Vous cherchez à utiliser les codes courts de la bonne manière sur votre site WordPress ?
Les codes courts dans WordPress vous permettent d’ajouter diverses fonctionnalités aux publications, pages et widgets sans avoir à écrire de code. De nombreuses extensions WordPress et certains thèmes utilisent des codes courts pour ajouter différents éléments, tels que des grilles de prix et des calendriers d’évènements, dans WordPress.
Dans cet article, nous allons partager 7 astuces essentielles pour l’utilisation des codes courts sur WordPress.

Que sont les codes courts dans WordPress ?
Tout contenu ajouté à un site WordPress passe par des contrôles et des filtres de sécurité. Ces contrôles et filtres de sécurité s’assurent qu’aucun code malveillant n’entre dans les publications, les pages, les commentaires, etc. Cela signifie que vous ne pouvez pas écrire directement du code dans ces zones.
D’autre part, il suffit parfois d’ajouter du code dans ces zones. Les codes courts permettent de le faire.
Les codes courts facilitent l’ajout d’autres éléments aux publications WordPress. Par exemple, vous pouvez ajouter un magnifique Diaporama responsive à l’aide d’un simple code court. Vous pouvez également créer un formulaire d’enquête complexe dans WordPress sans écrire une seule ligne de code.
Ceci étant dit, voyons quelques astuces pour l’utilisation des codes courts dans WordPress. Vous pouvez cliquer sur les liens ci-dessous pour passer directement à l’astuce de votre choix :
Astuce 1 : Savoir quand ne pas utiliser les codes courts
Les codes courts sont géniaux, mais utiliser des codes courts dans chaque publication n’est pas une bonne idée. Il existe de nombreux thèmes WordPress qui prétendent fièrement avoir plus de 200 codes courts.
Cependant, si vous utilisez un code court dans chaque publication de votre blog WordPress, vous êtes lié pour toujours au thème spécifique qui fournit le code court.
Si vous utilisez un shortcode spécifique à un thème pour créer des boutons d’appel à l’action à l’intérieur de vos publications ou pages, alors vous devriez envisager d’utiliser notre guide sur l’ajout de boutons CSS dans WordPress sans utiliser de codes courts.
Si vous vous trouvez à ajouter le code court dans chaque thème pour ajouter le même élément, comme une bannière publicitaire ou un texte de signature à la fin de votre publication, alors vous voudrez peut-être utiliser une extension WordPress ou engager un développeur/développeuse pour coder cela directement dans votre thème.
Il sera ainsi plus facile de donner un style à cet élément et de le retirer si vous décidez de le faire.
Rappelez-vous, si vous utilisez un code court dans chaque publication et que vous souhaitez ultérieurement le Retirer, alors vous devrez modifier toutes les publications pour le supprimer manuellement. Cependant, il existe un moyen plus facile que nous allons vous afficher ultérieurement dans cet article.
Astuce 2 : Préparez vos codes courts pour l’avenir
Les codes courts sont géniaux, mais s’ils sont fournis par votre thème, alors vous pouvez réfléchir à deux fois avant de les utiliser de manière excessive. Pourquoi ?
Car si vous modifiez votre thème, il est fort probable que votre prochain thème n’ait pas le même code court.
La meilleure façon d’éviter cela est d’ajouter une extension spécifique au site.
Il suffit de copier et de coller l’extrait de code court dans le fichier functions.php de votre thème, puis de le coller dans l’extension spécifique à votre site.
Cependant, il n’est pas recommandé de modifier directement le fichier functions.php. La moindre erreur peut être dévastatrice pour votre site. Un moyen plus simple d’ajouter un extrait de code court à votre thème consiste à utiliser l’extension WPCode.

Il permet d’ajouter très facilement des extraits de code à votre site et de les gérer à partir du tableau de bord WordPress.
Pour en savoir plus, veuillez consulter notre guide sur la façon d’ajouter du code personnalisé dans WordPress.
Astuce 3 : Comment rechercher des codes courts dans votre thème WordPress
Pour assurer l’avenir de votre code court, vous devez savoir à quoi ressemble la fonction du code court et comment la trouver dans votre thème.
Tout d’abord, vous devez ouvrir le dossier de votre thème, qui se trouve généralement dans /wp-content/themes/votre-nom-de-thème/.
Vous voulez regarder dans le fichier functions.php, ou si le thème a un dossier includes, alors à l’intérieur de celui-ci.
Ouvrez les fichiers et recherchez le terme add_shortcode.
Voici un exemple d’extrait de code court :
1 2 3 4 5 | function my_shortcode_function() { $i = '<p>Hello World!</p>';return $i;} add_shortcode('my-shortcode', 'my_shortcode_function'); |
Ce code crée un code court “my-shortcode”, qui renvoie un simple texte de salutation et peut être embarqué dans une publication ou une page WordPress comme ceci :
[mon-code court]
Vous pouvez consulter notre guide sur la création d’un code court dans WordPress.
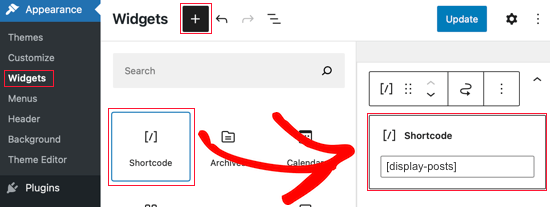
Astuce 4 : Utiliser des codes courts dans les widgets

Les utilisateurs/utilisatrices pensent souvent que les codes courts sont limités aux publications et aux pages, mais ce n’est pas le cas. Vous pouvez les utiliser à l’intérieur de vos widgets de texte WordPress.
Il suffit de faire glisser et de déposer un widget de texte dans votre colonne latérale et d’ajouter votre code court à l’intérieur.
N’oubliez pas que cette fonctionnalité n’est pas activée par défaut dans WordPress. Si vous ne pouvez pas voir votre code court dans un widget, vous devez ajouter ce code au fichier functions.php de votre thème ou à une extension spécifique à votre site.
1 | add_filter('widget_text', 'do_shortcode'); |
Astuce 5 : Ajouter un code court dans les fichiers du thème
Si, pour une raison quelconque, vous trouvez nécessaire de produire le code court à l’intérieur d’une zone non widget de votre thème, alors vous pouvez utiliser vos codes courts à cet endroit également.
Supposons que vous ayez créé un Modèle de page personnalisé, et que vous souhaitiez inclure un code court pour afficher un formulaire de contact. Ajoutez simplement votre code court comme ceci :
1 | <?php echo do_shortcode("[example_shortcode]"); ?> |
Si vous avez besoin d’aide, veuillez consulter notre guide sur le collage d’extraits du web dans WordPress.
Astuce 6 : Masquer un code court défectueux
Souvent, les utilisateurs/utilisatrices modifient leur thème sans se rendre compte que leurs anciens codes courts ne fonctionneront pas. Parfois, ils le trouvent après des mois, lorsqu’un compte visite leur ancienne publication et y trouve un texte bizarre.
Vous avez deux possibilités pour corriger ce problème. Vous pouvez soit retirer manuellement le code court de chaque publication, soit masquer le code court cassé.
Il vous suffit d’ajouter le code suivant au fichier functions.php de votre thème ou d’utiliser WPCode:
1 | add_shortcode( 'shortcodetag', '__return_false' ); |
Ce code ajoute le code court orphelin sans aucun résultat. N’oubliez pas de remplacer shortcodetag par le nom de votre code court.
Astuce 7 : Trouver les codes courts utilisés dans les publications
Si vous ne voulez pas utiliser le hack de l’astuce 6 et que vous voulez retirer tous les codes courts manuellement, alors la première étape est de trouver toutes les publications utilisant le code court.
Vous pouvez utiliser ce code dans le fichier functions.php de votre thème ou une extension spécifique au site comme WPCode pour faire le travail à votre place :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function wpb_find_shortcode($atts, $content=null) {ob_start();extract( shortcode_atts( array( 'find' => '', ), $atts ) );$string = $atts['find'];$args = array( 's' => $string, );$the_query = new WP_Query( $args );if ( $the_query->have_posts() ) { echo '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); ?> <li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li> <?php } echo '</ul>';} else { echo "Sorry no posts found";}wp_reset_postdata();return ob_get_clean();}add_shortcode('shortcodefinder', 'wpb_find_shortcode'); |
Ce code crée simplement un code court appelé shortcodefinder. Il exécute une requête WordPress et liste les publications avec un code court identifié.
Par exemple, si vous souhaitez trouver toutes les publications contenant le code court [contact-form], il vous suffit de saisir [shortcodefinder find=’contact-form’] dans une page WordPress et de l’enregistrer. Maintenant, si vous prévisualisez la page, vous pourrez voir toutes les publications contenant le code court.
Pour des instructions plus détaillées, consultez notre guide sur la façon de trouver et de masquer les codes courts inutilisés dans WordPress.
Nous espérons que ces astuces vous ont aidé à apprendre à utiliser les codes courts et à en tirer le meilleur parti sur WordPress. Vous pouvez également consulter notre guide ultime sur le référencement WordPress et comment démarrer un magasin en ligne.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Justin
Hi I’m using Short-codes for layouts in my blog posts (image right, text left, with a lot more responsive styling than Gutenberg can do), but wondering, does this effect the onsite SEO? Are my layouts still rendered as HTML and readable by bots? – Thanks!
WPBeginner Support
Your content should be rendered as HTML on the front end of the site. The shortcode is for the backend of your site so WordPress knows what content to place there.
Admin
Alexandre ..
the social icons in this article, at the end of the post, are they added by a plugin (what plugin) or hard coded? how can i add them to my own posts?
WPBeginner Support
Hi Alexandre,
It is custom code written specifically for this website. You can try one of these social media plugins to replicate the same look on your website.
Admin
Seamate
I have been trying to use shortcodes, particularly Latex shortcodes in the quiz section of the LMS I am using, all to no avail. The shortcodes are not passed. I have contacted the LMS providers but they are not coming up with any solution, at least, not yet. Is there anything I can do?
Mohammed Azharuddin
Thanks… Very helpfull
malina
when I use shortcode , the shortcode always show at the top
Devid
Is it safe to apply multiple shortcodes to the same page in the same section?
Md Abu Selim
I wish to learn WordPress Theme Development , So I think that the site is very helpful for me.
akki
hi nice post! how can i make a custom code for slider and make dynamic.i upload images from back end,
Minhaj
Hi,
I want to put my shortcode in html hyper link in button or something.
like my shortcode is [shortcode]
and my html code is Dummy
Then how will I put [shortcode] in html code and my html code is Dummy
WPBeginner Support
Please see our guide on how to add a shortcode in WordPress.
Admin
marie
I have a problem with my short codes in that the text within the buttons does not look very professional as the first letter is only showing half. This is not with every one, just some of them. I would be most grateful for a suggestion
Praveen
Hello, I have a question about shortcodes. As I am running a WordPress website that is based on Online Practice Test / Quizzes. To provide these quizzes I am using a plugin and in that plugin I have to add the questions and answers for a quiz. After that I have to put that shortcode in the post.
My Post Structure
Title
[Shortcode]
then in SEO Title and Description by All in One SEO plugin.
So my question is, using the only shortcode in all post is safe from the SEO and Google webmasters Guideline point of view ?
WPBeginner Support
Yes, it is totally safe. The shortcode never appears in the HTML of your website. Like any other PHP funtion, your shortcode is processed by the server and returns the HTML output which is then displayed on your post/page.
Admin
Giochi MMO
There is a way to delete a specific shortcode, maintaining the text inside?
For example: in this case [dropcap]A[/dropcap] I would like to eliminate the shortcode maintaining the “A”, or any other letter inside.
Thanks!
Kate Ford
I am locked into using a specific theme for business reasons, and it
lacks some bells and whistles that are necessary and must be used with
short codes. While the short codes get the job done, there is is one
element we have to keep in mind:
Don’t overuse short codes for important text elements if it compromises search engine returns.
We
have two plug ins for short codes — one of these keeps the text
elements right in the post, but the other generates the content in the
plug in, and only the code is inserted into the post — so there is no
actual TEXT associated with that post.
For instance, we created
some grid like photo galleries using a plug in that relies on short
codes. The galleries and their captions are created inside the plug-in,
but only the short code linking to it is published in the post. While
the post itself has SEO fields to complete, the text (and links) from
the photo captions actually doesn’t exist IN the post — it exists in
the output created by the plug-in, which does NOT have SEO fields. When
I need to edit the gallery, I don’t edit the post, because all it says
is [Grid 123]. I edit the gallery in the plug-in setting.
So,
while it “looks great” on the post, we have to weigh what is most
important: Does this post need a great looking gallery which may not
give me any search engine returns, or is the TEXT for gallery more
important and I need it to be crawled?
We have a page with FAQ
and used short codes to make an accordion style display. Toggling a
question reveals the answer, and then it closes again. On this page, we
used short codes, but we relied on a different plug in which keeps the
text IN the post, and simply styles it the way we need. In that manner,
the text remains part of the post, the word count is accurate, and it
is crawled by search engines. The short codes merely provide the
requested style.
So bottom line, if you have content
that’s important and should be crawled, avoid short codes if they store
the information apart or separate from your post.
Tony Franco
Hi! Nice post! Please how can i make a shortcode to print an image?
Thanks!
Gyan
Hii Tony Franco.
this is incomplete question. please specify where and which image you want to use. what context you are talking about . ?