread.jpg" alt="Banana bread on a plate" /> <span property="description">This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread.</span> Prep Time: <meta property="prepTime" content="PT15M">15 minutes Cook time: <meta property="cookTime" content="PT1H">1 hour Yield: <span property="recipeYield">1 loaf</span> Ingredients: - <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span> - <span property="recipeIngredient">1 egg</span> - <span property="recipeIngredient">3/4 cup of sugar</span> ... Instructions: <span property="recipeInstructions"> Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour. </span></div> |
Si vous ajoutez manuellement des extraits enrichis dans vos publications WordPress, alors vous devrez ajouter manuellement du HTML à WordPress. Pour plus de détails, consultez notre guide du débutant sur la façon de modifier le HTML dans l’éditeur de code de WordPress.
Vous pouvez également vous référer à la ressource développeurs/développeuses de Google sur les données structurées pour comprendre quelles propriétés sont nécessaires pour chaque type de contenu.
Testez vos extraits enrichis et votre balisage Schema
Si vous ajoutez des extraits enrichis manuellement, vous devrez alors vous assurer que vous avez ajouté correctement les données structurées à votre site WordPress.
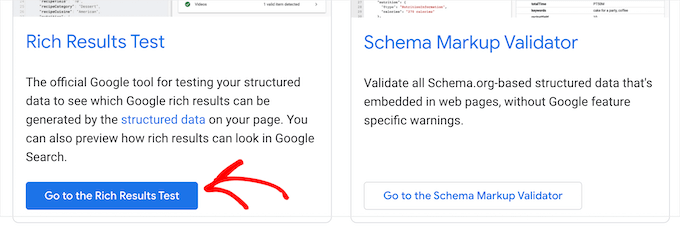
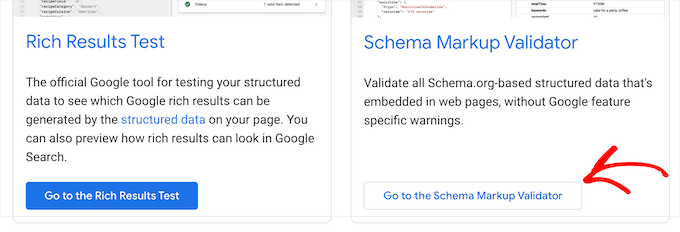
Pour vérifier vos extraits enrichis, il vous suffit de vous rendre sur l’outil de test des données structurées de Google. Vous pouvez ensuite effectuer deux tests différents pour vérifier vos données structurées.
Tout d’abord, cliquez sur le bouton “Aller au test des résultats enrichis”. Vous verrez ainsi quels résultats riches peuvent être générés pour votre page.

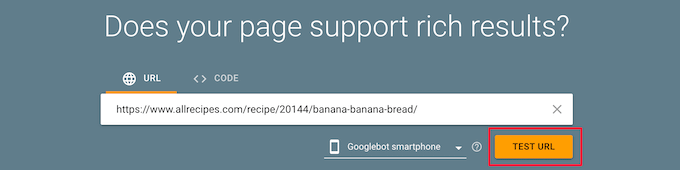
Saisissez ensuite l’URL de votre page ou de votre publication dans le champ prévu à cet effet.
Cliquez ensuite sur le bouton “Test URL”.

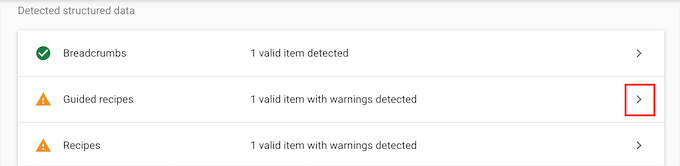
Cela générera automatiquement un rapport pour voir quelles fonctionnalités de résultats enrichis peuvent apparaître lorsque cette page ou cette publication est listée dans les résultats de la recherche.
Il vous indiquera toute erreur ou tout avertissement, afin que vous puissiez améliorer vos données structurées. Vous pouvez cliquer sur la flèche déroulante située à côté de chaque avertissement, et vous obtiendrez des instructions détaillées sur la façon de le corriger.

Ensuite, vous pouvez tester votre balisage de schéma en retournant sur la page des outils de test des données structurées de Google.
Cliquez ensuite sur le bouton “Go to the Schema Markup Validator”.

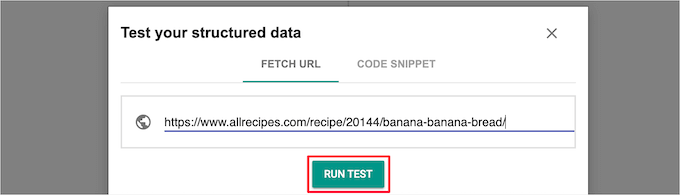
Saisissez ensuite votre URL ou votre extrait de code dans la fenêtre surgissante “Testez vos données structurées”.
Cliquez ensuite sur le bouton “Exécuter le test”.

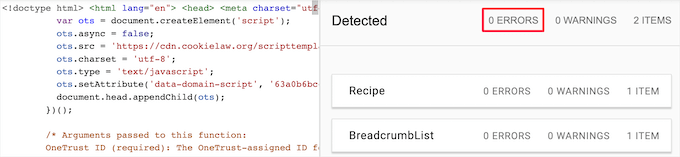
L’outil analysera automatiquement votre code pour voir s’il contient des erreurs.
Vous devez voir 0 erreur sur le côté droit de la page.

Nous espérons que cet article vous a aidé à apprendre comment utiliser les extraits enrichis sur votre site WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter une section de Foire aux questions (FAQ) dans WordPress et nos choix d’experts des meilleures extensions de balisage de schéma pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Moinuddin Waheed
Thanks for the post I have seen rich snippets many times and have thought of how to add but was not aware of the steps of adding it.
Adding Snippets is a good way to add more information for search bots and increase seo.
As we can add code to the WordPress for rich snippets, I think it would be simpler and better if we would be able to add through wpcode and then use inside posts and pages through some logic.
is there a way we can add rich Snippets using wpcode and how?
WPBeginner Support
We do not have a beginner friendly way we would recommend using WPCode at the moment.
Admin
Blair
Thanks for posting I was interested how to add Rich Snippets into posts or page now I can understand how to do it right.
WPBeginner Support
Glad to hear our article was helpful!
Admin
Anu
Thanks for sharing this article, this is really helpful for me.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Mike Jagger
this is a great share, thanks.
WPBeginner Support
You’re welcome, glad you like our tutorial
Admin
mike
been looking for something like this. thought would have hire a developer initially
thanks.
WPBeginner Support
You’re welcome, glad our content could be helpful
Admin
Stine Mari
So many great tips, I have a few things to improve on now.
Purnendu Mukherjee
Hi, is this plugin can be used with Yoast SEO Plugin or it is also a substitute of Yoast?
charles finni
Hey I am trying to do google’s sitelink in my website can you please help with that
Prajakta Patil
Hi,
I added rich snippet plugin into my website
It is a recipe website. I have installed the plugin and activated. I filled all the boxes. When i tested it in google, i got warning to fill ratings. I looked upon the rating option and didn’t find anything for recipe
What should i do in this case?
Thanks in advance.
WPBeginner Support
Hi Prajakta,
You can try WordPress post ratings plugin or you can try reaching out to plugin author and see if they have a solution.
Admin
Harman
Hello,
Is this plugin compatible with SEO Yoast Premium and Newspaper Theme?
Thanks
Antje
I programmed it without plugin. After acualisation and switching between visuell and text(Code) view my code was gone.
Do you have any suggestions?
Rahul
How i get Google rating in Google Search?
Matus
Why aren’t you using this on your website? Is it not recommended anymore?
Ringo
I see that Google add highligher in Google search console, are they the same thing?
Sergey
Tell me please, is it necessary first to clean the old structured data, which are available on my website, and then install the plugin All In One Schema.org Rich Snippets?
Or can I install the plugin All In One Schema.org Rich Snippets on top of structured data, which are now on my website?
Sergey
Hello! I have the plugin All In One Seo Pack on my site. Please tell me, could this be the conflict All In One Seo Pack with All In One Schema.org Rich Snippets? Could it be that both plugins are used on the website?
Thank you.
WPBeginner Support
Both plugins should work well together.
Admin
Sergey
Thank you!
John C
Is there anyway to get rid of the box it creates on the page?
kiran
There is way to remove the box but it will harm your google ranking.
You should rather use your child theme style.css to make it look good on your page.
or use chile theme functions.php to place it in correct place.
Pravin Nath.K
can i add rich snippets using yoast seo plugin?
Ambily
As others above are complaining, I don’t want anyone to see this box
Raj
How to add rich snippets without this plugin??? I used this plugin but it leaves that box below the content which is visible for the traffic and I don’t want anyone to see this box… I’m really looking forward for your answer
Adriano
I don’t want that box neither, did you find a solution?
Brian
One problem. The recommended plug in has not been updated for a year. Just an FYI.
Brian
WPBeginner Support
It is now updated and compatible with the latest WordPress version.
Admin
shamsher khan
Informative Article i m going to install this plugin on my domain
Marcelo
And… will it work well “teaming” with any other SEO plugins like Yoast’s? I can recall Yoast plugins add plenty of mata tags but still don’t add Rich Snippets.