Que vous rédigiez des articles de blog, conceviez des pages ou gériez un site à auteurs multiples, savoir utiliser efficacement l’éditeur WordPress peut vous aider à enregistrer des gains de temps et à créer des contenus de qualité professionnelle.
Chez WPBeginner, nous utilisons l’éditeur Gutenberg pour toutes nos publications et pages. Nos rédacteurs trouvent toujours de nouvelles façons de travailler plus rapidement🕒, comme l’utilisation de raccourcis clavier, d’outils de formatage de texte et de blocs réutilisables.
Ces petites modifications s’additionnent vraiment, nous font gagner du temps et rendent le processus de rédaction plus efficace📜.
Dans ce guide, nous vous apprendrons nos astuces pratiques pour travailler plus intelligemment dans l’éditeur WordPress. Cela vous aidera à apprendre à utiliser l’éditeur de contenu comme un pro.

Les avantages de la maîtrise des éditeurs/éditrices de contenu de WordPress
Si vous utilisez WordPress régulièrement, la maîtrise de l’éditeur de contenu vous facilitera grandement la vie.
C’est là que vous écrivez, mettez en forme et structurez votre contenu. Plus vous serez à l’aise avec l’éditeur de blocs Gutenberg, plus vos flux de travail seront rapides et fluides.
Pensez au temps que vous passez à ajuster le formatage ou à corriger les problèmes de mise en page.
Apprendre les bons raccourcis et les bons outils peut vous aider à rédiger, modifier et publier du contenu plus efficacement. Cela signifie que vous passerez moins de temps sur les petits détails et plus de temps à vous concentrer sur la création d’un contenu de qualité.
Un éditeur/éditrices bien organisé permet également à vos publications d’avoir un aspect propre et professionnel.
Qu’il s’agisse d’ajouter des images, d’embarquer des vidéos ou de structurer des titres, le fait de bien connaître l’éditeur vous aide à créer une meilleure expérience pour vos lecteurs.
Ceci étant dit, jetons un coup d’œil à quelques astuces étonnantes pour vous aider à maîtriser l’éditeur de contenu de WordPress. Vous pouvez également utiliser les liens ci-dessous pour passer à l’astuce de votre choix.
- Learning the Basic Blocks
- Start Using Keyboard Shortcuts
- Single and Double Line Spacing
- Rearranging the Edit Screen
- Changing Font Size in WordPress Visual Editor
- Add Headings into Your Articles
- Adding Columns to Your Posts
- Adding Image Next to Text
- Adding YouTube Videos in WordPress
- Creating Tables in WordPress Posts
- Adding Buttons in WordPress Posts and Pages
- Add Cover Images in WordPress Posts
- Highlighting Text in Your Posts
- Add Widgets into Your Posts
- Adding Custom HTML in WordPress Posts
- Get The Word Count and Other Stats for Your Posts
- Adding Reusable Blocks to Your Posts
- Bonus Tip: Remove Blocks in WordPress
1. Apprendre les blocs de base
Lorsque vous utilisez l’éditeur de contenu WordPress, vous remarquerez que les blocs constituent la base de votre contenu. Ils vous permettent d’ajouter du texte, des images, des vidéos, des boutons et bien plus encore sans avoir besoin de toucher à une seule ligne de code.
Apprendre à les utiliser facilite grandement les modifications.
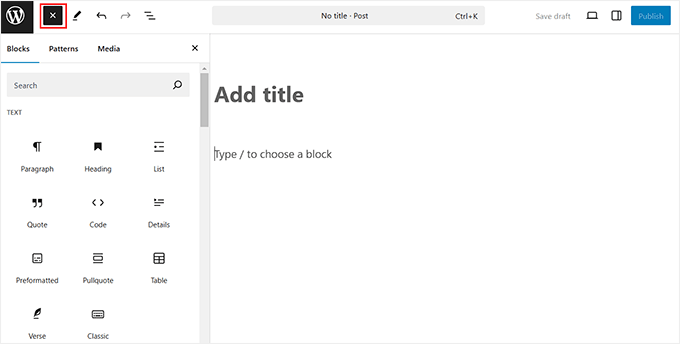
Vous pouvez facilement voir tous les blocs que WordPress a à offrir en cliquant sur le bouton Ajouter un bloc (+) dans le coin supérieur gauche de l’écran. Cela ouvre un menu avec une liste de tous les blocs disponibles.

À partir de là, vous pouvez simplement faire glisser et déposer ceux dont vous avez besoin dans votre publication.
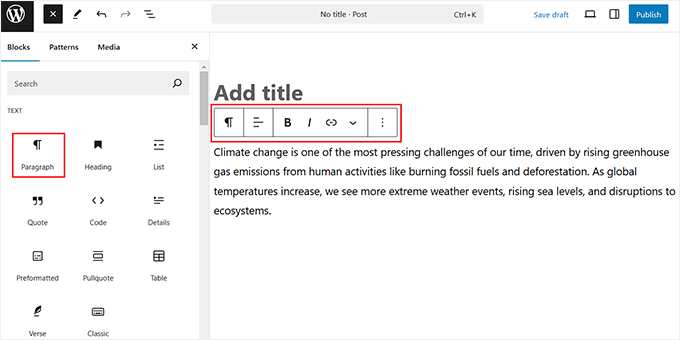
Par exemple, le bloc Paragraphe est celui que vous utiliserez le plus. Il sert à écrire du texte, comme celui-ci. Vous pouvez le mettre en forme avec du gras, de l’italique ou des liens pour rendre votre contenu plus attrayant.

D’autre part, le bloc Image vous aide à ajouter des images à vos publications. Vous pouvez téléverser des images, les faire glisser et ajuster leur taille directement dans l’éditeur.
Il y a ensuite le bloc Titres, qui aide à diviser votre contenu. Les titres facilitent la lecture de votre publication et aident les moteurs de recherche à mieux comprendre votre contenu.

Une fois que vous aurez appris les blocs de base, il vous sera plus facile de naviguer dans l’éditeur et de créer du contenu.
2. Commencer à utiliser des raccourcis clavier
Les raccourcis clavier peuvent être un excellent moyen de gagner du temps lorsque vous écrivez dans WordPress. Au lieu de cliquer pour obtenir des options de formatage, vous pouvez utiliser des combinaisons de touches rapides pour faire les choses plus rapidement.
Par exemple, Ctrl + B (Cmd + B sur Mac) met le texte en gras, et Ctrl + I (Cmd + I sur Mac) le met en italique.
De même, vous pouvez mettre le texte en surbrillance et appuyer sur Ctrl + K (Cmd + K sur Mac) pour ajouter un module.

Vous pouvez également utiliser des raccourcis pour organiser votre contenu. En tapant ## suivi d’un espace, vous créez instantanément un Titre 2, tandis qu’en tapant – et en appuyant sur un espace, vous créez une liste à puces.
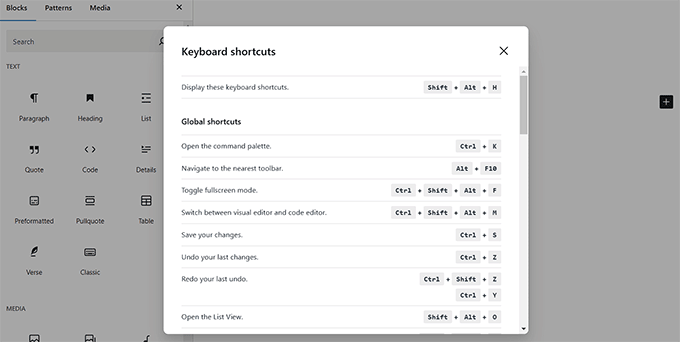
Chez WPBeginner, nos rédacteurs utilisent toujours des raccourcis clavier pour améliorer leurs flux de travail. Pour en savoir plus sur eux, consultez notre guide sur les raccourcis clavier dans WordPress.
3. Interligne simple et double
De nombreux débutants trouvent qu’il est difficile de créer des paragraphes et des sauts de ligne dans WordPress.
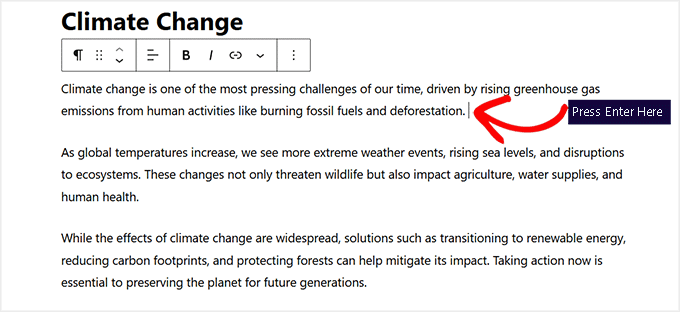
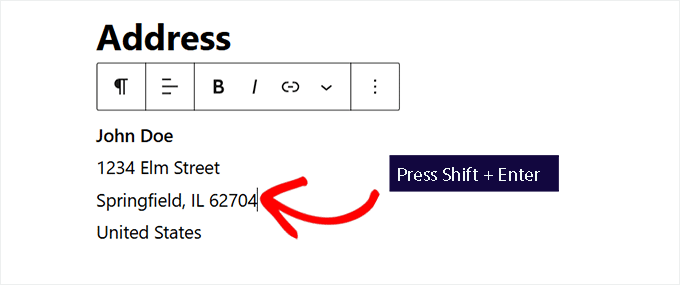
Par défaut, WordPress ajoute facilement un nouveau paragraphe avec un double interligne lorsque vous appuyez sur la touche Entrée / Retour.

Toutefois, si vous souhaitez uniquement un saut de ligne, vous devez appuyer simultanément sur les touches Maj + Entrée.
Le texte passe ainsi à la ligne suivante sans ajouter d’espace supplémentaire, ce qui est idéal pour les adresses, la poésie ou la mise en forme compacte.

Pour des instructions détaillées, consultez notre guide sur l ‘ajout d’un saut de ligne dans WordPress.
4. Réorganisation de l’écran de modification
L’éditeur de contenu est essentiellement une toile propre avec une barre supérieure et une colonne sur la droite. Vous disposez ainsi d’une interface utilisateur propre pour créer vos publications.
L’éditeur affiche une barre d’outils au-dessus du bloc que vous êtes en train de modifier. Vous pouvez toutefois déplacer la barre d’outils en cliquant sur le menu à trois points situé dans le coin supérieur droit de l’écran.
Lorsque la liste déroulante s’affiche, sélectionnez l’option “Barre d’outils supérieure”.

Vous pouvez également retirer le panneau de bloc à droite pour créer un espace d’écriture clair pour votre contenu.
Pour cela, il suffit de cliquer sur l’icône ” Réglages ” en haut à droite pour retirer la colonne.

À part cela, vous pouvez passer au mode Spotlight en cliquant sur l’icône à trois points dans le coin supérieur droit et en sélectionnant l’option ” Mode Spotlight “.
Cette fonction est idéale si vous êtes facilement distrait, car elle atténue tous les autres blocs et met uniquement en évidence celui sur lequel vous travaillez actuellement.

Lors de l’utilisation de l’éditeur de blocs, vous remarquerez que la barre latérale d’administration de WordPress apparaît sur le côté gauche, ce qui peut être assez distrayant.
Dans ce cas, nous vous recommandons d’utiliser le mode plein écran sans distraction qui retire le tableau de bord d’administration et vous offre un environnement clair pour travailler.
Pour ajouter ce mode, il suffit de cliquer sur l’icône à trois points dans le coin droit et de sélectionner l’option “Mode plein écran”.

Pour des modifications approfondies, consultez notre guide sur la façon de réorganiser l’écran de modification des articles dans WordPress.
5. Modifier la taille des polices dans l’éditeur visuel de WordPress
Parfois, la taille de texte par défaut n’est pas adaptée à votre contenu. L’amélioration de la taille de la police peut améliorer la lisibilité et aider à faire ressortir les points importants.
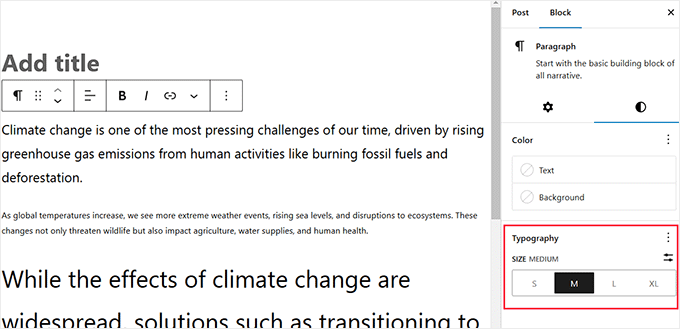
Vous pouvez facilement modifier la taille de la police dans l’éditeur de WordPress en sélectionnant un bloc de texte. Une fois que vous l’avez fait, passez à l’onglet “Styles” dans le panneau du bloc sur la droite.

Vous pouvez maintenant choisir parmi des tailles préréglées ou saisir une taille personnalisée dans la section Typographie. Vous pouvez également modifier la couleur du texte et de l’arrière-plan de votre bloc de paragraphes à partir d’ici.
Pour en savoir plus, consultez notre tutoriel sur la modification de la taille de la police sur WordPress.
6. Ajoutez des titres à vos articles
Les titres jouent également un rôle important dans l’amélioration de la lisibilité. C’est pourquoi les moteurs de recherche comme Google les considèrent comme importants pour le référencement.
L’utilisation de vos mots-clés principaux (mots que les utilisateurs utiliseront pour effectuer des recherches) dans les titres aide les moteurs de recherche à comprendre l’importance de ces mots-clés.
L’éditeur de contenu permet d’ajouter très facilement des titres à vos articles. Tout ce que vous avez à faire est de sélectionner le bloc “Titre” dans le menu.
Vous pouvez ensuite modifier la taille du Titre en cliquant sur le menu déroulant “H2” dans la barre d’outils du bloc. Vous pouvez également ajouter un lien à votre Titre, le mettre en gras ou en italique.

Vous pouvez également modifier la couleur et la taille de votre texte en passant à l’onglet “Modifications” dans le panneau de bloc.
Pour plus de détails, consultez notre tutoriel sur l ‘utilisation correcte des identifiants d’en-tête dans WordPress.

7. Ajout de colonnes à vos publications
L’éditeur de contenu de WordPress est livré avec un bloc Colonnes intégré, qui vous permet d’ajouter du contenu dans des colonnes. Cela peut faciliter l’organisation de votre contenu et améliorer la lisibilité pour vos utilisateurs/utilisatrices.
Pour ajouter une colonne, il suffit de cliquer sur le bouton “Ajouter un bloc” et d’ajouter le bloc “Colonnes”. Vous devez ensuite choisir le nombre de colonnes que vous souhaitez ajouter à votre page.

Une fois que vous avez fait cela, vous pouvez ajouter des blocs à chacune de vos colonnes. Par exemple, vous pouvez sélectionner le bloc Paragraphe et y ajouter du contenu.
Vous pouvez également ajouter une image, des guillemets, une vidéo, etc.

Vous pourrez également voir les réglages du bloc “Colonnes” sur la droite. À partir de là, vous pouvez modifier la largeur de chaque colonne, changer la couleur d’arrière-plan, et bien d’autres choses encore.
Pour des instructions détaillées, consultez notre guide du débutant sur l ‘ajout de contenu multi-colonnes dans les publications WordPress.

8. Ajout d’une image à côté d’un texte
Dans les anciennes versions de WordPress, il était assez difficile d’ajouter une image juste à côté d’un texte en l’alignant correctement.
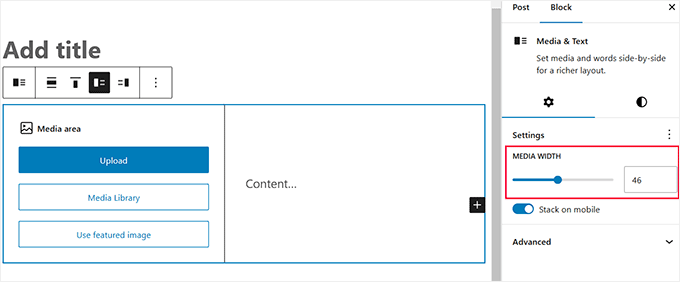
Ce problème a toutefois été corrigé avec le bloc Média et texte.
Il vous permet d’ajouter une image à côté du bloc de texte et d’ajuster automatiquement la largeur et l’espacement entre les deux sections à l’aide du commutateur situé à droite.

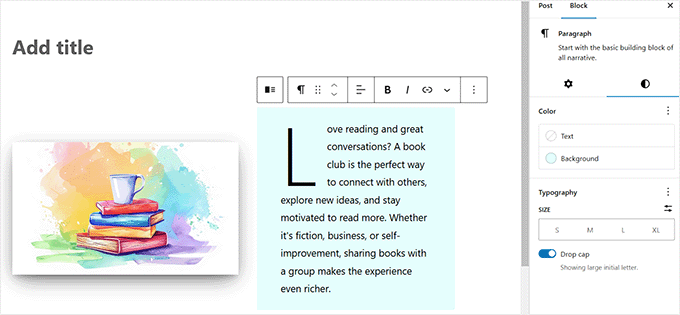
Vous pouvez également passer à l’onglet “Styles” pour rendre le bloc plus attrayant avec des couleurs.
Vous pouvez ajouter des capuchons d’Avancée, modifier la typographie et bien plus encore.

9. Ajout de vidéos YouTube dans WordPress
Vous pouvez téléverser des vidéos sur votre site WordPress. Cependant, WordPress n’est pas conçu pour être utilisé comme plateforme de diffusion en direct, et la plupart des hébergeurs ne sont pas en mesure de servir des fichiers volumineux de manière adéquate.
Pour en savoir plus, consultez notre article sur les raisons pour lesquelles vous ne devriez jamais téléverser de vidéos sur votre site WordPress.
Nous vous recommandons plutôt de téléverser vos vidéos sur YouTube ou d’autres sites de diffusion en direct, puis de les intégrer dans vos publications et pages.
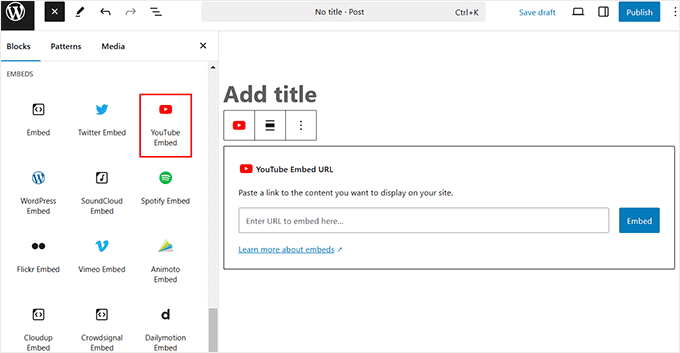
Par exemple, vous pouvez utiliser le bloc “Contenu embarqué YouTube” pour coller l’URL de la vidéo YouTube que vous souhaitez ajouter, et WordPress l’intégrera automatiquement pour vous.

WordPress propose également des blocs de contenu embarqué Vimeo, Dailymotion et TikTok que vous pouvez utiliser.
Vous pouvez également coller l’URL de la vidéo à l’intérieur d’un paragraphe ou de n’importe quel bloc de texte, et WordPress la convertira automatiquement en bloc YouTube.

Pour Premiers pas, vous pouvez commencer par consulter notre tutoriel sur la façon d’intégrer facilement des vidéos dans les publications de blog WordPress.
10. Création de tableaux dans les publications WordPress
L’éditeur d’articles est également doté d’un bloc permettant d’ajouter des tableaux à vos articles et pages WordPress.
Pour ce faire, il suffit d’ajouter le bloc tableau et de sélectionner le nombre de colonnes et de lignes que vous souhaitez ajouter. Ne vous inquiétez pas, vous pourrez toujours ajouter ultérieurement des colonnes et des lignes supplémentaires en fonction de vos besoins.
Secret Reveal 😇 : Nous utilisons le même bloc pour créer nos tableaux Top 5 ou Top 10 des extensions dans nos articles vitrines. Cela permet de garder une mise en page cohérente et facile à lire.

Ensuite, vous verrez un tableau simple dans lequel vous pourrez ajouter ou retirer des cellules de tableau à l’aide de la barre d’outils.
Vous pouvez également passer à l’onglet “Modifiés” du panneau de blocs pour modifier l’arrière-plan et la couleur du texte de votre tableau. De plus, vous pouvez ajouter une ligne d’affilée et mettre des lignes en évidence selon vos préférences.

Pour en savoir plus, consultez notre guide sur la façon d’ajouter facilement des tableaux dans les publications WordPress.
11. Ajout de boutons dans les publications et pages WordPress
Les boutons jouent un rôle important lorsque vous souhaitez ajouter un appel à l’action à vos publications ou pages. Heureusement, l’éditeur de contenu dispose d’un bloc de base qui vous permet d’ajouter un bouton en quelques clics.
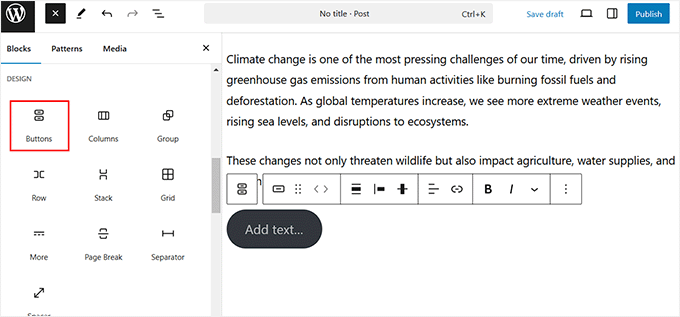
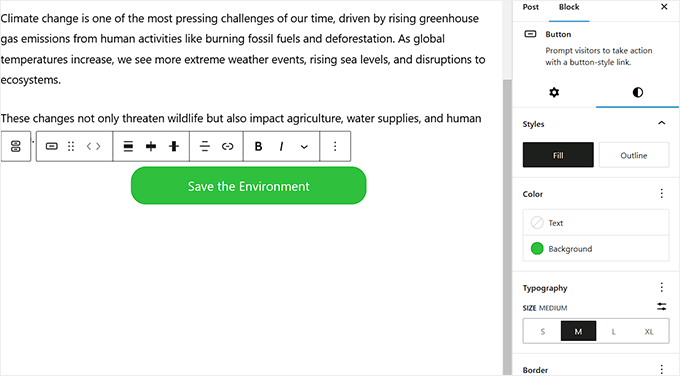
Allez-y et ajoutez le bloc Boutons à votre publication. Une fois que vous l’avez fait, tapez une phrase CTA dans la zone “Ajouter du texte…”. Vous pouvez également ajouter un lien pour votre bouton à l’aide de la barre d’outils du bloc.

Passez ensuite à l’onglet “Modifiés” pour modifier la couleur du texte, la couleur de l’arrière-plan, la typographie et le rayon du bouton.
Vous pouvez également aligner le bouton au centre, à gauche ou à droite selon vos préférences.

Pour des instructions détaillées, consultez notre guide sur l’ajout d’un bouton d’appel à l’action dans WordPress.
12. Ajouter des images de couverture dans les publications WordPress
Vous avez peut-être vu des images de couverture utilisées au milieu d’un article dans des publications populaires comme le New York Times. Une image de couverture est simplement une image placée au milieu d’un article, parfois avec un texte en superposition.
Son objectif est de rendre votre contenu plus attrayant et d’offrir une pause dans la lecture du texte.
L’éditeur de contenu permet d’ajouter facilement des images de couverture à vos publications. Vous pouvez commencer par cliquer sur le bouton ” Ajouter un bloc ” (+) en haut et trouver le bloc Couverture.
Lors de l’ajout du bloc, il vous sera demandé de choisir une couleur ou une image dans la médiathèque de WordPress. Cette image ou cette couleur sera utilisée comme arrière-plan.

Ensuite, vous pouvez simplement faire glisser et déposer n’importe quel bloc que vous souhaitez dans la section Couverture. Par exemple, vous pouvez ajouter du texte, intégrer une vidéo, ajouter des images, etc.
Passez ensuite à l’onglet “Réglages” du panneau de configuration pour ajuster les dimensions, l’opacité de la superposition, la typographie et la couleur du bloc.

Pour en savoir plus sur ce bloc, consultez notre guide sur l’image de couverture vs l’image en vedette dans l’éditeur de blocs de WordPress.
13. Mettre du texte en surbrillance dans vos publications
Parfois, vous devez mettre en évidence certains mots ou phrases pour attirer l’attention et rendre votre contenu plus attrayant.
Vous pouvez facilement le faire avec les éditeurs/éditrices de Gutenberg. Il vous suffit de sélectionner le texte que vous souhaitez mettre en évidence et de cliquer sur l’icône ” Plus ” dans la barre d’outils du bloc.
Un menu déroulant s’ouvre alors, dans lequel vous devez choisir l’option “Mise en évidence”.

Ensuite, un sélecteur de couleurs apparaît, dans lequel vous devez passer à l’onglet “Arrière-plan”.
Choisissez ensuite une couleur de surbrillance parmi les options proposées. Vous pouvez également sélectionner une couleur personnalisée pour mettre le texte en évidence en cliquant sur l’option “Personnalisée” et en lançant un outil de type pipette.

Pour en savoir plus, consultez notre tutoriel sur la mise en évidence du texte dans WordPress.
14. Ajouter des widgets à vos publications
Leswidgets sont assez similaires aux blocs. Ils vous permettent d’ajouter des éléments web à votre site WordPress sans ajouter de code.
Généralement, les widgets sont utilisés dans la colonne latérale ou le pied de page d’un site. Toutefois, vous pouvez également ajouter certains widgets à votre zone de contenu, comme les archives, les dernières publications ou les codes courts.
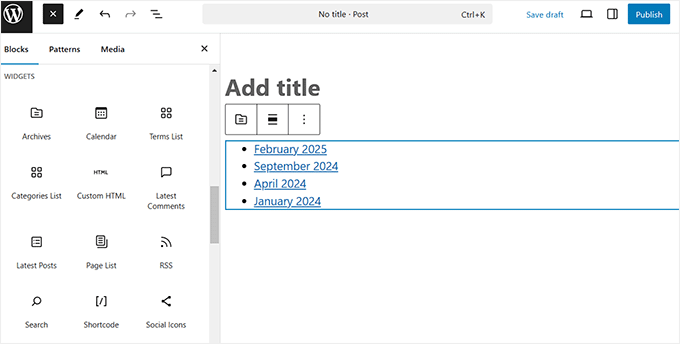
Il suffit de chercher la section Widgets dans le menu du bloc.

À partir de là, vous pouvez utiliser les widgets couramment utilisés dans vos publications et vos pages.
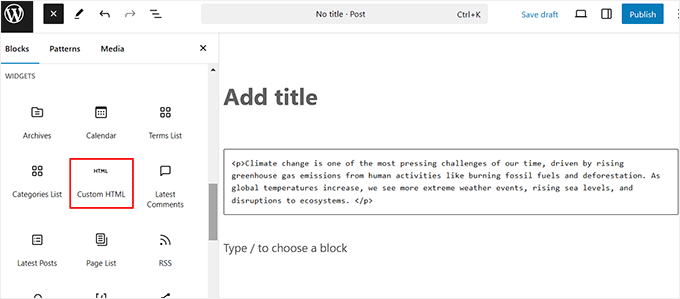
15. Ajouter du HTML personnalisé dans les publications WordPress
L’éditeur de contenu de WordPress est un éditeur WYSIWYG entièrement visuel. Cependant, vous pouvez toujours ajouter du code HTML si vous en avez besoin.
La façon la plus simple de le faire est d’ajouter le bloc Outil de personnalisation à votre publication. Après cela, vous pouvez simplement coller le HTML que vous souhaitez ajouter.

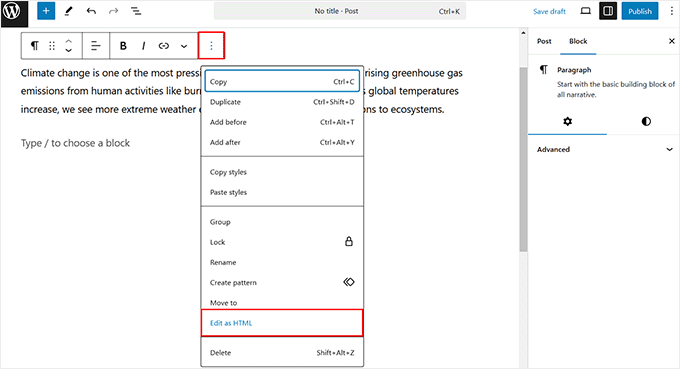
Cependant, vous pouvez également voir le contenu existant en HTML personnalisé en cliquant sur l’icône à trois points dans la barre d’outils du bloc. Une fois que le menu déroulant s’est ouvert, sélectionnez l’option “Modifier en HTML”.
Vous verrez maintenant le code HTML d’un bloc individuel et pourrez le modifier à votre guise.

Pour plus de modifications, consultez notre tutoriel sur la manière de modifier le code HTML dans l’éditeur de code de WordPress.
16. Obtenir le nombre de mots et d’autres statistiques pour vos publications
Lorsque vous travaillez sur un article volumineux, vous pouvez souhaiter voir le plan rapide de l’article, le nombre de mots qu’il contient et la façon dont tout est placé.
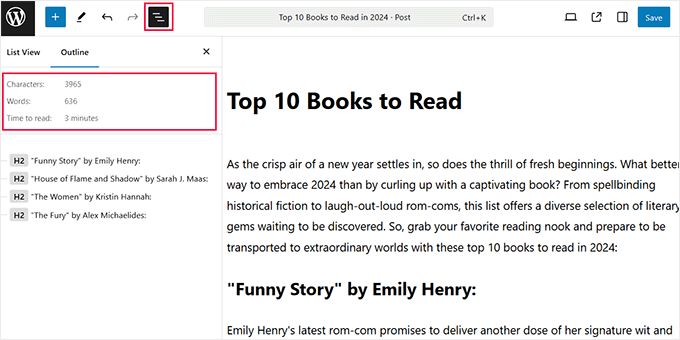
Le contenu de WordPress permet de vérifier très facilement ces statistiques. Pour cela, il suffit de cliquer sur le bouton “Aperçu du document” en haut et de passer à l’onglet “Aperçu”.
Vous pouvez maintenant voir le nombre de mots, le nombre de caractères et le temps de lecture estimé pour votre publication ou votre page. N’oubliez pas que le nombre de mots se met automatiquement à jour au fur et à mesure que vous écrivez.
Vous pouvez également voir un aperçu de votre article sur la base des Titres que vous avez utilisés.

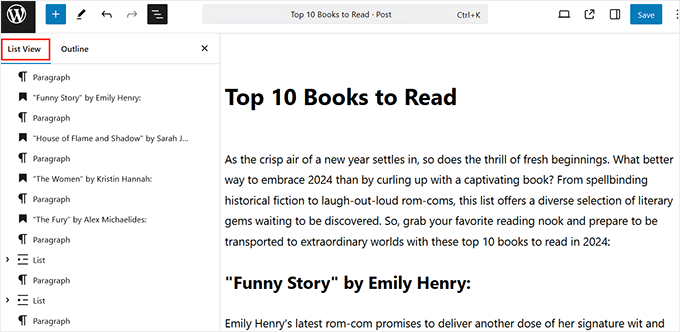
Toutefois, si vous souhaitez voir tous les blocs que vous avez utilisés dans votre article, vous pouvez passer à l’onglet “Vue de liste” en haut de la page.
Pour obtenir des données plus détaillées, vous pouvez consulter notre guide sur la façon d’obtenir des statistiques sur le nombre de mots dans WordPress.

17. Ajout de blocs réutilisables à vos publications
Les blocs réutilisables, désormais connus sous le nom de compositions de blocs, vous permettent d’enregistrer n’importe quel bloc de contenu et de le réutiliser dans d’autres publications et pages de votre site.
Par exemple, vous pouvez créer un bouton CTA une seule fois, puis l’insérer là où c’est nécessaire en quelques clics.
Astuce secrète😇 : Nous avons créé un bloc réutilisable pour notre CTA d’abonnement, que vous verrez à la fin de chaque article de WPBeginner. Au lieu de le recréer à chaque fois, nos rédacteurs insèrent simplement le bloc prémâché dans leurs publications.
Cela permet d’enregistrer des gains de temps et d’assurer la cohérence des appels à l’action sur l’ensemble du site.
Pour créer une composition, il suffit de cliquer sur l’icône à trois points dans la barre d’outils des blocs de n’importe quel bloc que vous souhaitez enregistrer.
Sélectionnez ensuite “Créer une composition” et donnez-lui un nom dans la fenêtre surgissante.

Une fois cela fait, ouvrez le menu du bloc et passez à l’onglet “Compositions de blocs”. Vous y trouverez une notification de toutes les catégories par défaut offertes par la fonctionnalité de composition.
Choisissez simplement la catégorie que vous avez sélectionnée plus tôt pour votre bloc réutilisable. Si vous n’avez sélectionné aucune catégorie, votre composition sera stockée dans l’onglet “Uncategorized”.

Cliquez sur la catégorie appropriée. Une fois que vous avez fait cela, un prompt s’ouvre à côté du menu du bloc, listant toutes les compositions enregistrées dans cette section spécifique.
Il ne vous reste plus qu’à cliquer sur le bloc réutilisable que vous avez créé pour l’ajouter à votre page ou publication WordPress.

Pour des instructions détaillées, consultez notre guide sur la création d’un bloc réutilisable dans WordPress.
Astuce bonus : Retirer les blocs dans WordPress
Si vous êtes un débutant, il se peut que vous n’ayez pas besoin d’utiliser plusieurs des blocs par défaut de WordPress. Dans ce cas, nous vous recommandons de retirer ces blocs inutiles pour nettoyer votre menu de blocs.
Cela vous aidera à rester concentré en vous permettant de trouver rapidement les blocs dont vous avez besoin.
Et ne vous inquiétez pas car vous pouvez toujours faire réapparaître les blocs que vous masquez en quelques clics.
Pour retirer des blocs, cliquez sur l’icône à trois points située dans le coin supérieur droit de l’éditeur de contenu. Une fois qu’un menu déroulant apparaît, choisissez l’option “Préférences”.

Cela ouvrira une fenêtre surgissante à l’écran, où vous devez basculer vers l’onglet ” Blocs “. Ensuite, décochez les cases à côté des blocs que vous voulez masquer dans l’éditeur/éditrices de la publication.
Une fois que vous avez terminé, il vous suffit de cliquer sur l’icône ” X ” pour quitter le prompt. Vous avez bien masqué les blocs dans WordPress.

Pour en savoir plus, consultez notre guide sur la façon de retirer un bloc dans WordPress.
Nous espérons que cet article vous a aidé à découvrir de nouvelles astuces pour maîtriser l’éditeur de contenu de WordPress. Vous pouvez également consulter notre comparaison entre les widgets WordPress et les blocs, ainsi que notre sélection des meilleures extensions de blocs WordPress Gutenberg.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Mrteesurez
Nice post.
I didn’t see any way to see word count, number of paragraphs,l and others in block before, I used to switch to Classic editor to do it.
This post just teach me with block editor. Their are many things we still need to know about WordPress and blogging generally.
Thanks.
WPBeginner Support
You’re welcome, glad we could share how to do this in the block editor
Admin
Kadir
This is a really complete guide. Thanks
WPBeginner Support
You’re welcome
Admin
Khalid
I cannot find the heading block in my editor. Is it that I have inadvertently deleted it. How can I have it back.
WPBeginner Support
Your theme’s header is decided by your theme, not the post/page editor. For changing it you would normally go under Appearance>Customize.
Admin
Sanavi
Very helpful for beginners. Bookmarking this article. I will surely implement these tips in my blog.
WPBeginner Support
Glad you found our article helpful
Admin
Michael Torres
Very helpful for new blogger like me. Basics are very important.
WPBeginner Support
Glad our article could be helpful
Admin
Bob
Good article, looks to be a great tool for beginners like me, are there
any video tutorials as I like to be shown what to do?
WPBeginner Support
For that, you would want to take a look at our video section here: https://videos.wpbeginner.com/
Admin
Abhijit Bangal
I was trying to use the new gallery plugin for testing how it’d work with new blocks, which are now more flexible than before. But I stumbled upon the columns thing and tried out a few combinations. I think, to an extent, I’ll use less of the gallery plugin and more of columns. Of course, the columns cannot be everything that a gallery plugin can do/does. But to me, it’s helped me save a lot of time and energy.
Extremely helpful! Thanks team!
WPBeginner Support
Thanks for sharing how you’re using the block editor, while it won’t have all the features it can help those looking for a custom gallery setup
Admin
Kurt
Single line break…Shift + Enter…sweet. Wish I had known about that before now.
WPBeginner Support
Glad we could teach you something new and hope this trick helps with your content
Admin
Michael Walther
Very good article about the Gutenberg editor. However, I am still not convinced. For me, the Gutenberg editor stays what it is – an excellent answer to a question that I did not ask. Like a huge SUV to drive my daughter to kindergarten. Don’t get me wrong, shiny huge SUVs are a fine thing, but I am just a wordpress author. I’ll stick with my trusty Toyota (ie the ‘old’ WP editor via plugin) as long as I possibly can.
WPBeginner Support
Understandable, as the block editor improves it should become more useful for new WordPress users and have tools that those who have used the classic editor want to use
Admin
Mohamed Hassan
Thanks, an informative useful post.
WPBeginner Support
You’re welcome, glad our post could be helpful
Admin
Valentin Born
Nice overview … but
`By default, WordPress visual editor allows you to change the font size into paragraph text, headings, etc.`
This is incorrect (and implies terrible advice)—don’t use “paragraph“, “heading“ etc. for font-sizes (… but for marking up paragraphs and headings)! While you offer a slightly better option in your mentioned article on how to change font sizes (namely, adding a font-sizes dialog, e.g. using TinyMCE Advanced), only at the very bottom of that article do give the important advice:
`Note: If you want to change the font size of all paragraphs (i.e the entire post content), then DO NOT use the TinyMCE advanced. Rather, you would need to adjust the styling in your style.css file.`
This should even be expanded upon: “If you ever want to change the font-size of a piece of content for purely stylistic purposes, create a class for that and add it to that element“ (perhaps with the help of a plugin)—otherwise you will manually have to crawl through every post and page, readjusting those manually set font-sizes, every time you change your theme’s base font-size.
Pawan Singh
Hi Admin, would you please tell all your readers which editor you use. i’m impressed with the styling of text.
Amanda
Great article! I learned some very helpful things, and was reminded of other helpful things I’ve learned from you! Thanks so much!
Bob Diebel
Thanx much! much learned, much appreciated!
kittkatt123
Is there a keyboard shortcut to switch between the text editor and the visual editor? Or do I have to click every time?
Rick Teisan
I asked how to add a visual to the media library. I was directed to thispage. There isnothing about adding a visual to the library. SUCKS. 39 MINUTES JUST TRYING TO ADD A PHOTO TO THE LIBRARY TO PUT IT IN THE BLOG POST.
MAKE IT EASY
!!!!!!
WPBeginner Support
Hi Rick,
On the post edit screen you will see a button labeled ‘Add Media’ you can click on it and then upload your photo.
You can also add a photo to your WordPress library by visiting Media > Add New page in your WordPress admin area.
Let us know if this solved your issue.
Admin
Hamid
thanks for sharing such valuable tips.
Nadeem
Thanks so much for this easy and simple explanation of all the necessary suggestions for writing an article on wordpress. Keep posting such amazing articles.
Rufus B
One of the best news letters yet from you guys. The links to other recommended articles was super helpful.
Ahmed
Great tips, thanks
jagmohan singh negi
hi syed , its my first landing page of my secrch in google and i dont think i have to go to other sourses to find any information about wprdpress ,blog ,adsense etc.
really nice post with complete information and presentaion is 10/9 in my view.
WPBeginner Staff
WordPress themes are responsible for handling all things related to the visual appearance of your content. Having said that, since each WordPress theme is different, the Visual Editor can not automatically guess what styles to use. To solve this issue, it is a standard practice to add an editor stylesheet in WordPress themes. It seems like your theme does not have one. You can ask your theme developer for support. Or you can create your own editor-style.css file and copy the rules from your theme’s main stylesheet.
Gary Neal Hansen
Thanks for the great tips. At the beginning you say the visual editor is a WYSIWYG environment — but I don’t see what I type in its proper format and font until I hit the “preview” button. Is there a setting to have the editor function as true WYSIWYG?
Chris Finnegan
Excellent roundup, I’ll be using the keyboard shortcuts for headings from now on!
WPBeginner Staff
You are confusing “Paste as Text” button with “Paste From Word” button which is no longer available since 3.9.
Dave Porter
Yep, you are quite correct!
Derek Wyatt
When switching from HTML to Visual editor and vice versa, how do you keep the html information from stripping away? I haven’t noticed a pattern as to how this happens, it just springs up when I least want it to…
As a safety measure, I just stick to the HTML editor because I don’t want to lose my formatting. Unless someone knows a way to prevent this?
Dave Porter
Hi Derek, check out Tiny MCE Advanced
https://wordpress.org/plugins/tinymce-advanced/
And checkout the settings – there is an option to not strip out html like and
John Mauldin
I must say that anyone who doesn’t know about all the wonderful information your site supplies is really missing out on a Great opportunity. I love the fact that you present the information in direct, no b.s., format and written in easily understandable language most anyone can digest. Keep up the GREAT work! JM
Roger Lill
Hi, Thanks for the summary, that should save some time.
Dave Porter
isn’t #13 obsolete with WP 3.9 ?
And ‘TinyMCE Advanced’ is worth a mention
Dave