Nous comprenons la frustration de faire face au vol d’images en ligne, en particulier pour les photographes, les artistes et les créateurs de contenu qui dépendent de leur travail pour leurs revenus et leur exposition.
Le vol d’images est un véritable problème sur les sites WordPress, et il est incroyablement facile pour quelqu’un de voler votre travail acharné et de l’utiliser sans votre droit. Cela nuit uniquement à votre propriété intellectuelle, mais aussi à vos revenus et à votre crédibilité.
Bien qu’il existe des méthodes pour rendre plus difficile le vol de vos images, aucune solution n’est totalement infaillible. Certaines mesures peuvent être contournées, et d’autres peuvent avoir un impact sur les performances de votre site ou sur l’expérience des utilisateurs.
Grâce à notre propre expérience et à nos recherches, nous avons découvert des moyens simples et efficaces de protéger vos images dans WordPress. Ces solutions sont faciles à mettre en œuvre et ne nécessitent pas d’expertise technique.
Dans cet article, nous partagerons 4 méthodes éprouvées pour aider à prévenir le vol d’images sur votre site WordPress.

À propos du vol d’images et du Copyright
Leslois sur le Copyright sont universelles et applicables dans le monde entier. Le créateur original devient automatiquement le détenteur des droits d’auteur sur son œuvre créative.
Même si la personne ne le mentionne pas sur son site WordPress, vous devez supposer que le contenu que vous voyez est protégé par le droit d’auteur. Cela inclut les images, les textes, les vidéos, les logos ou tout autre formulaire de contenu que vous voyez sur le web.
Le problème est que les images et le texte peuvent être facilement copiés. Nombreux sont ceux qui pensent que personne ne remarquerait qu’ils ont volé une image et l’ont utilisée sur leur propre site.
Voler le travail d’autrui est non seulement illégal, mais aussi contraire à l’éthique. De nombreux sites offrent un accès facile à des images libres de droits et relevant du domaine public.
S’il est flatteur de voir d’autres personnes utiliser votre travail dans leurs propres projets, il est parfois très frustrant de constater un mépris flagrant de vos droits.
Il n’y a aucun moyen d’empêcher complètement les gens de voler vos images, mais il existe de nombreuses façons de décourager et de prévenir le vol d’images sur un site WordPress.
Voici les 4 façons les plus courantes de protéger vos images sur WordPress et comment vous pouvez vérifier si votre image est volée :
Vous êtes prêts ? C’est parti !
1. Désactiver le clic droit
Il est facile de sélectionner des images sur votre site, car il suffit à un compte de cliquer avec le bouton droit de la souris et de sélectionner “enregistrer l’image sous” pour télécharger les fichiers. Toutefois, vous pouvez désactiver le clic droit sur votre site afin de compliquer la tâche d’un utilisateur moyen qui voudrait voler votre image.
Voici deux extensions que vous pouvez utiliser pour désactiver le clic droit sur les images dans WordPress.
Envira Gallery est la meilleure extension de galerie WordPress sur le marché. En plus de vous aider à créer de belles galeries d’images, Envira est livré avec des tonnes de fonctionnalités avant. L’une de ces fonctionnalités est la protection des images.
Vous pouvez en savoir plus sur la plateforme dans notre Avis Envira Gallery.
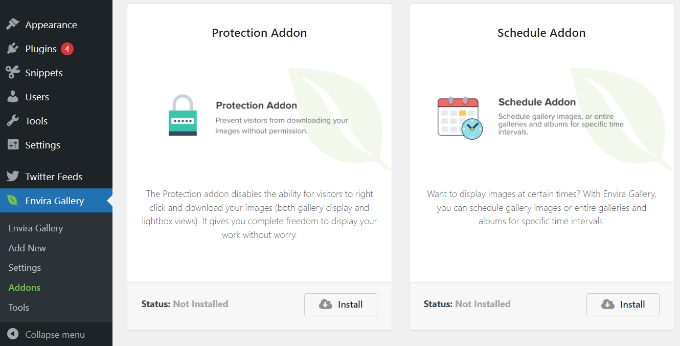
Pour utiliser la fonctionnalité de protection des images, il vous suffit d’aller dans Envira Gallery ” Addons depuis votre panneau d’administration WordPress.
Ensuite, naviguez jusqu’au module “Protection”, puis installez-le et activez-le.

Maintenant, créez une nouvelle galerie d’images avec Envira Gallery. Si c’est votre première fois, alors jetez un coup d’œil à comment créer facilement des galeries d’images responsive dans WordPress avec Envira Gallery.
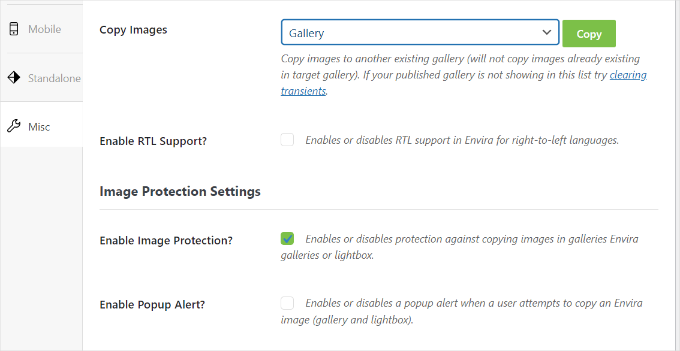
Lorsque vous créez votre galerie, cliquez sur l’onglet “Divers” et défilez vers le bas jusqu’aux Réglages de la protection des images. Vous trouverez l’option “Activer la protection des images”. Cochez cette option et enregistrez votre galerie.

Il existe également une option permettant d’activer une fenêtre surgissante qui apparaîtra lorsqu’un utilisateur/utilisatrice tentera de copier l’image.
Vous pouvez maintenant ajouter cette galerie d’images n’importe où sur votre site WordPress. Elle désactivera automatiquement le clic droit sur les images.
Désactiver le clic droit pour WP
Disable Right Click For WP est une extension WordPress gratuite qui vous permet de désactiver le clic droit sur votre site WordPress.
L’extension fonctionne dès sa sortie de la boîte, et elle désactivera le clic droit sur l’ensemble de votre site. Il n’y a aucun réglage supplémentaire à configurer ou à modifier.
Disclaimer : Nous sommes conscients que cette extension n’a pas été testée avec les dernières versions de WordPress. Il se peut qu’il ne soit pas activement maintenu, mais nous l’avons testé sur notre site, et il fonctionne bien pour nous. Pour plus de détails, consultez notre guide sur l ‘opportunité d’utiliser des extensions obsolètes.
Il existe toutefois une option permettant d’afficher un message lorsqu’un compte tente de cliquer avec le bouton droit de la souris sur une image.
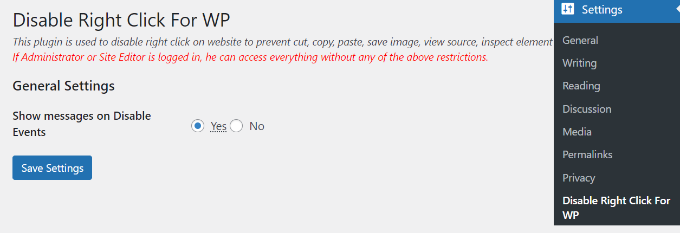
Il vous suffit de vous rendre dans Réglages ” Désactiver le clic droit pour WP depuis votre tableau de bord WordPress et d’activer l’option ” Afficher les messages sur la désactivation des évènements “.

N’oubliez pas de cliquer sur le bouton “Enregistrer les réglages” lorsque vous avez terminé.
2. Utilisez le filigrane sur vos images WordPress
Les filigranes semblent fonctionner à merveille sur de nombreux sites de photographies d’archives. L’inconvénient évident est que vos photographies ou images risquent de ne pas être du meilleur effet.
Cependant, vous pouvez ajouter des filigranes avec goût. L’objectif est de préserver l’attrait esthétique de vos images tout en dissuadant les gens de les voler.
Envira Gallery est livrée avec un module complémentaire de filigrane. Vous aurez besoin d’une licence Plus d’Envira Gallery pour utiliser ce module.
Il suffit d’installer et d’activer l’extension Envira Gallery. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
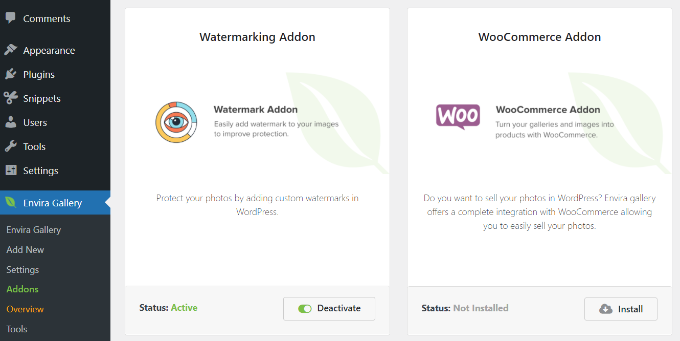
Une fois activé, vous devez visiter Envira Gallery ” Addons depuis votre tableau de bord WordPress, puis naviguer jusqu’au module Watermarking. Ensuite, allez de l’avant et installez et activez le module.

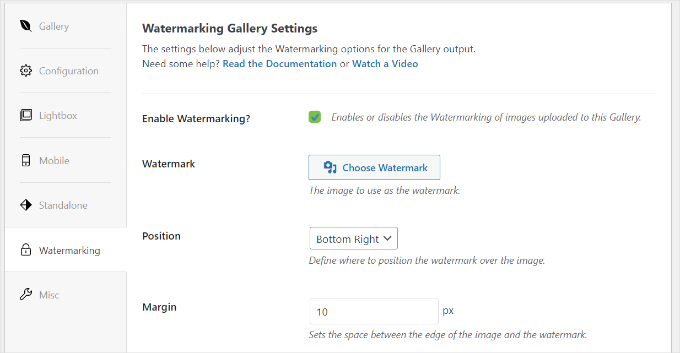
Lors de la création d’une galerie ou de la modification d’une galerie existante, vous remarquerez le nouvel onglet “Filigrane” dans les Réglages de la galerie.
Vous pouvez cliquer sur la case à cocher de l’option “Filigrane activé”, et d’autres facultés apparaîtront.
Ensuite, téléversez un filigrane pour vos images, sélectionnez sa position et sa marge externe, et choisissez d’appliquer ou non le filigrane aux images existantes.

Si vous cherchez une alternative à Envira Gallery, vous pouvez également utiliser l’extension NextGEN Gallery pour ajouter des filigranes de texte ou d’image à vos images dans WordPress.
3. Désactiver la création de liens chauds sur les images dans WordPress
Une autre façon courante de voler des images sur des sites consiste à les charger à partir de la source originale. L’image sera chargée à partir de vos serveurs et sera affichée sur des sites tiers sans votre droit.
Cela augmente également la charge de votre serveur et l’utilisation de la bande passante.
Voici comment vous pouvez désactiver le hotlinking des images de votre site WordPress.
Il suffit d’ajouter ce code au fichier .htaccess dans le répertoire racine de votre site WordPress :
1 2 3 4 5 6 | #disable hotlinking of images with forbidden or custom image optionRewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L] |
N’oubliez pas de remplacer WPBeginner.com par votre propre nom de domaine.
Ce code bloque le hotlinking tout en permettant aux images d’être vues dans les résultats de recherche et sur votre site.
Vous ne trouvez pas le fichier .htaccess? Vous pouvez consulter notre tutoriel sur la façon de trouver le fichier .htaccess dans WordPress.
4. Ajouter des notifications de Copyright sur votre site WordPress
L’ajout d’une notification de copyright sur votre site peut également décourager les gens de voler des images. Vous pouvez simplement ajouter une notification de copyright au fichier de pied de page de votre thème en texte brut ou en HTML comme ceci :
1 | <p>© 2009-2023 WPbeginner.com</p> |

L’inconvénient est que vous devrez modifier ce code chaque année. Une meilleure approche consiste à ajouter une notification de copyright dynamique dans WordPress.
De nombreux tutoriels vous diront que vous pouvez le faire en ajoutant du code au fichier functions.php de votre thème ou à une extension spécifique à votre site.
Toutefois, nous vous déconseillons de modifier le fichier functions.php. Si vous n’êtes pas développeur/développeuse, alors la moindre erreur peut casser votre site ou mettre à mal ses fonctionnalités.
La meilleure façon d’ajouter du code personnalisé est d’utiliser l’extension WPCode. C’est la meilleure extension d’extraits de code pour WordPress, et vous pouvez facilement gérer tous vos codes en utilisant WPCode.

Tout d’abord, vous devrez installer et activer l’extension gratuite WPCode. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
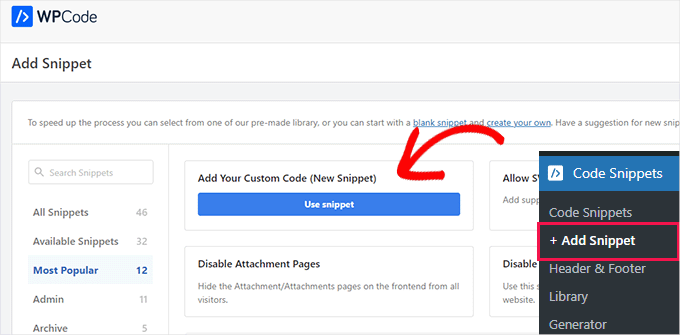
Une fois activé, vous devrez vous rendre sur ” Code Snippets ” + Add Snippet depuis votre Tableau de bord WordPress. De là, il suffit de sélectionner l’option ” Ajouter votre code personnalisé (nouvel extrait) “.

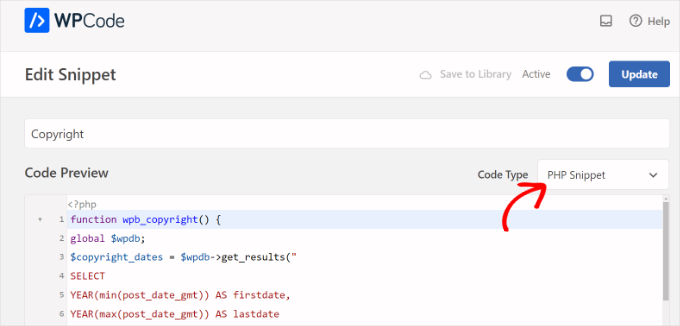
Vous pouvez ensuite saisir un titre pour votre extrait de code et saisir le code suivant dans la zone de “Prévisualisation du code” :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function wpb_copyright() {global $wpdb;$copyright_dates = $wpdb->get_results("SELECTYEAR(min(post_date_gmt)) AS firstdate,YEAR(max(post_date_gmt)) AS lastdateFROM$wpdb->postsWHEREpost_status = 'publish'");$output = '';if($copyright_dates) {$copyright = "© " . $copyright_dates[0]->firstdate;if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {$copyright .= '-' . $copyright_dates[0]->lastdate;}$output = $copyright;}return $output;} add_shortcode('copyright','wpb_copyright');add_filter('widget_text', 'do_shortcode'); |
Vous devrez également cliquer sur le menu déroulant “Type de code”.
Sélectionnez ensuite l’option “PHP Sélectionné”.

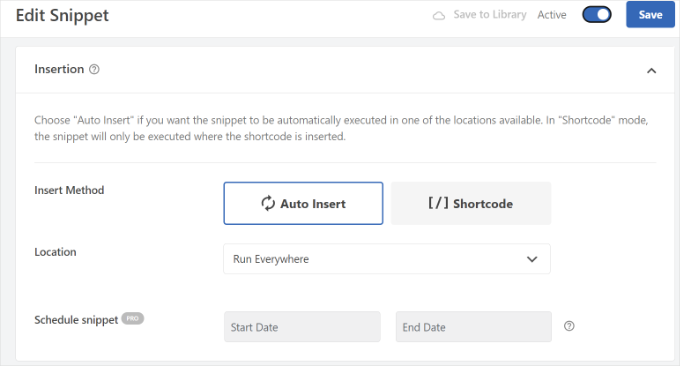
Ensuite, vous pouvez défiler vers le bas jusqu’à la section Insertion. Par défaut, WPCode exécutera l’extrait de code partout sur votre site.
Vous pouvez toutefois modifier l’emplacement et exécuter le code sur une page spécifique, dans l’en-tête ou le pied de page de l’ensemble du site, avant un paragraphe, etc. Il existe également une faculté de créer un code court pour votre code personnalisé. De cette façon, vous pouvez saisir manuellement le code court pour exécuter le code.
Pour ce tutoriel, nous utiliserons la méthode d’insertion par défaut et exécuterons le code partout. N’oubliez pas de cliquer sur le permuter en haut pour activer le code, puis de cliquer sur le bouton ‘Enregistrer’.

Si vous avez besoin d’aide pour ajouter du code, alors suivez notre guide étape par étape sur la façon d’ajouter facilement du code personnalisé dans WordPress.
Ce code trouve la date de votre première publication sur votre blog et la dernière date à laquelle vous avez publié quoi que ce soit. Ensuite, il génère une notification de copyright dynamique.
Vous devrez ajouter le code court [copyright] à n’importe quelle publication, page ou widget de texte sur votre site pour afficher une notification de copyright.
Vous pouvez également utiliser ce code dans le pied de page de votre thème.
1 | <?php echo wpb_copyright(); ?> |
Si vous n’êtes pas sûr que vos photos ont été volées, voici comment vous pouvez le trouver.
Astuce : Comment vérifier si une photo a été volée ?
Le moyen le plus simple de savoir si une photo a été volée est d’utiliser Google Images. Il existe de nombreux autres outils haut de gamme, mais Google est gratuit et affiche rapidement si quelqu’un d’autre utilise vos images.
Pour commencer, il suffit de se rendre sur le site de Google Images, puis de cliquer sur l’icône de l’appareil photo.

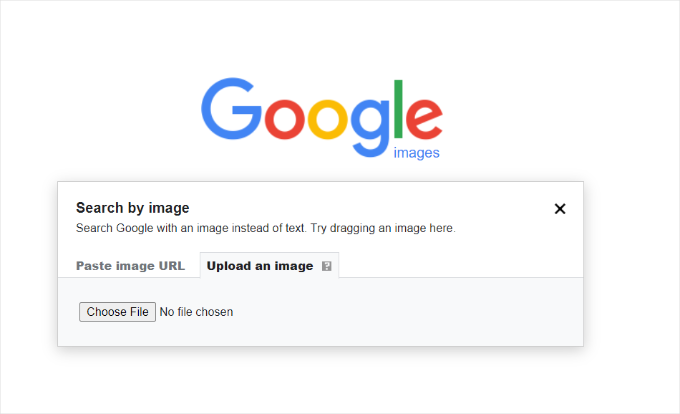
Ensuite, Google vous propose deux options pour rechercher une image.
Vous pouvez téléverser votre image ou coller l’URL de l’image dans Google Images.

Google affiche désormais des détails sur l’image, les recherches éventuellement liées et quelques images visuellement similaires.
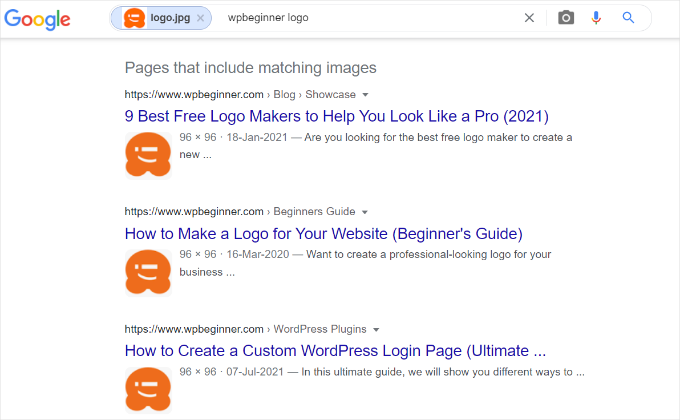
Toutefois, si vous défilez vers le bas, vous verrez la section “Pages qui incluent des images correspondantes”. C’est là que vous pouvez voir tous les sites qui pourraient utiliser votre photo sans votre consentement.

Une fois que vous avez trouvé qui a volé vos images, vous pouvez leur tendre la main et leur demander de mentionner votre travail comme il se doit. Vous pouvez également contacter directement Google et envoyer une notification de retrait.
Nous espérons que cet article vous a aidé à protéger vos images et à prévenir le vol d’images sur WordPress. Vous pouvez également consulter notre guide sur la façon de corriger les problèmes d’image les plus courants sur WordPress et nos choix d’experts pour les meilleurs thèmes WordPress gratuits de photographie.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Chris Osaze Eriamatoe
Previewing your image on Google chrome also gives it an option to download the image to your local drive.
WPBeginner Support
If Google does index your image then there is not much you would be able to do for what Google shows but there is no way to completely prevent image theft.
Admin
Jiří Vaněk
Thank you for the article. Since I’ve found from backlinks that many sources are linking to my website and images, which could potentially burden the server over time, I’m considering watermarking to at least display the original URL on the destination. This, in my opinion, is one of the best ways to protect copyrights because many people might not bother stealing images and then removing watermarks using external programs.
WPBeginner Support
We hope you find our watermark recommendation helpful!
Admin
knotty
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
this code not working
WPBeginner Support
You would need to change wpbeginner.com to your domain name for the code to work properly.
Admin
todd
Another method of image theft I’ve seen is when someone takes a screenshot and then crops the image to their liking.
Thanks much for your work on this issue
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Aaron
Stopping the “right click” only stops people that don’t know what they are doing, anyone scraping images will be still able to pull images.
to test this open your browser, press ‘F12’ then load any site, in the Network tab you will see all the images and content that your browser has downloaded to display the page, you can just save anything you like from there.
WPBeginner Support
You are correct and we do state in the article that there is no way to completely stop people from stealing your images, but these are options for those trying to add some level of prevention.
Admin
crystal
Hi, if someone were to put it in the browser, is there a way to keep the wp-content/uploads URL from displaying a listing of all your photos, mp3’s, ect?
Thanks!
WPBeginner Support
For what it sounds like you’re asking, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/disable-directory-browsing-wordpress/
Admin
Mungurul Alam
This post has helped me to stop image stealing from my another website Thanks
WPBeginner Support
Glad our article could help
Admin
Usman
Somehow, even after following everything and editing the .htaccess file, the images can still be hotlinked :s don’t know why
Helios Wislan
I love WP Beginner a lot! can’t say how many times it helps me, thanky you team for your fantastic and funtastic job for us.
WPBeginner Support
Hey Helios,
Thanks for the kind words. We really appreciate it.
Admin
Vikas Gupta
Thanks for such a valuable information.
Aditya
Thank you so much for your help
KarthikP
Thanks a lot .Even the code supplied on inmotion hosting was wrong.They redirected me to this page.Thanks a lot wpbeginner
yashwanth
Hi I would like to how to actibate the same in the mobile version of the site. I am able to disble rightclick on the pc site view but am able to download it on mobile
Matus
Many big companies (like Apple or even you WPBeginner) don’t use image hotlink protection.
Is this method bad for SEO?
Also you allowed in your .htaccess code only google.com but Google have websites with many extensions, how can I include them all?
Sagar Patil
Hello.
i wont my images crawl by search engine. but not hotlink by other website.
if i disable hotlinking using htaccces. then does search engine will crawl my images or not?
Erez
Overall, good article.
You can still go to restricted images by using the direct URL:
example.com/wp-content/uploads/2017/01/ImageName.jpg
Any thoughts how it can be restricted?
Rena
Great tips. Thanks for including the coding and how to’s.
Semih
Is it possible to protect SVG files from stealing?
On browsers easy to see SVG
ctrl+shift+c
Bobby
If I am not mistaken, someone can just just save any given page and there you go …. all images from that respective page will be downloaded into a folder from the browser function.
Any thoughts?
Juliette
Hi and thanks for a great article!
I have a question about the rewrite rule:
!^http(s)?://(www\.)?wpbeginner.com [NC]
For the line above, can I point to one base path if I am currently working in MAMP/localhost and plan on switching to a live server later?
Thanks!
Carol Henrichs
Still looking for a way to prevent access to the uploads area. When turning of lightbox in Envira, clicking on the image takes you directly to the image file and there is no protection.
WPBeginner Support
It seems like Envira support team replied to your ticket there. Let us know if you need more help.
Admin
Stef
Thanks for the article. I’ve installed the “no right click” which is fine when people are on laptops/desktops, but it doesn’t seem to stop people from holding down on a photo on their smartphone and “saving image”….
Any thoughts? Or tips?
Catherine
Thanks for the tips.
Is there a way to select the copyright author? Some pic are from me, others from stock. I use to give the credit at the end of the post, but don’t like it because it’s a kind of stop from reading related articles, or commenting.
I would love to have a tool who will sett the copyright into the pic. Not like a watermark, but as a text addition.
Is there something like that available?
PS: which plugin is that “Add your comment + notify me of… also subscribe without commenting”
Pete
I am correct in assuming the same methods apply to video as well? I have a lot of video on my site and it is branded, but I would be more concerned about the ‘theft’ of my bandwidth slowing my site down.
I’m happy to have my content shared actually, but I don’t want that to result in a slow site when video is so demanding to start with.
Thanks!
WPBeginner Support
Please take a look at, why you should never upload a video to WordPress.
Admin
Rennie Joy
Great tips for someone just starting out. Thank you!
Olli
You forgot something: dontate your pictures to the public by using a CC licence.
It won’t hurt anyone and you don’t have to worry about something called “theft” (some my say “copying”).
Susan Smith
Would this prevent scrapers as well?
WPBeginner Support
It will discourage them but not prevent content scraping.
Admin
FraNK UMEADI
I have always being a victim of No 3 (Image hot linking). Recently a lot of tech bloggers started copying my posts at with the images being loaded from my server. This has caused slow loading and increased my used bandwith.
Thanks so much for this guide! I will be implementing no 3 immediately.
iostar
What if on the website i have activated Jetpack Photon? Can image stealing be forbidden?
Pete
I would love to know the answer to this question – anyone?
bmoney
BUMP..
I’ve had wp-content-copy-protection for a while now and it has just started causing havoc with my site..
Kate_H
Great article.
Being a keen amature photographer I am always concerned with showing my photos online but this article has given me a couple of ideas and I will definately check out http://enviragallery.com/
Regards