Les publications épinglées dans WordPress sont un joyau masqué. Et en ajouter un ne nécessite qu’une simple astuce avec des résultats puissants.
Lorsqu’ils sont utilisés de manière stratégique, les posts épinglés permettent de maintenir le contenu important en haut de votre blog. Cela garantit que vos messages clés sont toujours notifiés et aide à stimuler les conversions et l’engagement de votre site.
Dans cet article, nous allons explorer 6 choses sympas que vous pouvez faire avec les publications épinglées dans WordPress.

Que sont les publications épinglées et pourquoi les utiliser ?
Une publication épinglée est un contenu qui épingle le haut de la page du blog de votre site. Vous pouvez également l’afficher sur la page d’accueil, la catégorie, les archives et d’autres pages.
Vous pouvez choisir d’épingler les articles piliers de votre site WordPress, les produits phares, les annonces ou les offres de remise afin d’attirer plus de regards sur eux.
Les posts épinglés sont puissants parce qu’au fur et à mesure que vous créez plus de contenu au fil du temps, vos articles plus anciens sont enterrés sous les nouvelles publications de blog. Par conséquent, les utilisateurs/utilisatrices peuvent ne pas être au courant de vos meilleurs articles et auront du mal à trouver ces publications sur votre site.
Cependant, de nombreux propriétaires de sites ne savent pas comment tirer le meilleur parti de la fonctionnalité des publications épinglées en WordPress.
Dans les sections suivantes, nous allons vous présenter des choses intéressantes que vous pouvez faire avec les publications épinglées. N’hésitez pas à utiliser les liens ci-dessous pour passer à la section qui vous intéresse :
- Afficher les publications épinglées en tant qu’articles récents dans la colonne latérale
- Publications épinglées pour les catégories
- Afficher les dernières publications épinglées
- Les publications épinglées pour les types de publication personnalisés
- Comment masquer les publications épinglées de la boucle WordPress
- Styliser les publications épinglées dans WordPress
Premiers pas.
1. Afficher les publications épinglées en tant qu’articles récents dans la colonne latérale
WordPress affiche vos publications épinglées en haut de la page des articles de blog de votre site. Cependant, vous pouvez également les afficher dans la colonne latérale de votre site en tant qu’articles les plus récents.
Pour ce faire, vous devrez installer et activer le plugin Recent Posts Widget With Thumbnails. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, vous pouvez vous rendre dans Apparence ” Widgets à partir de votre panneau d’administration WordPress. Ensuite, vous pouvez cliquer sur le signe ” + ” et ajouter le bloc de widget ” Recent Posts With Thumbnails “.

Dans les Réglages du bloc de widgets, vous pouvez saisir un titre tel que “publications récentes” et choisir le nombre de publications à afficher.
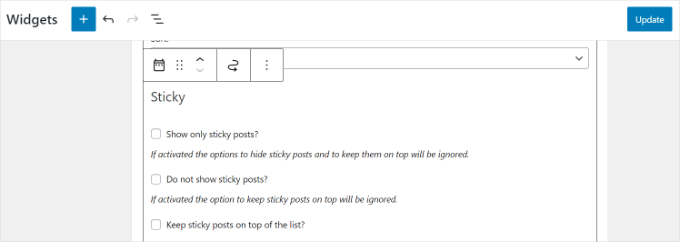
Ensuite, défilons vers le bas jusqu’à la section ” Épinglé ” dans les Réglages du widget.
Ici, vous pouvez activer l’option permettant d’afficher uniquement les publications épinglées comme des publications récentes et de les conserver en haut de la liste.

Lorsque vous avez terminé, cliquez simplement sur le bouton “Mettre à jour”.
Désormais, si vous visitez votre site, les publications que vous avez marquées comme “épinglées” s’affichent en tant qu’articles récents dans votre colonne latérale.
2. Publications épinglées pour les catégories
Avertissement : Cette extension est actuellement un peu obsolète. Cependant, nous avons effectué nos propres tests, et il fonctionne toujours efficacement sur notre site de test. Pour plus de détails, consultez notre guide sur l ‘opportunité d’utiliser des extensions obsolètes.
Par défaut, les publications épinglées apparaissent uniquement sur la page d’accueil de votre blog WordPress. Mais qu’en est-il si vous souhaitez afficher des fonctionnalités sur les pages d’archives de vos catégories ?
Vous pouvez le faire en utilisant l’extension Sticky Posts – Switch. Si vous avez besoin d’aide pour l’installer, veuillez consulter notre guide sur l’installation d’une extension WordPress.
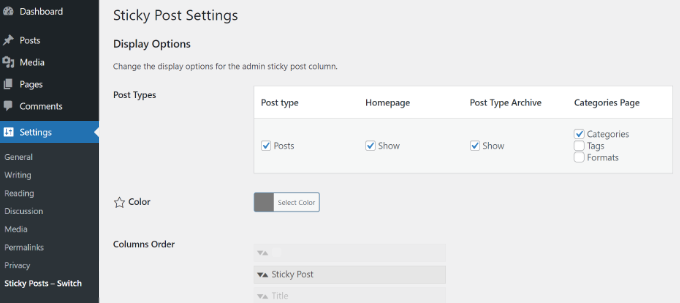
Une fois activé, vous pouvez aller dans Réglages ” Sticky Posts – Switch à partir du menu d’administration de WordPress. Il suffit de cocher la case ” Catégories ” sous le titre ” Page des catégories ” pour afficher les publications épinglées.

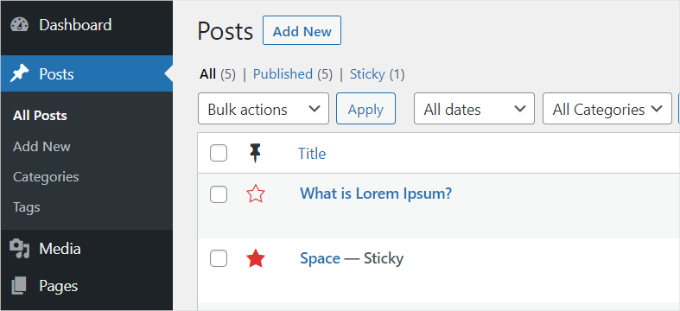
L’extension ajoute également une icône en forme d’étoile sur la page ‘Posts’ de votre tableau de bord WordPress.
Ainsi, vous pouvez rapidement rendre une publication épinglée en cliquant sur l’icône. Vous n’avez pas besoin d’ouvrir l’éditeur de contenu ou de voir les modifications rapides.

Pour des instructions plus détaillées, consultez notre tutoriel sur l’ajout de publications épinglées pour les catégories dans WordPress.
3. Afficher les dernières publications épinglées
Généralement, les publications épinglées sont utilisées pour les publications en avant afin d’afficher votre contenu le plus en vue. Ainsi, au bout d’un certain temps, vos anciennes publications mises en avant disparaissent sous les archives.
La bonne nouvelle, c’est que vous pouvez redonner vie à vos anciennes fonctionnalités en les affichant sur une page d’archives personnalisée ou n’importe où ailleurs sur votre site.
Nous recommandons vivement à tous d’utiliser l’extension WPCode chaque fois qu’ils ont besoin de traiter des extraits de code. N’oubliez pas de suivre notre guide sur la façon de coller des extraits du web dans WordPress pour des instructions plus détaillées.

Si vous êtes un utilisateur/utilisatrice avancé/e, vous pouvez également coller ce code dans le fichier functions.php de votre thème.
Cependant, nous ne recommandons pas de modifier directement les fichiers du thème car la moindre erreur peut casser votre site.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | function wpb_latest_sticky() { /* Get all sticky posts */$sticky = get_option( 'sticky_posts' );/* Sort the stickies with the newest ones at the top */rsort( $sticky );/* Get the 5 newest stickies (change 5 for a different number) */$sticky = array_slice( $sticky, 0, 5 );/* Query sticky posts */$the_query = new WP_Query( array( 'post__in' => $sticky, 'ignore_sticky_posts' => 1 ) );// The Loopif ( $the_query->have_posts() ) { $return .= '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $return .= '<li><a href="' .get_permalink(). '" title="' . get_the_title() . '">' . get_the_title() . '</a><br />' . get_the_excerpt(). '</li>'; } $return .= '</ul>';} else { // no posts found}/* Restore original Post Data */wp_reset_postdata();return $return; }add_shortcode('latest_stickies', 'wpb_latest_sticky'); |
Après avoir ajouté ce code, ajoutez simplement le code court [latest_stickies] à l’endroit où vous souhaitez afficher vos dernières publications épinglées.
Pour des instructions détaillées, consultez notre article sur l ‘affichage de la dernière publication épinglée dans WordPress.
4. Publications épinglées pour les types de publication personnalisés
Saviez-vous que vous pouviez rendre les types de publication personnalisés épinglés dans WordPress ?
En règle générale, la fonctionnalité de publication épinglée est uniquement disponible pour les articles WordPress par défaut, mais cela ne signifie pas que vous ne pouvez pas ajouter cette fonctionnalité pour d’autres types de publications.
Grâce à l’extension Sticky Posts – Switch, vous pouvez épingler des types de publication personnalisés sur votre site.
Mais d’abord, vous devrez installer et activer l’extension. Veuillez consulter notre guide sur l ‘installation d’une extension WordPress si vous avez besoin d’aide.
Pour l’activer, il vous suffit de vous rendre dans Réglages ” Sticky Posts – Switch depuis votre tableau de bord WordPress. Sous la colonne ” Type de publication “, vous verrez une liste de tous les types de publication personnalisés que vous avez créés sur votre site.
Ensuite, vous pouvez cliquer sur la case à cocher du type de publication personnalisé que vous souhaitez rendre épinglé. Dans cet exemple, nous marquons notre type de publication “Avis sur les livres” comme étant épinglé.

Pour des instructions plus détaillées, vous pouvez consulter notre tutoriel sur l ‘ajout d’articles épinglés dans les types de publications personnalisés de WordPress.
5. Comment masquer les publications épinglées de la boucle WordPress
Lorsque vous utilisez les publications épinglées, vous remarquerez que WordPress affiche par défaut vos articles en haut de tous vos articles WordPress.
Pour exclure les publications épinglées de la boucle WordPress et les faire apparaître en haut de page, il vous suffit de saisir le code personnalisé suivant sur votre site WordPress.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?php // The loop arguments$args = array( 'posts_per_page' => 10, 'post__not_in' => get_option( 'sticky_posts' ) // do not display the sticky posts at all.); // The loop$the_query = new WP_Query($args);if ($the_query->have_posts()) { while ($the_query->have_posts()) { $the_query->the_post(); }} |
Ce code exclura complètement les publications épinglées de la boucle.
Pour des instructions plus détaillées, consultez notre tutoriel sur la façon d’exclure les publications épinglées de la boucle WordPress.
6. Styliser les publications épinglées dans WordPress
Vous souhaitez plutôt ajouter une personnalisation à vos publications épinglées ?
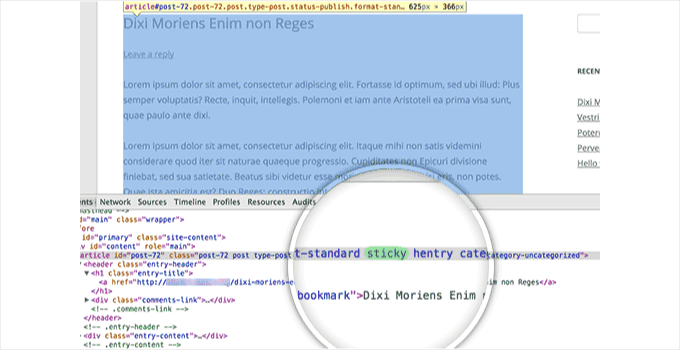
De nombreux thèmes WordPress utilisent la fonction post_class() pour ajouter automatiquement des classes de publication pour chaque article. Si votre thème utilise déjà la fonction post_class(), vous verrez une “classe épinglée” ajoutée à vos articles épinglés.

Vous pouvez maintenant utiliser la classe CSS.sticky dans votre thème WordPress.
Voici quelques notions de CSS pour Premiers pas :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .sticky { background-color:#ededed;border:1 px solid #f5f5f5;color:#272727;padding:5px;} .sticky:before { content: "Featured"; color: #FFF; background: #f20000; padding: 10px; display: inline-block; text-align: right; float: right; font-weight: bold; text-transform: uppercase;} |
Pour plus de détails, veuillez consulter notre guide sur la façon d’ajouter des CSS personnalisés dans WordPress.
Astuce bonus : D’autres trucs sympas pour les blogs
Maintenant que vous avez appris quelques astuces sympas pour les publications épinglées, explorons d’autres astuces de blogging pour améliorer l’expérience des internautes sur votre blog. Dans cette section, nous parlerons de la durée estimée de la publication en avant, de la liste de blogs et des fonctionnalités de caviardage.
Lorsque vous lancez un nouveau blog, il est important d’attirer les internautes et de les garder sur votre site le plus longtemps possible. Des visites plus longues permettent aux utilisateurs de s’engager plus profondément dans votre contenu, ce qui augmente la probabilité qu’ils s’inscrivent à votre lettre d’information par e-mail, qu’ils fassent un achat ou qu’ils reviennent à l’avenir.
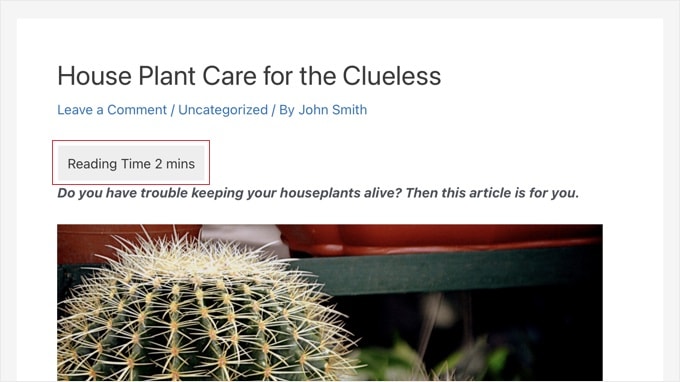
L’une des méthodes les plus courantes consiste à afficher une barre de progression de la lecture lorsque les utilisateurs/utilisatrices défilent dans une publication. Une autre méthode consiste à indiquer le temps de lecture estimé pour vos articles.

Pour en savoir plus, consultez notre guide étape par étape sur la façon d’afficher le temps de lecture estimé des publications dans vos articles WordPress.
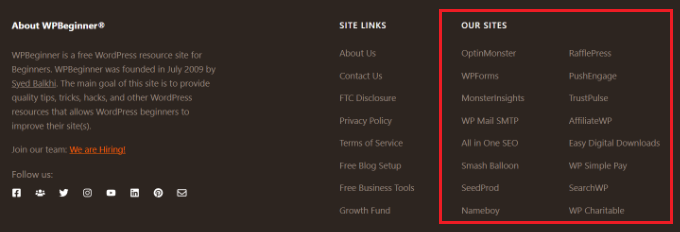
Ensuite, un blogroll est une liste de liens vers d’autres blogs similaires à votre blog WordPress, y compris vos autres sites web, les blogs que vous aimez ou les sites que vous souhaitez que les utilisateurs/utilisatrices consultent.
À l’origine, les blogs ont prospéré grâce à des liens personnels, les blogueurs créant des liens vers d’autres blogs appréciés. WPBeginner utilise une liste de blogs pour présenter les liens vers notre famille de produits.

L’ajout d’une blogroll dans WordPress aide les utilisateurs/utilisatrices à découvrir d’autres sites recommandés, qu’il s’agisse des vôtres ou de blogs que vous admirez. Pour des instructions plus détaillées, vous pouvez consulter notre guide sur l’ajout d’une blogroll sur votre site WordPress.
Enfin, la rédaction de texte est également une fonctionnalité intéressante à apprendre.
La rédaction consiste à modifier le texte pour masquer les informations sensibles, ce qui vous permet de partager des documents avec le public tout en préservant la confidentialité des détails. Elle est utile pour afficher des exemples sans enfreindre les politiques de confidentialité, par exemple en partageant des CV dont les informations personnelles ont été expurgées.

Dans WordPress, le contenu expurgé reste accessible et peut être retiré ultérieurement. La rédaction peut également prévisualiser le contenu sur les sites d’adhésion, encourageant ainsi les internautes à acheter l’accès à la version complète. En savoir plus, vous pouvez consulter notre article sur la façon de rédiger du texte dans WordPress.
Nous espérons que cet article vous a aidé à apprendre des choses cool à faire avec les publications épinglées sur votre site WordPress. Vous pouvez également consulter nos guides sur la façon de gérer efficacement les séries de publications sur WordPress ou nos choix d’experts sur les meilleurs exemples de blogs.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Tabish
Is there any easy way to show sticky post or any specific post on homepage without any other post. I mean only sticky post
WPBeginner Support
You have a few different options, you may want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-display-recent-posts-in-wordpress/
Admin
Rachelle
The sticky post plugin hasn’t been updated in over two years.
emiliano
hi,
it’ possible to saves the notes in profile page of users ?
When the users saves a note is automatically saves on profile page
Yaamin
Everything is involving plugins :/
WPBeginner Staff
Yes you got the point. First you will install the plugin to enable sticky posts for categories. After that you can make posts sticky for specific categories. Later you can make it unsticky. Your post will remain live and will not give a 404 error.
Dave Gasser
This site is an excellent source for all things WordPress. I just finished the article on sticky notes and instantly thought of product launches. Post your sticky note squeeze page and program it to auto expire once you are ready to get back to business as usual. Great article and great site.
Rich
I was just tango-ing with sticky post customization this week. This is a very good overview of sticky post capabilities. Thanks!
Charlie Sasser
So would some of this be helpful if I wanted to display in a dedicated area only the category “News” that were sticky?Then when the news was stale it would drop off but not be gone and prevent a 401 error? Or is there a better way or plugin to do this for non-coders?